105 個電子商務 UX 提示:如何吸引訪問者購買
已發表: 2022-02-20每天都有人光顧你的商店然後離開,因為他們找不到他們想要的東西。
您需要的不僅僅是 Google 上的最高排名。 人們必須能夠導航到他們想要的產品並足夠信任您購買。 您的電子商務 UX(用戶體驗)應專注於通過幫助訪問者完成目標來建立他們的信心。

根據用戶體驗研究公司 Nielson Norman Group 的說法,電子商務可用性有 800 多個最佳實踐。 除非您有數十億美元可用於開發,否則您不會滿足所有準則。 這篇文章充滿了提示和示例,因此您可以改進您的電子商務 UX 設計並獲得更多轉化。
讓我們按頁麵類型分解基本的最佳實踐。 查看這篇文章,了解有關移動用戶體驗的提示。
快速瀏覽建立信任的主頁 UX 技巧
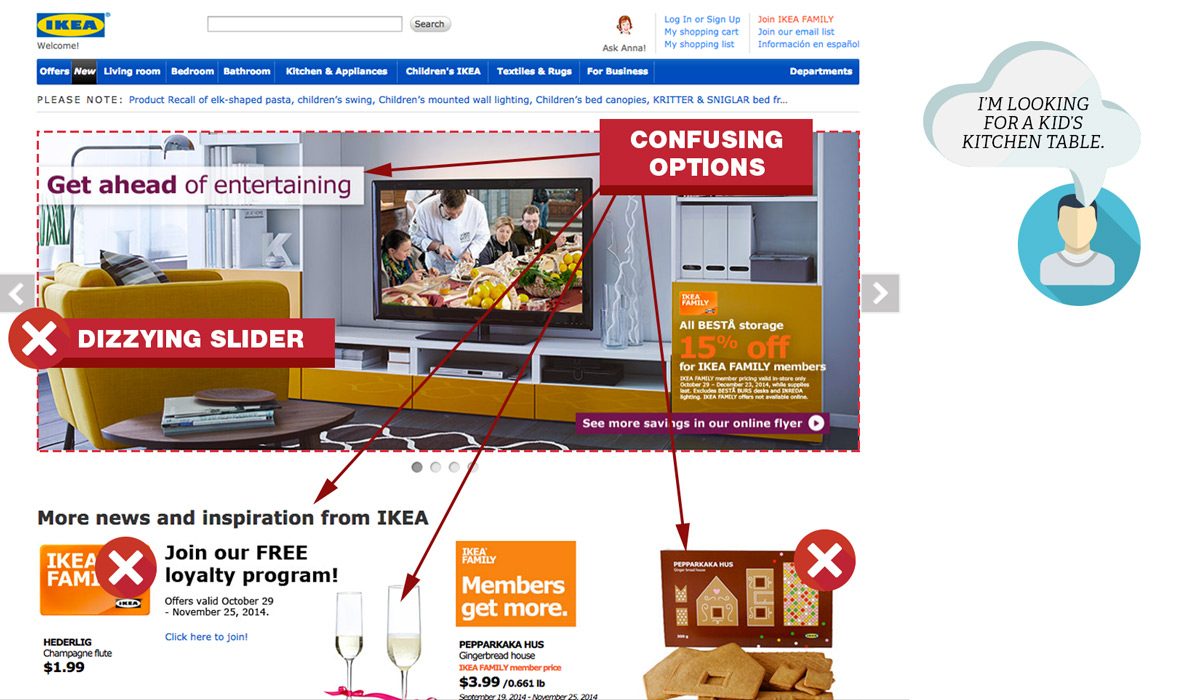
您的主頁獲得最多的流量。 清楚地表明您銷售產品。 將您的主頁視為您商店的窗口。 想想梅西百貨在壯麗大道。 用您最好的產品和圖片裝飾您的主頁。 在梅西百貨你從未見過的一件事是櫥窗裡一件一件地俯衝著不同的裙子。 我在這裡談論滑塊。 如果您必須使用它們,請確保它們對用戶友好。
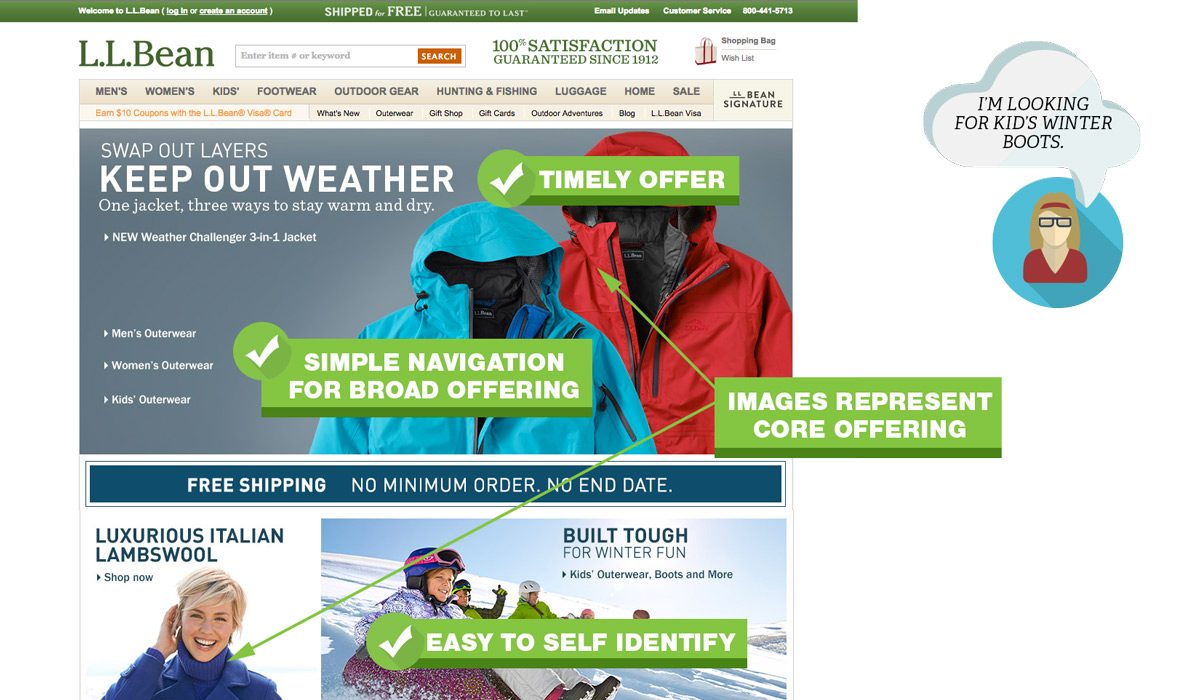
英雄區最佳實踐
您的英雄區域(也稱為特色區域)是您主頁上最突出的房地產。 您只有 50 毫秒的時間來留下一個好印象,這裡是如何讓它變得重要。

英雄區要做的事
- 使用簡單、整潔的設計。 使用盡可能少的單詞。
- 消除一切不會產生影響的東西。 例如,您最近的博客文章。
- 使用顏色或箭頭等視覺隊列將注意力集中在單個號召性用語上。
- 讓人們更容易自我識別。 你們賣昂貴的女士夾克嗎?

