Elementor 與 Divi 並排比較(2021)
已發表: 2020-05-20頁面構建器對 WordPress 社區產生了重大影響,因為它們為所有人提供輕鬆的網站設計訪問和定制,而無需任何編碼知識。
Divi是最受歡迎的 WordPress 頁面構建器和主題組合之一。 它已經積累了數量可觀的忠實用戶,擁有許多 Divi 獨有的獨特功能。
Elementor是另一個廣泛使用的 WordPress 頁面構建器。 許多用戶對其豐富的選擇和易用性贊不絕口。 您不會在任何其他頁面構建器中找到那麼多功能。 Elementor 和 Divi 有幾個類似的功能。 這兩個插件都會定期獲得新功能和選項。
Divi 最近發布了一個新的模板管理器和許多令人印象深刻的模板。 他們還創建了一個新的主題構建器,並對許多現有模塊和附帶功能進行了增強和現代化。
Elementor 構建了一個全新的主題生成器,您可以使用它來設計自己的帖子模板、存檔頁面、頁眉、頁腳等等。 此外,Elementor 現在提供了令人印象深刻的運動引擎和彈出窗口生成器。
許多 WordPress 用戶和專家更喜歡 Divi 和 Elementor,因為它們具有許多非常易於使用的功能。 這兩個插件都得到了信譽良好的公司或經驗豐富的 WordPress 開發人員的強大支持網絡的支持。 它們也被廣泛認為具有最佳的整體穩定性和性能。
每個頁面構建器都是獨一無二的。 它們都具有可能適合也可能不適合每個人的個性化需求的特性和功能。 我將使用本文深入評估 Divi 和 Elementor。 我將檢查他們的能力,包括他們的定價、用戶界面、功能集等等。
在這篇 Elementor vs Divi 文章結束時,您應該了解有關這些流行頁面構建器的所有信息。 您將了解 Divi 和 Elementor 的功能以及每個插件包含的內容。 您可以利用這些知識就哪種頁面構建器適合您做出明智的決定。
注意:如果您對 Elementor 與其他頁面構建器插件的比較感興趣,請務必查看我的 Elementor 與 Visual Composer、Beaver Builder 與 Elementor 的比較、Elementor 與 WPBakery 以及 Divi 與 Beaver Builder。
Elementor 與 Divi 比較
如果您不想閱讀有關這兩個插件如何比較的所有詳細信息,這裡是主要差異的簡短摘要。 如果您對更多細節以及並排比較感興趣,請務必閱讀整篇文章。 請務必閱讀整篇文章以查看所有比較詳細信息。

- 姓名
- 價錢
- 免費版
- 視覺生成器
- 在線編輯
- # 官方元素
- 預製模板
- 側邊欄控制面板
- 動畫
- JS視差
- 過濾器
- 混合模式
- 背景漸變
- 斷點
- 反轉列順序
- 構建頁眉和頁腳
- Woo Elements 的樣式控制
- 自定義 WooCommerce 單一產品佈局
- 自定義 WooCommerce 存檔佈局
- 在 Gutenberg 中使用 Builder-Designed Blocks
- 可視化構建可編輯的古騰堡塊
- 可拖動的列寬
- 在模板中嵌入動態數據
- 狀況
- 中繼器
- 自定義 CSS
- 自定義 JavaScript
- 使用 WordPress 小工具
- 第 3 方附加組件
- 翻蓋盒
- 專用音頻播放器
- 動畫標題
- 文件夾
- 社交分享按鈕
- 社會關注圖標
- 基本造型
- 自定義邊距/填充
- 自定義字體/排版
- 自定義天溝
- 根據設備顯示/隱藏內容
- 基於設備的不同利潤率
- 基於設備的不同字體大小

