如何修復 Shopify 中的重複內容問題?
已發表: 2021-09-15處理重複內容問題是技術 SEO 的重要組成部分。 今天,我們將解釋什麼是重複內容。 此外,我們將向您展示如何在 Shopify 中發現和修復重複內容問題。
概述
- 什麼是重複內容,為什麼是 SEO 問題?
- 什麼是規範標籤,為什麼它很重要?
- 處理 Shopify 中的重複內容
- 結論
什麼是重複內容,為什麼是 SEO 問題?
重複內容通常是指在域內或跨域的實質性內容塊,它們要么完全匹配其他內容,要么明顯相似。 大多數情況下,這在起源上並不具有欺騙性。
來源:谷歌,避免創建重複的內容
重複內容是 Shopify 店主面臨的最常見的 SEO 問題之一。 重複內容的示例包括:
- 顯示在多個不同 URL 上的產品頁面(例如,一個集合頁面或多個集合頁面、“特價”頁面、“暢銷書”頁面、“奧特萊斯”頁面等)。
- 具有相同或異常相似內容的頁面。 例如,重複的產品頁面、相同的產品描述、相似的博客文章、分頁導致的重複頁面(例如,https://sherpas.design/blogs/e-commerce 和 https://sherpas.design/blogs/e-commerce ?page=1) 等。
- 您的主域和 Shopify 管理的域,即您域的“myshopify”版本。
- 您的域的 http:// 版本和域的 https:// 版本。
- 萬維網。 您的域和非 www 的版本。 您的域的版本。
一般來說,谷歌不會對重複的內容採取行動,除非它的意圖是欺騙和操縱 SERP 上的結果。
伙計們,讓我們一勞永逸地解決這個問題:沒有“重複內容懲罰”之類的東西。 至少,不像大多數人說的那樣。
有一些與擁有與另一個站點相同的內容的想法有關的處罰 - 例如,如果您從其他站點抓取內容並重新發布,或者如果您重新發佈內容而不添加任何附加值。 這些策略在我們的網站站長指南中有明確概述(並且不鼓勵)。
資料來源:谷歌,揭開“重複內容懲罰”的神秘面紗
儘管如此,重複的內容可能會損害您的排名,從而導致流量損失和錯失銷售機會。 這就是為什麼及時修復重複內容問題很重要的原因。
下面,我們將討論 Shopify 店主可能面臨的一些最常見的重複內容問題:
- 重複的產品頁面
- 相同或極其相似的產品描述
- 您的主域和 Shopify 管理的域
重複的產品頁面
當您將產品頁面與集合相關聯時,可能會出現重複的產品頁面。 這是因為當您將產品與集合相關聯時,可以通過附加 URL 訪問產品頁面:
- yourshopifystore.com/products/grey-suede-jacket - 原始產品頁面 URL
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket - 新產品頁面 URL(在產品添加到集合時創建)
在 Shopify 中,您可以將產品與多個系列相關聯。 這意味著該平台將生成更多動態 URL。 但是,在 Shopify 中,所有/collections/sample-collection/products/sample-product頁面都包含關聯products/sample-product頁面的規範標籤。 因此,沒有理由擔心重複的內容問題。
不過,請記住,您的內部鏈接可能會導致 URL 變體,而不是頁面的原始版本(或主副本),即產品頁面。 這將在不同頁面之間拆分排名信號(而不是合併它們),並且可能會使 Google 混淆您希望在 SERP 上顯示的頁面。
此外,還可以通過其他方式訪問相同的產品頁面(注意粗體部分):
