Divi 與 Beaver Builder 比較功能(2021)
已發表: 2020-06-10頁面構建器插件非常受歡迎。 Beaver Builder 和 Divi 提供了最受歡迎的選項之一。 這兩個插件都是完全響應式的解決方案,可幫助用戶管理自定義帖子、頁面和博客帖子的外觀。 我將使用本文來比較 Divi 與 Beaver Builder 的功能、選項和定價。 然後,您可以使用此信息來決定哪個選項最適合您。
直到最近,人們才知道無需更改代碼即可創建頁面的概念。 如今,視覺頁面構建器完成了以前由資深網頁設計師處理的所有任務。
拖放界面使用起來更快、更容易。 您不必在後端和前端之間來回切換即可查看更改的外觀。
注意:我還比較了 Elementor 與 Divi 和 Beaver Builder 與 Elementor,因此如果您想查看與其他頁面構建器的比較,請務必檢查。 如果您決定使用 Beaver Builder 但不確定哪個版本適合您,我還比較了 Beaver Builder 免費版與 Beaver Builder 付費版。
Divi 與 Beaver Builder 比較
在下面的比較中,我將分析每個頁面編輯器的模塊、模塊設置和結構。 我還將檢查每個頁面構建器模板的選項、功能、定價和高級自定義選項。 我會為您提供盡可能多的詳細信息,以便您可以決定哪種更適合您的需求。 Divi 還是 Beaver Builder?

- 姓名
- 價錢
- 免費版
- 視覺生成器
- 在線編輯
- # 官方元素
- 預製模板
- 側邊欄控制面板
- 動畫
- JS視差
- 過濾器
- 混合模式
- 背景漸變
- 斷點
- 反轉列順序
- 構建頁眉和頁腳
- Woo Elements 的樣式控制
- 自定義 WooCommerce 單一產品佈局
- 自定義 WooCommerce 存檔佈局
- 在 Gutenberg 中使用 Builder-Designed Blocks
- 可視化構建可編輯的古騰堡塊
- 可拖動的列寬
- 在模板中嵌入動態數據
- 狀況
- 中繼器
- 自定義 CSS
- 自定義 JavaScript
- 使用 WordPress 小工具
- 第 3 方附加組件
- 翻蓋盒
- 專用音頻播放器
- 動畫標題
- 文件夾
- 社交分享按鈕
- 社會關注圖標
- 基本造型
- 自定義邊距/填充
