多言多語:如何使用大量的電子郵件排版
已發表: 2021-09-16當我們考慮電子郵件中的創造力時,我們通常將圖像視為引人注目的設計的首選解決方案,但也有一種通過利用排版來獲得創意的方法。
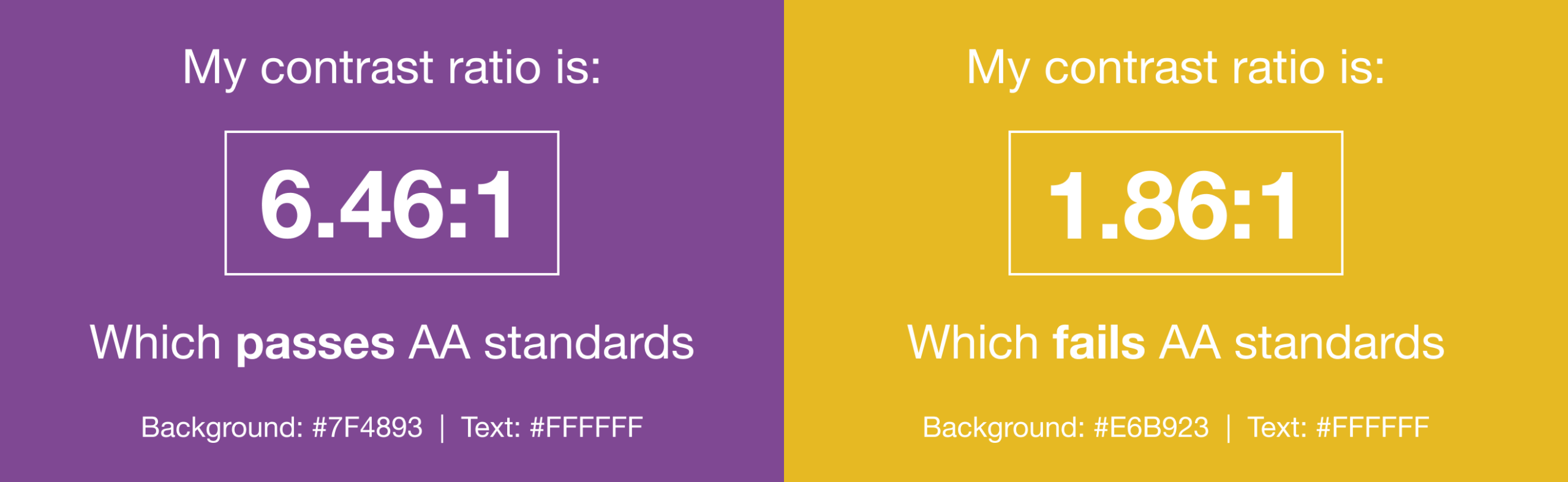
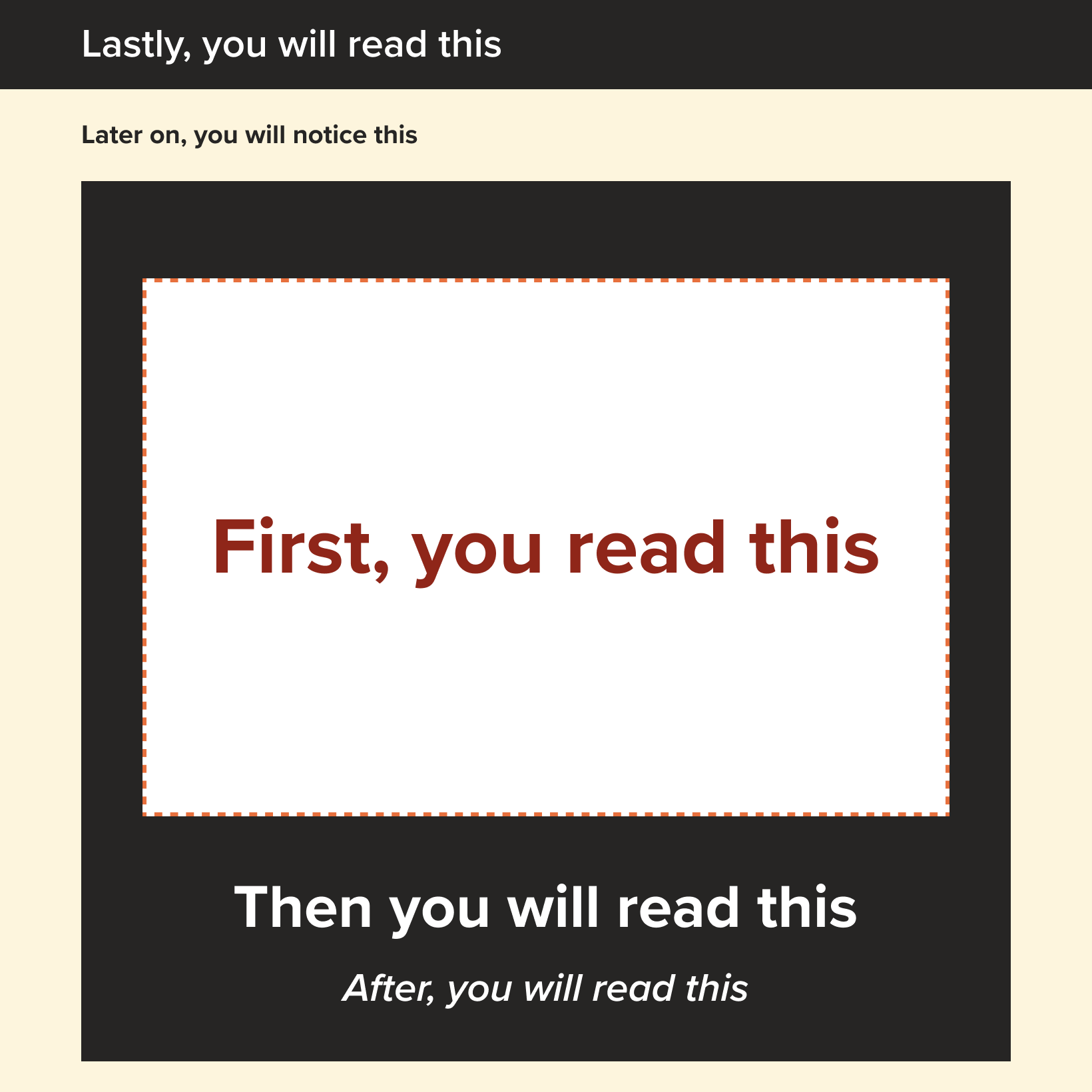
排版是書面內容的樣式,包括字體、粗細、