自定義 Shopify 主題:如何使用圖像、顏色和字體
已發表: 2018-06-25當您購買一個主題時,您是在使用圖像、字體和顏色設置每個主題後對其進行評估。 很高興看到一個主題的全部潛力,但是一旦你將它安裝到你的商店,你需要做一些工作來讓主題看起來恰到好處。
這就是設計選擇的來源,當您沒有任何製作經驗時,這可能會令人生畏。 這就是我們今天在 Ask Shopify 中要解決的問題。
我應該如何自定義我的主題?
我剛剛安裝了一個在線商店 Shopify 主題,我想對其進行一些定制以適合我的品牌。 當我在玩我的主題時,有什麼我應該注意的大“不要”嗎? 我沒有設計背景,所以關於做什麼的指導會很棒。
了解更多:商店名稱:如何為您的電子商務網站選擇完美的名稱
回答:
使用主題的好處在於,許多結構設計決策都是為您做出的。 您無需擔心如何佈置頁面,或者將每個圖像和每個段落放在哪裡。
但是為了讓您的商店看起來最好,並讓您的品牌真正閃耀,您需要在主題中添加自己的風格。 把它想像成裝飾房子——基本原理都在那裡,但你可以選擇顏色並調整裝飾。
當您剛接觸網頁設計世界時,您可以做出的選擇數量是驚人的,甚至會感到不知所措。 你可以使用任何你想要的顏色! 您可以通過單擊鼠標進行切換!
為了幫助您在廣闊的設計決策世界中導航,並為您的商店做出正確的決策,我們求助於 Shopify 的主題專家 Lawrence Callender。 他概述了一些關鍵的設計指南,這些指南可以幫助任何人設置他們的主題,並保持其品牌形象和美觀。
聘請具有經過驗證的 Shopify 特定技能的專家
Shopify 專家市場可幫助您與經驗豐富的 Shopify 網頁設計師聯繫,您可以聘請他們為您提供專家指導,甚至為您完成設計工作。
今天聘請專家幫助使用正確的圖像分辨率
圖片是您電子商務商店的基石,從主頁上的英雄圖片到產品攝影。 當您安裝一個新主題時,您會立即註意到缺少照片是顯而易見的,因此讓您的圖像到位可以大大提升您的商店。
但是,有一些技術待辦事項可以確保您的攝影作品盡您所能。