- 元素
- 免費版和付費版付費版本是一個站點 49 美元/年,三個站點 99 美元/年,1000 個站點 199 美元/年。
- 53
- 300+

- DIVI
- 僅付費無限制站點的價格為每年 89 美元,或一次性付款 249 美元。
- 46
- 110+
注意:隨著插件接收更新、更改、添加新功能等,上述比較可能會變得不准確。 此外,並非每個插件提供的所有功能都在比較表中提及。 有關最準確的信息,請查看官方網站。
部門總結
Divi 可用作 WordPress 主題和 WordPress 插件。 該插件不單獨出售,因此當您購買一個時,您將同時獲得兩個。 頁面構建器的直觀界面使理解許多基本功能變得非常簡單。 Divi 的高級功能讓初學者無需輸入任何代碼即可創建獨特的頁面。
如果您是一位經驗豐富的開發人員,您很快就會發現所有高級功能,這些功能將幫助您為客戶創建動態網頁,而無需自己編寫無數小時的代碼。

一些用戶說,與其他流行的頁面構建器相比,Divi 的運行速度要慢一些。 Divi 的功能選項和模塊的文件大小在很大程度上要歸咎於這個問題。 當您使用 Divi 時,您通常會為了更強大的功能而犧牲速度。
您可能想知道如果您決定停用 Divi,您創建的內容會發生什麼。 如果您在您的網站上停用 Divi 插件,內容仍然存在。 您唯一會丟失的是格式和样式。 短代碼也被遺忘了,它們可能會很亂。
Divi 插件非常適合喜歡使用短代碼的人。 Divi 有幾乎所有你需要的短代碼。 他們還為所有短代碼提供了一個方便的庫。 在頁面構建器的功能無法完成您想要它做的事情的情況下,它們絕對可以派上用場。 請記住,如果您決定使用其他頁面構建器或停止使用 Divi,您將需要刪除大量短代碼。
Divi 包含超過 58 種不同的佈局包,並定期添加新的佈局包。 所有這些佈局包開箱即可使用。 您可以使用這些為您的頁面創建令人印象深刻的佈局。 Divi 還擁有 46 個內容模塊,您可以找到大量第三方 Divi 插件(還可以查看最佳 Divi 圖標)。
Divi 插件適用於幾乎所有遵守 WordPress 編碼標準的 WordPress 主題。 如果您不確定某個特定主題是否兼容,您可以詢問他們的支持團隊。
Divi 插件沒有免費試用,但如果您對他們的產品不完全滿意,它確實提供30 天退款保證,您可以要求退款。 您可以以每年 89 美元或 249 美元的價格購買無限站點的 Divi,以獲得終身更新和訪問。 由於 Divi 不能單獨購買,所有 Elegant Themes 插件和主題都包含在價格中。 有關更多信息,請務必查看 Divi 評論。
元素總結
Elementor 僅可用作 WordPress 插件。 它適用於大多數尊重 WordPress 編碼標準的主題(此處列出)。
Elementor 的頁面構建器很簡單。 該界面直觀易用。 您需要做的就是拖放所需的元素,然後添加您的內容。 動畫和設計模塊也可用於獲得更好的結果。

如果您決定停用 Elementor插件,您創建的任何內容和頁面都將保持不變。 您可能遇到的唯一問題是依賴於 Elementor 的格式和样式。
與 Divi 不同,Elementor沒有短代碼庫。 他們確實有一個方便的短代碼小部件,可用於保存模板、第三方插件和您可能擁有的任何其他短代碼的短代碼。
Elementor 的性能和速度可與其他流行的頁面構建器相媲美。 他們通過實際縮小用戶必須下載的文件大小來實現這一點,從而提高其速度和性能。
包括100 多種預製設計。 您可以進一步將這些設計定制為各種獨特的佈局。 您也可以保存每個自定義設計。
Elementor 的免費版本(參見 Elementor free 與 Elementor pro 之間的區別)帶有 29 個內容模塊。 付費版本帶有30 多個附加內容模塊。 還有許多第三方 Elementor 附加組件,如 Jet Plugins、Elementor 的 Plus Addons、Elementor 的 Master Addons、Stratum Elementor 元素等。
Elementor 的免費和專業(付費)版本在提供的特性和功能方面有所不同。 專業版沒有試用期,但他們提供 30 天退款保證。
Elementor 免費版與付費版比較

