電子商務 A/B 測試理念第二部分:為訪問者提供出色的產品搜索體驗
已發表: 2023-08-02可以將在電子商務網站上購物想像為去購物中心購物。 兩者都在店面(在線商店的虛擬店面)和可供瀏覽的產品展示中提供各種產品和服務。 就像您要求商店人員幫助您找到您想要的東西一樣,電子商務網站上的搜索功能也是如此 - 您說出您想要的東西,它就會向您指出。 搜索使客戶能夠找到他們需要的東西,而不會受到任何不相關信息的干擾。
良好的搜索功能可以成就或破壞客戶的購物體驗。 如果它快速、準確且直觀,它就可以將瀏覽會話轉化為購買。 另一方面,緩慢而笨拙的搜索體驗可能會讓客戶沮喪地離開。
因此,對網站搜索進行 A/B 測試非常重要。 您測試的越多,您就能越快地了解客戶的需求,並且可以推動更多的轉化。

但是您從哪裡開始以及測試什麼? 讓搜索欄更加引人注目只是改進網站搜索功能的開始。 您仍然需要做很多其他事情,但不用擔心,我們可以提供幫助。 因此,在“電子商務 A/B 測試想法”系列的第二篇博客中,我們分享了增強網站搜索體驗的最佳測試想法。 讓我們開始!
1. 圖片搜索結果
想像一下,您每次都必須輸入整個搜索查詢,並且您甚至不確定它是否正確,因為沒有更正提示。 那肯定會令人沮喪! 自動更正可確保拼寫錯誤和拼寫錯誤不會妨礙查找您想要的產品的過程。 自動完成功能會在您鍵入時建議搜索詞和短語,從而幫助您更快地找到所需內容。 這兩個搜索功能已被證明非常有效,現在已被接受為用戶體驗設計的標準。
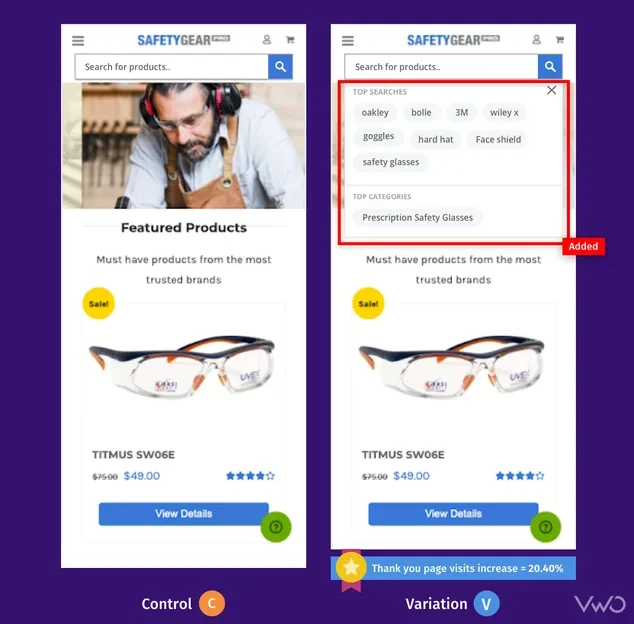
