如何改善您的電子商務商店的用戶體驗(並少花錢多賣)
已發表: 2017-06-23Twitter 的聯合創始人埃文·威廉姆斯 (Evan Williams) 曾經說過:“用戶體驗就是一切。 一直如此,但它被低估和投資不足。”
電子商務用戶體驗也不例外。 商店將成千上萬的資金投入到 Facebook 廣告、產品研究和設計中。 然而,用戶體驗被低估和投資不足。
這是個大問題。 一種影響您的訪問者、您的客戶和您的利潤的方法。 一個影響你的。 因為如果您還沒有優化您的電子商務用戶體驗,請知道您的競爭對手是。
免費閱讀清單:初學者的轉換優化
通過學習轉化優化速成課程,將更多網站訪問者轉變為客戶。 在下面訪問我們免費的、精選的高影響文章列表。
將我們的轉化優化閱讀列表直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
首先,什麼是 UX,你為什麼要關心?
用戶體驗 (UX) 是訪問您商店的人從開始到結束的整體體驗。 通常,用戶體驗的衡量標準是訪問者瀏覽您的商店、找到他們正在尋找的東西並進行購買的容易程度和愉快程度。
當您想到 UX 時,我願意打賭設計會浮現在您的腦海中。 重要的是要注意,積極的用戶體驗比設計要重要得多。 例如…
- 網站加載速度快嗎?
- 該網站是否易於瀏覽?
- 該網站在移動設備上是否同樣簡單有趣?
- 文案是否簡單、具體、清晰?
- 圖標是否有標籤且易於破譯?
- 是否刪除了不必要的步驟?
這份清單可能會一直持續下去。 有很多元素會影響您的商店對用戶的輕鬆和愉快程度。 設計只是這些元素之一。
AGConsult 的 Karl Gilis 解釋說……
“大多數人認為用戶體驗只與設計有關。 我認為用戶體驗遠不止於此,因為它關乎用戶在訪問您的網站時的體驗。 這意味著您網站的各個方面以及您必須提供的內容都會影響用戶體驗。
這清楚地說明了您應該關心的原因:糟糕的體驗很可能會導致訪問者離開您的網站。 他不只是離開,他離開時對你的品牌有負面的感覺。
我必須承認,作為一個可用性人員,我從來不喜歡“UX”這個詞。 部分原因是即使我的體驗非常糟糕,我仍然有用戶體驗。 但主要是因為大多數設計師專注於“體驗”這個詞,而這個詞似乎觸發了他們更具藝術性和創造性的個性。 他們忘記了‘用戶’。”
Karl 的一次用戶體驗演講中的這張幻燈片真正形像地展示了這一點......

為什麼這一切都很重要? 因為購物者有選擇……很多選擇。
在約 175 個國家/地區有超過 500,000 家 Shopify 商家。 他們共同創造了超過 340 億美元的收入。 加上所有尚未使用 Shopify 的商家,您會發現自己對那裡的商店數量感到不知所措。
eMarketer 估計,2020 年零售電子商務銷售額將超過 4 萬億美元,佔當年零售總額的 14.6%。

有這麼多其他選擇,如果您的用戶體驗令人沮喪或只是很糟糕,購物者會毫不猶豫地去其他地方。
如果您的用戶體驗低於標準,請不要低估購物者去其他地方的意願。 57% 的購物者已經放棄購物車去比較商店,無論您的用戶體驗質量如何。
正如 GetUplift.co 的 Talia Wolf 所解釋的,UX最終讓客戶重新回到了駕駛座上……
“UX 是老式平面設計和 UI 所不具備的一切。 它以數據和客戶為導向,專注於幫助客戶實現目標。 另一個專注於好看。
用戶體驗建立在研究和驗證之上。 最重要的是,它使用戶成為焦點。
設計和 UI 側重於頁面和品牌上的美觀,而 UX 側重於更好地了解客戶的意圖以及如何幫助她實現這些目標。 UX 的全部目的是確保您創建的產品和用戶體驗能夠產生客戶所需的結果。”
要牢記的 4 條電子商務用戶體驗指南
改善用戶體驗有很多好處,但這些好處的核心是將當前流量轉化為付費客戶。 為此,您必須在設計在線商店時考慮到客戶。 該視頻將向您展示如何優化您當前的商店以實現轉化。
1. 優先考慮功能。
您熟悉其中的一些設計趨勢嗎?
- 視差滾動。 (前景中的元素比背景中的元素滾動得更快。)
- 自動圖像滑塊。
- 幽靈按鈕。 (透明按鈕。)
- 視頻背景。
這些類型的趨勢往往會迅速起飛,因為它們看起來不錯。 問題是它們並不總是運行良好,這取決於實施的質量。
- 視差滾動的實現通常是不必要的,而且效果不佳。
- 自動圖像滑塊會分散注意力,加載緩慢並且被證明表現不佳。
- 幽靈按鈕名副其實,通常無法點擊並被忽視。
- 視頻背景分散注意力並減慢加載時間。
正如卡爾解釋的那樣,這不是關於商店的外觀,而是它的運作方式......
