哪種電子郵件佈局最好?
已發表: 2018-04-04在本文中
您如何為您的營銷活動選擇最佳的電子郵件佈局? 為了迎合收件人的習慣並提高可讀性,請遵循以下 3 個步驟。
如果品牌想要傳達的內容為電子郵件提供了它的形式,那麼定義某些結構性約束是電子郵件營銷的另一個最佳實踐同樣如此。
電子郵件的構成基於內容和佈局之間的平衡。 必須始終將方法添加到創作自由中,以避免被即興創作所迷惑(在營銷中永遠不會太有利可圖),並且能夠(始終並且無論如何)依靠作為支柱的結構來處理各種電子郵件,從最簡單的最簡單到最複雜。
今天我們想探索這種組合方法,仔細研究可能的電子郵件佈局,從宏觀設計元素到定義細節。 有4個操作步驟,讓我們來看看它們。
1. 選擇模塊化結構
模塊化結構是使電子郵件具有移動響應能力的基本要素。 這種設計結構被一致認為是最正確和最完整的,因為電子郵件流現在越來越面向智能手機。
響應式設計的原理其實很簡單:消息的內容根據 CSS 媒體查詢規定的規則適應屏幕的寬度。 我們已經廣泛地探索了這個主題,將它與無響應和移動友好類型的電子郵件進行了對比。
另一方面,模塊化意味著根據非固定結構構建電子郵件,但通過基於不同網格重新組織的內容塊,該網格取決於在特定時刻檢測到的媒體查詢。
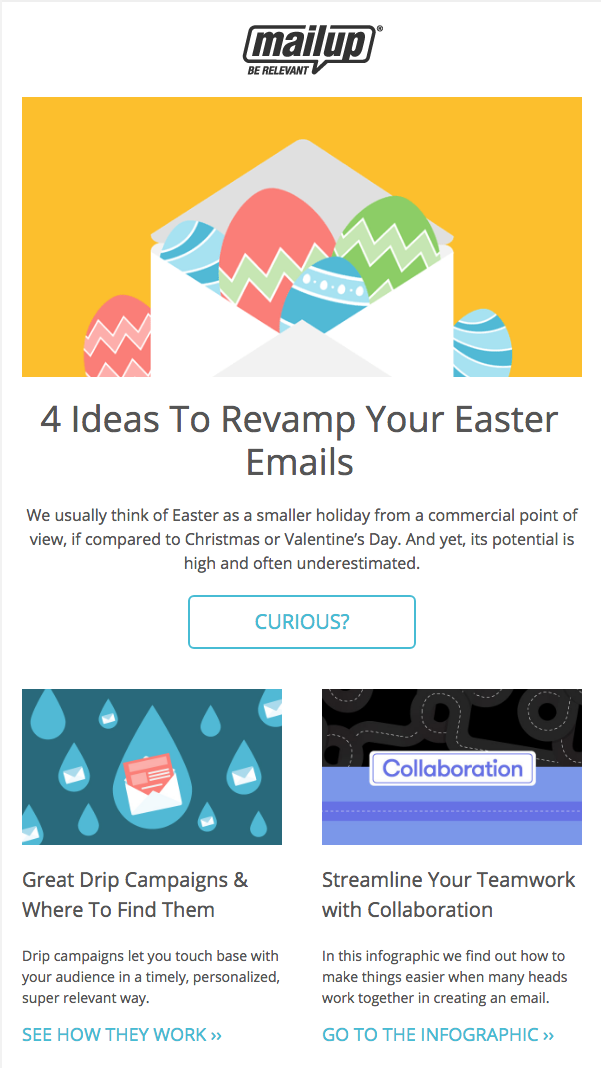
讓我們以我們最新的時事通訊為例。 在桌面顯示器上,在英雄內容之後,其他項目在兩個平行框中配對。

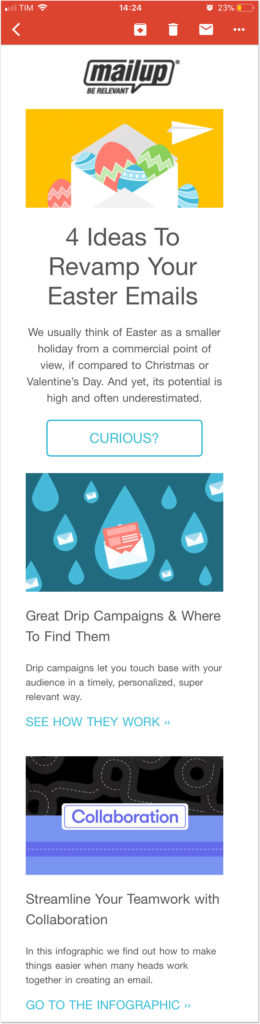
在移動版本中,結構被重新組織,將單個框置於垂直形式,一個接一個排列,即使在最小的屏幕上也具有清晰易讀的元素(標題、描述和號召性用語):