Safety Gear Pro 與 VWO 合作已經有一段時間了,並進行了多項測試,其中一項是改進前者網站上的搜索框設計。 增加搜索欄大小的變體成為勝利者,但團隊並沒有就此止步,而是進行了迭代。
與僅在訪問者開始輸入後才顯示建議的控件不同,該變體在訪問者點擊搜索欄後立即顯示熱門搜索和類別。 這些建議是基於用戶通過網站搜索在網站上經常使用的關鍵詞,以及流量和頁面價值最高的類別。 該變化增加了交易數量,導致感謝頁面訪問量增加了 20.40%。

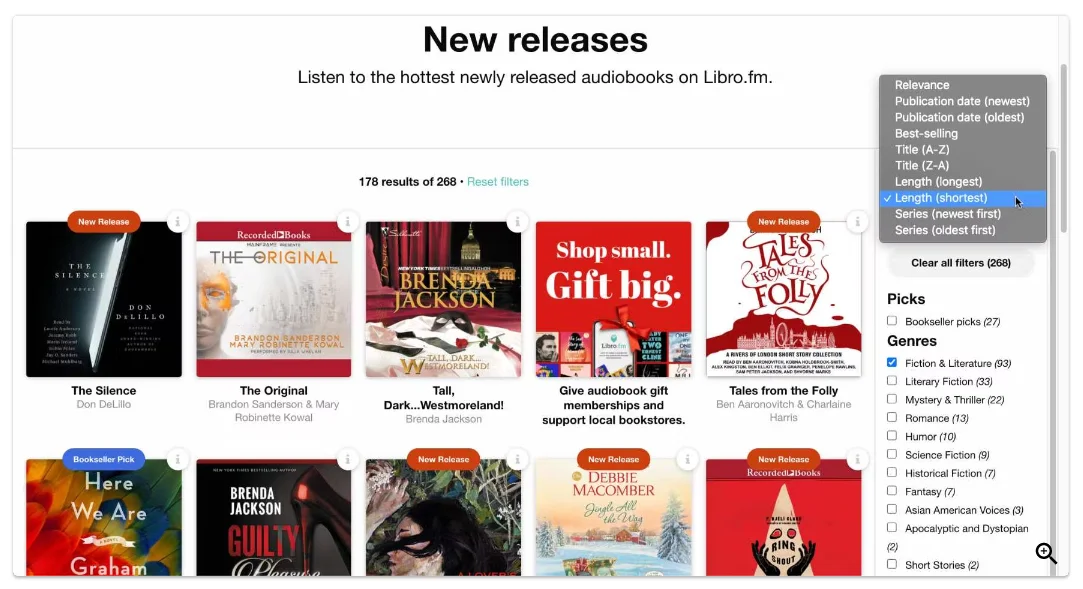
測試思路1——用圖像搜索結果替換基於文本的建議
在網站上搜索的用戶轉化的可能性高出 2-3 倍。 利用這種用戶行為真的很聰明。 如何? 這是一個可以嘗試的簡單解決方案:用基於圖像的結果替換基於文本的搜索建議。 假設訪問者在搜索框中搜索了“iPhone 保護套”。 不要顯示文字建議,而是顯示不同的產品圖片(iPhone 封面),以便用戶可以快速了解他們想要購買的產品,並從搜索結果本身點擊進入頁面。
雖然您可以使用 VWO 測試來測試搜索欄的 UI 元素,但試驗搜索引擎算法屬於我們功能強大的 VWO FullStack 的範圍。 在開發人員的幫助下,您可以在您的網站上實施和測試這些有趣的想法。 推出可提高網站用戶參與度的版本。 這將使您比競爭對手更具優勢,並吸引您的訪客回來享受無縫體驗。
2. 過濾器選項
在您的網站上進行搜索的訪問者俱有購買心態,並最終實現轉化。 但僅僅因為他們知道自己想買什麼並不意味著他們不需要一點幫助。 他們對自己想要的東西一絲不苟,並希望減少不需要的物品的混亂。
