Elementor 與 WPBakery 頁面構建器比較(2021)
已發表: 2020-07-08許多人使用 WordPress,因為 t 易於使用並提供各種自定義選項。 只需點擊幾下鼠標即可編輯您的網站。 由於 Elementor 和 WPBakery 等頁面構建器,這已經變得流行和容易。 這就是為什麼在這篇文章中,我將比較 Elementor 與 WPBakery。
在您的 WordPress 網站上進行更改並不總是那麼簡單。 過去,您需要知識和技能來根據您的需要定製網站。
現在有很多 WordPress 小部件和工具可用於自定義 WordPress 網站。 自從頁面構建器進入市場以來,新的定制策略已經浮出水面。
WordPress 仍然是世界上最受歡迎的內容管理系統(CMS)。 Beaver Builder(參見 Beaver Builder 免費版與 Beaver Builder 專業版比較)、Brizy、Oxygen、Thrive Architect、Elementor 和 WPBakery 等頁面構建器為 WordPress 賦予了新的含義。
由於有許多可用的頁面構建器,因此很難知道哪個是您的最佳選擇。 我將使用本文來比較 Elementor 與 WPBakery,以便您可以從提到的這兩個選項中決定哪個選項最適合您。
注意:我還比較了 Elementor 與 Divi、Elementor 與 Visual Composer 以及 Beaver Builder 與 Elementor,因此如果有興趣,請務必檢查這些比較。
元素概述
Elementor 因其各種功能和簡單性而越來越受歡迎。 Elementor PRO 版本可用於在幾分鐘內創建和設計高質量的專業網站。
該插件具有實時模式,您可以在其中實時查看編輯。 Elementor 提供您對網站頁面所做的所有更改的歷史記錄、獨特的元素以及大量現成模板。

Elementor 有免費和付費版本。 付費版比 Elementor 免費版擁有更多的小部件和功能。 您可以在 Elementor 的付費版本中找到 Facebook 小部件、社交圖標、圖像輪播、菜單錨點、星級評分、號召性用語按鈕以及更多功能。
ELEMENTOR 免費與 ELEMENTOR 付費

- 姓名
- 價錢
- 模板庫
- 導出/導入模板
- 手機編輯
- 形狀分隔線
- 視頻燈箱
- 盒子陰影
- 文字陰影
- 背景疊加
- 懸停動畫
- 入口動畫
- 標題
- 圖片
- 文本編輯器
- 視頻
- 按鈕
- 圖像框
- 感言
- 圖標
- 圖標框
- 社交圖標
- 圖片庫
- 圖像輪播
- 圖標列表
- 櫃檯
- 進度條
- 標籤
- 手風琴
- 切換
- 警報
- HTML
- 短代碼
- 菜單錨
- 側邊欄
- 谷歌地圖
- 聲雲
- 分隔線
- 墊片
- 列
- 背景漸變效果
- 修訂記錄
- 空白畫布模板
- 維護模式
- 頁面設置
- 元素懸停
- 重做/撤銷
- 形式
- 幻燈片
- 帖子
- 文件夾
- 嵌入任何地方
- 全局小部件
- 自定義 CSS
- 專業模板
- 價格表
- 價目單價目表
- 倒數
- 衛浴產品
- 廁所元素
- 衛生間分類
- 加入購物車
- 翻蓋盒
- 砌體佈局
- 博客分頁
- 肯伯恩斯效應
- 分享按鈕
- 表單集成
- 登錄小工具
- 動畫標題
- Facebook 小工具
- 塊引用
- 導航菜單
- 媒體輪播
- 號召性用語小工具
- 自定義字體
- 頁眉和頁腳構建器
- 動態單個帖子和存檔頁面設計
- ACF 和工具集集成

