關於設計系統你需要知道的一切
已發表: 2020-05-06設計越來越複雜。 現代設計流程要求參與產品創建的所有團隊之間進行緊密的跨職能協作。 當上市時間在產品開發中發揮如此重要的作用時,設計團隊努力優化流程以快速創建產品,同時又不犧牲用戶體驗。
為了實現這一目標,產品團隊改變了他們設計數字產品的方式——他們引入了設計系統,使設計過程更加透明和可預測。
在本文中,我們將探討設計系統的概念以及構建新設計系統的關鍵步驟。
使用 Elementor 的主題樣式應用您的設計系統
什麼是設計系統?
設計系統是一組可重複使用的組件,以明確的實踐為指導,使產品團隊能夠更快地創建產品。 將設計系統視為產品團隊的單一事實來源,允許他們設計和開發產品。
許多設計師發現自己想知道他們應該在他們的設計系統中包含什麼。 每個組織都有不同的需求,不可能提供每個設計系統都應該使用的元素的通用列表。 但是,許多設計系統共享一些元素:
組件和模式
組件是設計的功能元素。 將它們視為設計系統的構建塊。 組合在一起,組件形成了設計人員在創建產品時參考和使用的庫。
模式是一種協議,它提供了一種構造手冊,供設計人員在使用組件時參考。
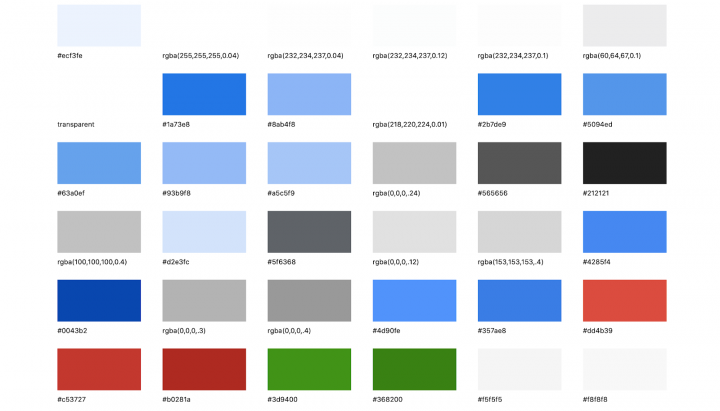
風格指南
樣式指南是側重於圖形樣式(顏色、字體、插圖)及其用法的可交付成果。 創建樣式指南時應考慮到品牌價值(即,使用品牌顏色作為功能元素,例如號召性用語按鈕)。
設計原則
設計原則是幫助團隊做出有意義的設計決策的指導規則。 設計原則反映了設計團隊的共同信念。
如何通過 10 個步驟構建設計系統
腳步:
- 1. 分析您當前的設計流程
- 2. 識別品牌字母
- 3. 進行 UI 審核
- 4. 定義設計原則
- 5. 創建組件/模式庫
- 6. 定義規則
- 7. 制定治理策略
- 8. 定義元素的結構
- 9. 確保所有團隊使用共享語言
- 10. 溝通變化
1. 分析您當前的設計流程
為了更好地了解您想要實施的設計系統類型,您需要首先審查和分析您公司當前的設計方法。 找出以下問題的答案:
- 貴公司遵循的設計流程是什麼?
- 貴公司使用的現有工具是什麼?
還建議評估產品團隊的設計成熟度水平。 這些知識將幫助您估計將系統引入您的組織所需的時間。
2. 識別品牌字母
設計師將使用的視覺語言應該基於品牌的字母表。 字母表包括品牌標識(品牌和產品價值)和品牌語言(顏色、字體、形狀、動畫、聲音和語氣)。 通過查看品牌指南和採訪利益相關者來定義品牌的身份及其語言,然後在製定設計原則和風格指南時參考這些信息。
3. 進行 UI 審核
產品設計中最危險的問題之一是設計重複,這會導致碎片化,碎片化導致不一致。 識別設計元素的重複有助於團隊避免團隊成員從頭開始構建元素卻發現已經存在類似版本的情況。
這就是為什麼對產品中的所有視覺組件進行分類應該是設計團隊在構建設計系統之前所做的第一項任務的原因。 您需要查看設計元素的視覺質量。 本次活動有兩個目標:
- 突出顯示產品中最顯著不一致的區域。
- 確定產品中最重要和最常用的元素和組件。
UI 審核是一個多步驟過程。 首先確定主要的 UI 屬性(如顏色、字體、圖像)非常重要,然後才分析這些屬性將如何在組件中使用。 使用 CSS Stats 之類的工具查看樣式表中有多少獨特的顏色和字體。