英雄區 Dont's
- 裝飾。 漩渦、閃光和其他無意義的符號會增加認知負擔並分散客戶的注意力。
- 有過時的內容,例如上週甚至上個月的促銷活動。 您將立即失去信譽。
- 使用過多的消息或促銷活動使該區域變得混亂。
- 有一個自動前進的滑塊或輪播。
- 強調不代表您的整體組合的產品。
主頁導航
當人們訪問您的網站時,您希望幫助他們找到他們的目的。 根據轉換專家 Tim Ash 的說法,您的主頁的主要重點是提供類別級別的導航。 按照這些指示幫助訪問者找到他們正在尋找的東西。

主頁導航注意事項
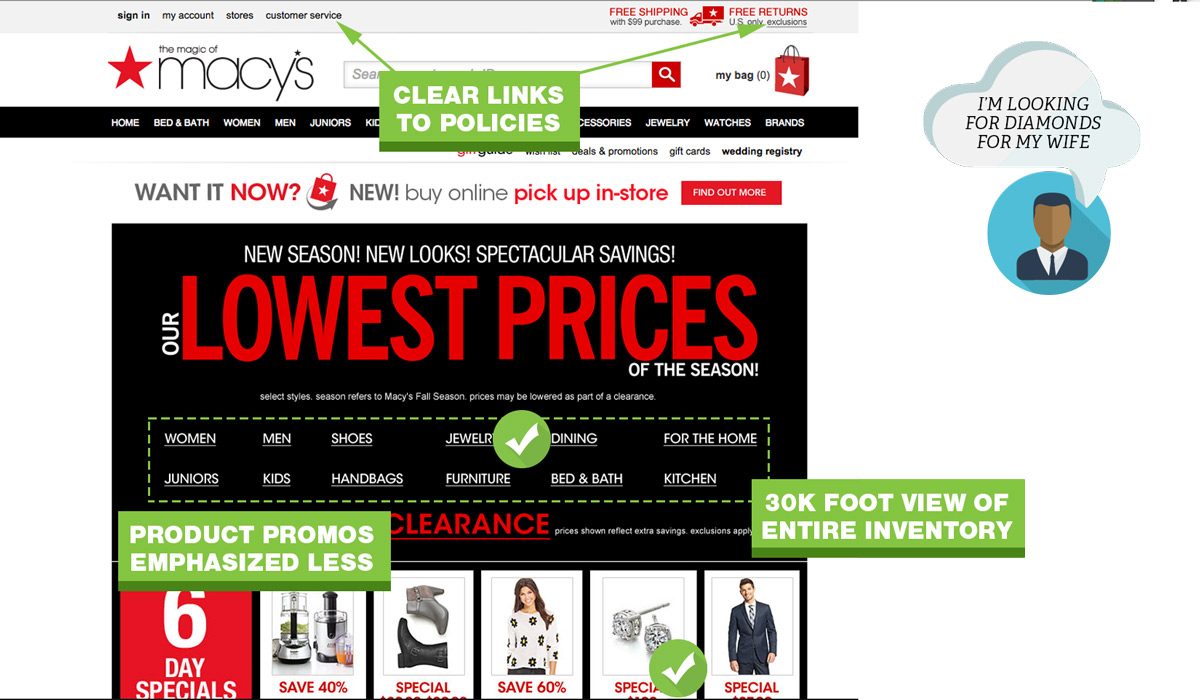
- 為訪問者提供“30,000 英尺視圖”您網站的銷售情況,以便他們可以深入了解特定類別。
- 添加您最常用的工具或購買指南。
- 提供退貨政策、客戶服務、運輸和隱私頁面的鏈接。
主頁導航不要的
- 假設您知道人們在尋找什麼。
- 堵塞主頁上的每個類別和子類別。
- 推產品級促銷。 如果你只有幾個產品,你可以忽略這個。
- 使用通用庫存照片。 這尖叫著不真實。
導航:用戶體驗的基礎
當您有很多類別、可變產品或具有許多選項的產品時,導航至關重要。 沒有什麼比繁瑣的菜單更令人沮喪的了。 人們越快找到他們想要的東西,您就能越快將他們轉移到結帳流程。
導航菜單的目的是讓人們去他們想去的地方。 以下是您應該解決的問題的細分:

主要導航菜單做的
- 將頂部菜單限制為 7 個選項。
- 對“聯繫我們”等項目使用右上角的輔助導航
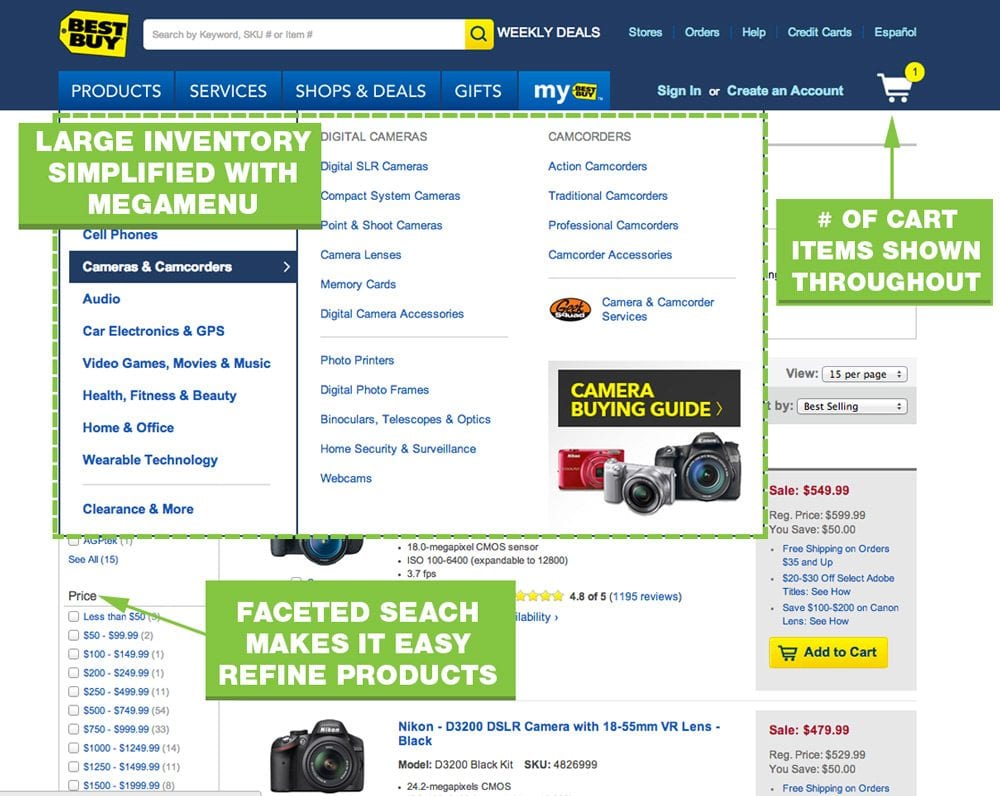
- 使用組織類別和子類別的多列菜單。
- 展示您產品的高質量圖片。
- 使用對比色使您的導航菜單突出。
- 將產品交叉引用到多個類別中。 尋找 USB 驅動器的人可能會在筆記本電腦、附件或計算機下查找。

