使用 BEE 設計電子郵件:有效且響應迅速的活動的 10 個技巧
已發表: 2016-07-27在本文中
到 2021 年,全球將有63 億部智能手機。 這是最新的愛立信移動報告所揭示的數據,該報告顯示了電子郵件營銷必須適應的不可阻擋的趨勢:它必鬚根據移動設備上閱讀內容的方式調整設計和內容,而移動設備的閱讀速度越來越快且斷斷續續。
我們經常問一個決定性的問題,“我如何在不丟失信息的深度和準確性的情況下將我的模板安裝到移動顯示中?”。 事實上,只要您徹底改變自己的觀點,將移動設備放在創作過程的開始而不是結束,為移動設備創建電子郵件就很簡單。 這是移動優先理論:與在移動設備上查看時丟失元素的桌面模板相比,設計移動模板更容易、更有效,然後可以通過更多的桌面使用功能來增強這些模板。
要做到這一點,你需要技術和好的例子來獲得靈感。 因此,這裡有10 條提示,可以創建具有有效和響應式設計的電子郵件,由BEE 編輯器的高級功能支持,以及多個知名國際品牌的成功活動。
1. 讓你的響應式電子郵件成為預告
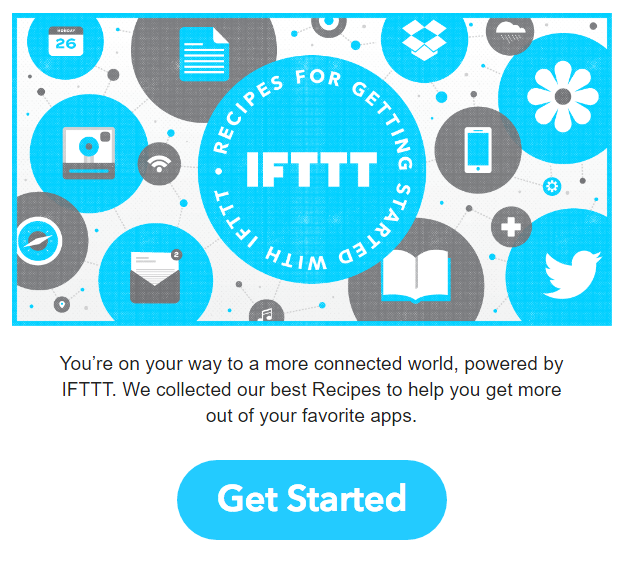
我們知道您有很多想與郵件列表上的讀者交流關於您即將舉行的活動、最新產品、最大銷售或公司公告的信息。 但是您的電子郵件不是詳細介紹的地方。 將您的電子郵件視為消息主要內容的預告片 - 在讀者點擊您的號召性用語按鈕後,您可以在您的網站上找到這些內容。 這是 IFTT 的一個很好的例子:信息簡短、重點突出、直截了當,將讀者直接引導到 CTA。

2. 在響應式電子郵件中創建層次結構
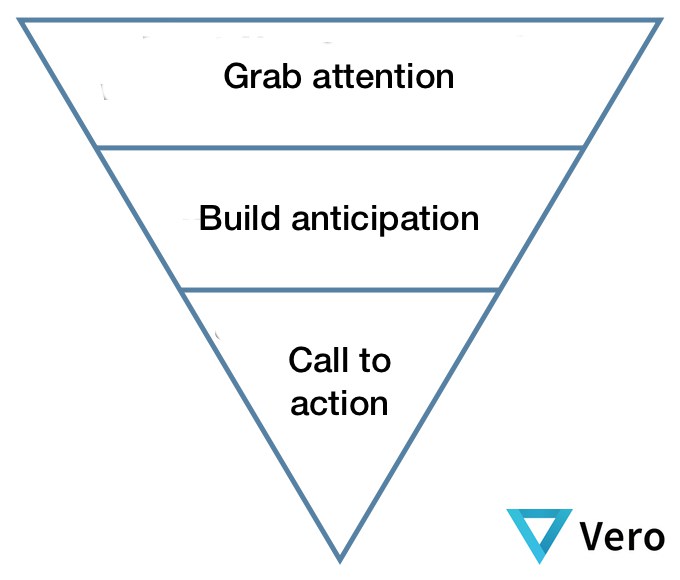
通過以分層方式講述您的故事,在您的電子郵件中創建焦點和組織。 設想如何使用倒金字塔模型構建您的消息。