- 姓名
- 價錢
- 模板庫
- 導出/導入模板
- 手機編輯
- 形狀分隔線
- 視頻燈箱
- 盒子陰影
- 文字陰影
- 背景疊加
- 懸停動畫
- 入口動畫
- 標題
- 圖片
- 文本編輯器
- 視頻
- 按鈕
- 圖像框
- 感言
- 圖標
- 圖標框
- 社交圖標
- 圖片庫
- 圖像輪播
- 圖標列表
- 櫃檯
- 進度條
- 標籤
- 手風琴
- 切換
- 警報
- HTML
- 短代碼
- 菜單錨
- 側邊欄
- 谷歌地圖
- 聲雲
- 分隔線
- 墊片
- 列
- 背景漸變效果
- 修訂記錄
- 空白畫布模板
- 維護模式
- 頁面設置
- 元素懸停
- 重做/撤銷
- 形式
- 幻燈片
- 帖子
- 文件夾
- 嵌入任何地方
- 全局小部件
- 自定義 CSS
- 專業模板
- 價格表
- 價目單價目表
- 倒數
- 衛浴產品
- 廁所元素
- 衛生間分類
- 加入購物車
- 翻蓋盒
- 砌體佈局
- 博客分頁
- 肯伯恩斯效應
- 分享按鈕
- 表單集成
- 登錄小工具
- 動畫標題
- Facebook 小工具
- 塊引用
- 導航菜單
- 媒體輪播
- 號召性用語小工具
- 自定義字體
- 頁眉和頁腳構建器
- 動態單個帖子和存檔頁面設計
- ACF 和工具集集成

- 元素免費
- 自由

- 元素專業版
- 一個站點 49 美元/年
您可以購買 Elementor 的付費版本,1 個站點每年 49 美元,3 個站點每年 99 美元,1000 個站點每年 199 美元。

Elementor 和 Divi 有什麼區別?
以下是 Elementor 和 Divi 具有相同或不同的一些功能。
前端接口
Elementor 和 Divi 都有簡單的拖放界面。 你所要做的就是點擊你想要的元素,將它拖到合適的位置,然後放進去。
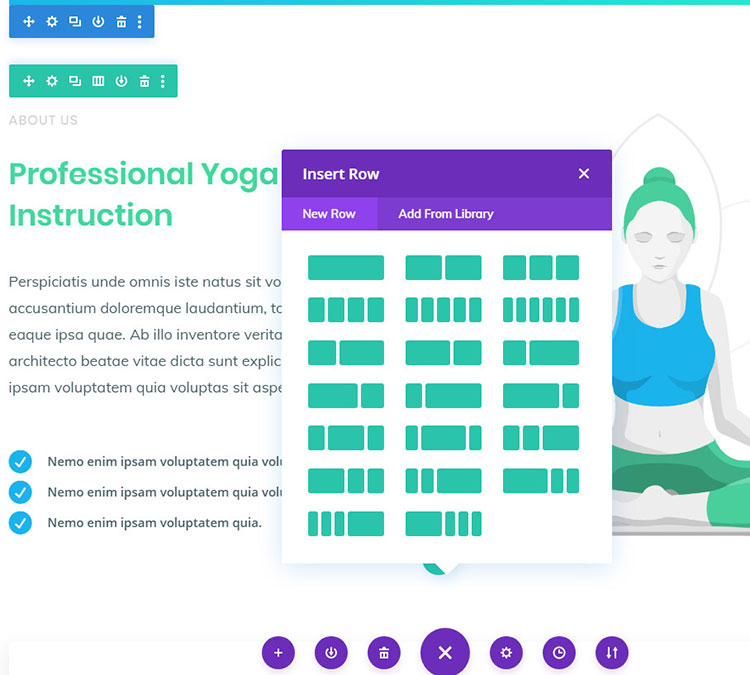
Divi 的元素顯示在頁面佈局上。 只需選擇您的元素並將其排列在頁面上即可。 您可以從已包含的額外模塊中添加更多元素。