主導航菜單不要的
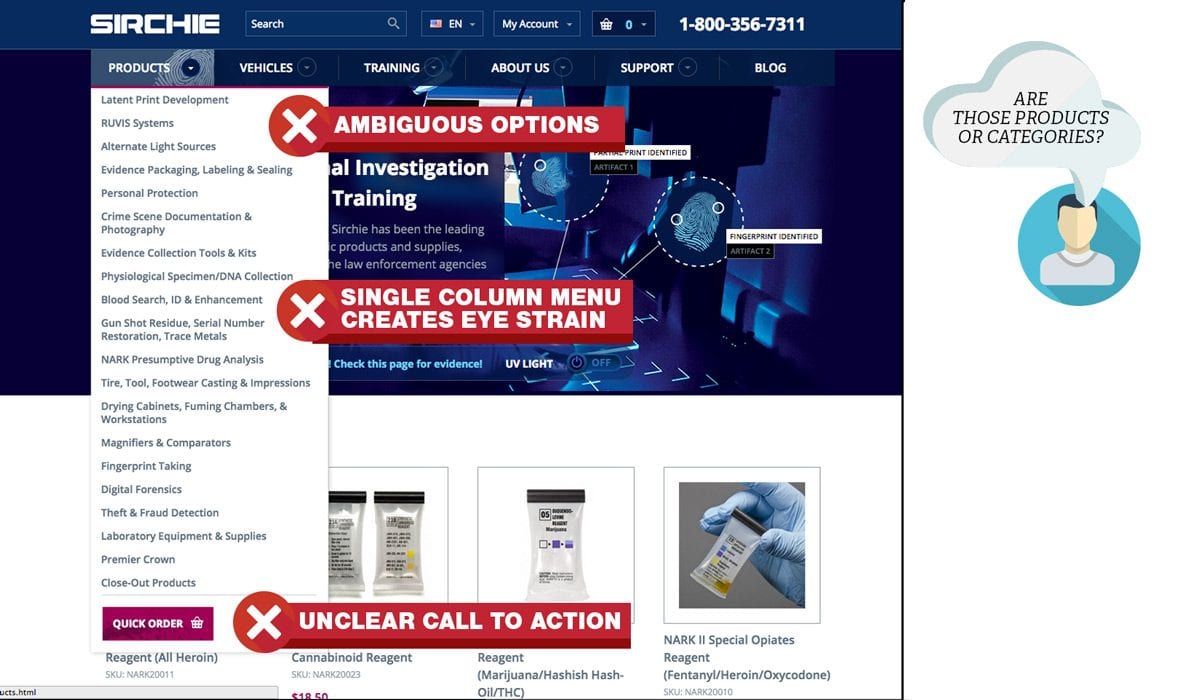
- 有一個佔用一長列的下拉菜單。
- 顯示鏈接空類別頁面到主導航。
- 過度分類產品。 如果(子)類別中只有一種產品,請刪除該類別並重新分類該產品。
- 不要使用諸如“更多”之類的模糊選項。
購物車菜單
購物車菜單可能是用戶在取出信用卡之前單擊的最後一個按鈕。 不要過度看這個小圖標。

購物車菜單做的
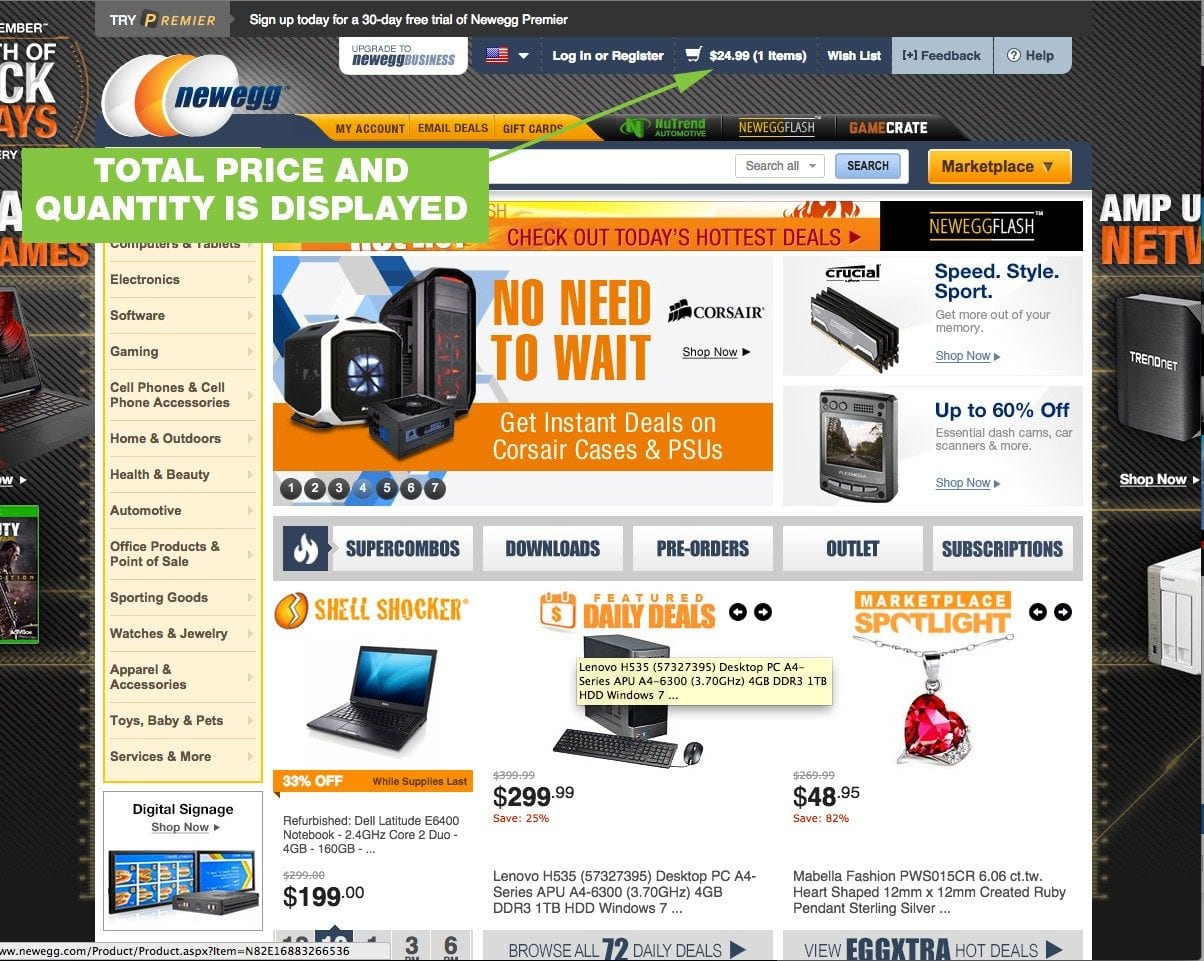
- 顯示購物車中的總價和商品數量。
- 鏈接到購物車頁面,他們可以在其中查看其內容的詳細信息

