6 個啟發靈感和信息的最佳教育網站設計
已發表: 2021-10-09
隨著越來越多的文化和教育機構爭奪他們的市場份額,以優秀的網頁設計脫穎而出以吸引潛在客戶的注意力勢在必行。
當我們向您展示一些最好的教育網站設計示例時,讓我們開始形而上學,這些示例既令人賞心悅目,又令人深思。
目錄
- Pixelfish 的最長的路
- 阿爾弗雷德·蘭德克基金會(Alfred Landecker Foundation)
- 紫色兔子的青年正義網絡
- 超越 Mish 設計
- 幻影帶我去俱樂部
- 馬泰奧·薩基的蒙蒂宮
1. Pixelfish 的最長的路

突出特點:
- 交互式地圖網站導航
- 動畫元素,如地圖上的雲彩
- 複製團隊目標時代的美學
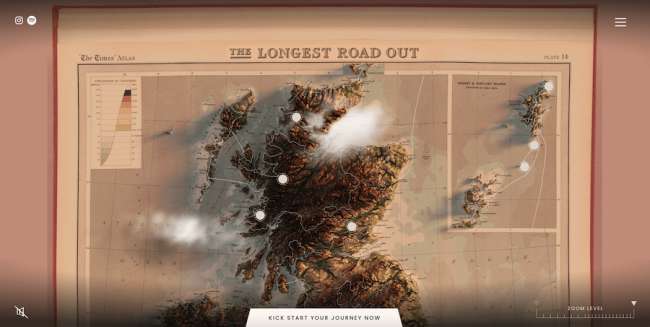
The Longest Road 是一群冒險家,他們乘坐經典的黑色 Morgan 4/4 汽車在英國進行了一次獨特的 10,000 英里公路旅行,複製了過去的兜風和實地考察。 該團隊為狂熱和好奇的旅行者組織了完全相同的體驗。
他們非凡的網站是 Pixelfish 網頁設計機構的作品,它與 The Longest Road 工作人員的路線一樣冒險和雄心勃勃。 它本質上是一張巨大的英國交互式地圖,顯示了團隊的確切行程、他們走過的道路和他們去過的地方。
地圖本身在最後的細節上都類似於舊的阿特拉斯地圖:3D 地形、表示海洋和山脈的典型字體——甚至顏色、沙金色和燒焦的棕褐色,都為描繪旅程的地圖增添了一種古老的感覺其主題與過去的時代息息相關。
訪問者通過拖動鼠標光標在地圖網站上移動。 單擊每個特定地標上的白點會打開一個窗口,其中包含有關此特定旅程部分的簡短故事,以及該地點的一些高質量照片。
整個在線體驗伴隨著 1920 年至 1930 年的環境聲音和音樂片段的非常不顯眼和細膩的音景。 右上角有一個漢堡菜單圖標,可打開一個巨大的導航面板,其中包含指向團隊故事和手冊的鏈接。
2. 阿爾弗雷德·蘭德克基金會(Alfred Landecker Foundation)的產出

突出特點:
- 不同顏色的項目和任務
- 以消息為中心的網站
- 一個用戶友好的搜索引擎
阿爾弗雷德蘭德克基金會是一個打擊一切形式的歧視的組織,從反猶太主義到性別歧視,並“促進民主社會的發展”。
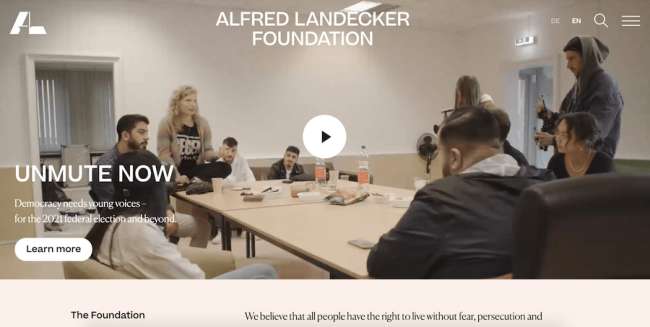
該基金會的網站由 Output 品牌機構創建,內容豐富且以消息傳遞為導向,考慮到他們的使命和目標,這是非常明智的。 儘管其性質主要是教育性的,但該網站在提供書面內容的方式上仍然簡潔,並輔以自定義視覺效果、標誌和視頻。