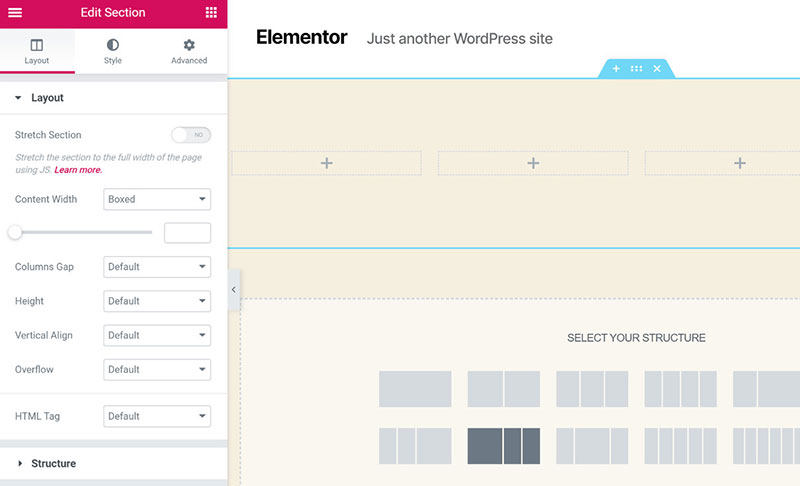
Elementor 的元素可以在頁面的左側部分找到。 您將從空白頁面佈局開始,或者您可以使用現成的模板。 您選擇所需的元素並重新排列它們在頁面上的顯示方式。
自從頁面構建器首次上市以來,這兩個插件的用戶界面都得到了顯著改善。 它們與標準的 WordPress 內容編輯器體驗大不相同。 使用任一插件都需要相當長的時間來習慣它們的特性和功能。