購物車菜單不要的
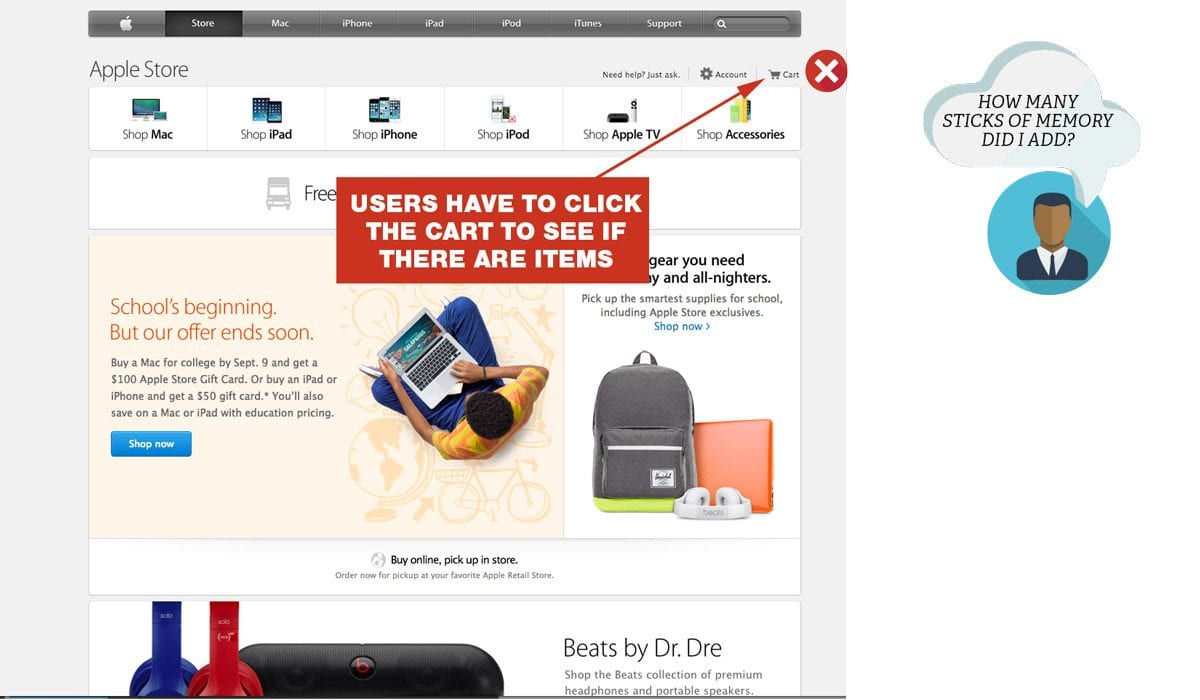
- 用“迷你購物車”代替完整的購物車。 您的電子商務網站需要一個購物車頁面,而不僅僅是購物車小部件。
- 直接鏈接到不顯示購物車中產品的所有詳細信息的結帳頁面。
搜索
許多用戶完全跳過導航菜單並依靠搜索/分面搜索來進一步深入。 分面搜索會很快變得複雜。 從開發和成本的角度來看,也是從用戶的角度來看。 請遵循這些準則,以使事情變得簡單和有用。
搜索做的
- 在每一頁的頂部使用一個打開的文本框。
- 當一個類別中有超過 20 種產品時,使用分面搜索。
- 按價格、顏色、尺寸過濾是基本的多面搜索選項。
搜索不要的
- 在搜索輸入中使用填充文本。 將其留空,或說“搜索”。
- 使用主觀過濾選項,例如“重型”或“輕型”。
類別頁面:讓購物者更近一步
類別頁面可能有點棘手。 您要確保內容不會太薄。 文本的其他區域可以對 Google 排名產生奇蹟,但過多的文本會使您的客戶感到困惑。
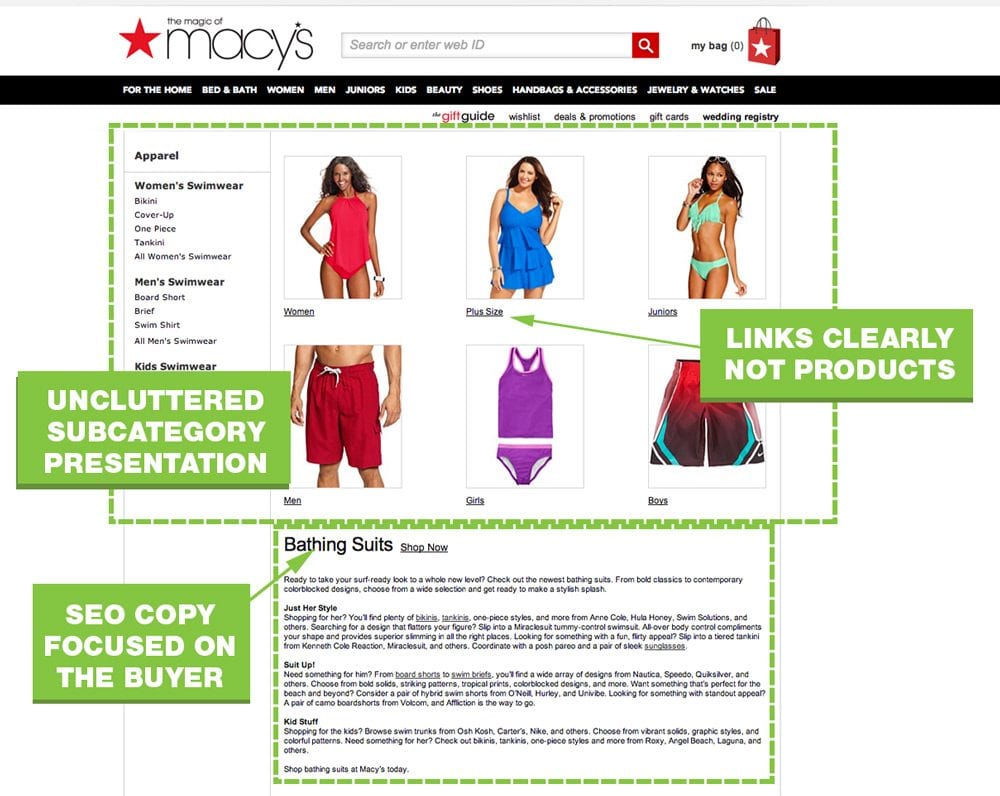
給定搜索查詢,“bathing suit”來自 Macy's 的結果是高度相關的。 用戶很容易進一步細化他們正在尋找的內容。
保持類別導航雜亂無章
選擇您在類別頁面上顯示的子類別。 梅西百貨本可以展示粉色泳衣、黑色泳衣、一件式、兩件式等的圖片。如果提供每一個選項,購物者就會被選項的數量所嚇倒。 您也不希望人們將您的類別頁面誤認為是糟糕的產品列表頁面。

分類導航做的
- 使用大量空白和有限的文本。
- 用盡可能少的詞描述子類別,但要具體。
- 使用圖像適當地表示主要子類別。
- 僅使用文本來表示不太受歡迎的類別。
- 如果使用大型或下拉菜單,則具有父類別。

分類導航不要的
- 顯示不相關的圖片。
- 只依賴文字。
- 使用多種顏色的文本。
- 大力推銷。
- 為子類別使用產品名稱。
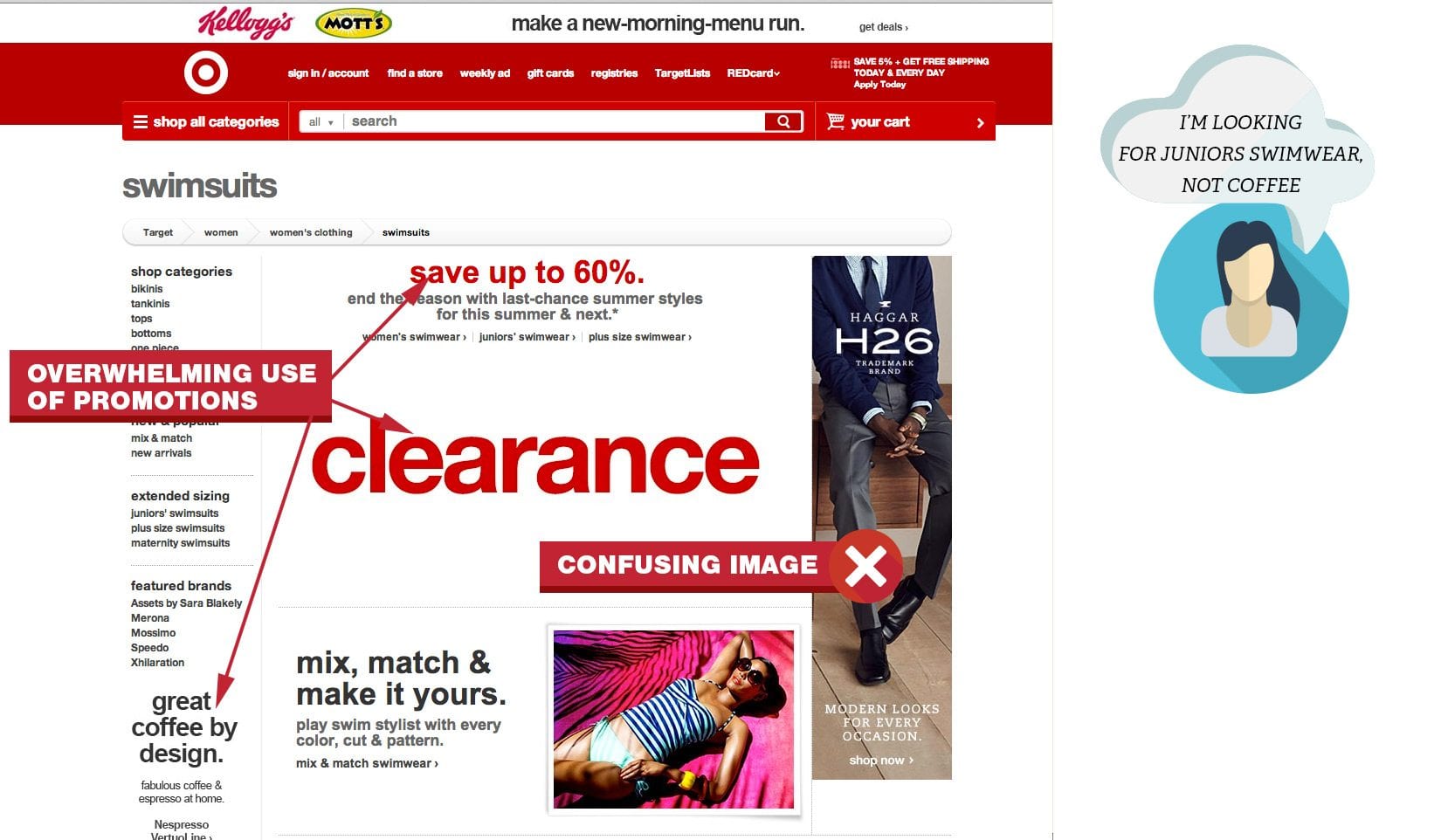
在目標的網站上。 您必須非常努力地尋找“青少年泳裝”。