例如,幾天前我在一個鞋子銷售網站上尋找坡跟鞋。 搜索結果非常豐富,有很多選擇! 我想找一些休閒鞋,而不是花哨的派對鞋。 我是否返回搜索框重試? 不,搜索結果頁面的側面有一個過濾器,可以讓我根據我要查找的內容(例如休閒裝、顏色和腳型)縮小選擇範圍。
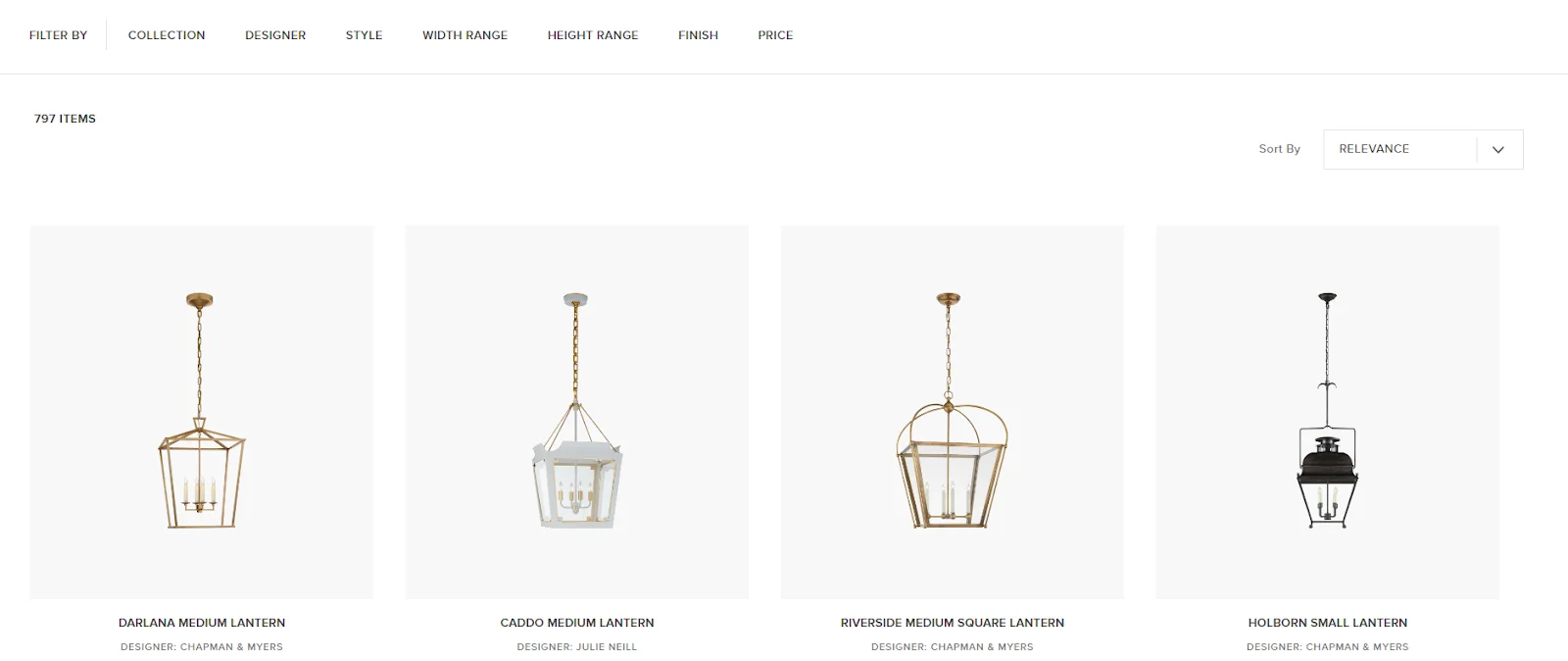
測試思路2 – 側面或水平過濾欄
通常,產品過濾欄位於網站的左側。 但是,如果您看到許多訪問者在與過濾選項交互後流失,您可以創建一個帶有主要產品類別的水平過濾欄的變體,看看它是否有助於解決問題。 這將使訪問者看到每個類別,而無需向下滾動並尋找過濾選項。

測試思路 3 – 添加更多過濾選項
只有 16% 的電子商務網站具有有效的產品過濾功能。 通過增強過濾器選項並衡量其對用戶參與度的影響,您也可以屬於這 16%。 如果訪問者抱怨搜索結果中出現太多“缺貨”商品,請考慮添加庫存過濾器,他們可以輕鬆排除這些商品,而只查看當前可用的商品。
要實現任何類型的客戶端測試(包括此測試),VWO 可視化編輯器是幫助您完成此任務的最佳工具。 無論您想要重新排列、移動、替換還是複制粘貼任何元素,所有這些都可以使用此編輯器輕鬆完成。 另外,如果您必須對網站的 HTML 代碼進行任何更改,您可以使用代碼編輯器。
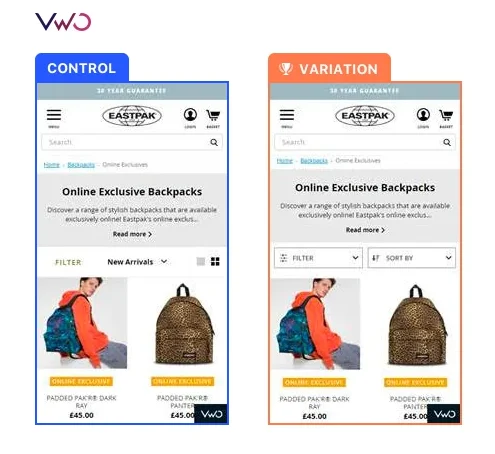
以下是世界領先的背包旅行公司之一 Eastpak 如何利用 VWO 來改進產品過濾。 首先,通過使用 VWO 熱圖,他們注意到只有少數移動客戶與其產品類別頁面上的過濾欄進行交互。 因此,他們進行了一項測試,重新設計了移動過濾欄,並帶有清晰一致的標籤,並將其保留在屏幕頂部,這將提高過濾器的使用率和轉化率。
