少談 React Native 應用程序開發注意事項
已發表: 2019-06-11- React 與 React Native 框架有何不同?
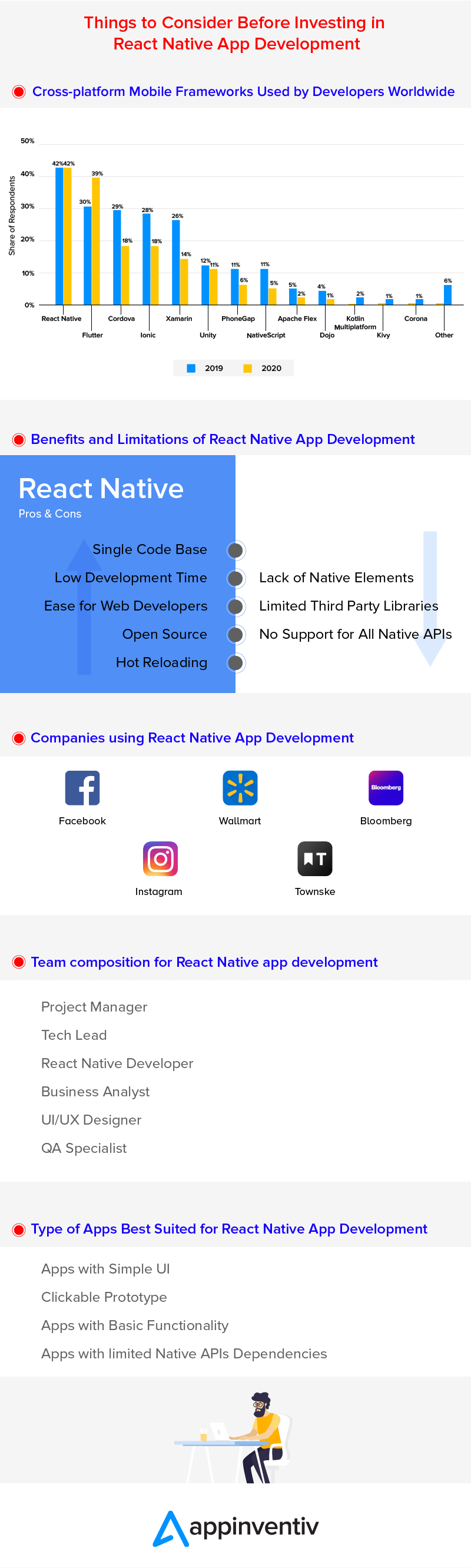
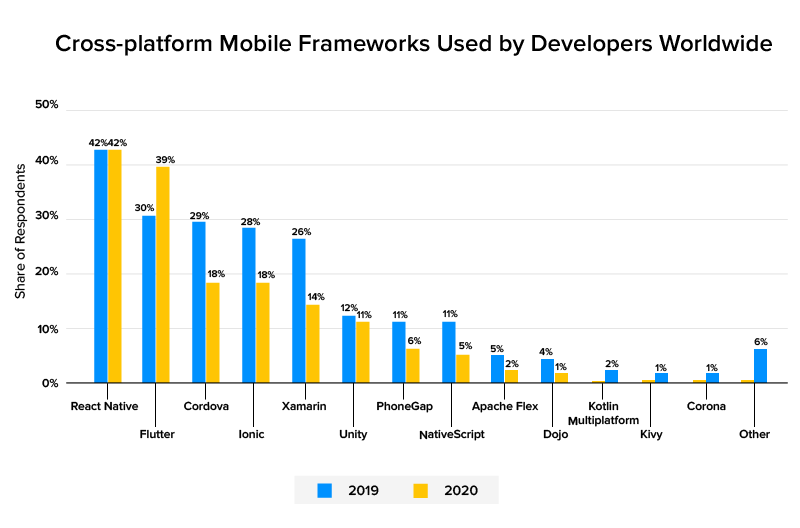
- React Native 與其他跨平台應用程序開發框架相比如何?