分類頁面內容
類別頁面不需要內容很薄。 關鍵字研究可以幫助您了解購物者的迫切問題。 使用這些關鍵字來解決有關您的產品線的常見問題。
類別頁面內容做的
- 關注買家的需求。
- 使用語義關鍵字來補充您的主要關鍵字。
- 地址與類別相關的常見問題解答。
類別內容不要的
- 將大塊副本放在頁面頂部。
- 一遍又一遍地使用您的主要關鍵字。
- 使用不相關的圖像。 你能相信Target泳衣頁面上的男裝照片嗎?
- 將文本放入圖像中。
產品列表頁面:告知並建立信心
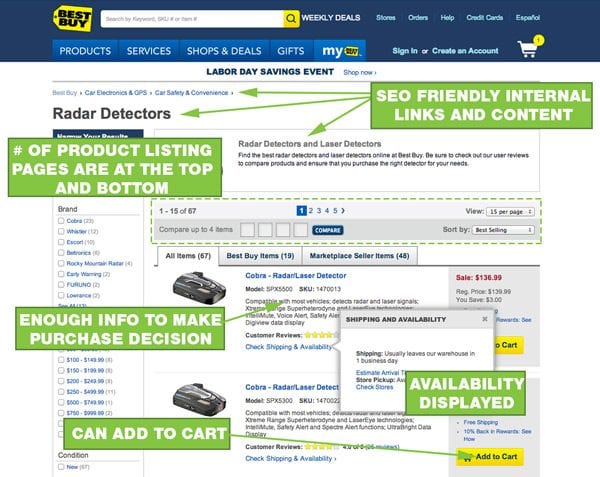
我對有多少產品列表頁面的內容很薄感到震驚。 百思買內容豐富、用戶友好的產品列表頁面始終名列前茅。 他們的頁面展示了許多最佳實踐。百思買的產品列表頁面甚至可以在不訪問產品頁面的情況下進行轉換。 電子商務產品列表頁面必須提供基本的產品信息,例如:圖片、價格、選項和可用性。 讓這些頁面為您做一些銷售。
產品列表頁面的 SEO 內容
用戶友好的副本自然會是 SEO 友好的。 您希望人們(和 Google)清楚地了解您頁面的內容。 如果人們看不到他們想要的東西,您還想輕輕地引導他們離開這個頁面。

SEO內容做的
- 在頁面標題和 h1 標籤中使用最相關、難度最低的關鍵字。 閱讀有關關鍵字研究的更多信息。
- 在類別的簡短摘要中使用其他關鍵字。
- 如果需要更多信息,請將其放在產品列表下方。
- 使用麵包屑導航幫助用戶導航並將 PageRank 分發到您的類別頁面。
- 顯示定價和選項。
- 如果有添加到購物車按鈕,請提供產品概覽。
SEO內容不要的
- 在列出產品之前填充太多內容。
- 為產品使用可愛或形象的名稱。 如果您銷售童鞋,請不要將棕色涼鞋稱為“喬治”。
產品列表導航
一旦用戶知道他們想買什麼,他們就會在你的產品列表頁面上購物。 明確表示他們有多種選擇和購物頁面。 如果他們在第一頁上看不到他們想要的內容,您希望他們繼續查看。
產品列表頁面導航
- 顯示產品列表前後的頁數。
- 顯示該類別中的產品總數。
- 允許用戶排序:價格,
- 允許用戶跳轉到結果中的特定頁面。
產品列表頁面導航不要的
- 讓用戶點擊箭頭來改變頁面。
- 假設人們將向上滾動到頂部或單擊“查看全部”按鈕。
- 使用微小或模糊的產品照片。
產品頁面:搜索引擎優化、用戶體驗和銷售相遇的地方
完整的產品細節至關重要。 對於 SEO 和用戶體驗。 內部鏈接可提升 SEO 並幫助用戶導航回產品列表頁面。 用戶友好的產品頁面設計將包含重要的產品信息。
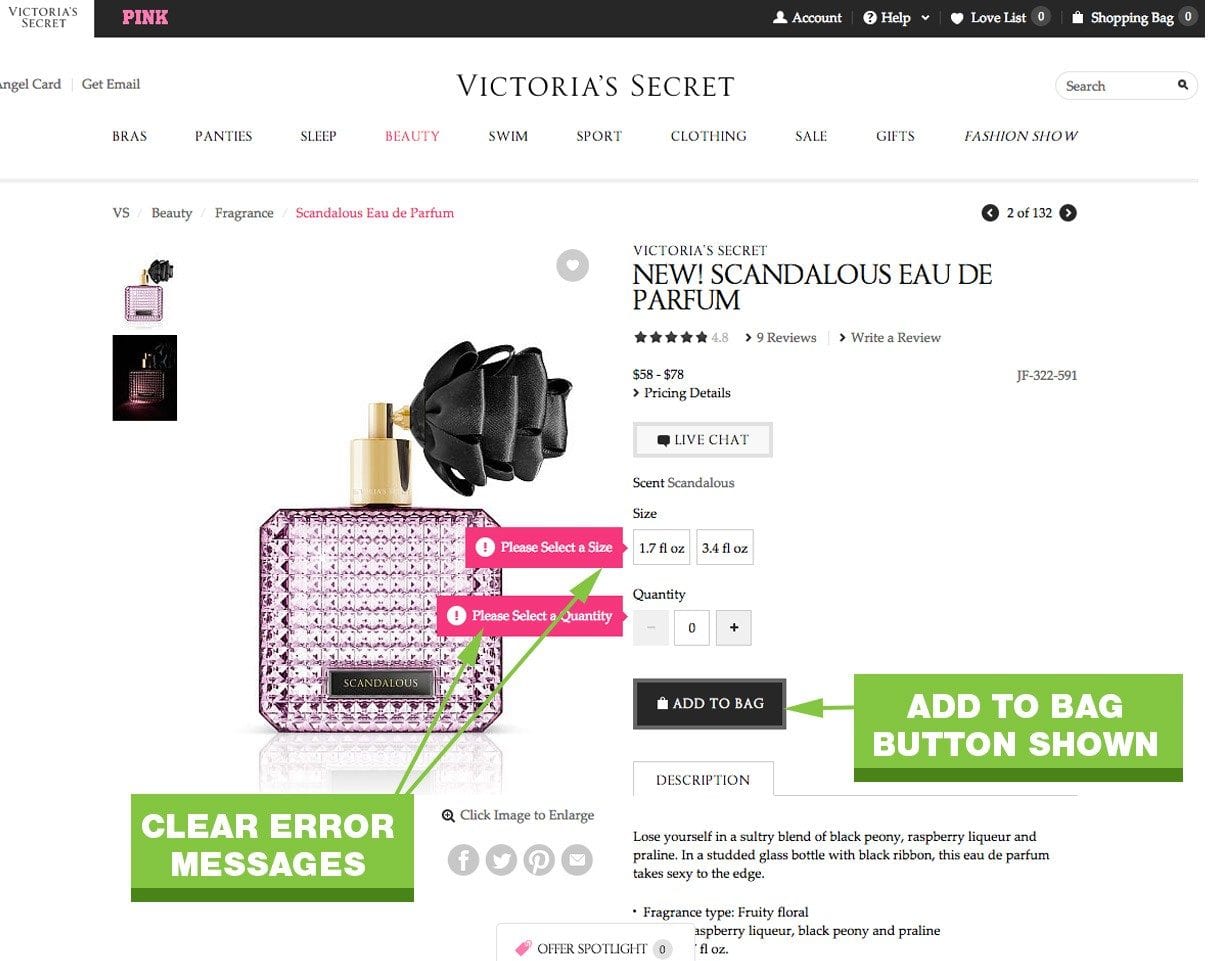
產品頁面是您網站的核心,它們需要具有說服力。 如果您的客戶必須在添加到購物車之前選擇一個選項,請在單擊“添加到購物車”按鈕時顯示錯誤消息。
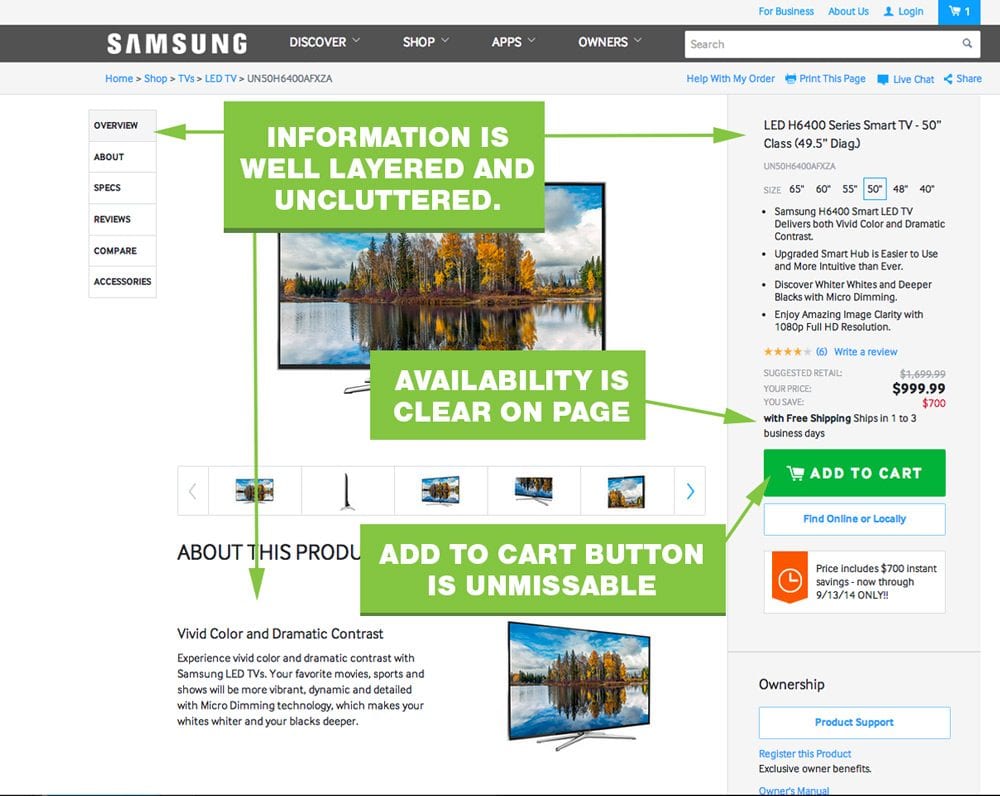
產品頁面內容分層
您的產品頁面可能會很快遭受信息過載的困擾。 您希望為已經知道自己想要購買什麼的人們提供正確級別的產品信息,同時也滿足需要每一個產品細節的購物者的需求。 通過分層您的信息,您可以迎合這兩種類型的買家。


