設計師的電子郵件可訪問性:您應該遵循的 8 個最佳實踐
已發表: 2019-08-19視覺設計不僅僅是裝飾。 出色的電子郵件設計不僅美觀,而且可以讓您的訂閱者輕鬆消化您的內容、查找關鍵信息并快速採取行動——無論您的訂閱者能力如何。 因此,電子郵件設計對電子郵件可訪問性產生了重大影響。
如果您希望創建更易於訪問的電子郵件活動,優化您的電子郵件設計與編寫易於訪問的電子郵件副本和優化您的代碼一樣重要。 如何? 以下是您應該遵循的 8 種最佳做法,以確保您的廣告系列適合所有人,無論其能力如何。
 | 您的電子郵件可以訪問嗎?Litmus 的可訪問性檢查使根據可訪問性最佳實踐測試您的電子郵件變得容易。 了解如何改進並為每個人製作更好的電子郵件。 了解更多 → |
1. 使用真實文本
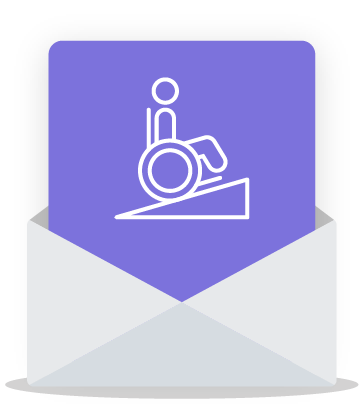
許多公司使用全圖像電子郵件,在 Photoshop 等程序中設計它們,然後將它們轉儲到基本的 HTML 模板中。 儘管這允許進行高級別的視覺定制,但在可訪問性方面,支持 HTML 中的真實文本有許多好處。
許多電子郵件客戶端出於安全原因禁用圖像。 發生這種情況時,即使是沒有殘疾的人也無法閱讀您的電子郵件。 也許更重要的是,即使啟用了圖像,輔助技術也無法充分利用您的內容。 屏幕閱讀器只能訪問電子郵件的底層代碼,而不能訪問圖像中的文本,並且屏幕放大器和縮放設置通常會導致電子郵件模糊、不可讀。

