為什麼電子商務品牌正在轉向漸進式 Web 應用程序
已發表: 2022-03-02如果您不熟悉漸進式 Web 應用程序,可能會驚訝地發現您在日常生活中已經使用過很多應用程序——很可能,您甚至都不知道。
您是否曾經在智能手機上閱讀過《華盛頓郵報》的文章? 然後,您使用了漸進式 Web 應用程序。
曾經在移動設備上滾動時固定照片嗎? 也是一個漸進式網絡應用程序。
漸進式 Web 應用程序最好的一點是,儘管它們對最終用戶具有類似應用程序的功能,但它們是 Web 瀏覽體驗的無縫擴展。
漸進式網絡應用程序的誕生源於對出色移動體驗的需求,而無需先下載應用程序帶來不便。 雖然它們最初用於創建類似應用程序的網絡瀏覽體驗,但漸進式網絡應用程序還可以幫助企業應對電子商務中最大的挑戰之一:轉換移動流量。
隨著流量的增長,移動轉化繼續滯後,零售商和品牌正在轉向漸進式網絡應用程序,以創造快速、可靠和引人入勝的移動體驗——讓世界各地的購物者感到高興。
什麼是漸進式 Web 應用程序?
漸進式 Web 應用程序不是一個原生應用程序,也不是一個響應式網站。 從本質上講,它結合了每種技術的精華,帶來了一種外觀、感覺和性能都像本機應用程序的移動 Web 體驗。 設計師和谷歌軟件工程師 Frances Berriman 和 Alex Russell 分別打包並命名了漸進式 Web 應用程序。
從客戶的角度來看,漸進式 Web 應用程序(也稱為 PWA)是一種理想的 Web 體驗:
- 無需下載(和存儲)應用程序,
- 您可以輕鬆共享鏈接
- 頁面加載時間與應用程序一樣快。
PWA 甚至具有與應用程序相同的一些功能,例如離線模式、主屏幕圖標和推送通知。
在 PWA 上購物時,客戶不會因緩慢的加載時間和煩人的結帳頁面而脫軌。 結果?
Progressive Webs 應用程序的轉化率遠高於傳統的移動網站。
漸進式 Web 應用程序對電子商務的好處
Russell 在他的第一篇關於它們的博客文章中總結了漸進式網絡應用程序:
“這些應用程序不是通過商店打包和部署的,它們只是吸收了所有正確維生素的網站。”
那些維生素的結果?
