Elementor 評論(2021 年)– Elementor PRO 與免費比較
已發表: 2018-12-01想在不聘請開發人員的情況下設計您的 WordPress 網站嗎? 那麼使用像 Elementor 這樣的頁面構建器插件是明智的選擇。 在這篇 Elementor 評論中,我們將看看它的功能、性能和易用性。
如果您使用 WordPress,您會習慣於使用不同的插件和小部件來幫助您根據需要設置網站格式。
WordPress 並不總是像今天一樣具有視覺上的動態性。 如果您一開始就使用 WordPress,您會回憶起簡單的頁面,並在嵌入其他 URL、HTML 和故障動畫或圖像託管時遇到挫折。
近年來,WordPress 已經超越了所有這些,並且隨著許多可用插件的出現,它正在繼續超越基本格式並包含一系列選項,可以創建獨特的、以消息為中心的頁面。 這些插件之一是 Elementor。 自首次亮相以來,Elementor 已獲得超過 100 萬活躍用戶。
注意:我還比較了 Elementor 與 Visual Composer、Elementor 與 WPBakery、Elementor 與 Divi 以及 Elementor 與 Beaver Builder,因此請務必檢查這些比較。
Elementor Free 與 Elementor Pro

- 姓名
- 價錢
- 模板庫
- 導出/導入模板
- 手機編輯
- 形狀分隔線
- 視頻燈箱
- 盒子陰影
- 文字陰影
- 背景疊加
- 懸停動畫
- 入口動畫
- 標題
- 圖片
- 文本編輯器
- 視頻
- 按鈕
- 圖像框
- 感言
- 圖標
- 圖標框
- 社交圖標
- 圖片庫
- 圖像輪播
- 圖標列表
- 櫃檯
- 進度條
- 標籤
- 手風琴
- 切換
- 警報
- HTML
- 短代碼
- 菜單錨
- 側邊欄
- 谷歌地圖
- 聲雲
- 分隔線
- 墊片
- 列
- 背景漸變效果
- 修訂記錄
- 空白畫布模板
- 維護模式
- 頁面設置
- 元素懸停
- 重做/撤銷
- 形式
- 幻燈片
- 帖子
- 文件夾
- 嵌入任何地方
- 全局小部件
- 自定義 CSS
- 專業模板
- 價格表
- 價目單價目表
- 倒數
- 衛浴產品
- 廁所元素
- 衛生間分類
- 加入購物車
- 翻蓋盒
- 砌體佈局
- 博客分頁
- 肯伯恩斯效應
- 分享按鈕
- 表單集成
- 登錄小工具
- 動畫標題
- Facebook 小工具
- 塊引用
- 導航菜單
- 媒體輪播
- 號召性用語小工具
- 自定義字體
- 頁眉和頁腳構建器
- 動態單個帖子和存檔頁面設計
- ACF 和工具集集成

- 元素免費
- 自由

- 元素專業版
- 一個站點 49 美元/年
元素評論 - 功能
Elementor 是 WordPress 的拖放式頁面構建器插件,具有各種功能。 當您在您的網站上激活 Elementor 並在 WordPress 中訪問您的標準帖子/頁面編輯屏幕時,您將看到一個允許您啟用 Elementor 的新按鈕。
它不需要您擁有任何 HTML 或 PHP 知識或技能。 一切都可以通過一個方便的用戶界面來完成。 它適用於前端,這意味著它會顯示你的工作成果在“什麼,你看到的,是什麼,你得到'方式的時候了。
Elementor提供免費或付費版本,使用戶能夠構建自己設計的模板以在其網頁中使用,或使用多個預製模板中的任何一個。
使 Elementor 與其他頁面構建器如此不同的是,它被格式化為實時頁面構建器。 這意味著當您開發內容時,您最終看到的內容正是您網站的訪問者登陸您的頁面時所看到的內容。
能夠在構建階段準確查看您的頁面將呈現的內容,可以對網站訪問者如何查看頁面提供獨特的見解。
Elementor 包含多種設計功能,允許完全自定義您的圖形,例如框陰影、字體、背景覆蓋、懸停效果、標題效果甚至動畫。
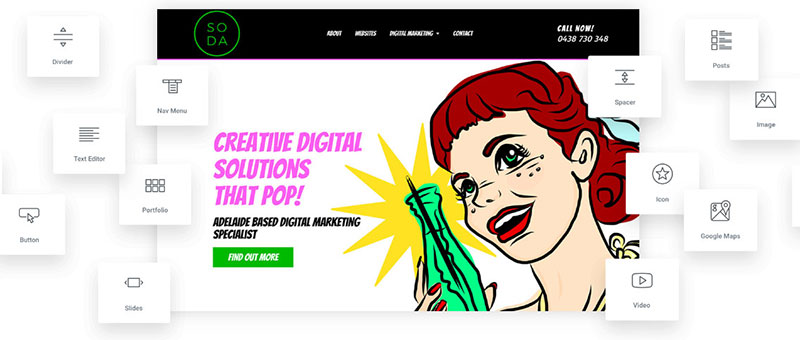
Elementor 為用戶提供了 100 多個模板或 300 個塊,您可以從中構建自己的設計。


