Elementor 與 Visual Composer 網站構建器比較
已發表: 2020-11-02WordPress 因其自定義選擇和簡單性而被世界各地的許多人使用。 Elementor 和 Visual Composer 等流行的頁面構建器使編輯網站比以往任何時候都更容易。 在本文中,我將比較Elementor 與 Visual Composer,以便您了解它們的不同之處以及各自帶來的功能。
編輯 WordPress 網站並不總是那麼容易。 過去,知道如何正確更新站點、添加更改和自定義需要技能和知識。
今天,定制並不需要太多努力。 有許多有效的 WordPress 插件和小部件可以幫助您完成工作。 自從首次引入頁面構建器以來,自定義策略發生了變化。
頁建設者如Brizy,海狸生成器(檢查海狸生成器免費VS PRO),Elementor,WPBakery,茁壯成長建築師,氧氣,航空維修,和其他人做編輯簡單。
可能很難知道哪個頁面構建器適合您,因為有很多選擇。 我將在本文中回顧 Elementor 和 Visual Composer 提供的選項和功能,以幫助您決定兩者中的哪一個最能滿足您的需求。
注意:我還比較了 Elementor 與 WPBakery、Elementor 與 Beaver Builder 以及 Elementor 與 Divi,因此請務必檢查這些比較。
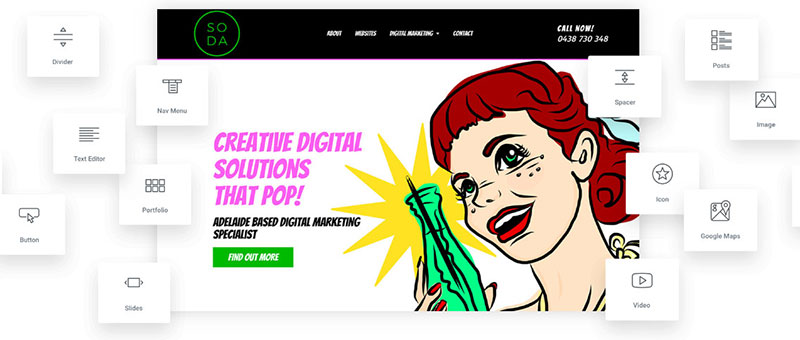
元素概述
Elementor 的易用性和各種功能使其近年來越來越受歡迎。 您可以使用 Elementor 專業版或免費版相對快速地創建高質量的專業網站。

該插件包括實時模式。 此選項允許您實時查看發生的更改。 Elementor 還為您提供對所有網站頁面所做的所有編輯的完整歷史記錄。 它還包括精選的預建模板和幾個獨特的元素。
Elementor 有免費和付費版本。 付費版本有更多額外的小部件和功能。 Elementor 的付費版本包括號召性用語按鈕、圖像輪播、星級評分、Facebook 小部件、菜單錨點、社交圖標和其他有用的功能。
ELEMENTOR FREE 與 ELEMENTOR PRO

- 姓名
- 價錢
- 模板庫
- 導出/導入模板
- 手機編輯
- 形狀分隔線
- 視頻燈箱
- 盒子陰影
- 文字陰影
- 背景疊加
- 懸停動畫
- 入口動畫
- 標題
- 圖片
- 文本編輯器
- 視頻
- 按鈕
- 圖像框
- 感言
- 圖標
- 圖標框
- 社交圖標
- 圖片庫
- 圖像輪播
- 圖標列表
- 櫃檯
- 進度條
- 標籤
- 手風琴
- 切換
- 警報
- HTML
- 短代碼
- 菜單錨
- 側邊欄
- 谷歌地圖
- 聲雲
- 分隔線
- 墊片
- 列
- 背景漸變效果
- 修訂記錄
- 空白畫布模板
- 維護模式
- 頁面設置
- 元素懸停
- 重做/撤銷
- 形式
- 幻燈片
- 帖子
- 文件夾
- 嵌入任何地方
- 全局小部件
- 自定義 CSS
- 專業模板
- 價格表
- 價目單價目表
- 倒數
- 衛浴產品
- 廁所元素
- 衛生間分類
- 加入購物車
- 翻蓋盒
- 砌體佈局
- 博客分頁
- 肯伯恩斯效應
- 分享按鈕
- 表單集成
- 登錄小工具
- 動畫標題
- Facebook 小工具
- 塊引用
- 導航菜單
- 媒體輪播
- 號召性用語小工具
- 自定義字體
- 頁眉和頁腳構建器
- 動態單個帖子和存檔頁面設計
- ACF 和工具集集成

- 元素免費
- 自由

- 元素專業版
- 一個站點 49 美元/年
還有可以集成的第三方 Elementor 插件,例如 Elementor 的 Master Addons、Elementor 的 Plus Addons、Jet Plugins、Stratum Elementor Widgets 等。
元素優點:
| 元素缺點:
|
Visual Composer 網站構建器概述
Visual Composer 網站生成器是一個令人印象深刻且直觀的資源。 它易於使用並具有簡單的拖放界面。 Visual Composer 帶來了許多功能來改善 WordPress 網站建設體驗。
對內容管理和視覺層次結構的任何編輯都是通過觀察您執行的操作來進行的。 您無需手動編碼任何網站部分。 Visual Composer 讓您專注於您的設計和其他基本元素。

