電子商務轉化率不是一切:RHUX 分析測量無頭商務結果
已發表: 2022-03-02在將您的電子商務商店從傳統網站轉變為無頭構建時,您可能有很多問題:
- 您的新漸進式 Web 應用程序 (PWA) 會勝過您現有的商店嗎?
- 您是否應該在上線之前對新的無頭存儲與原始存儲進行 A/B 測試?
- 哪些指標能最全面地反映新店的健康狀況和業績?
毋庸置疑,正確的分析跟踪是任何高性能在線商店的基礎,但相同的原則和 KPI 是否適用於無頭構建?
我們與商業和數據分析公司 RHUX Analytics 的首席執行官 Rich Hanna 坐下來,他曾與 KITSCH、Organifi 和 OMG Commerce 等公司合作,從發布前的數據考慮中獲取有關如何衡量無頭商務績效的獨家新聞,一直到您的新網站上線的那一刻。
正如他與我們分享的那樣,PWA 讓事情變得更加微妙,因此電子商務營銷團隊需要重新考慮無頭報告後的報告以及如何配置跟踪。
品牌應該跟踪哪些指標以更好地了解其無頭商店的表現?
傳統上,電子商務轉化率一直是品牌描繪其網站表現的北極星指標。 谷歌將其定義為“交易與會話的比率,以百分比表示。” 該指標可幫助您從營銷和網站設計的角度了解網站的有效性。
然而,雖然電子商務轉化率對於跟踪傳統電子商務商店的表現很重要,但對於無頭構建,蛋糕的切入方式略有不同。
事實證明,電子商務轉化率並不是營銷人員衡量無頭商業商店績效的最佳(或唯一)指標。
為什麼?
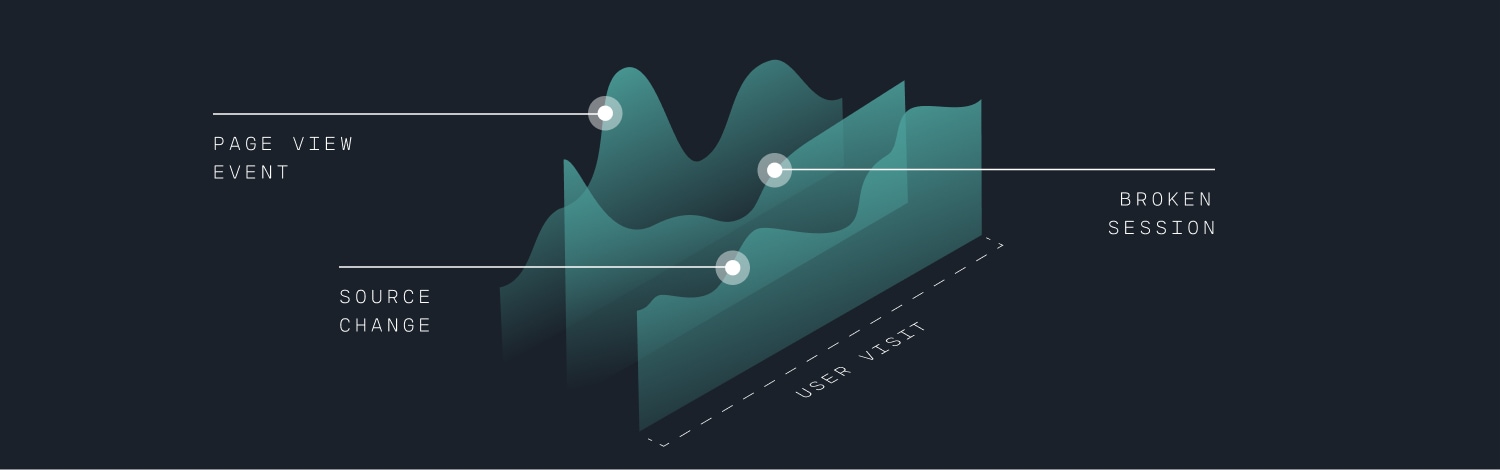
這是因為 PWA 的性質。 它們令人難以置信的速度的權衡是需要以不同的方式跟踪和理解它們。 與傳統網站不同,谷歌標籤管理器只加載一次 PWA。
因此,當客戶在頁面之間導航時,您必須在虛擬頁面翻頁上顯式觸發頁面查看事件,並確保歸因源在整個會話期間保持不變。
為此,當客戶在頁面之間導航時,您必須在 Javascript 代碼中手動觸發“頁面查看”事件。 因此,這可能會導致會話中斷、歸因不明確和分析不准確。

“使用 PWA,您將失去來源屬性,並且 [它] 將在客戶旅程的中途發生變化,”Rich 說。 “我們已經看到了從單個會話到 11 個會話的任何地方,而對於用戶來說應該只有一次訪問。 這將影響您的轉化率(如果您只查看基於會話的指標)。”
通過 PWA 進行的無頭商務需要一種衡量商店績效的新方法。 但不要害怕! 平均訂單價值 (AOV) 和每用戶收入 (RPU) 等指標可以更好地了解訪問您網站的每位客戶的價值。