該網站以全屏視頻信息打開,顯示該基金會的最新舉措。 右邊的漢堡菜單圖標打開一個分類整齊的導航面板,解釋了組織的目的和背景。
每個任務的彩色塊打破了一般低調配色方案的單調。 排版是一種高度清晰的無襯線字體,有助於消息傳遞和保留。 將鼠標懸停在“我們做什麼”框上會與框的原始色調形成顏色對比。
個別文章和其他書面內容都有自己的自定義插圖,這些插圖遵循類似的視覺風格。 該基金會的項目,從保護少數民族到加強民主,都有自己定制的顏色面板,讓遊客在尋找特定項目時一目了然。
3. Purple Bunny的青年正義網絡

突出特點:
- 一致的配色方案
- 一口大小的消息
- 粘性主導航
Youth Justice Network 是一個致力於建設一個社會的組織,讓當今的年輕人能夠在公正和公平的環境中茁壯成長。 他們的網站是 Purple Bunny 網頁設計機構的作品。
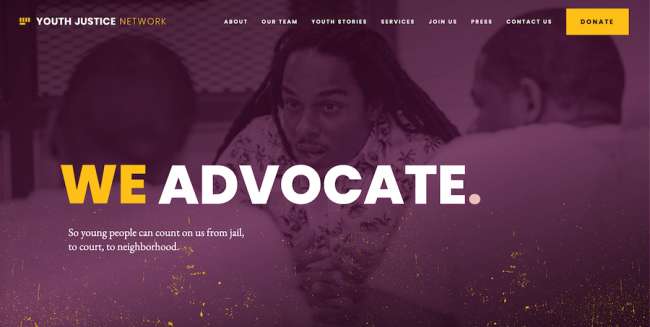
該網站採用引人注目的紫黃白色調色板,從一個非常深入的主頁開始,帶領訪問者踏上教育之旅。 年輕抗議者的紫色圖像介紹了該網絡的使命和美國種族正義狀況的詳細統計數據。
一口大小的消息提供了對該組織的綜合支持系統、正義倡導和建立年輕人獨立性的方法的深入了解。 這些消息旁邊的號召性用語按鈕指向不同的興趣領域,從捐款到參與項目。 當用戶將鼠標懸停在 CTA 上方時,它們會以黃色滑動效果動畫。
根據 UX 最佳實踐,主菜單導航是“粘性的”。 鏈接指向網站上的主要頁面,並按照自然用戶旅程的順序排列。 大的黃色捐贈按鈕也出現在這裡。
在網站頁腳,該組織強調保持聯繫的重要性,並邀請訪問者在其社交媒體渠道上關注 Youth Justice Network。
4. Beyond by Mish Design

突出特點:
- 一頁概念
- 定義明確的品牌調色板
- 精心構思的用戶旅程
The Beyond 是一項在土耳其舉行的文化和音樂活動。 它的概念是獨一無二的,因為它將當地文化、音樂和民族志遺產與那些希望通過藝術和有意義的互動聯繫起來的全球思維結合起來。
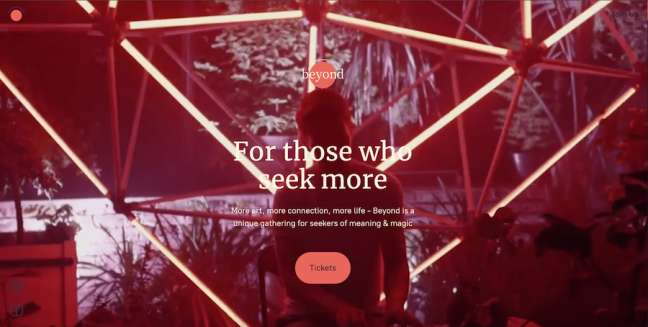
他們的網站由 Mish Design 提供,符合品牌的藝術起源和意圖。 它具有開始用戶體驗的全屏視頻拼貼畫。 一個簡單但大膽的標語“為那些尋求更多的人”用襯線字體完成了折疊上方的屏幕,還有門票 CTA 和 Beyond 標誌。
一旦用戶向下滾動,視頻就會呈圓形並以非常吸引人的方式移出屏幕。 幾行副本解釋了 Beyond 節日的 UVP 過渡到一個簡單的圖片庫。 接下來是即將舉行的 Beyond 活動的信息,詳細說明了活動的日期、地點和一般描述。
該網站的配色方案使用柔和的米色和桃色以及深藍色,以適應帶有微妙微動畫的大部分球形設計元素。
該網站的單頁設計不需要像主菜單這樣的任何導航元素,這使得用戶體驗在所有設備上都非常簡單。
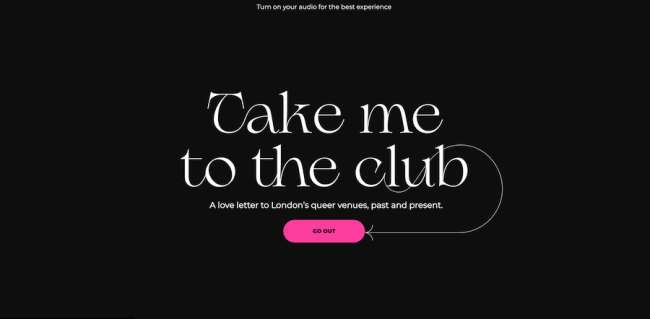
5. Phantom 帶我去俱樂部