Visual Composer Website Builder 與 WPBakery Page Builder 不同(查看 WPBakery 評論)。 不要混淆這兩者。 WPBakery 是最常用的 WordPress 頁面構建器插件之一。 兩個插件都來自同一個開發者,WPBakery 曾經被稱為 Visual Composer。
原始的 WPBakery Page Builder 可以在 Codecanyon 上購買,但 Visual Composer 現在是一個獨特的實體,並在自己的網站上出售。 WPBakery Page Builder 和 Visual Composer是完全不同的產品。 不應使用其中一種產品來替代另一種。
WPBakery 和 Visual Composer 都可以出售,因為它們是單獨的項目。 每個都有一些相同但獨特的特徵和功能。 您無法將其中一種產品替換為另一種產品並期望無縫、簡單的過渡。
WPBakery Builder 主要用於頁面構建目的,而Visual Composer 用於完整站點創建(包括站點頁眉、頁腳和其他元素)。 查看Visual Composer 與 WPBakery 的比較以了解有關差異的更多詳細信息。
WPBAKERY 與 VISUAL COMPOSER

- 視覺作曲家網站建設者免費

- 姓名
- 拖放編輯器
- 前端編輯器
- 樹視圖模式
- 手機編輯
- 內聯文本編輯器
- 適用於任何 WordPress 主題
- 自定義帖子類型支持
- 多站點支持
- 多語言就緒
- RTL兼容
- 模板管理
- 設計選項
- 元素克隆
- 複製粘貼
- 元素自定義名稱
- 隱藏元素
- 鍵盤快捷鍵
- 最近的顏色
- 撤銷重做
- 空白頁嚮導
- 自定義 CSS
- 自定義 JavaScript
- 元素替換
- 圖標庫
- 谷歌字體
- 網格生成器
- 類似 Instagram 的過濾器
- 視差效果
- 漸變背景
- 幻燈片背景
- 旋轉木馬背景
- 放大/縮小背景
- 視頻背景
- 元素動畫
- 背景圖片位置
- 形狀分隔線
- 盒子陰影
- 即時調整列大小
- 列堆疊
- 反向列堆疊
- 行全寬/高
- 響應式預覽模式
- 自動響應
- Yoast SEO 支持
- 簡碼支持
- WordPress 小部件支持
- 自定義小部件支持
- 標題生成器
- 頁腳生成器
- 側邊欄生成器
- Visual Composer 頁面佈局
- 全局模板
- 模板導出/導入
- WooCommerce 支持
- Visual Composer 中心訪問
- 古騰堡兼容性
- 優質內容元素
- 高級模板
- 塊模板
- Unsplash 圖片
- 發佈網格元素
- 菜單元素
- 標題元素
- 頁腳元素
- 與流行插件的兼容性元素
- Facebook 小部件
- 定價表元素
- 標籤和手風琴
- 可分頁容器
- 節元素
- 翻轉/懸停框
- 感言
- 語法高亮
- 圖片輪播
- 高級按鈕
- 在線客戶支持

- VISUAL COMPOSER 網站構建器高級版
Visual Composer 是一個完全獨立的資源。 它是用最新一代的技術創建的。 Visual Composer Website Builder 為用戶提供了一個反應靈敏且直觀的界面。

Visual Composer 主題構建器可讓您管理站點的所有內容,而不僅僅是特定部分的內容。 您可以選擇所需的頁面佈局。 您還可以創建自己的自定義頁眉、側邊欄和頁腳。
強烈建議激活Visual Composer Hub 。 此資源可幫助您最大化 Visual Composer 網站生成器體驗。 Visual Composer Hub 允許您使用其他元素、擴展和模板。 Visual Composer 有兩種變體:Visual Composer 免費版和 Visual Composer Premium。
視覺作曲家免費與專業版

- 視覺作曲家網站建設者免費

- 姓名
- 拖放編輯器
- 前端編輯器
- 樹視圖模式
- 手機編輯
- 內聯文本編輯器
- 適用於任何 WordPress 主題
- 自定義帖子類型支持
- 多站點支持
- 多語言就緒
- RTL兼容
- 模板管理
- 設計選項
- 元素克隆
- 複製粘貼
- 元素自定義名稱
- 隱藏元素
- 鍵盤快捷鍵
- 最近的顏色
- 撤銷重做
- 空白頁嚮導
- 自定義 CSS
- 自定義 JavaScript
- 元素替換
- 圖標庫
- 谷歌字體
- 網格生成器
- 類似 Instagram 的過濾器
- 視差效果
- 漸變背景
- 幻燈片背景
- 旋轉木馬背景
- 放大/縮小背景
- 視頻背景
- 元素動畫
- 背景圖片位置
- 形狀分隔線
- 盒子陰影
- 即時調整列大小
- 列堆疊
- 反向列堆疊
- 行全寬/高
- 響應式預覽模式
- 自動響應
- Yoast SEO 支持
- 簡碼支持
- WordPress 小部件支持
- 自定義小部件支持
- 標題生成器
- 頁腳生成器
- 側邊欄生成器
- Visual Composer 頁面佈局
- 全局模板
- 模板導出/導入
- WooCommerce 支持
- Visual Composer 中心訪問
- 古騰堡兼容性
- 優質內容元素
- 高級模板
- 塊模板
- Unsplash 圖片
- 發佈網格元素
- 菜單元素
- 標題元素
- 頁腳元素
- 與流行插件的兼容性元素
- Facebook 小部件
- 定價表元素
- 標籤和手風琴
- 可分頁容器
- 節元素
- 翻轉/懸停框
- 感言
- 語法高亮
- 圖片輪播
- 高級按鈕
- 在線客戶支持