提高頁面速度
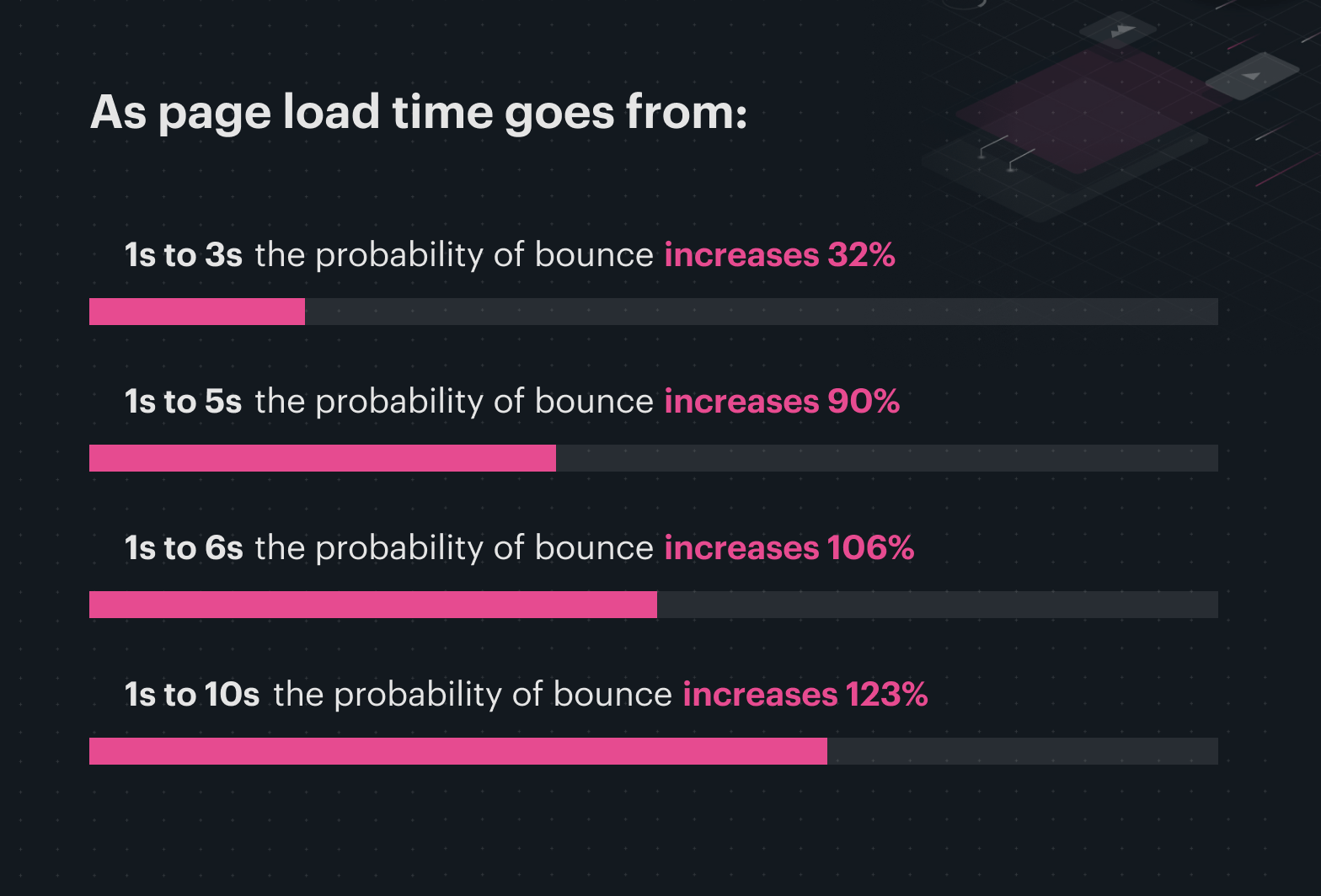
儘管移動頁面的平均加載速度已從 22 秒下降到 15 秒,但仍然比大多數客戶願意等待的時間更長。 出乎所有人意料的是,谷歌最近的一項研究揭示了移動用戶是多麼不耐煩:

三秒後反彈的概率增加了32%……這不是很多時間!
從好的方面來說,對於考慮切換到具有亞秒級頁面加載的 PWA 的零售商來說,這是一個巨大的收入機會。
增加轉化
改進的用戶體驗是漸進式 Web 應用程序的重要組成部分,它是提高移動轉化率的關鍵之一。
考慮到多達 21% 的廢棄購物車由於復雜的結賬流程而最終以這種方式結束,簡化表單和一鍵式支付選項等增強功能可能會產生很大的不同。
SEO友好
電子商務網站 43% 的流量來自自然谷歌搜索。 這是蛋糕的一大塊,你當然不想錯過它。
由於 PWA 具有 URL,它們可以很容易地被搜索引擎索引(與本地應用程序相反,它不能)。 PWA 的快速加載時間也有助於 SEO,因為這種速度可以鼓勵購物者在網站上停留更長時間,從而提高您在搜索排名中的位置。
降低開發成本
PWA 的美妙之處在於,所有設備只需要其中一個,而不是每個設備都需要原生應用程序,外加響應式站點。
漸進式網絡應用程序也消除了對多個平台的開發和營銷的需要。 這提供了一個獨特的機會,可以通過一個平台為所有渠道提供服務,該平台由一個團隊構建、維護和服務。
因此,處理一個 PWA 而不是多個應用程序和站點會縮短您通常對此類大型項目所期望的上市時間。
一般類應用
無論用戶使用什麼設備,PWA 都會讓人感覺它是為用戶的設備設計的。 這種類似於應用程序的可用性使使用漸進式 Web 應用程序成為一種令人愉快的、令人渴望的體驗,客戶將不斷回頭。
與應用程序一樣,PWA 是:
- 響應式:適合任何形狀或大小的屏幕
- 可安裝:及時提示到主屏幕
- 安全:通過 HTTPS 提供服務以防止黑客攻擊
- 易於導航:外殼和內容應用程序模型將創建類似應用程序的導航和交互
- 獨立於連接:服務工作者允許 PWA 離線工作
原生應用程序與漸進式 Web 應用程序有何不同?