“確保您上傳的是高分辨率圖像,因此至少為 1024 x 1024 像素,”Lawrence 說。 “如果可能,我們建議以 Shopify 的最大分辨率上傳產品圖片,即 2048 x 2048 像素。 如果您的圖像尺寸太小,則會導致圖像像素化、模糊。”
牢記圖像大小比例
您的產品圖片可以在商店的多個位置使用,包括主頁和產品系列頁面上的特色產品。 要在這些頁面上創建一致的體驗,請在上傳圖片時牢記圖片的高寬比。
“當您的產品圖片並排顯示在您的產品系列頁面中時,它們通常具有不同的尺寸,”勞倫斯說。 “為確保您的圖像在這些頁面上顯示為相同大小,請檢查您添加為特色圖像的圖像是否以一致的高寬比裁剪。”

因此,如果您希望所有產品圖像都顯示為一致大小的正方形,請以 1:1 的高寬比保存它們。 即使您的圖像尺寸不同,保持比例一致也會為您提供非常乾淨、佈局合理的展示,無論您的產品在商店中的哪個位置出現。
提交調色板
為您的品牌選擇顏色可能會令人生畏。 他們在一起好看嗎? 鮮豔的顏色或中性顏色更適合您的品牌嗎? 有一個完整的範圍可供選擇,但勞倫斯有一些建議可以幫助您縮小選擇範圍。
“如果你已經有一個標誌,一般規則是選擇一些與你的品牌或標誌相匹配的強調色,”勞倫斯建議道。
“如果您還沒有指定品牌顏色,請在您攜帶的類型產品中尋找靈感。 例如,如果您銷售木製家具或皮革製品,棕褐色、米色和橙色等自然色可能是一個不錯的起點。”
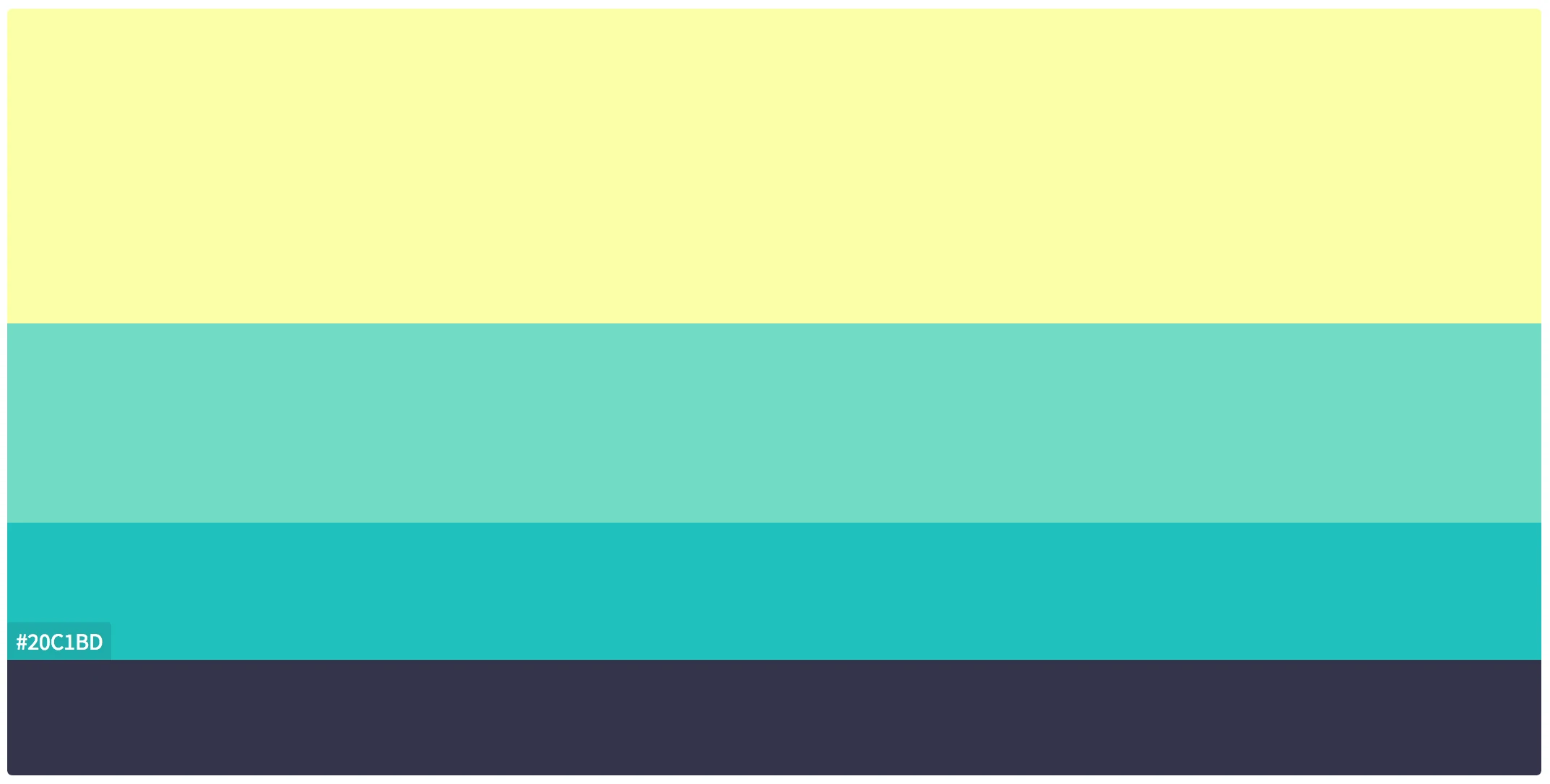
為了幫助找到可能的外觀靈感,您可以使用在線調色板工具,其中許多工具還將提供由其他人或品牌創建的出色調色板的示例。

一旦您選擇了一些看起來不錯並適合您的產品和品牌的顏色,請確保保存代表顏色的特定十六進制代碼。 這是在線平台和設計工具將使用的六個字母和數字組合,可以在您需要使用顏色的任何地方為您提供精確匹配,它看起來像這樣:
- #FFFFFF - 白色
- #2D2D2D - 非常深的灰色
- #50B83C - 綠色