- https://www. yourshopifystore.com/products/grey-suede-jacket
- https://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://www。 yourshopifystore.com/products/grey-suede-jacket
- http://www。 yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https://yourshopifystore.com/products/grey-suede-jacket
- https://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://yourshopifystore.com/products/grey-suede-jacket
- http://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
此外,其他因素可能會影響產品頁面 URL,例如產品變體,例如尺寸、顏色、印花等。過濾和排序選項可以更改與產品相關聯的集合頁面的 URL。
URL 參數(例如,如果您在 Facebook、Twitter 等上共享頁面)也可能造成重複內容問題。 但是,作為 Shopify 店主,您無需擔心這一點,因為 Shopify 會自動將自引用規範標籤添加到不帶參數的 URL 中。
如您所見,同一個產品頁面可以有多個不同的 URL。
客戶知道所有這些 URL 都指向同一個頁面。 作為人類,我們知道可以通過不同的方式訪問產品頁面——就像我們知道可以使用不同的路線從 A 點到達 B 點一樣。 無論我們走哪條路線,我們仍然會到達同一個最終目的地。
但是,搜索引擎沒有那種上下文——對於搜索引擎來說,所有這些 URL 都指向不同的頁面。 換句話說,他們不會將這些頁面視為具有不同 URL 的同一頁面。 他們將所有這些 URL 視為具有相同(即重複)內容的不同頁面。 作為店主,您的工作是告訴他們這是可以通過多個 URL 訪問的同一頁面。 我們將在 Shopify 中處理重複內容的部分中向您展示如何處理。
相同或極其相似的產品描述
在以下情況下,很容易出現相同或相似的產品描述:
- 您的產品非常相似,或者您為每個產品變體創建了單獨的產品頁面
- 您是托運人並使用供應商提供的產品描述
處理相同或相似的產品描述並不困難。 然而,這很耗時。 基本上,您需要評估產品描述的質量。
- 如果它們是獨一無二的並且詳細描述了每個產品,那麼就沒有什麼可擔心的了。
- 如果它們相似,則需要進行一些損壞控制。 您需要發揮創意並更改每個描述,使其信息豐富、引人入勝,最重要的是,它是獨一無二的。 了解有關創建出色產品描述的更多信息 → 電子商務的 4 種鏈接構建策略 [在 2021 年工作得很好],可共享產品:未來已來
您的主域和 Shopify 管理的域
Shopify 保留您網站的兩個版本:
- 您的主域 - Google 抓取和索引的域
- 您的 Shopify 託管域 - 您的域的“myshopify”版本
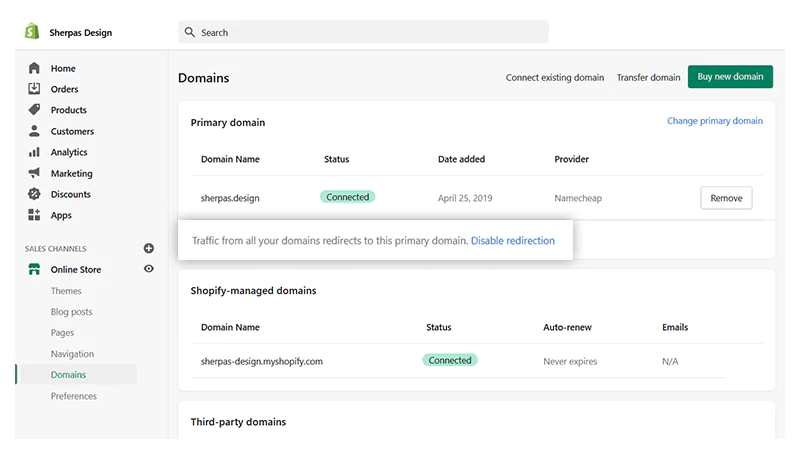
與我們上面討論的 URL 變體類似,這可能會導致重複內容問題。 幸運的是,有一個簡單的解決方法。 打開您的 Shopify 商店管理面板 > 銷售渠道 > 在線商店 > 域。

