Elementor Review 2023:最好的頁面構建器插件,還是它?
已發表: 2023-06-12Elementor 頁面構建器插件是一個流行的 WordPress 頁面構建器插件,如果不是 WordPress 用戶最流行的頁面構建器插件的話。
在我們的 Elementor 評論中,我們了解了該插件在後 WordPress 塊編輯器世界中的最佳功能和用例場景。
我們還查看了插件的定價結構以及我們在測試時注意到的一些優缺點。
讓我們開始吧。
什麼是元素?
Elementor是市場上最好的 WordPress 頁面構建器插件之一,也是最受歡迎的插件之一。 根據 WordPress.org 的數據,基本的 Elementor 插件有超過 500 萬個活躍安裝。

我們想知道一款產品在 2016 年首次推出時如何席捲 WordPress 生態系統,以及它如何仍然是業內最具影響力的產品之一,即使存在替代產品(見下文)。
事實上,我們已經知道答案:Elementor 是第一批免費提供實時前端編輯的頁面構建器之一,也是第一批提供主題構建的頁面構建器之一。
現在,它是一個功能強大的網站構建器,即使 WordPress 的默認塊編輯器變得更加先進,它仍然具有相關性。
在我們的 Elementor 評論中,我們將介紹使用 Elementor 的優缺點、您可以使用的替代方案、插件的成本以及您應該了解的功能。

現在,這是一個快速摘要:Elementor 是一個頁面構建器插件,它不僅僅是一個頁面構建器。
它有一個主題編輯器、一個彈出窗口構建器、一個表單構建器,以及許多免費和付費的頁面構建模塊和模板。
Elementor 團隊最近甚至提供網絡託管服務。
他們還有自己的免費 WordPress 主題,旨在與插件的網站構建功能兼容,因此您不一定需要第三方主題才能使用插件的網站構建器。
Elementor 有免費版和高級版。 在這篇評論中,我們將重點關注 Elementor Pro。
Elementor 提供哪些功能?
Elementor 是 WordPress 行業中最強大的頁面構建器插件之一,因此它也是最廣泛的插件之一。
這些是我們將重點關注的功能:
- 編輯。
- 小部件。
- 全局樣式。
- 模板和網站工具包。
- 主題生成器。
- 彈出窗口生成器。
請注意:下面圖示或描述的某些功能僅在特定計劃中可用。 請參閱我們的定價部分,了解 Elementor 的免費版和高級版中的可用內容。
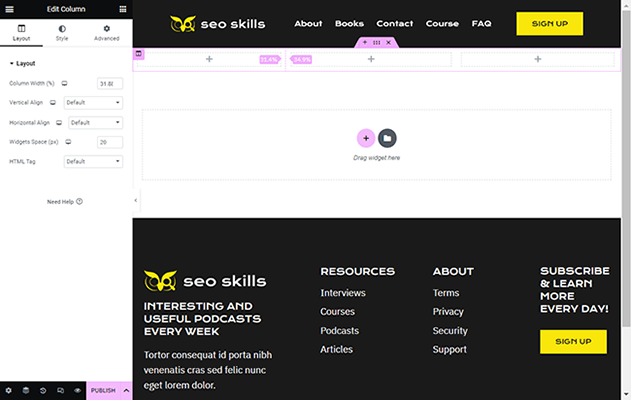
編輯

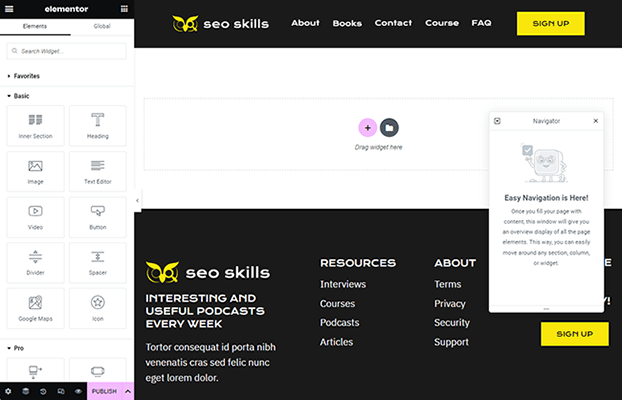
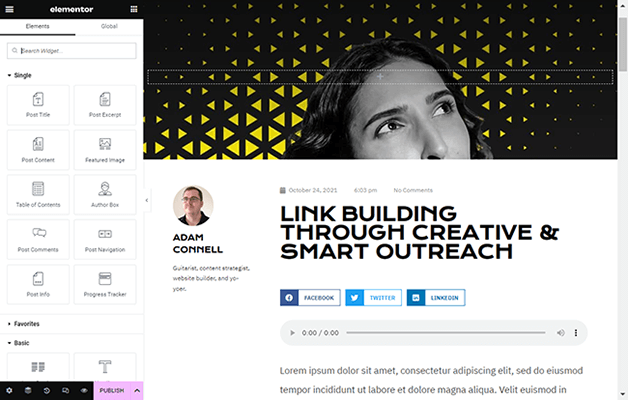
Elementor 的編輯器佈局使用拖放界面。
它從 WordPress 定制器中藉用了這種佈局:左側邊欄中的選項(您可以顯示和隱藏)和右側頁面的前端視圖。
還有一個浮動的(可拖動的)導航器窗口,您可以打開和關閉它,但它非常小,所以當它打開時您幾乎不會注意到它,尤其是當您的顯示器屏幕尺寸較大時。
您可以從上圖中看到大多數新 Elementor 頁面的外觀:頂部是主題的頁眉,底部是頁腳,中間是空白區域,這是您實際構建頁面的地方。
佈局
使用 Elementor,如果您加載模板(通過單擊構建部分中間右側的文件夾按鈕),您可以從一個完全設計的頁面開始,但我們稍後會介紹這些頁面。
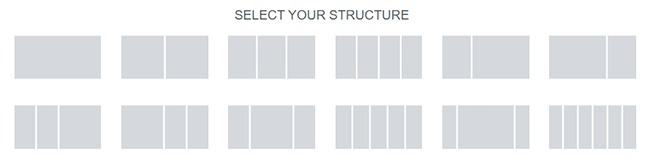
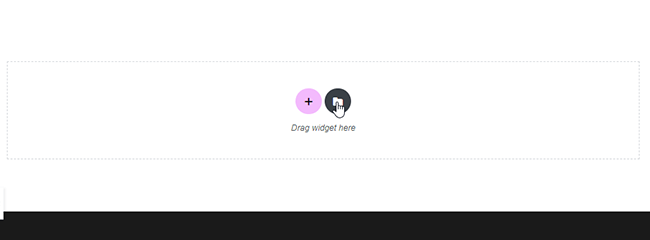
現在,讓我們談談在向頁面添加新部分時可以使用的佈局。