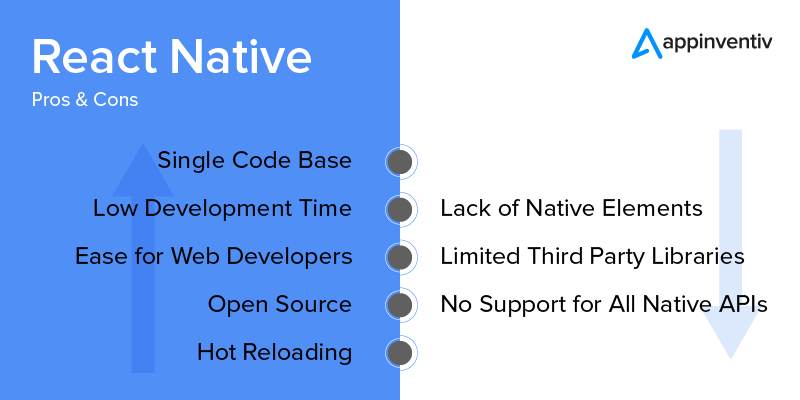
- React Native 應用程序開發的優點和局限性
- 使用 React Native 應用程序開發的公司
- 為移動應用開發選擇 React Native 時的可擴展性範圍
- 最適合React Native 應用程序開發的應用程序類型
當馬克扎克伯格說他的團隊已經找到了一種將網絡開發的簡單功能引入移動設備的方法時,移動世界有了一個框架,該框架繼續改變了幾位應用程序企業家的業務成果。
被稱為React 框架,現在流行的跨平台應用程序開發媒介繼續見證了開發人員和企業家世界的持續興趣。

這種由它提供的無數好處驅動的對框架的日益增長的興趣是許多企業家對它的興趣所在。
但是,即使在 React Native 越來越受到關注,並且現在對這個問題的明確回答是 React Native 移動應用程序開發的未來,首要的普遍問題是它是否比原生應用程序開發更好,這讓企業家們保持警惕.
一個問題導致需要了解投資react native 應用程序時必須考慮的因素。
本文旨在幫助您找到在選擇 React Native 進行移動應用開發時要考慮的事項以及 React Native 是如何工作的答案?
讓我們先從最基本的開始。
React 與 React Native 框架有何不同?
圍繞 React Native 領域的主要困惑之一,尤其是在剛進入該部門的企業家之間,是理解 React Native 與 React 的區別——第一個詞的相似性為很多混淆提供了開放的範圍。
React Native 基本上是 React 的自定義渲染器,就像 Web 上的 React DOM 一樣。 它使用本機組件來代替 React 用作構建塊的 Web 組件。
為了開始使用 React Native,您首先必須了解 React 概念的專業知識——JSX、狀態、組件和道具。 基本上,如果你了解 React,你仍然需要學習 React Native 周圍的東西,比如許多原生組件。 除了將 React 代碼轉換為在 iOS 和 Android 上工作之外,React Native 還提供了對這些平台提供的功能的訪問權限。
現在回答了圍繞 React native 的常見誤解,讓我們看看更面向業務決策的點——React Native 站在其他跨平台工具或框架的前面。
React Native 與其他跨平台應用程序開發框架相比如何?