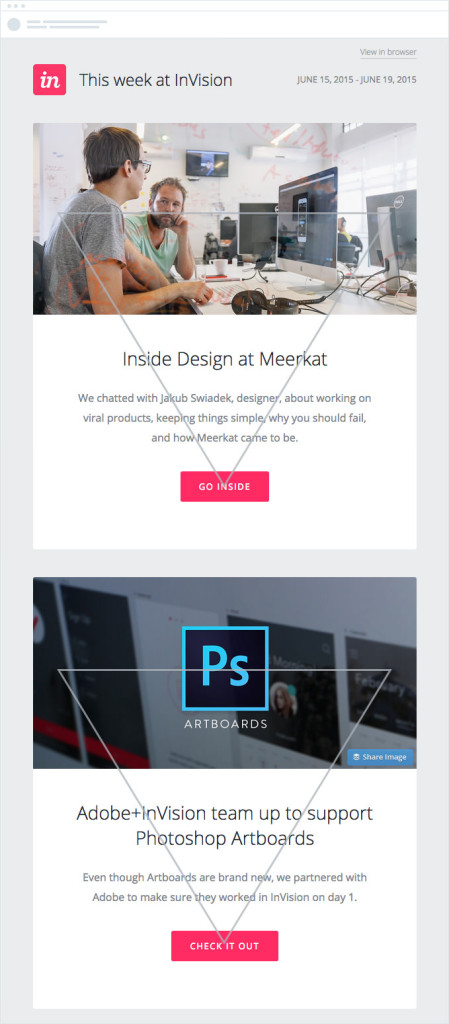
這是 InVision 的電子郵件中此方法的一個很好的示例:

每個部分都以引人入勝的視覺元素開頭,然後是帶有支持性文字的簡短粗體標題,該標題直接指向號召性用語按鈕,明確下一步要做什麼。 這是一種快速溝通並從注意力持續時間短的讀者(即您的所有讀者)中獲得點擊率的絕佳方式。
3. 你的 CTA 永遠不應該說“點擊這裡”
不要告訴讀者點擊哪裡來浪費空間,尤其是因為在移動設備上,讀者是點擊而不是點擊。 “單擊此處”並不是真正的號召性用語。 跳過它並直接告訴讀者他們應該做什麼。 使用清晰、直接的動作動詞——並且要簡潔。 嘗試使用像“我的”和“你的”這樣的人稱代詞,讓你的信息友好和有吸引力。 您可以嘗試:“立即預訂我的位置”或“獲取我的免費機票”。
 4. 切勿在響應式電子郵件中使用單個大圖像
4. 切勿在響應式電子郵件中使用單個大圖像
換句話說,避免只發送圖片的電子郵件的陷阱。 在您的電子郵件中只使用一張大圖片會增加您的垃圾郵件分數,因此該電子郵件可能根本無法進入讀者的收件箱。 這也意味著您的電子郵件不會完全響應。 如果您的圖片未加載,讀者將只能看到 ALT 文本。 解決方案? 始終在電子郵件中平衡文本和圖像。
5. 在網格上設計
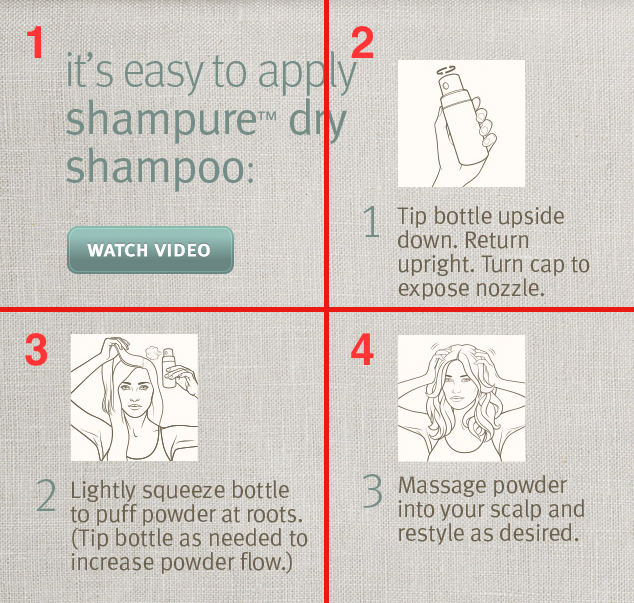
基於網格的設計更容易做出響應。 那是因為 HTML 電子郵件是用由行和列組成的表格構建的。 利用模塊化模板設計的電子郵件編輯器(例如我們的 BEE 電子郵件編輯器)可自動幫助您在網格中排列內容,同時在排列內容方面提供足夠的靈活性。 我們從 Aveda 的電子郵件中查看了此信息圖,並繪製了線條以顯示內容如何分為四個像限:

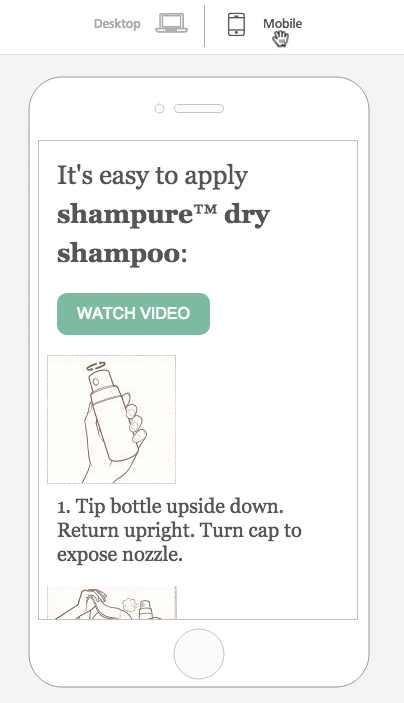
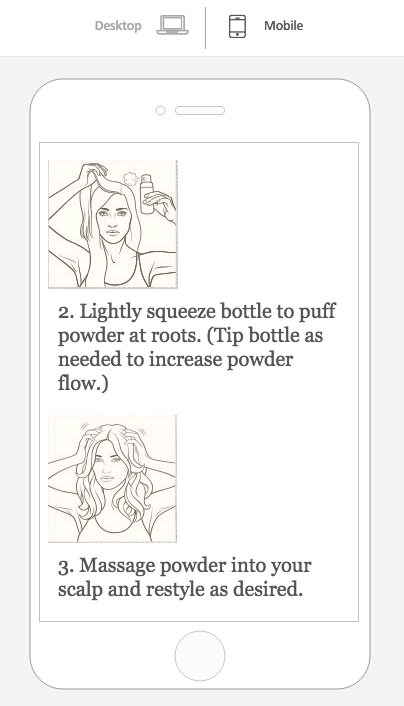
原始內容都是一張圖片,但通過在網格上將其分解為 4 個單獨的圖片,我們使其具有移動響應性。


6.記住ALT文本
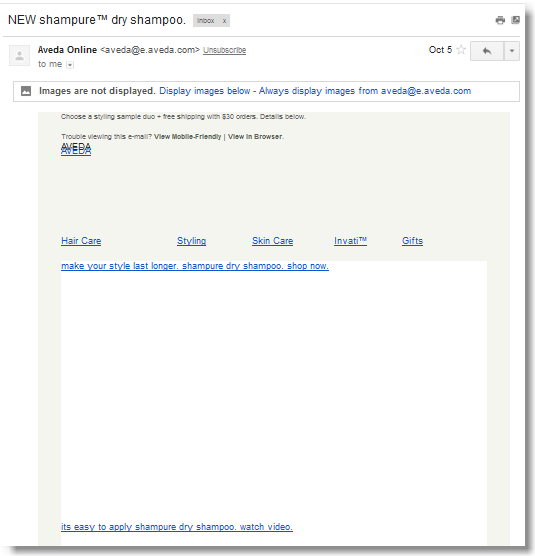
準備好您的圖像不加載。 一些電子郵件客戶端不會自動加載圖像,而一些訂閱者出於安全目的不會啟用自動加載。 這是上面的原始 Aveda 電子郵件在禁用圖像的情況下的外觀:


ALT 文本允許這些讀者理解您的信息,即使沒有圖像。 在編寫 ALT 文本時,請記住保持文本簡短。 如果它分成 2 行,一些電子郵件客戶端將不會顯示它。 如果可以,通過向圖像添加樣式來設置 ALT 文本的樣式(您的圖像看起來不會有任何不同,但是當您的 ALT 文本出現時,它將是您指定的字體、顏色和大小)。
7. 您的電子郵件不是網站
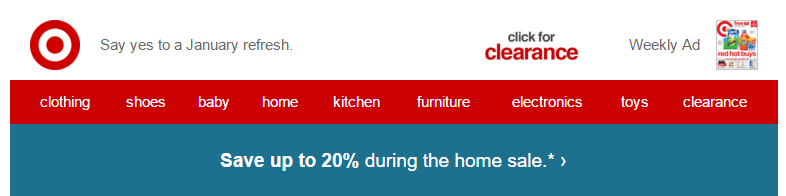
如果您遵循提示#1 和#2,那麼您可能處於良好狀態。 重點、簡潔的電子郵件應設計清晰,並應傳達單一的行動號召。 因此,無需在電子郵件或標題中塞滿無關的鏈接、菜單和消息,就像來自 Target 的這個示例一樣:

去簡單。 並且,請記住使用您必須進行自定義的數據。 當有人訪問您公司的網站時,您對該訪問者的了解並不多。 另一方面,您的郵件列表是另一回事。 您有關於訂閱者的數據。 使用它來為細分的、有針對性的受眾部分定制營銷活動的版本,以提高轉化率。
8. 選擇自定義字體
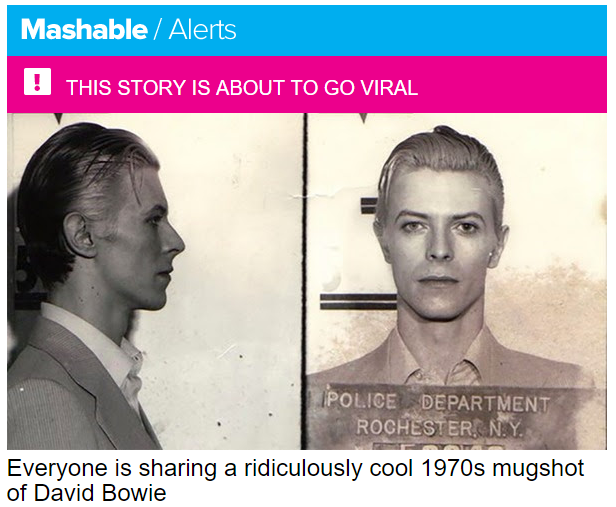
大多數電子郵件客戶端不支持您品牌的自定義字體。 謹慎使用它們來發表聲明,例如在電子郵件的主要標題中,然後在郵件正文中加入電子郵件安全字體。 這是 Mashable 的一個很好的例子:藍色的“Mashable / Alerts”標題是他們的品牌字體(並顯示為圖像),但子標題是純文本,具有很好的 HTML 背景顏色(以及圖像下方的以下標題也是純文本)。

您選擇的電子郵件安全字體有些有限,但如有疑問,請使用serif 。 許多品牌使用 Arial、Helvetica 和 Verdana。
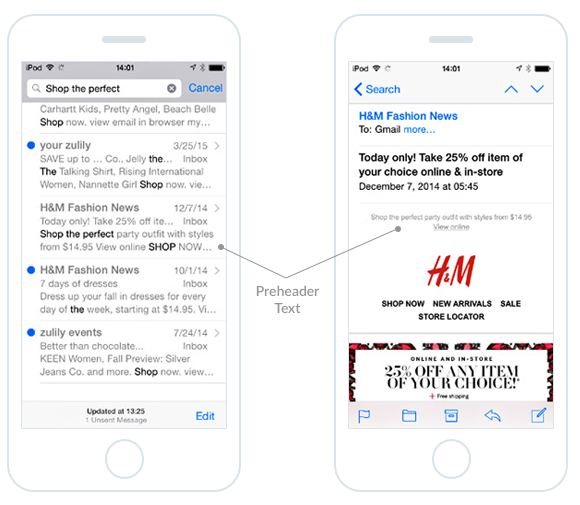
9.不要忘記預標題文本
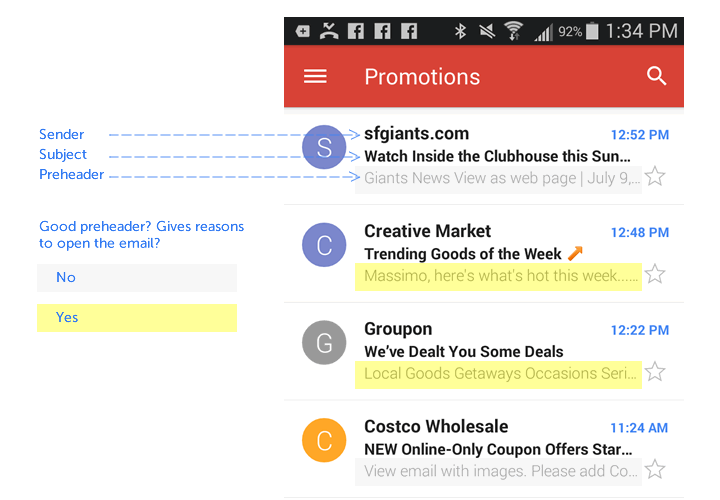
電子郵件的預標題是收件箱主題行後面的少量文本。 以下是使用 MailUp 自定義標題文本的方法。