- 元素免費
- 自由

- 元素專業版
- 一個站點 49 美元/年
該插件與大多數 WordPress 主題完全兼容。 這是將 WordPress 網站內容與您的獨特設計相結合的好方法。
如果 Elementor 附帶的元素對您來說還不夠,還有許多第三方 Elementor 附加組件,例如 Jet Plugins、Elementor 的 Plus Addons(查看 Plus Addons for Elementor 評論)、Elementor 的 Stratum 小部件(請參閱 Stratum 評論), Elementor 的主插件(檢查 Elementor 的主插件審查)等。
優點:
- 界面非常容易上手和理解。
- Elementor 有一個令人印象深刻的塊和模板庫。
- 實時模式允許您在進行更改時查看更改。
- 免費版本充滿了有用的功能。
- 沒有任何可能導致鎖定的短代碼。
- 大量可用的功能、選項和設置。
缺點:
- 沒有白標選項。
- 標題自定義的選擇有些有限。
WPBakery 頁面構建器概述
以前稱為 Visual Composer(有什麼區別 - Visual Composer 與 WPBakery 的比較),WPBakery(查看 WPBakery 評論)是最早的 WordPress 頁面構建器之一。
Visual Composer 的商標現在用於 Visual Composer 網站生成器(Visual Composer 免費與高級差異),這是一個完全不同的獨立插件。 最初的 WPBakery 頁面構建器在 CodeCanyon 上出售。
WPBAKERY 頁面構建器與 VISUAL Composer 網站構建器

- 姓名
- 價錢
- 免費版
- 拖放編輯器
- 前端編輯器
- 樹視圖模式
- 後端編輯器
- 手機編輯
- 內聯文本編輯器
- 即時保存
- 標題編輯器
- 頁腳編輯器
- 側邊欄編輯器
- 頁面佈局
- 全局頁眉和頁腳
- 適用於任何 WordPress 主題
- 自定義帖子類型支持
- 多站點支持
- 多語言就緒
- RTL兼容
- 模板管理
- 塊模板
- 元素預設
- Templatera/全局模板(可重用模板)
- 模板導出/導入
- 設計選項
- 複製粘貼
- 元素克隆
- 元素自定義名稱
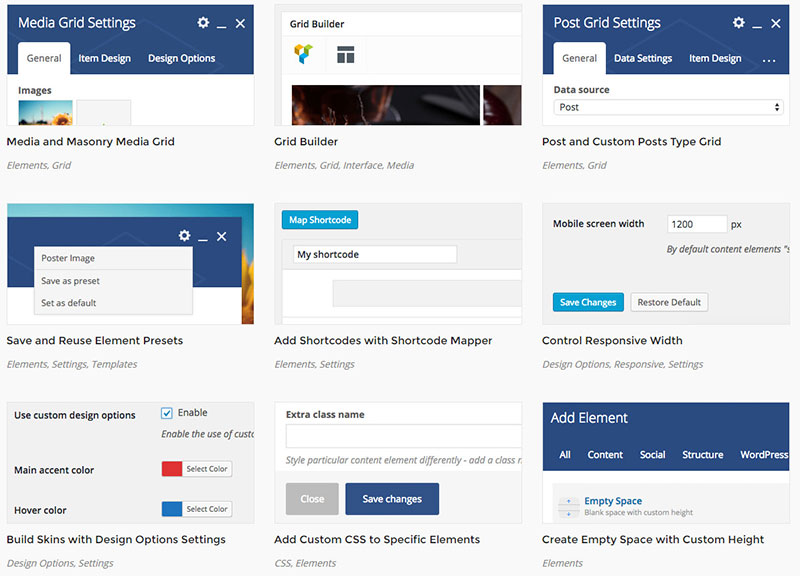
- 網格生成器
- 隱藏元素
- 鍵盤快捷鍵
- 最近的顏色
- 撤銷重做
- 空白頁嚮導
- 自定義 CSS
- 自定義 JavaScript
- 元素替換
- 角色經理
- 圖標庫
- 谷歌字體
- 類似 Instagram 的過濾器
- 視差效果
- 漸變背景
- 幻燈片背景
- 旋轉木馬背景
- 放大/縮小背景
- 視頻背景
- 元素動畫
- 背景圖片位置
- 形狀分隔線
- 盒子陰影
- 即時調整列大小
- 列堆疊
- 反向列堆疊
- 行全寬/高
- 響應式預覽模式
- 自動響應
- 自定義行響應
- Yoast SEO 支持
- 簡碼支持
- WordPress 小部件支持
- 古騰堡元素
- 古騰堡塊
- 自定義小部件支持
- Unsplash 圖片
- 應用程序接口
- 分期激活
- 第 3 方附加組件
- WooCommerce 支持
- 雲圖書館
- 菜單元素
- 主題整合
- 開發者許可證