當我們將React Native 的替代方案視為跨平台應用程序開發框架時,出現的名稱包括 – Flutter、Ionic 和 Xamarin。

讓我們看看 React Native 的優勢如何與這三者相提並論——
A. React Native 與 Flutter
即使在該領域相當新之後,Flutter 已經成為 React Native 的理想競爭對手。 僅在其發布的某個時候,後者就在其功能背後引起了圍繞React Native 與 Flutter的爭論。
但是,即使在這兩個跨平台框架之間的競爭相當激烈的時候,React Native 也有許多因素被證明能夠領先於 Flutter。 像這樣的因素——
用戶界面
框架成熟度
使用 JavaScript
大規模採用
設置和配置
工裝
生命週期管理等
B. React Native 與 Ionic
儘管考慮到他們都提供的個人利益和各自的能力,行業分為雙方,但在React Native 與 Ionic的討論中,React Native 再次領先於 Ionic 。
與 Ionic 相比,React Native 擁有更強大的立足點的一些因素是:
高性能
更好的社區支持
C. React Native 與 Xamarin
React Native 與 Xamarin之間的爭論自從推出了一個功能更強大的框架——Flutter 以來,已經稍微偏離了軌道。 然而,跨平台應用程序開發人員對 Xamarin 的需求卻絲毫不減。
以下是 React Native 領先於 Xamarin 的不同因素:
市場份額
更好的發展環境
更好的測試能力
適當的文檔
相對較低的開發成本
現在我們已經了解了 React Native 與其他流行的跨平台工具相比的位置,現在是時候研究選擇React Native 開發時要考慮的下一個重要事項了——流行的跨平台框架的優缺點.
React Native 應用程序開發的優點和局限性
即使在成為最流行的跨平台應用程序開發模式之一之後,領先的 React Native 應用程序開發公司仍然存在許多限制,但也有一些 React Native 應用程序開發人員吹噓的好處。
在開始 React Native 開發過程之前,了解React Native 開發的優缺點會讓你進入一個更好的階段。
現在讓我們一個接一個地照顧他們。

React Native 應用程序開發的好處
A. 單一代碼庫
React Native 開發應用程序最好的部分是它圍繞單個代碼庫工作。 開發團隊不必單獨為兩個(或多個)平台編寫代碼,相反,他們只需編寫一次代碼,應用程序就會在多個平台上運行——Android、iOS、Windows 等。
B. 縮短開發時間
React Native 使移動應用程序開發機構可以在項目中只僱用少數人,因此是反應原生是否適合移動應用程序開發的第一答案。 他們沒有保留兩個特定於平台的團隊,而是在項目中只僱用一個團隊。 此外,由於直接從設計到開發和維護的所有工作都減少了一半,整個移動應用程序開發時間也縮短了。
C. Web 開發人員的輕鬆過渡
因為React 應用程序開發的很大一部分是使用 JavaScript 完成的,所以 Web 開發人員可以更輕鬆地切換到移動應用程序開發的世界,因為可學習性曲線非常低。
D. 開源
作為開源,React Native 為開發人員提供了代碼檢查的好處。 此外,由於開源性質的庫與 Windows 套件或 TvOS 等平台更加兼容。
E. 熱重載選項
React Native的另一個節省時間的功能是熱重載功能。 該功能使開發人員可以輕鬆地實時查看他們的更改在設備中的反映。 他們不再需要推動構建來看到效果。
F. 更好的用戶體驗
原生應用程序的主要特點是通過在手機上運行的效率和兼容性來提供優質的用戶體驗。 使用 React Native 開發的應用程序具有更快的加載時間和流暢的感覺,這使得 React Native 成為最受歡迎的選擇之一。 使用 React Native 構建的應用程序還提供了完美的性能和美學吸引力,提供了更好的用戶體驗。
G. 成本效益
目前,在選擇 React Native 時,與開發應用程序相關的價格可以降低 25-30%。 僅擁有一個開發團隊而不是兩個開發團隊可以節省資金。 這意味著對流程和項目的簡單管理以及對製造一致性的更多控制。
它還表明工作速度沒有差異。 這意味著對於 iOS 和 Android 平台,React Native 的進步是不變的。
React App 開發的缺點
A. 缺乏與原生元素的聯繫
React Native 最大的滯後是與設備的原生元素(如錄音機或相機等)缺乏連接。
解決這個問題的原生框架的替代品——Flutter 在某種程度上,但沒有什麼能比原生應用程序開發的能力更好。
B. 缺乏第三方庫連接