正如預期的那樣,與對照相比,與過濾器的交互改善了 106%。 由於客戶現在能夠更輕鬆地找到相關產品,點擊率提高了 7%。 想在您的網站上複製這些勝利嗎? 註冊 VWO 免費試用,在您的實驗冒險中獲得可靠的工具。

3. 排序
不要以為優化產品過濾就意味著一切都準備好了——優化排序選項也很重要。 兩者都有不同的目的,優化其中一個並不能成為忽視另一個的藉口。
通過根據價格、受歡迎程度或客戶評分等重要因素來排列產品,購物者可以通過節省時間和增強購物體驗來比較和簡化他們的選擇。
此外,精心設計的排序功能還可以幫助電子商務網站改進搜索引擎優化,因為它們可以使用排序選項創建更有條理且用戶友好的網站結構。
測試思路4——顯示更多排序選項
在大多數電子商務商店中,採用相同的舊排序選項(價格從低到高、價格從高到低、A 到 Z)是常見的景象。 如果您發現訪問者正在使用排序選項,但沒有充分利用它們,請嘗試添加更多相關選項,例如按最高評分、評論計數和庫存商品進行排序。
當您使用 VWO 可視化編輯器時,您不僅可以對元素進行更改,還可以添加一個目標,在本例中可以是“單擊元素”。 如果熱圖和其他定性分析工具顯示用戶更多地使用排序選項,請考慮將其提供給所有訪問者。 註冊 VWO 免費試用版,了解這些功能的實際應用。

4、產品信息
產品信息在搜索結果頁面上的顯示方式將決定用戶下一步是否點擊並訪問產品頁面。 首先,產品圖片應該是高質量的,因為這是訪問者完全依賴的,因為他們無法觸摸和感受他們想要購買的產品。 接下來是可以影響受眾購買的重要產品信息。