“當然,設計很重要。 但它必須是功能性的。 這不是為了花哨。
看看谷歌、Airbnb 或亞馬遜。 這些網站在設計方面並不是最有創意的。 但它們可能比您的網站更受歡迎。
在設計方面,它們有一個共同點:非常實用且沒有視覺干擾。
這就是好的用戶體驗設計的意義所在。 設計不是添加元素。 這是關於只保留那些增加底線的元素。 去掉蓬鬆的東西。
您頁面上的每個元素都需要支持訪問者實現其目標。
順便說一句:這是你首先需要意識到的。 人們訪問您的網站或登錄頁面或產品頁面或博客文章是有原因的。 不是因為他們無事可做。
你的設計應該專注於這些目標。”
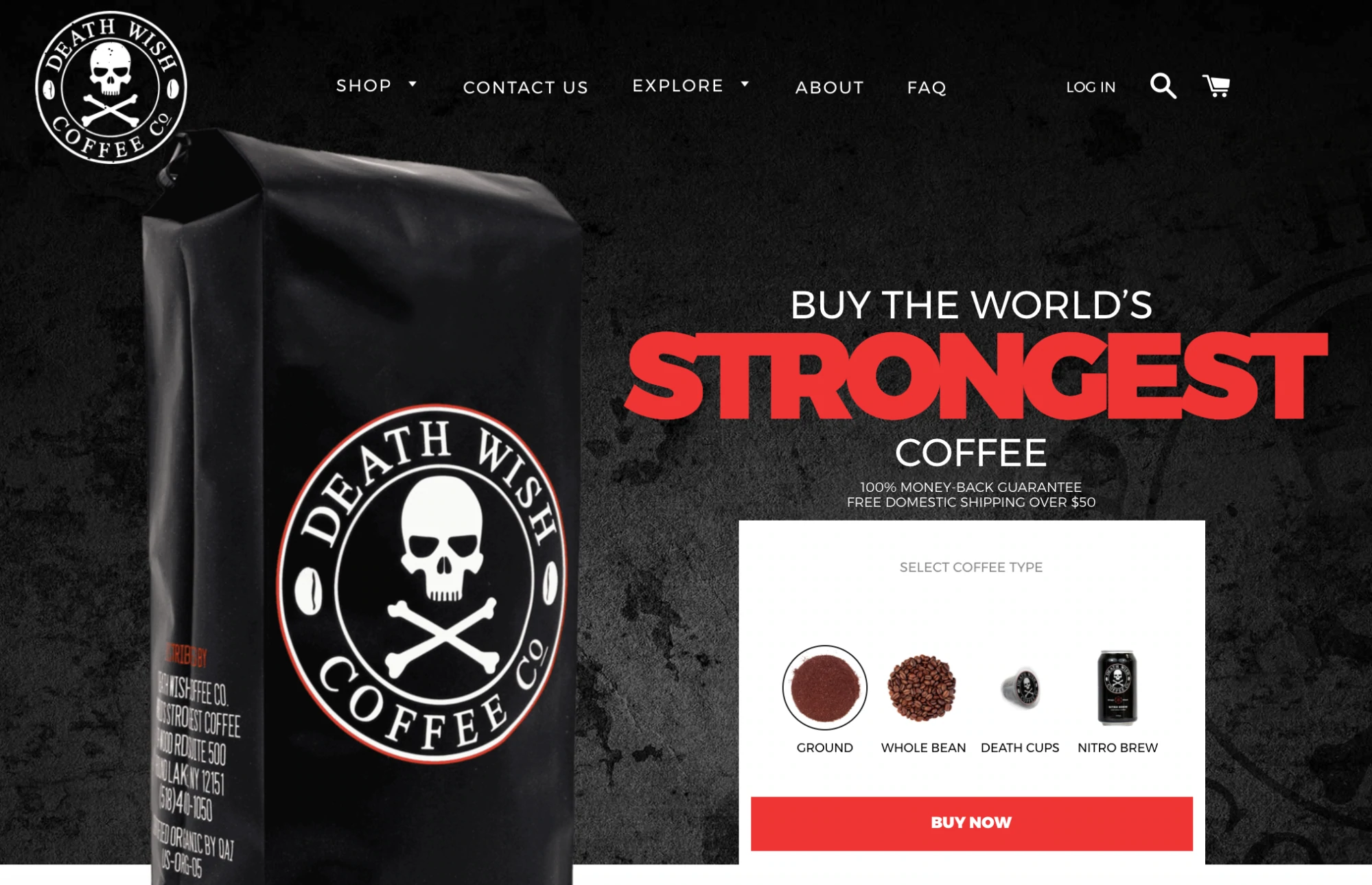
例如,Death Wish Coffee 通過將產品放在首位和居中,甚至在首頁上,明確地優先考慮了功能……

...不會讓人分心,也不會讓人眼前一亮。 該網站的每個元素都完全專注於一個目標:銷售更多咖啡。
2. 以客戶為中心的文案應始終引領設計。
你應該…?