Elementor 有 12 種預先設計的部分佈局可供選擇。 部分佈局被分解成列,佈局決定了每列佔據多少部分。
例如,在第一個佈局中,單列佔據了 100% 的部分。
在最後一個佈局中,六列各佔該部分的 16.67%。
選擇佈局後,您可以將每個列的大小調整為您喜歡的任何大小。

您還可以調整每列的垂直和水平對齊方式以及小部件空間。
對於整個部分,您可以調整內容小部件、垂直和水平對齊方式、溢出設置、邊距、填充等。
總體而言,Elementor 使您可以充分控制頁面結構。
響應式設計
在我們討論 Elementor 提供的小部件之前,讓我們先談談它針對移動設備優化您的網站的方式。
對於初學者,小部件默認針對移動設備進行了優化,但您也可以針對多達七種屏幕尺寸自定義設計。
您還可以隱藏和顯示不同設備的特定元素。
例如,您可以為桌面設備顯示橫向版本的圖像,並為移動設備隱藏它。
然後,為移動設備顯示該圖像的縱向版本並為桌面隱藏它。
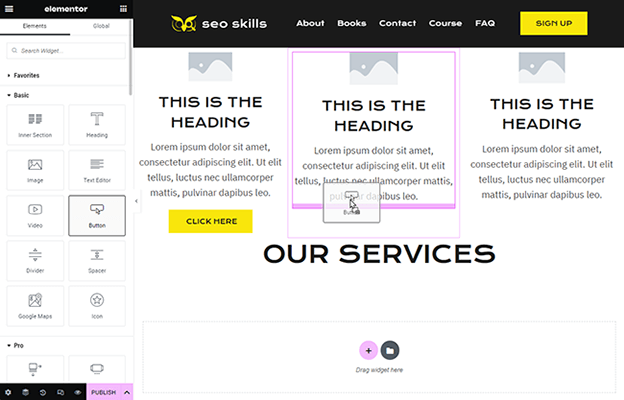
小部件
好的,那麼為什麼部分和列在 Elementor 中如此重要? 小工具!
小部件是您用來在 Elementor 中構建頁面的實際網頁設計元素。 您可以通過將小部件從左側邊欄拖動到您添加到您的部分的列之一來執行此操作。
您甚至可以在一列中將小部件堆疊在一起以創建行。

這些是您將在 Elementor 中找到的小部件類別以及您將在每個類別中找到的小部件數量:
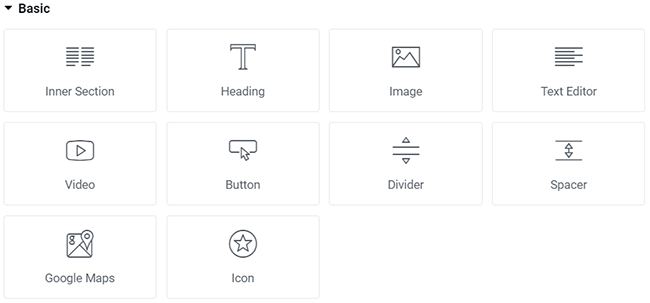
- 基本 (10) – 常見的網頁設計元素(文本、圖像、按鈕等)。 這些在插件的免費版本中可用。
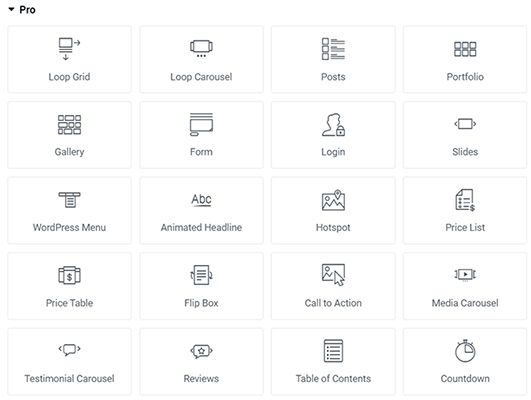
- Pro (33) – 高級小部件。
- 一般 (22) – 免費版本提供更多小部件。
- 站點 (7) – 網頁的通用網頁設計元素(站點徽標、站點標題、菜單等)。
- Single (9) – 用於設計您自己的單頁或帖子模板的小部件。
- WooCommerce (11) – 電子商務小部件。 此部分僅在您安裝了 WooCommerce 時出現。
- WordPress – 您可以在 Elementor 中使用的 WordPress 小部件顯示在此處。
以下是每個主要類別中可用的小部件:

基本的
- 內節
- 標題
- 圖像
- 文本編輯器
- 視頻
- 按鈕
- 分頻器
- 墊片
- 谷歌地圖
- 圖標

臨
- 循環網格
- 循環轉盤
- 帖子
- 文件夾
- 畫廊
- 形式
- 標識
- 幻燈片
- WordPress 菜單
- 動畫標題
- 熱點
- 價位表
- 價格表
- 翻蓋盒
- 呼籲採取行動
- 媒體輪播
- 推薦輪播
- 點評
- 目錄
- 倒數
- 分享按鈕
- 塊引用
- 臉書按鈕
- 臉書評論
- 臉書嵌入
- 臉書專頁
- 模板
- 洛蒂
- 代碼高亮
- 視頻播放列表
- 貝寶按鈕
- 條紋鈕扣
- 進度追踪器

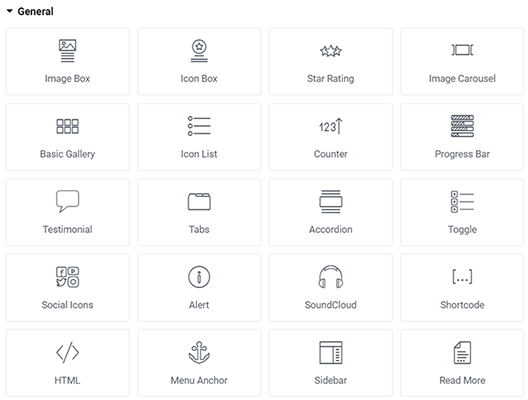
一般的
- 圖片框
- 圖標框
- 星級
- 圖片輪播
- 基本畫廊
- 圖標列表
- 櫃檯
- 進度條
- 感言
- 選項卡
- 手風琴
- 切換
- 社會偶像
- 警報
- 聲雲
- 短代碼
- HTML
- 菜單錨
- 邊欄
- 閱讀更多
- 流利的形式
- 文本路徑
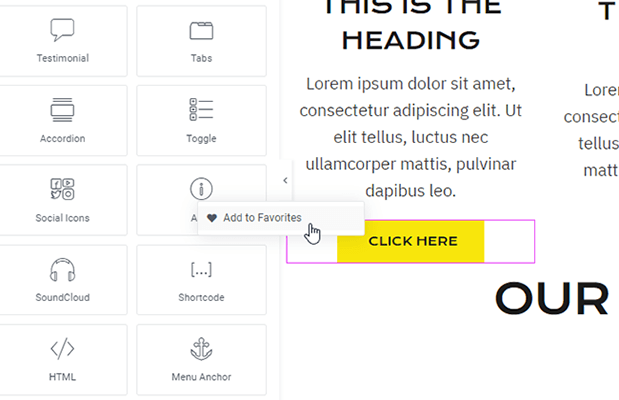
您甚至可以收藏小部件。 它們將出現在收藏夾類別中,該類別顯示在每個小部件類別上方。

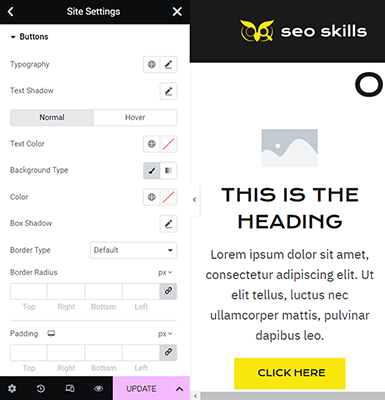
小部件內容和样式
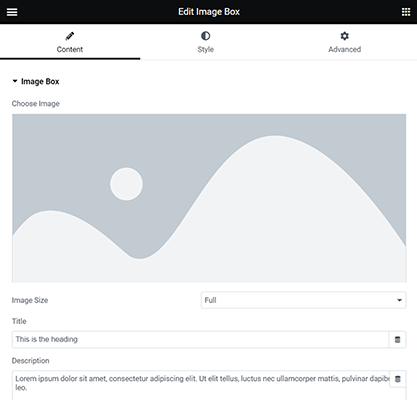
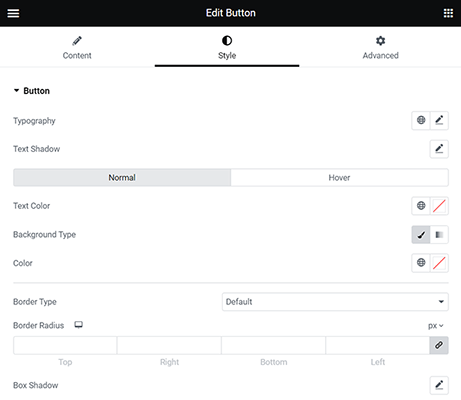
Elementor 中每個單獨的小部件的設置分為三個選項卡:內容、樣式和高級。
讓我們談談前兩個選項卡。
內容選項卡是您控制小部件中顯示的實際文本、圖像等的地方,例如按鈕的文本或 URL。

