表情符號和電子郵件:最新的、對點擊的影響以及屏幕閱讀器的優化
已發表: 2020-03-03在本文中
從全新的表情符號到它們在主題行和電子郵件正文中的實際效果,再到優化它們在屏幕閱讀器中的使用的一些技巧。
我們如此頻繁地談論表情符號,並且如此關注新表情符號,這一定是有原因的:那些笑臉比我們想像的更能代表我們日常交流的特徵,將它們帶到與文本相伴的圖像和象徵層面。
這種專注促使神經科學家研究表情符號的語言,並發現它比簡單的文字更能產生同理心的能力。 忽視營銷領域中的現象——尤其是它對電子郵件渠道的影響——顯然是不可想像的,在那里溝通必須依賴所有能夠提高公眾參與度的工具。
為了及時了解表情符號的世界,我們收集了有關該主題的最新消息,之後我們檢查了它們在電子郵件中的優勢和實際有效性,最後提供了一些技巧,以針對屏幕閱讀器閱讀的電子郵件數量不斷增加進行優化。
來自表情符號世界的新聞
Unicode 聯盟預計到2020 年將有117 個新表情符號出現:詳細地說,將有 62 個新數字和 55 個變體。

最熱門的新表情符號之一是意大利製造的手指併攏手勢,但這也伴隨著一些解釋問題:如果在意大利和世界大部分地區它表達經典的“你想要什麼?”,在其他文化中它有不同的意思(似乎在中東國家它的意思是“等待”)。
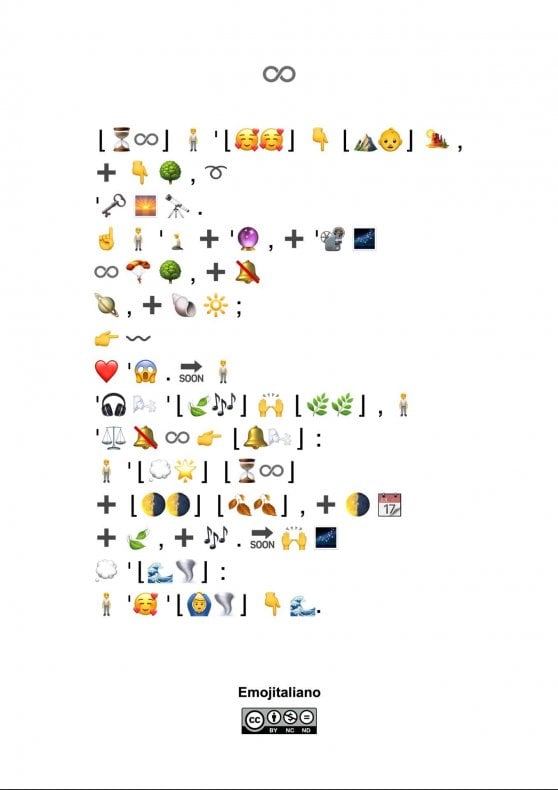
馬切拉塔大學研究人員的工作也值得注意,他們創作了萊奧帕爾迪的詩歌《無限》的特殊版本。 翻譯成多種語言,現在 Leopardi 的詩也可以誇耀有emoji 翻譯。 比較不尋常!

電子郵件主題行中表情符號的優勢
為什麼表情符號在電子郵件營銷中也有如此大的影響力? 僅僅因為它們具有一些顯著的優勢。 在主題行級別,插入表情符號可以讓您:
- 提高開盤率
根據 Experian 的一份報告,在電子郵件主題行中使用表情符號的品牌中,有 56% 的品牌獲得了更高的獨特打開率。
在主題行中使用表情符號的 4 種方法
- 節省空間
考慮到在移動設備上打開的電子郵件數量不斷增加,優化主題行的長度正成為越來越重要的決定性因素(理想的長度在 30-40 個字符之間)。 在這種情況下,表情符號可以讓您濃縮信息,將文字和含義轉化為圖標。
- 傳達一種情緒
與前一點相關聯,表情符號能夠將含義和信息轉換為圖像,這在電子郵件等超快速使用的環境中是必不可少的。 由於與客戶建立情感聯繫在營銷中至關重要,因此表情符號將越來越成為營銷活動的關鍵元素。
- 突出顯示收件箱中的電子郵件
收件箱中的消息越來越擁擠,這意味著公司必須不斷努力使電子郵件在收件人眼中脫穎而出。 看看下面的兩個例子。 兩個主題行中的哪一個最受關注?

電子郵件正文中的表情符號:對性能的影響
除了主題行,表情符號也可以用在電子郵件中,在消息正文中。 表情符號的使用在這裡不太常見,因為公司更難將風格化的表情符號與更複雜的視覺和圖形元素集成在一起。 有些人做得很好,如以下電子郵件所示:

但更有趣的是了解電子郵件正文中的表情符號如何影響結果。 MailUp Statistical Observatory 的調查結果派上了用場,它測量了收件人收件箱中圖標元素的發生率。
首先,我們發現表情符號的使用比動態字段更多(5% 對 4%):一個令人驚訝的數字,直到幾年前都是不可想像的,並且證明了公司對圖像元素的信任度越來越高,被視為一種有效的輔助文本元素。
天文台顯示,在主題行中帶有表情符號的電子郵件記錄了更高的獨特點擊率 (9.3%) ,證明使用表情符號的公司具有更強的有效溝通能力,在電子郵件中也能發揮圖文創意之間的關係,以產生參與度並刺激響應能力.
表情符號在不同受眾中的分佈數據很有趣: B2B 的反應率為 7.6% (相比之下,沒有表情符號的主題行為 4%)。 同樣發生在混合和B2C 中:分別為 CTOR 的10%和 8.5%。

