Crocoblock 評論優缺點 (2021) | 你應該購買嗎?
已發表: 2018-10-28今天,有很多方法可以在短時間內製作網站。 儘管頁面構建器將使您免於復雜的過程,但您仍然需要其他一些東西來為您的在線項目添加專業外觀。
要創建出色的網站,您需要可靠的頁面構建器和插件。 而 Crocoblock 訂閱為您提供了這些元素。
Crocoblock 是一個面向 Elementor 用戶的工具包,其中包含大量 Elementor 附加組件、大量預構建的演示站點和 Elementor 模板(檢查 Crocoblock 動態模板和彈出窗口),以及一個名為 Kava Pro 的靈活多用途基本主題。
您將可以訪問大型菜單、主題塊,甚至是 WooCommerce 主題以啟動在線商店。 也許現在您不完全了解創建網站需要什麼,但Elementor 的直觀界面會一路提示您。
借助 Crocoblock 服務,您向整個互聯網社區展示您的項目的想法將成為現實。
您將獲得一組 JetPlugins 來放大 Elementor 頁面構建器——一個全面而強大的工具,足以從頭開始創建任何復雜的項目。 有關 Elementor 的更多信息,請務必查看我的 Elementor free 與 Elementor pro 比較。
訂閱 Crocoblock 服務,您將獲得:
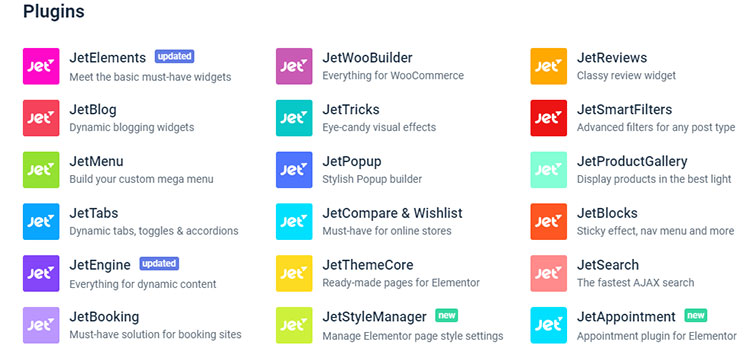
- 18 個強大的 Elementor JetPlugins(查看 JetPlugins 評論);
- 1000 個預先設計的塊,預先製作的頁面模板;
- 47 個不同主題的皮膚;
- 時尚的卡瓦主題(免費提供);
- 每周有用的更新,以改善您的網站。
在這篇 Crocoblock 評論中,我將向您概述 Crocoblock + Elementor 的功能。 這些只是一般功能,但在我看來,這是展示 Crocoblock 服務運行順暢的最佳方式。
Crocoblock 評論
Crocoblock 工具可從您客戶帳戶的“下載”部分訪問。 使用軟件包進行快速安裝或下載插件、皮膚或模板單獨安裝。
如果你已經設置了一堆WordPress網站,你可以選擇一個一個安裝插件。 如果沒有,我建議使用 Super Easy Installation Pack。 如果您不完全確定您的項目需要哪些插件,它將為您提供幫助。
可以幫助您通過幾次點擊來處理這個問題的工具叫做JetThemeWizard 。 它包含在 Crocoblock 的包裝中。

這是一個插件,可為您的未來網站安裝Kava 主題、JetPlugins 和皮膚。 要設置這些項目,您需要安裝 JetThemeWizard 作為插件。 它將在幾分鐘內引導您完成安裝路線。
安裝完成後,您將在 WordPress 儀表板上看到 Crocoblock。 Crocoblock 儀表板可讓您訪問:
- 您的許可證密鑰;
- 您可以使用的 JetPlugins 和皮膚;
- 可以直接從儀表板備份和更新的 Kava 主題;
- 位置關係設置;
此外,使用 Crocoblock Dashboard 功能切換您正在使用的皮膚、激活、停用或升級插件、刷新主題庫非常容易。
當您決定單獨安裝皮膚或預先設計的塊並且您不想使用模板或任何其他額外的 JetPlugins 時,您可以下載JetThemeCore 插件。
它還會將 Crocoblock 移動到管理面板。 您將能夠選擇合適的皮膚、預先設計的頁面、塊、頁眉和頁腳。
如何使用 Crocoblock 重新設計網站?
當您選擇 Crocoblock 皮膚之一時,會自動添加標準頁眉和頁腳。 因此,JetThemeCore 將幫助您自定義這些設計、更改它們在頁面上的位置和其他選項。
您可以為所有網站頁面或其中一些頁面選擇不同的頁眉和頁腳,並創建更多頁面。

