2021 年 10 個最佳時尚網站設計示例,它們將激發您的靈感
已發表: 2021-08-06
到 2023 年,全球在線時尚市場價值將達到 6710 億美元。
這意味著參與該行業的每個人都面臨著激烈的競爭——品牌可以通過有效的品牌網站設計有效地抵禦這種競爭。
由於時尚是藝術、創意的表達,時裝設計師網站也必須在這個部門效仿。
本文中列出的時尚網站設計示例提供了與其品牌相稱的美學、興奮和視覺風格。
因此,讓自己感到舒適並享受這些鼓舞人心的時尚網站設計,因為我們詳細說明了是什麼讓它們如此值得這份清單。
目錄
- Boron Studio 的咖啡因貼
- GooseWorks 的 Worth & Worth
- FVI I Digital Creative Agency 的 Violet Feredo
- Hype Inc. 的 Briony Croft
- Herren der Schoepfung 的 PUMA NITRO 體驗
- 胭脂馬洛卡 by weareyeylow
- 高級團隊的 Talia
- Headsprung 的 Lois Jeans Store
- 弗朗西斯科·普里西奧 (Francesco Priscio) 的 AVA 公司
- Kommigraphics 的 Don Barber & Groom
1. Boron Studio 的 Caffeine Post

突出特點:
- 帶全屏視頻的介紹頁面
- 醒目的導航
- 三步用戶旅程
Caffeine Post 是一家創意工作室,與時尚品牌合作進行故事講述和營銷工作。
他們的網站由 Boron Studio 設計,打開時會播放全屏、循環播放的視頻,顯示該工作室的一些作品。 視頻上方是該機構的標誌,而選擇鏈接位於屏幕的角落。
在左上角,一個漢堡包菜單圖標打開一個全屏導航面板,其中包含用戶旅程的三個關鍵階段:工作組合、關於 Caffeine Post 和聯繫頁面。
到目前為止,大量的負空間和襯線字體以及網站的定義點。 無縫、動畫過渡到上述任何頁面——比如“工作”——打開一個新的部分,背景對比鮮明,更暗。
投資組合概覽使用簡單的網格視圖來顯示公司的業績記錄和他們為包括 Vogue、Erika Cavallini、Lacoste 和更多知名品牌在內的客戶所做的工作。
2. GooseWorks 的 Worth & Worth

突出特點:
- 高質量圖像
- 無干擾的產品頁面
- 很棒的排版
Worth & Worth 是一家總部位於紐約的小型企業,成立於近 100 年前。 今天,它由奧蘭多帕拉西奧斯 (Orlando Palacios) 經營,他是帽子工匠和精品店經營者。
該品牌的網站由 GooseWorks 設計和開發,其感覺和圖像更接近現代,比 1922 年向公眾敞開大門的企業所期望的要多。
包含整個屏幕的折疊式輪播模塊迎接訪問者並指向電子商務網站的幾個部分。 高品質的圖像和鮮豔的色彩增強了品牌的信念,即“時尚與人們對服裝的需求一樣永恆”。
當用戶將鼠標懸停在頂部主導航菜單上時,它會以富有表現力的下拉方式打開關鍵部分。 一個方便的搜索引擎促進了用戶的轉化之旅,最小的、戰略性地放置的消息準備吸引和教育訪問者。
該副本的襯線字體在高端時尚品牌中非常受歡迎,與菜單、CTA 和類別名稱等元素中使用的無襯線字體完美結合。
3. FVI I Digital Creative Agency 的 Violet Feredo

突出特點:
- 獨特的主頁導航
- 無可挑剔的視覺效果
- 幕後視頻
奧地利美容品牌 Violet Feredo 成立於 2009 年。他們的網站由 Filippo Vezzali 創意機構提供,展示了創造力、視覺第一方法和開箱即用的思維。
Violet Feredo 的網站打開了一個全屏視頻,其中展示了時裝模特在擺姿勢拍照之前穿上衣服和化妝的過程。
單擊或滾動此打開頁面可打開主主頁,其中包含令人驚嘆的模特特寫照片。 醒目的大字體拼寫出網站的各個部分,專門介紹身體不同部位的化妝品:眼睛、嘴唇、指甲、面部和美容護理。
滾動以從面部切換到眼睛,將圖像更改為強調當前副本/正文部分和用戶打算單擊的頁面的圖像。
單擊其中一個類別會打開網站的在線商店部分。 由顏色、類型和表面處理組成的搜索過濾器可幫助用戶縮小對所需產品的確切類型的搜索範圍。
Violet Feredo 的時尚網站設計在很大程度上依賴於高質量的攝影、創意導航和不引人注目的用戶體驗。 該網站的設計以其豐富的色彩和引人注目的視覺效果散發出奢華和富裕。
4. Hype Inc. 的 Briony Croft