測試思路 5 – 實現產品圖片的快速查看
運行一個測試,您可以創建一個變體,允許訪問者單擊“快速查看”並以全屏長度查看產品圖片。 單擊圖片外部可以將其恢復為默認大小。 讓這一變體與控件競爭,看看哪一個有助於提高用戶參與度。
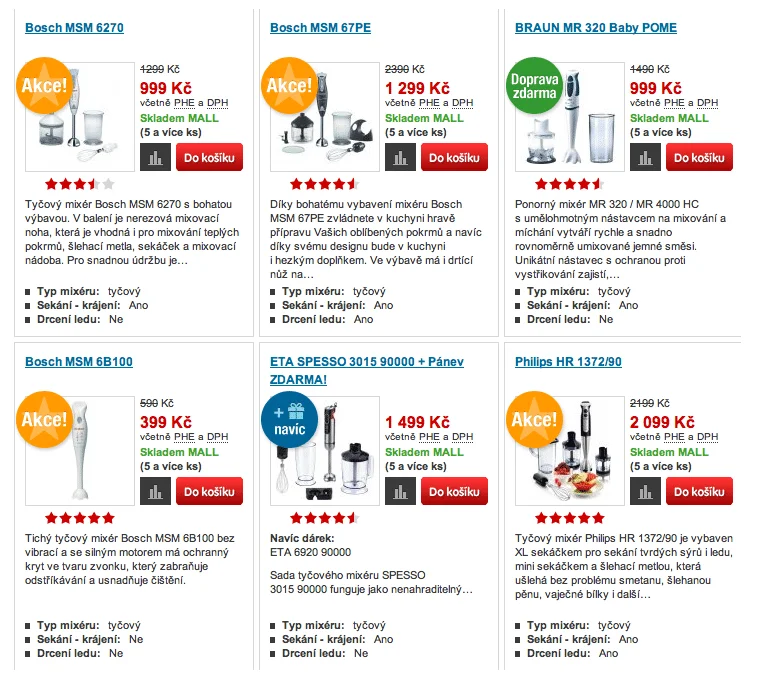
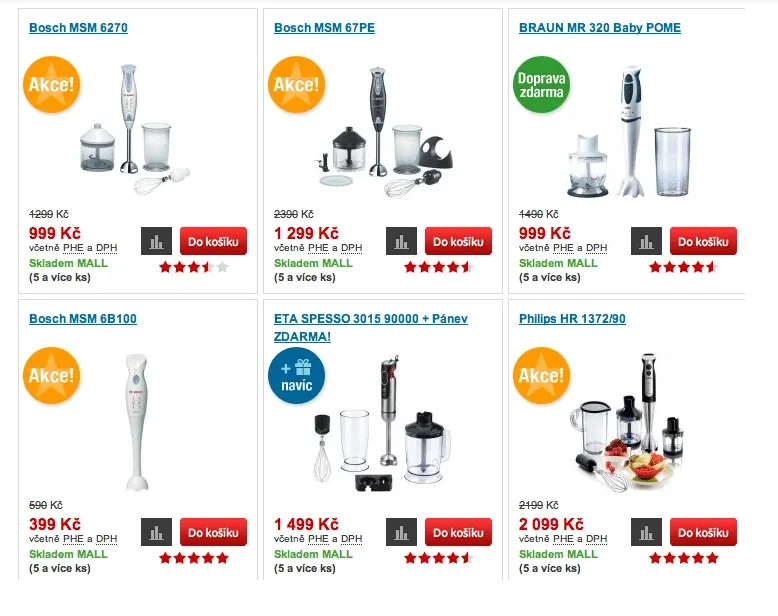
這是給你的另一個靈感。 因此,轉化率優化機構 Optimics 使用 VWO 為其零售客戶 Mall.cz 運行測試。 在其中一項測試中,該機構希望了解展示更大的產品圖片是否會對收入產生有利影響。 創建了兩個變體:第一個顯示帶有文本描述的更大的產品圖像,而第二個則顯示更大的圖像,並且將鼠標懸停在上面時可以查看描述。 第二個變體以收入增長 9.46% 獲勝。


測試想法 6 – 顯示評分和評論
完全可以讓訪問者湧向您的產品的一條信息是評級或評論。 不要只將它們保留在產品頁面上,還要將它們顯示在搜索結果頁面上。 當訪問者尋找他們想要購買的產品時,這將吸引他們的眼球。 另外,您不僅可以顯示產品的評分,還可以顯示這些評分所依據的評論數量。 5 星評級和只有 3 條評論的可靠性不如 4.5 星評級和超過 60 條評論那麼可靠。 進行實驗以確定此更改是否會增加用戶交互並引導更多的產品頁面訪問。

5.更多產品推薦
根據訪問者的搜索查詢顯示有機搜索結果被認為足以滿足他們的需求。 但為什麼不為他們提供更多選擇呢? 所以,你可以這樣做——
測試想法 7 – 顯示突出顯示最佳選擇或專家建議的部分