- 首先編寫您的網站副本,然後設計(或找到)一個補充副本的主題。
- 首先設計(或找到)一個主題,然後根據主題的流程編寫副本。
當然,這似乎是文案優先與設計優先的永恆爭論。
如果你想要一個好的用戶體驗,你將不得不讓文案主導設計。 你將不得不選擇第一個選項。

為什麼? 因為設計應該支持和授權副本,而不是相反。 畢竟,沒有人會因為網站看起來不錯而購買 T 卹或指尖陀螺。 他們購買是因為副本說服了他們。
卡爾更深入地解釋......
“我認為這是最大的錯誤之一。 從設計開始。 在不知道內容將是什麼的情況下。
新聞快訊:說服客戶的是您的價值主張和內容。 所以你必須從那開始。
不要只是購買一個主題,然後嘗試將您的內容融入其中。 不要使用“lorem ipsum”文本和圖像佔位符進行設計。 如果你這樣做,當你用真實的內容填充你的網站時,你會感到沮喪。
首先找出訪問者的需求是什麼。 然後製作您的內容(副本、圖像等)然後製作您的設計。 這樣您就可以確定一切都合適,並且您的設計可以增強您的內容。 形式服從功能。”
在編寫電子商務文案時,不要忘記關注客戶。 這意味著提前進行文案研究以了解您的受眾、他們如何體驗您的網站、他們如何評價您的產品、他們如何準確地描述您的產品等。
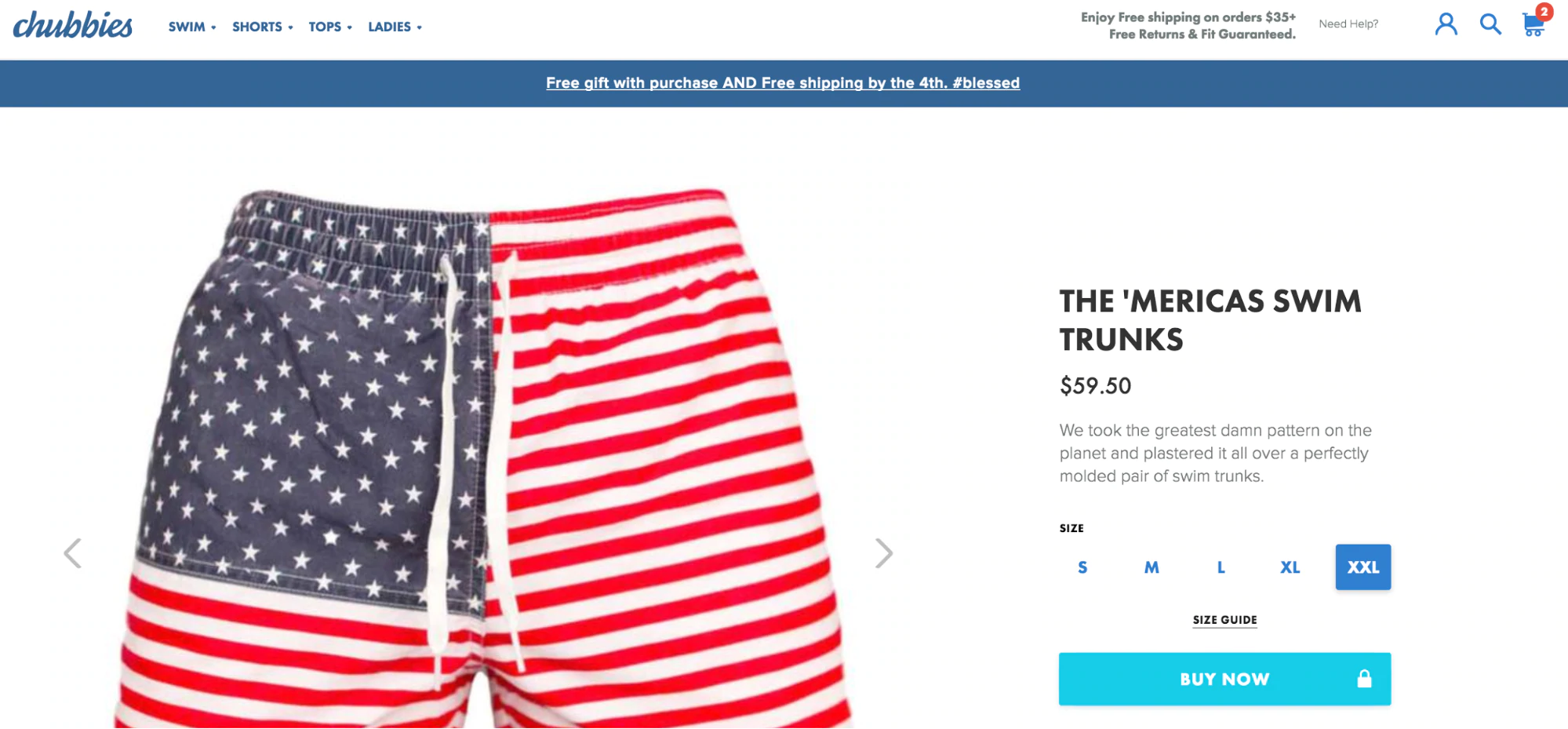
Chubbies 是以客戶為中心的電子商務副本的完美示例,副本增加了客戶體驗。

查看“免費禮物”橫幅和產品說明。 這是客戶副本的真實聲音。
Karl 解釋了為什麼這很重要,並且隨著我們體驗電子商務網站的方式在未來不斷發展,這一點將繼續存在……
“我知道大多數人不認為這是用戶體驗的一部分。 但它是用戶體驗的核心。
始終從用戶、潛在客戶開始。 他或她的需求是什麼,他們為什麼要購買你的產品或服務,為什麼要從你這裡購買,他們害怕什麼,你的產品或服務如何讓他們的生活變得更好?