- 視覺作曲家網站建設者
- 單個站點 59 美元59 美元的單站點高級許可證可無限訪問其所有元素和客戶支持,3 個網站許可證 149 美元,開發人員許可證(無限制使用)349 美元。

- WPBAKERY 頁面構建器
- 單個站點 45 美元45 美元的單站點許可證(一次性付款)和 245 美元的 Saas 應用程序擴展許可證
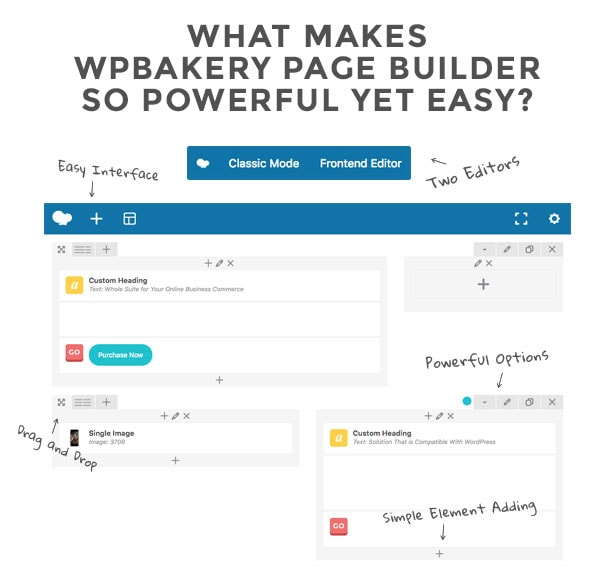
WPBakery Page Builder 插件具有可用於設計獨特頁面的內容塊。 一些頁面構建器將這些塊稱為小部件,而其他頁面構建器將它們稱為模塊。

WPBakery 稱其為塊內容元素。 每個內容塊都可以拖放到頁面上的任何位置。
圖像輪播。 文本塊、圖表、社交媒體按鈕、圖表和視頻播放器只是 40 多個可用的 WPBakery 內容元素中的一部分。 您可以使用頁面構建器在後端使用 WordPress 管理區域和通過實時站點編輯器在前端設計頁面。

如果 WPBakery 附帶的內容塊對您來說不夠用,那麼有許多 WPBakery 插件,如 Composium(請參閱 Composium 評論)和 Ultimate WPBakery 插件,您可以使用它們並擴展選項。
優點:
- 有很多可用的模板。
- 多種自定義選擇使其成為許多人的首選插件。
- 即使不安裝第三方擴展,也有大量可用的元素。
缺點:
- 有時看起來您有太多的自定義選項,這可能太多了。
- 如果您停用或停止使用該插件,您將需要處理一堆短代碼。
- WPBakery 沒有免費版本。
- 它不是處理速度最快的頁面構建器。
Elementor 與 WPBakery 比較
比較 Elementor 和 WP Bakery Page Builder(最初稱為 Visual Composer)很有趣,因為每個插件的市場地位都大不相同。
Elementor 在現場相對較新。 它迅速流行起來,他的免費版本的活躍安裝超過500 萬次。
WP Bakery Page Builder 已經存在好幾年了,因為它是最早的頁面構建器之一。 正因為如此,它已被集成到許多主題中。 特別是在 ThemeForest 上發現的主題。
用戶界面
大多數網站所有者將花費大量時間使用他們的頁面構建器。 您選擇的頁面構建器應具有易於理解且您喜歡使用的界面。
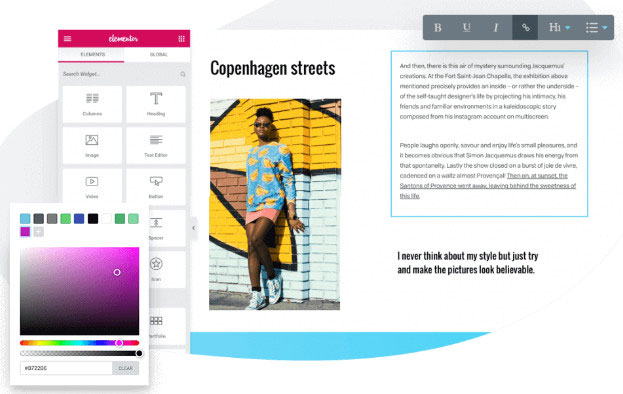
當您打開 Elementor 的編輯器時,您會注意到所有元素都整齊地排列在出現在屏幕左側的側邊欄上。 要使用某個元素,只需將要使用的元素拖放到預覽面板中即可。