這些塊可以通過多種方式組合以創建獨特且引人注目的自定義模板。 塊預先編程有特定的意圖,例如號召性用語、服務和推薦,這有助於消除對如何開發佈局的猜測。
Elementor 還允許實時編輯,您可以在其中調整模板段的邊距和字體大小以適合您的設計。
它具有一個方便的撤消/重做按鈕,用於快速修訂,以及訪問所有以前完成的修訂的列表。 只需單擊“修訂” ,您就會看到對您正在處理的當前頁面所做的每一次編輯的完整列表。
Elementor 採用頁面構建器設計,可刪除頁眉、頁腳和任何其他可能阻礙您的創作過程的格式。
它還允許維護模式,在您構建網站時向用戶顯示“即將推出”的著陸頁佔位符,而無需擔心呈現不完美的最終結果。
如果您有興趣接觸多語言受眾,Elementor 也考慮過這一點。 借助框架中內置的 RTL 和多語言支持,您可以輕鬆地翻譯並將您自己的開發人員語言添加到您的頁面。
Elementor 支持 28 種不同的語言,包括三個版本的英文,兩個版本的中文,芬蘭語,西班牙語,法語,荷蘭語,意大利語等。
元素能做什麼?
當您在 Elementor 頁面上工作時,請記住您的編輯將是實時的。 當您在自己的一端輸入某些內容時,它會轉化為查看者一端的即時更改。
讓我們面對現實吧,無論我們校對了多少次,我們總會有一個朋友注意到我們的一個錯誤。 現在,您可以立即更改它,而不必重新編寫頁面的編碼。
Elementor 還具有“畫布”開發模式。 之前我討論了可用於單擊並拖動放置的自定義框,這就是此功能的用武之地。
畫布模式允許對您網站的外觀進行全面的藝術控制。 Elementor 還允許移動視圖編輯,這將允許您查看您的網頁如何轉換為移動格式。 如果您的受眾主要基於移動設備,這是提高用戶參與度的寶貴工具。

Elementor 還通過讓您在某些設備上顯示/隱藏單個小部件來進一步發展。 例如,如果您有一張巨大的圖片,您可能不希望在您網站的移動版本上顯示該圖片。
Elementor 的響應式設計控件可讓您通過單擊切換按鈕將其隱藏在移動設備上。 因為頁面構建器消除了對自定義代碼的需要,有時您必須犧牲一點在放置元素的位置上的靈活性,以實現這種簡單性。
但是,Elementor 的優點在於它為您提供了大量直觀的控件,以確保您可以將每個小部件、部分和列準確放置在您想要的位置。
Elementor Pro 與免費比較
所有這一切的最佳部分是基本的 Elementor 是免費的。 雖然付費版本附帶了一些額外功能,但免費版本帶有許多功能和選項。
您可以添加付費小工具以進行在線銷售、指向您管理的其他網站的鏈接或吸引觀眾注意力的視頻和小動畫。 其他好處包括:
- 標題:創建引人注目的標題,鼓勵用戶點擊您的內容。
- 圖像編輯:可以操縱圖像的大小、設置、邊距和不透明度。
- 文本編輯器:與 WordPress 編輯器一樣,Elementor 有一個所見即所得的文本編輯器。
- 視頻嵌入:將來自 YouTube 或 Vimeo 的視頻直接鏈接到您的內容中。
- 按鈕:按鈕設計的每個功能都可以編輯。
- 圖像框:包括具有自己的圖像、文本和標題的框。

- 推薦/評論:您可以為您的網站添加社會支持。
- 圖標:超過 600 個圖標可用於合併到您的設計中。
- 圖標框:創建像圖像框一樣工作的框,其中包含圖標。
- 社交圖標:在您的 Facebook/Twitter 帳戶中嵌入和包含圖標,以在所有社交媒體平台上提升您的關注者。
- 圖片庫:在對齊的網格中展示您的圖像。
- 圖像輪播:添加動畫滑塊或選擇圖像的旋轉顯示。