大小、顏色或字母間距等內容。
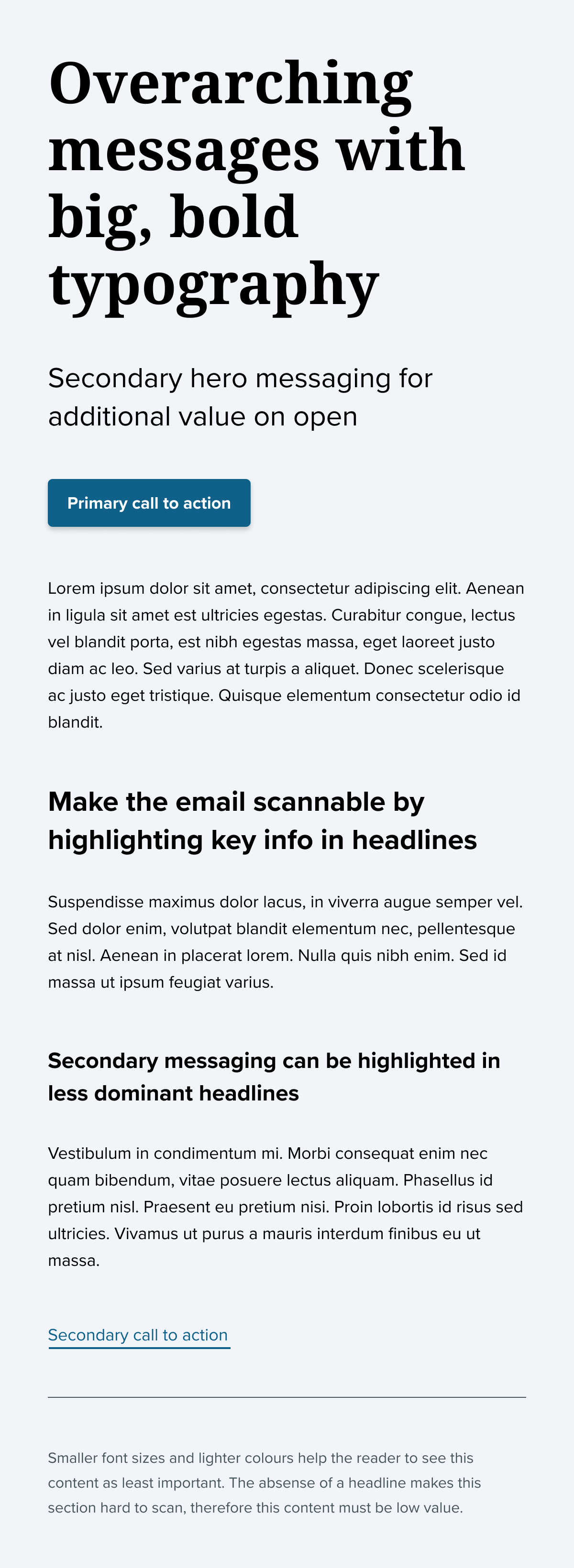
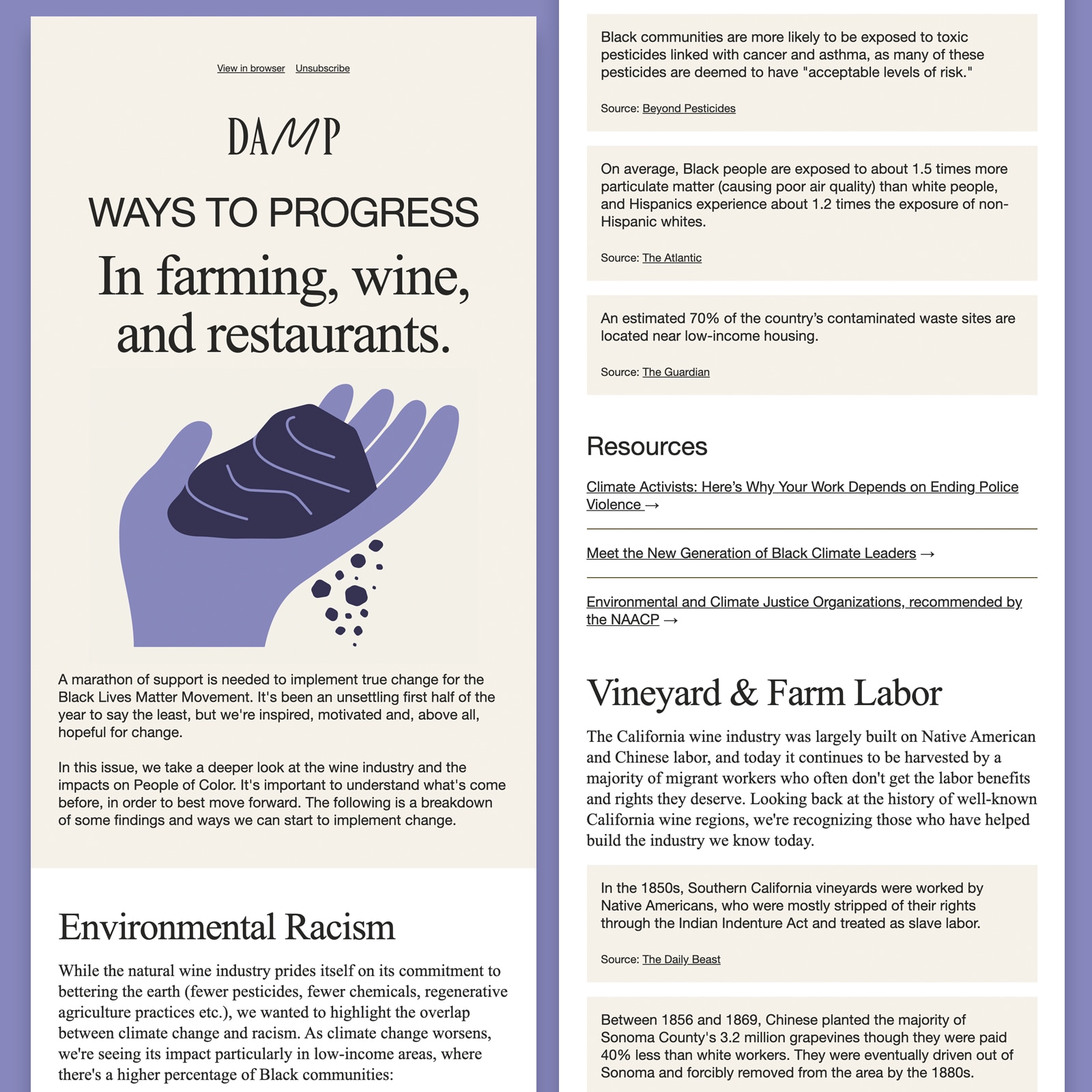