但是,通過一些堅持和反複試驗,您將能夠創建使用默認 WordPress 編輯器無法實現的內容設計。
Divi 的一個明顯優勢是它的線框模式。 切換到該視圖將顯示所選頁面的底層結構。 您添加到頁面的任何內容都將被隱藏。 您可以使用此功能了解使用了哪些模塊以及頁面本身是如何創建的。 Elementor 的 Navigator功能有些相似,但不那麼直觀。
總結: Elementor 比 Divi 更容易使用。 它的用戶界面可以更快地學習,因為它的界面不像 Divi 那樣獨特。
可編輯的內容模板
這兩個頁面構建器插件都是用於設計和創建自定義頁面設計的絕佳資源。 然而,實際過程可能需要相當多的時間和精力。 如果您不擅長頁面設計,事情會變得更加複雜和令人沮喪。
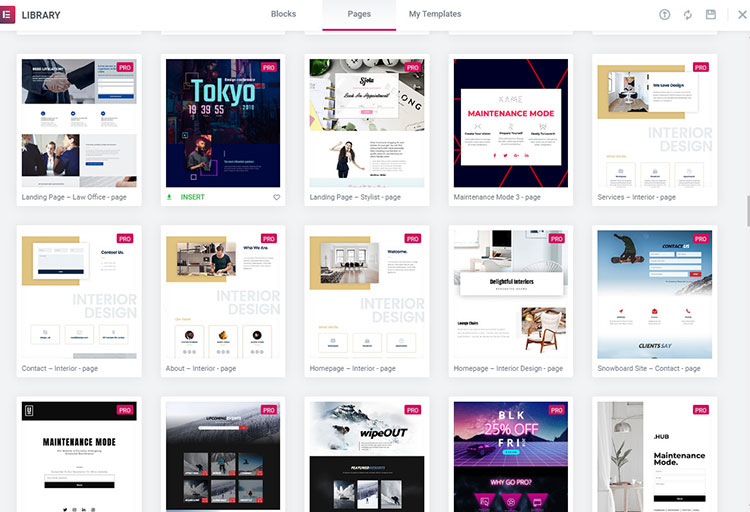
Divi 和 Elementor Pro,以及在較小程度上的免費版 Elementor,都配備了大量高質量的模板。 每個模板開箱即可使用。 您只需進行一些調整,或者您可以自定義它們,使它們完全獨一無二。
您可以使用這兩個插件訪問的模板類型的一些示例包括:
- 食品、健康、旅行和其他主題的博客模板
- 一家公司專注的網站模板
- 電子商務網上商店模板
- 自由職業者和服務提供商模板
- 旨在幫助您轉化更多銷售額的著陸頁模板
- 搜索引擎優化機構、設計和營銷模板
- 在線投資組合模板
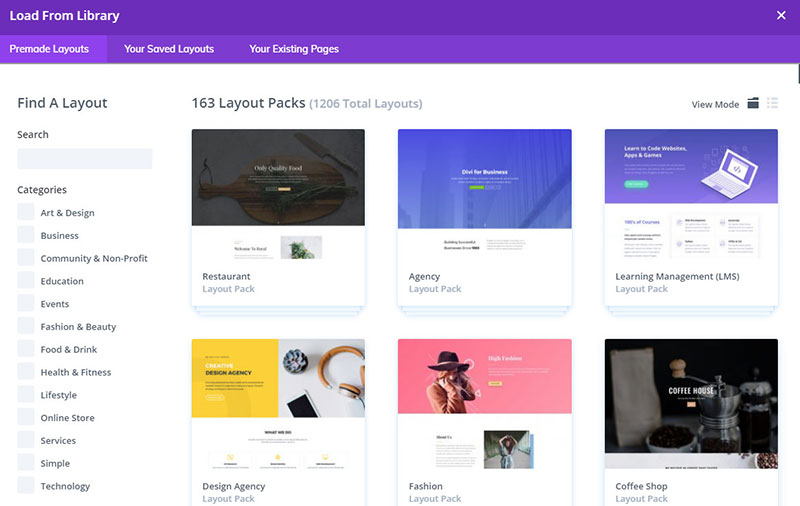
有一個可用的模板設計,幾乎適用於任何目的。 Elementor 包括 150 多個模板,而Divi 為其用戶提供了 1,000 多個佈局。 儘管 Elementor 的免費版本僅包含大約 40 個模板,但您可能會從這個小選擇中找到您需要的模板。

這兩個插件提供的模板數量令人印象深刻,但更重要的是專注於最能滿足您需求的模板,而不是專注於模板最多的產品。
總結: Divi 的佈局被分成網站包,以便用戶更容易管理他們不斷增長的模板庫。 每個網站包通常包括登陸頁面、關於我們頁面、聯繫頁面、投資組合、博客頁面、登陸頁面和您網站的其他內容頁面的佈局。