在“主域”部分,您應該會看到以下消息:“來自您所有域的流量都重定向到此主域。” 如果是這種情況,那就沒什麼好擔心的了。
但是,您還可以看到以下消息:“來自您的域的流量未重定向到此主域。” 如果是這種情況,您必須立即採取行動,因為這意味著 Google 會同時考慮您的主域和 Shopify 管理的域。 這意味著股權信號可以在多個頁面之間拆分,Google 可能會混淆您的網站的哪個版本應該被索引。 要解決此問題,請單擊“啟用重定向”。
注意:這也會將流量從您主頁的所有 URL 變體(例如 http://、https://、www. 和主頁的非 www 版本)重定向到您的主域。

重複內容是所有商家面臨的常見 SEO 問題。 重複內容的主要問題是它會混淆搜索引擎。
例如,為了提供更好的用戶體驗,搜索引擎很少在 SERP 上顯示同一頁面的多個版本。 如果存在重複內容,搜索引擎將不知道哪個是頁面的原始版本,即應該索引哪個版本的頁面以及應該忽略哪些版本。 相反,他們將被迫當場選擇與查詢最匹配的版本。 這可能會導致 Google 顯示原始頁面的變體,而不是原始頁面本身。
此外,如果存在重複內容,搜索引擎將不知道他們是否應該將鏈接權益直接指向一個頁面或將其拆分到多個頁面(或者,更確切地說,同一頁面的多個版本)。
此外,其他想要鏈接到您網站的網站所有者也可能對他們應該鏈接到的頁面感到困惑。 因此,您可能擁有指向同一頁面不同版本的反向鏈接,而不是指向單個頁面(原始頁面)的反向鏈接。
所有這些都會對您原始頁面的排名產生負面影響。
有幾種方法可以處理重複的內容。 解決重複內容問題的最常見方法是使用規範標籤 - 該過程稱為規範化。 此外,您可以使用 301 重定向或 noindex 元標記。
這些選項中的每一個都需要不同級別的 SEO 專業知識。 當然,他們每個人都需要高水平的技術專長。 如果您在內部沒有此類專業知識,則應考慮聯繫 Shopify 專家,他們可以幫助您處理重複內容。
但是,如果您決定自己做,請繼續關注我們 - 稍後,我們將更詳細地解釋如何處理 Shopify 中的重複內容。 但首先,讓我們仔細看看規範標籤及其重要性。
資源
了解有關重複內容的更多信息 → Moz,重複內容
什麼是規範標籤,為什麼它很重要?
什麼是規範標籤?
規範標籤是一種告訴搜索引擎特定統一資源定位符 (URL) 代表頁面主副本的方式。 這有助於防止由多個 URL 上出現的相同或“重複”內容引起的問題。
資料來源:莫茲
規範標籤 ( <rel=“canonical”> ) 是 HTML 代碼片段,它告訴搜索引擎您有多個包含重複或異常相似內容的 URL。 基本上,規範標籤告訴搜索引擎一個頁面是應該被視為一組重複 URL 的主要版本還是原始頁面的變體。 通過這種方式,規範標籤幫助搜索引擎定義他們應該索引的頁面。
此外,規範標籤在重複頁面或具有非常相似內容的頁面之間整合鏈接信號和排名信號。 此外,它們還可以防止 Google 抓取重複頁面,從而優化您的 CrawlBudget 並對您的排名產生積極影響。
請注意,設置規範標籤不是 SEO 要求,如果您不這樣做,您將不會受到處罰。 即使您沒有設置規範標籤,Google 也會盡最大努力了解您網站上重複 URL 之間的關係,並嘗試定義您網頁的主要版本。
但是,實施規範標籤有助於此過程,並確保 Google 將準確索引您想要的 URL - 即頁面的主要版本,而不是其變體之一。
此外,請記住,您必須滿足某些要求,Google 才能接受您的規範標籤。 例如,在鏈接時,您必須始終鏈接到規範 URL 而不是重複的 URL。 這將有助於 Google 了解您的偏好。
規範標籤和規範 URL 有什麼區別?
