您的插件主頁無效嗎? 學習如何美化它
已發表: 2016-07-06你最新的 WordPress 插件是否是自切片麵包以來最偉大的東西並不重要——如果你的主頁不搖滾,沒有人會想要下載它。
吸引讀者採取行動並下載您的插件的誘人主頁是成功的基於免費增值的插件的自動先決條件。
在這篇文章中,我們將分析 WordPress 插件成功主頁的五個關鍵元素,包括每個元素的實際示例(我們甚至還會在此處提供一個獎勵部分,因此請確保您閱讀了所有內容一路走到最後!)。
1. 清晰、簡潔的標語
為您的插件建立有效主頁的第一步是清晰、簡潔的標語,簡要說明以下內容:
- 你的插件做什麼
- 它如何改進 WordPress 網站
- 為什麼您的訪客需要它
這裡的關鍵詞是簡短的。 不要用文本填滿整個頁面。 標語不應超過一個段落,理想情況下應短至一個句子。
把它想像成一個超小型的電梯間距。
一個有效的插件主頁的第一步是一個吸引人、簡潔的標語。Tweet
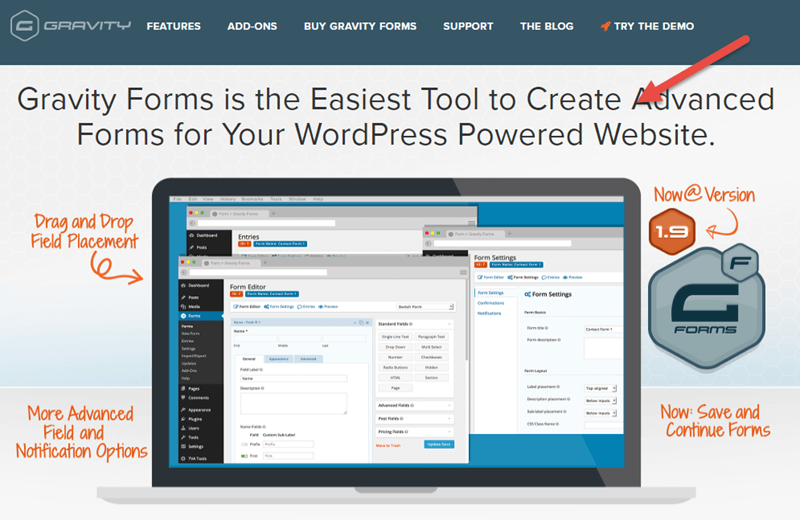
示例:重力形式
Gravity Forms 是標語原則的完美示例。 如果您查看他們的主頁,您會立即註意到的一段文字是他們的標語。

簡短的標語為: “重力表格是為您的 WordPress 網站創建高級表格的最簡單工具” 。
它回答了我們上面討論的所有三個問題:
- 插件的作用——“創建高級表單”
- 它如何改進 WordPress 網站——“WordPress 支持網站的高級表單”
- 為什麼訪客需要它——“最簡單的工具”
2. 即時鏈接/號召性用語
主頁上的下一個元素是指向有關插件的更多信息的即時鏈接或號召性用語以了解更多信息或購買插件。 此鏈接/CTA 應該在首屏(以便訪問者在訪問您的主頁後立即看到它)或至少在下一頁下方。
直接鏈接/CTA 實現了兩個目的。
首先,它為已經聽說過您的插件並以獲取有關插件的詳細信息甚至直接下載它的明確意圖來到您的網站的訪問者提供了更好的用戶體驗。 即時鏈接允許他們放棄向下滾動整個頁面以找到適當的鏈接以獲取更多信息/下載。
其次,它使那些被您的清晰、簡潔的標語激起興趣的訪問者能夠獲得更多信息,而無需滾動瀏覽您的其餘部分。
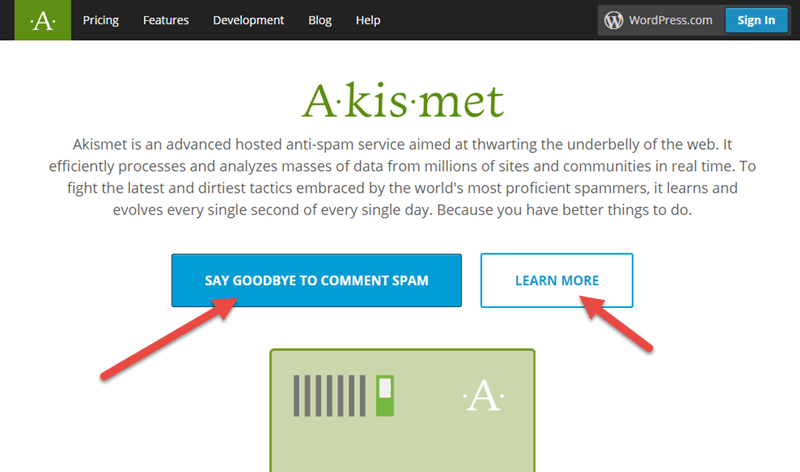
示例: Akismet
Automattic 自己的垃圾郵件保護插件是即時 CTA 的一個很好的例子。 首屏上方的首頁是兩個 CTA,其鏈接分別指向定價頁面和了解更多頁面。