產品頁面內容分層做的
- 在頁面頂部或照片旁邊提供簡短的產品摘要。
- 為您的“操作區域”添加邊框或陰影背景——人們在其中選擇選項並單擊您的按鈕。
- 在操作區域的頂部附近顯示訂購選項
- 在產品頁面上有麵包屑。
- 將產品詳情、評論、數據等放在產品圖片和CTA區域下方。

產品頁面內容分層不要的
- 在 CTA 按鈕附近或上方放置一大塊副本。
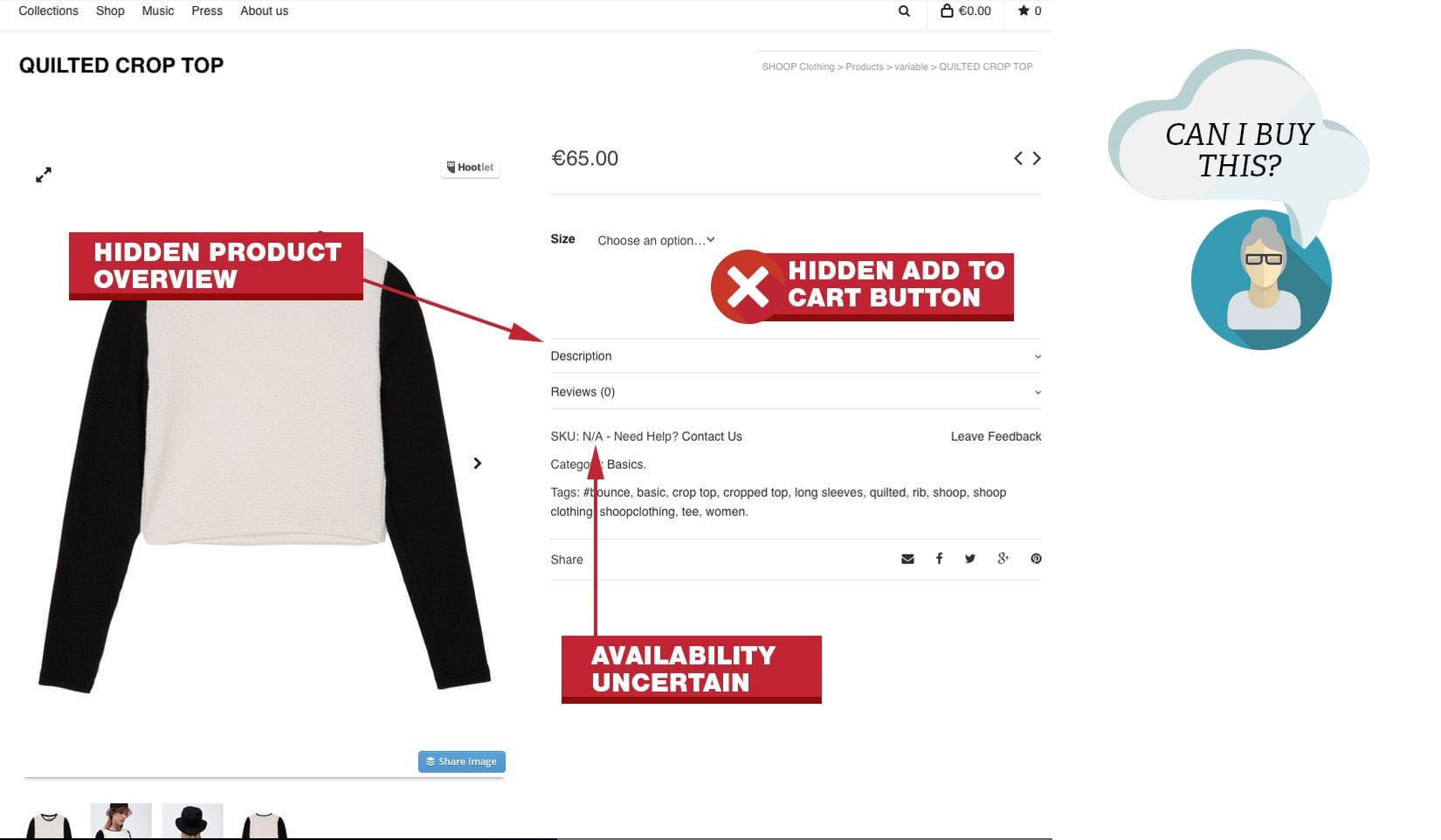
- 隱藏您的添加到購物車按鈕,直到有人做出選擇。
- 只需單擊一下即可獲得可用性信息。
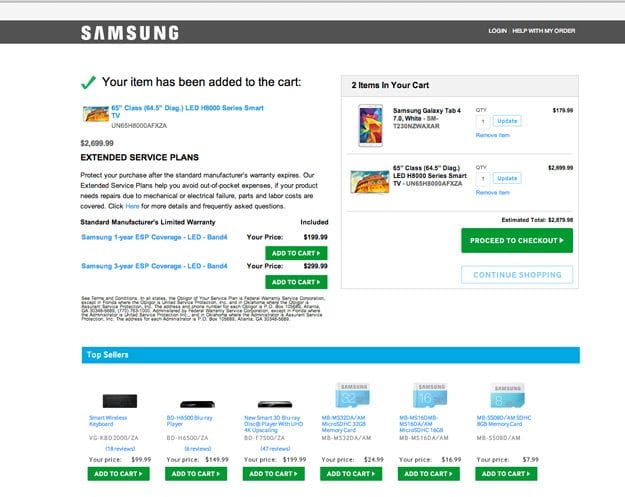
- 當有人點擊您的添加到購物車按鈕時,會有細微的變化。 人們會錯過您的“成功添加”消息。
我在許多 WordPress 電子商務主題中看到的一個常見錯誤是隱藏了“添加到購物車”按鈕。