“[通過這些指標],您可以看到每個訪問者帶來了多少收入。歸根結底,更重要的是了解每個人購買了多少,或者他們第一次或第二次購買了多少,”里奇說。 “很多人關注的是每位用戶的轉化率,因為它關注的是[個人]客戶。 如果客戶訪問該網站兩次並結帳,則轉化率為 50%。 但這是每位用戶 100% 的轉化率。”
Groove Life 是一家專為冒險者設計的矽膠戒指、錶帶和創新腰帶製造商,最近推出了使用 Shogun Frontend 的無頭店面,這是一個很好的例子,需要查看其他基於非會話的指標以充分了解網站性能使用 PWA。
RHUX Analytics 與 Shogun 合作,確保 Groove Life 的分析在過渡到無頭商務體驗時能夠正確跟踪。
假設客戶最初訪問 Groove Life 網站以購買他們的 Marvel 系列,但沒有購買任何東西。 如果他們第二次回來並進行購買,這將被視為 50% 的電子商務轉化率。 但由於初次訪問導致重複訪問和購買,歸因變得複雜。
“借助 Groove Life 的 PWA,他們的每位訪客收入增長了 26.88%,收入增長了 9.61%,每位用戶的轉化率提高了 21.5%,而他們的電子商務轉化率僅 [at] 大約 [a] 15%他們的老店,”Rich 說。
換句話說,如果 Groove Life 只看電子商務轉化率,它並不能說明他們新網站性能的全部情況(以及從收入的角度來看它的表現如何,包括每用戶收入、每用戶轉化率和整體收入上升)。 電子商務轉化率顯示客戶轉化的速度,但不考慮未來訪問、平均訂單價值和購買範圍等因素。
AOV 和 RPU 等跟踪指標可幫助您了解商店的卓越體驗如何影響回頭客,他們可能會帶著購買意圖返回您的網站,然後進行購買。
“每個用戶的轉化率和每個用戶的收入看起來不同(對於無頭構建),因為它不太關心歸因,而是關心每個人帶來了多少收入,”Rich 說。
除了更全面地查看 AOV 和 RPU 之外,站點速度 KPI 還可以幫助您了解新的無頭商店的整體健康狀況。
例如,如果客戶將產品添加到他們的購物車,但您的網站速度很慢,那麼他們不太可能返回您的商店進行另一次購買,這會影響您的底線。 事實上,頁面加載時間的前五秒對您的轉化率影響最大。
但是,如果您提高網站速度並創造更流暢的購物體驗,他們更有可能留下來並進行更多購物。 根據 Google 的說法,您的網站速度每提高 0.1 秒,您的轉化率就可以提高 7%。
像 Google Lighthouse 這樣的工具可以幫助營銷人員和開發人員了解他們的無頭網站如何與網站速度、首次內容繪製、[在此處插入其他 Lighthouse KPI] 等指標進行對比。 當您遷移到無頭商店時,與之前的站點相比,您可以預期 Lighthouse 指標會有所上升。
您需要對新的無頭商店進行 A/B 測試嗎?