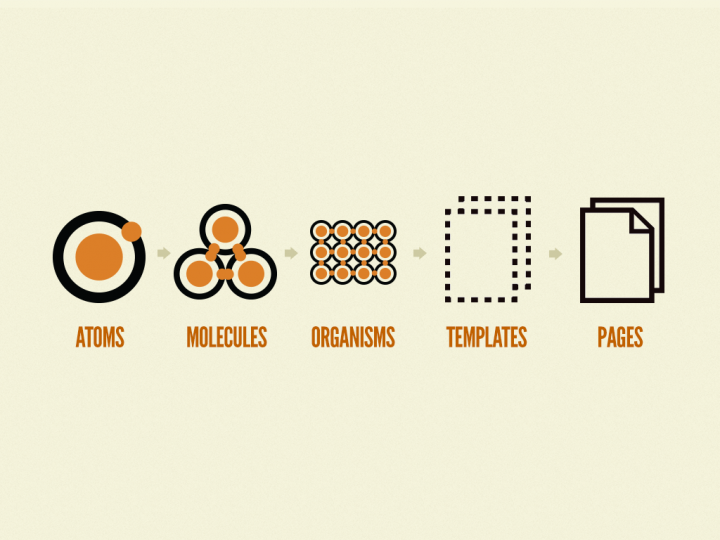
獲得有關樣式的信息後,您可以瀏覽組件。 Brad Frost 的原子設計方法將幫助您將每個網頁分解為單獨的元素(原子、分子和有機體)。

4. 定義設計原則
了解設計決策背後的原因對於創造卓越的用戶體驗至關重要。 這就是為什麼在建立系統設計原則時,必須圍繞一組明確的目標協調團隊以保持一致性和平衡。
設計原則應回答三個基本問題:
- 我們正在建造的東西,
- 我們為什麼要建造它
- 我們將如何構建它
設計原則真正反映您組織的價值觀並符合整體願景至關重要。
5. 創建組件/模式庫
收集 UI 的所有功能和裝飾部分——輸入字段、按鈕、表單、圖像等等——根據項目需求(根據用戶需求/業務目標)評估它們,只留下你需要的部分.
6. 定義規則
設計系統的主要目標之一是擴展創意方向。 系統不應將設計人員鎖定在特定的設計方向。 相反,它應該為設計人員和開發人員提供一個框架,在他們選擇要遵循的方法之前,提供足夠的自由來探索各種方法。

在她的《設計系統》一書中,Alla Kholmatova 定義了兩種類型的規則:
- 條規嚴格。 設計人員必須遵循嚴格的流程來在設計系統中引入新的組件和模式。
- 鬆散的規則。 鬆散的規則更像是建議,而不是嚴格的約束。 當設計師和開發人員相信沒有規則,他們可以創建更好的設計時,他們可以跳過規則。
通過在嚴格和寬鬆規則之間找到平衡,我們在嚴格和靈活之間找到了最佳平衡點。
7. 制定治理策略
設計系統是動態的,它們總是在不斷發展。 這就是為什麼在設計系統中定義批准更改的過程至關重要。 創建清晰的治理策略對於確保您的設計系統能夠適應變化至關重要。
在用於擴展設計系統的團隊模型一文中,Nathan Curtis 定義了三種不同的治理模型:
1. 孤立模型:在這個模型中,一個“霸主”(一個直接負責的個人或一群人)統治著設計系統。