但是讓我們進入正題,這可能是這裡的讀者最感興趣的。要為電子郵件提供響應式設計,您不需要了解 HTML 或知道如何設計。 您所需要的只是一個像 BEE這樣的編輯器,它集成到 MailUp 中,讓您可以創建具有模塊化設計的電子郵件,這些電子郵件通過簡單的拖放操作自動針對移動設備進行優化。
全面了解 BEE,拖放式電子郵件編輯器
2.設置內容的方向
現在我們知道模塊化設計和電子郵件編輯器是多麼不可或缺。 下一步是定義您要為內容提供的方向類型。
該方向有一個明確的目標:反映接收者的閱讀動態。 這似乎是一個理論話題,但它實際上對品牌創建電子郵件和收件人使用消息具有深遠的實際意義。
假設收件人更可能瀏覽電子郵件而不是逐行閱讀,那麼已經確定了四組一般方向。 讓我們來看看。
倒金字塔
對於某些類型的電子郵件,即那些僅限預覽的電子郵件:優惠、產品和新聞的預告片,這是最著名和最常用的佈局標準。 這是一個例子。

如您所見,該方向伴隨著不同閱讀層次的讀者:
- 主副本,提供第一個上下文
- 說明,其中包括要約的要點
- 號召性用語,邀請收件人了解更多信息。
倒金字塔的輪廓非常清晰:

它提供了一種功能性閱讀模型,因為它遵循當今電子郵件使用的超快速閱讀類型(我們之前提到的略讀)。
模塊化複雜度:★
內容密度:★
點擊方向:★★★★★
古騰堡圖
以下組合技術是為網站和登錄頁面的設計而創建的,但我們認為它們也是電子郵件世界的有效反映。
讓我們從古騰堡圖開始,它描述了一個模型,其中讀者的眼睛在以同質和統一方式分佈的內容之間移動。 對於具有密集內容(包括文本和圖像)的電子郵件,它是一種特別實用的組合模型。

這種模式由Edmund C. Arnold流行,他被許多人認為是現代編輯設計之父; 他負責美國和新西蘭的 250 多個報紙和雜誌的佈局項目。
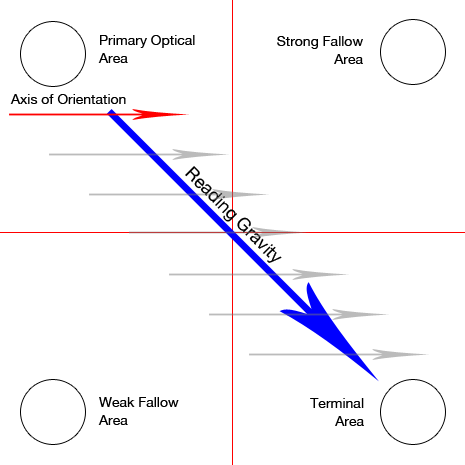
古騰堡圖將佈局分為四個部分:
- 初級光學區
左上角,閱讀通常開始的地方 - 強休耕區
右上 - 弱休耕區
左下角 - 終端區
右下角,略讀停止的地方
該模型假設眼睛在一系列稱為方向軸的水平運動中瀏覽頁面,但總體運動從主要區域開始,並在對角線方向的終端區域結束:這種趨勢稱為閱讀重力。
考慮到未開發的強弱區都在閱讀引力之外,品牌建議將重要元素放在閱讀引力路徑上。 這是一個很好的例子,它唯一的缺點是幾乎不突出的號召性用語(終端區域)。