- 自定義字體/排版
- 自定義天溝
- 根據設備顯示/隱藏內容
- 基於設備的不同利潤率
- 基於設備的不同字體大小

- DIVI
- 僅付費無限制站點的價格為每年 89 美元,或一次性付款 249 美元。
- 46
- 110+

- 海狸建造者
- 免費版和付費版所有 Beaver Builder 高級計劃都提供無限站點,但對於多站點和 Beaver Builder 主題選項,您至少需要 PRO 計劃和白標代理局域網
- 31
- 50+
注意:並非每個插件提供的所有功能都被提及和比較。 此外,當插件收到更新和更改時,比較中所述的信息可能會變得不准確。

用戶界面
在考慮任何工具時,用戶界面是首先應審查的內容之一。 界面通常是個人喜好。 如果您無法理解或享受其用戶界面,您可能不會使用特定的頁面構建器。
有效的用戶界面需要直觀。 它應該足夠簡單,只需使用幾分鐘即可掌握。 頁面構建器界面也應該有助於幫助您實現網站頁面所需的整體結果。
界面本身並不能使插件變得很棒。 然而,用戶界面的外觀和感覺有時可能意味著項目成功與失敗之間的差異。
海狸建造者
Beaver Builder 的前端編輯器允許您在進行更改時查看更改。 編輯器可用於自定義帖子類型、頁面和常規帖子。 您可以使用特定模板並根據您的要求對其進行調整,也可以從頭開始設計。

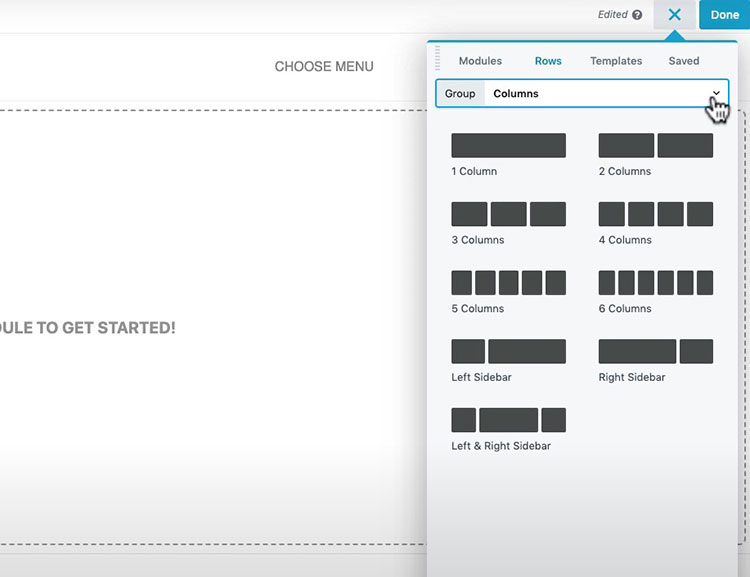
每當您想向其中一個頁面添加新內容時,您將使用 Beaver Builder 的“行”來添加該內容。 水平和垂直列可以放置在這些行中。 這些列將包含頁面的內容模塊。
Beaver Builder 的編輯器有九個列框架可供使用。 您可以根據需要調整大小、添加或刪除列。 一個值得注意的缺點是 Beaver Builder沒有編輯歷史功能。 這意味著您無法返回查看之前對頁面所做的更改並撤消它們。
分區生成器
Divi 的界面既可以通過覆蓋 WordPress 的標準編輯器在後端使用,也可以通過使用可視化編輯器在前端使用。 這兩種方法都允許您將編輯器用於自定義帖子類型、常規帖子和頁面。
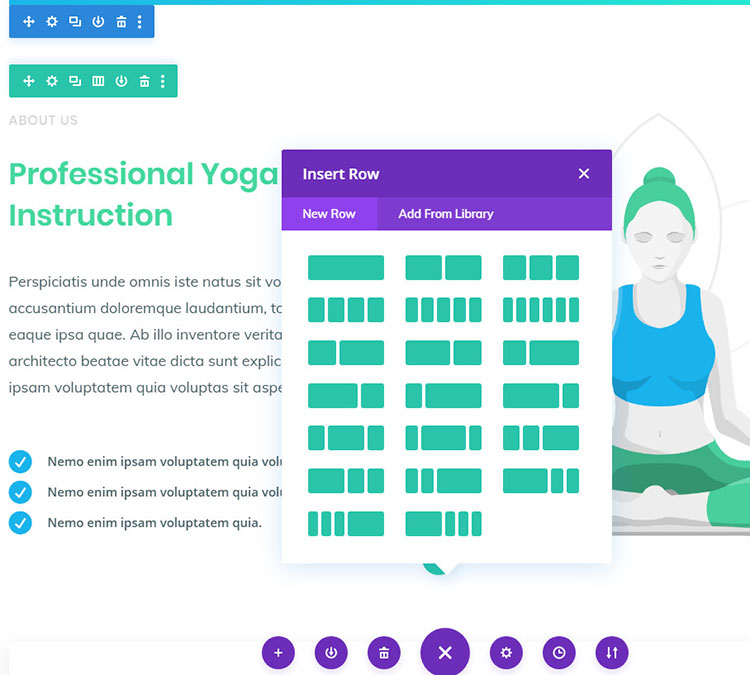
頁面佈局是您可以找到 Divi 元素的地方。 您需要做的就是選擇您想要的元素,然後將其排列在頁面上。 您還可以集成來自 Divi 額外模塊的其他元素。