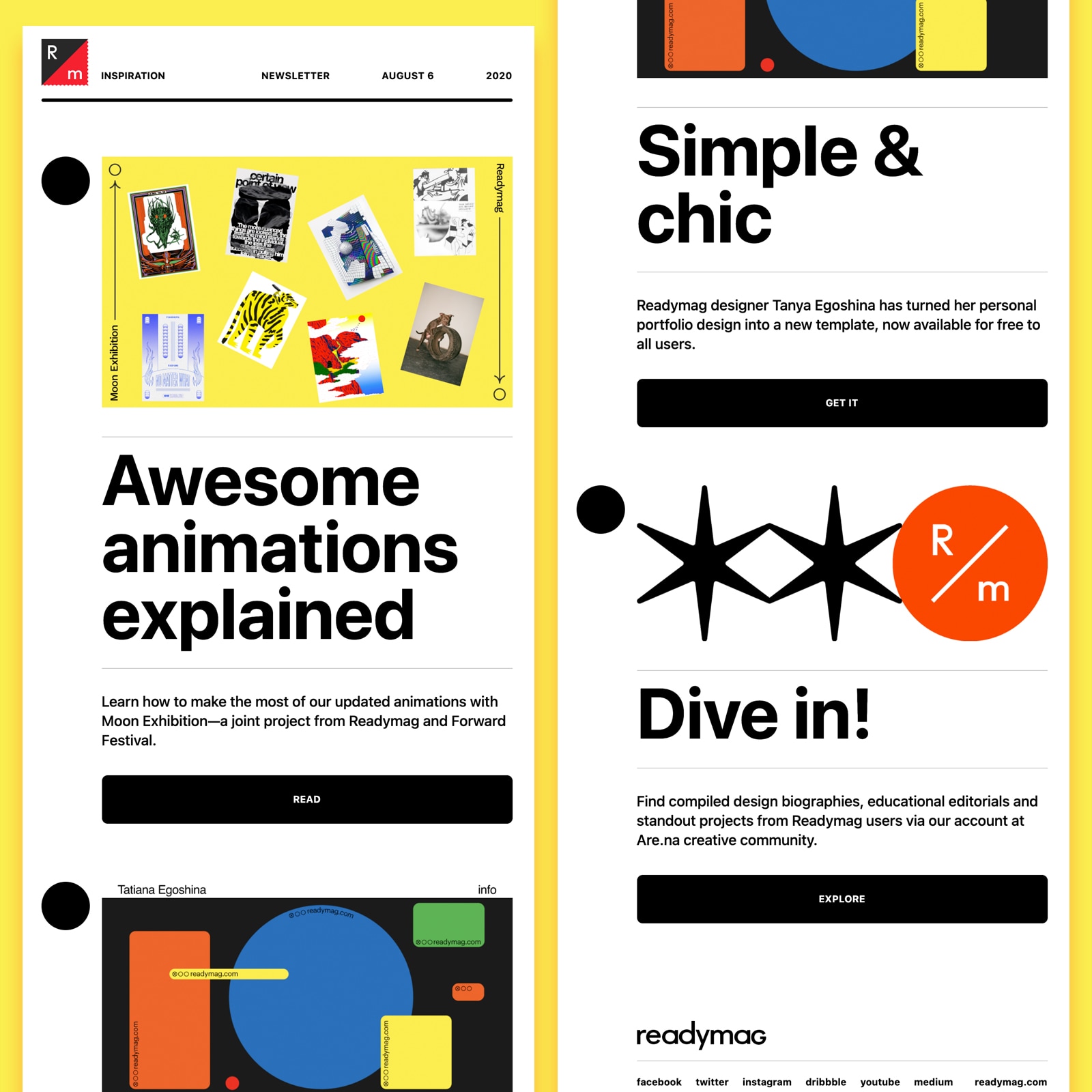
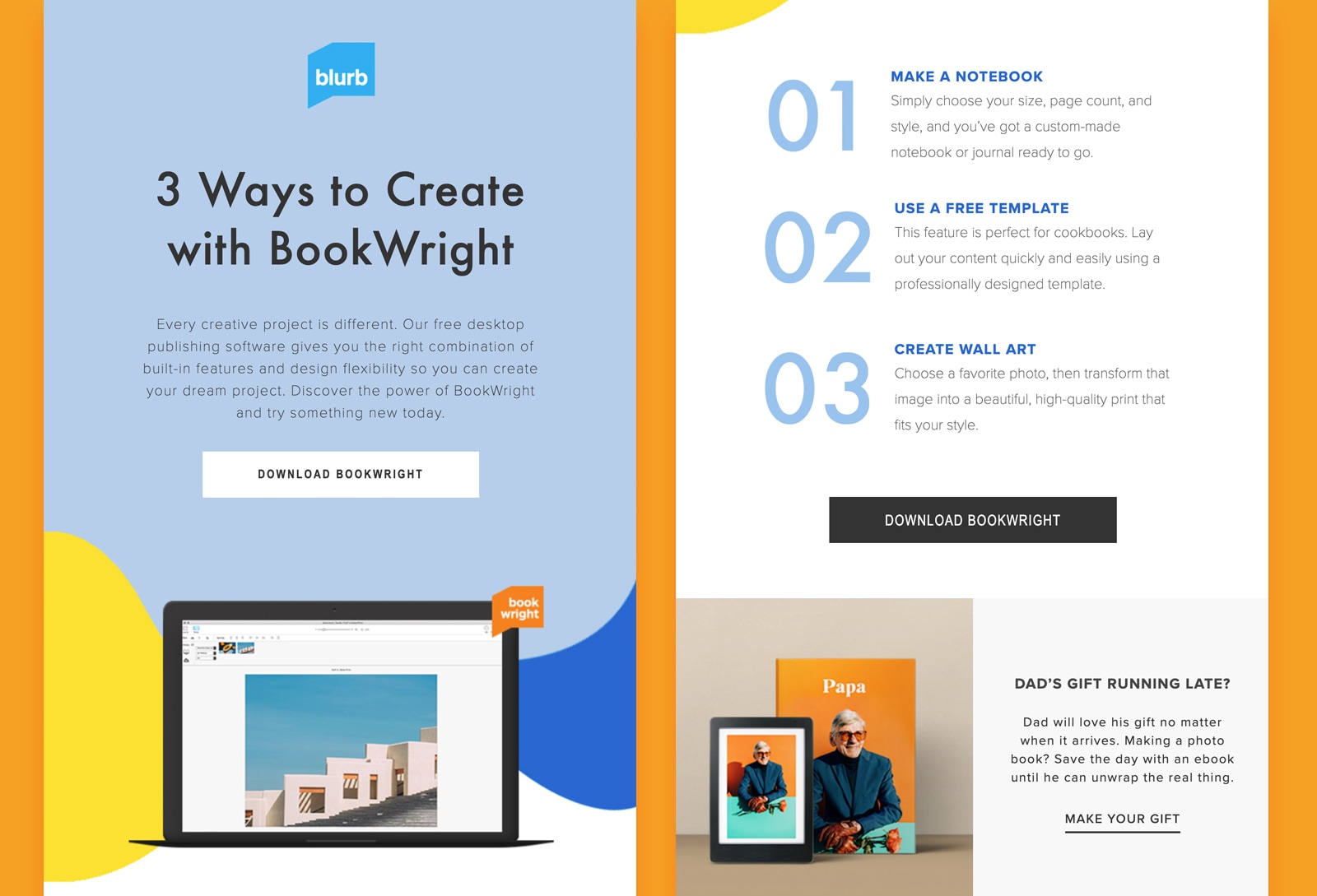