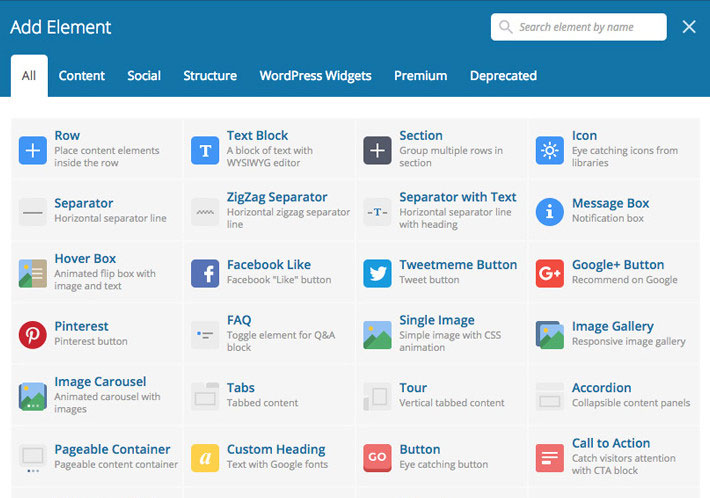
您將立即看到並發現新元素。 如果要在 WPBakery 中查找元素,則需要單擊出現的加號圖標,然後才能訪問元素表。
內聯編輯功能是這兩種工具不同的另一方面。 在 Elementor 中,您可以通過激活內聯編輯功能來編輯元素。 這使您可以輕鬆快速地進行所有更改。 在 WPBakery 中,所有編輯都將在彈出窗口中完成。
整體編輯體驗是將這兩個插件區分開來的另一個方面。 WPBakery 允許其用戶在後端或前端進行更改。

請記住,WPBakery 目前不支持內聯編輯。 您在後端或前端所做的任何更改都需要使用彈出窗口完成。 這可能比您最初預期的要花費更多時間。
WINNER:如果你喜歡前端編輯,Elementor 是一個不錯的選擇。 如果您更喜歡使用後端編輯器,WPBakery Page Builder 可能是更好的選擇。
可用元素
頁面構建器頁面是使用元素創建的。 正確的頁面構建器應該具有創建有效、吸引人的頁面所需的元素。 還應考慮功能性。 有 200 多個元素可供選擇可能會很好。 但是,如果不包括您想要的元素功能,可用元素的數量將無關緊要。

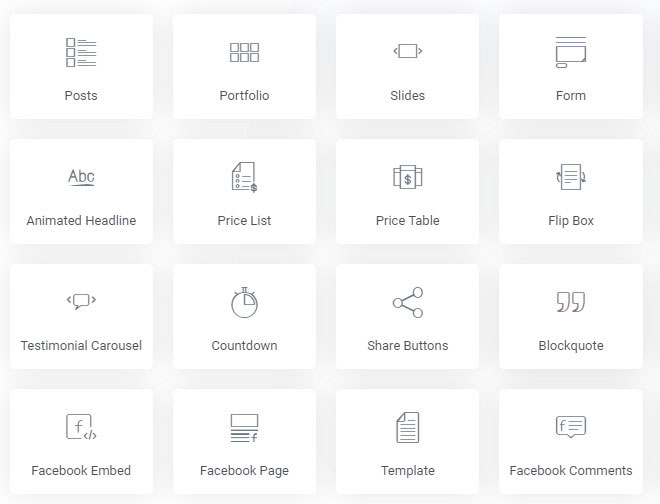
Elementor 和 WPBakery 有很多元素可供選擇。 Elementor 的 Pro 版本有 50 多個可用於設計網站的元素。 您還可以利用 Elementor 附加組件來增加可供選擇的元素數量。 WPBakery 提供對 50 多個核心元素的訪問。

