您需要了解的 7 個電子郵件營銷設計趨勢
已發表: 2015-01-22我相信你聽說過關於第一印象的格言。 每個人都知道我們只有一次機會製作它們。 但是對於電子郵件,您還有另一個挑戰:如果您的電子郵件乍一看並不吸引人,大多數訂閱者會毫不猶豫地將其刪除。
為了幫助您在第一次收件箱剔除中倖存下來,我們整理了一份電子郵件營銷人員應該熟悉的電子郵件設計趨勢的簡短列表。 您可能不必設計自己的電子郵件,但如果您這樣做了,這些提示將使您的電子郵件看起來最新且專業。
對於那些使用 BeeFree 電子郵件編輯器工具的人,我們還為此處列出的每個提示提供了簡短的操作說明。
1)這一切都與移動有關。
您聽說過房地產中的“位置,位置,位置”,對嗎? 對於電子郵件營銷人員來說,它是“移動、移動、移動”。
移動的重要性再怎麼強調也不為過。 根據 Litmus 於 1 月 15 日發布的最新設備使用報告,53% 的電子郵件是在移動設備上打開的。 然而,許多電子郵件營銷人員仍然首先考慮台式機,其次才是移動設備。
不要讓那是你。 除了使用“響應式”電子郵件設計之外,以下是適用於移動設備的電子郵件的最基本提示:
- 主題行不應超過 40 個字符。
- 自定義標題文本:它幾乎與移動設備上的主題行一樣可見。
- 沒有小於 13 或 14 磅字體的正文文本。 許多電子郵件設計師實際上推薦 15 或 16 磅字體。
- 單列看起來最好。 瞄準小於 600 像素寬的東西。
- 盡可能壓縮圖像,只要它們看起來仍然不錯,尤其是在高分辨率設備上。
- 按鈕的寬度至少應為 48 像素,但最好大一點。 為什麼很難點擊?
- 避免“堆疊鏈接”(一列或一列鏈接)。 他們很難點擊。
- 保持簡短。 剪掉所有不必要的內容。
- 用 CSS 和 HTML 或 VML(矢量標記語言)編寫您的號召性用語。 切勿使用圖像來號召行動。 如果圖像被關閉,您的電子郵件號召性用語將不起作用。 大約 40% 的 Gmail 用戶仍然關閉了他們的圖片。
BeeFree 用戶:自由呼吸。 您不必擔心響應式設計。 您已經在每封 BeeFree 設計的電子郵件中使用它。
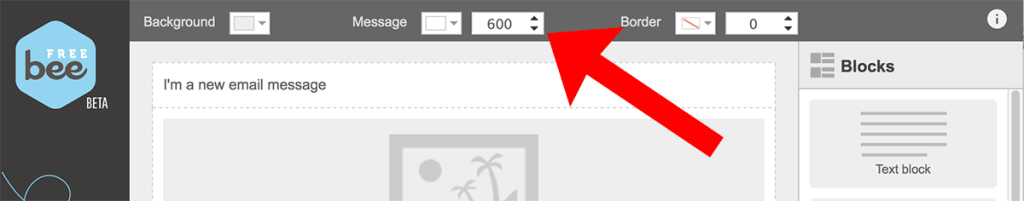
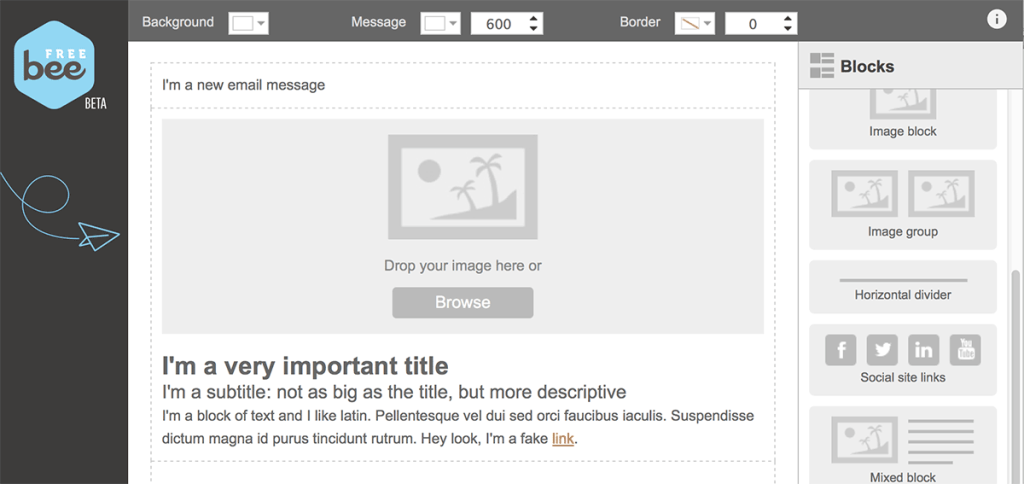
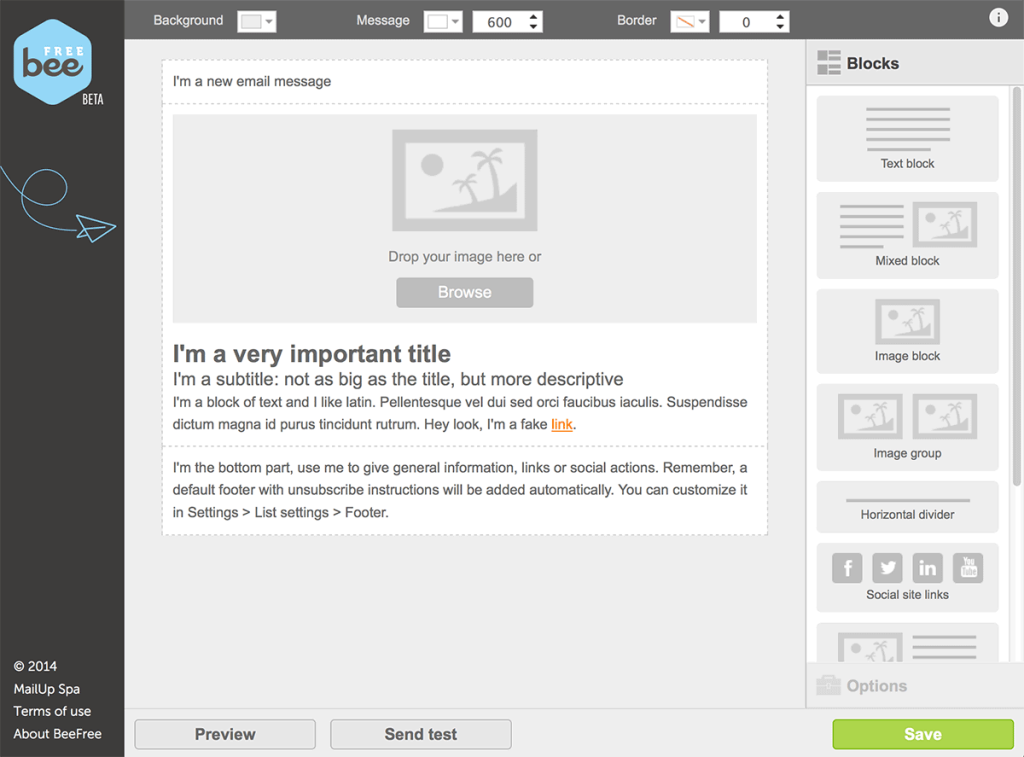
除了使用響應式設計外,您的 BeeFree 電子郵件還設置了一些默認值,專門針對適合移動設備的電子郵件進行了優化。 就像設置為 600 像素的電子郵件寬度一樣:

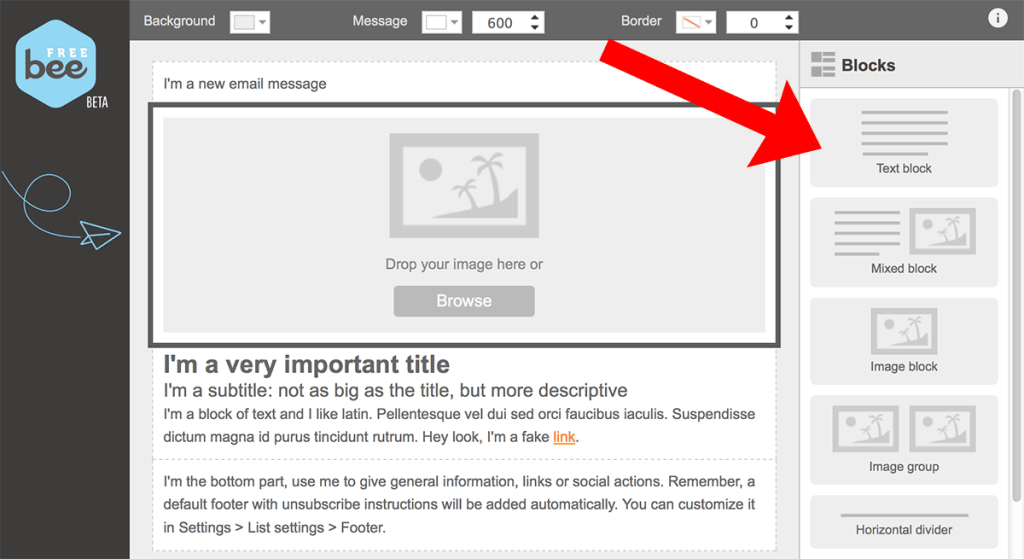
想要單列設計? 我們有這些。 從起始頁選擇任何單列設計,然後拉入一個全角文本塊,如下所示:

2)人們不閱讀電子郵件。 他們掃描它們。
這樣做有幾個後果:
- 空白是必要的。 您不能將所有要說的內容都塞進電子郵件中。 不要使用線條或更多設計元素來分解電子郵件。 使用空白。 這非常重要,我們稍後會給出它自己的原則。
- 副本必須保持簡短。 將自己限制在必需品上。 您的電子郵件有一項工作:獲得點擊。 讓人們進入登陸頁面。 其他一切都是肉汁。
- 段落必須保持簡短。 網頁設計中有一個鬆散的規則,即一個段落超過五行看起來很難閱讀。 在電子郵件中,任何超過三行的內容看起來都難以閱讀。
- 使用易於閱讀的字體(Georgia 16 點是一些設計師的最愛),與背景形成良好的對比。 避免淘汰型。
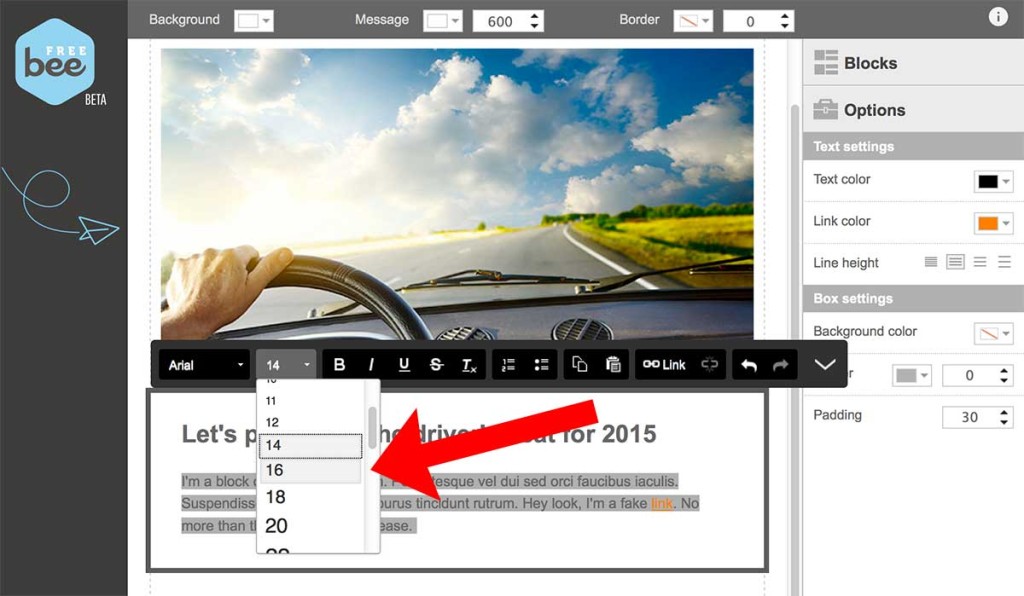
要將 BeeFree 中的文本大小提高一個檔次,只需選擇一個文本塊並突出顯示文本。 類型面板會彈出。 選擇您的更改並取消選擇文本。 瞧。

3) 以 60/40 的文字與圖像比例為目標。
一些設計師在他們的電腦屏幕後面偷偷地繪圖,不顧一切地控制他們的電子郵件在多個設備上的顯示方式,一些設計師想知道他們是否可能只是放棄文本和佈局並發送僅圖像的電子郵件。 可悲的是,他們不能。
電子郵件可傳遞性專家之間有一些關於圖像過多會抑制郵件可傳遞性的討論。 我敢肯定,這是設計師和可交付性人員之間產生摩擦的原因。
但幸運的是,電子郵件代理機構 Email on Acid 做了一些研究,發現文本與圖像的比例對送達率根本沒有影響——前提是電子郵件中至少有 500 個字符的文本。 這大約是六到七行副本,所以它最終的標準非常低。
儘管它可能不會影響您的交付能力,但 60/40 規則是一個很好的平衡目標。 如果添加一些空白,它會更容易實現。
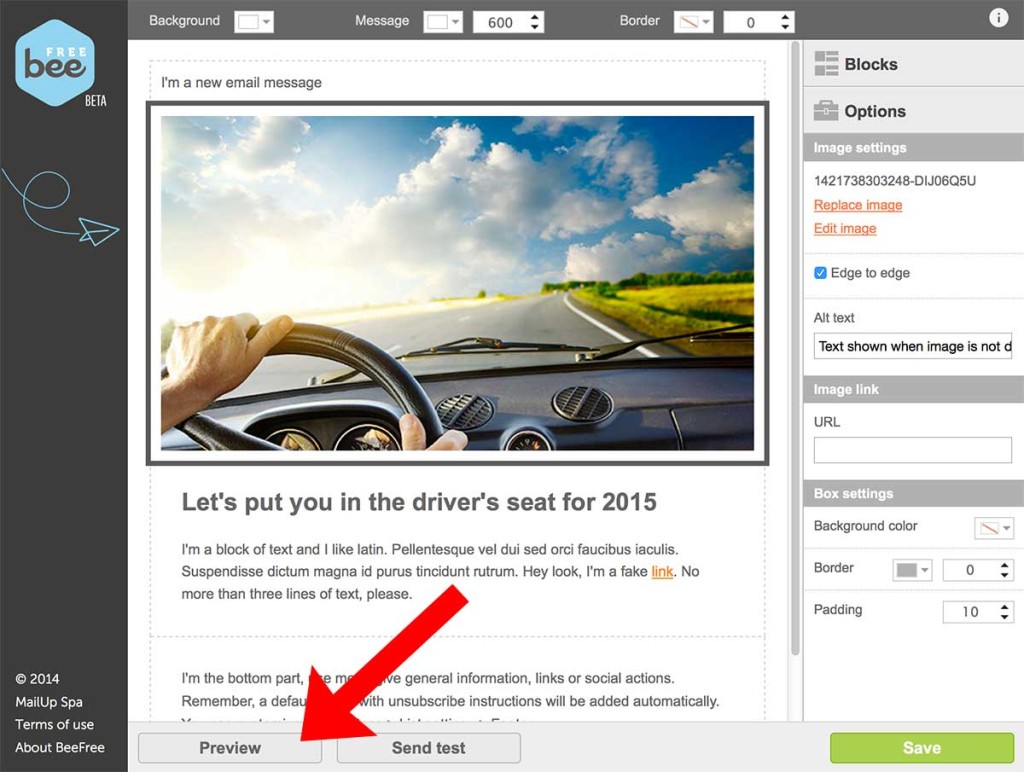
要查看您的電子郵件是否符合 60/40 規則,請使用 BeeFree 中的“預覽”按鈕,然後查看您的電子郵件。 基本上,您希望電子郵件的一半以上區域是文本或文本周圍的空白區域。 或者隻數到 500 個字符,確保您的圖像盡可能地壓縮,並且不要擔心。

