電子郵件報頭最佳實踐
已發表: 2018-02-21在本文中
理解電子郵件前置器的指南 - 一小行但必不可少的文本行,可以提高打開率,從而提高點擊率和轉化率。
電子郵件前標題、摘要、Johnson 框和標題是指代相同的基本電子郵件元素的不同方式:跟隨主題並介紹收件人將在郵件中找到的內容的那行文本。
今天我們將深入探討這個話題,因為仍然有很多公司忽略了preheader ,經常將其留空,從而導致結果不佳。 因此,讓我們來看看它是什麼,它提供了什麼優勢,以及根據目標充分發揮其潛力的一些建議。
什麼是電子郵件前置器?
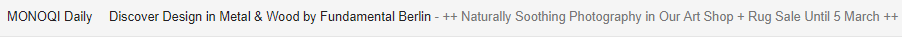
電子郵件前標題是收件人收件箱中顯示在主題之後的那一行短文本。 在桌面上,它看起來像這樣:

手機,它代表了更:

前標題是顯示在收件箱中的電子郵件的第三閱讀級別。 事實上,它是文案中整合主題並提供額外參考框架的部分,以幫助收件人了解電子郵件的內容。
preheader 的創建是每天到達我們郵箱的電子郵件量不斷增加的直接結果。 由於如此巨大的流量,有必要為用戶提供更多的內容來幫助他們確定電子郵件的相關性。 它不僅是接受者的參考框架,也是品牌突破並引導人們點擊或點擊屏幕的額外立足點。
要點如下:清晰且不言自明的預標題不僅是對收件人的禮貌,而且是在營銷漏斗閾值範圍內起作用的戰略元素,作為用於說服收件人打開電子郵件的元素。 添加和改進 preheader 會導致打開率增加,這反過來又會刺激其他電子郵件營銷 KPI,尤其是那些最受品牌歡迎的 KPI:點擊率和轉化率。
從技術上講,為什麼要編寫電子郵件預標題?
讓我們拋開這個主題,仔細看看電子郵件預標題,以更好地理解這個小的、基本的內容預覽的目的。 有幾個原因:
提供三級電子郵件預覽
通過集成收件箱中顯示的電子郵件的其他元素,預標題有助於在三個不同級別創建閱讀路徑:
- 發件人,在電子郵件營銷中被配置為標題,可以提供第一個基本的上下文:誰在給我寫信,他們屬於哪個領域?
- 主題,通過回答以下問題來宣布特定通信所涉及的主題:發件人給我寫的是什麼?
- Preheader ,它提供內容預覽、突出顯示,或者最好是通信背後的關鍵概念:發件人告訴我什麼,它想讓我做什麼?
讓我們看一個例子:

在我們時間越來越少,瀏覽而不是閱讀,我們的注意力閾值下降等等的時代,這似乎是一種不必要的複雜; 但是,它恰恰相反,因為它為接收者提供了使用三個文本級別獲得想法的機會,幫助他們以更快、更直接的方式篩選相關和不相關的內容。
支持移動用戶
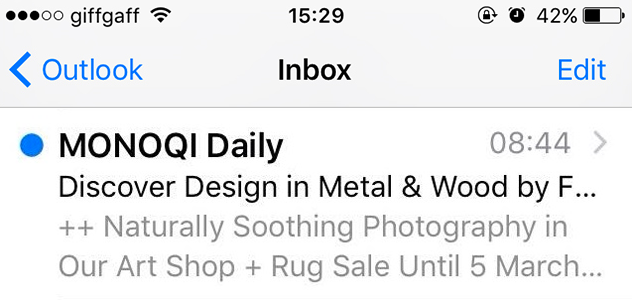
49% 的用戶在智能手機上打開電子郵件,移動版中的預標題幾乎比主題更突出:如果將後者剪掉,大多數時候預標題會完整出現。 對於那些在移動設備上閱讀電子郵件的人來說,這是閱讀它們的基本激勵或抑制因素,這與主題同等重要,甚至更重要。 這是上一個示例,因為它顯示在智能手機上。 毫無疑問,標題比主題更徹底:

它有助於減少垃圾郵件警報
您可能已經知道每個電子郵件地址都有自己的聲譽。 交付能力的主題非常重要:交付品牌的能力是相關參與者(ESP、ISP、反垃圾郵件等)之間密集的合作和關係網絡的核心。 影響聲譽的因素之一與訂閱用戶將電子郵件標記為垃圾郵件的可能性有關。 出於這個原因,通過添加預標題,您可以讓收件人有機會充分了解時事通訊的內容,確保它不是垃圾郵件,並避免濫用報告的風險。
編寫好的電子郵件前置器的最佳實踐
是否有可能做出能夠僅用 100 個字符優化此元素的選擇? 是的,可用空間就在那裡,必須加以利用。 以下是一些最佳實踐:
聚焦前半部分重點內容
如前所述,移動視圖越來越多,我們也提到了preheader 相對於主題的優越性。 請記住在前 35 個字符(iPhone 上為 34 個,縱向視圖中變為 60 個)內添加您想要突出顯示的概念、數據和術語。 您是否正在發送閃購電子郵件? 確保在 preheader 的前半部分添加折扣百分比。