WPBakery Page Builder 的附加組件社區有 200 多個附加元素可供使用。 這比 Elementor 的附加社區提供的要多得多。 您甚至可以使用特定插件為您的網站創建獨特的元素。
獲勝者:兩個插件已經包含的元素數量大致相同。 WPBakery 在可通過第三方插件訪問的附加插件數量方面脫穎而出。
花一些時間來查看各個元素及其特定功能。 您選擇的頁面構建器應該包含最能滿足您需求的元素。
樣式選項
自定義樣式有助於使您的網站獨一無二。 Elementor 的樣式選擇分為“樣式”和“高級”選項卡:
- 樣式– 在這裡,您可以調整對齊方式、顏色和其他基本設置。
- 高級- 可以調整動畫、邊框、邊距、填充、響應式設計和 z-index 設置。 如果您願意,您還可以將自定義 CSS 集成到特定元素中。

WPBakery Page Builder 的樣式選擇更為複雜。 背景、邊框、邊距和填充可以添加到您編輯的元素中。 當您決定編輯列或行時,其他樣式選項變得可用。
某些選項卡允許您編輯整個部分或僅編輯這些部分中的特定元素。 可以根據需要激活、更改和上傳預先設計的模板。

WPBakery 中的樣式選擇將取決於正在更改的內容類型。 編輯基本元素的選擇並不多。 您真正能做的就是調整背景、邊框和邊距/填充。
編輯列可以訪問其他樣式選項。 您可以添加響應式設計(例如在某些設備上看到時隱藏列)、視差視圖等。
WINNER:我更喜歡 Elementor 的樣式選項,原因如下:
- 它們更直觀。
- 您不必為彈出窗口而煩惱。 您需要的一切都在方便的側邊欄中。
- Elementor 對列、行和元素具有相同的基本樣式選項。 WPBakery 對每個類別都有不同的樣式選擇。
- 自定義 CSS 可以添加到 Elementor 元素。 WPBakery 只允許集成自定義 CSS 類。 您仍然需要在其他地方添加真正的 CSS。
模板
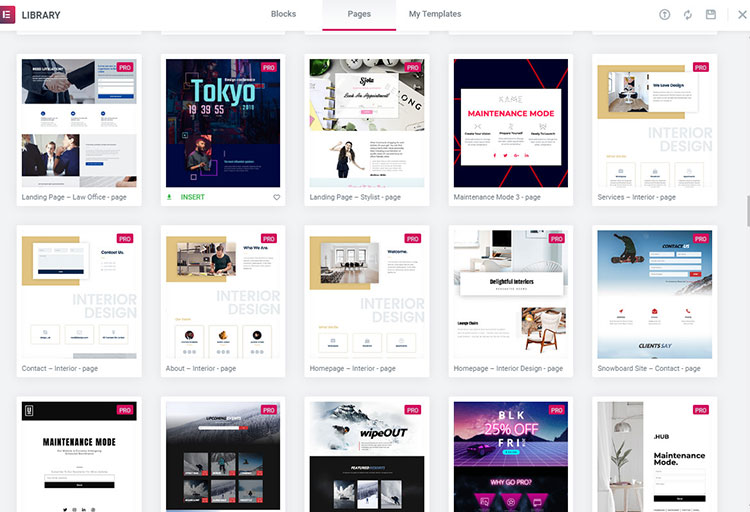
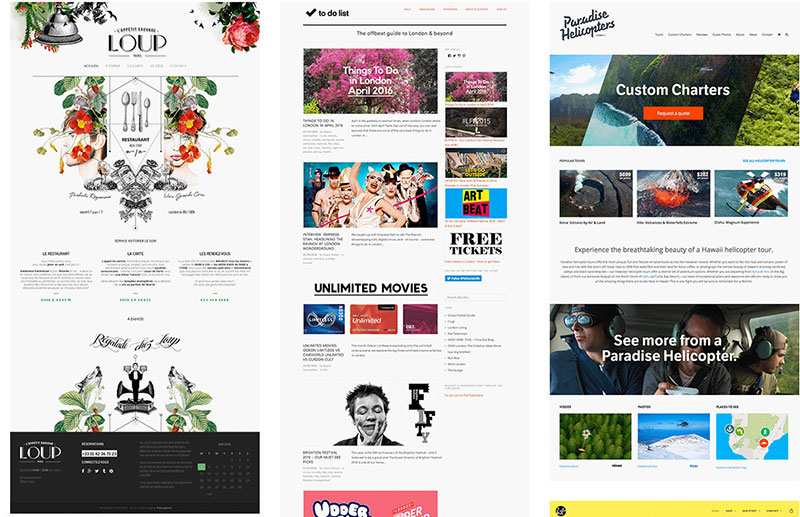
模板可以節省大量時間! 它們允許您使用現有設計並根據需要進行更改,而不必每次都從頭開始構建每個頁面。