突出特點:
- 高度特定的調色板
- 一頁轉化漏斗
- 個人品牌
Briony Croft 是一位住在澳大利亞墨爾本的風格和時尚顧問。 Hype Inc. 是一家品牌和網絡開發公司,她創建的網站反映了她的呼喚、商標天賦和對優雅的追求。

該公司在網站上突出顯示的新 Briony Croft 標識中註入了一絲裝飾藝術——一種藝術運動,其傳統植根於“時尚達人”傾向。 再加上精心策劃的碳和銅調色板,為該場地的現代建築增添了古典優雅。
文案和信息使用簡單而精緻的 Domaine Light 品牌排版,採用上述顏色,帶來超豪華的觸感。
高分辨率、專業的攝影和視頻在網站的用戶參與度中起著舉足輕重的作用。 視覺效果“強化了 Briony Croft 的品牌價值,同時又不會分散訪客的注意力。”
向下滾動主頁,用戶在聯繫表處結束他們的旅程。 這個頂級時裝設計師的網站有一個主頁,它可以作為一個迷你轉換漏斗,而無需其他頁面的幫助。
5. Herren der Schöpfung 的 PUMA NITRO 體驗

突出特點:
- 精彩的產品展示
- 優勢勝於功能
- 用戶評價
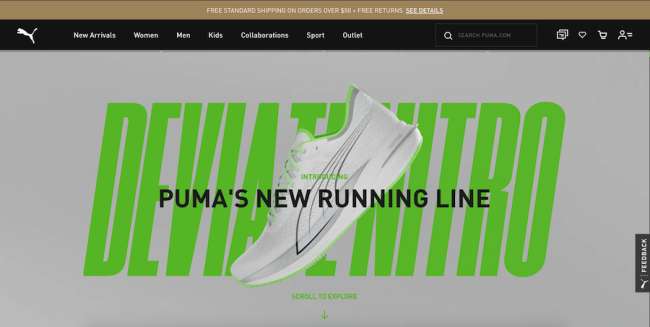
Puma NITRO 是著名運動服飾品牌的全新運動鞋系列。 它使用革命性的技術,如多層氮泡沫,品牌為 COOLadapt,可提供更好的緩衝、響應能力、最大推進力和多表面牽引力。
獨特的產品需要獨特的網站。 德國創意機構 Herren der Schöpfung 為 Puma NITRO 開發了一個一頁的迷你網站,其中詳細解釋了這款運動鞋的全部內容,並以驚人的方式進行了解釋。
模仿實際鞋子的調色板,該網站以白色和電石灰的組合打開,充滿活力的綠色陰影。 當用戶開始滾動時,關於鞋子的開發、技術和好處的故事就會展開。
相同的運動鞋圖片始終停留在屏幕上,旋轉並經歷不同的迭代:解剖以展示其創新的鞋底和開創性的縫合技術,其橡膠化合物的彈性或“皮膚”的冷卻效果。
在頁面底部附近,在用戶面對指向男裝和女裝商店的幾種不同的 Puma NITRO 選項之前,一堆插圖的用戶推薦說明了他們的情況。
6. Rouge Mallorca by weareyeellow

突出特點:
- 使用負空間
- 粘性導航
- 著名品牌的干淨和最少的展示
Rouge Mallorca 是位於馬略卡島帕爾馬的一家實體店,出售愛馬仕、路易威登、迪奧、香奈兒和伊夫聖羅蘭等令人垂涎的品牌的奢侈品牌和配飾。
他們的網站由weareyelow 設計,展示了原始商店的複古富裕,以便將地點的感覺和體驗複製到數字領域。
Rouge Mallorca 網站設計在淺色背景下使用品牌排版和最少的副本。
這家商店的核心和皇冠上的寶石,知名品牌的女士手袋,在關於商店的信息和在那裡購物的好處到達滾動用戶之前佔據了主頁的主要部分。
Instagram 提要和易於使用的聯繫表完成了主頁之旅。 主菜單導航是粘性的,指向幾個網站部分。
儘管 Rouge Mallorca 網站“僅”代表零售店而不是電子商務網站,但它通過以優質的感覺描繪其獨特的價值,作為實際商店的延伸。
7. Talia by advanced.team

突出特點:
- 補充字體
- 高分辨率圖像
- 移動友好
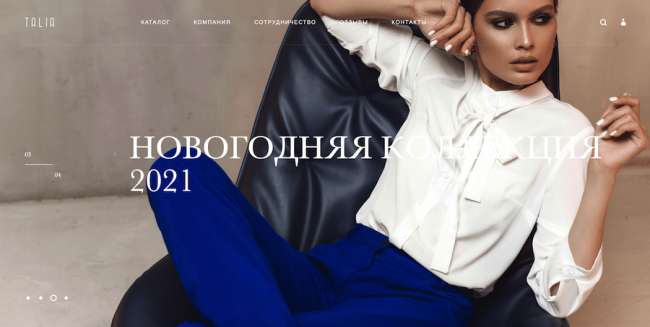
Talia 是一家成立於 2011 年的俄羅斯女性時尚服飾公司。他們的網站由 advanced.team 設計機構創建,由一個網格佈局結構組成,將所有元素結合在一起,包括登陸頁面輪播模塊中的大量圖像。
襯線字體 Baskerville 補充了整個網站中更簡單的無襯線字體 Arimo,其重點是目錄/電子商務部分,項目在白色背景下排列成多行和佈局。
Talia 的時尚網頁設計針對智能手機和平板電腦進行了全面調整。 在所有設備上的出色可用性在主菜單導航中尤為明顯,它可以方便地擴展到整個屏幕並直觀地呈現其鏈接。
8. Headsprung 的 Lois Jeans Store