規範標籤位於網頁 HTML 的 <head> </head> 部分。 它們看起來像這樣:
<link rel="canonical" href="https://www.yourshopifystore.com/pages/sample-page/" />
您可能已經猜到了,有兩種類型的規範標籤:
- 自引用 - 指向頁面自己的 URL 的規範標記。 這種類型的規範標籤告訴 Google 這是頁面的主要(或原始)版本。
- 引用另一個頁面 URL 的規範標籤。 這些標籤的目的是告訴 Google 某個特定頁面是原始頁面的副本。
另一方面,規範 URL 是指定為多個重複頁面的原始 URL 的 URL。 根據 Google 的說法,規範 URL 是在一組重複頁面中最具代表性的頁面的 URL。

您可以使用規範標籤指定首選規範 URL。 但是,規範標籤並不是指定規範 URL 的唯一方法。 您還可以使用 301 重定向 - 從一個 URL 到另一個 URL 的永久重定向。 請記住,當您更改頁面的 URL 時,Shopify 會自動創建此類重定向。 如果要創建手動重定向,請按照本教程中概述的步驟 → 遷移時需要考慮的事項
為什麼要實施規範標籤?
簡而言之,規範化是處理重複內容問題的最有效方法。 處理重複內容問題的另一種方法是使用 noindex 元標記。 但是,不建議這樣做,因為搜索引擎可能會忽略您網站的有用指標,這可能會損害您的排名。
實施規範標籤的最佳實踐
- 每頁指定一個規範 URL
- 在您的規範 URL 中引用正確的域協議(即 http:// 或 https://)
- 指定 www. URL 的版本或非 www。 網址的版本
- 除非規範化到不同的 URL,否則使用自引用規範標籤
- 不要規範化為 301 重定向
如何在 Shopify 中添加規範標籤?
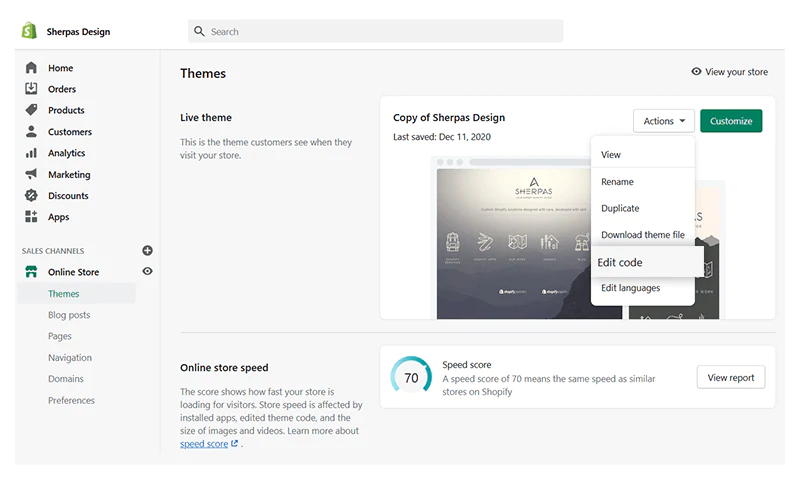
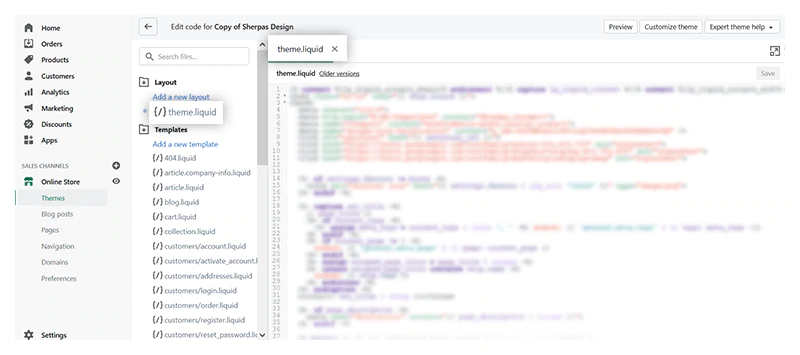
要在 Shopify 中添加規範標籤,請打開您的 Shopify 管理面板 > 銷售渠道 > 在線商店 > 主題 > 操作 > 編輯代碼。

佈局 > 主題。液體。

找到 </head> 標記上方的行。 插入以下代碼:
<標題>
{{ page_title }}{% if current_tags %} – 標記為“{{ current_tags | join: ', ' }}”{% endif %}{% if current_page != 1 %} – 頁面 {{ current_page }}{% endif %}{% 除非 page_title 包含 shop.name %} – {{ shop.name }}{% endunless %}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% 萬一 %}
<link rel="canonical" href="{{ canonical_url }}" />
單擊保存。
請注意,許多 Shopify 主題在主題文件中設置了基本規範規則。 因此,該站點生成的任何 URL 都具有自引用規範標記。
<link rel=“canonical” href=“{{ canonical_url }}” />
這可能會導致重複內容問題,因為某些 URL 變體也可能具有規範標籤。
標籤頁面(例如,www.yourshopifystore.com/collections/sample-collection/tag)是此類頁面的示例。 標籤頁面是您的主要類別頁面的變體。 如果他們有自己的規範標籤,Google 可能會混淆它應該索引哪個頁面 - 主要類別頁面或標籤頁面。 我們將在下面的部分中向您展示如何解決此問題!
