如何為視障人士設計無障礙應用程序?
已發表: 2019-02-28幾年前,世界上大約有 2.85 億視障者,這個數字現在還在增長,預計到 2050 年將達到 1.15 億。
據世界衛生組織稱,在全球範圍內,至少有 22億人患有近視或遠視障礙。 在這些案例中,至少有 10 億(或近一半)的視力障礙本可以預防或尚未解決。
一方面,在這個色彩斑斕的世界中,視力障礙的人數正在上升,另一方面,技術已經取得了一系列進步,以賦予視力障礙者所有可能的視覺能力。 之所以如此,是因為擁有完美願景的人和在前線遇到挑戰的人在數字體驗上應該沒有區別。
然而,如果你回顧過去的時間,雖然不可能說已經完成了革命性的工作以使視障者獨立(例如基於語音的用戶界面),但它的嚴峻一面仍然存在——出局在所有移動應用用戶的人口統計數據中,視障者是很少計劃的(如果有的話)。
但是,當您也像那些致力於使兩個用戶集的數字體驗相似的技術人員一樣,從整體上尋找針對視障人士的設計可訪問性應用程序時,您可能會找到一個有希望的場景。 這種情況表明,為視障人士設計可訪問的應用程序設計不僅是一項人道主義舉措,而且是您達到這個數字——2.85 億用戶群的門票。
對於那些仍然在是否投資無障礙應用程序開發方面仍處於邊緣地位的人,或者如果您仍然不確定您的用戶群是否由視障人群中的任何一部分組成,請讓我們在這裡同意,實際上有一些方法可以讓您的應用程序易於訪問,而不必忽略世界上 70% 的人口。
在本文中,我們將探討在應用設計中灌輸可訪問性的不同方法,從而為世界上數百萬患有視覺障礙的人帶來難忘的用戶體驗。
但在我們去那里之前,讓我們走進視障者的鞋子,看看他們看到了什麼。
色盲