- VISUAL COMPOSER 網站構建器高級版
Visual Composer 的免費版本具有許多強大的功能,可用於創建和編輯 WordPress 站點。 Visual Composer Premium具有其他高級功能。 它還包括一個方便的工具集,用於所有頁面構建優先級。 您可以創建獨特的側邊欄、頁腳、頁眉和登錄頁面。 有關更多信息,您可以查看 Visual Composer 免費與高級比較。
Elementor 與 Visual Composer
儘管 Elementor 和 Visual Composer 有一些相似之處,但它們也有許多不同之處。 下面我將功能分為幾個類別,以顯示每個插件提供的功能。
用戶界面
用戶界面是審查任何工具時應該首先評估的內容之一。 界面通常是個人選擇的問題。 如果您不能理解或不喜歡用戶界面,那麼您很可能也不喜歡該工具。
一個好的用戶界面易於理解和使用。 它應該是您可以相對較快地理解的內容。 至少是基本功能。 頁面構建器界面應該可以幫助您實現您想要完成的網站目標。
用戶界面不是插件成功的唯一關鍵,但它是一個重要元素。 界面的外觀或感覺有時可能意味著項目的成功和失敗。
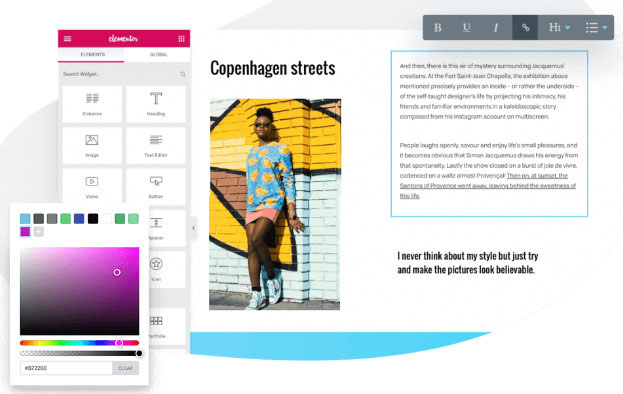
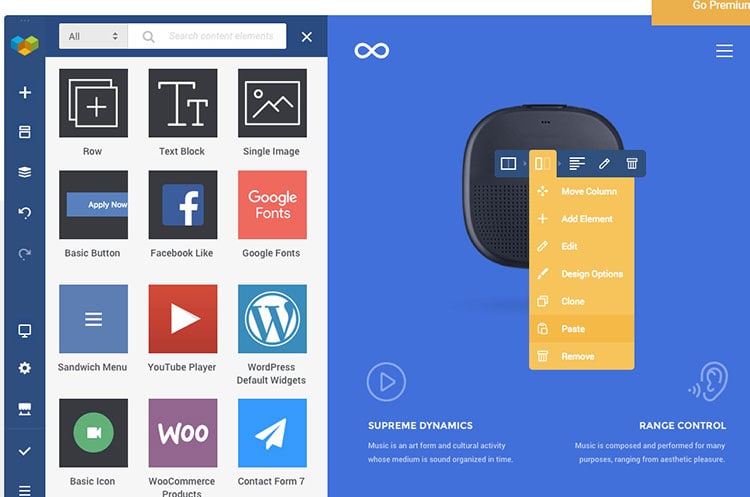
元素
Elementor 的用戶界面分為側邊欄和頁面/站點實時預覽。 您會在屏幕左側找到側邊欄。 您可以使用其設置、小部件和元素創建站點頁面。
實時預覽選項允許您在將項目拖放到頁面中後對其進行可視化檢查。 要編輯文本,只需單擊所需的文本元素並進行更改。 您還可以使用側邊欄來編輯文本。

在屏幕的左下角,您會找到以下可以使用的設置:
- 常規設置:這些設置將顯示頁面的發布狀態、標題、特色圖片和其他信息。
- 歷史:如果您想返回到上次修訂,您將使用此設置。 只會顯示在您當前會話期間所做的更改。
- 導航器:選擇此設置後,將出現一個彈出式導航樹,以便您更輕鬆地進行導航。
- 響應模式:此設置將顯示您的網站在手機、平板電腦和其他移動設備上的外觀。
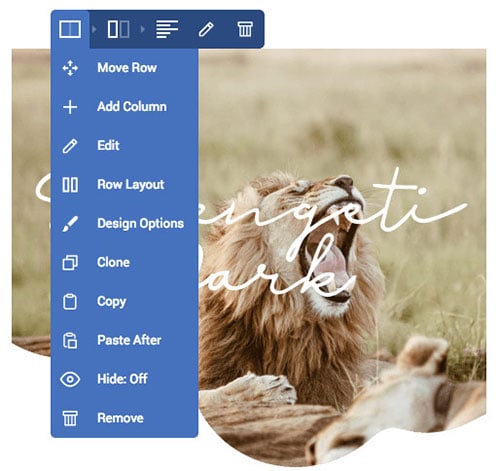
將鼠標懸停在特定元素上並右鍵單擊將顯示其他選項。 您可以在導航器中查看元素、重複元素、刪除元素、將元素保存為全局元素(在 Elementor 的 pro 中)等。
視覺作曲家
Visual Composer 網站生成器是一個所見即所得 (WYSIWYG)前端編輯器。 這意味著您將沒有任何占位符來表示特定的頁面塊。 當您進行編輯時,您將能夠看到您的編輯。 在離開編輯器功能之前,您可以確保所有更改都已正確進行並準備好發布。
Visual Composer 的編輯器界面由以下組件組成:
- 元素編輯窗口
- 前端編輯器(包括元素控制和直觀的拖放功能)
- 導航面板
- 設置
- 樹視圖等等。
可以使用樹視圖模式或前端編輯器進行更改。 樹視圖允許您瀏覽頁面上的不同元素。 這可以節省大量的時間和精力。
您可以使用樹視圖導航來查看頁面內容並與之交互。 頁面佈局將以完整緊湊的結構呈現。 這也是編輯內容在移動設備上的顯示方式的一種方式。