大多數組織都是從他們的角度出發的。 他們想炫耀他們認為重要的功能。
新聞快訊:這與你無關。 您的訪客和客戶並不關心您。 他們只關心自己。
所以不要吹噓你的新技術。 只需說您的電池可以使用數周而不是數小時。
如果你認為這是胡說八道,想想優秀的銷售人員是如何說服你買東西的。
這要歸功於他們的外表嗎? 還是感謝他們所說的?
是的,是他們的話說服了你。 隨著我們轉向語音界面,這將再次成為核心。 任何花哨的設計都無法掩蓋你在演講中的愚蠢文案。”
3. 製作直觀的導航以提高可發現性。
根據韋氏詞典,直覺的定義是:“容易學習或理解”。 當訪問者無需太多努力或中斷即可在您的網站上做他們想做的事情時,您的網站就很直觀。 看起來很簡單,但很少有網站是直觀的。
當一個網站(甚至只是網站的一個小元素)不直觀時,用戶體驗就會受到影響。 由於導航,在電子商務中尤其如此。
當然,導航對於幫助訪問者找到他們正在尋找或可能想要購買的產品至關重要。 如果該電子商務可發現過程不直觀,則訪問者將離開以尋找更用戶友好的導航。 至少,他們不太可能“貨比三家”您的商店並再次購買。
在設計導航時,請記住……
- 卡片分類可以幫助您更好地了解訪問者希望如何找到產品和頁面。
- 標註時使用熟悉的詞語。 不要讓人思考。
- 使用原型電子商務設計。 例如,訪問者會希望他們的購物車位於右上角。 保持熟悉。