“說再見評論垃圾郵件”按鈕(注意與標準“查看定價”類型的 CTA 的創意偏差)將訪問者帶到顯示 Akismet 定價計劃的頁面。 “了解更多”按鈕重定向到一個頁面,其中包含有關 Akismet 如何工作、插件的有效性等信息。
3. 展示你的插件
這個元素絕對是最重要的元素之一,因為它在訪問者最終決定是否喜歡您的插件方面起著重要作用。
本質上,在您主頁的這一部分中,您將展示您的插件。 理想情況下,您將獲得一些關於它在前端的外觀的屏幕截圖,並且可能還有一些顯示後端 UI 的屏幕截圖。 關鍵是你給你的訪問者一個你插件的簡短快照,這樣他們就可以立即決定它是否是他們可以看到自己使用的產品。
在您的主頁上為訪問者提供插件 UI 的簡要快照有助於他們快速決定下載。Tweet
顯然,你真的必須用你的 A 遊戲來處理這個元素。 如果您的展示質量低劣或考慮不周,那隻會在訪問者心中產生負面印象。
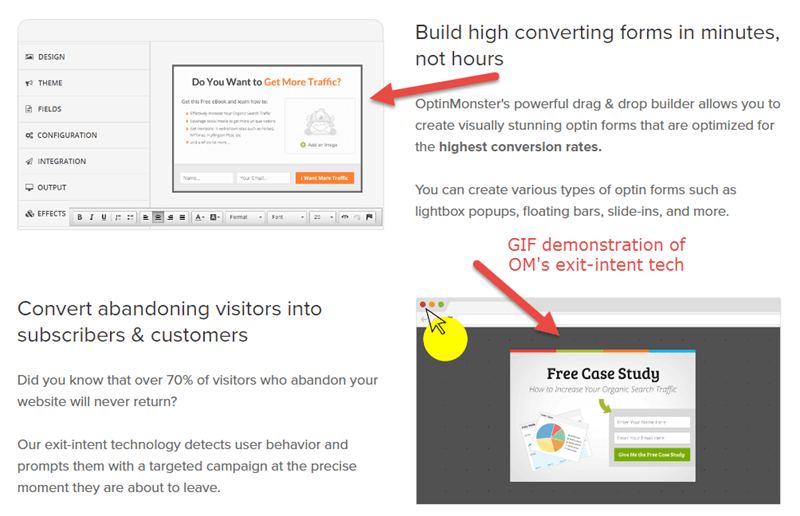
示例: OptinMonster
OptinMonster 在他們的主頁上展示他們的產品做得很好。