Emojis 主要用於DEM (佔總數的 8.6% ); 他們在時事通訊(佔總數的 3.9%)和交易電子郵件(佔總數的 2.6%)中的使用率較低。 這種分佈證實了表情符號與商業通信相關的趨勢。
表情符號和 DEM 的這種聯繫在收件人中得到了很好的回應,因為在主題行中帶有表情符號的促銷電子郵件記錄的UOR(19%)高於沒有表情符號的電子郵件(17%)。
表情符號的有效使用也反映了更大、更廣泛的反應性。 事實上,我們發現 emojis 帶來的好處是跨領域的,並且涉及所有三種類型的電子郵件:時事通訊、DEM 和事務性電子郵件,其中包含一個或多個比喻元素的主題行中的點擊率更高。
很明顯,對於 DEM,表情符號是一種可以為主題行添加更好視覺效果的元素,為文本內容提供有效的圖形補充,從而充分利用打開和點擊。
如何為屏幕閱讀器優化帶有表情符號的電子郵件
在電子郵件營銷有更多的andmore討論重點emailaccessibility的問題。
這意味著什麼? 可訪問性是電子郵件的設計,旨在保證所有收件人——包括殘疾人(例如盲人)或使用輔助技術的人(例如屏幕閱讀器)——充分利用郵件及其所有內容。
設計師和營銷人員對這個主題變得越來越敏感和意識到,以至於現在有關於這個主題的真正的最佳實踐(我們的帖子提供了一些使電子郵件設計易於訪問的必要條件)。
將表情符號的討論與可訪問性的討論結合起來,很明顯必須解決某些問題,目的是讓表情符號插入電子郵件有意義,即使屏幕閱讀器閱讀。 因為如果沒有適當的優化,屏幕閱讀器將如何閱讀“We ️email”這句話? 像這樣:“我們紅色心形郵件”。 不是一個很好的結果。
所以這裡有一些你可以採取的預防措施。
主題行中的表情符號
主題行增加了進一步的複雜性:屏幕閱讀器完全按照原樣讀取主題行中的表情符號。 這裡有兩個例子:
通過新的在線課程提升您的職業生涯 索取您的禮物!
屏幕閱讀器將閱讀以下主題行:
使用新的在線課程提升您的職業生涯 索取您的禮物! 包裝好的禮物
由於從屏幕閱讀器的閱讀中排除表情符號在技術上是不可能的,因此您必須仔細評估要插入的表情符號、它在單詞之間的位置以及輔助工具將如何讀取表情符號。 我們建議始終諮詢這個 Unicodeguide,它收集了所有可用表情符號的所有文字描述。
電子郵件正文中的表情符號
至於電子郵件正文,公司可以通過屏幕閱讀器更好地控製表情符號的複制。 事實上,他們可以使用 HTML 代碼來指示一個動作,來指導表情符號的聲音再現。 這是一個例子:
我們️電郵
正如我們所見,如果沒有適當的修改,屏幕閱讀器將顯示“We red heart email”。 Theemoji 的表達潛力因此成為一種干擾,成為理解文本的障礙。
這裡有兩種可能的優化:
1.修改emoji的alt文字
您可以將 Unicode 指定的描述替換為最符合句子含義的描述。 這是我們可以修改的 HTML 代碼,更改替代文本:
我們 <img src=”emoticon-heart.png” width=”22″ height=”22″ alt=”love” style=”display: inline; 邊距:0; 填充:0; 垂直對齊:-5px;” 邊框=”0″ /> 電子郵件
屏幕閱讀器將閱讀以下句子,以保持其可理解性:
我們圖形愛電子郵件!
2.隱藏表情符號
也可以修改代碼如下:
我們<span aria-hidden="true">️</span> 發送電子郵件。
正如您可能已經猜到的那樣,應謹慎使用,以免影響文本的含義。 使用相同的示例,將表情符號隱藏在“我們 ️ 電子郵件”中並不是最好的解決方案,因為收件人會讀到一個截斷的、毫無意義的句子:“我們發電子郵件”。
我們建議僅在具有純粹裝飾作用的情況下隱藏表情符號,這意味著當它們不被讀出時,它不會影響文本的一般意義。
例如,在“感謝所有員工! “,藏起來 在 HTML 代碼中的含義不會有任何影響。 另一方面,如果表情符號沒有優化,屏幕閱讀器會顯示“感謝所有鼓掌的員工的掌聲”,這不是您的最佳選擇。
綜上所述
如果您想知道 notemojis 是否是您電子郵件的有效表達元素,建議您嘗試進行A/B 測試,它可以讓您比較郵件的兩個不同版本(有或沒有表情符號,在主題行和正文中)文本)並找出打開率和點擊率最高的電子郵件。
您可以了解有關請求免費試用 MailUp 的 A/B 測試的更多信息:您將有 30 天的時間來創建、測試和發送電子郵件。