Divi 的編輯器可用於創建包含行、添加到行的列和添加到列的模塊的部分頁面,就像 Beaver Builder。 Divi 有20 種不同的列模板。
Divi 的線框模式是其最佳功能之一。 您可以切換到此視圖以查看您正在處理的頁面的結構。 如果您想查看特定頁面的設計方式,或者您想查找該頁面上使用的模塊,則此選項會派上用場。
內容模塊差異
Divi 和 Beaver Builder 都將它們的元素稱為模塊。 模塊是用於在 WordPress 頁面構建器中設計頁面內容的較小部分。
海狸建造者
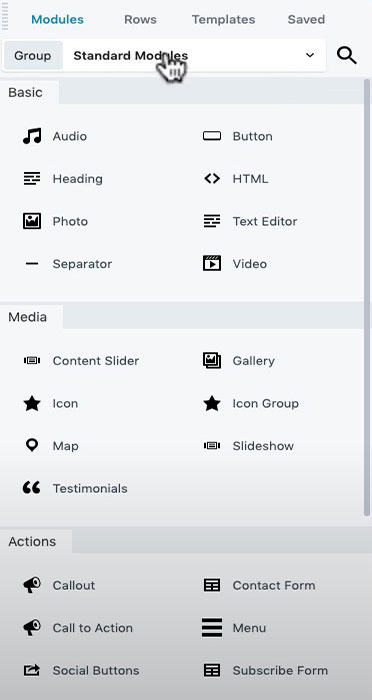
Beaver Builder 有 30 多個不同的基本模塊,分為六類。 它還具有一組WordPress 小部件模塊,可以放置在 WordPress 內容佈局中的任何位置。
基本模塊是典型的內容模塊,例如 HTML 模塊和按鈕、標題、文本和視頻模塊。
在 Action 類別中,您會找到一個Call to Action 模塊。 它包括一個已經內置的文本編輯器、標題和按鈕。 這使您可以更快地向頁面添加任何必要的號召性用語。

還有一個標註選項,它具有前面提到的所有功能和一個附加圖像選項。 您可以使用訂閱表單和聯繫表單模塊來包含要參與的站點用戶的特定操作。
媒體類別包括允許您將 Font Awesome 圖標、畫廊、地圖、滑塊和推薦信集成到您的頁面的模塊。
佈局類別中的模塊可用於顯示圖像、數據、定價表和其他相關內容。 還有一個側邊欄模塊,允許您在使用 Beaver Builder 編輯的頁面中使用任何當前的 WordPress 側邊欄。
最後的類別具有基於帖子的模塊。 除了典型的計數器和倒計時元素之外,這些模塊還允許您將各種元素集成到您的帖子中。
分區生成器
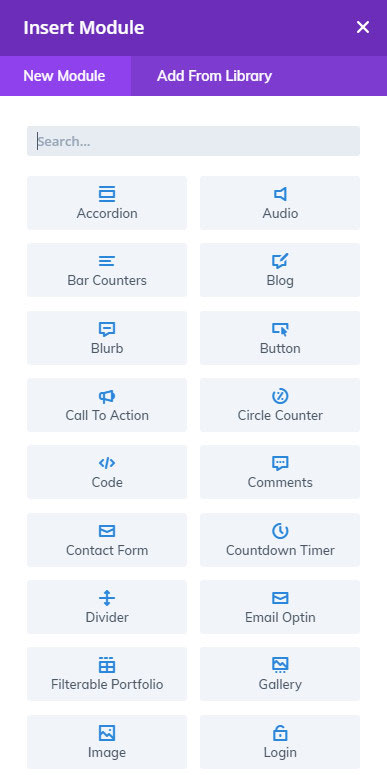
Divi 的模塊按字母順序而不是按類別進行細分。 沒有僅用於標題的模塊。 Divi 允許您使用文本編輯器模式添加標題。 這應該不是什麼大問題,但可能需要更多時間。
另一個潛在的障礙是,您無法將主題的側邊欄放入 Divi Builder 內容佈局,並且您無法像使用 Beaver Builder 一樣使用 Divi Builder 集成 WordPress 小部件。