您還可以在頁面本身上鍵入文本。
一些小部件甚至在這裡插入對齊和大小選項。
“樣式”選項卡具有間距、寬度、顏色、文本效果、字體等設置。

您可能已經註意到某些設置旁邊有一個監視器圖標。 此按鈕使您能夠在不同的屏幕類型之間切換,這樣您就可以為每個屏幕類型單獨編輯設置。
總的來說,Elementor 使編輯要添加到頁面的網頁設計元素的內容和样式變得異常容易。
他們甚至可以輕鬆微調某些小部件和移動設置的優化。
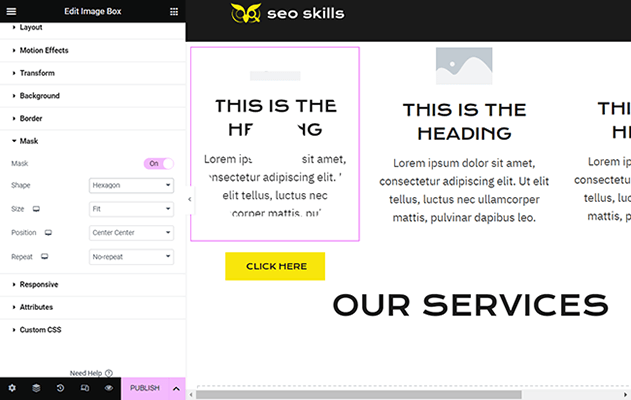
效果和資產
讓我們談談可用於小部件的一些其他功能。
與部分和列一樣,您可以為每個小部件單獨編輯邊距和填充大小。
還有許多不同的效果和動畫設置,包括懸停效果、文本變換、運動效果和蒙版。

您甚至可以將自定義 CSS 和屬性應用於單個小部件。
至於資產,Elementor 的圖標庫包含超過 1,500 個圖標供您選擇,但如果您願意,您也可以將自己的 SVG 圖標上傳到任何使用圖標的小部件。
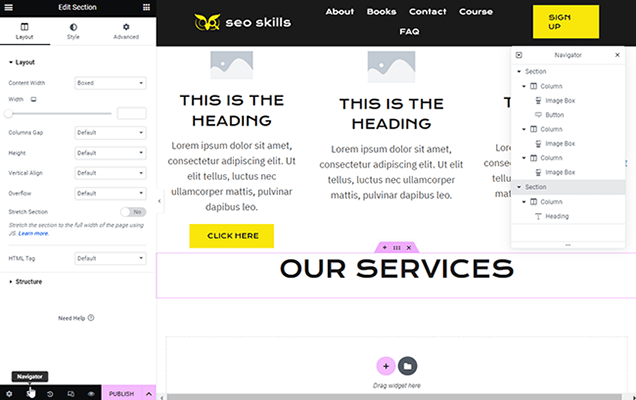
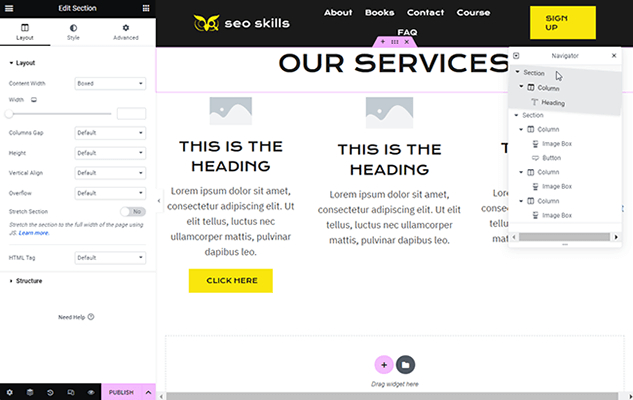
領航員
Elementor 編輯器側邊欄底部有幾個按鈕。

其中之一允許您隱藏或顯示導航器,這是一個方便的彈出工具,您可以使用它輕鬆地重新排序部分或單個小部件。

您甚至可以在專注於其他部分時使用導航器隱藏或顯示特定部分、列或小部件。
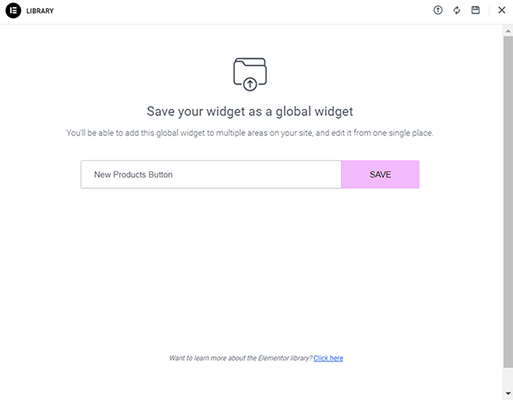
全局小部件
當您右鍵單擊 Elementor 中的小部件時,您可以選擇將其另存為全局小部件。

全局小部件是您可以在站點的多個頁面上重複使用並從一個位置編輯它們的小部件。
假設您想在網站的幾個不同頁面上宣傳您的最新銷售。
您可以在 Elementor 中創建一個廣告(使用圖像小部件、圖像框小部件、號召性用語小部件等),將其保存為全局小部件,然後將其添加到幾個不同的頁面。
當你想為聖誕促銷做廣告時,適當地編輯廣告的信息。 當您想通過週年促銷來慶祝公司成立週年時,請將聖誕節元素換成與您品牌週年紀念相關的元素。
假設您將這個全局小部件添加到頁面 1、頁面 2 和頁面 3。
當您在第 1 頁對其應用更改時,更改會自動反映在第 2 頁和第 3 頁上。
這是頁面構建器可以擁有的最有用的功能之一,Elementor 現在包含它真是太好了。
全局樣式
Elementor 有很多設置,您可以在使用頁面構建器創建的所有頁面甚至整個網站上全局控制。
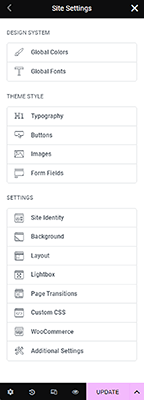
可以通過單擊位於側邊欄左上角的漢堡菜單並選擇站點設置來找到這些設置。