前端編輯器允許您使用拖放界面對齊不同的元素。 您還可以使用導航欄訪問各種工具和選項,並使用元素控件相應地更改元素。
通過拖動元素控件圖標或拖動實際元素,可以在頁面上移動單個元素。 您還可以使用“添加元素”窗口將元素拖放到您希望它們去的位置。
所有 Visual Composer 網站生成器元素都有自己可以使用的控件。 控件可以根據您使用的元素類型而有所不同。 共有三種不同的控件類型:列控件、元素控件和行控件。
Visual Composer 的高級版有額外的編輯選項。 它包括一個側邊欄、頁腳和頁眉編輯器,這是一個很大的賣點。
WINNER:我稱這個為平局。 這真的取決於你自己的個人喜好。
可用元素
元素用於創建頁面構建器頁面。 一個好的頁面構建器應該具有創建吸引人且有效的網站頁面所需的所有元素。 不要忘記功能! 有很多元素可供選擇固然很好,但如果您沒有所需的功能,那也無所謂。
元素
Elementor 中有三種基本類型的元素:部分、列和小部件。 截面在三種元素類型中排名最高。 每個活動部分都有列和小部件。
列排在第二位。 他們就在層次結構的中間。 小部件在層次結構中排在最後。 所有小部件都位於列內。 小部件由文本、圖像和按鈕組成。 佈局是使用各種部分和列創建的。
Elementor 的免費版本有 30 多個不同的小部件。 Elementor 的專業版中包含 50 多個小部件。 隨著 Elementor 新版本的發布,可用小部件的數量穩步增加。

列可以包含任意數量的小部件。 如果您在特定部分進行樣式更改,那麼這些更改將轉移到該部分的所有內容中。 這同樣適用於對列進行的任何樣式更改。
只有一些區別。 第一個區別是對特定小部件所做的任何樣式更改都保留在該小部件中。 第二個是對列的任何樣式更改都不會轉移到位於這些列之外的項目。
視覺作曲家
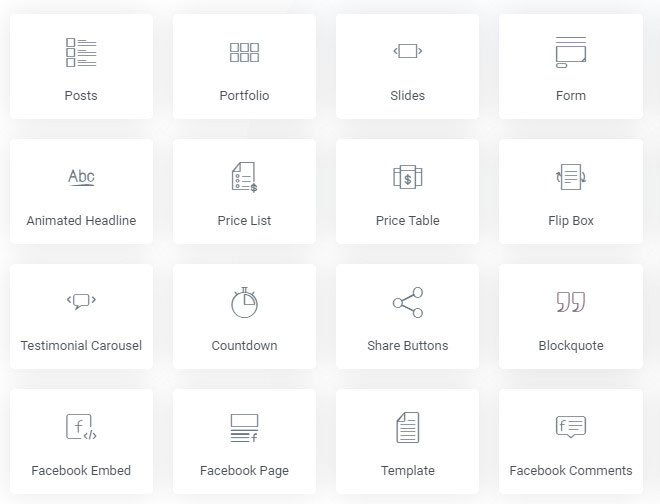
Visual Composer 的內容元素包含在內容塊中(例如圖標、按鈕、文本塊等)。 您可以將這些內容塊集成到您的佈局中以創建站點頁面的內容。 轉到導航欄並單擊“添加元素”窗口,您可以使用特定的內容元素。
您只能在列中放置內容元素。 您可以隨時拖放這些元素來調整佈局。 Visual Composer 帶有一組內容元素。 您需要激活Visual Composer Hub 免費(受限)或高級版才能解鎖更多內容元素。

這些元素分為以下邏輯組:基本、媒體、容器(僅包含行/列元素)、社交、WordPress 和內容。
Visual Composer 提供了100 多種不同的內容元素。 這些元素可用於補充當前內容或幫助您創建一個全新的站點。 有大量容器、媒體、WordPress、社交和其他元素可以滿足您的需求。
還包括基於雲的 Hub 模板和元素庫。 它允許您僅下載和使用所需的特定元素。 您不必擔心因不相關的項目而減慢您的網站速度。 您可以提高網站的速度,因為您不需要那麼多第三方插件、附加組件或其他附加資產。
獲獎者:視覺作曲家
樣式選項
您可以通過自定義樣式使您的網站脫穎而出。 改變對齊方式、顏色、字體和其他元素是樣式的一部分。 您花在改變網站風格上的時間越多,就越容易與競爭對手的網站區分開來。
元素
Elementor 的默認設置將自動將其全局樣式與您現有的內容集成。 您可以隨時調整這些設置。 如果您更願意使用自己的 WordPress 樣式設置,您可以隨時禁用此功能。
Elementor 還允許您管理站點各個部分的樣式設置。 如果您願意,您可以輕鬆更改小部件、部分和列或覆蓋全局設置。 您需要做的就是使用適當的選項卡:
- 高級:此選項卡允許您添加響應式控件、自定義邊距和填充、Z-index、動畫和其他選項。
- 內容:您可以使用此菜單調整元素對齊方式、大小和其他選項。
- 樣式:此選項卡可用於編輯顏色、排版和其他相關功能。

Elementor 中的樣式選擇太多了,我不可能在本文中一一提及。 除了自定義邊距和填充選項之外,您最終可能會經常使用的其他一些選項是:
- 自定義 CSS :您可以使用 Elementor Pro 在您網站的特定小部件或部分中添加自定義 CSS 樣式。 Elementor 的免費版本允許您集成 CSS 類或 ID。 但是,它不會讓您將特定的樣式更改應用於任何單個元素。
- 響應式控制:如果您不希望在移動設備上查看您的網站時顯示某些內容,則可以使用此選項。
設備圖標可以是另一個方便的工具。 它將讓您將各種樣式選擇應用於各種設備(台式電腦、筆記本電腦、桌子、手機等)。
視覺作曲家
設計選項元素是 Visual Composer 網站生成器最令人印象深刻的功能之一。 它是所有 Visual Composer 元素都可以使用的一組特定參數。
您可以使用設計選項來更改或添加內容元素的樣式。 這是通過將最常用的樣式效果和屬性應用於這些元素來實現的。
Visual Composer 網站生成器具有以下類型的設計選項:
- 容器設計選項(用於列、行和節)
- 常規設計選項(適用於所有其他網站元素)
您的所有內容元素都可以使用常規設計選項。 這些選項包括邊界、邊界半徑、邊距和填充的洋蔥控制。 您還可以使用常規設計選項來管理您的 CSS 動畫和背景。