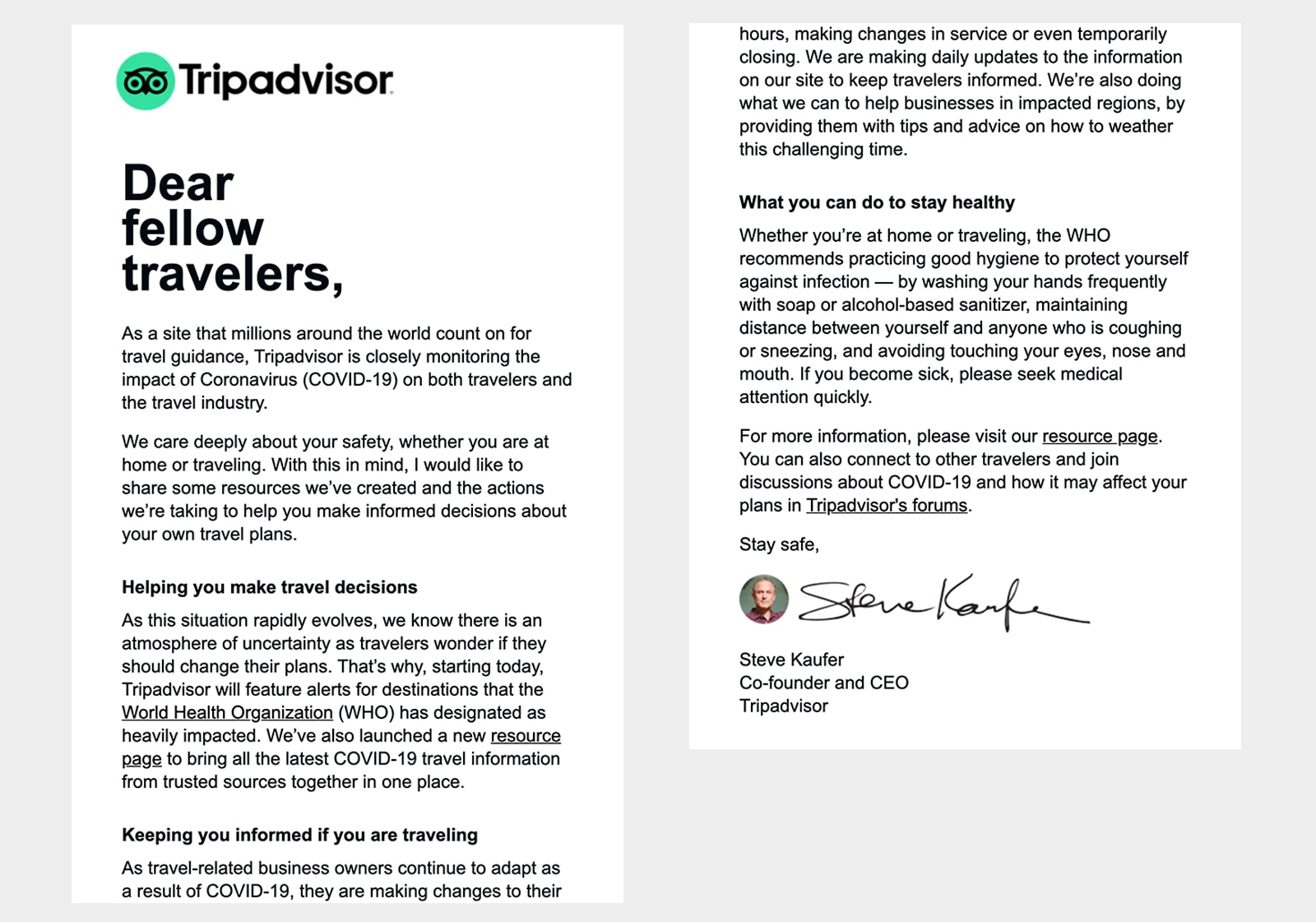
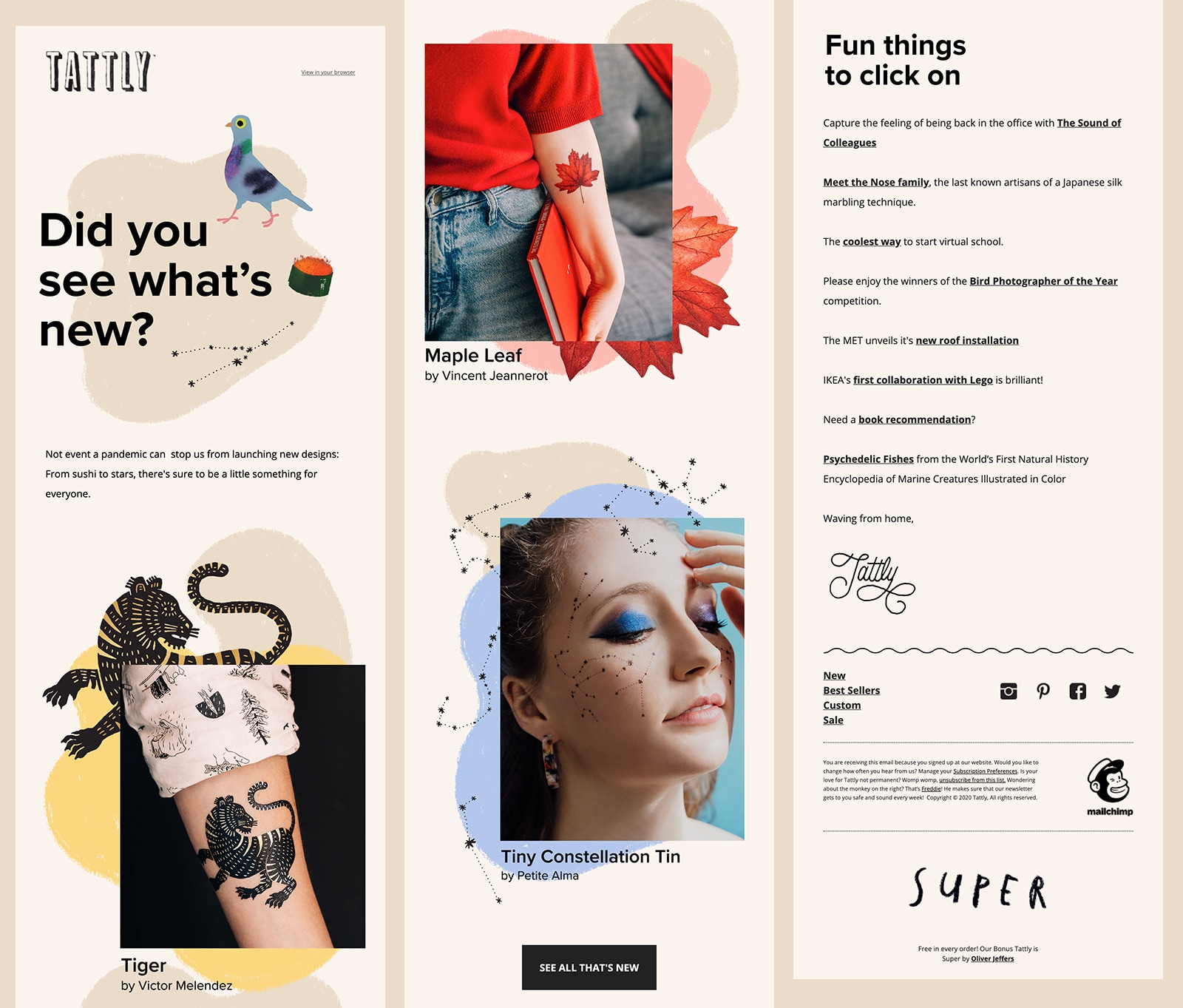
深思熟慮的排版可以如此有影響力,以至於減少了對圖像的需求。 