您將需要配置大量新設置,包括全局顏色和全局字體。
這些設置允許您為您的 Elementor 頁面提出一個完整的設計系統。 選擇一種原色、一種二次色、一種文本顏色和一種強調色。
然後,您可以為每個選擇字體和字體樣式。
此部分還包含一系列覆蓋主題默認樣式的設置。 因此,它們都位於主題樣式部分下。

基本上,您可以覆蓋整個站點的樣式設置,這些樣式設置通常由您的主題決定。
為排版、按鈕、圖像和表單字段設置自定義樣式。
模板和網站工具包
使用頁面構建器插件的最大原因之一是您可以使用的模板。
這些是預先設計的頁面,您可以導入到新的 Elementor 帖子或頁面中。 當您這樣做時,您需要做的就是編輯模板的內容和样式並用您自己的替換它們。
它大大縮短了設計過程。
要在 Elementor 中導入模板,您只需單擊“添加模板”按鈕而不是“添加新部分”按鈕。

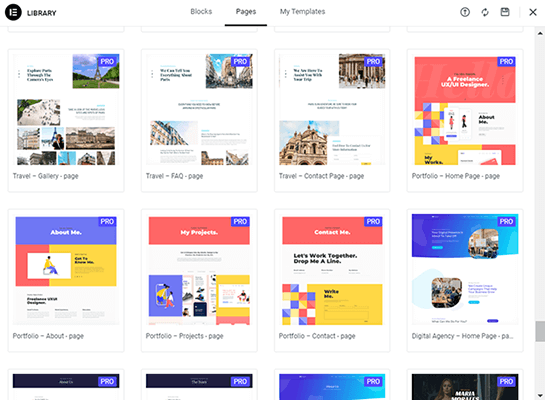
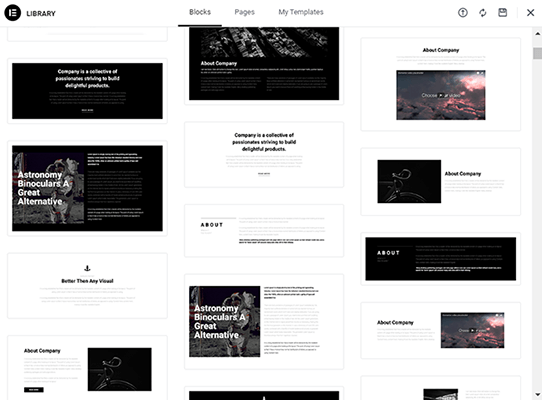
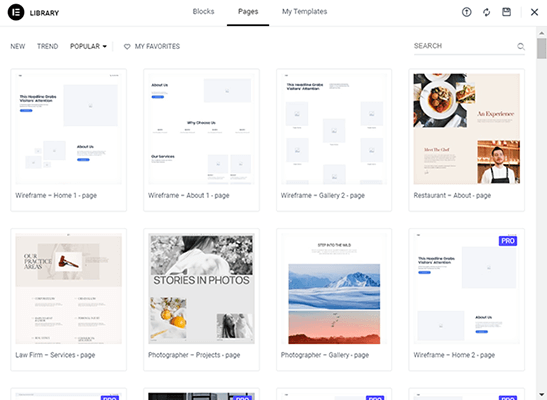
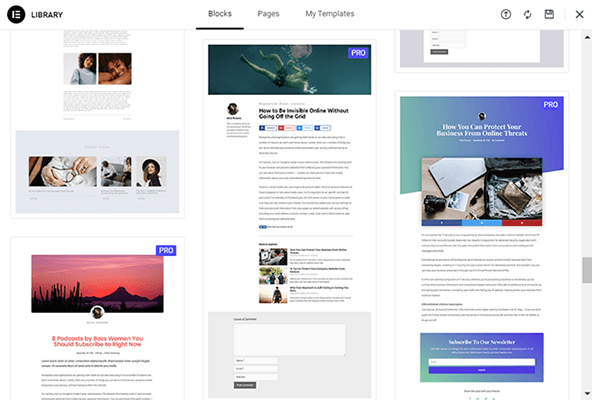
Elementor 有兩種類型的模板:塊模板和頁面模板。

但是,Elementor 擁有他們所謂的模板“網站工具包”。

網站套件是 Elementor 提供的一系列預先設計的模板,它們共享相同的樣式,即相同的配色方案、字體、字體樣式、形狀分隔符等。
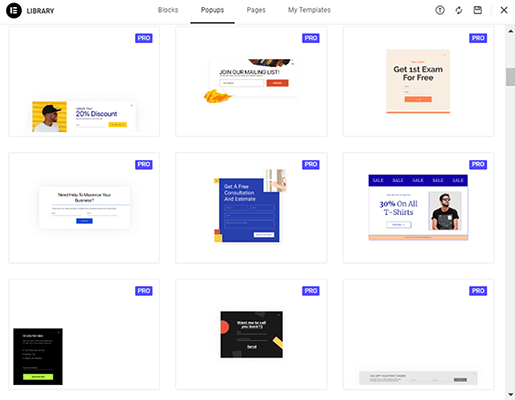
當您查看上面的屏幕截圖以及自己滾動瀏覽模板庫時,您會注意到這一點。
它們旨在通過遵循關鍵設計規則來幫助您在網站上快速創建最重要的頁面:在整個網站上使用一種有凝聚力的風格並堅持下去。
即便如此,您仍然可以一次只使用一個模板,每次都從上到下完全改變其樣式和內容。
您將在 Elementor 中找到的常見頁面模板包括主頁、關於頁面、聯繫頁面、團隊頁面、菜單頁面(餐廳)、常見問題解答頁面、服務頁面、項目頁面、畫廊頁面、定價頁面和商店頁面。
塊模板是預先設計的部分,您可以將其添加到頁面的任何部分。