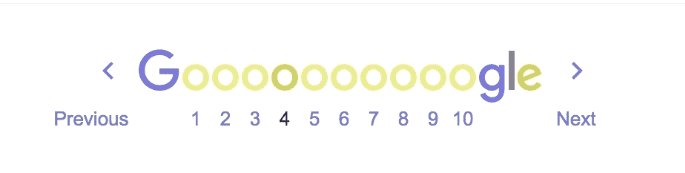
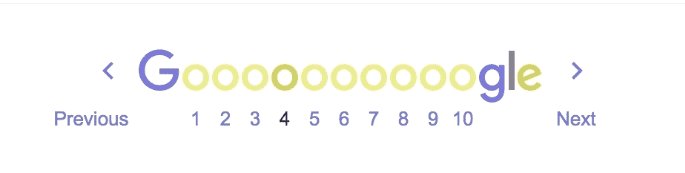
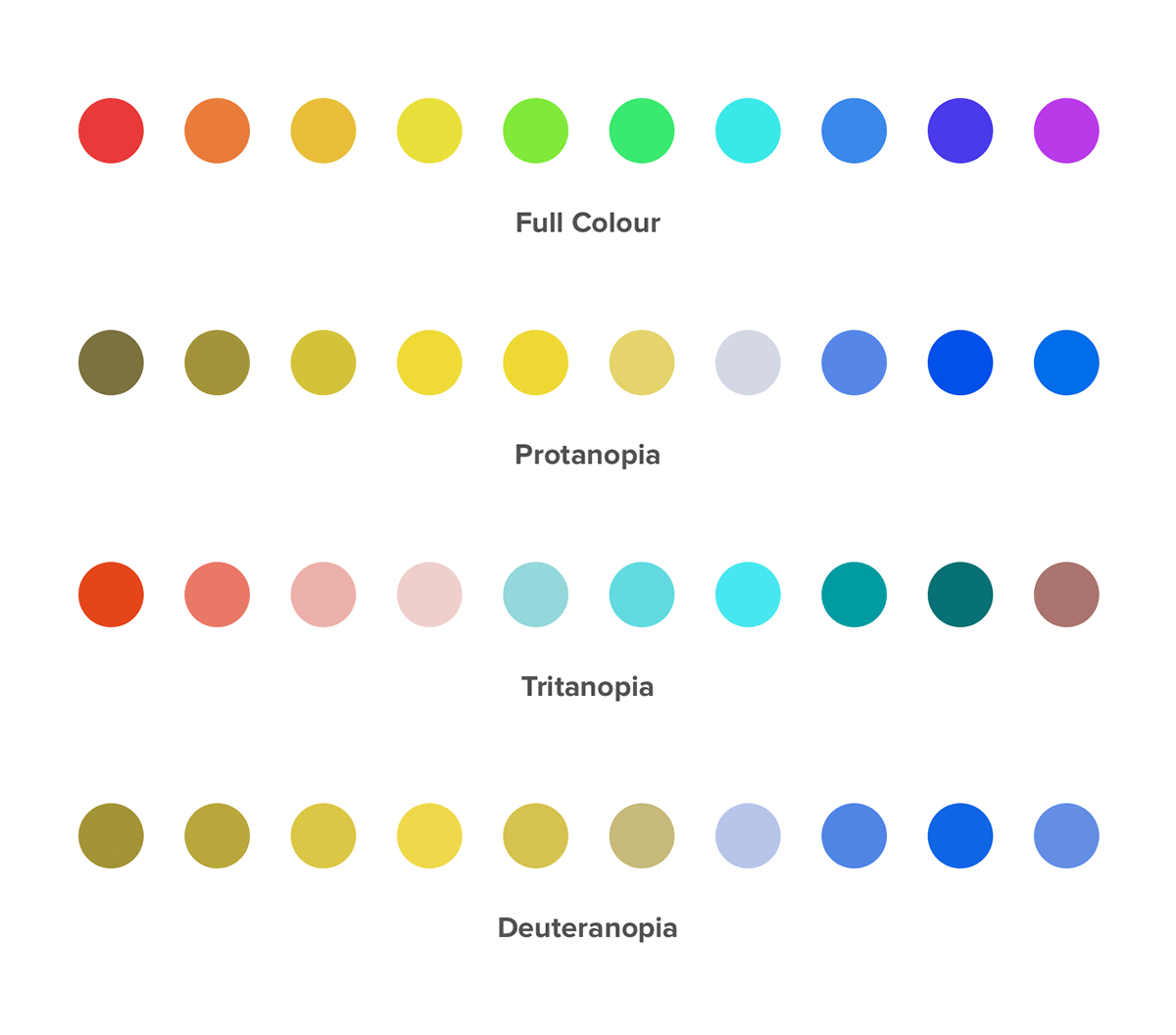
色盲的概念並不自動意味著視力障礙患者看到的東西是黑白的。 在大多數情況下,用戶只是將一種顏色與另一種顏色混淆,因為他們看不到任何區別。