React Native 面臨的第三方庫連接嚴重缺乏。 為了使用這些庫,開發團隊必須使用本地模塊,這只會進一步增加開發工作量。

此問題的替代解決方案 – Xamarin
C. 對原生 API 的有限支持
儘管 React Native 正在將其支持範圍擴展到多個 Native API,但數量仍然受到限制,開發人員在使用所有 API 方面的自由度也受到限制。
這個問題的替代解決方案——原生應用程序開發。
如果從我們剛剛閱讀的好處和限制中可以清楚地看出一件事,那就是當涉及到跨平台應用程序開發過程時,React Native 幾乎具有讓您開始該過程的所有功能。 缺少的東西主要屬於原生應用程序開發的範圍,使得React Native 與原生應用程序開發成為正確的比較點。
現在我們已經了解了與React Native相關的不同優勢和限制,是時候了解一下它的社會地位了。
讓我們來看看 React Native 的採用狀態在哪裡。
現在,雖然我們已經知道該框架已被全球數百萬企業使用,但我們將看看支持流行的跨平台應用程序開發框架的頂級名稱。
使用 React Native 應用程序的公司
儘管 React Native 的頭號競爭對手 Flutter 在移動行業的採用率急劇上升,但已經在使用或正在開始使用React Native 應用程序開發流程的公司數量並不少。
以下是一些使用 React Native 製作的頂級應用程序——

依賴 React Native 的品牌和考慮 React Native 的因素有:
1. 臉書
當 Facebook 奠定 React Native 的基礎時,它的指導是需要將 Web 開發的簡易性放在單團隊需求和快速迭代到移動設備的前面。
結果 - 性能有了顯著提高,使應用程序的速度比以前快了一倍。
2. 沃爾瑪
該公司已經向我們展示了其流程的創新程度——這可以通過它首先在堆棧中添加 Node.js 並且幾年後還在工具集中引入 React Native 來衡量。
結果 - React 原生包含幫助沃爾瑪不僅提高了他們的整體應用程序性能,而且還幫助提供了接近原生的界面以及流暢的動畫設施。
3. 彭博
該應用程序旨在提供具有高度個性化內容的交互式、流線型體驗,它基於 React Native 構建,旨在利用框架的自動代碼刷新和即時重新加載。 符合預期的意圖。
4.Instagram
社交媒體平台將 React Native 集成到其現有的 WebView 功能內的本機應用程序中。
結果 - 開發人員的速度大大提高。 現在超過 90% 的代碼在 iOS 和 Android 應用程序之間共享,因此交付數量也有所提高。
5.湯斯克
該應用程序旨在通過為用戶提供當地人常去的地方列表來成為其用戶的旅行指南。 他們選擇 React Native 是因為它只專注於移動 UI。
結果 - 由於與原生環境的異步 JS 交互,應用程序的 UI 響應非常靈敏且流暢,這意味著它的加載速度比您通常的混合應用程序快得多,並且工作時感覺更流暢。
現在我們已經了解了全球許多頂級企業所面臨的選擇 React Native 的原因和影響,現在是時候深入了解 React Native 的兩個直接影響業務的指針之一了——這也恰好發生在是 react native 最有益的兩個特性。
React Native 的商業優勢 1:團隊規模小
吸引企業家加入 React Native 的最大好處之一是開發類型需要非常小的團隊規模——這直接回答了 React Native 是否適合移動應用程序開發。
你的平均反應原生應用程序的通常團隊組成看起來像 -
1 項目經理
1 技術主管
1 反應原生開發者
1名業務分析師
1-2 名 UI/UX 設計師
1名質量保證專家
如果項目規模很大,當您選擇原生應用程序開發時,這個數字會增加一倍甚至三倍。
React Native 的商業利益之二:應用開發成本低
適用於企業的 React 本機應用程序開發的下一個大好處是,它在很大程度上降低了開發 React 本機應用程序成本的答案。
事實上,正是這種情況使React 開發成為降低移動應用程序開發成本的最值得信賴的方式之一。
雖然這兩個好處是讓企業家對應用程序開發保持高度興趣的原因,但對框架提供的可擴展性範圍的普遍懷疑也往往讓他們有點猶豫不決。
在投資 React Native 移動應用程序開發之前,將可擴展性作為重要的考慮因素。
為移動應用開發選擇 React Native 時的可擴展性範圍
可擴展性曾經是後端團隊需要處理的問題的時代已經一去不復返了。 今天它在前端也變得更加重要。
應用程序應該具有足夠的可擴展性以處理更多實時用戶和設備的想法是當今企業的目標。
但是 React Native 能滿足這個期望嗎? 可擴展性是 React Native 應用程序開發必須考慮的因素之一嗎?