它們的工作方式與頁面模板相同,您可以將它們的樣式和內容切換為您自己的樣式和內容。 另外,就編輯而言,它們並不像頁面模板那樣令人難以抗拒。
Elementor 有幾個類別的塊,包括關於、服務、聯繫人、404、英雄、產品等。
您甚至可以收藏單個塊和頁面模板,這樣您以後想要導入新模板時就可以快速訪問它們。
對於頁面,Elementor 允許您根據 Elementor 社區中最受歡迎和最不受歡迎的內容過濾搜索。

當您對自己設計的頁面或部分感到滿意並希望將設計用於您網站上的其他頁面和部分時,您可以將其保存到您自己的個人模板庫中。
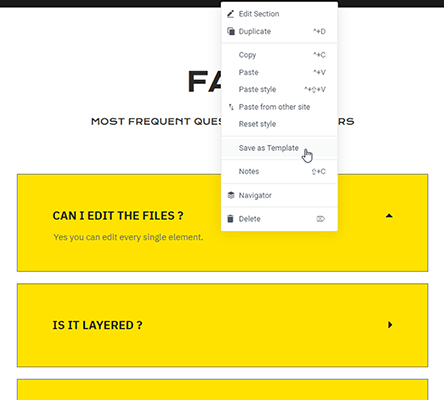
對於部分,您需要做的就是右鍵單擊部分按鈕,然後選擇另存為模板。

將整個頁面保存為模板同樣簡單。 只需單擊“發布”按鈕旁邊的箭頭按鈕,然後選擇“另存為模板”。
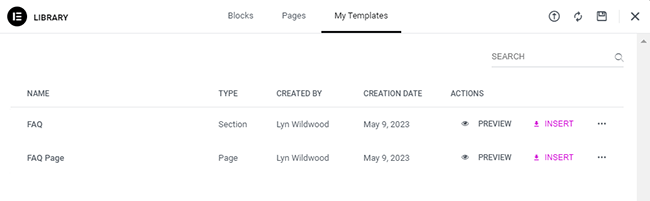
當您將新模板添加到 Elementor 頁面時,您會在“我的模板”選項卡下找到您保存的每個模板。

不幸的是,Elementor 不允許您對模板進行分類,隨著您創建越來越多的模板,分類會變得非常混亂。
不過,它們確實允許您搜索模板,因此在命名模板時最好盡可能具有描述性。
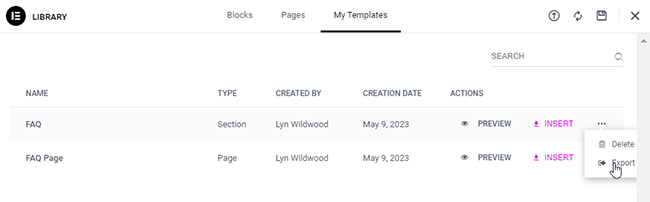
導入和導出模板
在 Elementor 中查看模板庫時,您會注意到幾個不同的按鈕。
當您單擊與單個模板關聯的三點按鈕時,您會注意到“導出”按鈕。

如果您查看模板庫的右上角,您會注意到“導入”按鈕。
這些按鈕允許您導出您的設計並將它們導入其他站點。
您甚至可以使用此功能導出設計,然後將它們作為鉛磁鐵提供給您的觀眾,甚至出售。
無論您如何使用此功能,Elementor 都能讓您輕鬆使用在您擁有的其他網站上創建的設計,這一點很棒。
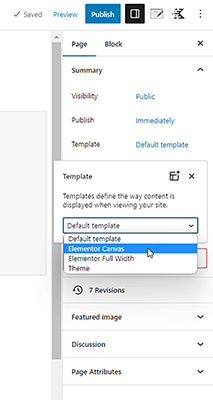
頁面佈局模板
Elementor 還附帶兩個 WordPress 頁面模板,您可以從主編輯頁面中選擇它們。

Elementor Canvas 模板是空白頁面模板。 它會刪除主題的頁眉、頁腳和側邊欄,以便僅顯示您使用 Elementor 編輯器創建的內容。
這非常適合您不需要站點的其餘部分分散潛在客戶注意力的登錄頁面或結帳頁面。
Elementor Full Width 模板旨在忽略主題的盒裝頁面佈局,因此您可以設計一個全寬頁面。
Elementor 的結構模板簡單且數量不多,但隨著您使用 Elementor 設計越來越多的頁面,您會發現它們的用處。
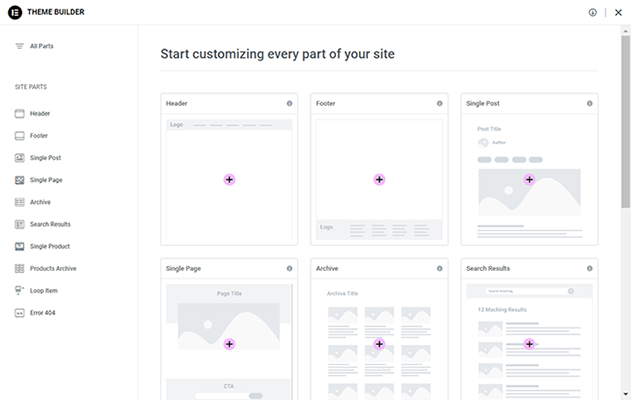
主題生成器
Elementor 主題構建器允許您使用 Elementor 編輯器自定義主題的特定部分,即使該主題不是由 Elementor 自己或為 Elementor 編輯器創建的。
使用主題生成器,您可以為主題編輯以下佈局:
- 標頭。
- 頁腳。
- 單帖。
- 單頁。
- 檔案。
- 搜索結果。
- 單品。
- 產品存檔。
- 404 頁面。