除了色盲這種疾病,世界上每 12 名男性和 200 名女性中就有 1 人患有這種疾病,在開發無障礙應用程序時,您還必須應對許多視覺障礙挑戰。
現在讓我們通過 NoCoffee Vision Simulator Chrome 擴展程序讓您在接下來的 2 分鐘內有視力障礙,向您展示不同的視力障礙者看到的東西。
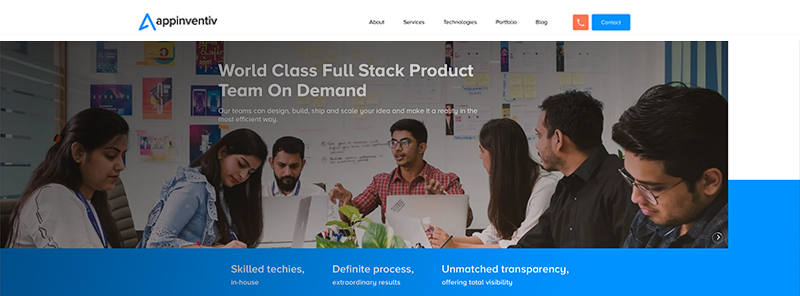
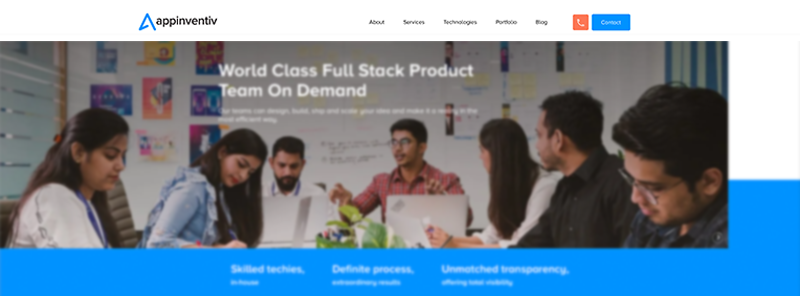
這是Appinventiv網站對普通視力用戶的外觀

