如何使用 Elementor 主題風格設計您的 WordPress 網站
已發表: 2020-04-14通常,如果您想更改網站的全局樣式設置,則需要編輯其級聯樣式表 (CSS) 或處理複雜的主題定制工具。 另外,如果您更改主題,您可能需要在切換後重新開始。
幸運的是,Elementor 可以幫助您輕鬆設計網站,並長期保留您的風格選擇。 使用 Elementor 時,您可以直接從插件的用戶面板管理一些最常見的全局設置。 這些設置包括:
- 背景
- 標題和鏈接樣式
- 表單域
- 鈕扣
- 圖片
將所有這些元素結合在一起,您就為獨特的網站設計奠定了基礎。 使用 Elementor,您可以在幾分鐘內自定義這些選項中的每一個。 在這篇文章中,我們將向您展示如何使用主題面板進行這些更改(不要忘記查看我們強大的主題生成器)。
如果您想查看上面的視頻,它涵蓋了我們將在此處討論的相同步驟。 因此,當您開始處理網站樣式時,您可以自由地遵循任一教程。
了解如何使用 Elementor 自定義您的 WordPress 主題
如何訪問和更改 Elementor 的主題樣式設置(分 5 個步驟)
所有的魔法都發生在 Elementor 面板中。 因此,讓我們先看看如何訪問它。
步驟 1:訪問您的 Elementor 面板
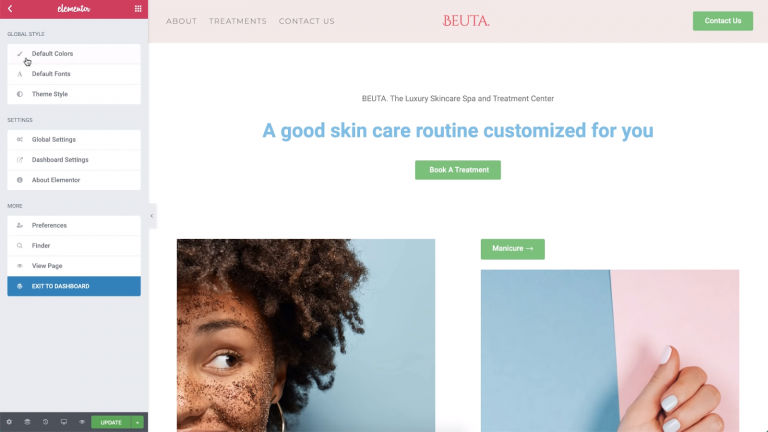
您可以通過打開任何網站頁面的編輯器來找到 Elementor 的主題樣式設置。 進入後,訪問屏幕左上角的菜單,然後選擇Global Style下的Theme Style選項:

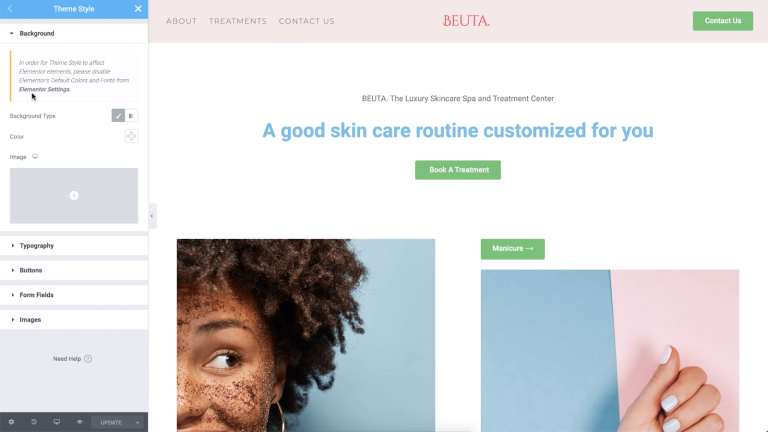
在您進行任何更改之前,Elementor 會警告您需要禁用其默認顏色和字體設置。 否則,您所做的主題樣式更改將不會保留。 要立即禁用這些設置,請單擊Elementor 設置鏈接:

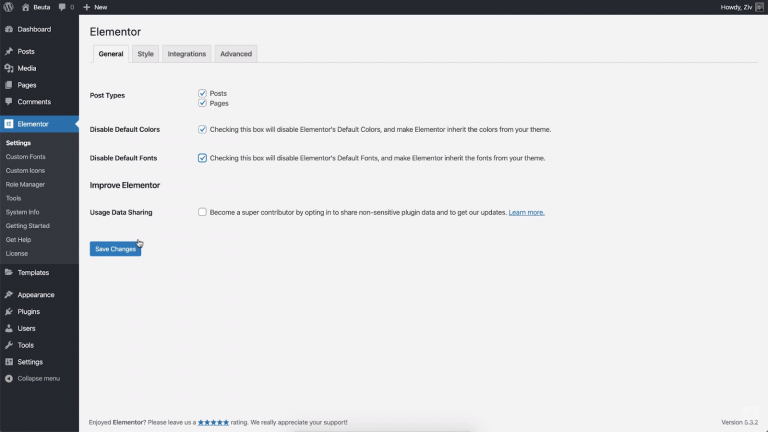
Elementor 的設置包括您希望它們影響哪些頁面的選項,以及您網站的默認顏色和字體選擇。 如果您禁用這兩個設置,Elementor 將從您使用的任何主題繼承樣式:

但是,由於您將使用 Elementor 的主題設置覆蓋這些樣式,因此您無需擔心。 繼續並禁用這兩個設置,然後保存更改並返回到 Elementor 面板中的主題樣式部分。
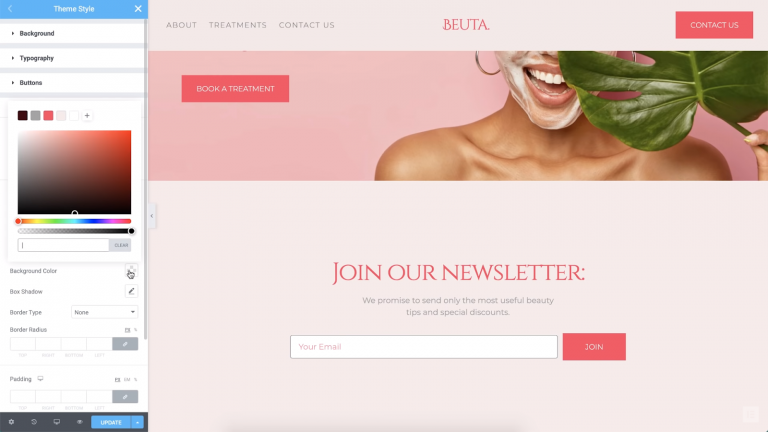
第 2 步:更改主題的背景樣式
此時,您已準備好開始更改網站的樣式。 讓我們從一些簡單的事情開始,例如使用 Elementor 的主題樣式設置更改默認背景。
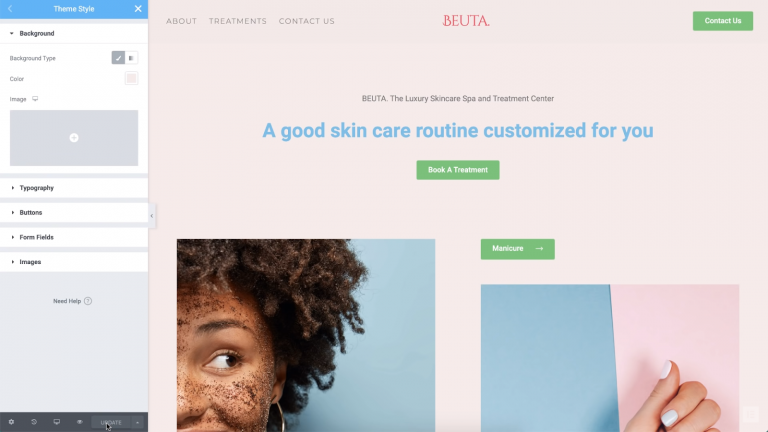
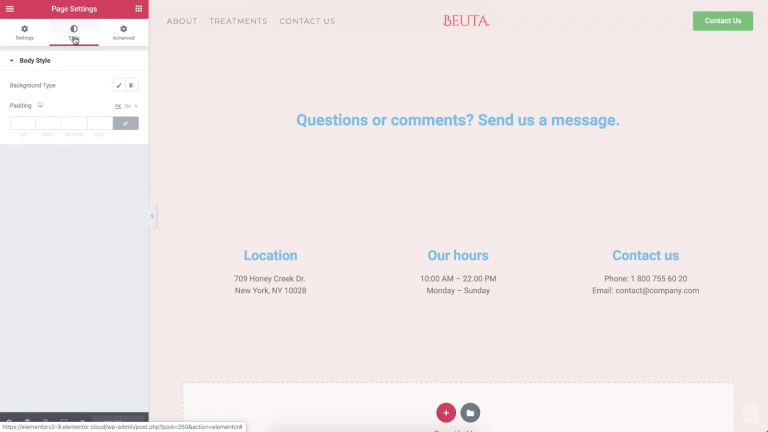
如果您打開背景選項卡,您可以將網站的背景設置為純色或漸變色:

對於我們的示例,我們決定採用友好的鮭魚粉色。 如果您更喜歡使用背景圖片,您可以通過單擊加號 (+) 來選擇或上傳文件。
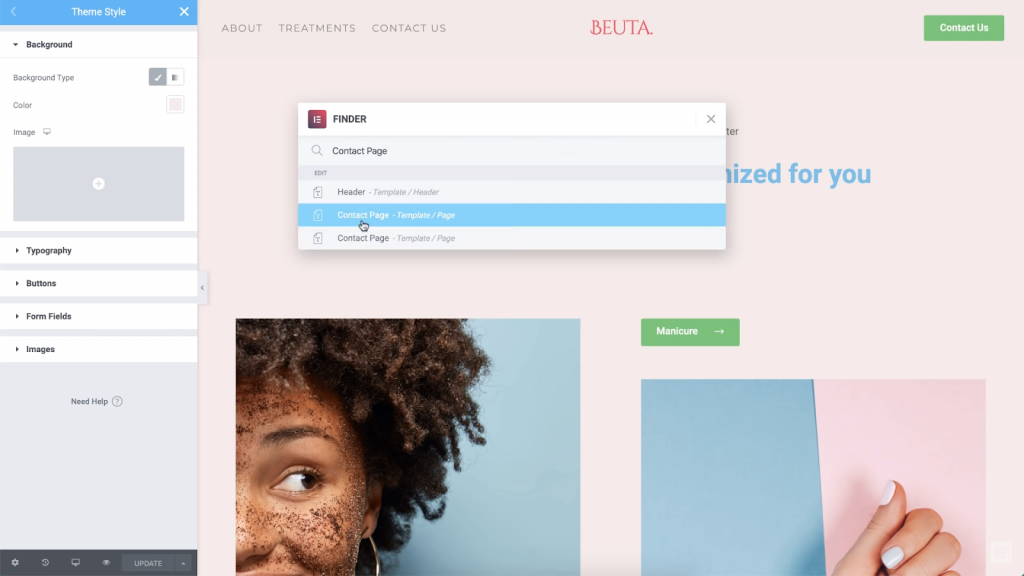
請記住,儘管您現在正在查看單個頁面,但您通過“主題樣式”選項卡所做的任何更改都將全局應用。 如果您想親眼目睹這種效果,您可以在不關閉 Elementor 面板的情況下跳轉到另一個頁面。
為此,請單擊打開頁面內的任意位置,然後按Command或Control鍵加E 。 這將觸發 Elementor 搜索欄,使您能夠快速查找頁面:

使用此菜單,您將能夠看到具有全新背景的聯繫頁面。 這同樣適用於您訪問的任何其他頁面:

您通過主題樣式設置所做的任何更改都將成為您網站的默認設置。 但是,每個頁面的特定設計設置仍將覆蓋它們。 為了節省時間,我們建議先設置默認背景。 然後,您可以根據需要決定特定頁面的個人選擇。
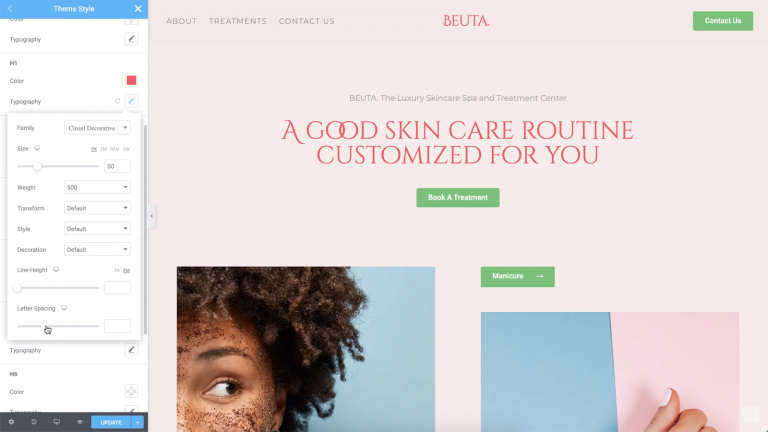
第 3 步:調整網站的排版
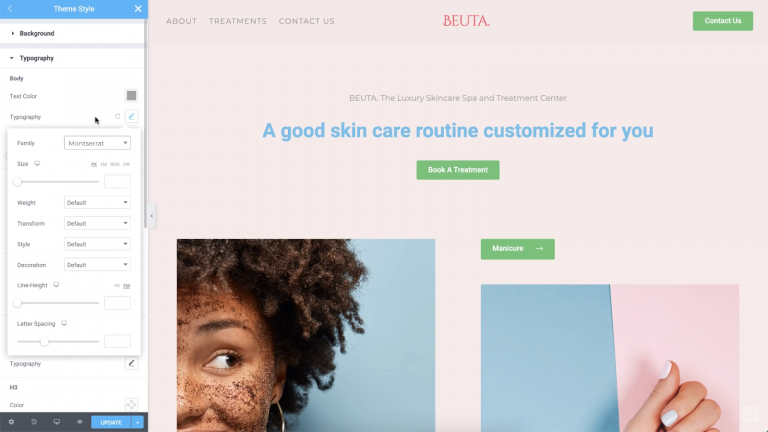
主題樣式選項卡中的排版部分涵蓋了很多方面。 在那裡,您可以更改網站的默認字體和文本顏色。 除了切換字體,您還可以調整段落間距設置:


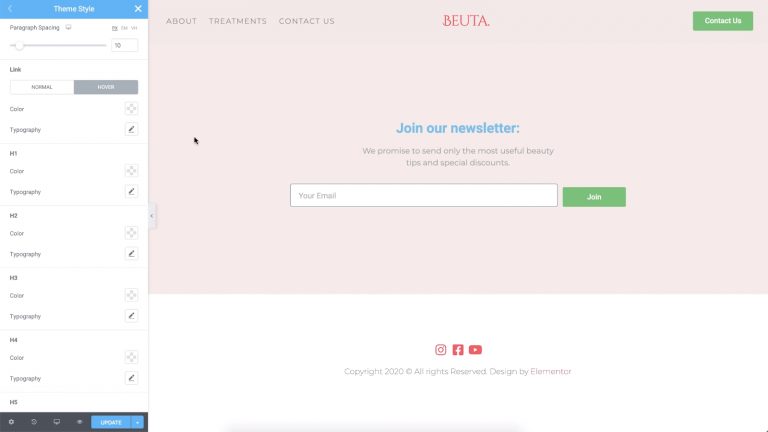
如果向下滾動,您還會找到更改鏈接和標題樣式的選項。 您可以為不同級別的標題設置獨特的字體,使它們從頁面上的其余文本中脫穎而出。
在下面的示例中,我們將鏈接的顏色切換為紅色:

根據經驗,您會希望鏈接易於識別。 改變他們的排版可以實現這一點,但如果您傾向於在文本密集的內容中包含鏈接,也可能會令人不快。 但是,在大多數情況下,更改鏈接的顏色是一個安全的選擇。
對於此選項卡中列出的所有元素,您可以自定義它們的字體、大小、粗細,甚至每個字母之間的間距:

如果您想調整站點標題的設置,請記住在大小方面應該有層次結構。 讓您的各種標題具有相似的風格也是一個好主意。 這意味著使用相同的字體系列和顏色,並在從 H1 向下到較低級別標題時減小大小。
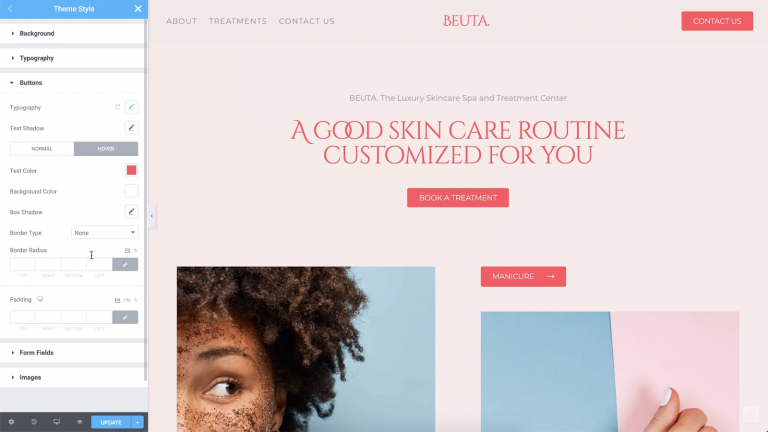
第 4 步:更改按鈕樣式
沒有按鈕的現代網站是不完整的。 使用 Elementor 的主題樣式,您可以使用我們在前幾節中看到的相同類型的設置快速自定義按鈕的排版和顏色。
對於按鈕,您可以設置背景顏色、調整排版並從多種邊框類型中進行選擇。 您還可以使用簡單的效果,例如框和文本陰影:

由於我們在談論按鈕,因此您需要確保它們包含的文本易於閱讀。 這意味著選擇與按鈕背景形成鮮明對比的文本顏色。 添加一點填充也是一個好主意,它是文本和按鈕邊框之間的額外空間。
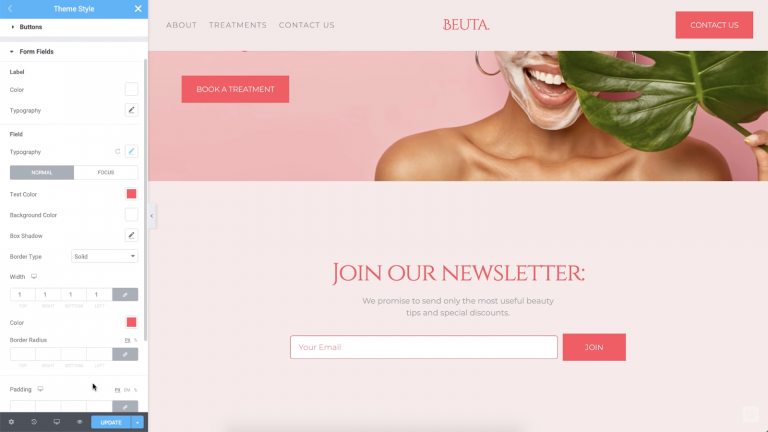
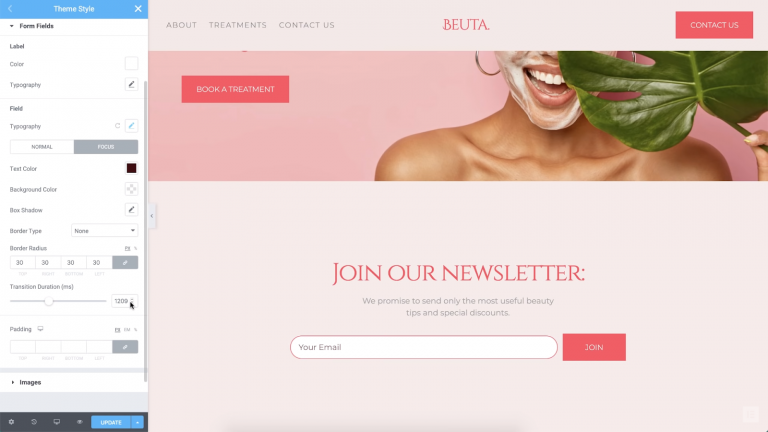
步驟 5:修改您的表單字段設置
如果您在站點上使用表單,則可以使用文本和字段本身的設置。 首先,讓我們切換錶單的排版和顏色:

繼續,我們還可以更改字段的邊框樣式和顏色。 在我們的示例中,我們將其設置為與頁面其餘元素相匹配的紅色:

表單設置的一個有趣方面是,當訪問者將鼠標懸停在某個字段上時,您可以為它設置不同的樣式。 一旦他們單擊該字段,您還可以設置過渡效果。 在我們下面的示例中,當用戶單擊該字段時,它將更改邊框樣式:

從可用性的角度來看,焦點動畫很棒,因為它們讓用戶確信該領域工作正常。 即使是微妙的動畫也可以添加獨特的觸感。 另外,由於您正在使用全局主題樣式設置,因此您只需配置這些選項一次。
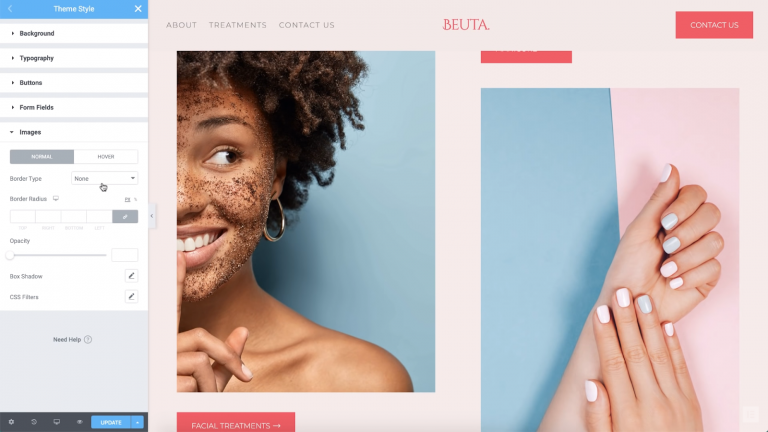
第 6 步:轉換您的圖像樣式
您可能會認為沒有很多方法可以設置網站圖像的樣式。 畢竟,圖像本身是每個網站獨特風格的基石。 但是,使用 Elementor 主題樣式,您可以輕鬆添加自定義項,例如全局邊框、陰影和自定義 CSS 過濾器:

這些選項使您能夠使您的圖像真正脫穎而出。 此外,它們可以幫助您確保您的圖像巧妙地集成到您網站的其餘樣式中。
就是這樣!
您在整個網站上所做的風格選擇將影響訪問者對其的感受。 通過保持一致,你告訴全世界:“這是我的品牌風格,看起來不錯。” 當然,調整網站上的每個元素通常需要時間。
另一方面,使用 Elementor 主題風格,您可以快速創建一致的設計。 此外,這些主題樣式是模塊化的——如果您想更改每個頁面的特定設置,Elementor 也可以讓您做到這一點。 這些單獨的設計選擇將覆蓋全局設置,因此您可以完全控製網站的外觀!