主頁使用屏幕截圖、GIF 和基於文本的對 OM 的一些功能的解釋的組合來向訪問者傳達插件的功能。 請注意,該頁面也不會一個接一個地用一大堆圖像淹沒我們。 相反,OM 讓它保持簡單、乾淨和最小化。
4. 社會證明
社會證明是推動轉化率優化的基本概念。 當您的訪問者看到您的插件已經擁有大量用戶並且與知名名稱相關聯時,您在他們眼中就會獲得可信度,從而增加下載的可能性。
考慮到 WP 插件主頁的上下文,這裡有三種簡單的方法可以建立社交證明:
- 顯示您的插件出現的各種 WordPress 出版物的徽標
- 來自客戶的特色推薦
- 向受人尊敬的 WordPress 開發人員/公司展示對您的插件的正面評價
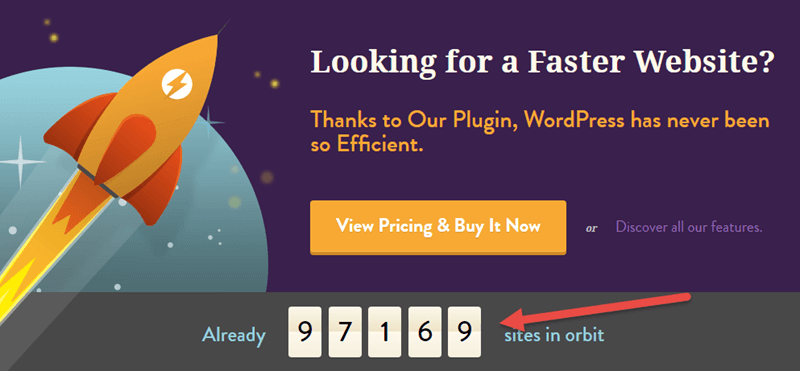
示例: WP火箭
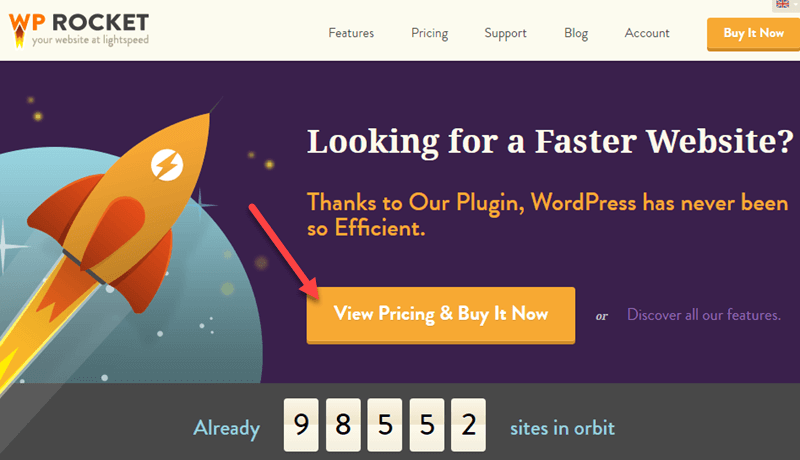
WP Rocket 以幾種巧妙的方式利用社會證明。 首先,他們展示了一個已經在使用插件的客戶的實時計數器。


其次,他們展示了一些最知名用戶的徽標,例如 CoSchedule、ThemeIsle 和 SeedProd。

最後,他們有一個客戶的推薦,以及“宇航員牆”的鏈接(一個顯示更多推薦的彈出窗口)。

所有這些社會證明都建立了 WP Rocket 的品牌形象,並為開發人員建立了信譽。
5. 功能列表
最後但同樣重要的是,我們有功能列表。 功能列表正是它的名字所暗示的:插件功能的簡要目錄。
再次強調,這裡的關鍵是簡潔。 您不想列出插件能夠提供的每一個功能。 例如,最近構建的插件都已構建好翻譯,因此您不一定要在此處列出類似的通用功能。
相反,您只想突出與您提供給客戶的整體解決方案最相關的最重要的功能。
示例:ManageWP
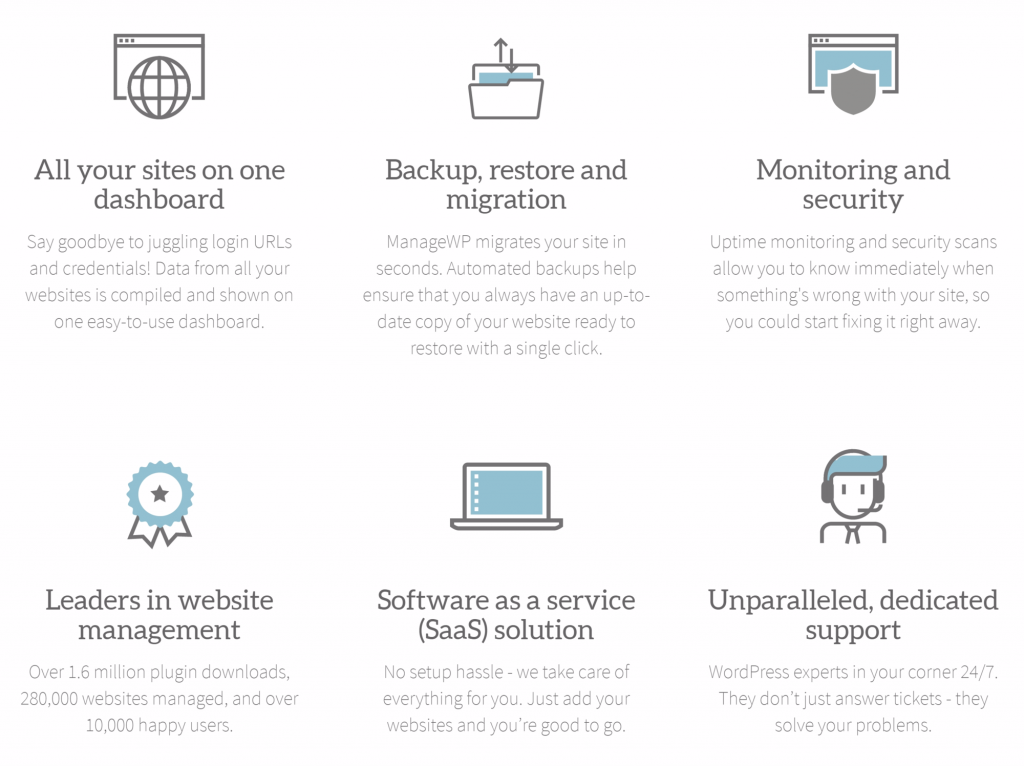
ManageWP 將一個功能列表完美地整合到他們的主頁中,突出了他們的 WordPress 儀表板的功能。