- 圖標列表:將您的圖標排列在整齊的項目符號列表中。
- 櫃檯:永遠不要猜你有多少訪客。 在您的頁面上查看您的所有統計數據。
- 進度條:為一個目標而努力? 嵌入進度條以便於跟踪。
- 標籤:允許用戶通過設置頁面上的標籤格式來在選擇的內容之間來回切換。
- 手風琴顯示:有信息要分享,但不想佔用大量頁面? 將其放在可折疊的顯示器中。
- 切換:輕鬆格式化常見問題頁面以向讀者提供信息,但不要犧牲您的設計空間。

- 警報:彩色警報框有助於將訪問者的注意力吸引到您最希望他們看到的內容上。
- HTML:輕鬆將代碼插入頁面。
- 短代碼:允許將來自其他插件的短代碼輕鬆插入到您的內容中。
- 菜單錨:為您的網站設計您自己的菜單,並將其放置在您的頁面上以供用戶導航。
- 側邊欄:為不顯眼的導航選項開發側邊欄。
- Google 地圖:通過顯示您的 Google 地圖位置並允許 GPS 導航,讓所有人都知道您的商家在哪裡。
- SoundCloud:將音頻直接從 SoundCloud 嵌入到您的站點。
- 分隔線:將您的頁面分成多個部分,以在一個整潔的演示文稿中涵蓋不同的方面。
- 列:您可以創建列來劃分頁面,或者您可以在列內放置列以進一步細分信息。
Elementor 付費版本提供什麼?
WordPress 的付費 Elementor 插件設置為基於站點的費用結構。 年度計劃是一個站點 49 美元,兩個站點 99 美元,或無限站點 199 美元。 使用付費版本,您可以更多地訪問更多工具,這將使您的構建更加輕鬆。
注意: Elementor 最近更改了其無限計劃(更改時間為 13/5/2019)。 該計劃已更名為“專家”,最多可激活 1,000 個域許可證。
Pro 計劃的一些功能包括:
- 嵌入來自其他站點的帖子並在 Elementor 佈局中顯示工作組合。
- 直接從 Elementor 插件設計和格式化,同時享受對所有小部件和功能的完整編輯功能。
- 將全局小部件調整到站點的不同區域以進行完全訪問。
- 將 CSS 包含在您放置在頁面上的任何 Elementor 塊中。
- 將 Elementor 元素包含到小部件和側邊欄中以進行進一步自定義。
- 將幻燈片合併到您的佈局中以進行移動的交互式演示。
- WooCommerce 內容可以完全定制以獲得獨特的外觀。
- 訪問比免費版本更廣泛的塊和模板庫。