您的大部分副本應作為 HTML 元素內的實時文本包含在您的電子郵件中。
2. 創建一個強大的層次結構
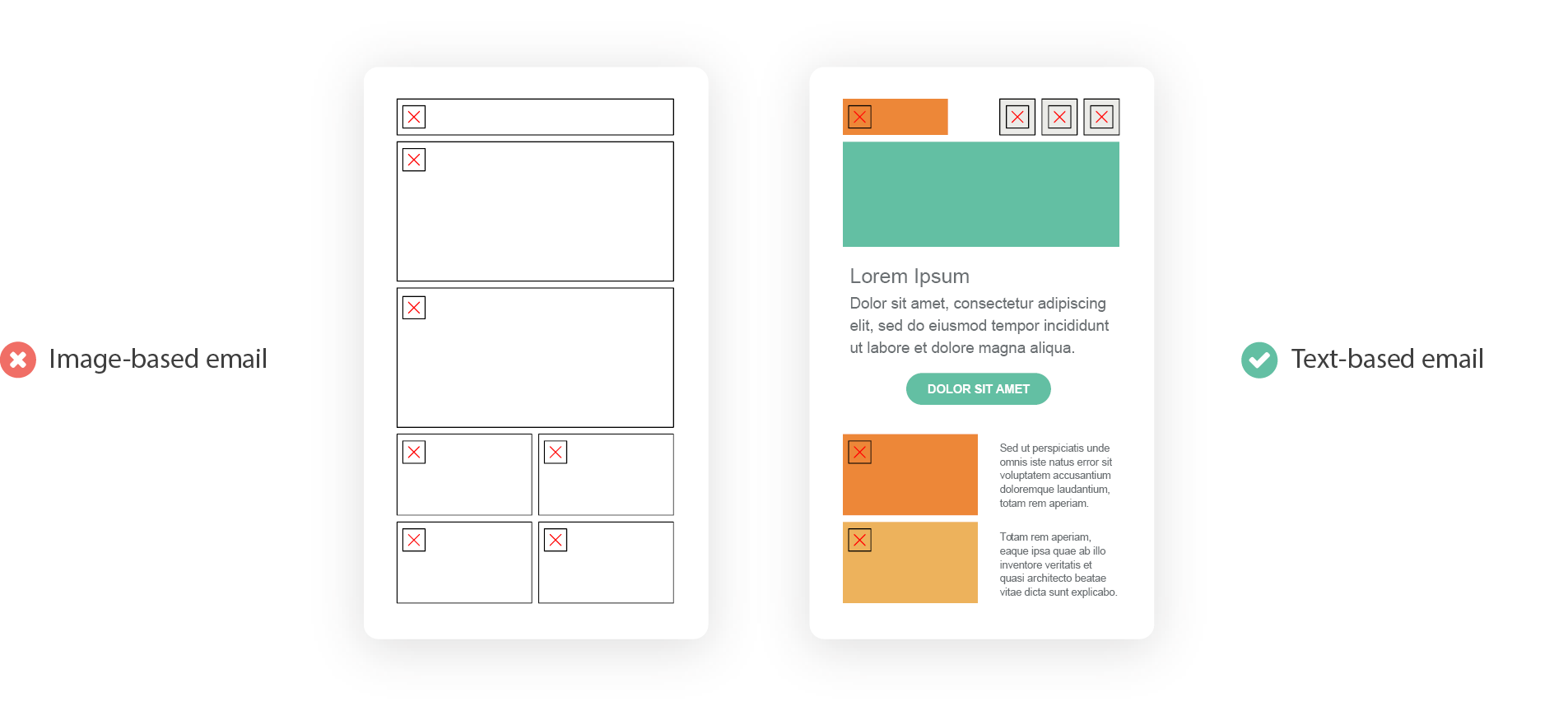
認知障礙和情境障礙(例如匆忙或分心)使人們難以閱讀和理解長而統一的文本塊。 層次結構——或創建視覺差異以加強重要性——幫助這些用戶快速消費電子郵件中的內容。

通過使用文本大小、顏色和位置,您可以創建易於掃描和閱讀的電子郵件。 嘗試在文案的較小部分上方創建粗體、高對比度的標題,並在各部分之間留出足夠的空白,以避免內容混雜在一起。
3. 左對齊您的電子郵件副本
使用真實文本和層次結構有助於提高可讀性,但也有更微妙的方法來提高電子郵件的可讀性。 一種方法是對較長的副本部分使用左對齊文本。
閱讀依賴於視覺線索來理解我們在頁面或屏幕上的位置。 最重要的提示之一是新行的開始,它充當我們在瀏覽電子郵件時眼睛的錨點。 在較長的副本中將每個新行的錨點保持在同一個位置是有幫助的,但許多設計師更喜歡居中文本提供的視覺對稱性。 使用左對齊文本是保持副本可讀性的最佳方法之一。
#1 電子郵件可訪問性技巧:如果您有任何超過兩行的副本,請左對齊該副本。