突出特點:
- 自動建議搜索欄
- 聊天機器人
- 極簡主義的產品頁面
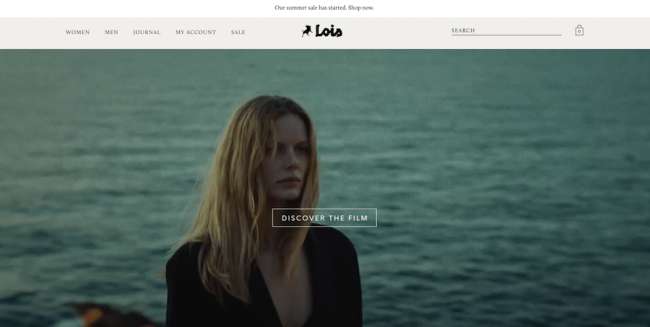
Lois Jeans Store 是一家專門經營牛仔服裝的電子商務網站。 它由來自荷蘭的數字機構 Headsprung 製作,採用簡單的米色-白色-黑色調色板、優雅的排版和大量可操作的圖像。
這個時尚網站設計的主要特點是大量使用負空間,加上一個方便的主導航,它總是停留在頁面上。 主頁擁有一些最流行的購物類別,可立即訪問。
右上角的搜索欄會在用戶鍵入時生成結果,甚至會顯示推薦產品的圖像。 產品類別頁面以令人驚嘆的照片為特色,可作為子類別頁面的鏈接。
實際產品以 4 列佈局列出(至少在桌面設備上),而產品頁面使用最少的副本並且沒有過多的輔助元素來讓用戶牢牢地專注於主要目標——轉換添加到購物袋按鈕。
9. Francesco Priscio 的 AVA 公司

突出特點:
- 引人注目的攝影
- 極簡菜單
- 補充字體
AVA Company 是一家意大利時尚攝影工作室,為時尚行業提供選角、藝術指導、製作和網頁設計服務。
他們的網站設計是由來自米蘭的自由網頁設計師 Francesco Prisco 設計的。
AVA 公司的網站使用指向其主要服務和聯繫頁面的三項導航。 大部分內容、品牌信息、銷售宣傳和高分辨率視覺效果都位於主頁 - 網站最全面的部分。
柔和的柔和色調構成了精緻的調色板。 標題上的襯線字體增添了魅力和階級的氣息,而正文則堅持使用更清晰的無襯線字體。
精選的特色項目和作品是 AVA 公司主頁的核心。 由於這項業務的目的是提供出色的視覺體驗,因此這一特定部分強調使用大量負空間,除了項目名稱和一流照片外沒有任何副本。
10. Kommigraphics 的 Don Barber & Groom

突出特點:
- 高對比度照片
- 巧妙利用空間
- 海量頭條
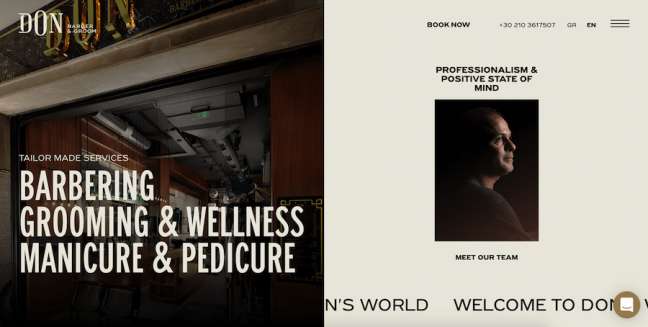
Don Barber & Groom 是一家位於希臘雅典的理髮、美容、健康、修指甲和修腳工作室。 他們的網站由同樣來自希臘的視覺傳播機構 Kommigraphics 提供。
該網站的主頁顯示了出色的空間經濟。
單擊隱藏的漢堡菜單圖標會顯示佔據屏幕右半部分的主導航面板,而左側的英雄圖像和逐項服務則完好無損。
每個部分使用不同的背景顏色,而帶有徽標和聯繫信息的上欄是粘性和透明的,因此它繼承了用戶所在部分的顏色。
Don Barber & Groom 網站上最引人注目的細節是店員的高對比度照片,讓人想起文藝復興時期的“明暗對比”繪畫技術。
每個專用部分都有一個巨大的標題,使訪問者不可能錯過最重要的消息。