Elementor 甚至為每個模板都預先設計了模板,以防您不想從頭開始構建佈局。

編輯器甚至可以根據您正在處理的主題部分對顯示的小部件進行優先級排序。

主題構建器是 Elementor 必須提供的最強大的功能之一,因為它使您可以更好地控製網站的設計。
此外,借助 Elementor 的免費 Hello 主題,如今您甚至不一定需要第三方主題。
Elementor 使您能夠從頭開始設計自己的網站。
彈出窗口生成器
Elementor 似乎每年都會為其產品添加越來越多的營銷功能,但 Elementor 彈出窗口構建器是迄今為止最大的構建器之一。
它允許您使用相同的編輯器為您的站點設計營銷彈出窗口。
他們甚至有幾十個彈出模板。

使用編輯器,您只需單擊幾下即可編輯彈出窗口的內容和样式。
更重要的是,您可以為彈出窗口編輯動畫和運動效果,例如為其添加“彈入”入口動畫。
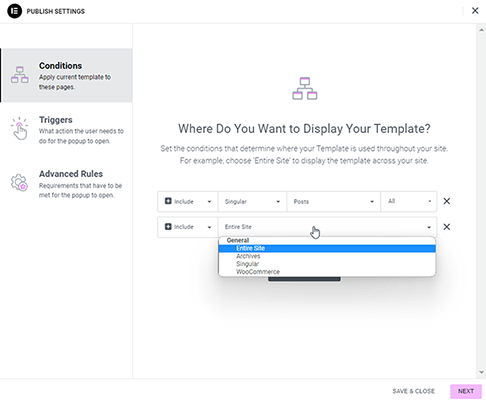
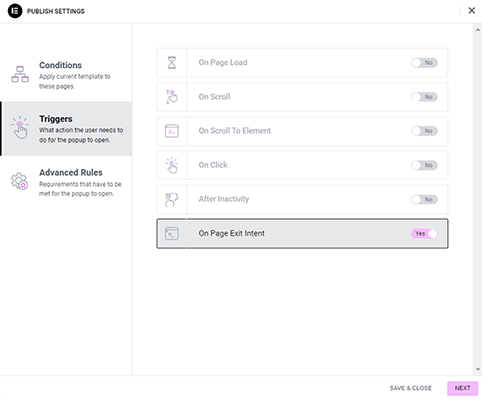
最重要的是,彈出式編輯器包括顯示條件和触發器供您編輯。

使用顯示條件,您可以將單獨的彈出窗口分配給特定的帖子類型甚至特定的頁面。
對於觸發器,您可以讓您的彈出窗口在用戶試圖離開您的網站(退出意圖)、當他們處於非活動狀態時、當他們滾動到某個點等等時出現。