答案是肯定的,但是。
簡短的回答 – 用於移動應用程序開發的 React Native 是 Facebook 等應用程序的動力,這使得該框架在本質上非常具有可擴展性。
長答案 - 了解如何構建 React Native 應用程序以實現規模化需要一定的經驗和開發努力 - 只有領先的 React Native移動應用程序開發服務才能提供。
有了這個答案,我們已經來到了在進行應用程序開發時必須考慮的最後一件事。
最適合 React 應用程序開發的應用程序類型
雖然我們會說任何和所有類型的應用程序都可以使用 React Native 進行移動應用程序開發的那一天仍然在等待,但事實仍然是這樣一個事實,即可以使用該框架製作的應用程序類型是一個可以分為四點的數字。
讓我們將這四點作為我們今天文章的最後一部分。
以下是通常定義何時選擇 React Native 來構建移動應用程序的四種應用程序類型 -
工作原型
移動應用程序原型設計在驗證應用程序創意方面的重要性對於應用程序行業來說並不陌生。 如果不是一個允許以低開發成本快速開發的跨平台框架,還有什麼比開發原型模型更好呢?
具有簡單 UI 的應用程序
對於視圖和交互很少的移動應用程序,React Native 可以證明是一個非常可行的選擇。 快速迭代和熱重新加載等功能的存在使其成為尋求高應用程序性能的品牌的理想選擇。
需要基本功能的應用
對於屬於中低複雜度類別的應用程序,具有可以手動計算的功能,React Native 可以證明是一個不錯的選擇。
非原生應用
雖然不依賴於設備的本機功能的應用程序很容易,但可以證明是本機應用程序開發過程的完美結果。 因此,如果您的應用程序想法是作為獨立軟件完美運行的應用程序,那麼 RN 可能是一個不錯的選擇。
React 應用程序開發的未來
到目前為止,我們已經知道了類型、好處、限制、範圍以及如何響應原生工作。
Facebook 的 Fabric 項目將改變 React Native 的未來。 Fabric 使 React Native 社區及其工具適用於除典型 Android 和 iOS 之外的其他不同平台。 它肯定有助於降低應用程序設計和架構的過載,並且您的應用程序將比舊的跨平台應用程序運行得更快。
新線程模型
線程是系統與用戶連接的網絡。 對於每個客戶的需求,一個 UI 需要使用三個不同的線程。 Fabric 不是讓每個 UI 更新都處理三個單獨的線程,而是讓開發人員能夠在提供的任何線程上同步調用 JavaScript。 在不影響響應能力的情況下減少主線程的壓力。
異步功能
隨後,使管理異步信息和數據變得更簡單,並且還允許許多渲染優先級。
簡化/原生橋
我們知道,跨平台應用程序由於共享代碼和原生條件之間的差距而陷入困境。 為了改進 bug 的調試,需要使用本地網橋。 開發人員正計劃開發一個全新的簡化橋,這肯定會促進 JavaScript 和原生之間的直接調用。
有了這個,我們已經研究了你在投資React 應用程序開發時必須考慮的一切。 唯一剩下的就是找到合適的反應原生移動應用程序開發公司。
好吧,您不必再往下看,只需單擊一下即可。 填寫下面的表格並與我們聯繫並聘請我們的 React 原生應用程序開發人員。