原生應用程序確實有其優勢。 更高級的功能,例如離線訪問大型圖像庫,在 Web 應用程序上是不可能的。
但它們也有其缺點——即,客戶必須在應用商店的數百萬其他應用中找到它們,然後必須非常想要它們才能真正下載並隨著時間的推移將它們保存在手機上。
不幸的是,對於原生電子商務應用來說,注意力的競爭非常激烈。 用戶通常只在三到四個應用程序之間分配他們的時間,而且他們大多歸 Facebook 所有。

借助用於電子商務的漸進式 Web 應用程序,您可以獲得所需的所有特性和功能,並且可以訪問更大、更容易訪問的網絡受眾。
本地應用程序失敗的地方,PWA 獲勝
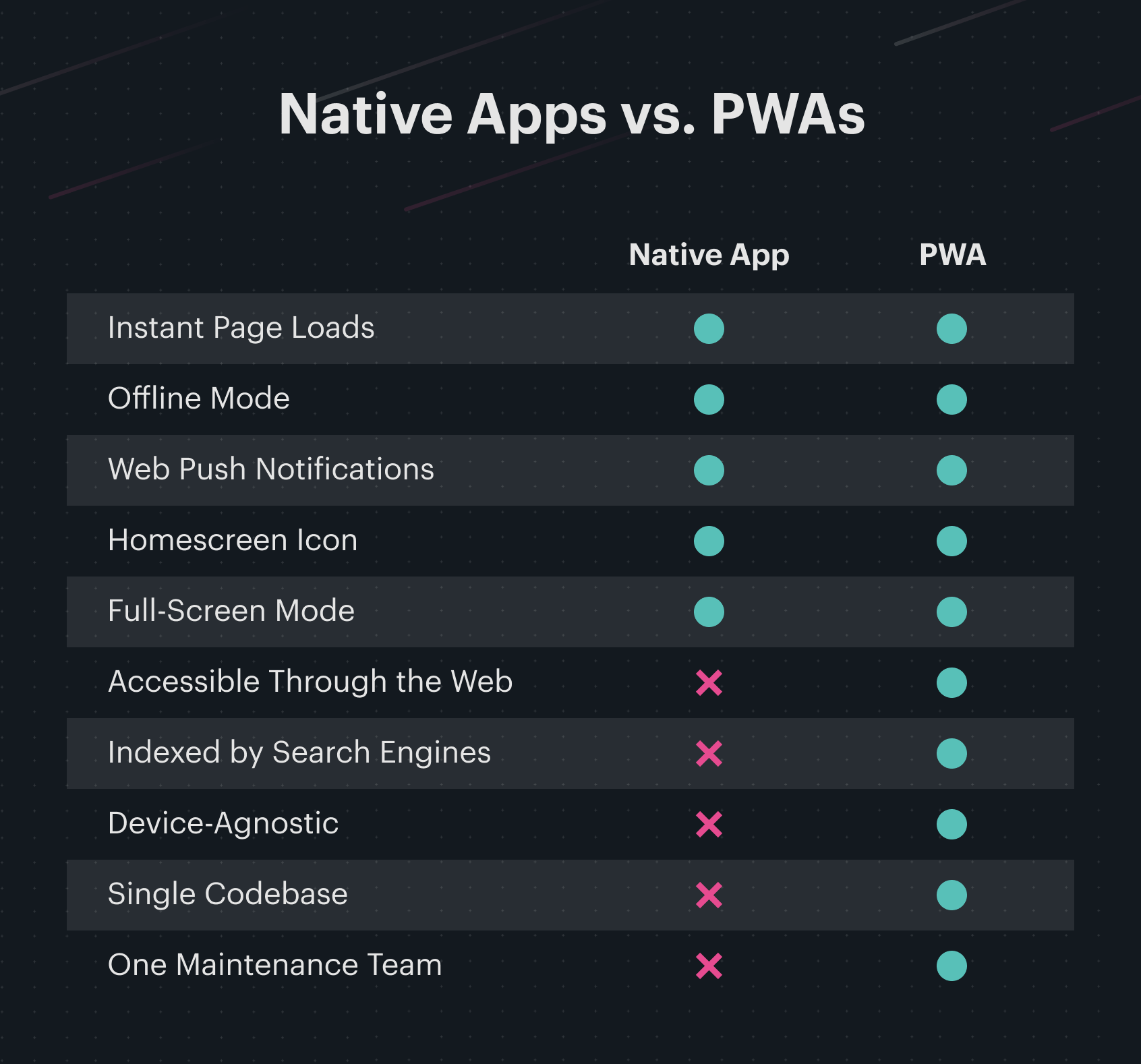
以下是本機應用程序和 PWA 如何疊加的細分。

原生應用程序有其優勢,但 PWA 提供更全面的產品。
漸進式 Web 應用案例研究
每年,出於各種原因,越來越多的零售商轉向電子商務的漸進式網絡應用程序。 以下是要考慮的三種不同用例:
西榆樹
挑戰:早期採用者
West Elm 是漸進式網絡應用技術的早期採用者之一。 與大多數品牌一樣,它注意到其移動流量在增加,但轉化率並沒有跟上。 與此同時,漸進式網絡應用程序仍未得到證實,這給方程式增加了一些風險。
解決方案
West Elm 團隊決定採取謹慎的 beta 式方法,其中包括大量可用性測試。 在看到全面的積極指標後,West Elm 藉此機會重新構建了其平台,以便將其學習擴展到其他公司網站,如 Williams Sonoma 和 Pottery Barn。
結果
- 在網站上花費的平均時間增加 15%
- 每次訪問收入增加 9%
蘭蔻
挑戰:流量與轉化
美容品牌蘭蔻的移動流量超過了桌面流量,但轉化率並沒有跟上。 Lancome 知道其客戶在嘗試使用移動設備結賬時遇到了重大障礙,但該公司不知道如何自行構建快速且引人入勝的移動體驗。
解決方案
蘭蔻考慮過一款應用程序,但意識到與每週或每天訪問應用程序相比,它對其客戶群來說沒有意義,因為他們往往不經常訪問。
為了尋求網絡上任何人都可以發現的快速加載、身臨其境的移動體驗,蘭蔻聽說了漸進式網絡應用程序,並與外部機構合作開發了一款。
結果
- 轉化次數增加 17%
- iOS 上的移動會話增加 53%
- 通過推送通知將回收的購物車的轉化率提高 8%
- 互動時間下降了 84%
- 跳出率降低 15%
寵物愛
挑戰:登錄摩擦