2. 中心化模式:在這種模式下,一個團隊負責系統並指導其演進。

3. 聯合模型:在這個模型中,來自多個團隊的幾個人負責系統。

每個模型都有優點和缺點,但孤立模型是其中最脆弱的,因為它具有內在的風險——當一個人負責這麼多時,這個人很快就會成為完成許多工作的瓶頸。任務。
在許多情況下,可以使用模型的組合。 例如,Salesforce 團隊的模型是集中模型和聯合模型的組合。 Salesforce 的 Lightning Design System 有一個核心團隊負責管理系統,但也有貢獻者充當從業者聯盟。
8. 定義元素的結構
許多設計系統都受到功能元素重複的影響——團隊成員創建的組件過於專注於單一用例。 結果,系統變得不靈活,並且其用戶(設計人員和開發人員)每次需要涵蓋新場景時都必須創建新組件。
如果我們分析任何像 Material Design 這樣成功的設計系統,我們會注意到這些系統是高度可重用的。 高可重用性使設計師和開發人員能夠將 Material Design 作為其產品的基礎。
建議開發不綁定到單一用例但可以在多個上下文中重用的組件。 為了可重用和可擴展,組件需要滿足以下條件:
- 模塊化的。 模塊化組件是自包含的——它們沒有任何依賴關係。 模塊化有助於創建可重用和可互換的組件。
- 可組合。 可以通過組合現有組件來創建新組件。
- 可定制。 可以調整和擴展組件以使其在各種環境中工作。
9. 確保所有團隊使用共享語言
設計系統的根本目的是促進團隊的工作,這就是為什麼鼓勵每個人使用它比構建一個更重要的原因。 設計系統應該集成到團隊的工作流程中,成為設計師和開發人員日常生產力的關鍵部分,並為團隊成員提供價值。
如果您剛剛開始將設計系統納入組織的設計流程,請進行一系列訪談以了解人們如何使用它,並使用此信息來調整您的設計系統。
10. 溝通變化
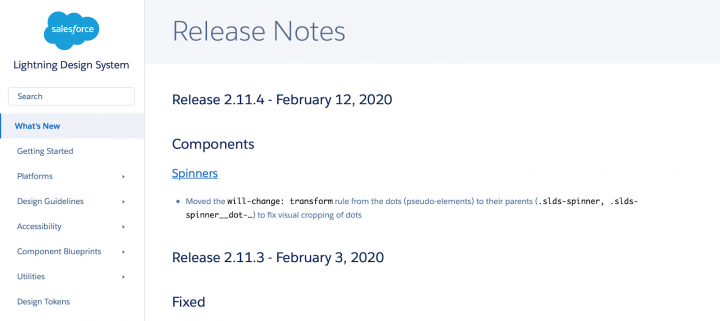
設計系統不是工件的靜態集合; 它是您的產品設計的副產品,與組織一起發展。 一旦團隊開始使用設計系統,就必須向整個組織傳達更改和更新。 定期發布更新並帶有更新日誌。 日誌應該告訴用戶新版本中引入了哪些更改以及升級將如何影響他們的工作。

設計系統示例
這裡有幾個流行的設計系統。
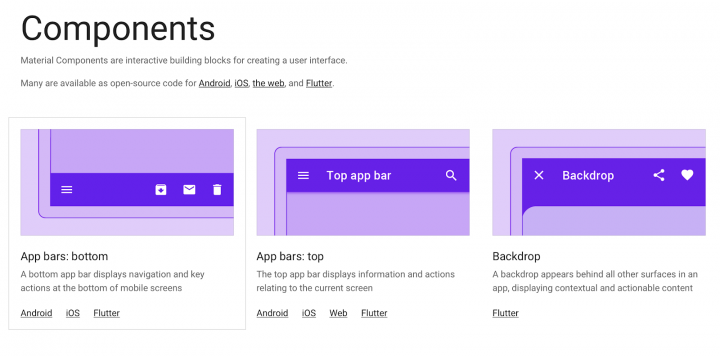
谷歌的材料設計
Material Design 是 Google 於 2014 年開發的一種設計語言。創建這種設計語言的想法很簡單——為設計師和開發人員提供一個工具,讓他們能夠創建直觀而美觀的產品。 Material Design 是一個適應性很強的系統,可以用於各種產品。

Salesforce 的 Lightning 設計系統
Lightning Design System 使產品團隊能夠使用模式構建豐富的企業體驗和自定義應用程序,並建立 Salesforce 原生的最佳實踐。

結論
精心設計的設計系統是您產品開發的北極星。 它成為組織 DNA 的一部分,可幫助產品團隊產生更一致的用戶體驗並擴大設計驅動的文化。 設計系統鼓勵從事產品工作的人超越構建塊並思考其設計的目的。
使用 Elementor 3.0,您可以輕鬆地從一頁管理您的設計系統。