4) 使用全寬圖像。
一旦您知道要查找它們,您就會開始在任何地方看到全角圖像。 它們當然是通過電子郵件發送的,但它們也遍布整個網絡。 這些是有時會移動的完整背景圖像。 有關循環視頻背景的示例,請參閱 PayPal 的主頁。
全寬圖像如此受歡迎有幾個原因。 首先,它們在移動設備上運行良好。 這很關鍵。 它們也與我們將在後面的技巧中討論的白色空間和極簡設計形成鮮明對比。
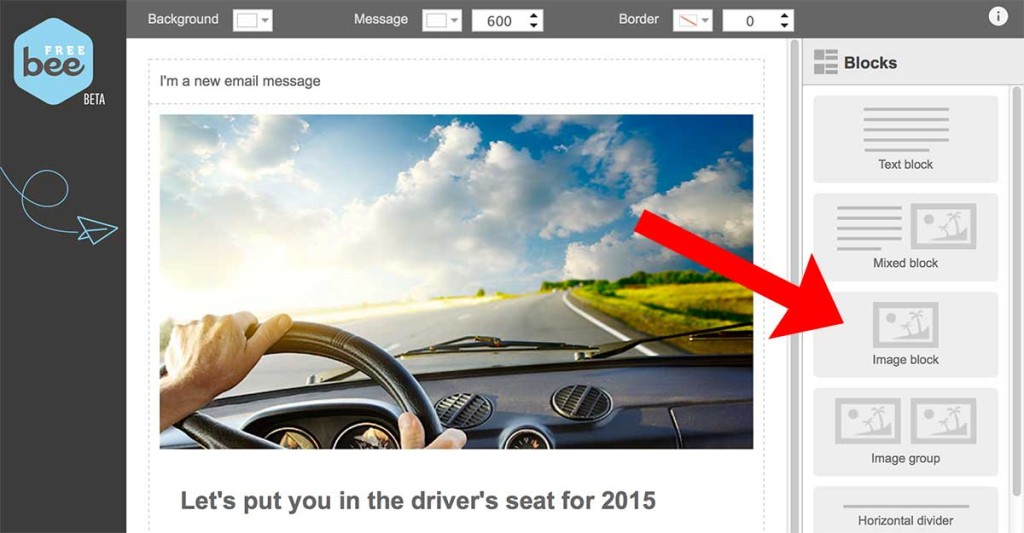
BeeFree 使添加全寬圖像變得輕而易舉。 只需將圖像塊拉過來,選擇您的圖像,就完成了。

不要忘記為圖像添加 alt 標籤。 如果有人關閉了他們的圖像,他們將看到的只是 alt 標籤。 要在 BeeFree 中編輯 alt 標籤,請選擇圖像,然後編輯右列中的 alt 標籤字段。


5)使用空白。
留白在 2013 年左右在電子郵件中開始流行,而且還沒有失寵。 白色空間如此珍貴的原因有幾個:
- 如上所述,它使文本更易於掃描。
- 它使整個電子郵件看起來更易於閱讀,這意味著它更有可能被閱讀。
- 空白空間可以根據不同的設備進行精美的調整——它非常適合適應移動設計。
需要在電子郵件中創建更多空白區域嗎? 試試這些提示:
- 從白色背景開始。
- 盡可能多地使用“預告片”。 這意味著包含文章的第一句或兩句,然後添加“閱讀更多”鏈接以將訂閱者吸引到登錄頁面或內容頁面。
- 不要使用線條來分解部分。 使用空白。
- 像極簡主義者一樣思考。 將您的內容精簡到最重要的部分。
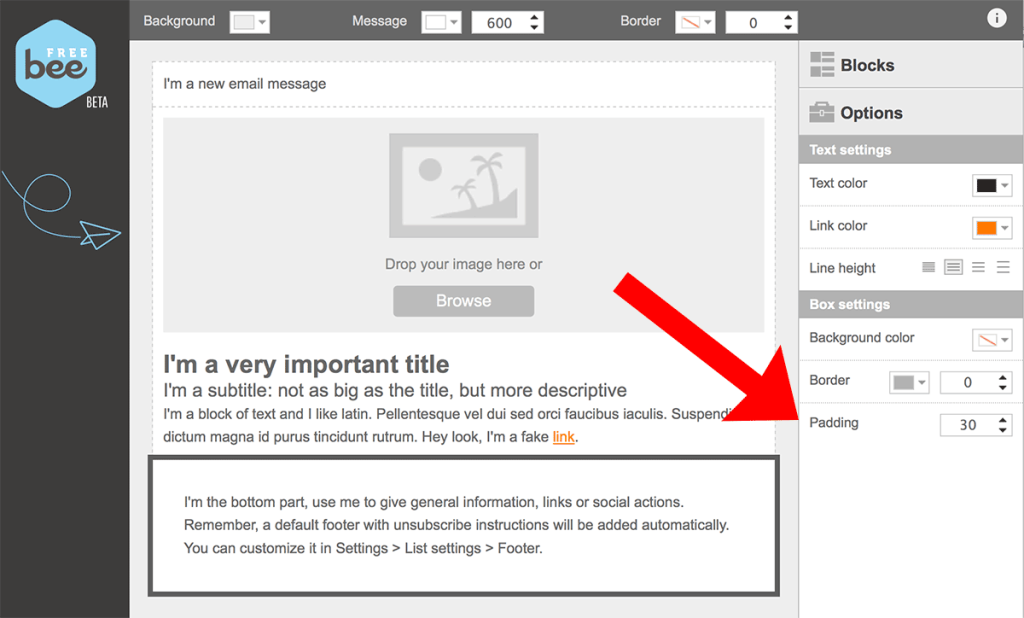
在 BeeFree 中,如果要添加更多空格,請選擇一個文本框,然後轉到右欄中的“框設置”控件。 增加填充直到它看起來像你想要的那樣。