最終,了解規範標籤的工作原理以及如何正確使用規範化是您作為 Shopify 商家成功不可或缺的一部分——它將幫助您處理重複的內容、提高您的排名、為您的商店帶來相關流量並有利於您的底線.
處理 Shopify 中的重複內容
在本節中,我們將向您展示如何審核您的 Shopify 商店是否存在重複的內容問題。
此外,我們將解決幾個重複的內容問題:
- 由動態創建的集合頁面 URL 引起的重複內容
- 分頁導致的重複內容
- Shopify 標籤創建的重複內容
審核您的 Shopify 商店並識別重複內容問題
處理重複內容的第一步是審核您的規範標籤。 為此,您可以使用 SEMrush Site Audit 之類的站點審核工具。 該工具可以幫助您識別一些規範標籤問題:
- 沒有規範標籤的 AMP 網頁。 要解決此問題,請在 AMP 頁面的 <head> </head> 部分添加 rel="canonical" 標記。
- 沒有重定向或規範到您主頁的 https 版本(來自 http 版本)。 要解決此問題,請在引用頁面 https 版本的頁面的 http 版本上添加規範標記。
- 規範鏈接損壞的頁面。
- 具有多個規範 URL 的頁面。
動態創建的集合頁面 URL
如您所知,Shopify 為同一產品頁面創建多個 URL。 例如,當產品與集合相關聯時,Shopify 會創建一個附加 URL:yourshopifystore.com/collections/sample-collections/products/sample-product。 此外,Shopify 會自動添加一個規範標籤,告訴 Google 此 URL 是原始產品頁面 URL 的變體:yourshopifystore.com/products/sample-product。 這很方便,可以幫助您避免重複內容問題。
但是,內部鏈接仍然可以指向 URL 的各種非規範版本。 這就是為什麼最好刪除負責動態生成集合 URL 的代碼行的原因。
為此,請打開您的 Shopify 管理面板 > 銷售渠道 > 在線商店 > 主題 > 操作 > 編輯代碼(請注意,您需要有權訪問您的 Shopify theme.liquid 文件。此外,您必須了解 Shopify Liquid 的工作原理並感覺舒適編輯代碼。) > 導航到“Snippets”文件夾並找到“product-grid-item.liquid”文件 > 找到以下代碼行:
<a href="{{ product.url | 在:集合}}”類=”產品網格項目”>
將其替換為以下代碼行:
<a href=”{{ product.url }}” class=”product-grid-item”>
這將覆蓋代碼,以便您的內部鏈接指向原始產品頁面 URL,而不管產品包含在哪個系列中。
請記住,這不會刪除 yourshopifystore.com/collections/sample-collection/products/sample-product URL - 它仍然是一個活動頁面,並且仍然包含引用產品頁面的規範標籤,即一個規範標籤,告訴 Google 產品頁面是主頁,其 URL 是原始 URL。 這樣,Google 就會知道應該將哪個頁面編入索引。
此外,不要將 noindex 元標記添加到 yourshopifystore.com/collections/sample-collection/products/sample-product URL。 將 noindex 元標記添加到具有規範標記的頁面會給 Google 帶來衝突。
最後但同樣重要的是,確保所有內部鏈接都指向原始產品頁面,即指向規範 URL(例如 yourshopifystore.com/products/sample-product)而不是其變體之一(例如 yourshopifystore.com/collections/樣品收集/產品/樣品產品)。