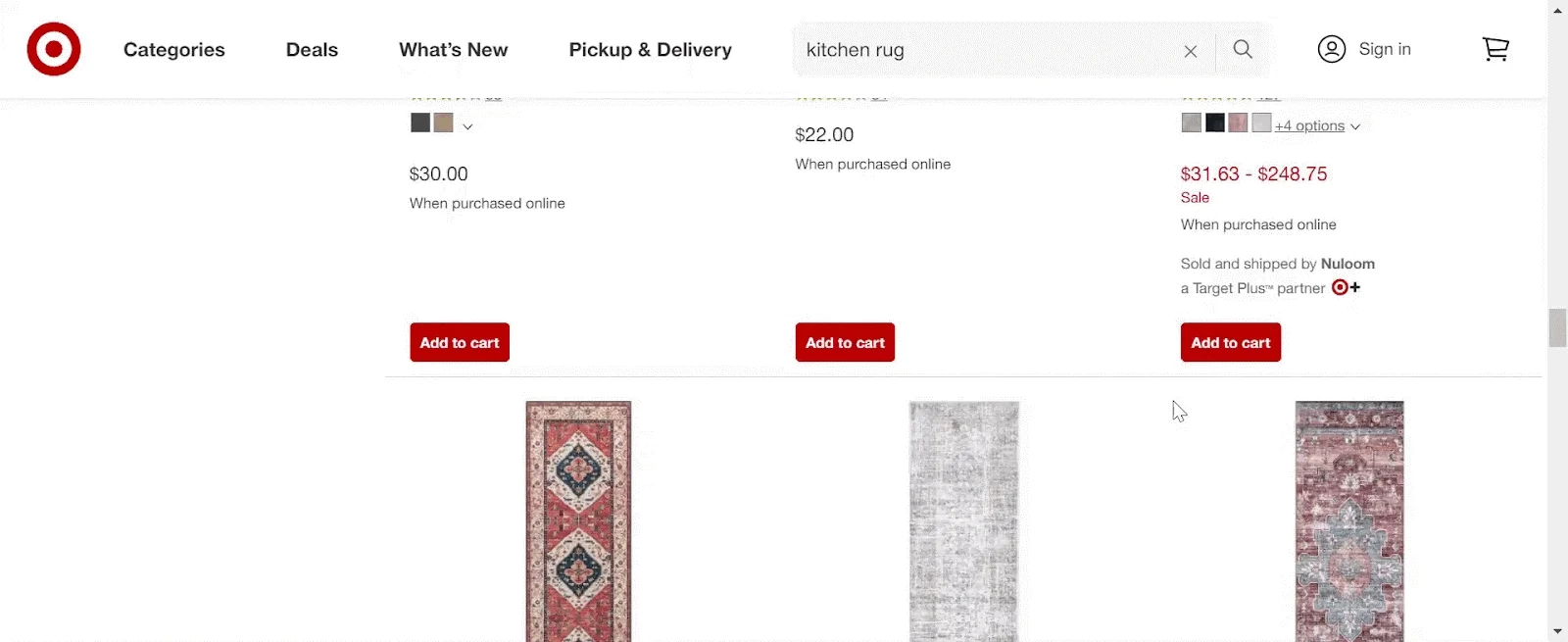
創建一個變體,展示輪播、橫幅或推薦圖塊,其中包含與訪問者搜索相關的最佳選擇或專家推薦的產品。 將此與控件進行比較並觀察其性能。 如果它有助於增加您品牌的交易量,請立即實施更改。 看看當我搜索廚房地毯時,Target 如何向我展示一系列推薦產品以及有機搜索結果中的數百種產品。

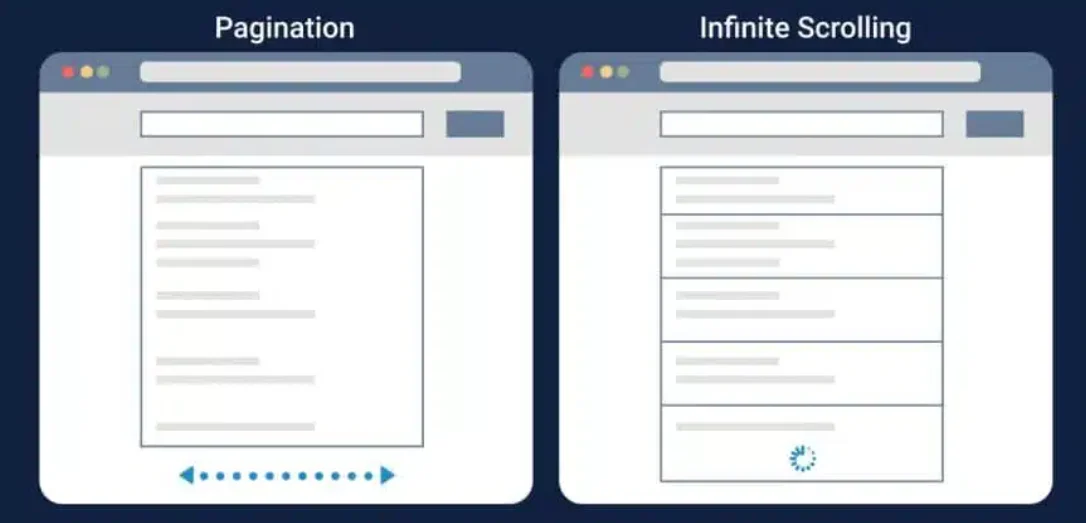
6. 分頁/滾動/加載更多按鈕
對於想要控制在每個頁面上看到的項目數量然後跳轉到特定頁面的用戶來說,分頁非常有用。 這對於擁有大量產品庫存的網站尤其有利,因為它有助於減少加載時間並簡化導航。
另一方面,無限滾動可在訪問者向下滾動頁面時自動加載更多項目,從而提供無縫的瀏覽體驗。 對於產品數量較少的網站以及希望訪問者瀏覽更多商品的網站來說,這是一個不錯的選擇。 兩個結果之間的驚人交叉是使用“加載更多”按鈕限制滾動。 它允許用戶首先看到有限數量的項目,然後如果需要,可以通過單擊“加載更多”來選擇查看更多項目。 它使訪問者可以控制他們看到的內容量,同時仍然提供輕鬆的瀏覽體驗。
測試想法 8 – 分頁/無限滾動與帶有加載更多選項的受限滾動
根據網站上的訪問者行為,您可以使用加載更多按鈕創建限制滾動的新變體,並根據您的控件運行它,無論是分頁還是無限滾動。 接下來,您可以查看哪一個使訪問者在您的網站上停留更長時間。

7. 麵包屑導航
麵包屑導航可以讓您正確了解用戶在您網站上的位置以及他們如何到達那裡。 它還使用戶可以輕鬆返回上一頁,而無需使用後退按鈕或轉到主頁。