- 可以在兩個類別下有一個子類別。 例如,購買媒體單元的人可能希望在“客廳”和“存儲”下找到“電視和媒體單元”類別。
- 始終為那些確切知道自己想要什麼的人提供內部搜索選項。
- 如果您使用圖標,請確保它們熟悉並使用標籤。
- 確保在移動設備上輕鬆點擊導航鏈接。 通常,這些鏈接太小而無法點擊。
- 如果您有多種產品可供選擇,則必須使用大型菜單。 使類別和子類別可點擊。 另外,這些類別的登陸頁面將有利於 SEO。
- 請使用麵包屑。
- 保持導航一致。 標準化流程和設計。
- 盡可能突出顯示訪問者當前所在頁面的鏈接。
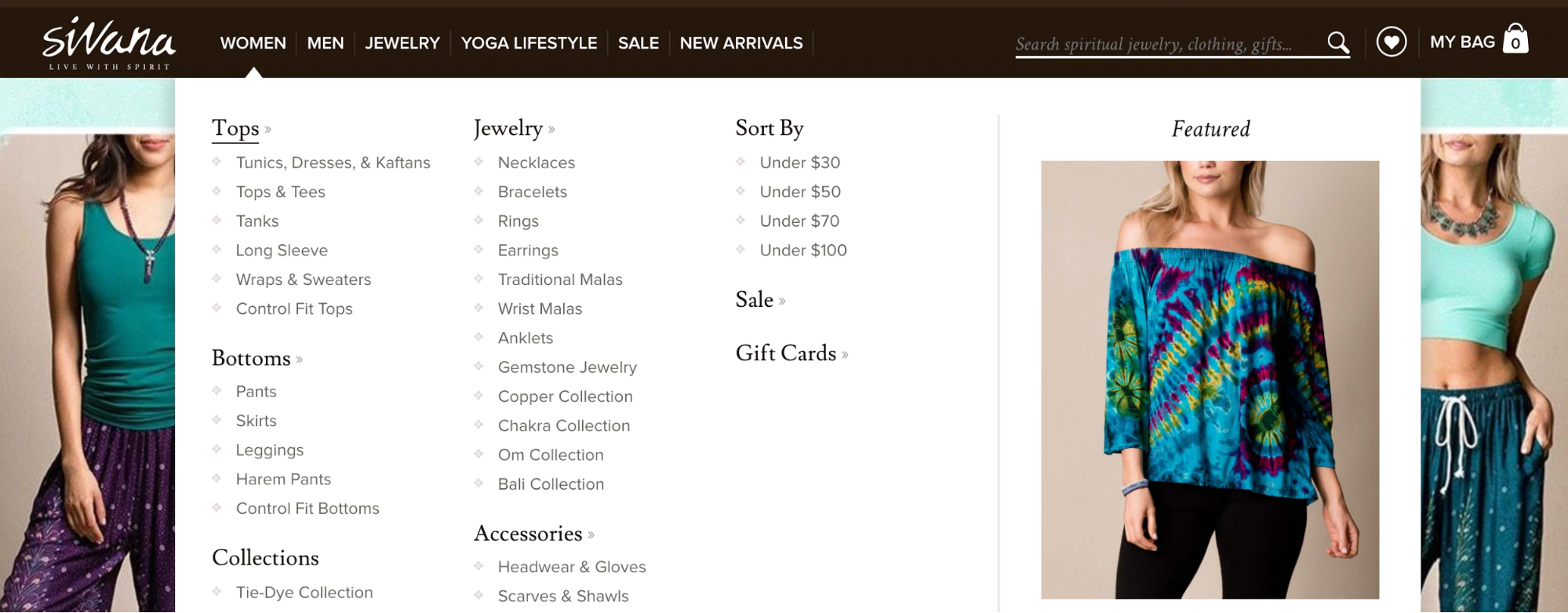
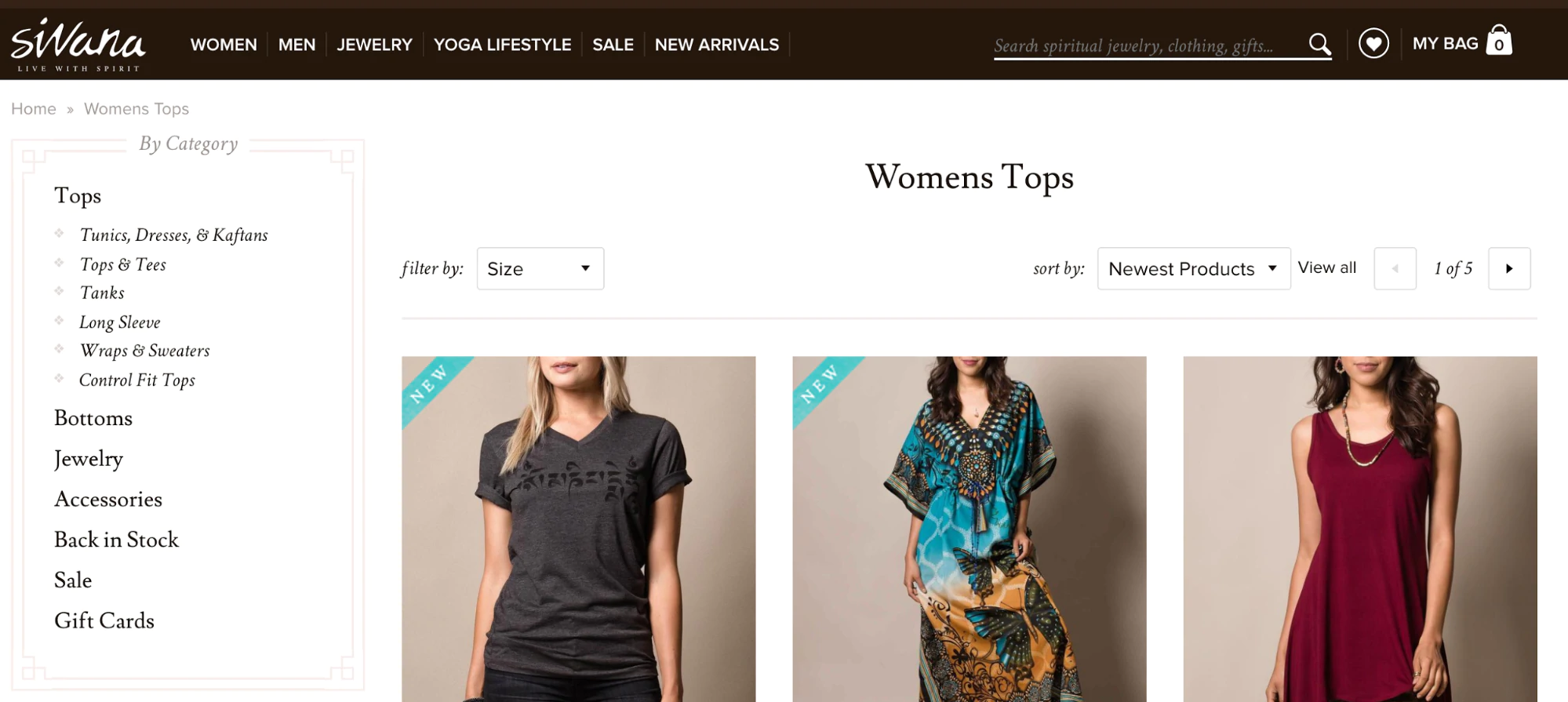
Sivana 很好地遵循這些導航指南......

導航的每個元素都按預期運行,子類別是可點擊的,產品以有意義的方式排序(加上按價格排序的選項)等。
當您單擊子類別時,直觀的導航會繼續...

所有頂部類型都在左側可見(可預測)。 還有“排序依據”和“過濾依據”選項來幫助訪問者找到他們正在尋找的頂部,考慮到龐大的產品目錄,這一點很重要。
4.移動電子商務用戶體驗是不同的,應該這樣對待。
到目前為止,我們一直在談論桌面電子商務用戶體驗。 當訪問者通過移動設備訪問您的網站時會發生什麼?