Container Design Options具有所有通常預期的常規設計選項。 它們還包括背景樣式功能,例如 CSS 漸變疊加、圖像幻燈片、視差效果和視頻背景。 列和行元素都可以使用容器設計選項。
使用設計選項很簡單。 首先選擇您想要的特定內容元素。 從出現的下拉菜單中單擊“編輯”選項。 在編輯菜單中,查找“設計選項”選項以訪問此功能。
獲勝者: Visual Composer 和 Elementor 都有各種各樣的樣式可供選擇。
模板
模板是已經預先構建的頁面設計。 它們可以幫助您更快地創建站點頁面。 您可以使用這些模板,避免在您想要創建或向網站添加新頁面時不斷從頭開始。
元素
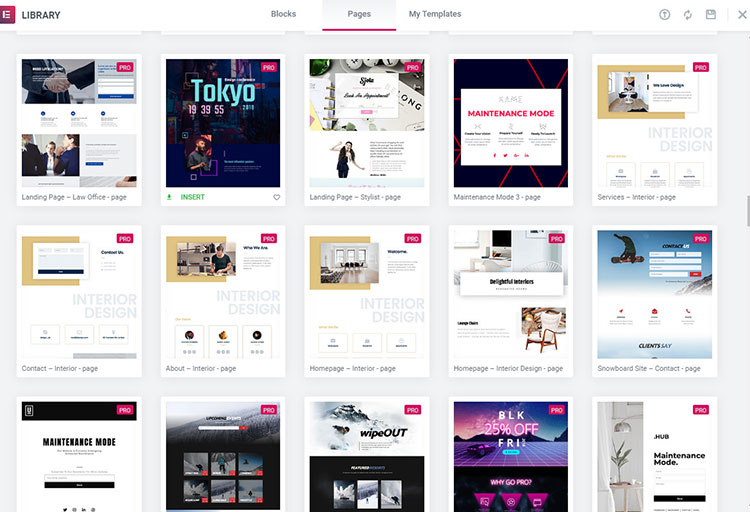
每次在 Elementor 中創建新頁面時,您都可以選擇是使用模板創建頁面還是添加部分。 免費版本中有大約 40 個模板。 Elementor Pro 包括 300 多個額外的不同塊和頁面模板。

您可以通過轉到“添加模板”選項來使用這些模板。 然後您就可以訪問 Elementor 的模板菜單。 Elementor 有塊和頁面模板可供選擇。
塊模板用於創建特定的頁面部分。 聯繫表單和 CTA 表單是塊模板的兩個示例。 頁面模板旨在用於整個頁面。
您還可以創建自己的模板並保存以備日後使用。 如果您願意,也可以上傳第三方創建的模板並將其添加到您的網站。 您可以擁有的自定義可能性的數量幾乎沒有限制。
視覺作曲家
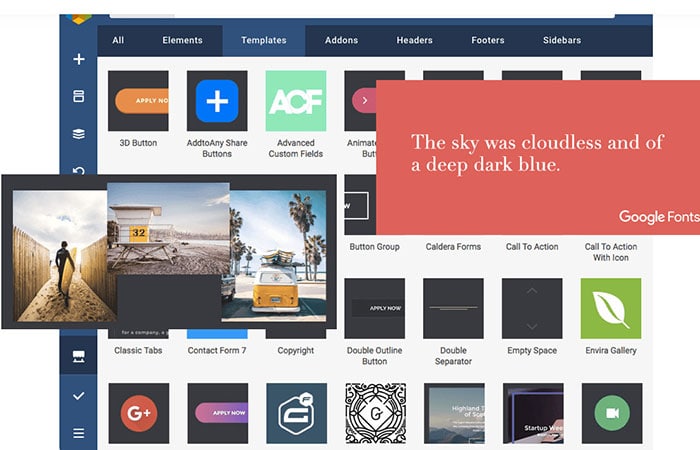
Visual Composer 有很多優質和免費的 WordPress 模板可供選擇。 模板具有預先確定的結構。 它們是具有可隨時使用的內容元素的塊。 您可以轉到導航欄並選擇使用 Visual Composer 中的模板功能的模板圖標。
Visual Composer Website Builder 有兩種類型的模板:預定義模板和用戶模板。

預定義模板是從 Visual Composer Hub 下載的模板。 您可以隨時使用這些高級模板。 您可以在模板窗口或空白頁嚮導中找到它們。
預定義模板允許您替換當前內容。 它們專為網站基礎知識而設計,可用於多種用途。 Visual Composer 允許您使用以下類型的預定義模板:塊(或部分)模板和頁面模板。
用戶模板可讓您將當前頁面用作模板。 您所要做的就是保存該頁面。 轉到“模板”窗口以查找所有用戶模板。 您還將在本節中找到您的預定義模板。 還有幾個過濾器選項可以使用。
您可以使用特定模板來保存佈局。 然後可以在不同的帖子、頁面或自定義帖子類型中再次使用這些佈局。 Visual Composer Hub包含您的所有模板。 Hub 是連接到站點構建器的基於雲的服務。 進行這種集成,以便在需要時可以下載額外的模板、擴展和其他內容元素。
獲勝者:在模板方面,兩者都有適合每個人的東西。
WooCommerce 集成
自定義 WooCommerce 商店頁面和商店佈局可能需要花費大量時間和精力。 這就是為什麼當主題或插件帶有 WooCommerce 的內置功能時很好。
元素
Elementor 的 WooCommerce Builder 簡化了在線商店的創建。 您可以立即創建有效且有吸引力的商店網站。 您可以使用產品存檔小部件來確定哪些產品將顯示在列表中。 您還可以為該列表中的每個項目自定義外觀。 可以更改排版設置、顏色、列和其他功能,以使在線店面獨一無二。