充分利用所有可用的角色
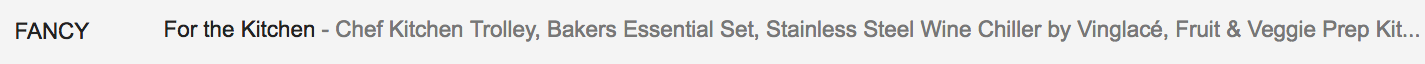
Gmail 是世界上使用最多的客戶端; 因此,需要特別注意以符合其特性。 出於這個原因,請記住Gmail 顯示 100 到 110 個字符,包括空格。 MailUp 提供了 100 個字符來編寫預報頭。 因此,我們強烈建議使用所有 100 個字符,以便摘要不會顯示不相關和斷開連接的文本。 請記住,如果沒有特別添加,預標題將自動顯示它在電子郵件中找到的第一個文本字符串。 結果顯然不會令人興奮,如下例所示(抱歉,Alpinestars):

在這種情況下,在主題之後,創建了大量斷開連接的單詞,這些單詞從電子郵件正文中取出並自動放置在預標題中。 這是證據:

為了避免麻煩,一些營銷人員為所有電子郵件創建了一個具有固定內容的表單,為預標題提供連貫的內容。 讓我們看一個例子:

報頭引出的第一個詞構成了一個合理且連貫的文本,一個真正的摘要:在本期中,隨後是每個時事通訊的新聞。
包括號召性用語
我們發送的許多電子郵件都側重於號召性用語。 這可能看起來很奇怪,但是將號召性用語放在 preheader 中可以強調收件箱中的電子郵件,識別收件人請求的關鍵操作。 正如您在下面的示例中看到的那樣,Trenitalia 在 preheader 中使用了號召性用語方法。
嘗試表情符號
在更正式的層面上,我們建議使用表情符號使預標題生動起來:這是編寫主題時的一種相當普遍的做法,但在預標題中使用得少得多。 實際上,這是為通常由不顯眼的灰色陰影主導的文本級別添加顏色的絕佳方式。 這是 Mc Kenzy 為情人節創造的效果:

逆勢而上,注重簡潔
在眾多的可能性中,你也可以打破常規,專注於簡潔; 與使用大量單詞相比,preheader 可能更實用,影響更大。 如果這個概念很強大並且很好識別,你就不需要太多的詞。 更不用說收件人會感謝任何以明智而有節制的方式使用文字的人。

電子郵件報頭:要避免的錯誤
包括取消訂閱選項
這不是一個成功的選擇,即使它看起來像是對接受者的誠實和透明的行為。 然而,preheader 不是這樣做的地方。 在下面的示例中,取消訂閱選項是孤立的並且全部大寫,並且不添加任何與收件箱中顯示的電子郵件有用或相關的內容:

顯示“在線版本”選項
這是最常見的錯誤:沒有編寫預標題並允許電子郵件在摘要中顯示消息中的第一個單詞,最常見的是顯示提供電子郵件瀏覽器版本的文本。

重複題目
基於懶惰和無用的選擇。 當收件人在收件箱中看到重複的文本時,他們可能會認為這是一個錯誤,在最壞的情況下,他們會得出結論,即是從不可信和可疑的發件人那裡發送的。
如何使用 MailUp 添加預標題
使用 MailUp,過去需要的所有 HTML 步驟都不再需要向電子郵件添加預標題。 只需點擊幾下即可完成所有操作。
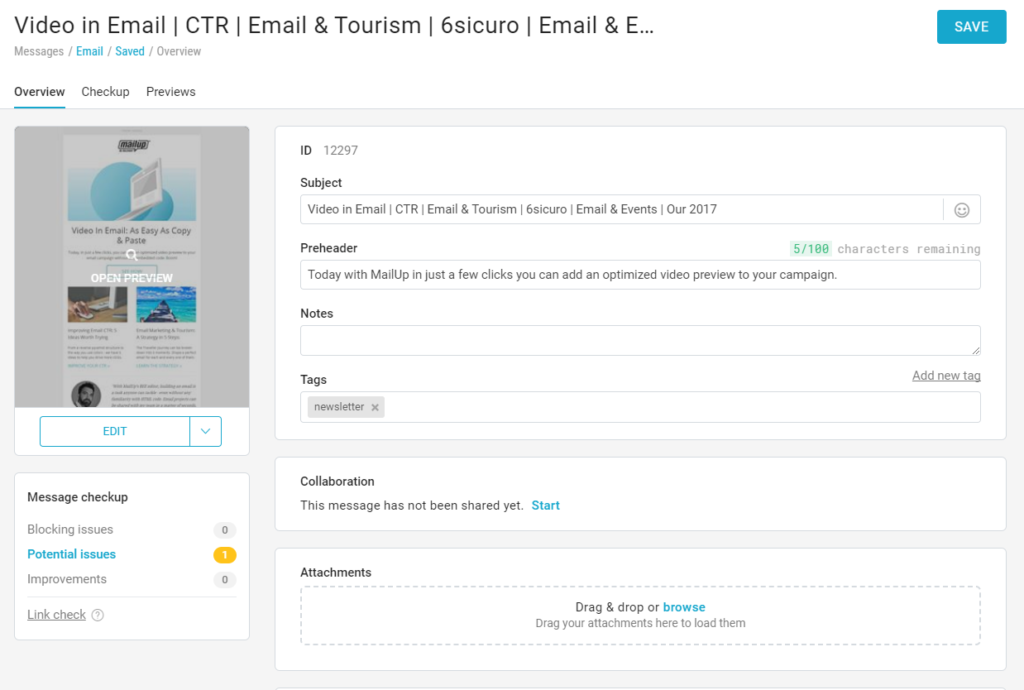
創建電子郵件或保存對消息所做的更改後,您將進入概覽頁面。在這裡,在主題之後,您將找到帶有相關字符計數器的摘要字段(最大為 100,包括空格) .

還沒試過MailUp ? 您今天就可以做到,只需申請該平台的 30 天免費試用。