僅僅因為你有一個好的桌面用戶體驗並不意味著你有一個好的移動用戶體驗。 手機是完全不同的野獸。 環境變了,意圖變了,動機變了。
意識到人們想要的東西與您在移動設備上的商店截然不同,而不是在桌面上,這一事實已經成功了一半。 它會讓你在競爭中領先。
這就是為什麼提出響應式主題不是移動用戶體驗優化的原因。 在移動設備上提供桌面用戶體驗是一種創可貼,而不是解決方案。
根據 Baymard 的說法,移動用戶體驗是電子商務網站仍在努力解決的問題。 78% 的移動電子商務網站在查看組合的移動產品查找體驗時表現不佳。
在考慮移動電子商務 UX 時要記住的幾件事……
- 讓體驗感覺原生、自然。 40% 的移動電子商務網站不允許通過傳統的移動捏合或雙擊來縮放其產品圖像。
- 選擇正確的鍵盤。 例如,如果您知道他們將要輸入數字,請不要使用傳統鍵盤。
- 清晰,突出重要特徵。 80% 的移動結賬為用戶提供了“訪客結賬”的選項,但 88% 的用戶很容易錯過該選項。
- 在結帳時禁用自動更正。 還有什麼比在 iPhone 上輸入三遍地址更令人沮喪的事情嗎?
- 61% 的移動用戶“有時”或“總是”使用台式機/筆記本電腦完成移動訂單。 確保他們可以保存他們的購物車。
- 允許訪問者在他們當前正在查看的類別或子類別中進行專門搜索。
- 嘗試使用數字錢包來說服更多的移動用戶在移動設備上購買。
- 凝聚,凝聚,凝聚。 如果您可以減少執行操作所需的點擊次數,請執行此操作。
- 特別注意移動設備上的質量保證和跨設備/跨瀏覽器測試。 您的用戶體驗是否符合每個移動設備上每個瀏覽器的期望?
- 速度比以往任何時候都更加重要,因為移動用戶特別分心和不耐煩。 確保頁面快速加載。
- 允許客戶掃描他們的信用卡,這樣他們就不必手動輸入所有信息。
- 允許客戶保存他們的信息以備將來訪問,減少他們需要在移動設備上填寫的信息量。
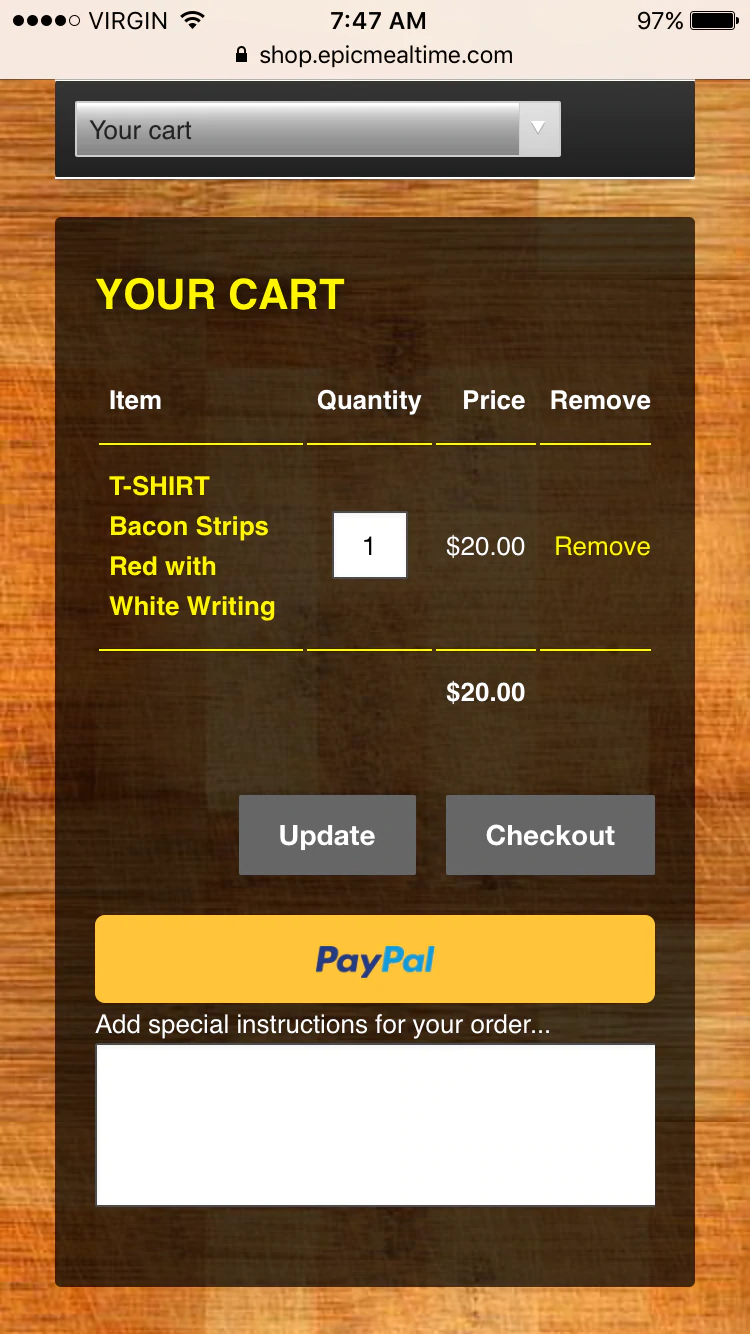
Epic Meal Time 的商店是移動結賬 UX 做得好的一個很好的例子。 首先,您可以選擇使用 PayPal 結帳...