隨著無頭 PWA(及其細微差別)不斷出現,了解如何最好地分析這些構建和跟踪性能是整個行業正在學習的東西。
對於傳統的電子商務商店,A/B 測試一直是優化商店體驗各個方面的首選方法。 但是要確定您的新無頭商店是否正在執行,不一定需要針對您的舊網站進行 A/B 測試。
“我認為你不需要 A/B 測試,”Rich 說。 “如果對完整的 [站點] 開關有保留,您可以這樣做,但要準備好進行一些繁重的工作以正確完成。 有效的 A/B 測試不是快速切換開/關的情況。 包括遷移、測試、數據驗證、問答以及將您的營銷工作或跟踪轉移到新商店。 這不是一個簡單的轉換。”

也就是說,如果您確實想對您的新商店進行 A/B 測試,請務必注意 A/B 測試無頭構建與 A/B 測試對單個站點的微小更改有點不同。 因為傳統的 A/B 測試涉及測試頁面上的單個、孤立的更改,所以嘗試測試整個電子商務網站,例如,針對您的舊網站,是一個巨大的挑戰。
“蘋果與蘋果之間的比較(您的舊商店與您的新無頭商店)非常難以獲得,”Rich 說。 “A/B 測試需要運行一個完整的業務週期,這因公司而異以達到統計顯著性。 否則,你會看到誤報和誤報。”
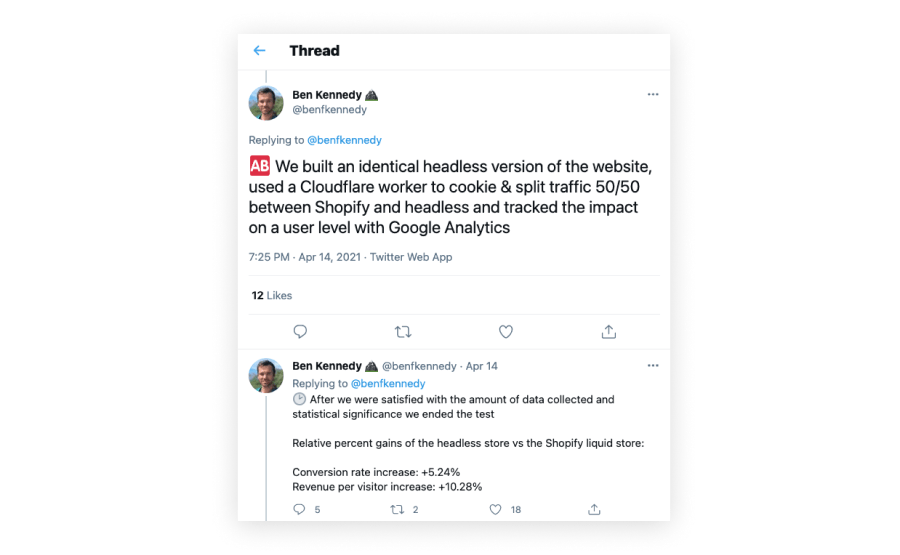
The Feed 是性能小吃和營養的一站式資源,在與 Shogun Frontend 一起推出了新的無頭商店後,它就做到了這一點。 雖然 A/B 測試的結果證明,The Feed 的新的無頭商店在每位訪客的收入和轉化率方面都產生了增長——分別為 +10.28% 和 +5.24%——這無疑是一項熱愛勞動。

除了複雜的 A/B 測試,還有其他方法可以比較新的無頭商店的性能。 Rich 建議進行各種追溯分析:選擇 30 天或 45 天的時間段來比較無頭啟動前後的網站。 這是真正了解您的網站運行情況的好方法。
品牌在轉向無頭店面時需要考慮的主要分析因素是什麼?
傳統店面和無頭店面之間有幾個區別——主要區別在於數據收集。
Google 的 dataLayer 在使用 JavaScript 框架(如 React.js 或 Vue.js)構建的站點上表現不同,這些框架通常用於構建 PWA。 因此,需要配置站點上的數據層和触發器,因為無頭站點的加載方式不同。
對於傳統網站,數據收集發生在頁面加載或刷新時。 然而,PWA 只完全加載一次。 因此,如果您的觸發器設置為在每次頁面加載時觸發,您的會話數據將不准確。
因為在無頭模式下有多種途徑可供選擇,所以您在構建的結構方面有很大的靈活性。 如果您為構建選擇 Shogun Frontend 等捆綁解決方案,RHUX 等第三方合作夥伴可以確保關鍵站點元素的行為正確,例如您的事件在 Google 跟踪代碼管理器中的觸發方式以及數據層的配置方式。
品牌在為其無頭構建設置分析時犯的最大錯誤是什麼?