除此之外,Divi 和 Beaver Builder 都非常相似。 您在每個模塊中獲得的模塊數量大致相同,但在每個插件中的處理方式不同。
例如,Divi 具有用於酒吧櫃檯、圓形櫃檯和數字櫃檯的單獨模塊,而 Beaver Builder 將所有這些選擇組合到一個數字櫃檯模塊中。
這兩個插件都有用於 WooCommerce和其他第三方插件的模塊。 當特定的第三方插件被激活和安裝時,這些模塊被激活。 然後,您可以使用這些模塊在您的網站頁面上以不同方式顯示產品。
樣式選項
樣式包括更改樣式,例如顏色、字體、對齊方式等。如果您希望您的網站看起來很棒,這是必不可少的部分。
海狸建造者
每個 Beaver Builder 模塊都有您可以自定義的設置。 這些設置根據該模塊的樣式、內容或功能分為多個選項卡。 您可以配置對齊方式、顏色、字體和其他元素的設置。
可以使用 RGBA 或十六進制值或使用隨附的顏色選擇器來選擇顏色。 谷歌用於添加自定義字體。 其他網頁字體可以通過添加幾行代碼來集成。
可以添加視頻、圖像、幻燈片、顏色和顏色漸變來自定義行背景。 邊緣和邊框效果可用於更改行邊界的外觀。 類似但更有限的設置可用於列。

幾乎所有 Beaver Builder 列、行和模塊都存在高級選項卡。 這些設置具有超出基本樣式選擇範圍的選項。 它們允許您確定每個項目的行為和顯示方式。
選項包括填充,允許您根據設備大小選擇不同的值並建立邊距。 還有一些HTML 設置,您可以在其中定義要使用的適當類或 ID。
您還可以更改可見性設置。 例如,您可以從大量不同的動畫中進行選擇,然後選擇它們的持續時間和延遲。 模塊可以限制為僅向已登錄的用戶顯示或可以隱藏在特定大小的設備上。
分區生成器
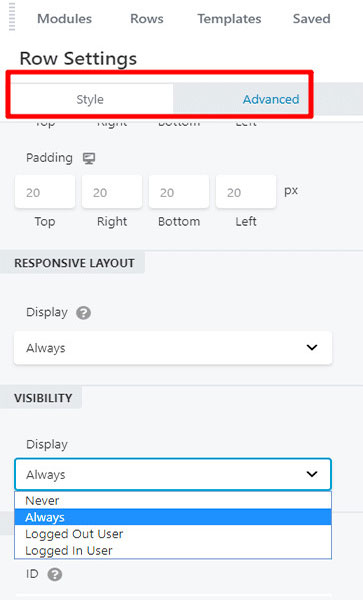
Divi 的內容部分是您可以安排和整合模塊內容的地方。 設計部分可用於自定義每個模塊的樣式。
每個模塊至少有一個或多個獨特的設置。 例如, Blurb 模塊的獨特設置允許您調整元素的圖標或圖像使用。
大多數 Divi 模塊的設置菜單還包括文本信息的設置。 它們可用於編輯邊距、填充、高度、寬度、文本對齊、顏色和字體設置。
可以在“內容”部分自定義動畫、框陰影和邊框。 您可以在此處應用對比度和棕褐色調、亮度和飽和度的濾鏡。
高級部分允許您將自定義 CSS 和標準 CSS ID 和類集成到您的模塊中。 可以在某些設備上隱藏模塊,並且可以編輯轉換。