此外,麵包屑導航可以通過確保網站架構的正確組織來改善網站的搜索引擎優化。 這有助於搜索引擎抓取和索引頁面並更有效地對其進行排名 - 所有這些都會提高在線可見度。
測試想法 9 – 合併麵包屑導航
隨著企業的發展和產品種類的擴展,保持網站用戶體驗跟上步伐非常重要。 實現此目的的一種方法是合併麵包屑導航。 此導航對於頁面較多的大型網站至關重要,但對於頁面較少的較小網站可能沒有必要。 基於所有這些因素,您可以使用顯示麵包屑導航的變體來運行測試。 如果它有助於提高用戶參與度、點擊率或購物車價值,您可以將其推廣給所有訪問者。
讓我們為您澄清一些事情。 有些人可能會質疑麵包屑導航的最佳位置。 與大多數電子商務網站不同,蘋果網站將此導航放置在頁面底部。 因此,根據訪問者在您網站上的行為以及他們對網站的期望來決定其位置。


麵包屑導航在聯想網站上位於頂部,而在蘋果網站上則位於底部。
8.號召性用語按鈕
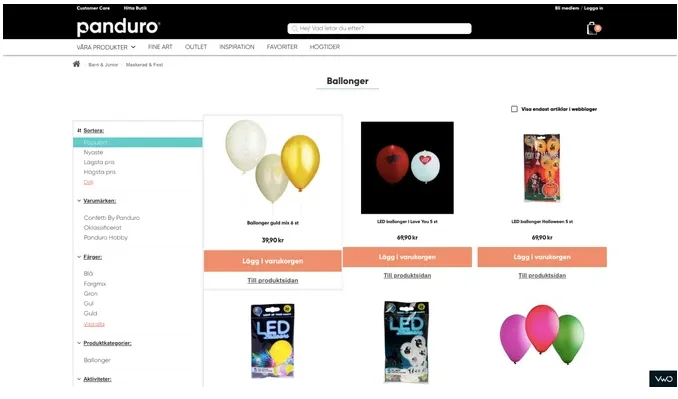
CTA 按鈕會引導客戶朝著正確的方向進行購買。 不要假設客戶已經知道單擊產品圖像來訪問產品頁面,從而低估 CTA 按鈕的重要性。 瑞典珠寶店 Panduro 在進行 CTA 測試後發現確實如此。
在與VWO 專家的合作中,他們發現在控件中,號召性用語(CTA) 按鈕被標記為“KOP”(購買),這讓用戶感到困惑,不知道是將他們帶到產品頁面還是將產品添加到購物車。 因此,假設將變體1 中的CTA 副本重命名為“Snabbkop”(快速購買),將變體2 中的“Lagg i varukorgen”(添加到購物車)重命名為單擊時預期操作的更清晰指示。 在主 CTA 下方添加輔助“查看產品”按鈕也可以為希望導航到產品描述頁面的用戶提供視覺提示。