對您的網站進行任何形式的重大改變——無論是品牌重塑還是從傳統商業到無頭商業的過渡——都是一項艱鉅的任務。
難免會打嗝。 重要的是發現錯誤並儘快修復它們。
根據 Rich 的說法,以下是品牌在配置無頭分析時犯的一些主要錯誤:
分析設置問題
設置分析跟踪的兩種最常見方法是使用 Google 跟踪代碼管理器或在您的網站內本地。
無頭時有很多活動部件,有時感覺就像放牧貓一樣。 無論您選擇本地託管您的分析還是使用 Google 跟踪代碼管理器,如果從一開始就沒有設置好,這可能會引發正確跟踪的問題。
“我們看到的一個問題是,無論品牌是通過谷歌跟踪代碼管理器還是本地跟踪,他們都沒有跟踪渠道下降率、購物車放棄、購物車被放棄時的收入、視頻軌道、產品印像等等,”說富有的。 “谷歌標籤管理器簡化了這個設置,所以如果一個品牌使用 Shopify 集成的原生分析,我們建議他們遷移到谷歌標籤管理器。 如果您每天的 [銷售額] 超過 100 美元,那麼您的數據會受到原生集成和集成不佳的 Google 跟踪代碼管理器集成的極大影響。”
如果您正處於這個收入階段,Rich 建議將您的分析設置委託給一家信譽良好的分析公司,該公司會著眼於全局——從數據收集和谷歌分析到數據完整性。
數據收集不當
在所有關於跟踪正確數據的討論中,確保您沒有跟踪所有數據也同樣重要。
您不希望您的商店收集或保存個人身份信息 (PII) ,或者根據美國總務管理局的說法,“可用於區分或追踪個人身份的信息,無論是單獨還是與其他個人或識別信息。”
換句話說,PII 是非法跟踪的客戶個人信息。 跟踪此類數據違反了 GDPR 和 CCPA,許多品牌並沒有意識到他們一開始就在收集這些數據。
“沒有數據比糟糕的數據更好,”Rich 說。 “其他供應商傾向於關注站點端實施和數據收集組件,但他們不關注數據的完整性以及數據是否正確收集。 人們傾向於假設數據就在那裡,而且它是乾淨的並且可以正確報告。 但是,當我們進行審計並查看實施時,我們會看到丟失、損壞或收集不良的內容。”
那麼,轉向無頭構建的品牌如何確保他們的分析從一開始就正確跟踪呢?
“這取決於你想用它做多大,”Rich 說。 “如果你想獲得核心跟踪和實施[設置],這是大多數內部團隊可以處理的事情。 如果它有點複雜,那麼您需要與供應商合作才能正確完成它。 它將業務方面和技術方面結合在一起,使其變得複雜。 你需要有這兩端。 您可以讓您的開發團隊實施它,但大多數開發人員都在關注性能、速度並使其盡可能快,但沒有數據驅動的思維方式。 一個好的供應商會關注網站的表現如何,它是如何產生收入的,等等。很難在內部找到一個能夠平衡這兩個問題的人。”
包起來
過渡到無頭商店時需要考慮很多事情。 而且——正如 Rich 所強調的——正確的數據收集和實施是了解新的無頭存儲如何執行的關鍵。
作為營銷人員,將我們所知道的應用於任何新情況是我們的天性。 對許多人來說,駕馭無頭商務的細微差別是一個新領域。
考慮 PWA 店面的成功需要以不同的方式處理分析和數據收集。
如果您選擇像 Shogun Frontend 這樣的前端即服務平台,您可以將數據收集和分析跟踪的複雜性留給我們和我們的第三方合作夥伴(如 RHUX Analytics)。
這意味著您的團隊壓力更小,因此您可以專注於其他電子商務方面,例如客戶體驗——以及更全面地了解商店的新速度如何影響收入。