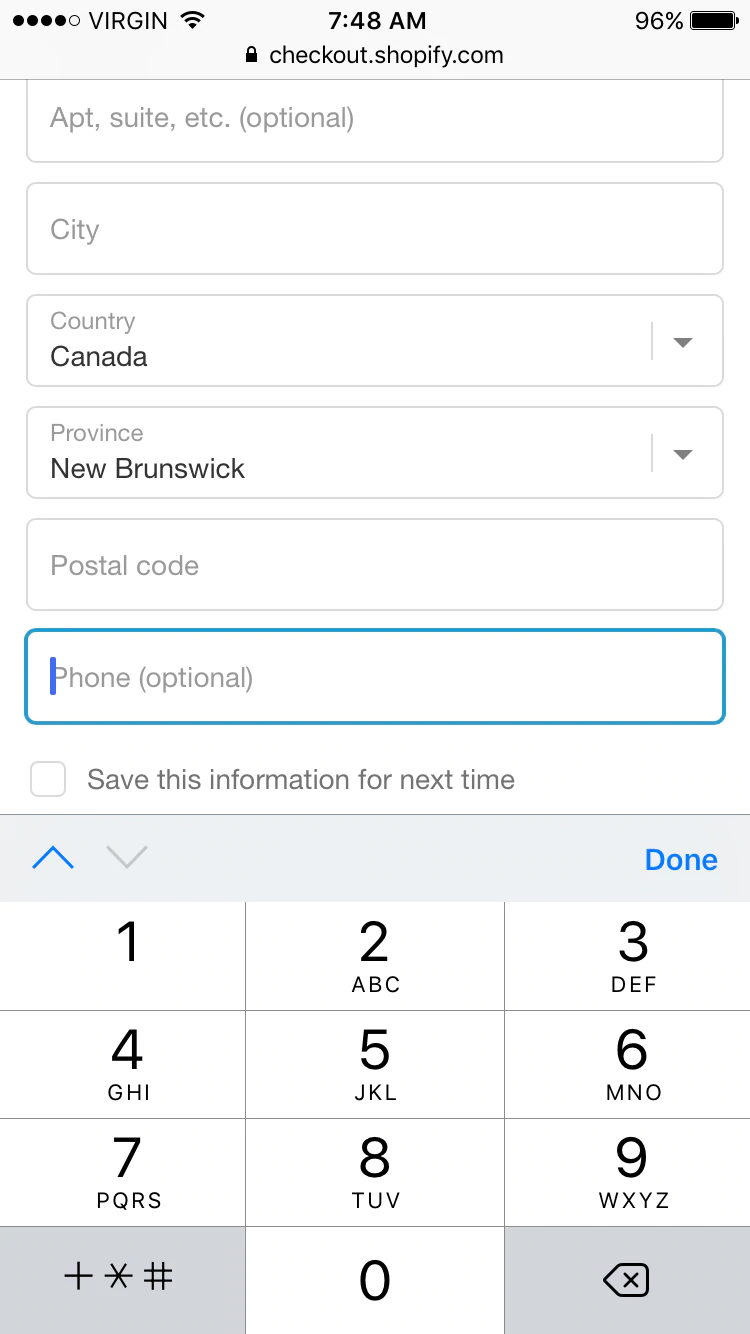
然後您會看到正確的電話號碼鍵盤和保存此信息以備下次使用的選項……

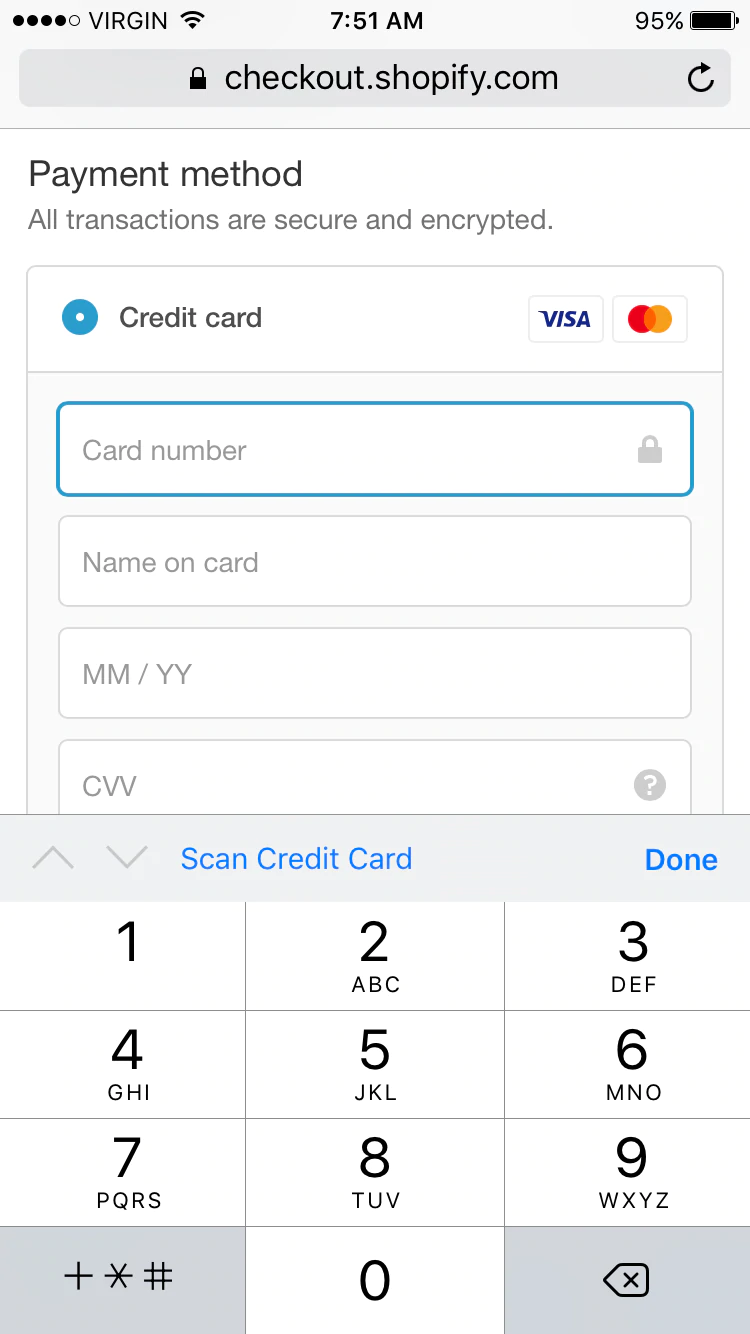
到了結賬的時候,可以看到正確的鍵盤(包括掃描信用卡的選項)……

請記住,就像一個好的桌面用戶體驗和一個好的移動用戶體驗是不同的一樣,一個好的 iPhone 用戶體驗和一個好的安卓用戶體驗是不同的。 設身處地為訪問者著想,並了解上下文電子商務用戶體驗的能力。
如何在您的網站上發現用戶體驗問題
最佳實踐非常棒,但它們只能帶您到此為止。 每個電子商務網站都是不同的,這意味著每個電子商務網站都有不同的用戶體驗問題。 您如何在您的網站上發現這些問題?
正如卡爾解釋的那樣,一切都與研究有關……
做用戶研究。 這聽起來很昂貴,你可以讓它變得昂貴,但是有一些很好的工具可以幫助你。 再讀一遍這句話:可以幫助你。 他們不會解決問題,但會幫助你發現問題。
首先,定義下車點。 遊客從哪裡掉出漏斗? 他們是否超越了產品頁面? 當他們看到運費時,他們是否稱之為退出? 或者當他們有一個完整的購物車時?
你想盡可能集中你的研究。 如果您的目標是“改善用戶體驗”,那麼您將不會像您的目標是“減少購物車放棄”或“增加從產品頁面添加到購物車”那樣從流程中獲得更多收益.
正如卡爾所說,您可以利用許多廉價的研究方法......