訂閱者使用標題文本作為篩選工具,僅根據幾個詞來決定電子郵件是否值得閱讀,因此使用引人注目的標題文本可以提高打開率。 電子郵件中出現的第一個純文本將顯示為預標題文本。

但它需要簡短:將您的標題文本保持在40-50 個字符之間。 打開電子郵件後,可以看到或隱藏預標題。
10. 明智地使用動畫 GIF
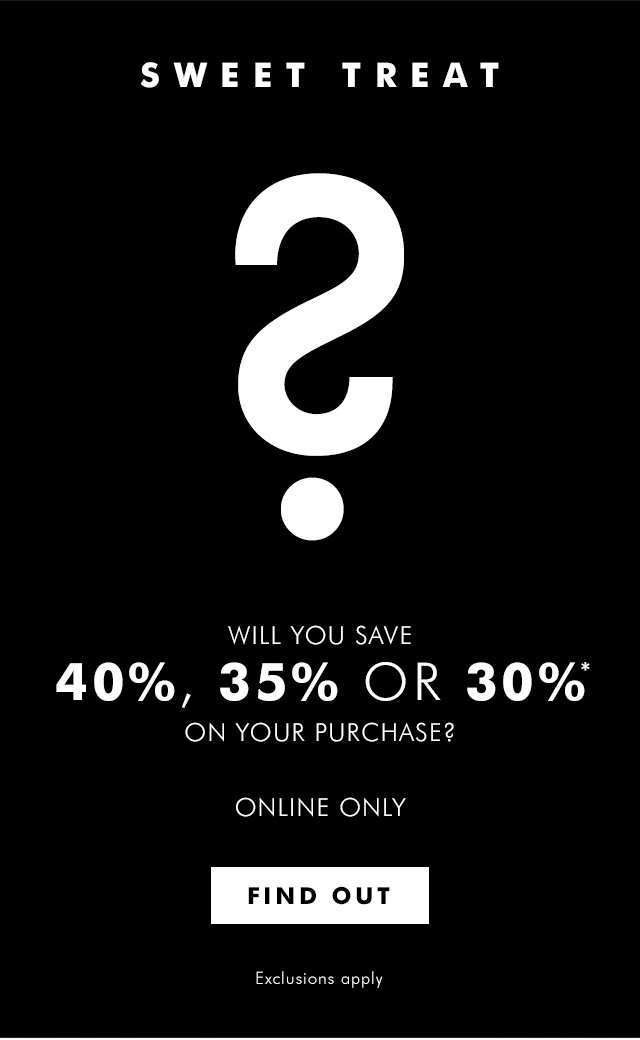
動畫 GIF 是強大的視覺敘事工具,可在大多數電子郵件客戶端中無縫運行。 Outlook 是一個很大的例外——Outlook 2007和更新版本將只顯示 GIF 的第一幀(它不會動畫),所以在設計時要做好計劃。 Banana Republic 在下面的動畫 GIF 中使用問號作為其第一幀,因此即使沒有動畫,該消息也有意義:

這是動態的 GIF:

根據幀數及其分辨率,GIF 可以變成大文件。 超大的 GIF 動畫可能會很慢,並且會耗盡移動設備上的數據計劃。 通過僅動畫需要動畫的內容來最小化動畫 GIF的大小; 隨著幀的旋轉,像素變化越少,文件大小就越小。
從理論到實踐
對於您的下一個活動,嘗試將所有 10 點付諸實踐,或許可以從最新的電子郵件設計趨勢中汲取靈感:您可以在我們的白皮書2016 年電子郵件設計指南中找到這些內容。 然後將您的結果與之前的活動進行比較,並告訴我們結果如何!