設計提示:用於在著陸頁上選擇和應用字體的 4 個指針
已發表: 2020-06-16您為營銷活動選擇的字體對您的品牌影響很大。 例如,一家安全公司使用 Comic Sans 字體可能會失去信譽,而瑜伽館的氛圍如果使用 Rockwell 可能會讓人感覺不那麼平靜。
大多數情況下,您的品牌指南將決定您選擇的字體類型。 但是,您究竟如何將字體添加到 ShortStack 登錄頁面? 此外,如果您沒有任何品牌指南,您如何選擇字體? 我們有一些技巧可以幫助您選擇適合您品牌的字體、建立字體層次結構以及在 ShortStack 中使用內置字體或添加自定義字體。
選擇你的字體
許多品牌在其品牌指南中定義了要使用的字體。 但是,如果您沒有任何品牌指南可供借鑒,您會怎麼做? 您需要弄清楚哪些字體適合您的品牌。 為此,請考慮您的企業和受眾的“個性”,然後選擇一些字體進行匹配。 這可能是一個非常複雜的過程,但我們有一些關於如何開始的建議。
在基本層面上,您可以在 serif 和 sans serif 字體之間進行選擇。 襯線字體在字母的水平和垂直筆劃中添加了裝飾性的裝飾。 這些華麗的裝飾通常被稱為字母的“腳”。
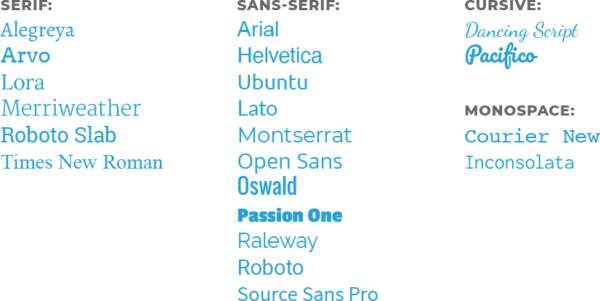
襯線字體往往被認為是“經典”的,被認為是一種更正式的風格。 希望給客戶一種可靠性和可信賴感的品牌可能會考慮使用襯線字體。 常見的襯線字體有 Times New Roman、Garamond、Merriweather 和 Big Caslon。 例如,您可能會將您在報紙或書籍中閱讀的文本識別為使用襯線字體。

常見的襯線字體
相反,無襯線字體沒有裝飾性的華麗。 無襯線字體通常會喚起現代感和簡約感。 由於字母筆劃的簡單性,這些字體可能看起來“更乾淨”。 常見的無襯線字體有 Arial、Helvetica、Open Sans 和 Trade Gothic。 想要顯得友好、平易近人和隨意的品牌應該考慮無襯線字體。 例如,許多科技公司為其徽標和平台文本選擇無襯線字體。

常見的無襯線字體
此外,還使用腳本字體,看起來像草書或書法。 與 serif 和 sans serif 字體相比,腳本字體的字符中有更多的華麗。 常見的腳本字體有 Brush Script、Dancing Script 和 Liza。 腳本字體喚起了優雅和平靜的感覺。 例如,日間水療中心和瑜伽工作室傾向於在其徽標和標題文本中使用腳本字體。

流行的腳本字體
選擇字體時,可讀性是關鍵。 畢竟,如果沒有人可以閱讀,那麼在您的著陸頁中添加文本又有什麼意義呢? 要記住的三個對可讀性很重要的概念是字距調整、前導和跟踪。
字距:單詞中字符之間的間距
前導:文本行之間的空間
跟踪:句子中單詞之間的空間


嘗試使用您選擇的字體輸入一些文本。 它是否清楚地傳達了您的信息? 字母和單詞看起來是否靠得太近或太遠? 如果是這種情況,您可能會考慮嘗試另一種字體,除非您能夠手動更新這些屬性。
重要提示:最好從常用來源中選擇一種字體,例如 Google Fonts 或 Adobe Font。
儘管您的品牌是獨一無二的,但在構建網站、登錄頁面等時,選擇一種未廣泛使用的獨特字體可能會成為一個問題。此外,更獨特的字體可能需要網絡使用許可,而這可能會很昂貴根據使用情況(例如觀看次數)或其他指標收費。
提示:查看此資源以選擇字體:如何選擇正確的字體來打造您的品牌
確定字體層次
選擇一些用於登錄頁面的字體後,您需要建立層次結構。 最好不要在著陸頁上使用超過三種字體。 您可以混合使用不同的字體,但您要確保字體符合目的。
我說的目的是什麼意思? 例如,著陸頁的標題應該使用比著陸頁上用於書寫段落的字體更大、更引人注目的字體。 常見的字體層次結構由標題、副標題和段落字體組成。 您可能有其他級別的標題或標題,但這些可能是您為層次結構的其他方面選擇的字體的大小變化。
標題
您的標題用於引起人們的注意。 它應該從著陸頁上的其余文本中脫穎而出。 標題具有更大的字體大小,並且他們傾向於使用更粗的字體。
副標題
子標題的字體大小將小於標題,但它們可能仍然是粗體。 它們用於傳達重要的信息,但不如標題中的信息重要。
段落/正文
這是整個著陸頁中使用最多的文字。 它不會像標題或副標題文本那麼大。 這篇文章最重要的方面是它的可讀性。
從內置字體中選擇
ShortStack 樣式面板包括 21 種內置字體,您可以將它們應用到您的登錄頁面。 他們是:

這個方便的視頻向您展示瞭如何使用樣式面板來設置登錄頁面上的文本樣式。
使用 Google Web 字體和 @font-face 規則添加自定義字體
想要使用著陸頁上的 ShortStack 樣式面板中沒有的字體? 你可以。 您只需要使用一些 CSS。 單擊樣式面板右上角的 CSS 鏈接可以訪問 CSS 編輯器。 在那裡,您可以添加 Google Web 字體或使用 @font-face 規則來提取託管在您服務器上的字體。
現在您已經掌握了選擇字體並將其添加到著陸頁的基礎知識,現在是學習更多設計技巧的時候了。 我們的設計系列充滿了有用的信息,可用於為您的下一個在線營銷活動創建有效的登錄頁面。