如今,許多品牌都在通過精美的文案和很少或沒有圖像來吸引訂閱者的注意力並傳達他們的信息。
了解如何在我的過程中產生影響:
- 不同的字體
- 字體樣式的創造性方法
- 電子郵件中的排版技巧
- 電子郵件排版示例
什麼是字體?
字體是一組字符的設計,包括字母、數字、標點符號和符號。 有大量字體可用於設置電子郵件副本的樣式。 這可能會讓人望而生畏,尤其是當您不受品牌指南的約束時。 但是,您可以遵循一些通用指南來幫助您進行選擇。
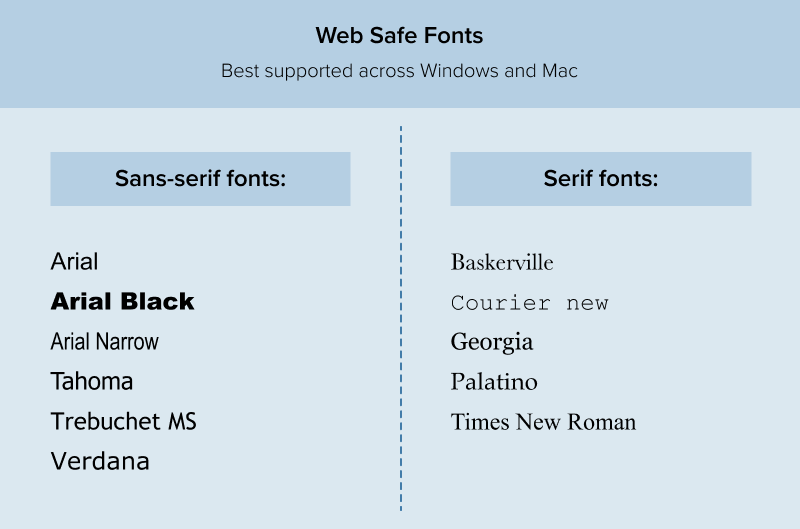
字體分類
字體有五種基本分類:襯線字體、無襯線字體、腳本字體、等寬字體和顯示字體。