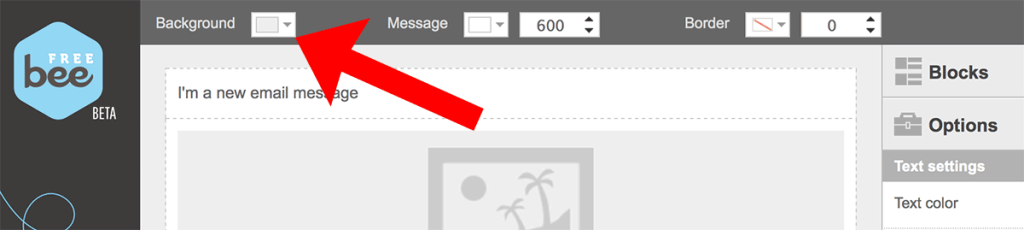
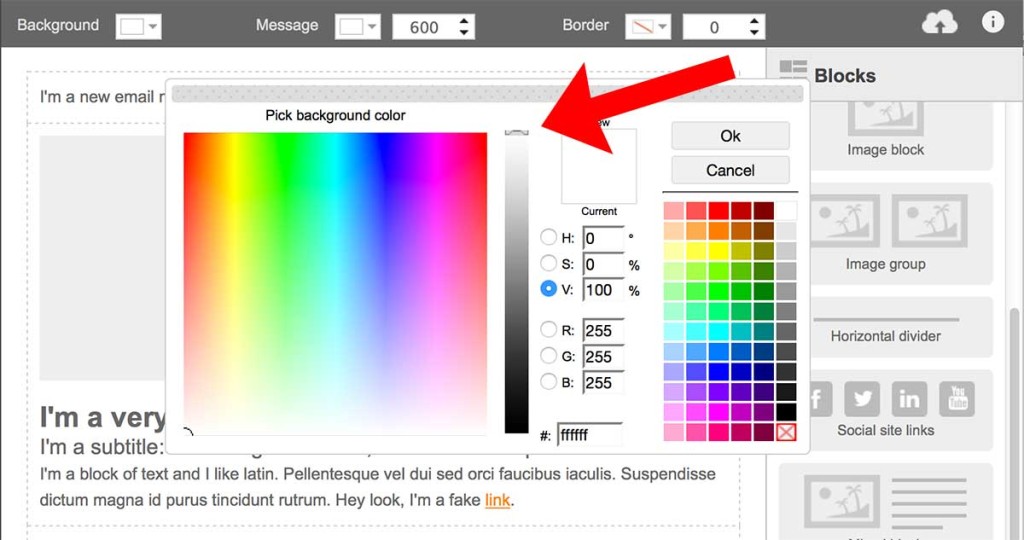
想要白色背景? 沒問題。 單擊遠離電子郵件的塊,因此未選擇任何內容。 然後通過選擇編輯器左上角的背景顏色下拉菜單來更改背景顏色。

移動滑塊,使其一直變為白色。

單擊確定。 您的電子郵件的背景現在將為白色。

對於留白的最後一個音調,請考慮敲除類型。 它在設計師中很受歡迎,但它已被證明會破壞閱讀理解。
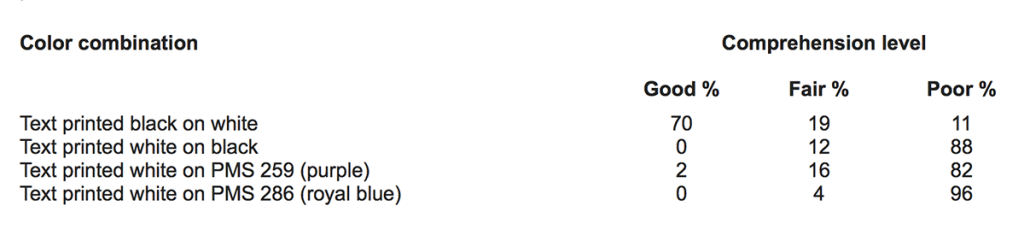
敲除或“反轉”類型是黑色或彩色背景上的白色字母。 David Oglivy 實際上是最早反對反向字體的人之一。 他認為這很難閱讀。 他是對的:這是來自 Colin Wheildon 的著作Type & Layout: How Typography and Design Can Get Your Message Get Your Message – or Get in the Way 的研究結果。