我們必須指出古騰堡圖的另一個方面:該模型僅在內容塊之間沒有層次區別時才有效。 一旦塊的位置和優越性得到強調,上述所有內容都將變為空。

模塊化複雜度:★★★★★
內容密度:★★★★
點擊方向:★★
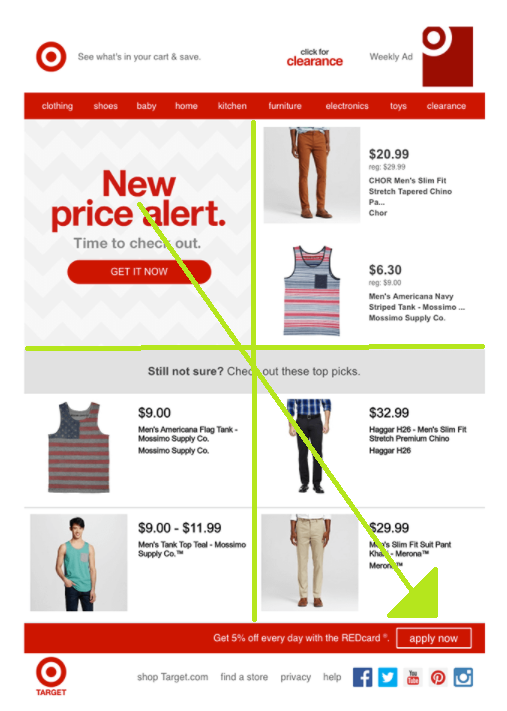
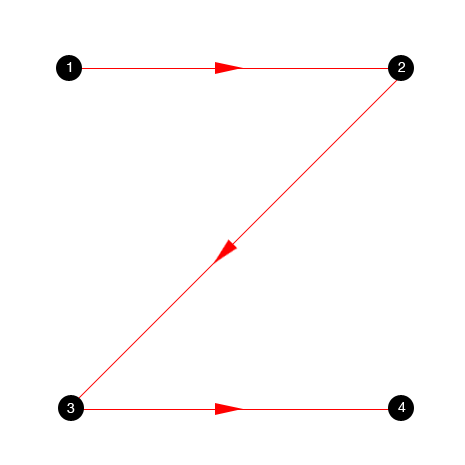
Z-模式
顧名思義,這個佈局模型遵循字母Z的形狀,假設收件人從左上角開始掃描,水平移動到右上角,然後對角移動到左下角,然後關閉右下角的路徑。

Gutenberg 和 Z-Pattern 的區別在於後者也使用了 Gutenberg 圖的盲區。 總之,沒有強弱區,也沒有對角閱讀重力。
模塊化複雜度:★★★
內容密度:★★★
點擊方向:★★★
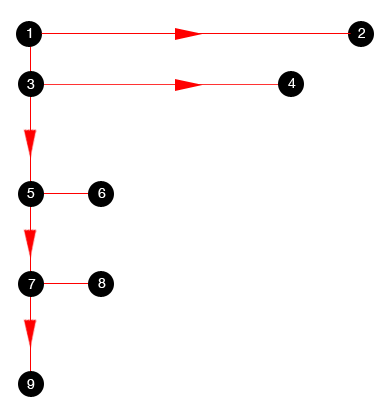
之字形是Z模式的擴展,其中 Z 相乘。 這是我們用來以自然的方式閱讀大塊文本的方法。 該模型特別適合於充滿圖像和內容的頁面,以吸引讀者快速瀏覽。 電子商務網站的最佳方向之一是鋸齒形模型,因為它非常適合產品目錄。

模塊化複雜度:★★★★
內容密度:★★★★
點擊方向:★★
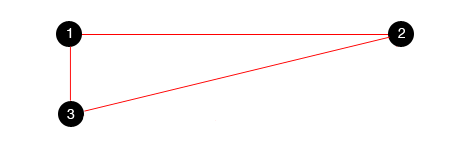
Z 模式甚至可以進一步闡明,這一次通過消除它的一部分:通過關閉 Z 的前三個點,我們獲得了所謂的金三角,即電子郵件中查看次數最多的區域。 這就是為什麼經常推薦使用 Z-is 模式的原因,將最重要的信息放在這個三角形的三個點內。

模塊化複雜度:★★
內容密度:★★★
點擊方向:★★★
F型
讓我們從字母表中倒退 Z 到F 。 在這種情況下,讀者從左上角開始瀏覽並繼續水平向右,然後重新開始,同時逐漸減少他們的“動力”。

尼爾森進行了一項研究來證明這一點。 在這些熱圖中, Fs非常突出:

3. 定義塊的排列
現在我們將從理論佈局轉移到實際佈局。 結合模塊化設計和可能的方向,我們可以為電子郵件內容定義3 種基本佈局:
- 單列
- 多列
- 混合佈局
正確的設計會將接收者的注意力引向內容本身,而讓支持它的結構保持隱含。 因此,建議是一種無形的結構,其任務是將構圖和諧與內容可讀性相結合。 讓我們深入探討這三種可能性的細節。
單列佈局
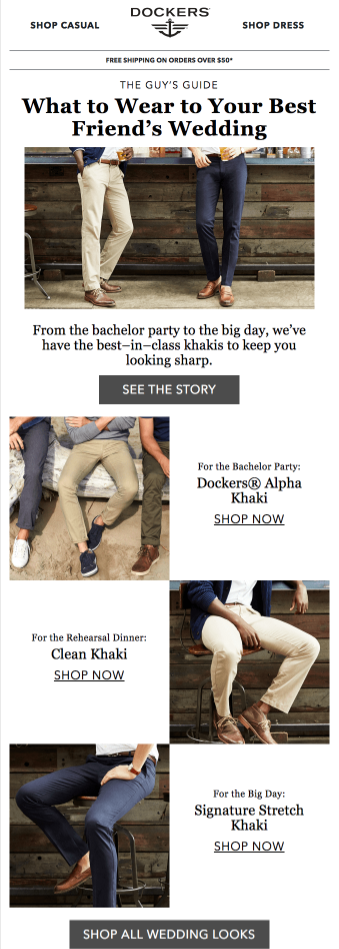
單列佈局由一個或多個模塊組成,這些模塊填滿了電子郵件的整個寬度,並堆疊在另一個之上。 InVision 充分利用了這種佈局。

