如何製作防彈電子郵件按鈕(HTML、CSS 和 VML)
已發表: 2021-01-16至少有三分之一的人關閉了他們的電子郵件圖像。
很多人甚至沒有看到您出色的電子郵件設計。 這使您的號召性用語電子郵件按鈕成為您獲得轉化的唯一機會。
但是,如果您的按鈕也是圖像,那麼沒有人會看到它。
如果您可以保護您的電子郵件活動不受此影響怎麼辦? 如果您的電子郵件 CTA 按鈕是……防彈的怎麼辦?
繼續閱讀以了解:
- 什麼是防彈按鈕
- 四種 HTML 代碼樣式,用於製作您自己的防彈電子郵件按鈕
- 帶有(和不帶)防彈電子郵件按鈕的電子郵件設計示例
- ActiveCampaign 如何使防彈電子郵件按鈕變得簡單
什麼是防彈按鈕?
防彈電子郵件按鈕是一個號召性用語 (CTA) 按鈕,顯示在所有收件箱中。 因為它是用沒有圖像的 HTML 編寫的,所以無論收件人是否允許電子郵件中的圖像,都會顯示 CTA 按鈕。
人們決定是否會在 3 秒內刪除您的電子郵件。 即使他們可以看到您的電子郵件圖形。
你花了很多時間在你的電子郵件上。 成功的營銷活動在以下方面使用最佳電子郵件實踐:
- 主題行
- 電子郵件預標頭
- 如何寫出好文案
- 發送給客戶的電子郵件類型
- 如何增加您的電子郵件列表
如果您使用基於圖像的 CTA 電子郵件按鈕,您將在您的盔甲上留下一個危險的裂縫——這些最佳實踐將無關緊要。
 您的電子郵件應該是神奇女俠:不受子彈影響(或圖像已關閉)
您的電子郵件應該是神奇女俠:不受子彈影響(或圖像已關閉)
曾幾何時,電子郵件客戶端阻止默認圖像顯示以阻止垃圾郵件發送者用惡意軟件感染用戶的計算機。
2013 年,Gmail 通過谷歌自己的安全服務器運行圖像改變了遊戲規則。 “在下方顯示圖像”橫幅已成為過去。 這對企業來說是個好消息——超鏈接按鈕圖形和產品圖像通過點擊主題行顯示。
但一年後,Litmus 發布的統計數據顯示,43% 的 Gmail 用戶更改了他們的設置以關閉自動圖片下載功能。
許多其他電子郵件客戶端,如 Outlook,仍然根本不會自動下載圖像。
為什麼人們會關閉電子郵件圖像? 默認情況下不顯示圖像的原因(以及為什麼應該使用防彈按鈕)是:
- 實用性。 當電子郵件以蝸牛的速度加載時,圖像可能會被關閉(或只是不顯示)——因為數據服務薄弱或不完整
- 可訪問性。 屏幕閱讀器(“閱讀”頁面語音內容的程序)無法看到 GIF 或 JPEG 格式的文本。 這將使視障訂戶無法訪問您的電子郵件。
- 隱私。 谷歌它,你會發現很多文章建議人們關閉自動圖像下載,這樣他們就無法被追踪
一些好消息:許多電子郵件軟件程序會生成防彈按鈕。 但是,如果您需要使用代碼創建電子郵件按鈕怎麼辦?
在電子郵件中製作防彈按鈕的 4 種方法
您可以使用以下四種編碼樣式來創建自己的防彈電子郵件按鈕:
- VML 按鈕
- 帶襯墊的按鈕
- 基於邊框的按鈕
- 組合填充/邊框按鈕
1.VML按鈕
VML(矢量標記語言)是製作防彈電子郵件按鈕的流行方法。 如果您不熟悉編碼語言,則要正確處理可能會很棘手。 幸運的是,buttons.cm 將為您生成 VML 防彈按鈕代碼,並使過程更容易。
這是一個按鈕! |
優點:整個按鈕都是可點擊的
缺點:你必須使用困難的編碼語言
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. 軟墊按鈕
填充防彈電子郵件按鈕使用 HTML 表格製作按鈕,使用表格單元格中的填充來形成結構。 HTML 屬性和 CSS 用於設置按鈕的樣式。
| 這是一個按鈕! |
優點:使用 HTML,這使得編碼和更新更容易
缺點:只有按鈕內的文字是可點擊的,這會導致用戶混淆
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. 基於邊框的按鈕
基於邊框的防彈電子郵件按鈕很像帶襯墊的防彈按鈕。 兩者都使用 HTML 和 CSS 來構建和設置按鈕樣式。 但不是在表格單元格中填充來構造按鈕,而是將粗邊框添加到鏈接中。
| 這是一個按鈕! |
優點:簡化的代碼和高度可擴展性
缺點: Outlook 不喜歡這些按鈕(它不將 <a> 標記識別為塊級元素),並且會將它們調整為更小
<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4.組合填充/邊框按鈕
組合的填充/邊框防彈電子郵件按鈕使用填充和實心邊框,以及背景顏色。