還有一個觸發器,僅在用戶單擊特定鏈接或按鈕時才顯示彈出窗口。
這是一個很好的觸發器,因為它不像其他彈出窗口觸發器類型那樣具有侵入性或破壞性。
此外,當您將彈出窗口構建器用作電子郵件選擇加入表單時,點擊觸發器提供了一種更好的方法來淘汰不太可能與您的電子郵件互動的訂閱者。
總體而言,彈出窗口構建器是 Elementor 的另一個正確功能。
當您還考慮到表單生成器時,您會看到 Elementor 如何讓您放棄昂貴的營銷插件,如 Thrive Leads 和 OptinMonster。
Elementor 評論:它要花多少錢?
Elementor 有一個免費版本的插件,可直接從 WordPress 插件目錄安裝,還有四個高級計劃。
以下是 Elementor 免費提供的所有內容:
- 可視化拖放編輯器。
- 40 多個免費的頁面構建器小部件。
- 一些免費的頁面模板。
- 一些免費的部分模板。
- 你好 WordPress 主題。
- 編輯頁面、帖子和自定義帖子類型。
- 將您自己的部分設計保存為模板。
- 框陰影。
- 運動效果。
- 邊距和填充調整。
- 背景疊加。
- CSS 變換。
- 漸變背景。
- 蒙版選項。
- 形狀分隔線。
- 即將推出模式。
- 標題和文字效果。
- 谷歌字體。
- 選色器。
- 另外,還有更多效果!
- 導出/導入模板。
Elementor Pro 的起價為每年 59 美元。
所有高級計劃都提供以下功能:
- 90 多個高級小部件。
- 全局小部件。
- 數百個高級頁面和部分模板。
- 網站工具包(完全設計的主頁、關於頁面、聯繫頁面、團隊頁面等都使用相同的樣式)。
- 主題生成器
- WooCommerce 生成器。
- 彈出窗口生成器。
- 表單生成器
- 動態內容。
- 先進的運動效果。
- 滾動快照。
- 角色經理。
- 自定義 CSS 和代碼。
- 第一方營銷和 CRM 集成。
- 高級支持。
以下是基本計劃 Essential 的屬性:
- 59 美元/年。
- 單個 WordPress 站點的許可證。
高級計劃:
- 99 美元/年。
- 3個站點許可證。
專家計劃:
- 199 美元/年。
- 25 個站點許可證。
最後,原子能機構計劃:
- 399 美元/年。
- 1,000 個站點許可證。
Elementor 不提供 Elementor Pro 的免費試用,但他們確實對所有高級計劃提供 30 天退款保證。
元素的優點和缺點
所有頁面構建器插件都有其優點和缺點,Elementor 也不例外。
本節簡要總結了我們注意到的有關此特定頁面構建器的優點和缺點。
專業人士
- 便於使用。 一旦您了解了該插件的編輯器,您就會發現它的使用非常簡單明了。
- 允許任何人創建自己的設計。 Elementor 的最大好處之一是它允許任何人(尤其是非開發人員)設計自己的網頁而無需知道如何編碼。
- 很多第三方支持。 因為 Elementor 是 WordPress 行業中最受歡迎的插件之一,所以它也是最受支持的插件之一。 有許多插件和 WordPress 主題被設計為第三方插件,現在幾乎每個主題都經過了與插件的兼容性測試。
- 適用於所有頁麵類型。 您可以在頁面、博客帖子和自定義帖子類型上使用頁面構建器,因此無論您需要構建哪種類型的頁面,您都可以創建自己的設計。
- 主題生成器是負擔得起的。 Elementor Pro 提供的所有功能都適用於開發人員提供的每個計劃,因此它是訪問提供主題編輯功能的頁面構建器的最經濟實惠的方式之一。
- 專有主題是免費的。 如果您不想使用第三方主題來使用 Elementor 構建 WordPress 網站,您需要做的就是從官方主題庫下載免費的第一方 Hello 主題。
- 很多網頁設計小部件。 Elementor 有許多免費和高級小部件以及動畫效果、樣式等。 另外,您可以使用第三方插件擴展插件,這些插件提供更多的網頁設計小部件供使用。
- 全局小部件。 將特定小部件標記為“全局”,並從一個位置在整個站點中對它們進行編輯。
- 空白頁模板。 使用 Elementor 的空白頁面模板構建沒有頁眉或頁腳的頁面。 這是著陸頁的絕佳選擇。
- 開發者友好。 通過插件的開發人員友好型功能和教程訪問 Elementor API、掛鉤、CLI 命令、腳本等。
- 團隊友好。 通過在特定小部件上留下註釋來與您的團隊協作。
- 24/7 支持。 通過聊天支持全天候 24/7 提供客戶服務。
元素缺點
- 學習曲線。 這是所有頁面構建器插件的缺點,而不僅僅是 Elementor。 那些不知道如何編碼並且只熟悉類似於 Microsoft Word 的 WYSIWYG 編輯器的人可能會發現這些類型的插件很難學習。 這可能會阻礙生產力。
- 影響性能。 這是適用於所有頁面構建器插件的另一個缺點,而不僅僅是 Elementor。 頁面構建器將大量代碼插入到您使用它們構建的頁面中,這會對性能產生負面影響。 幸運的是,如果您選擇高質量的主機並使用像 NitroPack 這樣的性能工具,您可以大大減輕性能下降的影響。
- 沒有小部件模板。 雖然您可以將部分和整個頁面保存為模板,甚至可以將單個小部件設為全局,但您不能將小部件設計保存為模板並在其他頁面上重複使用它們。
- 沒有終身選擇或折扣。 一些頁面構建器具有終身選項,使您能夠一次性支付數百美元的費用,以換取無限製或幾十個永不過期的許可證。 當您年復一年地更新許可證時,其他人會提供折扣。 Elementor 不提供任何類型的交易。 更糟糕的是,雖然該機構的計劃附帶了 1,000 個站點許可證,但沒有任何計劃附帶無限的站點許可證。
- 開發人員沒有白標選項。 白標是一些 DevOps 工具提供的功能。 它從 Elementor 界面的面向客戶的一側刪除了該工具的品牌。 這減少了開發團隊客戶的混淆,並允許開發人員將他們的服務作為專有包進行營銷,而無需開發自己的產品。 儘管 Elementor 被許多機構用作構建自定義 WordPress 網站的關鍵開發工具,但他們的機構計劃並未提供此功能。
元素替代品
以下是一些替代頁面構建器,以防 Elementor 不適合您或您想權衡您的選擇:
- Beaver Builder – 主要是一個強大的頁面構建器插件,儘管他們確實通過 Beaver Themer 插件和 Beaver Builder 優化的 WordPress 主題提供了自己的主題構建功能。
- 興旺建築師| 我們的評論——如果您只需要一個頁面構建器,這是一個很好的選擇,但如果您想要 Elementor 的完整替代品,他們也有 Thrive Theme Builder 和 Thrive Architect 捆綁包。 還有 Thrive Suite 會員計劃,它帶有許多營銷插件。
- Divi – 一種經濟實惠的替代所有先前選項的方法。 這是一個具有頁面構建和主題編輯功能的 WordPress 主題,會員計劃包括兩個營銷插件。 甚至還有終生選擇。
Elementor 評論:最後的想法
隨著 WordPress 的默認塊編輯器(最初稱為古騰堡編輯器)變得越來越強大,頁面構建器插件需要找到保持相關性的方法。
幸運的是,Elementor 通過專注於整個網站的網頁設計功能而不是單頁設計,正在這樣做。
借助 Elementor Pro,主題生成器、彈出窗口生成器、表單生成器和全局樣式等功能使您可以創建具有凝聚力的設計,甚至可以控制您網站的設計。
當您使用 Elementor 的 Hello 主題時更是如此。
即使單獨使用高級模板和小部件,Elementor 仍然是您可以使用的最強大的頁面構建器插件之一。
披露:這篇文章包含附屬鏈接。 這意味著如果您進行購買,我們可能會收取少量佣金。