您還可以自定義產品搜索結果頁面。 這使您的網站訪問者可以更輕鬆地找到他們想要購買的商品。
您可以使用許多其他小部件。 添加到購物車、附加信息、麵包屑、內容、數據選項卡、圖庫、圖像、元、價格、產品標題、評級、相關、簡短描述、庫存和追加銷售是您可以使用的一些小部件。
菜單車是另一個額外的小部件。 它允許您將“添加到購物車”按鈕集成到標題中。 您可以根據需要自定義按鈕。 單擊添加到購物車按鈕的任何人都會看到出現的彈出菜單。 菜單將顯示他們添加到購物車的所有產品的列表。
視覺作曲家
Visual Composer Premium 與 WooCommerce 配合得很好。 如果您同時安裝了 WooCommerce 和 Visual Composer,則可以創建獨特的產品頁面。
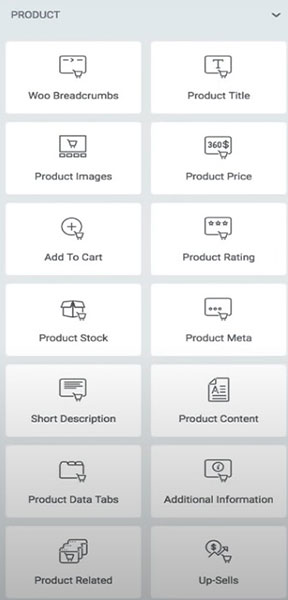
WooCommerce 元素可通過 Visual Composer Hub 創建產品頁面。 您可以從以下元素選項中進行選擇:
|
|
獲勝者:兩者都提供了許多 WooCommerce 自定義選項。
主題生成器
某些主題構建器插件僅允許您更改頁面和發佈內容。 博客存檔模板、單個博客文章、頁腳、標題和其他主題定義的部分無法更改。 Elementor 和 Visual Composer 都允許您編輯提到的所有內容。
元素
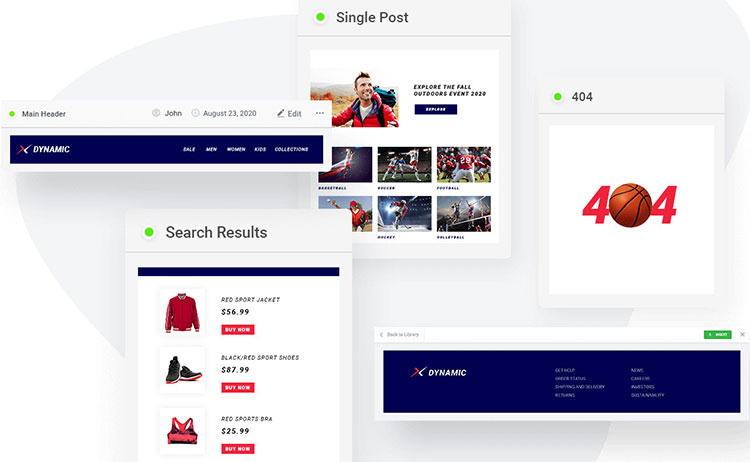
主題生成器是 Elementor 最新更新的一部分。 您可以使用此功能自定義站點頁眉和頁腳。 可以使用預先構建的模板,或者如果您願意,也可以從頭開始。 您可以為網站的特定部分或整個網站指定您設計的頁眉和頁腳。

Elementor 的頁面構建器界面是您可以創建自定義頁腳和頁眉的地方。 無論您選擇什麼主題,您都可以決定標題的外觀。 相同的界面還可用於創建自定義標題、站點徽標菜單和其他相關內容。
視覺作曲家
Visual Composer Premium 具有頁眉、頁腳和側邊欄編輯器。 此編輯器的界面幾乎與常規內容編輯器相同。 唯一的區別是頁眉、頁腳和側邊欄編輯器的高度和寬度面向側邊欄、頁腳和頁眉。

在您可以訪問頁眉、頁腳和側邊欄編輯器之前,您需要進入 Visual Composer Hub 並確保已安裝 Theme Builder 插件。 進入此編輯器後,您可以在整個側邊欄頁腳和頁眉的導航欄設置面板中找到其他設計選項。
Visual Composer 全局頁眉和頁腳控件允許:
- 使用主題默認頁腳和頁眉。
- 將自定義頁腳和頁眉應用於您的整個網站。
- 為每個帖子類型應用自定義頁腳和頁眉。
全局控件允許您調整頁腳和頁眉。 可以更改自定義帖子類型、帖子、頁面、默認 WordPress 頁面(搜索結果頁面、404 錯誤頁面、存檔頁面等)和 WooCommerce 頁面的頁腳和標題。
在某些情況下,實現即用型側邊欄、頁眉和頁腳可能更簡單。 Visual Composer Hub 有一個方便的側邊欄、頁腳和標題模板列表,可供使用。 首先轉到 Visual Composer Hub 並下載所需的側邊欄、頁腳和頁眉模板。 然後,您可以在頁眉、頁腳和側邊欄編輯器中添加這些模板。
獲勝者: Visual Composer 為頁眉、頁腳和站點的其他部分提供了更多自定義選項,通常由主題控制。
可用的附加組件
附加組件是由第三方創建的擴展和插件。 它們可以增強現有插件的功能。
元素
Elementor 的頁面構建器已經有很多有用的功能。 但是還有大量的 Elementor 插件可以提供更多的創意可能性。
一些 Elementor 插件具有額外的塊、元素和小部件,您可以在任何設計中使用它們。 其他插件為當前小部件提供了新的設計選擇,或者擴展了 Elementor 的現有功能。
視覺作曲家
有時,一個額外的小部件或模板是不夠的。 您可能需要 Visual Composer 當前功能之外的其他功能。 您可以在 Visual Composer Hub的附加組件部分找到可以免費下載的獨家擴展。
它們包括全局模板、導入/導出、模板小部件、古騰堡模板塊、動態字段、維護模式、主題生成器、元素預設、彈出窗口生成器、角色管理器、高級圖標庫、高級設計選項。