| 這是一個按鈕! |
優點:易於更新,支持背景圖片
缺點:樣式包含在 <a> 和 <tr> 標記中,因此如果樣式發生更改,兩者都需要更新
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>壞的,更好的,最好的:3個防彈按鈕的例子
以下是防彈按鈕可以創造或破壞電子郵件用戶體驗的三種方式。
壞(瓦爾弗雷)

沒有圖像:這就是為什麼您不能依靠圖像為您完成工作的原因。 我不會放棄一切,因為 Valfre Electric Garden Palette不在這裡。
為什麼此圖像被阻止的電子郵件不起作用:
- 沒有防彈電子郵件按鈕。 如果沒有可點擊的內容,您將無法獲得很高的點擊率
- 沒有文字。 營銷文案和號召性用語在圖片中,因此至少有三分之一的讀者無法閱讀
- 沒有alt標籤。 沒有圖像 alt 標籤來指示圖像內部的內容。 目前尚不清楚為什麼值得下載。 這封電子郵件就像我們對他們想要推廣的任何產品的興趣一樣空洞。
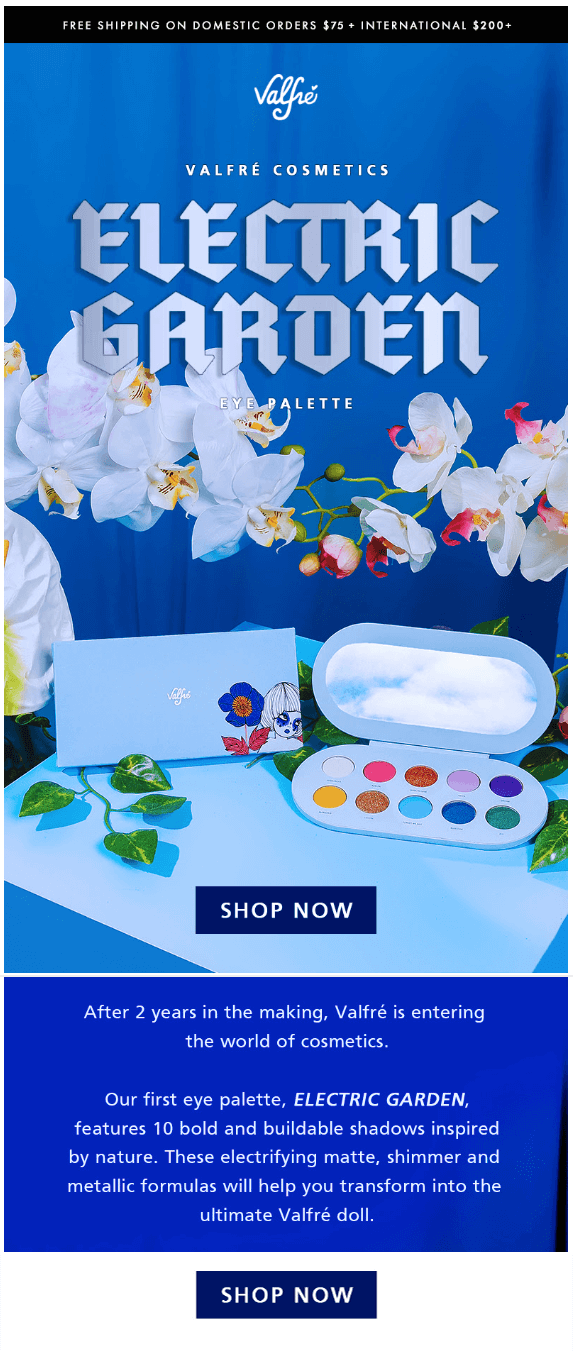
帶圖片的電子郵件:

2.更好(斯坦利·唐伍德)