您是否認為此數據不適用於 san serif 類型? 仍然可以使用 san serif 作為淘汰的類型嗎? 再想想。 Wheildon 發現,反襯線字體實際上比襯線字體對閱讀理解的傷害更大。
6)純文本外觀。
這是白色空間的姐妹提示。 它講述了極簡主義的設計趨勢。 我認為谷歌的備用設計推動了極簡主義設計的趨勢,但我相信還有其他影響者。 無論哪種方式,正如空白很受歡迎,“純文本”外觀也越來越受歡迎。
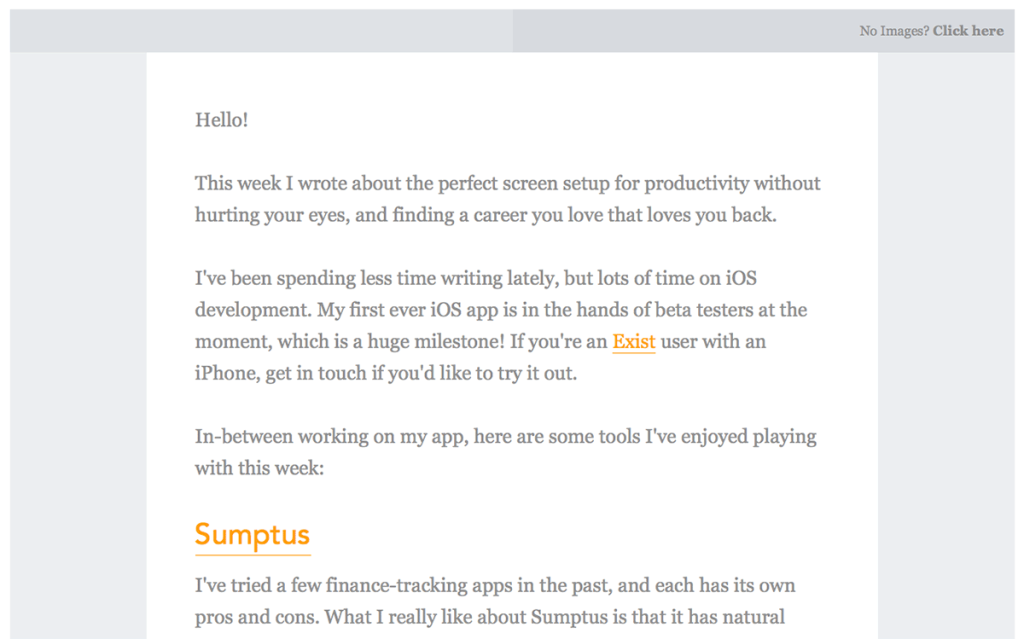
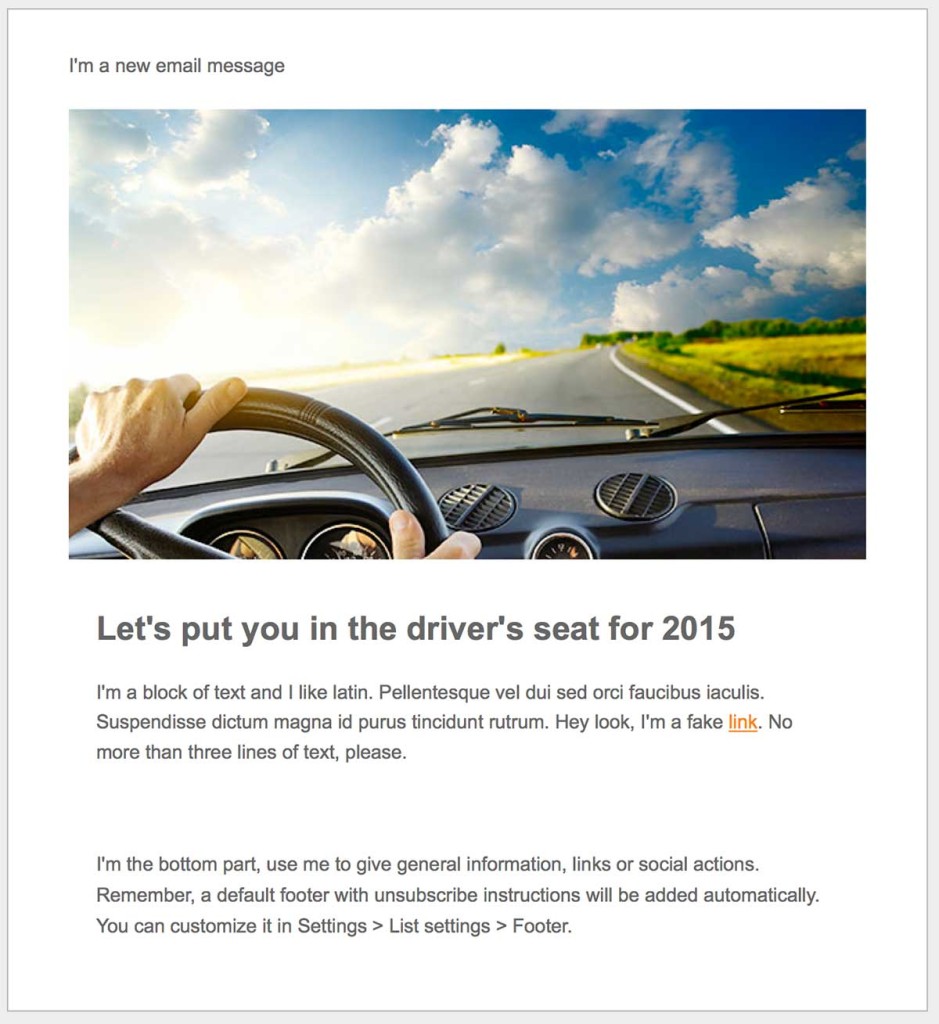
以下是 Belle Beth Cooper 的電子郵件通訊中的一個示例:

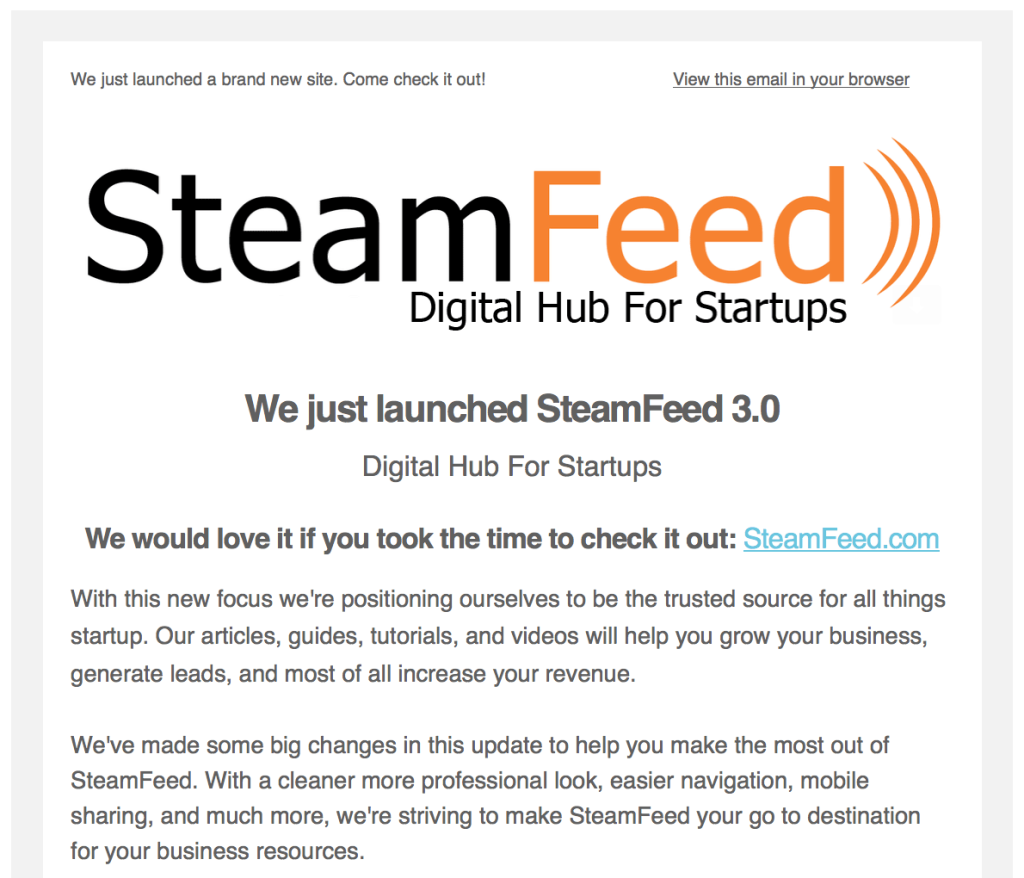
另一個例子:

BeeFree 使純文本看起來很容易實現。 基本上,純文本外觀是 BeeFree 的默認設置。

此 BeeFree 電子郵件使用大多數默認設置。 我所做的只是添加一個圖像並輸入一些不同的文本。 無需設計技能!
7)扁平化設計。
無論你稱之為扁平化設計還是扁平化風格,它都在統治著網絡。 它也管理電子郵件。 平面樣式是指頁面或電子郵件消息上沒有陰影或 3D 元素。 扁平化設計的標誌是沒有陰影、使用透明和無襯線字體。
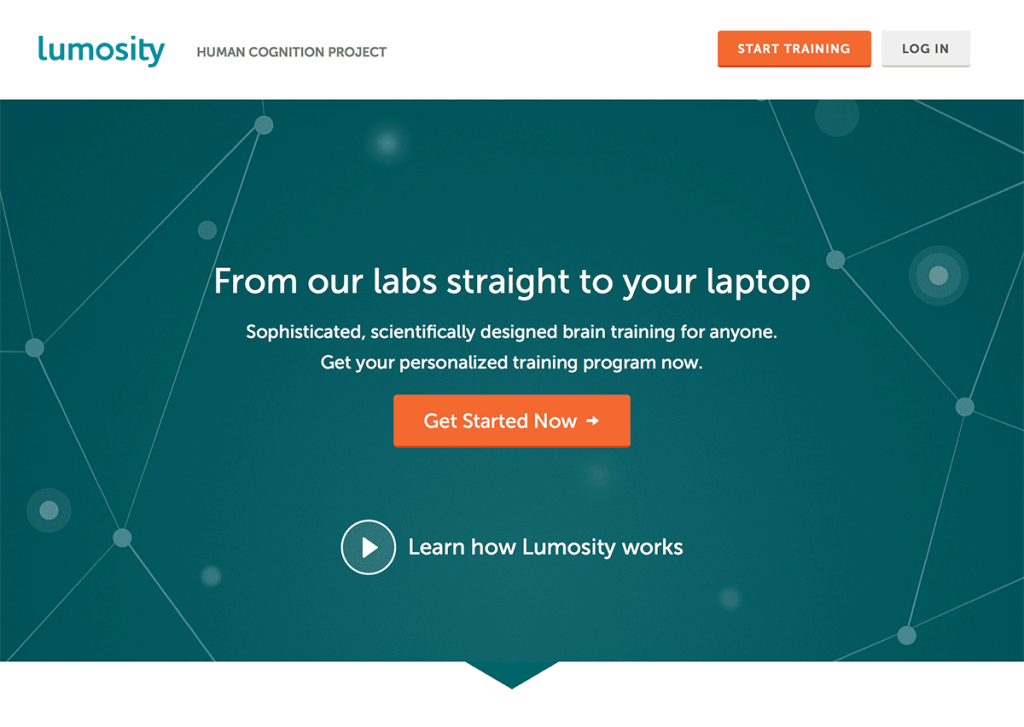
這是網站上的平面設計示例:

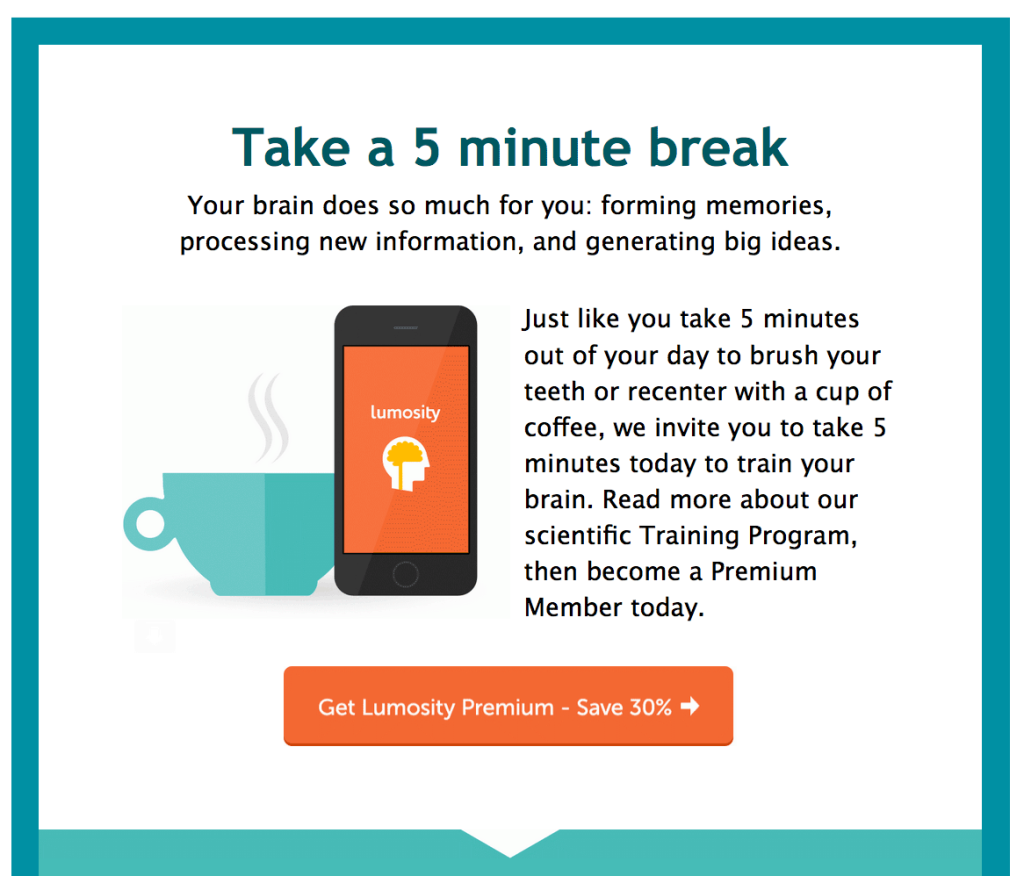
以及電子郵件中的平面設計示例:

想要更多平面設計的例子嗎? 查看 BeeFree。 這是經典的平面設計。

這就是我們對電子郵件營銷設計趨勢的總結。 將這些技巧應用到您的電子郵件中,讓它們在整個 2015 年都保持新鮮。並繼續返回此博客 - 隨著新的電子郵件設計趨勢的發展,我們會及時通知您。