要訪問頁眉和頁腳佈局,您必須按照Crocoblock 的帳戶 > 我的庫中的下一步,頁眉(頁腳)並按添加新按鈕。 或者選擇現有的頁眉(頁腳)設計並選擇“使用 Elementor 編輯”選項開始設計。
在 Elementor 編輯器中,您將有機會添加新的塊和按鈕,但使用 JetThemeCore 會容易得多。 它有一個用於顯示頁眉和頁腳佈局的魔術按鈕、一個預樣式塊庫和一組關於各種主題的時尚頁面。

只需選擇您喜歡的主題並選擇“插入”選項即可將其添加到頁面中。 您可以以相同的方式編輯其他 Elementor 模板,方法是更改樣式參數、類型、顏色、添加或刪除塊以及移動小部件以進行適當的佈局。
完成主題設計後,只需按“保存(更新)”按鈕並轉到“設置”>“條件” 。 您可以在此處切換您創建的設計的條件。
您還可以將新的單一帖子頁面佈局設置為整個網站、任何帖子類型、帖子、類別或標籤等。使用主題部件模板,頁眉和頁腳直觀簡單。
添加超級菜單
帶有大型菜單的網站看起來更專業,也更方便。 大型菜單有助於以最佳方式添加和構建內容。
例如,您可以將聯繫信息和表單包含在超級菜單中,並將其顯示在菜單中的“聯繫人”塊下,而不是創建單獨的頁面。
就像使用 JetThemeCore 一樣,要使用 Elementor 輕鬆設置大型菜單,您需要一個 JetMenu 插件,該插件在 Crocoblock 包中等待您。

要將其放入使用 Elementor 設計的標題中,您可以使用 Mega Menu 小部件,或者,如果您想要一個垂直的大型菜單,則必須應用一個 Vertical Mega Menu 小部件。
您只需點擊幾下即可完成。 將小部件放入要放置菜單的列中,選擇其中一個菜單,然後調整樣式設置。
要為特定項目創建大型菜單,您必須轉到外觀 > 菜單選項卡,然後將光標放在將要添加大型菜單的菜單項上。
您將看到 JetMenu – 打開它以編輯大型菜單項參數。 只需切換到Mega Submenu並選擇名為Edit Mega Menu Item Content的按鈕即可訪問編輯器。
現在發布和設計網站內容的過程將變成最大的樂趣和樂趣。 您可以自定義其結構,例如創建行、列、塊等。
完成所有這些創作過程後,不要忘記按“保存”按鈕。
創建自定義帖子類型
有時您需要創建比默認類型更多的帖子類型(還有頁面和產品)。 您可能需要創建帶有過濾器和類別的投資組合。 JetEngine 插件將幫助您做到這一點。
安裝並打開此插件,您就可以將其移至 WordPress 儀表板。 要創建新的帖子類型,只需轉到JetEngine > 帖子類型並在此處插入以下信息:
- 帖子標題和slug;
- 標籤;
- 儀表板上的圖標;
- 層次結構;
- 編輯器、標題字段、縮略圖、修訂等。
您還將在那裡看到其他功能,例如為元數據添加更多字段、插入轉發器、媒體等。當一切完成後,您將在 WordPress 儀表板中看到新的帖子類型。 所以,現在您可以創建新的類似帖子。

JetEngine 還允許自定義分類並為自定義帖子類型和術語添加新佈局。 要使用它,您必須轉到JetEngine > Listings ,添加一個新列表並選擇小部件將從中獲取數據的來源。
之後,您將能夠創建具有各種佈局和動態內容小部件集合(動態字段、元、圖像、中繼器等)的新帖子模板。
此類模板將應用於每個自定義帖子。 他們將展示特定帖子的特定內容,並使用您使用 JetEngine 創建的模板中的樣式參數。
添加存檔頁面
使用自定義帖子類型模板時,您很可能需要在存檔頁面上創建帖子或術語。 在這種情況下, JetEngine和JetThemeCore插件都會很有用。 您將使用 Elementor 添加和自定義存檔頁面主題。
如果您將它們與 JetBlog 插件結合使用,後者為動態內容提供了豐富的小部件套件,您將升級您的網站並使其能夠展示以列表和磁貼形式組織的帖子或帖子類型。
要創建自定義存檔頁面,只需轉到Crocoblock > 我的圖書館 > 存檔,然後在此處選擇添加新內容。 現在,您可以激活允許呈現和過濾動態內容的小部件,例如智能帖子磁貼、智能帖子列表或列表網格。
還有導航箭頭和分頁箭頭小部件可幫助將此類元素添加到存檔頁面。 在您添加、編輯、刪除和再次添加它們之後(它總是發生,所以請記住,這只是自然過程),您可以設置主題的參數並設置其位置。
如何使用 Crocoblock 編輯內容?
設計網站時,您可能會站在靈感的道路上,覺得需要向已有的頁面添加更多內容或創建具有獨特內容的新頁面。
Crocoblock 訂閱服務為此提供了大量插件。 您將獲得 JetAppointments、JetThemeCore、JetStyleManager、JetBooking、JetBlocks、JetTricks、JetReviews、JetTabs、JetMenu(參見 JetMenu 評論)、JetWooBuilder、JetSmartFilters、JetPopup、JetSmartGallery、JetCompareWishlist、Jetlog、JetSearch、JetEngine 和 JetEngine