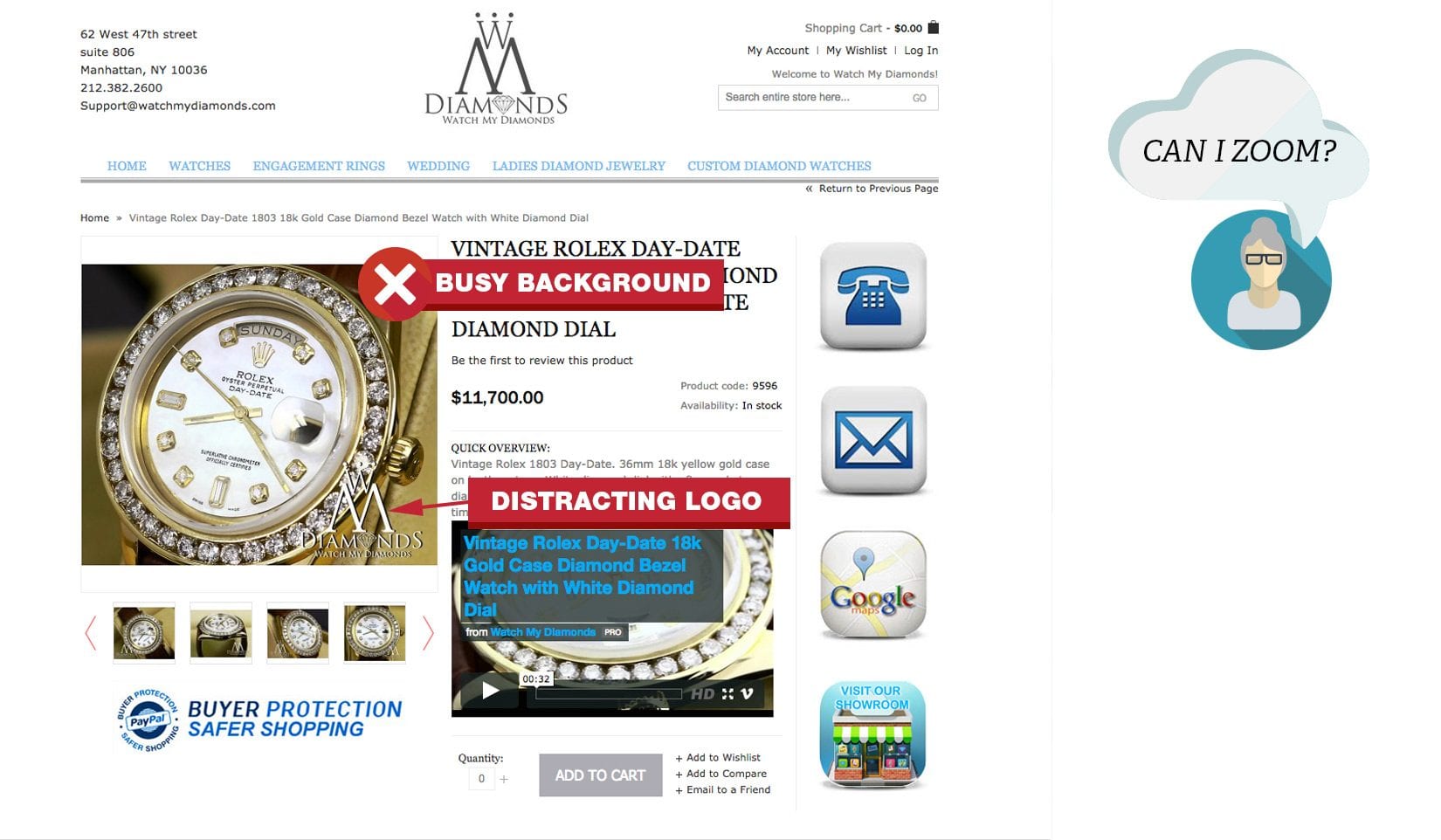
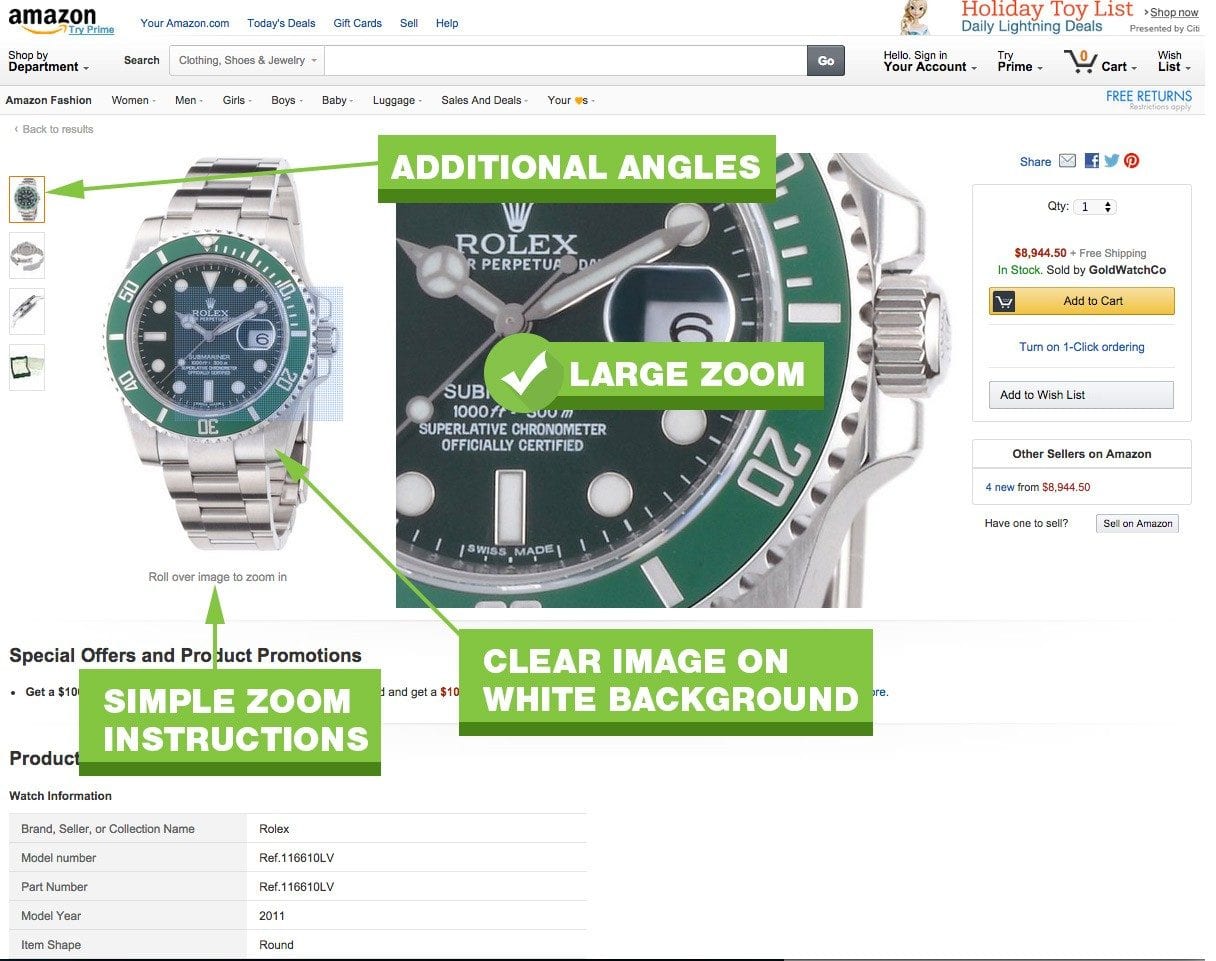
產品頁面圖片
大照片和縮放是您的買家在不實際接觸產品的情況下可以獲得的最接近的照片。 模糊、質量差的圖像也使產品看起來質量差。 查看此案例研究,其中更大、更好的產品圖片將轉化率提高了 300% 以上。