好處
- 易於閱讀
單列電子郵件具有清晰的層次結構:它們從最重要的內容開始,並按相關性順序繼續。 一個接一個的模塊,沒有復雜的組合。 - 敘事佈局
單列支持電子郵件的故事講述,伴隨著讀者沿著消息的各種內容一直到號召性用語:一個真正的尾聲。
方向⇾倒金字塔
多列佈局
多列佈局將內容分成兩層或三層,將其排列在一種網格中,如下例所示:

好處
- 電子郵件的容量和順序
在網格內組織產品可讓您一起顯示多個項目 - 形象導向
如果您的電子郵件幾乎完全基於不需要大量描述性文本的圖像,多列佈局非常適合您。
方向⇾古騰堡圖,Z 形圖案,鋸齒形圖案
混合佈局
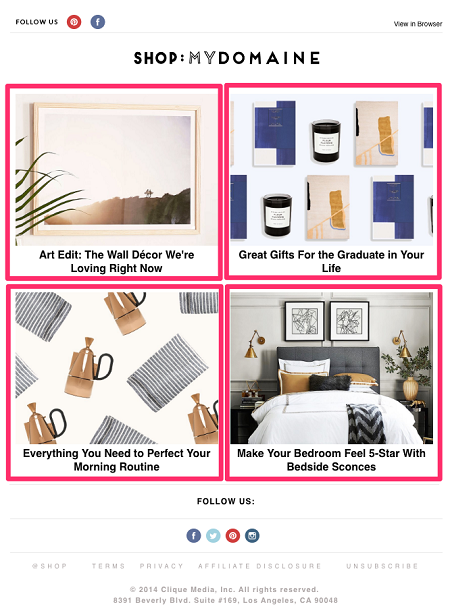
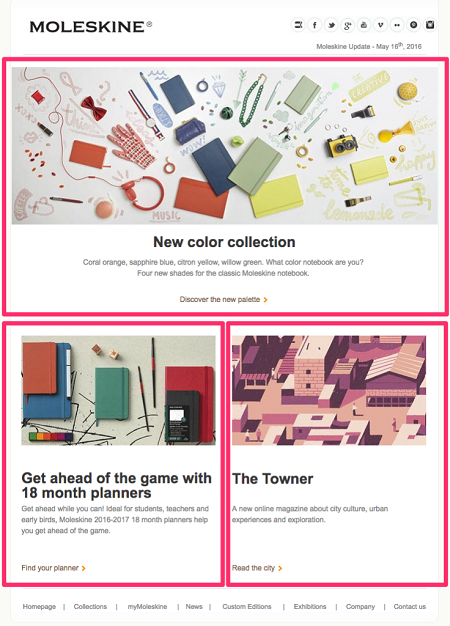
許多品牌發送的電子郵件頂部有一個主要標題,下面有多個列的次要內容。 這是一種從單列到多列輪廓的混合佈局。 這是 Moleskine 的一個很好的例子(我們在這裡也用粉紅色標記了佈局的輪廓):

好處
- 非常適合添加層次結構
從單列佈局開始,第一個也是最重要的內容模塊不會失去其重要性。 - 非常適合多個號召性用語
如果您有多個頁面和位置要發送讀者,或者想要刺激收件人執行多個操作,則此佈局提供最大程度的靈活性。
方向⇾ Z-Pattern, F-Pattern
包起來
為您的內容尋找最佳電子郵件佈局是電子郵件營銷策略的首要基本步驟之一。 這意味著知道哪種佈局最適合您品牌電子郵件的特定類別。
MailUp 的 BEE 編輯器提供了大量模板(立即準備就緒且響應迅速),以及用於定義佈局庫的高級功能:一種可根據需要使用的工具箱。 選擇一個,然後輸入內容並詳細完善電子郵件設計。
BEE 已集成到MailUp 中。 試用其功能所需要做的就是開始免費試用該平台。 30 天的試用期將使您有機會發現該平台為電子郵件設計和電子郵件營銷提供的所有資源。