分頁導致的重複內容
我們再來看看分頁導致內容重複的例子:
- https://sherpas.design/blogs/e-commerce/ - 原始網址
- https://sherpas.design/blogs/e-commerce?page=1 - 原始 URL 的變體
對於人類來說,這是同一頁。 但是,對於搜索引擎來說,這是兩個具有重複內容的不同頁面。
為了解決這個問題,谷歌建議包含描述上一頁和下一頁的 rel 標籤:
<link rel=“prev” href=“ /collections/all?page=1”>
<link rel=“next” href=“ /collections/all?page=3”>
請記住,在這種情況下,沒有一種萬能的方法。 解決這個問題需要對 JavaScript 有很好的理解。 此外,您必須能夠輕鬆地編輯代碼。 如果您在內部沒有此類專業知識,我們建議您聯繫可以自定義您的 Shopify 模版代碼的 Shopify 專家。
Shopify 標籤創建的重複內容
在 Shopify 中,您可以為產品添加標籤。 標籤可以幫助您組織產品並提供更明智和無縫的購物體驗。 但是,標籤會創建集合頁面 URL 的變體。 例如,youshopifystore.com/collections/silk-shirts/red 和 yourshopifystore.com/collections/silk-shirts/blue。 這兩個 URL 都是主要類別頁面 URL - yourshopifystore.com/collections/silk-shirts 的變體。 換句話說,標籤很容易導致重複的內容問題。
要解決這些問題,首先,檢查您的哪些標籤頁已被編入索引。 然後,查看每個頁面,看看它是否與您的任何主要目標網頁重複。 如果您發現任何可能被視為重複內容的標籤頁面,您可以利用“noindex”元標籤將它們從 Google 索引中刪除。
此外,您可以替換默認的規範標籤實現,並將主集合 URL 優先於標籤頁面 URL。 為此,您需要編輯 theme.liquid 文件並將以下代碼粘貼到 <head> </head> 部分:
{% if 模板包含 'collection' 和 current_tags %}
<link rel=”canonical” href=”{{ shop.url }} {{ collection.url }}” />
{% 別的 %}
<link rel=”canonical” href=”{{ canonical_url }}” />
{% 萬一 %}
通過這種方式,您將確保集合標記頁面具有指向主集合的規範標記。 因此,告訴 Google 集合頁面是頁面的主要版本,而標籤頁面是它的變體。
同樣,您應該小心 - 如果您將 noindex 元標記添加到標記頁面,則不應添加規範標記(因為這會給 Google 造成衝突)。
資源
- Shopify,主題開發人員的 SEO
- Shopify,規範 URL:它們是什麼以及為什麼它們很重要?
- 如何修復 Shopify 中的重複內容:NetElixir SEO Hacks
結論
我們希望您現在對什麼是重複內容以及為什麼它是一個 SEO 問題有更好的理解。
我們解釋了什麼是規範化,以及如何識別和處理 Shopify 中最常見的重複內容問題 - 由動態創建的集合頁面 URL 引起的重複內容、由分頁引起的重複內容以及由 Shopify 標籤創建的重複內容。
如果您不具備自行解決這些問題的技術專長,我們強烈建議您聯繫可以解決這些問題的 Shopify 專家。
如果您這樣做,我們希望本指南能給您信心和知識,讓您自己實施更改。
如果您還有其他問題,請在下面發表評論。 請繼續關注我們“技術 SEO”系列的下一篇文章! 下個月,我們將處理斷開的鏈接。