確實,變體 2 的主要號召性用語 (CTA) 按鈕的點擊轉化率提高了 6%。 與此同時,收入頁面的訪問量也增加了 10%。


測試想法 10 – 在類別頁面上顯示 CTA 按鈕
一些電子商務網站根本不在搜索結果/產品類別頁面上顯示 CTA 按鈕,認為它們佔用了大量空間,並且用戶已經知道他們必須從這裡轉到哪裡。 如果您的網站屬於此類別,我們建議您採取中間道路 - 創建一個變體,僅當用戶將鼠標懸停在桌面上的產品圖像上時才顯示 CTA 按鈕。 如果產品點擊率有所提高,請繼續向所有訪問者推出。 但請記住,CTA 按鈕應該對網站上的移動訪問者始終可見,因為懸停在小型設備上不起作用。
想知道是否可以使用 VWO 測試為移動設備和桌面設備創建變體? 請放心,沒有什麼可擔心的。 可視化編輯器不僅可以讓您創建或編輯,還可以在發布之前在不同屏幕上以不同的分辨率預覽變體。 聽起來不錯嗎? 是時候嘗試一下該功能了。
前進的道路
總而言之,A/B 測試對於為客戶提供最佳搜索體驗並使他們的購物之旅變得超級輕鬆至關重要。 我們在這裡討論的想法將為您提供堅實的基礎。 從中得到啟發,您可以根據訪問者行為和業務需求進一步定制實驗計劃,以在電子商務商店中實現搜索成功。
VWO 可以成為您優化之旅中的寶貴盟友。 其廣泛的功能,從測試和分析工具到客戶數據平台和個性化,使其成為一個卓越的優化平台。 註冊、嘗試一下,然後親眼看看為什麼它會改變遊戲規則。 你不會後悔的。 祝你好運!