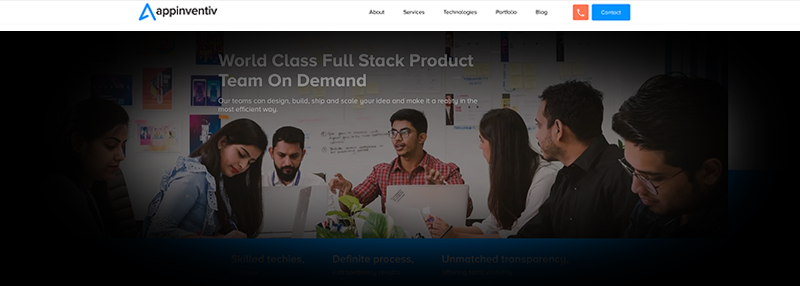
對於視力喪失的人來說,該網站看起來像這樣

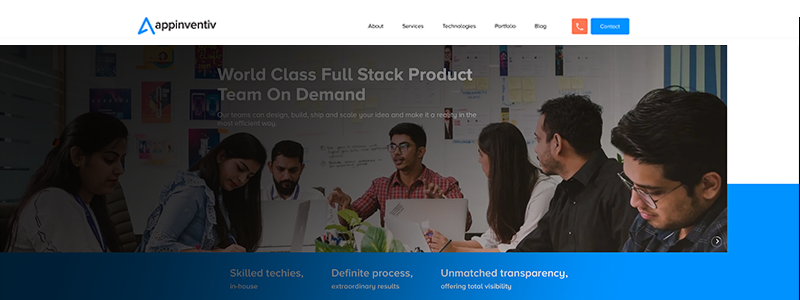
對於有周邊視力的人來說,該網站看起來像這樣

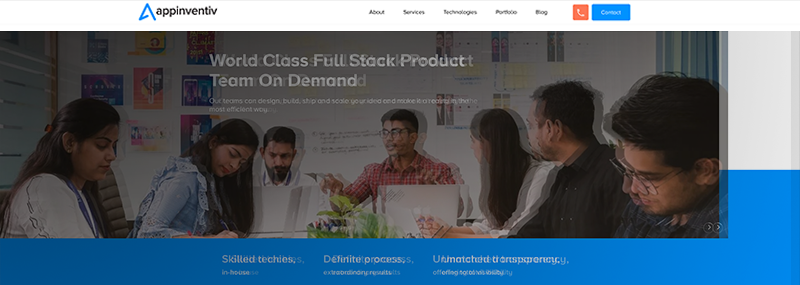
對於有幻象的人來說,該網站看起來像這樣

對於看到大景點的人來說,該網站看起來像這樣

既然您已經步入視障者的視野,並且已經看到他們在桌面上訪問網站時所看到的內容,想像一下當屏幕尺寸減小幾英寸並且設備從寬屏筆記本電腦變為筆記本電腦時,他們的體驗會是多麼煩人適合手掌的智能手機。
在您想像煩躁的同時,請注意您的應用程序的可用性有多低,這會導致每次經過視障交互時都會感到煩躁。
現在,您已經與數以百萬計的視力障礙用戶同台競技,並親眼目睹了他們的挫敗感和您的不足,是時候看看解決方案了——如何讓您的移動應用程序可供視力障礙者使用?
如何為視障人士設計移動應用體驗?
1.大量使用放大文本
有時,您的用戶需要的是大尺寸文本。 現在,我們不再依賴以增加應用程序會話中不必要的時間和破壞用戶體驗而聞名的縮放功能,而是我們的UI UX 設計機構和應用程序設計師團隊,他們擅長為視障人士提供可訪問的應用程序設計建議正在為用戶提供手動選項以調整移動應用程序上文本的字體大小。

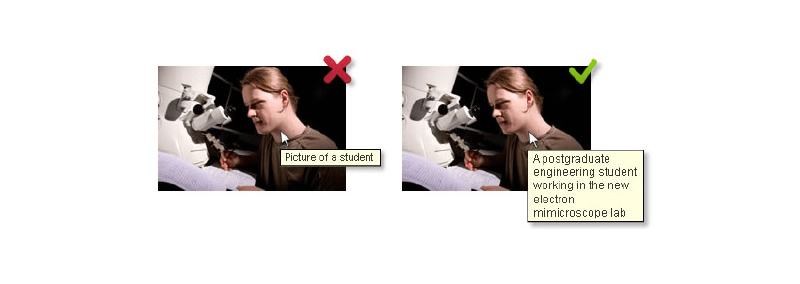
2.在剩餘圖片中使用替代文字
 對於視力非常低的人來說,圖像等許多結構元素可能是一個困難的領域。 現在發生的情況是,視障人士通常使用移動設備中的內置屏幕閱讀器。
對於視力非常低的人來說,圖像等許多結構元素可能是一個困難的領域。 現在發生的情況是,視障人士通常使用移動設備中的內置屏幕閱讀器。
在圖像的情況下,這些屏幕閱讀器讀出輸入的 Alt 文本,聽聽用戶想像圖像所描繪的內容。

在這種情況下,當您為視障人士設計時,使用非常描述性的文字而不是 4/5 字來解釋圖像中發生的事情變得至關重要。
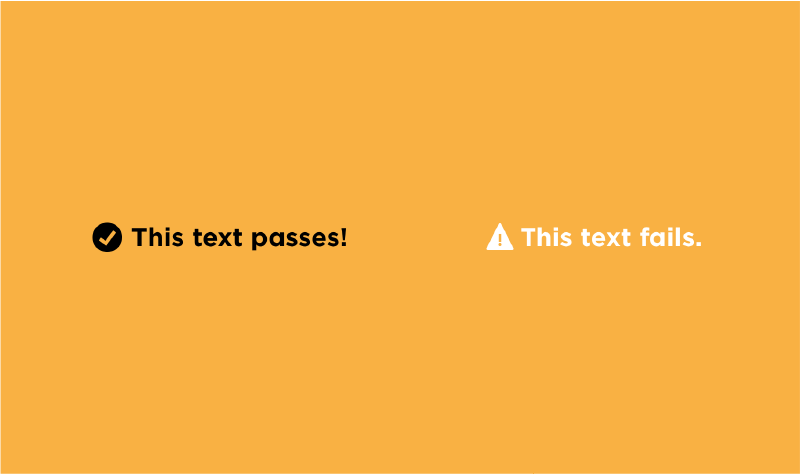
3.警惕對比