巴西電子商務網站 Petlove 在客戶被要求登錄其帳戶時發現結賬時出現顯著下降。 此外,Petlove 需要離線模式,以便在一個擁有大量 2G 和 3G 網絡用戶的地區為客戶提供流暢且引人入勝的移動 Web 體驗。
解決方案
Petlove 集成了 Google 的一鍵式註冊和自動登錄功能,使用戶可以輕鬆註冊並保持登錄狀態——即使跨設備或會話過期。
結果
- 轉化率提高 2.8%
- 在現場花費的時間增加 2.7%
- 2x 用戶可以在已登錄的情況下結帳
- PWA 比原生應用小 8 倍
這三個案例研究說明了 PWA 如何幫助公司解決用戶的痛點並提高他們的轉化率。
4 標誌是時候進行 PWA 了
您的企業可能是時候實施 PWA 的原因有很多。 以下是四個最常見的跡象:
1. 您的企業通過移動渠道獲得了重要的收入來源。
這意味著您的客戶已經在使用移動設備,並且可能對移動體驗應該有很高的標準。 通過提供快速、引人入勝且可靠的 PWA,隨時隨地與他們會面。
2. 與桌面轉化率相比,您的移動轉化率受到影響。
不要讓您的桌面體驗勝過您的移動體驗。 在當今互聯世界中,滿足(或超越)客戶對移動設備的期望比以往任何時候都更加重要。 漸進式網絡應用程序是讓您的移動轉化率與台式機相當的最快方法。
3. 您的客戶通常位於互聯網或移動連接不可靠的地區。
移動時刻短暫而甜蜜——這意味著用戶需要能夠在他們想要的時候準確地完成任務。 由於連接不良而造成的任何中斷都可能導致購物者失去購買動力,並降低他們返回完成購買的可能性。
4. 您的網站頁面加載時間很慢。
還有什麼比無法加載的網頁更令人沮喪的嗎? 研究表明,內容延遲比看恐怖電影更有壓力——這不是你想要的與你的品牌相關的感覺! 相反,沒有延遲可以產生積極的情緒影響。
漸進式 Web 應用程序是電子商務的未來嗎?
如果您還沒有,那麼是時候轉變為移動優先的心態了。
人們在手機上瀏覽並在桌面上購買的古老格言已經過時了。 移動商務不僅僅是一種曇花一現的時尚——只要客戶使用智能手機,就會需要快速、可靠和高轉化率的移動體驗。
我們現在處於全球網絡流量在移動設備上超過 50% 並且還在增長的地步。 隨著年輕一代的購買力逐漸增強,零售商和品牌要想生存下去,就需要匹配他們的移動思維。
Shogun Frontend 正在幫助品牌應對挑戰。
Shogun Frontend 是一種端到端的無頭商務解決方案,它使用漸進式 Web 應用程序技術呈現亞秒級的店面。 作為一個平台,它使營銷人員和營銷人員能夠通過強大的體驗管理器和強大的 CMS 以可視化方式構建頁面并快速更改站點範圍內的內容。
立即註冊演示。