沒有圖片:如果您的產品是圖片,很容易忽略防彈電子郵件按鈕的重要性。 藝術家斯坦利·唐伍德不同意。 你看不到他的藝術——但他很容易決定是的,你有足夠的興趣點擊這個按鈕並訪問登錄頁面。
為什麼這封圖片被屏蔽的電子郵件很好:
- 清晰的產品描述。 詳細的產品描述是文本,因此在關閉電子郵件圖像時信息不會丟失
- 防彈按鈕。 防彈 CTA 也有很好的顯微副本
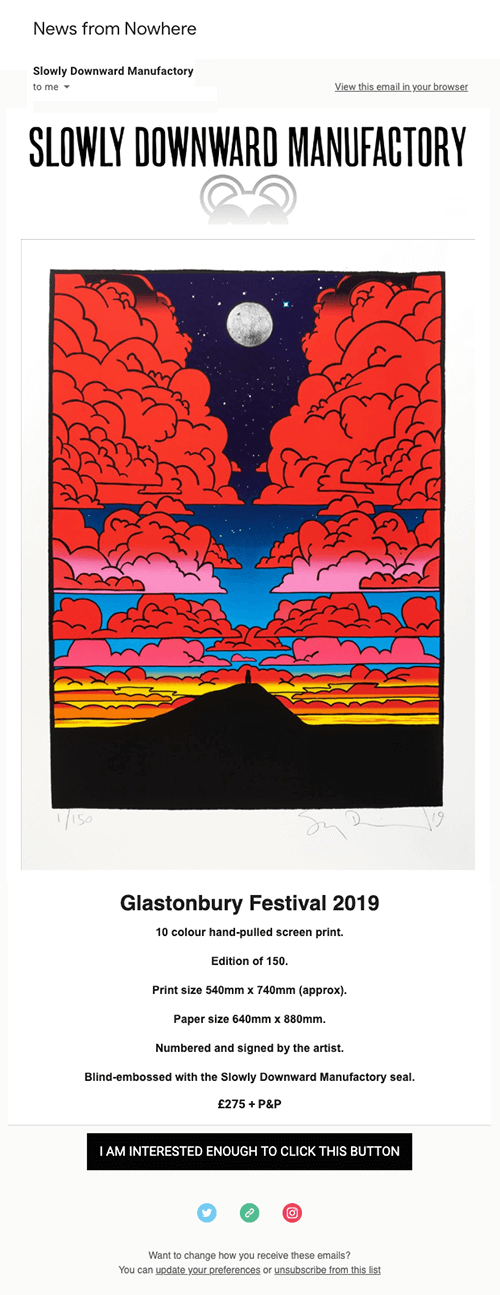
帶圖片的電子郵件:

3. 最佳(俏皮話)

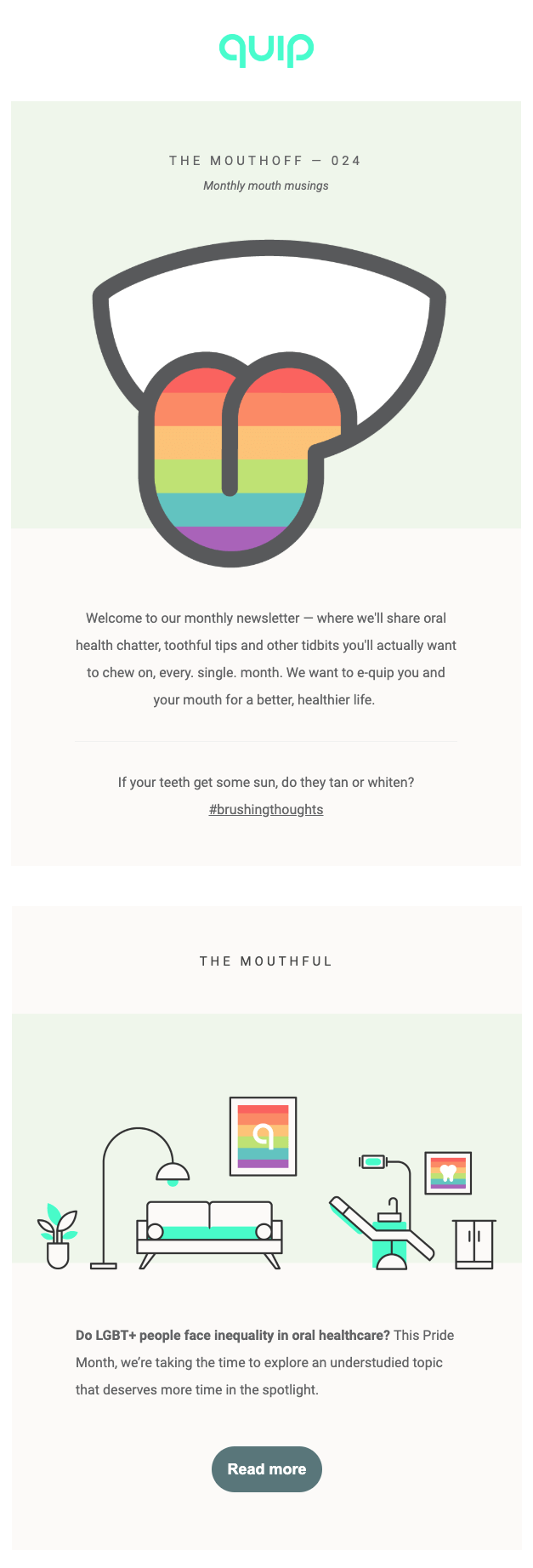
沒有圖片: Quip 製作了一個完美的時事通訊電子郵件示例,表明缺乏圖片並不等於缺乏連貫的設計。 每個人都可以使用它,並且防彈按鈕彈出……正如 CTA 應該做的那樣。
為什麼這封圖片被屏蔽的電子郵件很棒:
- 響應式設計。 這封電子郵件具有防彈按鈕 - 以及響應式背景。 您甚至都不知道缺少圖像。
- 可訪問的副本。 該副本的樣式使在不打開圖像的情況下閱讀起來很容易(而且很有吸引力)。 時事通訊是吸引觀眾的好方法。
帶圖片的電子郵件:

ActiveCampaign 自動製作防彈電子郵件按鈕
ActiveCampaign 會自動為您的電子郵件活動製作防彈按鈕。 我們的設計編輯器為您提供了創建動態電子郵件 CTA 的選項,這些 CTA 每次都會完全按照您的樣式顯示在人們的收件箱中。
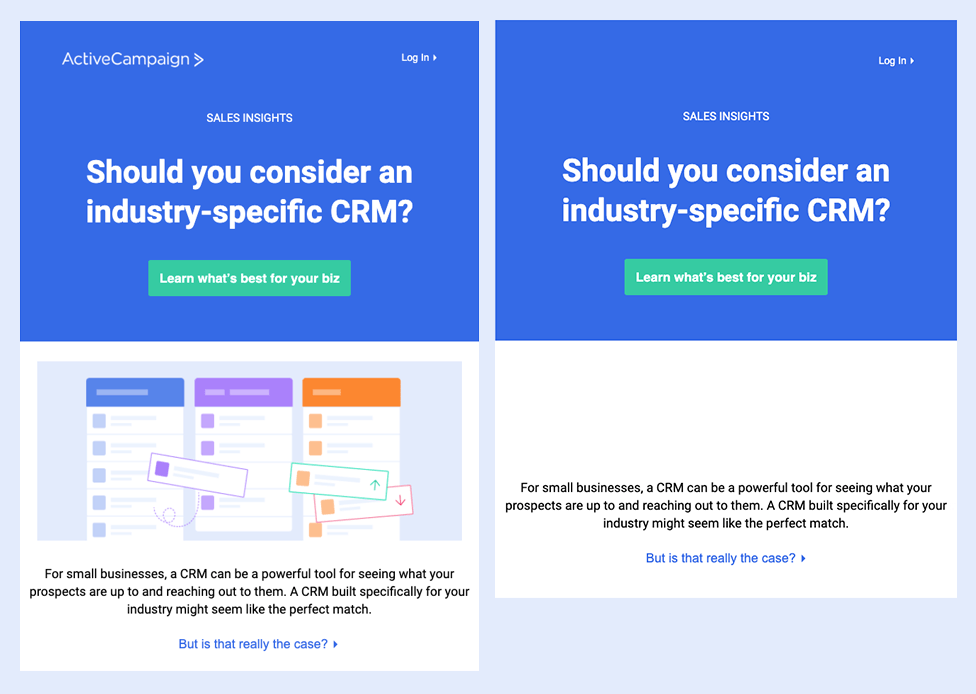
電子郵件中被阻止的圖像可能會讓您失去潛在客戶、訂閱者和銷售量……但有一個簡單的解決方法。
圖像應該建立參與度。 他們不應該提供重要信息。 當您使用具有周到設計和復制選擇的無圖像防彈電子郵件按鈕時,您的整個列表都會收到包含您希望他們獲得的信息的電子郵件。

電子郵件有一個作用:通過 CTA 電子郵件按鈕轉換人們。 這是一封 ActiveCampaign 電子郵件,它可以做到這一點……即使沒有圖形。