可用模板
可以使用現有模板創建頁面並對其進行更改,也可以從頭開始創建新頁面。 Divi 和 Beaver Builder 都有很多模板可供選擇。
海狸建造者
Beaver Builder 模板分為三類:登陸頁面、聯繫頁面和保存的模板。
Beaver Builder 中沒有任何 Block 模板,但您可以通過安裝和激活 Beaver Builder 插件(第三方插件)來集成您自己的模板。
模板僅在插件的付費版本中可用。 Beaver Builder 免費版中沒有模板。 這意味著如果您要使用免費版本,則必須從頭開始創建頁面。

登陸頁面模板用於創建獨特的登陸頁面。 有 30 多種不同的登錄頁面模板可供選擇。
聯繫頁面模板用於主頁、聯繫頁面、“關於我們”頁面和其他特定內容頁面。 Beaver Builder 有大約 25 個可以使用的聯繫頁面模板。
保存的模板是您自己的自定義模板。 Beaver Builder 頁面構建器可用於製作可以保存以備後用的模板,類似於 Elementor 提供的選項。 Beaver Builder 還允許您導入模板,但該過程並不像使用 Elementor 那樣簡單。
分區生成器
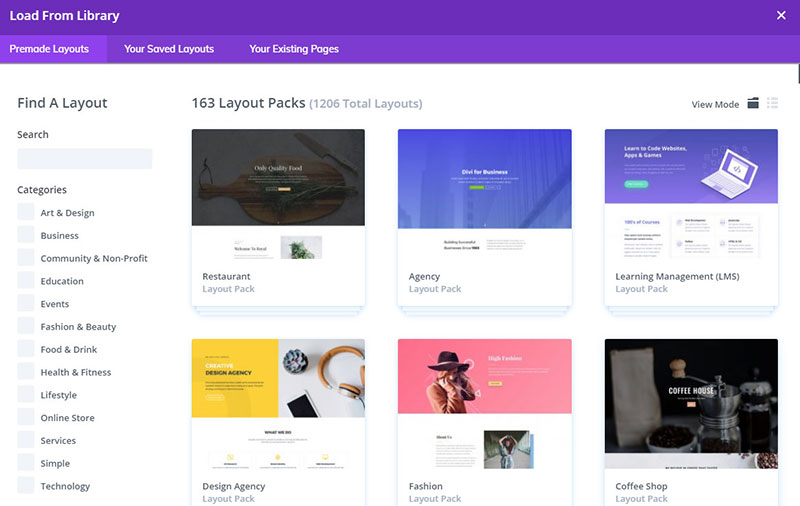
Divi 的用戶有超過一千種不同的佈局可供您選擇,您甚至可以使用第三方 Divi 插件添加更多功能。 他們的佈局被分解成網站包,這使得從他們不斷增長的庫中找到特定模板變得更加容易。 每個網站包通常都有“關於我們”頁面、博客頁面、聯繫頁面、登錄頁面、投資組合和其他特定內容頁面的佈局。

您需要的一切都集中在一個中心位置。 這是一個巨大的節省時間。 如果需要,您甚至可以混合和匹配來自不同網站包的佈局。 每個佈局都可以按原樣使用,也可以根據您的要求進行定制。
您可以使用大量模板(或頁面佈局,如 Elegant Themes 所稱的那樣)。 您可以加載已經設計好的佈局,然後自定義圖像、文本和其他內容以創建一個獨特的、吸引人的網站。 對於想要創建自己的網站但對自己的編碼和設計能力沒有太大信心的個人、開發人員和網站所有者來說,這是一個很好的選擇。
主題生成器
主題構建器功能可讓您使用可視化構建器來自定義 WordPress 網站的各個方面,甚至包括頁眉和頁腳。 一個很好的例子是 Thrive Theme Builder(檢查 Thrive Theme Builder 與 Thrive Architect 之間的區別是什麼)。