推特 →
對齊文本會調整單詞之間的間距以保持文本行的統一,創建了這些錨點,但也帶來了其他問題。 在使用完全對齊的文本時,通常會引入白色河流,這給有認知障礙的人帶來了障礙。
4. 使用最小字體大小 14px
您應該確保您的文本足夠大,以便人們輕鬆閱讀,無論他們使用什麼尺寸的屏幕。 某些移動設備(例如 iPhone)會自動放大小於 14 像素的文本。 保持副本至少那麼大——最好是更大——可以幫助創造更好的閱讀體驗。
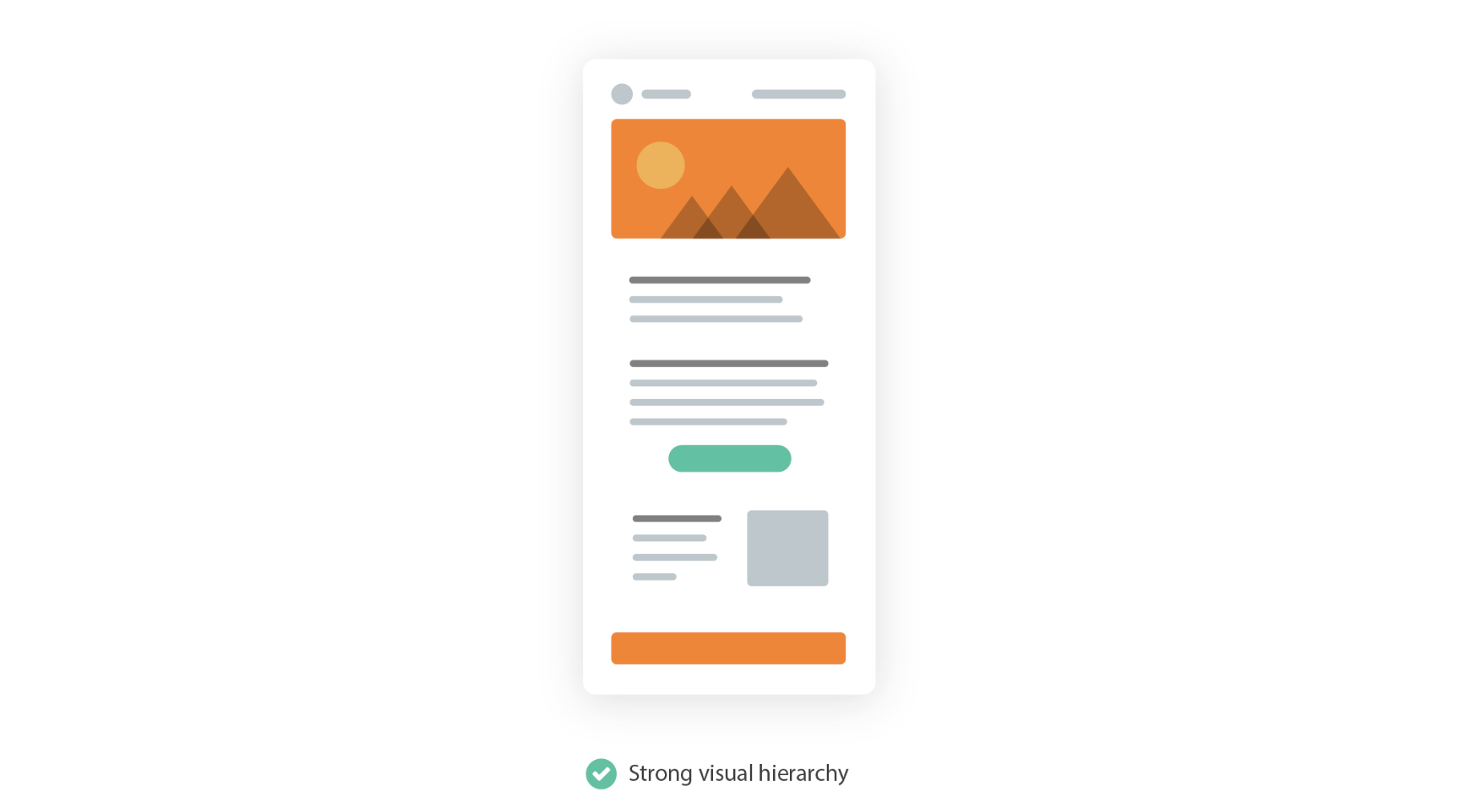
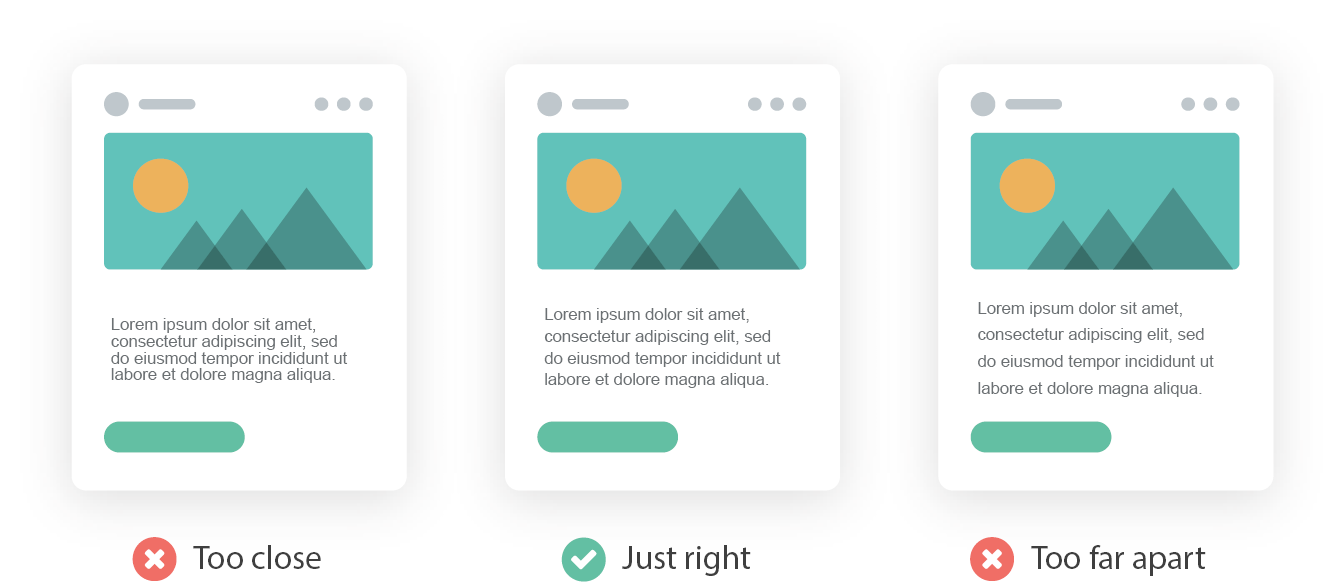
5. 優化你的行間距
確保文本行之間有足夠的空間,但不要有太多空間,這是提高可讀性的好方法。 當副本行太靠近時,很難區分它們。 相反,當它們相距太遠時,很難知道在哪裡尋找下一行,因為它們看起來都像是簡短的單獨段落。 萬維網聯盟甚至對適當的行距有明確的指導方針,建議 1.5 到 2 比單行距更受歡迎。


6.保持高對比度
對比度是電子郵件中兩個元素之間的差異。 大多數情況下,這是副本的顏色與其所在的背景之間的差異。 對比度太低和視力低下的人可能很難閱讀電子郵件。