請注意他們如何僅挑選 ManageWP 的六項功能在主頁上顯示。 這六個精選功能中的每一個都旨在增加另一層確定性,並逐漸使訪問者了解該解決方案涵蓋了他們的所有需求。
他們還通過結構化的設計和精緻的(和優雅的動畫)圖標集確保列表在視覺上具有吸引力,這些圖標集與網站的其他設計語言無縫匹配。
獎勵:創建有效的購買按鈕來吸引付費用戶
如果您希望您的訪問者轉化為付費用戶,那麼確定您的購買按鈕是絕對必須的。
一個好的購買按鈕具有以下特徵:
- 非常清楚地在頁面上脫穎而出。
- 包含有效的行動號召。
讓我們回到 WP-Rocket,因為他們的主頁還包含一個很好的購買按鈕示例。 該按鈕位於首頁的首屏上方,因此訪問者可以立即看到並採取行動。

Gravity Forms 也很好地實現了購買按鈕。 他們在號召性用語中使用“只需 39 美元”和“即時下載”之類的文字,讓訪問者感覺好像他們得到了一筆划算的交易。

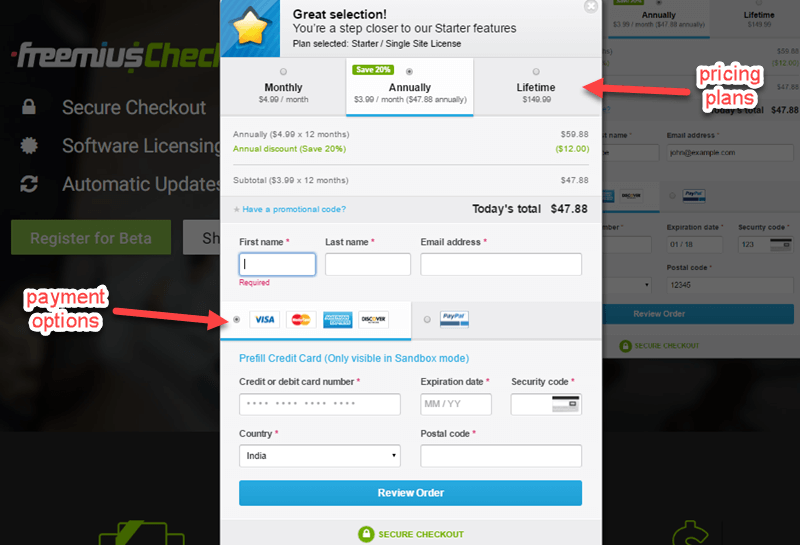
如果您真的想將購買按鈕提升到一個新的水平,那麼您應該考慮使用 Freemius Checkout。 該產品的一項功能將購買按鈕變成一個鏈接,該鏈接啟動一個彈出窗口,訪問者可以從中直接購買插件的高級版本。
您可以在此頁面上演示購買按鈕。

請注意彈出窗口如何快速加載,並包含所有必要信息:不同的購買計劃和可用的付款方式*。 用戶無需轉到任何其他頁面即可開始安全結帳過程。
回顧:如何構建有效的插件主頁
讓我們快速回顧一下我們剛剛討論的高效主頁必不可少的五個關鍵組件:
- 一個清晰、簡潔的標語,用幾句話解釋您的產品是什麼、它的用途以及為什麼訪問者應該下載它。
- 在您的標語之後的即時鏈接/CTA ,以便訪問者可以直接訪問更多信息/下載頁面。
- 一個展示你的插件的展示,它演示了它的一些功能。
- 明顯的社會證明可以建立您的信譽。
- 一個簡短的功能列表,以突出您的插件最重要的功能。
既然您知道組成一個的所有元素,您就沒有理由不為您的 WordPress 插件打造一個很棒的下載產品頁面。 開始創作吧!
交給你:你打算如何使用這些信息來改進你的插件主頁? 您在您的網站上使用了哪些其他元素? 在下面的評論中分享您的想法!