Visual Composer 元素僅供高級版用戶下載。 Visual Composer 本身沒有任何第三方擴展或插件。
但是,它確實具有允許您輸入特定短代碼的 Shortcode 元素,以便您可以將任何第三方插件添加到您的站點佈局。 Visual Composer 的高級版還兼容許多著名的 WordPress 插件。
獲勝者:到目前為止,Elementor 在可用的第三方插件、擴展、元素、塊、小部件等方面處於領先地位。
獨特的功能
某些插件有其獨特的功能。 這些功能有時可以提高現有選項的價值。
元素
我喜歡 Elementor 的開發團隊致力於定期創建和發布新功能的事實。 Embed Anywhere 功能可用於嵌入您使用短代碼保存的模板。 然後可以將 Elementor 設計添加到側邊欄、頁腳或任何其他接受短代碼的部分。
另一個有用的功能是Global Widget 。 保存一次設計允許您同時在多個網站區域中使用相同的設計。 使用全局小部件時,對該設計所做的任何編輯都將在站點上使用該小部件的任何地方自動更新。
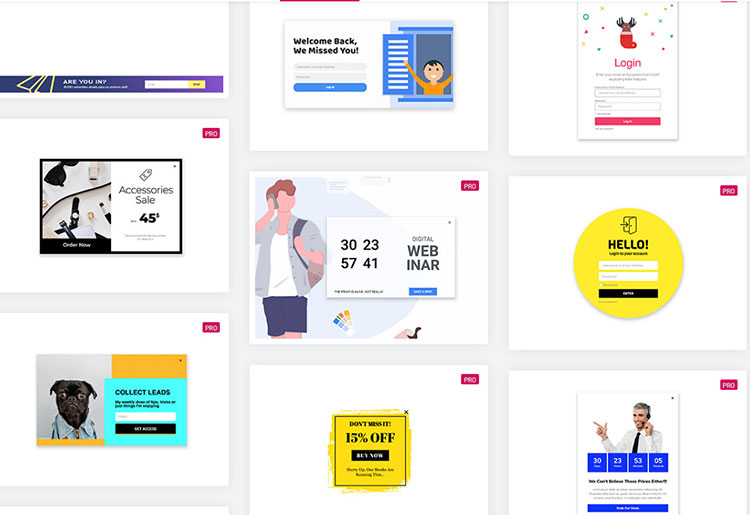
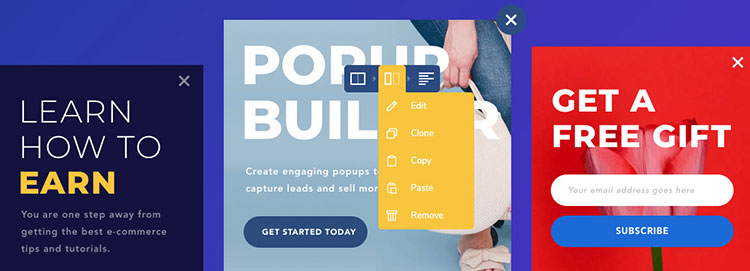
Elementor 也有一個有效的彈出式構建器。 Elementor 頁面構建器界面允許您設計獨特的問候欄、全屏顯示、飛入和其他類型的彈出窗口。

您可以使用這些彈出窗口及其相應的變體來鼓勵站點訪問者執行特定操作。 您可以要求他們註冊時事通訊或查看廣告或公告。 還有一個很好的功能,可用於通過使用自定義設計的 Elementor 網頁將站點置於維護模式。
視覺作曲家
Visual Composer Hub 是使用 Visual Composer 的最佳理由之一。 您可以將所有加載項、模板和元素保存在其云存儲中。 這有助於您設計一個輕量級、乾淨且快速的站點。 您只下載基本項目。 您不必擔心網站會因任何不必要的功能或內容而陷入困境。
他們的目錄很簡單。 它包含可以隨時下載的插件、塊、元素頁腳、頁眉、免費圖片、側邊欄和模板。 這些項目可用於各種專業和個人項目。 Visual Composer Premium 用戶可以無限制地訪問 Visual Composer Hub。 他們每週還會免費收到新的模板和元素。

