電子郵件和 HTML:要避免的 10 個錯誤
已發表: 2019-12-03在本文中
這裡列出了您在創建電子郵件時可能犯的最大錯誤,從與 HTML 代碼密切相關的錯誤到與圖像敏感主題相關的錯誤。
創建對移動設備有效且完美優化的電子郵件是網頁設計師和編碼人員的特權嗎? 不再是了,多虧了為我們編寫代碼的現代拖放編輯器的出現。 但是擁有一些基本的 HTML 和 CSS 知識對於電子郵件營銷人員來說是一項基本技能。
這就是為什麼我們想要專注於電子郵件世界的一些更具技術性的方面。 我們將研究那些經常留在黑暗中,但它是一個戰略的成功至關重要。
#1 使用過於冗長的代碼
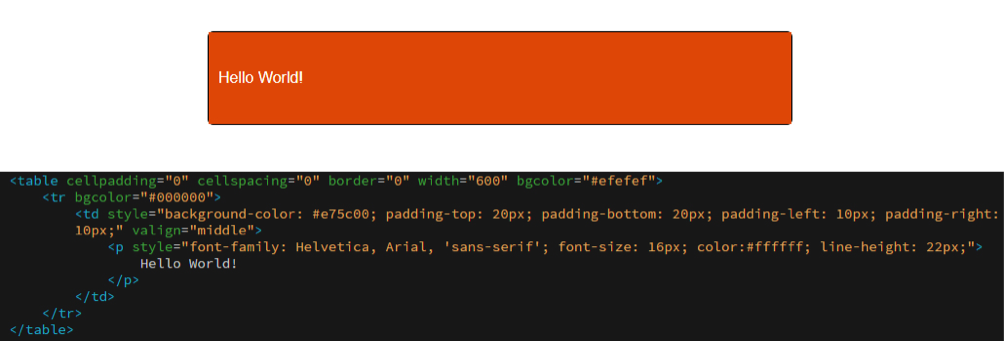
在某些方面,HTML 和 CSS 標籤執行相同的功能。 讓我們看一個實際的例子,在 HTML 和 CSS 中建立表格的背景顏色。

橙色被定義為兩個點的背景:
- bgcolor="#e75c00" (在標籤表中);
- 背景顏色(在 CSS 中)。
這兩個屬性做同樣的事情:命令橙色背景。 它們重疊,用執行相同功能的冗餘屬性壓低電子郵件。
我們的建議:
- 保持代碼盡可能乾淨
- 避免不必要的重複
- 盡量通過縮進保持代碼的有序性(有幾個在線服務可以做到這一點,如 HTMLformatter 或 Clean CSS),以便能夠對通信結構有一個概覽
- 跟踪對模板所做的宏更改的歷史記錄。
#2 過度註釋代碼
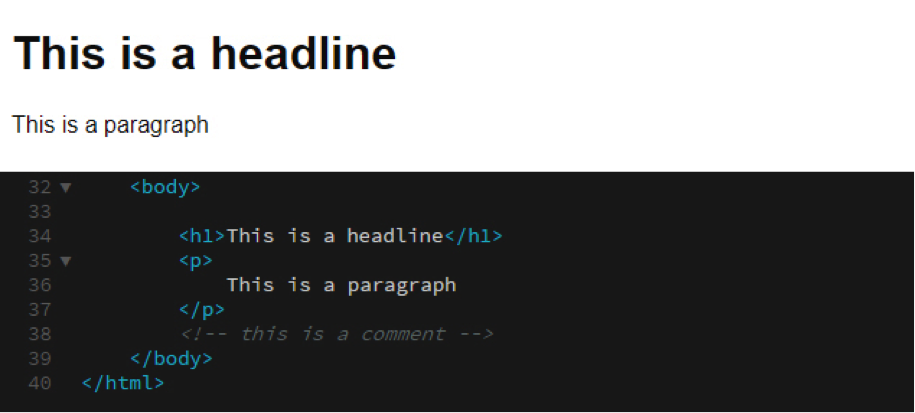
與大多數語言一樣,也可以在HTML 中添加註釋,以便在編寫的代碼中添加“服務通信”,或者簡單地“註釋”需要完成或改進的內容。