在設計移動應用無障礙設計應用時,決定顏色組合可能是您必須做出的最困難的選擇之一,尤其是對於色盲用戶群。 現在,您可以使用許多其他配對來顯示背景和前面元素或任何兩個元素的差異,而不是將自己限制在黑色和白色組合中。
在決定對比度時,應確保文本和背景之間的對比度至少為 4:5:1。
此外,您應該不惜一切代價避免一些明確的組合,以確保您的視覺障礙用戶或色盲用戶的應用程序不是一場噩夢。
- 綠色和紅色
- 淺綠色和黃色
- 藍色和紫色
- 綠色和棕色
- 綠,藍
- 綠色和黑色
- 綠色和灰色
- 藍色和灰色
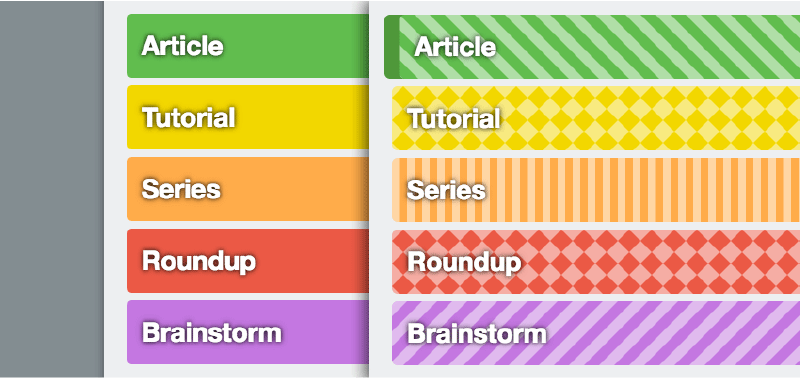
4.讓紋理成為你的朋友
雖然您的大多數視障用戶在識別移動應用程序中的不同色調時會遇到問題,但使用紋理代替顏色來區分一個元素和另一個元素將有助於解決您的目的,同時幫助您的用戶在您的應用程序中獲得難忘的體驗應用。
事實上,這不僅關乎視覺障礙應用程序用戶的用戶界面,他們會欣賞紋理的使用,而且還關乎所有其他用戶,他們使用不同的紋理可能非常吸引人,設計明智。
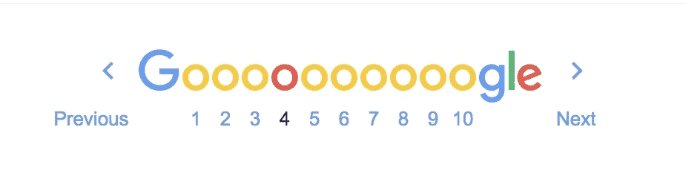
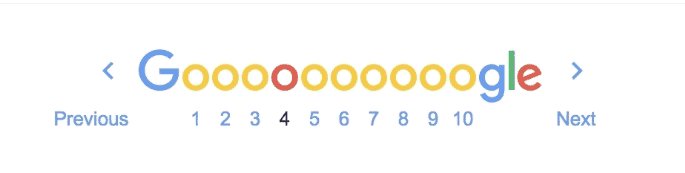
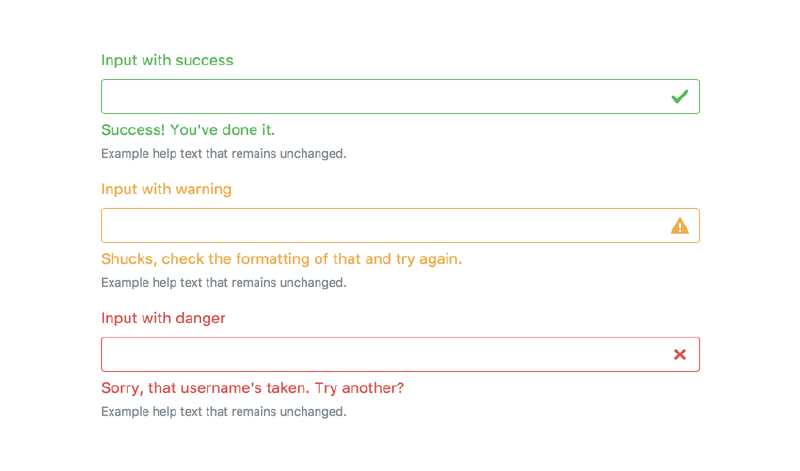
5.不要只使用顏色來傳遞信息
紅色意味著危險或壞的或與不正確有關的東西,綠色是好的、積極的和正確的——我們假設這是一個普遍的真理。 但是對於視力受損或色盲的人來說,可能很難檢測到屏幕上的顏色變化。 因此,建議不要僅依靠顏色來傳達信息。
我們不是都經歷過填寫表格時不小心輸入錯誤信息導致方框變紅的時候嗎? 雖然整個情況已經融入我們的數字化旅程,但想像一下某個難以理解顏色的人,他們必鬚麵對這種情況。 想像一下,僅僅因為他們看不到屏幕上的紅色邊距框,他們會如何不知道自己做錯了什麼。
這個困境的解決方案非常簡單,甚至在美學上也很誘人——使用圖標、振動和文本來顯示用戶在應用程序中採取的每一個正確和錯誤的操作。
6.讓極簡主義成為您的移動無障礙應用程序設計原則
無論您是製作Android 無障礙應用程序還是 iPhone 應用程序,如果有一個元素可以使您的移動應用程序成為視障用戶的磁石,那就是極簡主義。 圍繞在設計方面為用戶提供最少的秘密,有兩個好處 -
A. 視障應用用戶擁有難忘的體驗,並且
B. 視覺上強大的用戶也會喜歡在應用程序中的空白處工作。
7.讓黑暗模式成為你的伴侶
當您的移動應用程序中有大量文本時,這一元素會派上用場。 低視力用戶會發現在深色模式下閱讀內容比在應用程序上的淺色模式下更容易。
這裡需要注意的是,如果你正在為視覺障礙製作 Android 無障礙應用程序,你將不得不實現暗模式設計。 但是,如果您正在為 iOS開發無障礙應用程序,您將確保您的開發團隊正在開發與智能反轉顏色功能兼容的應用程序。
既然我們已經了解了您可以為視覺障礙或低視力用戶或任何其他形式的視覺障礙的用戶設計移動無障礙應用程序的不同方式,現在是時候以移動應用程序無障礙指南清單的形式總結所有這些了。
好吧,就這樣——
移動應用程序的無障礙指南 - 清單