產品頁面圖片做的
- 在白色背景上使用大型高分辨率照片。
- 使用縮放功能讓用戶自己查看詳細信息。
- 允許用戶在圖像之間來回滾動。
- 提供啟用附加圖像或縮放功能的明確說明。
產品頁面圖片不要的
- 展示“生活方式”圖片或您的產品。 只展示產品。
- 不要用徽標、水印或背景弄髒您的照片。
- 強制彈出圖像以查看更多詳細信息或其他照片。
結帳流程:為信任而生
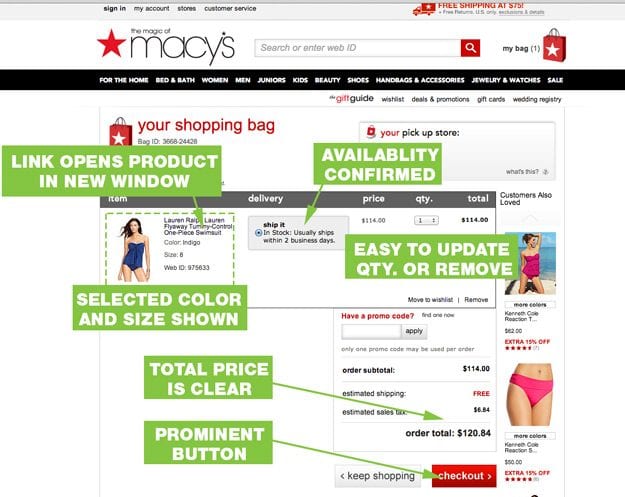
您的結帳流程必須簡單、合乎邏輯且不會讓人分心。 不要把它複雜化。 梅西百貨的購物車頁面有很多要點。 購物車顯示產品詳細信息,包括圖片、定價、稅金和返回單個產品頁面的鏈接。
購物車頁面
結帳過程的第一頁是您的購物車頁面。 此頁面重申了他們打算購買的詳細信息。 這有助於他們建立對您商店的信心和信任。 精心設計的購物車年齡將幫助您減少購物車的放棄。

購物車頁面做的
- 確認一切。 產品、尺寸、顏色、數量、可用性、發貨日期、預計交貨時間。
- 允許用戶直接導航回購物車中的產品。
- 使更改數量或刪除產品變得容易。 讓用戶將 qty 更改為 0 以刪除產品或單擊“刪除”按鈕。
- 展示產品的圖片,以訂購時的顏色顯示。如果您的客戶訂購黑色夾克並在結帳時看到藍色夾克,他們就會失去信心。
- 突出顯示繼續結帳按鈕,但允許人們繼續購物。
- 顯示總價。
Sopping Cart Page Presentation Dont's
- 過早地要求提供信用卡或電子郵件地址。 讓人們確認他們正在購買什麼。
- 不要使用“更新”按鈕來刪除產品。
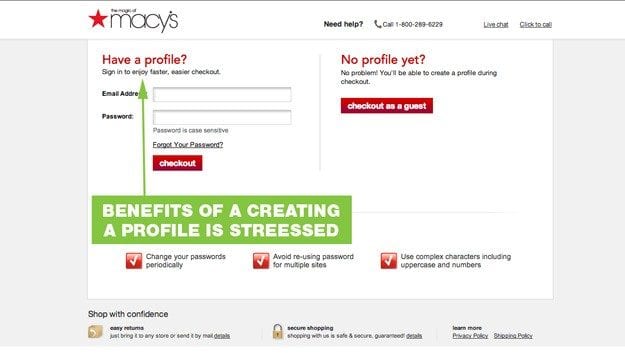
註冊頁面
這是您必須從訪問者那裡獲取信息的關鍵時刻。 讓買家在不創建帳戶的情況下結帳。 客戶不必創建和記住新的登錄名和密碼,但強調了創建帳戶的好處。 注意頁面的簡單佈局。 簡單的選擇減少了認知負擔。

註冊頁面做的
- 強調創建帳戶的好處。
- 使用簡單的佈局。
- 不要問超過2個問題。
註冊頁面不要的
- 強制人們創建一個帳戶。 沒有人想記住新的用戶名和密碼。
- 過早地要求提供信用卡或電子郵件地址。 讓人們確認他們正在購買什麼。
- 不要使用“更新”按鈕來刪除產品。
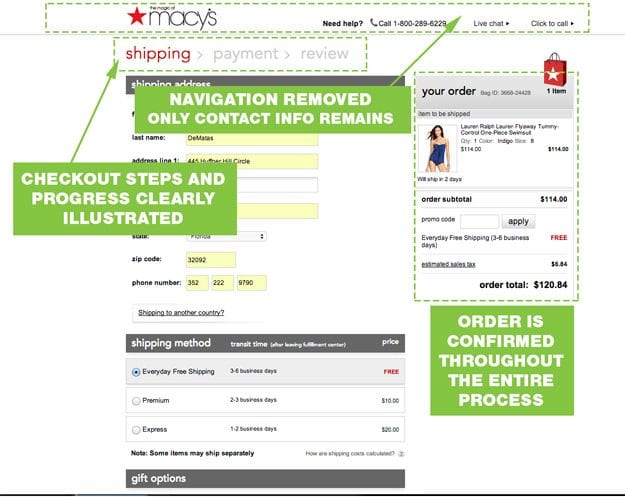
結帳頁面
在買家確信他們從正確的公司(您的)訂購了正確的產品之後,是時候開始派對了。
一旦用戶開始結賬流程,他們希望盡快完成購買。 幫助他們幫助你。 消除乾擾並使過程盡可能簡單。 不要讓他們重新輸入地址或猜測如何填寫表格。

結帳頁面做的
- 只要求最少的必要信息。
- 用“聯繫人”導航替換主導航。
- 保持結帳流程簡短,步驟清晰且合乎邏輯。
- 在結帳過程中顯示進度。
- 讓用戶一鍵使用賬單地址作為送貨地址。
結帳頁面不要的
- 提出新的信息或選擇。
- 強迫人們“加入”或“成為會員”。
- 讓人們重複輸入相同的信息兩次。
您的網站如何堆疊?
您不必擁有一百萬美元來創造積極的購物體驗。 上述大品牌均不符合 Nielson Norman Group 建議的 800 多項準則。 不要假設您的客戶像您一樣了解您的網站。 掌握這些基礎知識,您將讓 Google 和客戶喜歡您的網站並從您那裡購買。