評論可能很有用,但請記住不要濫用它們:儘管電子郵件收件人看不到它們,但評論仍會保留在通信中並對其造成影響。
#3 不定義電子郵件的內容
在設計電子郵件時,甚至在編寫代碼之前,請始終記住定義一些參數,這些參數將作為後續通信的指南,並且在實施階段不得修改。
讓我們看看一些參數:
- 郵件寬度
- 圖片尺寸
- 圖片數量
- 標題中使用的字體大小
- 主要文本的字體大小。
引用李小龍的話:“內容就像水,如果你把水放在杯子裡,它就會變成杯子; 如果你把水放在瓶子裡,它就會變成瓶子”。
因此,文本、圖像或號召性用語必須適應結構,反之亦然。
我們的建議:
- 定義模板的所有部分
- 在通信的不同部分之間保持一致
- 尊重你給自己制定的規則
- 規則可以被打破,但這必須在充分意識到的情況下完成
- 如果模板不能滿足您的需求,請考慮定義一個新模板。
#4 獲取電話號碼和交互式地址錯誤
如您所知,許多公司在頁腳中包含一些聯繫信息。 這些是地址和電話號碼的關鍵要素,尤其是在移動設備上。 為什麼?
- 它是可操作的 信息:只需單擊即可打開一個應用程序來管理數據(日曆、電話、導航器)
- 減少了顯示空間。
問題通常是在難看的藍色鏈接和隨機下劃線之間的圖形渲染。

您可以通過一些小的變通辦法來克服這些圖形差異,從而打破 HTML 代碼的一些規則。
說到電話號碼,很簡單:因為錨標記允許您通過在 href 屬性中使用 tel 來定義電話號碼,所以添加電話號碼時不要有任何空格或分隔線。
地址或日期必須區別對待。 對於這些,您需要定義一個類(地址),該類(地址)會施加錨標記以在客戶端內自動插入顏色(顏色:#ffffff;)。 最重要的是,它應該刪除下劃線,這是每個鏈接的默認功能 (text-decoration:none;)。 請注意,地址類的兩個屬性都有!important ,無論屬性如何,客戶端都必須應用它。 沒有它,就不能保證該變通辦法能夠完成它的工作。
#5 不清理廢棄或空標籤
繼續嘗試將電子郵件的整體重量保持在最低限度的目標,請注意現有代碼中不再包含內容的部分。 需要一個例子嗎? 一個<font>標籤,可能帶有一系列內聯樣式,不包含任何文本。 電子郵件中不會讀取任何內容,但標籤繼續存在,不必要地壓低電子郵件。
#6 使用未經驗證的 HTML
代碼驗證是W3C創建的免費應用程序,用於幫助設計人員和開發人員檢查級聯樣式表 (CSS)。
W3C 通過指出錯誤和建議更正來幫助我們。 借助此工具,可以識別和糾正較大的結構錯誤。
儘管擁有盡可能接近 W3C 標準的干淨代碼是有道理的,但這並不總是可行的,公司經常被迫向實體結構添加一系列變通方法,一種將擴展 .正確顯示給盡可能多的客戶。
#7 使用太重的圖像
我們都非常注意圖形在電子郵件中的顯示方式以及它將如何影響收件人。 然而,如果不考慮媒介,即電子郵件,則所有這些關心都可以無效。
特別是因為帶寬不是無限的:這就是為什麼避免插入過重的圖像是必不可少的。
一些建議:
- 保持大約50 KB的最大權重
- 確保圖像分辨率為72 dpi
- 以JPG、GIF、PNG格式保存圖像
#8 過重的電子郵件
營銷人員通常會在電子郵件中插入為其他目的或其他支持(廣告活動、網站等)創建的圖像。 如果不採取某些預防措施,這些圖像的高度和寬度將無法在電子郵件中使用。
HTML 標籤img 幫助優化它們,讓我們定義圖像的高度和寬度。 例如,以下代碼行將高度設置為 123 像素,將寬度設置為 456 像素。
<img src=”[percorsoImmagine]” 高度=”123″ 寬度=”456″>
設置好參數後,無論實際大小如何,圖片都會以指定的高度和寬度顯示在瀏覽器上。
#9 插入未優化的動畫 GIF
動畫 GIF 無疑為信息增添了很多重點:它們是一種非常有效的吸引註意力的方式。 此外,將它們插入電子郵件非常簡單。

但是您必須非常小心,考慮到動畫 GIF 的大小會根據動畫的幀數和尺寸迅速增加。
但最重要的是因為有些客戶端根本看不到動畫: Outlook 2007-2013只顯示第一幀。 那我們應該怎麼做呢? 確保第一幀是全面和完整的,這樣即使動畫沒有激活也可以理解消息。
#10 忘記圖片的替代文字
如您所知,默認情況下,某些電子郵件客戶端不顯示圖像,但這還不是全部,因為許多用戶更喜歡禁用它們(出於各種原因)。
如何緩衝這些情況? 有一些代碼屬性:
- title ,當鼠標指針位於圖像區域上時允許顯示圖像的內容(鼠標懸停)
- alt ,它定義了圖像未上傳時要顯示的文本(替代文本)。
我們的建議:
- 確保圖像始終設置了 alt 和 title 屬性
- 不要讓插入的文本太長,因為它可能會破壞通信的佈局(對於 alt)或難以使用(對於標題)
- 確保替代文本的顏色在大小和顏色方面都易於閱讀,尤其是當您有彩色背景時
- 最好用鏈接下劃線保留替代文本,以便在通信中容易識別其功能。