進一步閱讀:嘗試自己DIY一個完整的視覺品牌可能會令人生畏。 這是有關如何從頭開始建立視覺品牌的完整入門指南。

使用不超過 3 種字體
現在您的圖像和顏色已鎖定,是時候考慮如何顯示您的文字了。 您選擇的字體可以成為您品牌的重要組成部分,但就像您的其他設計元素一樣,一致性是關鍵。
“最好將自己限制為兩種或三種字體,並在整個設計中堅持使用它們,”勞倫斯說。 “當你使用超過三種字體時,你就會開始偏離內容。 讀者可能會感到困惑,難以理解信息流。”
您正在尋找易讀性、一致性和清晰度之間的平衡。 如果您的字體達到這些標記,無論您選擇哪種字體,您都將走上正確的道路。
選擇相得益彰的字體
許多最好的電子商務商店設計都使用不同字體的組合,因此您不必只堅持一種字體甚至一種樣式。
“當您配對字體時,您希望找到相互補充的字體,不要爭奪注意力,並且一起工作而不會變得無聊,”勞倫斯說。
當您嘗試找到完美的配對時,有一些標準方法可以幫助您整理所有可用的付費和免費選項。
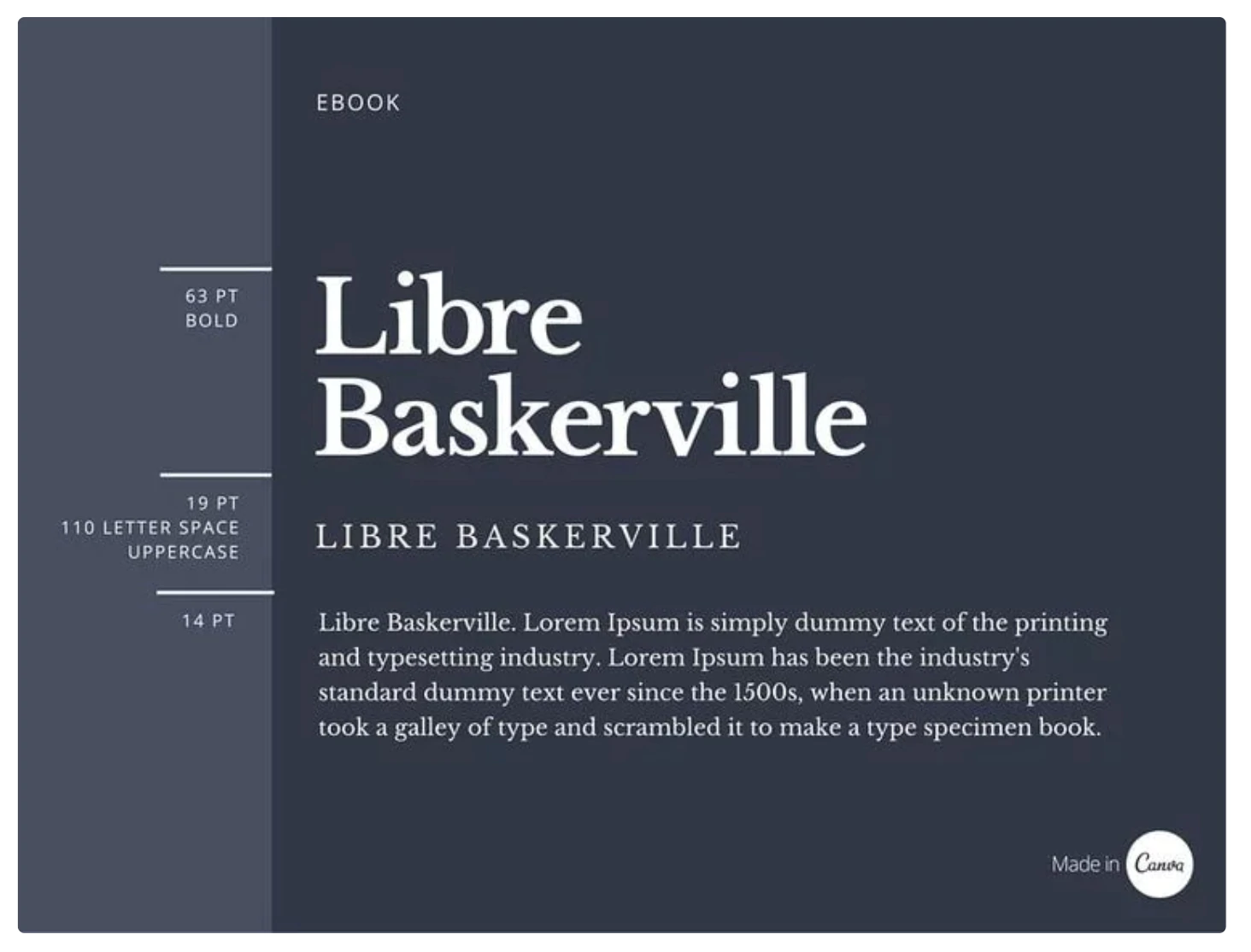
使用同一系列的字體
“找到完美字體組合的最快方法是在同一個字體系列中使用不同的字體,”Lawrence 建議道。
字體系列類似於 Helvetica 或 Times New Roman,其中的字體有一些變化。
“來自同一個家族的字體已經有各種各樣的重量和样式可以很好地協同工作。”
較重的字體類似於字體的粗體版本,而樣式變化可能是全大寫版本。

如果您有自己喜歡的字體,您可以使用粗體版、普通版和斜體版來區分您的標題和其他信息。 這是一種為您的整個商店製作單一字體系列的方法,同時仍為您提供不同類型內容之間的明顯差異。
配對兼容的字體
如果您以前從未使用過字體,這裡有一個關於字體的快速入門。 您會發現幾種不同的基本文本樣式。
- Serif:這些字體的每個字母都有小腳,例如 Times New Roman 和 Georgia。
- 無襯線字體:這些字體沒有像 Arial、Helvetica 和您現在正在閱讀的字體那樣的小腳。