有了這個,您現在已經準備好讓您的移動應用程序成為一個無障礙應用程序,在您將應用程序推向市場並獲得數百萬尚未享受您的應用程序的用戶的關注之前,只剩下一件事要做–可訪問性測試。
什麼是無障礙測試?
測試您為低視力用戶設計的移動應用程序是否成功的過程定義了針對視障應用程序用戶的 UI 設計的可訪問性測試。
當您對移動應用程序無障礙指南進行改進時,您可以使用Play 商店中提供的無障礙掃描儀應用程序。 但我們的經驗告訴我們,在將應用程序提供給真實用戶之前,針對視障用戶的UI 設計進行的移動應用程序可訪問性測試往往是不完整的。 雖然移動開發的可訪問性測試工具可以派上用場,但您永遠不能太確定。
此外,與其等待整個無障礙應用程序開發過程結束,不如在每個階段進行移動應用程序無障礙測試,以防止自己走錯路。
導航、多瀏覽器設計和可感知的內容只是您必須準備應用程序的幾件事,以確保所有訪問您的應用程序的用戶,無論他們是否有 20/20 視力或色盲,都有很棒的經歷。
離別的思念
既然您已經看到了這一切,只剩下一件事要做 - 擺脫這樣的錯誤假設,即您的移動應用程序中的這些可訪問性改進只會關注低視力用戶並了解他們將使所有人受益 - 正如您的所有用戶一樣能夠在應用程序中獲得輕鬆的視覺體驗。
好吧,你去。 您現在已準備好在市場上推出您的無障礙應用程序,並覆蓋所有不知不覺落後的用戶。
如果您需要應用程序設計公司的幫助或需要美國 UI UX 設計公司的建議,請隨時與我們聯繫,我們很樂意幫助您解決疑問和問題。