這是一項非常省時的功能,因為您在一個位置擁有所需的一切。 隨意混合和匹配您認為合適的其他包中的模板。
Elementor 的模板沒有組織得那麼整齊,因此在找到合適的模板之前,您可能會花費更多時間瀏覽模板。 他們確實有為特定目的設計的模板集,例如為您的在線投資組合設計佈局或製作您自己的數字代理網站。
導入模闆對於 Divi 和 Elementor 都很簡單,允許您將新頁面添加到當前網站或立即從頭開始創建一個全新的網站。
小部件和模塊
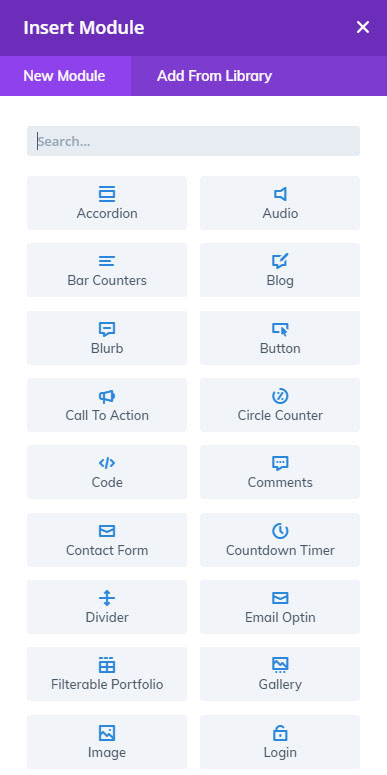
Divi 和 Elementor 都有幾個方便的模塊和小部件,可用於通過頁面構建器界面設計頁面和集成元素。
Divi 的模塊(這就是它們在 Divi 中的調用方式)都包含在它們的包中。 Elementor在免費版本中包含某些元素(小部件),並在 Pro 版本中添加了更多元素。
Divi 為其用戶提供 40 個小部件。 Elementor 的免費版提供 30 個小部件,其專業版附帶 40 多個附加小部件。

每個插件的模塊和小部件都非常可定制。 在將它們添加到您的網站頁面之前,您可以完全控制每個頁面的外觀和感覺。
總結:很難確定哪個插件提供了更好的模塊和小部件選項。 Elementor 有更多模塊和小部件可供使用,但您的選擇應基於您打算使用的頁面元素。
易於使用/用戶友好
Divi 是一個頁面/主題構建器,用戶似乎喜歡或討厭,沒有介於兩者之間。 它的不可知頁面構建器是為 Divi 主題創建的,但它幾乎可以與任何 WordPress 主題一起使用。 因此主題和頁面構建器的更新彼此完全一致。
Divi 還將其主題與插件捆綁在一起。 它們不單獨出售。 您可能認為不需要使用主題構建器,因為您已經使用了不同的主題。 但是,使用和掌握專為特定主題設計的頁面構建器有很多好處。
Elementor作為 WordPress 頁面構建器插件的受歡迎程度令人難以置信。 在不到兩年的時間裡,它已經在超過一百萬個活躍網站上使用。
總結:用戶喜歡 Elementor 直觀的前端界面和簡單的設計。 它非常適合剛接觸 WordPress 的人。 Elementor 對於資深的 Web 開發人員來說也更容易,因為它不會像 Divi 那樣留下所有復雜的短代碼。
主題構建器
大多數現代頁面構建器插件只允許您處理頁面或發佈內容。 它們不允許您處理博客存檔模板、單個博客文章、頁眉、編輯頁腳或由您的主題定義的網站的其他區域。 Divi 和 Elementor 現在有一個主題生成器功能,該功能是在最近更新後合併的。
這不是一個新概念,即使 Visual Composer Website Builder(檢查 Visual Composer Website Builder free 與 pro 之間的差異)和 Thrive Theme Builder(雖然這是一個主題,但在頁面構建器概念中製作)允許您編輯主題控制元素.
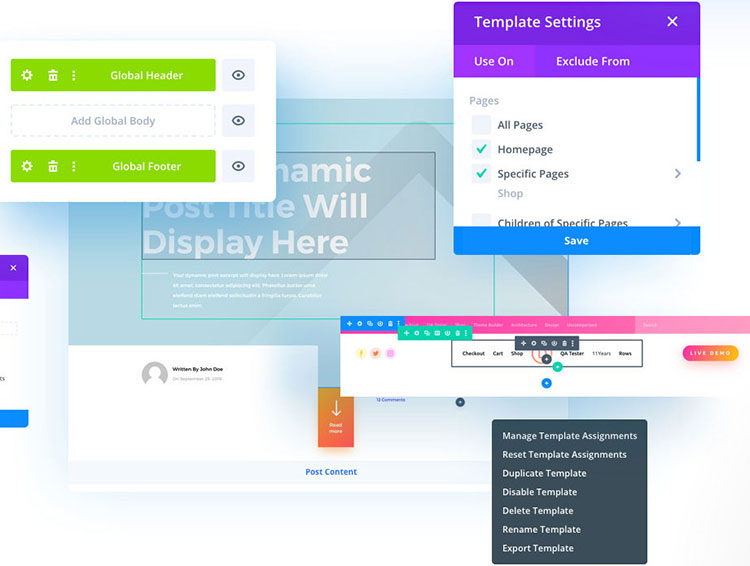
您可以使用此功能在您的網站上自定義頁腳和頁眉。 它們可以使用現有模板進行設計,也可以從頭開始創建。 然後,您製作的頁腳和頁眉只能分配給您網站的某些部分或整個網站。
在 Elementor 中創建自定義標題區域是通過頁面構建器界面完成的。 這使您可以控製網站該部分的外觀,無論您選擇什麼主題。 該界面還用於定義自定義標題、站點徽標和其他動態內容的菜單。
Divi 的許多主題構建器功能與 Elementor 中的功能相似,因此可以使用界面來管理 WordPress 網站的各個方面。