幸運的是,對於適當的對比度,有完善的指導方針。 Web 內容可訪問性指南清楚地定義了它們如何確定適當的對比度。 主要規則是使元素可區分。 用他們的話來說:
讓用戶更容易看到和聽到內容,包括將前景與背景分開。
有多種方法可以做到這一點,包括使用顏色、字體粗細和字體大小。 無論您使用哪種方法,請確保您的元素與其他元素有足夠的對比,以確保您的電子郵件可訪問。 可訪問性組 WebAIM 甚至有一個免費的在線對比度檢查器,可以幫助您在訂閱者之前識別任何對比度問題。
7. 增加可用性
在實際與電子郵件交互時,您應該確保所有鏈接和按鈕——任何被認為是觸摸目標的東西——都可用。
當涉及到文本鏈接時,這意味著使這些鏈接與周圍的文本區分開來。 鏈接的默認值是帶下劃線的藍色文本是有原因的。 在覆蓋該樣式時,您應該謹慎地這樣做。 下劃線尤其有助於表示電子郵件中的鏈接。 世界上大約有 3 億色盲人士,因此僅依靠顏色進行鏈接樣式使他們處於困境。
對於號召性用語和按鈕,保持它們足夠大,即使是最大、最顫抖的拇指或指點設備也能輕按。 並確保這些目標周圍有足夠的空白,這樣就不會出現意外的鏈接點擊和用戶可避免的挫敗感。
對於文本鏈接和按鈕,包括懸停狀態是另一種創建更好、更易於訪問的用戶體驗的好方法。 在您的 CSS 中定位鏈接並使用 :hover 偽選擇器允許您在用戶將鼠標懸停在這些鏈接上時應用不同的屬性。 