這兩個插件都有各種各樣的現成模板。 WPBakery 有超過 85 個模板,Elementor 有 120 多個不同的模板可供選擇。

獲勝者: Elementor 有更多模板。 我認為他們的模板設計得比 WPBakery 提供的更好。 如果需要,Elementor 還允許您重複使用自己的模板設計。
主題生成器
某些頁面構建器插件僅允許您編輯帖子或頁面的內容。 您不能更改主題定義的內容,例如頁眉、頁腳、單個博客文章、博客存檔模板或站點的其他部分。
Elementor 的最新更新現在包括主題生成器。 此功能可讓您自定義站點的頁眉和頁腳。 您可以從頭開始創建它們或使用預製模板。 然後,您可以將這些頁眉和頁腳分配給您的整個網站或僅分配給您網站的特定部分。
Elementor 中的頁面構建器界面是您可以製作自定義標題部分的地方。 無論您選擇什麼主題,您都可以完全控制標題的外觀。 可以從同一界面創建站點徽標、自定義標題和其他獨特內容的菜單。
WPBakery 沒有主題編輯器功能。 要啟用此功能,您需要安裝並激活 Visual Composer 網站生成器“兄弟”插件。
獲勝者:元素
獨特的功能
Elementor 團隊致力於不斷發布新的獨特功能,這是我一直喜歡 Elementor 的一件事。 想到的第一個此類功能是Embed Anywhere 功能。 它允許您使用短代碼嵌入您已經保存的任何模板。 您可以將 Elementor 設計放在您的頁腳、側邊欄或您網站的任何其他允許使用短代碼的部分。
Global Widget是另一個方便的功能。 您只需將特定設計保存一次,以便它可以同時用於站點的不同區域。 對該設計的任何更改都將在您使用全局小部件的任何地方更新。
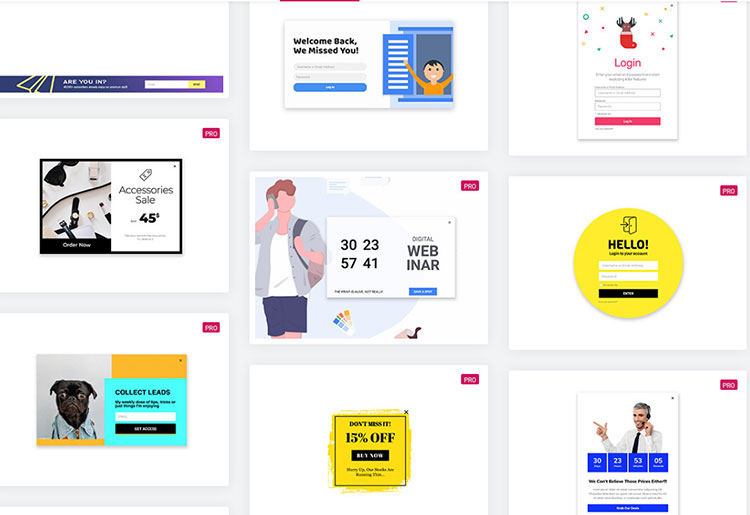
Elementor Pro 還具有獨特的彈出式構建器。 您需要做的就是使用 Elementor 頁面構建器界面來設計飛入、全屏顯示、問候欄和其他彈出窗口。