例如,這兩種工具的條件發佈設置等功能可以輕鬆地將模板(例如自定義單個帖子佈局)自動分配給特定類別的內容。
總結:如果您想設計自定義頁眉、頁腳、博客文章模板等,Divi 和 Elementor Pro 都可以通過它們的主題構建器功能實現。
附加的功能
除了擁有令人印象深刻的可視化編輯器、大量可供選擇的模板以及您期望從流行的頁面構建工具中獲得的所有基本功能之外,Divi 和 Elementor 還具有其他值得一提的功能。
DIVI 領導
Divi Leads 是一個方便的工具,可以幫助更有效地優化您的在線內容。 由於 Divi Leads,您無需猜測或擔心設計高質量的自定義頁面設計,以邀請網站訪問者加入您的電子郵件列表、購買您的產品或服務、使用您的聯繫表格提問或執行其他所需的操作。
Divi Leads 的好處在於它與頁面構建器集成在一起。 您可以創建多個版本的標題、按鈕或其他頁面事件,並對它們運行拆分測試。 該工具將向站點受眾的不同子集顯示您選擇的元素的各種版本。
在測試期間跟踪觀眾與這些特定元素的互動。 您可以查看哪些元素提供了最佳的整體結果。 一旦您設計並選擇了您想要測試的變體,運行測試和積累數據就是不干涉的過程。 Divi Leads 可以通知您您的頁面設計是否真的符合您的期望。
Elementor 沒有拆分測試選項,但您可以使用 Google Optimize。 這允許您對自定義內容使用 A/B 測試。 將此功能與您的頁面構建器一起使用可以幫助您更好地優化您的內容並了解您的網站訪問者最有可能響應或與之交互的元素。
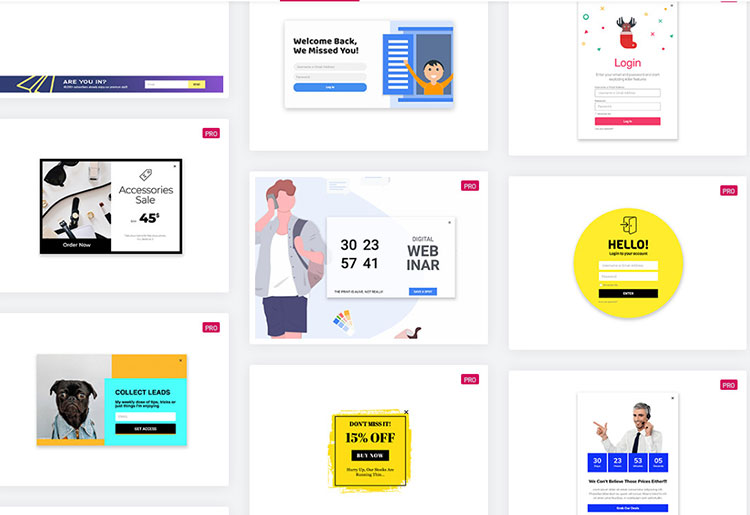
元素彈出窗口
Elementor Pro 獨有的一項功能是彈出式構建器。 它可用於使用 Elementor 頁面構建器界面創建全屏顯示、問候欄、飛入和吸引人的彈出窗口。 彈出窗口及其變體是說服您的網站訪問者在您的網站上查看公告或執行其他所需操作的好方法。