還可以選擇使用 Visual Composer 編輯器、彈出窗口構建器以及與第三方工具的各種集成從 Giphy 添加 GIF。
獲勝者:這是平局。 兩者都提供了在創建站點時有益的獨特功能。
當您停用插件時會發生什麼?
一些頁面構建器使用短代碼。 這些短代碼將模塊添加到您使用特定頁面構建器創建的頁面。 只要頁面構建器處於活動狀態,您就不會在您的網站上看到這些短代碼。
當頁面構建器插件被停用時,有些頁面構建器會在網站上留下短代碼。 消除這些短代碼並嘗試重新創建使用這些頁面構建器構建的任何內容的過程可能非常複雜且耗時。
當您停用您正在使用的頁面構建器插件時,站點會發生鎖定。 這是不應該被忽視的,因為它會顯著影響您網站的外觀和感覺。 在這種情況下,頁面構建器被停用後,您將失去它的高級樣式。
當您停用頁面構建器時,可能會發生兩件事:
- 頁面構建器在停用後留下乾淨的代碼。
- 頁面構建器在停用後留下一堆短代碼需要處理。
如果您禁用 Elementor ,您將失去樣式,但內容看起來仍然“正常”。 與 Elementor一樣,Visual Composer Website Builder 也是如此。 由於插件負責佈局和元素樣式,刪除插件可能會對您的網站外觀產生負面影響。
獲勝者:兩個插件在停用時都不會留下一堆短代碼,但您仍然會丟失使用它們進行的樣式和自定義。
價格差異
Elementor 的免費版本可以直接從 WordPress 存儲庫免費下載。 它是最好的免費頁面構建器插件之一。 Elementor Pro 提供附加功能和特性。 它補充了免費版本。

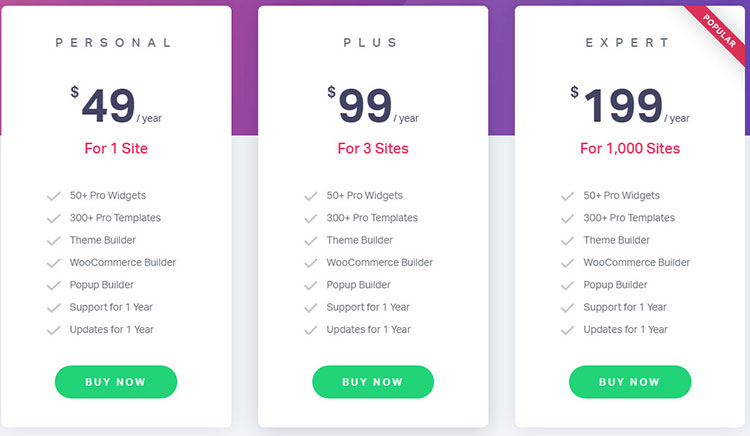
Elementor Pro可以以 49 美元/年的價格購買單個站點。 您還可以以 99 美元/年的價格購買 3 個站點計劃或 199 美元/年的計劃,最多可在 1,000 個網站上使用。

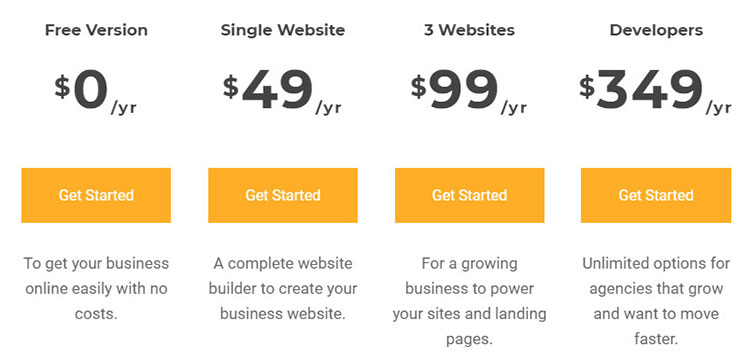
Visual Composer有四個許可計劃。 有一個免費版本和一個單站點高級許可證,包括無限制的客戶支持和元素訪問,每年 49 美元。 您還可以以每年 99 美元的價格購買三個站點許可證,或者以 349 美元的價格購買包括在多達 1000 個站點上使用的開發人員許可證。
獲勝者: Elementor 提供更便宜的計劃。
Elementor 與 Visual Composer 結論
Visual Composer 是一個非常有效的網站構建器插件。 它簡化了站點創建過程,並為您提供了更多設計機會。
Visual Composer 是一個基於 React 的工具。 它不是基於簡碼,但它確實有一個簡碼元素,可用於將 WordPress 簡碼應用於站點佈局。
Visual Composer 定期更新。 它包括一百多種不同的元素、擴展、功能和模板,以幫助創建獨特的專業網站。
頁面佈局可以改變,並且可以應用於多個頁面佈局。 您還可以調整移動編輯選項。 它適用於高級自定義字段、重力形式、古騰堡編輯器、WooCommerce、Yoast 和許多其他知名插件。
Visual Composer 的設計考慮了搜索引擎優化 (SEO)。 模板和元素遵循當前最佳的 SEO 實踐。
有一個免費版的 Visual Composer ,可讓您構建一個簡單的網站並給人留下深刻的第一印象。 如果您想要專門的客戶支持、定期更新以及對 Visual Composer 的所有核心特性和功能的無限制訪問, Visual Composer Premium是一個很好的升級。
對於那些想要在不編輯或添加任何代碼的情況下管理網站的人來說,Elementor 是一個很棒的插件。 Elementor 使創建美觀、有效的網站變得容易。 即使對於那些擁有對整個網站進行編碼的技術知識和經驗的人來說,這也是一個有吸引力的選擇。
使用Elementor 的免費版本,您幾乎可以做任何事情。 如果您打算將您的網站用作您的核心業務資產,或者您的主要業務是為客戶創建網站,我強烈建議升級到他們的付費計劃之一。 從長遠來看,全局小部件選項和能夠創建自己的主題使得增加的成本非常實惠。
Elementor 的免費版本可以幫助您創建基本樣式的頁面,並且它可能具有任何其他免費頁面構建器版本的最多功能。
如果您決定使用 Elementor 或 Visual Composer,我建議您使用 Elementor。 嘗試第一個免費版本,如果您喜歡它,您可以隨時升級到 Pro。