如果您想簡要了解為什麼應該升級到 Pro,以下是要點:
1. Theme Builder可讓您自定義主題的每個部分使用 Elementor Pro Theme Builder,您不再受主題限制的限制。
您可以使用 Elementor 直觀地設計頁眉、頁腳、存檔頁面、單個帖子和站點的所有其他部分。 這適用於任何 WordPress 主題,並且不需要編碼。
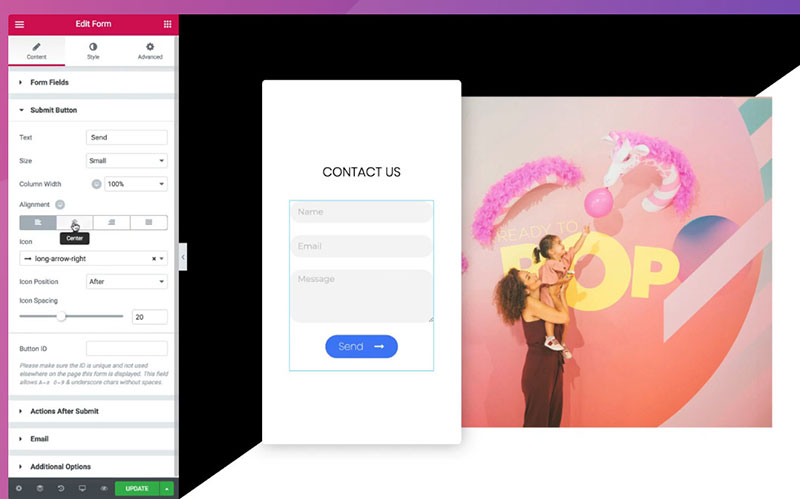
2.視覺設計表格 並整合它們
聯繫表格是每個網站的重要組成部分,因為它們是轉換和潛在客戶的引擎。 Elementor Pro 的 Forms 小部件是革命性的,因為管理它們的整個過程都是可視化的。
在前端設計表單,然後單擊幾下將它們連接到您選擇的任何自動化營銷平台或 CRM。
3.專業的模板和塊
Elementor Pro 提供了更多專業製作的模板和塊,可以輕鬆自定義以創建令人驚嘆的網站。
模板和塊集成了 Pro 小部件,因此您可以創建具有幻燈片、動畫標題、表單和其他重要 Elementor Pro 功能的頁面。
4.關鍵的專業小工具和功能
Elementor Pro 包含一些對任何專業網頁設計師都很重要的重要小部件和功能。
其中包括用於令人印象深刻的標題設計的動畫標題、用於驚人顯示博客文章的帖子小部件、WooCommerce 小部件、幻燈片、媒體輪播和自定義字體。
您需要 Elementor Pro 嗎?
如果您只想創建基本樣式的頁面,Elementor 的免費版本應該有足夠的功能。 事實上,Elementor 可能提供了所有頁面構建器中功能最豐富的免費版本。
話雖如此,如果您想使用 Elementor 實際構建您的核心網站頁面(或現在構建您的整個網站,感謝主題構建器),那麼 Elementor Pro 是一個不錯的選擇,因為它具有新元素、額外控件、和其他功能。
Elementor 插件評論 - 利弊
這是我喜歡和不喜歡 Elementor 的一切。
元素優勢
- 免費。
- 它具有一系列令人印象深刻的功能,並且易於使用。
- 它允許您構建當前主題中可能不可用的自定義頁面佈局和設計,並且不需要任何 HTML、CSS 或 PHP 技能。
- 實時預覽為您提供真正的“所見即所得”編輯。
- 空白畫布頁面模板基本上採用您當前的主題並將其丟棄,讓您只使用 Elementor 塊和部分。
- 能夠分別調整桌面、平板電腦和移動設備的視圖。 此外,它甚至允許您調整每個特定設備/屏幕尺寸的列佈局。
- 回滾選項允許您在更新過程中萬一發生故障時恢復到早期版本的 Elementor。 這類似於 WP 回滾插件為主題和插件提供的內容。
- 如果您在將來的某個時候需要停用 Elementor,它不會留下一堆像 WPBakery Page Builder(請參閱 WPBakery 評論)或 Divi Builder 那樣的短代碼。
- 輕鬆撤消/重做和完整的修訂歷史。
- Elementor 不需要像其他頁面構建器那樣使用彈出窗口,只需單擊頁面並開始輸入即可。
元素缺點
- 它不允許您出於某種原因設置鏈接樣式。 它也沒有從當前主題正確繼承鏈接樣式。
- 一般來說,在字體和文本方面是有問題的。 有時樣式會正確應用,有時則不會。
- 默認的小部件樣式並不總是開箱即用的。
- 全局模板與靜態模板可能會令人困惑
- 缺乏一些面向市場的功能
- 修訂歷史並不總是理想的
元素插件
由於 Elementor 團隊使開發人員可以輕鬆擴展 Elementor 的功能,因此您還可以找到大量其他有用的 Elementor 擴展,這些擴展超出了官方 Elementor 插件。
- Addon Widgets 允許您將原生 WordPress 小部件格式化到您的 Elementor 站點。 其中包括 WooCommerce 產品類別,例如近期產品、暢銷產品、特色產品和銷售通知。
- Elementor 的終極插件為您提供了大量的創意 Elementor 小部件集合,通過各種自定義和組合來支持您的所有設計需求,以構建美觀直觀的網站。
- Elementor 插件和模板 – Sizzify Lite添加了許多元素來幫助 Elementor更好地與 WooCommerce 一起工作,以及一些其他有用的元素。
- AnyWhere Elementor允許您保存您創建的模板,並使用短代碼將它們嵌入其他區域。 使用此附加組件,您還可以創建多個佈局、添加帖子元素或創建 GeneratePress 和 OceanWP 主題的掛鉤。
- 如果您想為您的網站添加一點動畫效果, Elementor Addon Elements非常有用,但您也可以使用它為您的業務(品牌)添加專業註釋。
- 頁眉頁腳 Elementor旨在讓您在 Elementor 中創建新的頁眉和頁腳。 基本上,您可以使用 Elementor 設計頁眉或頁腳並將其添加到您的網站。
- StylePress for Elementor插件可讓您為兩種樣式創建模板並安排所有內容以使其看起來像實際的主題設計。 只需創建一個佈局並將其分配給樣式和頁麵類型即可。
- 酒店預訂和 Elementor 集成專為 MotoPress 酒店預訂插件而設計。 它的主要目的是幫助人們在 Elementor 中直觀地編輯酒店預訂插件短代碼。
- Elementor 的 Plus 插件是小部件、模板和 UI 塊的集合,可幫助您使用 Elementor 製作出色的網站。
- Elementor 的主插件可以幫助您為您的網站製作吸引人的現代佈局。 免費插件有超過 30 個不同的塊可供使用。 還有一個具有更多特性和功能的插件的高級版本。
- Stratum Elementor 擴展是一個免費的 Elementor 附加組件,帶有20 多個高級小部件,可用於設計登錄頁面和專業商業網站。
Elementor 主題和模板
正在尋找一些 Elementor 主題和模板來幫助您使用 Elementor 頁面構建器創建令人驚嘆的 WordPress 網站?
它們可以讓您使用 Elementor 的生活變得更加輕鬆:
- Elementor 主題– 這些是常規的 WordPress 主題,與 Elementor 配合得特別好(查看 Litho 主題評論和Everse 主題評論)
- Elementor 模板– 您可以通過 Elementor 導入這些模板以創建單個頁面的設計。 您仍然需要一個主題,但與從頭開始設計頁面相比,這些模板可以為您節省時間。
一些提供 Elementor 集成的驚人主題包括 Astra(查看 Astra 的優缺點)、GeneratePress(查看 Astra 與 GeneratePress 的比較)、OceanWP(查看 OceanWP 評論)、Deep 主題(查看 Deep 主題評論)和 Hestia 主題。
Elementor 模板不是完整的 WordPress 主題。 您可以通過 Elementor 界面導入它們,而不是將它們作為 WordPress 主題安裝在您的站點上。
一些很棒的 Elementor 模板包括 Elementorism、EasyThemePacks、The Landing Factory、Katka Elementor Template Pack 和 LaunchParty Section Blocks。
Elementor Pro vs Divi Builder vs Beaver Builder