海狸建造者
Beaver Builder 主題構建器和 Elementor 的主題構建功能非常相似。 Beaver Builder 是那些想要為個人或商業用途製作專業主題的人的絕佳選擇。
Beaver Themer 插件是一個單獨的插件,必須與 Beaver Builder 付費版本一起購買、安裝和激活(不適用於免費版本)。 完成後,您可以轉到 Beaver Builder 菜單並選擇“Themer Layout”。 現在,您可以為 404 頁面、頁眉、頁腳、存檔頁面、單個帖子頁面等創建自定義佈局。
找到所需的佈局後,您可以選擇顯示位置和顯示時間。 例如,您可以選擇讓自定義頁腳替換所有網站頁面上的默認頁腳。 您甚至可以決定只在網站的特定頁面上顯示該頁腳。
Beaver Builder 基於規則的自定義選項有更多的選擇自由。 您可以在頁面構建器和主題構建器中使用相同數量的模塊和元素。
分區生成器
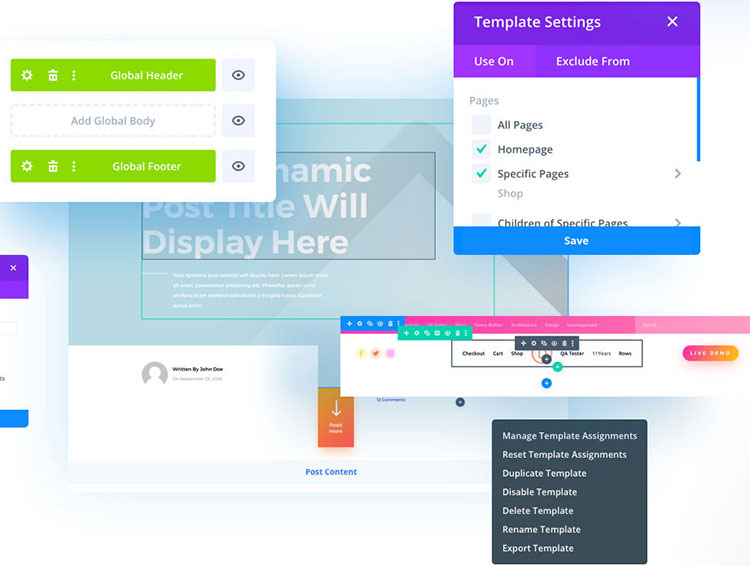
Divi Theme Builder 是 Elegant Themes 近年來為 Divi 發布的最廣泛和最重要的更新之一。 該功能自 2019 年 10 月起啟用,它允許您創建和編輯網站的各個方面。
您可以使用它為您的網站創建特定於頁面或全局的頁眉和頁腳。 您可以分配可用於製作博客帖子模板、404 頁面模板、搜索結果頁面和產品頁面的自定義模板。 您甚至可以設計自定義作者頁面、自定義類別頁面等等。
每當您製作新模板時,您都可以使用頁面構建器的所有功能和工具。 您構建的模板可以按照您認為合適的方式進行設計。

如果您願意,您可以製作自定義的頁眉和頁腳。 菜單模塊具有更多總體設計控制和更多佈局選擇,可用於使用自定義菜單創建頁腳和頁眉。
Divi 的正文模板可用於同時編輯您的頁面設計、結構、產品和帖子。 以前,您必須使用頁面構建器分別編輯這些單獨的部分。 現在您只需要定義您的模板,然後將其應用到您網站的適當部分。
有 WooCommerce 模塊可用於為您的在線商店創建產品模板。 動態內容模塊包含過濾和循環選項,可用於您創建的自定義存檔頁面。 您可以管理模板的使用方式和位置。 可以選擇複選框以包括或排除特定的模板項目。
停用時會發生什麼?