- 腳本:這些字體是任何看起來像書法或手寫的東西。
- 等寬字體:這些字體的字母間距均等,是您通常在計算機代碼中看到的。 一個很好的例子是 Roboto Mono。
您可以將兩種不同字體的字體配對,以在它們之間形成強烈的對比。
“基於對比度組合字體非常適合建立層次結構,”勞倫斯說。 “使用對比字體可以明確哪些段落是標題和副標題,哪些是正文。”
當您考慮層次結構時,您實際上只是在考慮如何向您的客戶展示最重要的內容。 在這篇文章中,我們使用標題來幫助您了解每個部分的內容。 這是一個層次結構的例子,你可以使用不同的字體來幫助你的標題脫穎而出。
如果您仍然糾結於要配對的字體或字體,Canva 的這份關於字體配對的指南是一個很好的起點。 同樣,快速搜索“無襯線和襯線字體配對”將找到為您提供免費和付費選項的文章。
有意使用字體大小
無論您選擇哪種字體配對,您網站上不同位置的字體大小都應該具有額外的意義,並幫助您的客戶找到他們正在尋找的內容。
“你的內容越重要,字體就應該越大。 使用不同的字體大小來突出顯示重要內容,並告知用戶您網站的目的和內容。”
一旦您為正文內容和標題選擇了字體大小,請確保堅持使用它,以便您的客戶可以輕鬆分辨什麼是標題和什麼是段落。 您的網站越容易閱讀和瀏覽,在完成銷售之前的障礙就越少。
一致性是最好的設計準則
一旦你決定了字體、顏色和你的一般品牌指南,你能為你的商店設計做的最重要的事情就是堅持它們。
“偉大的設計往往會在一系列限制條件下發揮作用,”勞倫斯說。 “許多設計規則實際上只是為您的設計提供一些重點和方向的約束。”
雖然在不同的頁面上或只是在心情好時沉迷於新的字體和顏色可能很誘人,但請記住,一致性是建立品牌的基石。 您希望您的客戶能夠輕鬆識別和導航您的商店,並且堅持使用一組核心字體、顏色和样式可以大大實現該目標。
使用 Express 主題讓您的業務上線
Express 是一個免費主題,專為擁有中小型產品目錄的企業設計,這些企業希望快速上線並與他們從今天開始購買的客戶會面。
預覽 Express 主題