- 姓名
- 價錢
- 免費版
- 視覺生成器
- 在線編輯
- # 官方元素
- 預製模板
- 留下乾淨的代碼
- 側邊欄控制面板
- 使用 WordPress 小工具
- 第 3 方附加組件
- 翻蓋盒
- 專用音頻播放器
- 動畫標題
- 文件夾
- 社交分享按鈕
- 社會關注圖標
- 登錄
- 臉書評論
- 個人/團隊成員
- 本地評論
- 基本造型
- 自定義邊距/填充
- 自定義字體/排版
- 直接向模塊添加自定義 CSS
- 自定義天溝
- 根據設備顯示/隱藏內容
- 基於設備的不同利潤率
- 基於設備的不同字體大小
- 自定義斷點

- 元素專業版
- 一個站點 49 美元/年
- 53
- 100+

- 分區生成器
- 89 美元/年無限站點
- 46
- 42+

- 海狸建造者
- 99 美元/年無限站點
- 31
- 56+
注意:上述信息可能不正確,因為插件會隨著時間的推移獲得更新、新功能、選項、設置和更改,因此有關最準確的信息,請查看官方網站。
Elementor 審查結論
雖然有 Elementor 的專業版可用,但老實說,您可以免費獲得該插件 90% 的出色功能。 與 Beaver Builder(請參閱 Beaver Builder 免費版和專業版之間的差異)、Divi、WPBakery 等其他頁面構建器相比,Elementor界面是更容易掌握的界面之一。
但無論您選擇哪個頁面構建器插件,在您開始創建令人驚嘆的頁面之前,總會有一段學習曲線。
對於那些希望能夠格式化、設計和開發自己的原創內容但不知道如何編碼的人來說,Elementor WordPress 頁面構建器插件確實是一個改變遊戲規則的人。
雖然需要一些時間來適應,但 Elementor 確實通過電子郵件向其付費訂閱者提供支持,並為免費訂閱者提供自定進度學習的視頻教程。
附加插件可幫助您添加更多功能。 大量可用的模板和麵向 Elementor 的主題使創建網站變得更加容易。
簡而言之,如果您有一個網站,您可以在其中開展業務或與整個社區互動,那麼您應該給 Elementor 提供的不僅僅是第一眼。 它可能是將您的內容從優秀變為優秀的工具。
但是,如果您需要的插件可以讓您非常快速地構建登陸頁面,沒有學習曲線並且不會弄亂太多設置,那麼請查看 WPOnepager WordPress 登陸頁面構建器插件。
元素頁面構建器

優點
- 它有免費版本
- 令人印象深刻的功能範圍
- 實時預覽
- 如果您停用它,則不會留下短代碼
- 輕鬆撤消/重做和完整的修訂歷史
缺點
- 修訂歷史並不總是理想的
- 學習曲線
- 默認的小部件樣式並不總是開箱即用
- 當涉及到字體和文本時,一般情況下有問題