- 滾動/點擊熱圖:查看滾動深度和點擊意圖。 在人們嘗試點擊但不能點擊的地方添加鏈接。 如果您看到明顯的滾動顏色變化,請考慮您是否不小心創建了假底。 注意人們向下滾動多遠並適當地規劃您的消息傳遞層次結構。 嘗試通過視覺提示鼓勵滾動。
- 會話重播:觀看真實的人用真錢瀏覽您的網站。 是什麼讓他們感到沮喪? 他們在掙扎什麼? 他們在哪裡下車? 為什麼?
- 用戶測試:給人們具體的指示(例如,找到一塊低於 89 美元的手錶並將其添加到您的購物車)並觀察他們嘗試遵循這些指示,大聲講述他們的想法。
- 5 秒測試:在短時間內展示您的網站,看看您的信息和價值主張是否清晰。
當然還有更多。 使用您認為最有洞察力的方法來實現您的目標。
如何解決您網站上的用戶體驗問題
工具可以幫助您發現問題,但它們當然不能幫助您解決問題。 這取決於你! 幸運的是,您已經在解決電子商務用戶體驗問題方面做得很好。
- 根據預期的影響和難易程度確定用戶體驗問題的優先級。
- 使用你的常識。 如何改善體驗? 也參考你的研究。
用戶體驗之戰的一半是意識和教育。 知道要尋找什麼,把你的自我放在一邊,把看起來不錯的東西放在一邊。
專門從事優化和入站營銷的數字策略師喬治亞娜·勞迪 (Georgiana Laudi) 說最好……
“您每天都會考慮客戶在貴公司的體驗,無論是您銷售的產品的細節還是他們在交付時撕開的包裝。 仔細考慮他們在您網站上的體驗難道沒有意義嗎? 你的競爭對手當然會這樣做。”