Divi 沒有這種類型的功能,但購買 Elegant Themes 會員資格可以訪問 Bloom,這是一個強大的電子郵件選擇加入和彈出插件,提供與 Divi 的集成。 但是,將功能內置到插件中,就像 Elementor 一樣,比必須安裝單獨的插件來實現相同的結果要方便得多。
附加組件和升級選項
由於 Divi 和 Elementor 非常受歡迎,因此為每個插件創建了許多第三方Divi 和 Elementor 附加組件。 有些插件是免費的,有些插件是付費擴展。 如果您發現無法在 Divi 或 Elementor 中執行某些操作,那麼您很有可能會在這些第三方選項之一中找到所需的內容。
如果您仍然找不到滿足您需求的附加組件,您可以自己編寫附加組件或聘請開發人員為您完成這項工作。 Elementor 網站上為想要創建自己的附加組件或升級擴展程序的人提供了大量信息。
Divi 與 Elementor 定價
Divi 的主題構建器和頁面構建器是 Elegant Themes 會員的一部分,可以在無限的網站上使用。 您可以選擇 89 美元的年度套餐或 249 美元的終身套餐。 這兩種選擇都物超所值。
這些價格包括訪問 Divi、Bloom、Monarch(參見 Monarch 評論)和 Extra 主題。 該插件沒有免費版本,但如果您不完全滿意,可以提供 30 天退款保證。

如果您想提高對主題和頁面構建器特性和功能的了解,並且不介意使用短代碼, Divi 是一個不錯的選擇。 這是一個強大的工具,可用於為個人和客戶目的創建令人印象深刻的網站。
Elementor 的付費套餐比 Divi 的貴,但 Elementor 確實有免費的基本版本。 免費版本對不需要所有功能和選項的人很有幫助。

Elementor 的付費版本是單個網站 49 美元/年,三個網站 99 美元/年,1000 個網站 199 美元/年。 但是,這些計劃僅適用於一年,與 Divi 的 249 美元終身無限計劃選項不同。 Divi 還包括他們所有的主題和其他插件,作為 Elegant Themes 會員資格的一部分。
對於想要提高網頁設計技能的編碼知識有限的人來說,Elementor 是無價之寶。 對於資深 Web 開發人員來說,這可以節省大量時間,因為他們不必花費大量時間或數天來手動編碼更改。 如果他們決定稍後切換頁面構建器或停用插件,則不必擔心處理複雜的短代碼。
Elementor 或 Divi 結論
Divi 和 Elementor 是很棒的 WordPress 頁面構建器插件。 您可以管理您的頁面、帖子、頁腳、頁眉和網站的所有其他區域。 創造潛力幾乎是無限的。
兩個插件都運行良好。 如果您需要在兩者之間進行選擇,請查看它們各自擁有的模板以及您最有可能使用的模板。 這可以幫助您選擇最能滿足您需求的工具。
您可能還想檢查包含的模塊/小部件,以防您想添加到您的站點的特定元素未包含在 Divi 或 Elementor 中。
Elementor 可能是開箱即用的兩個插件中最簡單的。 如果您沒有時間或耐心學習全新的系統,其直觀的用戶界面可能是理想的選擇。