這些彈出窗口及其隨附的變體可用於幫助鼓勵您的網站訪問者在您的網站上執行特定操作,例如訂閱新聞通訊、查看公告或廣告。
Elementor 還有一個不錯的功能,允許您使用自定義創建的 Elementor 頁面將您的站點置於維護模式。
WPBakery Page Builder 具有角色管理器功能,允許您根據角色控制對 WPBakery Page Builder 用戶界面不同部分的訪問。 儘管它不如 Divi 的訪問權限那麼徹底,但與 Elementor 相當基本的用戶權限相比,這是一個巨大的進步。
WPBakery 龐大的附加組件列表並不是必不可少的功能,但我仍然認為它是獨一無二的。 您可以顯著增加您的功能,但您必須為您選擇的每個附加組件支付額外費用。
獲勝者:我在這裡選擇 Elementor,因為它具有獨特數量的選項和功能。 如果您想為它們支付額外的錢,您可以向 WPBakery 添加更多獨特的功能。 Elementor 也有相當多的附加組件。
當您停用插件時會發生什麼?
鎖定用於描述停用特定頁面構建器插件後您的網站會發生什麼。 它會影響您網站的設計和外觀,因此應該認真對待它。
對於每個頁面構建器,一旦停用它,您將失去頁面構建器的高級樣式。 樣式將以以下兩種方式之一出現:
- 留下乾淨的代碼
- 留下一堆亂碼
如果您禁用 Elementor ,您將失去樣式,但您的內容看起來仍然“正常”。 WPBakery Builder 傾向於走混沌路線,很像 Divi Builder。
當您禁用 WPBakery 時,將會有大量煩人的短代碼需要處理。 您將不得不處理損壞的短代碼和样式的丟失,這兩者都非常令人沮喪。
可能的鎖定問題是您應該仔細考慮 WPBakery Page Builder 的所有優點和缺點的原因之一。 如果您確實選擇了此插件,這可能是您以後必須遇到的問題。
獲勝者:元素
Elementor 或 WPBakery – 定價
Elementor 的免費版本可以從 WordPress 插件庫下載。 這是我用過的最好的免費頁面構建器插件。 如果您需要本文前面提到的所有 Elementor 特性和功能,則需要購買 Elementor Pro。 這基本上是免費版本的附加組件。
Elementor Pro可以以 49 美元/年的價格購買一個網站、99 美元/年的 3 個網站或 199 美元/年的 1,000 個網站。

WPBakery 沒有免費版本。 它只有一個付費版本,可以一次性支付 64 美元購買一個站點。 WPBakery Page Builder 對於只需要一個網站的人來說就足夠了。
但是,如果您正在積極處理多個站點,則它可能是一個更昂貴的選擇。 在這種情況下,您最好選擇 Elementor 的無限制專業版。
獲勝者:元素
WPBakery 與 Elementor 結論
到目前為止,您應該對 WPBakery Page Builder 和 Elementor 必須提供的功能有足夠的信息。 如果你想知道我的想法,這是我的意見。
我推薦 Elementor 是因為:
- 我喜歡它更快的界面。 延遲更少,可以為網站所有者節省大量時間。
- Elementor 有更好的風格選擇。 WPBakery 的彈出式編輯速度較慢,並且不如 Elementor 的內聯編輯功能直觀。
- 我喜歡 Elementor 設計團隊在定期發布更新、改進和添加功能方面的積極性。
- 由於 Elementor 快速增長的附加社區,還有更多機會。
Elementor 是我個人的喜好。 但是,如果您喜歡它的特性和功能,選擇WPBakery 的 Page Builder並沒有錯。 這是一個可靠的選擇,尤其是當您考慮到它在行業中的受歡迎程度時。
WP Bakery Page Builder(以前稱為 Visual Composer)的元素比 Elementor 多。 它有很多可以使用的塊,其中許多塊不需要擴展。 您可以根據需要自定義每個元素。 它還包括幾個令人印象深刻的預建模板,可以簡化您的網站創建。
鎖定是 WP Bakery 的主要缺點之一。 它使用了很多短代碼,這意味著如果您出於任何原因決定停用該插件,您將面臨複雜的短代碼混亂。 它還可能導致 WordPress 後端有時滯後。
Elementor 是最容易使用的頁面構建器之一。 免費版本提供了精選的實用元素。 專業版增加了更專業的小部件和選項。