這可以提供一個清晰的指示,表明可以單擊某段內容,並且是電子郵件設計中經常被忽視的增強功能。 來自 UX Movement 的 Anthony 在他的文章中很好地總結了這一點,為什麼你的鏈接需要懸停效果:
無論您的用戶是否有色盲,每個人都應該能夠輕鬆地發現和定位鏈接。 為您的鏈接添加懸停效果是滿足他們需求的一種簡單有效的方法。 鏈接和文本不應該只是看起來不同。 為了獲得最佳的用戶體驗,他們的行為也應該有所不同。
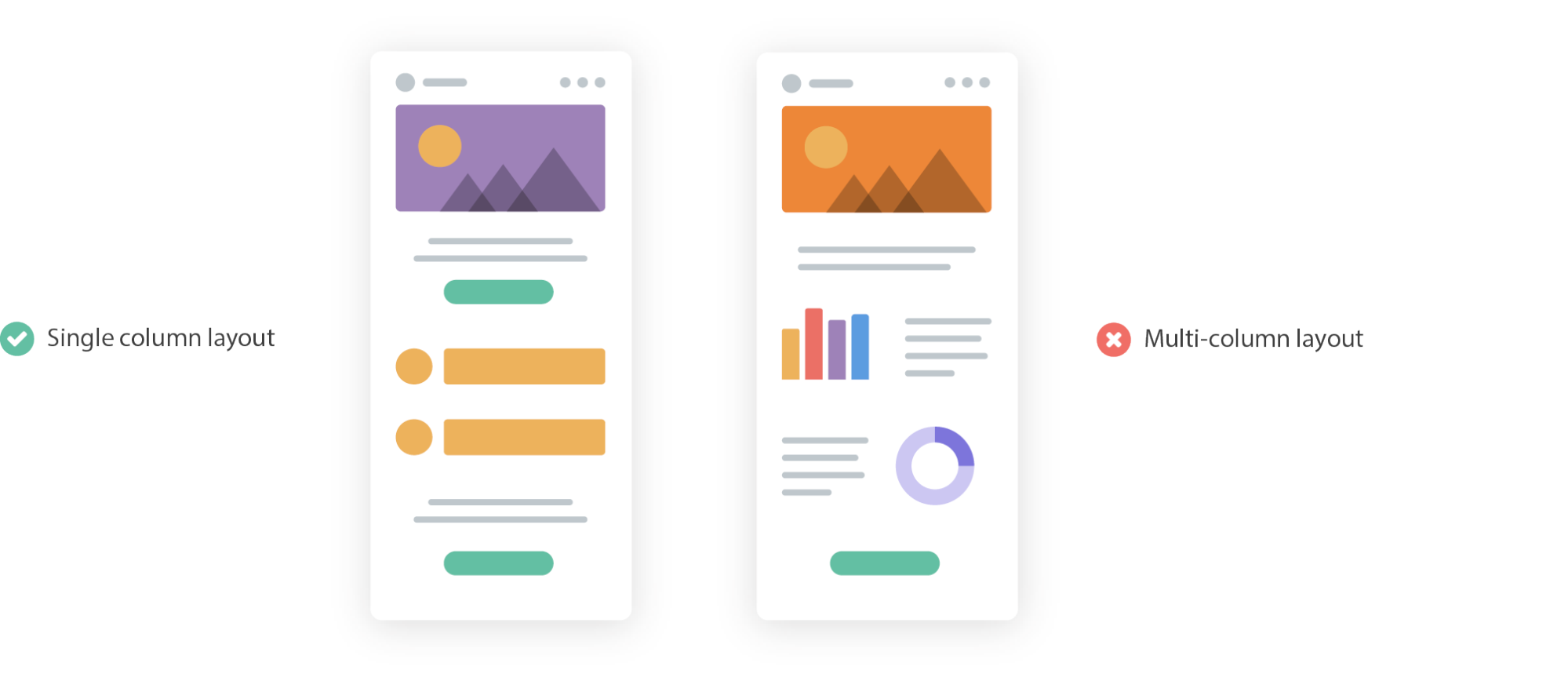
8. 保持電子郵件佈局簡單
電子郵件本身的佈局會影響可訪問性。
複雜的多列佈局可能會導致用戶的感官過載。 佈局越複雜,就越容易在電子郵件中迷失方向,因此通常首選更簡單的佈局。 單欄佈局在創建可訪問的營銷活動方面特別有效——它們簡化了內容並有助於加強層次結構,幫助流程中的可掃描性。

單列佈局通常也更容易在不同的屏幕尺寸上進行調整。 隨著世界上越來越多的人上網,越來越多的人使用更小的移動設備來訪問互聯網和電子郵件。 無論您使用哪種技術,讓您的電子郵件在不同設備上保持響應是改善訂閱者體驗的好方法。
 | 電子郵件無障礙終極指南本指南包含編寫、設計和編碼電子郵件所需的見解和分步建議,任何人都可以使用,無論他們的能力如何。 下載電子書 → |