突出特點:
- 自定義排版
- 每個場地一頁的概念
- 帶有白色文本內容的暗模式
Take Me To The Club 是一個網站,記錄並記住了被關閉的倫敦標誌性 LGBT+ 場所。 該網站的目的不僅僅是純粹的懷舊:它強調了維護和支持這些聚集了該市同性戀和跨性別社區的酒吧和俱樂部的重要性。
該網站由 Phantom 創意機構設計和開發,打開時會顯示一個帶有非常獨特的自定義排版的啟動畫面。 移動鼠標光標會顯示場地和訪客的照片,因為它們會在瞬間出現和消失。
單擊“走出去”CTA 按鈕開始用戶旅程,一次一個地點。 訪客被帶到專用於其中一個封閉場所的頁面。 它以該地點的照片旋轉木馬打開,關閉的年份和以前的地址。
向下滾動頁面會顯示該特定俱樂部的更多照片以及前常客引用的一些回憶。 關於場地對 LGBT+ 社區意義的簡短介紹關閉了俱樂部的專用頁面。 右下角的“On To The Next One”按鈕邀請訪客探索另一個場地,不斷重複體驗。
該網站完全是黑白的,除了給它帶來流行色彩的照片。 這與自定義字體一起,增強了網站的整體懷舊感。
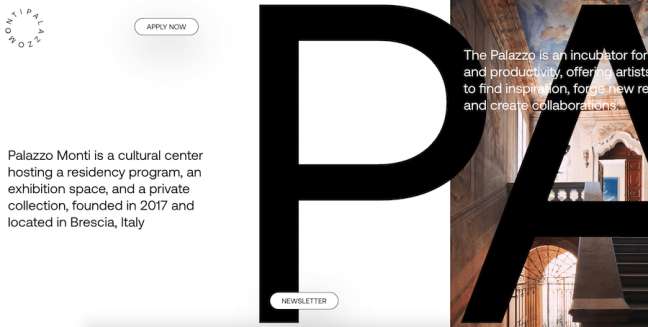
6. 馬泰奧·薩基 (Matteo Sacchi) 的蒙蒂宮

突出特點:
- 水平滾動
- 一頁概念
- 粘性 CTA
Palazzo Monti 是意大利布雷西亞的文化中心。 它擁有一個展覽空間和一個私人藝術收藏,鼓勵藝術合作,並以其豐富的文物、藝術品和書籍圖書館激發當地藝術家的靈感。
馬泰奧·薩基 (Matteo Sacchi) 是 Palazzo 引人注目的網站設計的幕後推手,該設計利用水平滾動和一頁概念來展示文化中心的整個價值主張。 這種頗具革命性且很少使用的佈局始於對該機構的簡要描述。
“Palazzo Monti”的名字以屏幕大小的大字母出現。 它從網站開始的地方開始,到網站結束的地方結束,通過內容元素造成的裂縫出現。 白色背景和黑色字體是彩色照片的令人賞心悅目的設置,隨著訪客不斷滾動,這些照片引入了驚喜的視覺元素。
不同的站點部分——關於、誰、新聞、藝術家等等——無縫地相互轉換。 用戶通過查看顯示部分名稱的屏幕底部來知道他們在哪個部分。
在沒有主菜單的情況下,唯一的導航元素是兩個粘性 CTA 按鈕,立即申請和時事通訊。 它們以圓形、白色的形狀和清晰的文字與周圍的其他地方融為一體。