1. JetElements是 Elementor 最受歡迎的插件之一。 該插件為您的 Elementor 編輯器配備了 30 多個強大的小部件。

使用 JetElements,您可以創建各種內容模塊,從定價表、動畫框和輪播到 WooCommerce 元素和高級地圖。 它還提供了使用視差效果為佈局設置動畫的功能。
2. JetBlog – 這個小部件將幫助您將動態內容插入到頁面中。 它包括用於添加動態內容的智能列表和智能瓷磚小部件。

這意味著發布新帖子時其內容將自動更改。 它還提供了一種創建查詢帖子的簡單方法,並包括自定義字段。
3. JetTabs – 使用此插件將使用 Elementor 設計的模板放置在選項卡和手風琴塊內。

4. JetBlocks – 使用此插件,您可以設計自定義頁眉和頁腳。 您可以將登錄表單、購物和 WooCommerce 購物車、搜索和註冊表單、漢堡包面板等拖放到您的頁眉和頁腳。

另一個很棒的功能是 JetBlocks允許製作粘性塊,因此您可以隨時為任何主題創建粘性標題。
5. JetTricks – 該插件為 Elementor 頁面添加了更壯觀的視覺效果。
它擁有大量的視覺效果,通過動畫工具提示、小部件的視差效果、部分粒子和許多其他令人愉快的功能,使網站的設計更加引人注目和生動。

使用“展開”和“查看更多”選項使您的內容看起來更緊湊。
6. JetReviews – 用於在 Elementor 構建的頁面上顯示評論。

該插件將評論小部件添加到可用小部件列表中,它允許您編寫新評論並以有吸引力的視覺形式顯示它們。
Crocoblock 和 WooCommerce
要創建基於 WooCommerce 的在線商店,您需要 JetWooBuilder 插件。 它允許您展示產品並創建 WooCommerce 單一產品頁面設計。
添加一個新的單一產品頁面主題,然後轉到WooCommerce > JetWoo 模板,然後在此處選擇要從中提取內容的產品。
轉到“從預先設計的模板創建”或選擇“添加新模板”以再插入一個單一產品頁面佈局。

當 Elementor 編輯器打開時,您可以使用大量的樣式設置輕鬆更改設計並添加新的部分和框。 您可以在 JetWooBuilder 塊下找到所有需要的小部件。
要將新創建的設計應用於您網站上的所有 WooCommerce 產品,請轉到WooCommerce > 設置。 在這裡找到 JetWooBuilder 選項卡並打開 Single Product 模板條件設置。
在此頁面上,您可以管理 WooCommerce 產品主題、自定義使用 JetWooBuilder 創建的主題或應用默認主題。
JetWooBuilder 有 40 個小部件來創建一個在線商店。 每個小部件都允許應用各種樣式和參數來更改磁貼或網格元素的設計。
Crocoblock 評論最後的話
希望這個 Crocoblock 評論向您展示了這組工具提供的所有功能。 如果您決定購買 Crocoblock,您有四種不同的計劃:
- 49 美元 – 1 個網站
- 69 美元 – 無限網站
- 299 美元 – 全年全包
- 499 美元 – 終身全包
這是一組高度可定制的工具,即使沒有完全適合您的項目的模板,您仍然應該能夠使用此包創建一個與您的願景相匹配的站點。
由於決定圍繞 Elementor 頁面構建器構建模板和工具,每個人都應該能夠使用 Crocoblock 包自定義他們的站點。
Crocoblock 團隊的額外 Elementor 模塊使這個已經很強大的可視化頁面構建器變得更好。
Crocoblock 訂閱服務不僅僅是普通的產品集合,它可以幫助您使用 Elementor 並通過更強大的功能豐富它。
而是一種高級服務,包括在一個地方創建專業網站的所有內容。 如果 Crocoblock Elementor 插件不是您要找的,那麼很好的替代品是 Stratum Elementor Widgets、Elementor 的 Master Addons 和 Elementor 的 Plus Addons。
鱷魚塊

優點
- 包含 Jet 插件
- 與 Elementor 配合得很好
- 帶有卡瓦主題
- 許多預先設計的塊和預製的頁面模板
- WooCommerce 集成
缺點
- 一些模板需要插件才能工作
- 模板有時很難重新設計
- 價錢