某些頁面構建器使用短代碼將模塊添加到您使用它們創建的頁面。 您的內容包含在短代碼中。 只要頁面構建器處於活動狀態,這些短代碼就不會在您的網站上可見。
一旦您停用它們,某些頁面構建器就會將這些短代碼留在您的網站上。 刪除這些短代碼並嘗試重新創建已創建的內容可能會令人沮喪。
海狸建造者
Beaver Builder 會在插件停用後保存您的內容。 所有前景圖像和文本都將完好無損。 只有背景效果和佈局會消失。 這使得移動到另一個頁面構建器更簡單。
分區生成器
Divi 不像 Beaver Builder 那樣容易過渡。 如果您停用插件或主題,您將需要處理一堆短代碼。 Beaver Builder 允許您輕鬆轉換為其他頁面構建器,但 Divi 會將您綁定到他們的頁面構建器。
Divi 首席執行官兼創始人 Nick Roach 在 2015 年表示,將發布一種讓用戶輕鬆移動內容的方式。 用戶仍在等待該解決方案。 相反,他們必須依靠第三方資源來完成工作。
價格差異
功能和特性是頁面構建器最重要的兩個方面。 價格和您的項目預算是其他重要的考慮因素。
一次在多個站點上使用高級 WordPress 頁面構建器可能會很昂貴。 在這種情況下,優雅的主題和海狸生成器是體貼的。 他們有定價計劃,可根據您的需要在任意數量的網站上使用。 他們的計劃還包括定期支持和更新。
海狸建造者
Beaver Builder Lite 沒有地圖、定價表、聯繫表和其他重要模塊。 您也無法從免費版本訪問預先設計的佈局或模板系統。 Beaver Builder 的付費版本對大多數項目更有效。
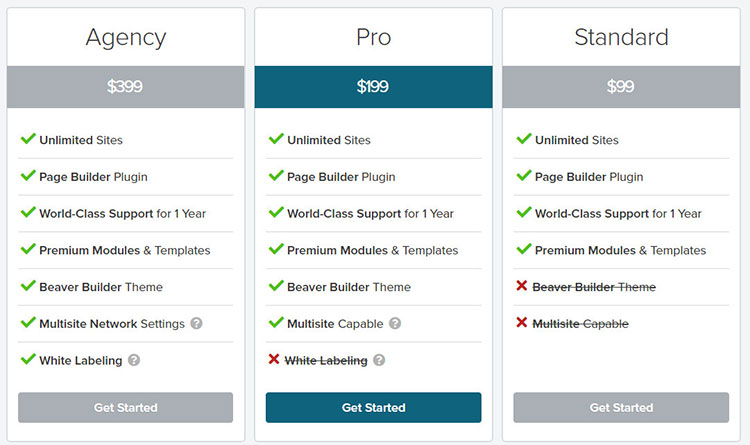
提供三種不同的保費計劃。 每個計劃可以在無限數量的站點上使用。 有標準計劃、專業計劃和代理計劃。 所有這些版本都包括訪問高級模板、模塊和一整年的高級支持。

標準計劃的購買價格為99 美元/年。 如果您想訪問 Beaver Builder 主題並支持多個 WordPress 網站,則需要 199 美元/年的 Pro 計劃。
代理計劃中添加了白色標籤,其售價為 399 美元/年。 此功能可讓您重新命名插件。 您可以在管理區域和模板中更改所有 Beaver Builder 引用。 這是一個非常適合網頁設計開發人員的功能。
分區生成器
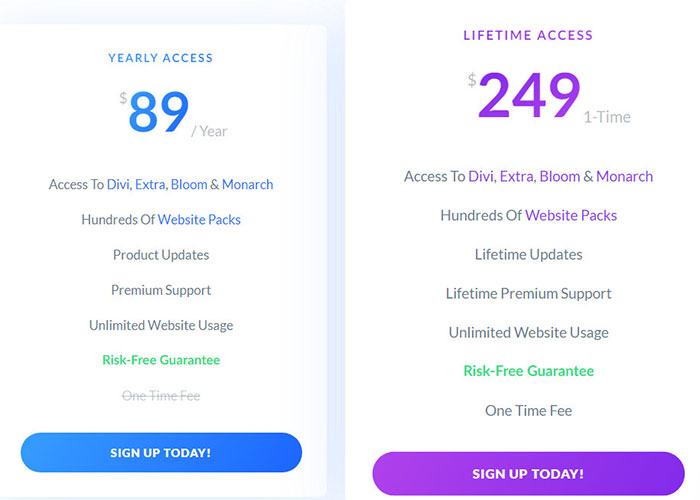
優雅的主題定價不那麼複雜。 Elegant Themes 提供兩種定價計劃,這兩種計劃都允許訪問所有 Elegant Themes 產品(包括 Divi)。 Divi Builder 沒有免費版本。

可以以 89 美元的價格購買年度 Elegant Themes 會員資格。 如果您在一年到期後不續訂此會員資格,您仍然可以使用 Divi 產品和服務。 但是,您將無法獲得更新和支持。
如果您考慮定期更新會員資格,終身計劃可能是更好的選擇。 它可以以 249 美元的價格購買。 您將獲得所有當前和未來 Elegant Themes 產品的終身支持、訪問和更新。
概括
Beaver Builder 和Divi 並不容易僅根據價格進行比較,因為每家公司都有不同的定價技術。 我喜歡Beaver Builder 有一個免費版本的事實,儘管該版本的功能有些有限。 Beaver Builder Lite 仍然適用於簡單的網站項目和博客。
大多數 WordPress 用戶可以從使用 Beaver Builder 的高級版本中受益。 Elegant Themes 的終身計劃可能最終成為許多網站所有者更實惠的選擇。
Divi Theme 以及 Divi Builder 都包含在 Elegant Themes 會員資格中。 用戶必須額外支付 199 美元才能訪問 Beaver Builder Theme Builder。 Elegant Themes 會員資格提供對 Divi 主題(查看 Divi 主題評論)、Divi Builder、WordPress 雜誌主題 Extra、電子郵件選擇加入 WordPress 插件 Bloom 和社交媒體 WordPress 插件 Monarch(請參閱 Monarch 評論)的訪問。
因此,我相信 Elegant Themes 會員資格為大多數 WordPress 用戶提供了更好的性價比。
Divi 與 Beaver Builder 結論
Beaver Builder 易於上手和理解,但 Divi 提供了更多的自定義選擇。 兩個頁面構建器都提供非常專業的佈局,可用於各種行業和利基網站。
Beaver Builder 有 50 個模板,而Divi 有 140 多個佈局可供使用。 89 美元,Divi 也比 Beaver Builder 便宜一點,所有 Elegant Themes 產品都包含在 Divi 會員資格中。
使用 Divi 的一個缺點是,與其他流行的頁面構建插件相比,它有點慢。 頁面構建器啟動很簡單,但操作當前模塊和添加新模塊可能需要比預期更多的時間。 大多數操作似乎只需要比在 Beaver Builder 中執行相同操作多點擊幾下。
Divi 的另一個弱點是難以從頁面構建器過渡。 支持 Divi 大量使用短代碼的人表示,停用插件時留下的短代碼數量無關緊要,因為無論如何您都將不得不重建頁面。
但是,在將內容複製並粘貼到不同的頁面編輯器之前,您仍然需要刪除每個短代碼。 如果您有很多使用 Divi 發表的博客文章,則此過程可能需要很長時間。
Beaver Builder 速度很快。 它具有全新、直觀的用戶界面。 它的內容模塊設計精良,並且有很多模板選擇,可讓您根據需要自定義站點。 多虧了 Beaver Builder 的干淨代碼,您在離開插件時不會遇到很多困難。
在兩個頁面構建器中創建新的列和行幾乎相同。 我不得不說,由於 Beaver Builder 的速度和更直接的界面,該過程要好一些。
與 Beaver Builder 相比,Divi 擁有更多預先設計的佈局和自定義選項。 他們還有五種額外的產品,免費包含在 Elegant Theme 會員資格中。 這些功能讓用戶更加物有所值。
具有易於使用的界面的拖放 WordPress 頁面構建器是在幾分鐘內創建有吸引力且有效的網頁的絕佳資源,Divi 和 Beaver Builder 都是不錯的選擇。
