如何創建完美的 Favicon
已發表: 2021-01-18消費者不僅僅通過他們銷售的產品、他們提供的服務或他們口口相傳的座右銘來識別品牌。 品牌形象——例如一個標誌,幫助消費者在視覺上輕鬆識別品牌。
也就是說,徽標不僅僅是網站左上角的視覺地標。
網站圖標是微型化的徽標(或徽標片段),可在其網站之外建立品牌標識。 它們使品牌能夠在以下地方保持一致的視覺存在:
- 瀏覽器標籤
- URL地址欄
- 瀏覽器書籤
- 互聯網搜索歷史
- RSS訂閱
- 桌面和移動主屏幕
- 應用程序圖標
與 Google、社交媒體或 RSS 聚合器可能能夠猜測要使用哪個圖像的特色圖像不同,使用網站圖標無法猜測。 如果您不設計網站圖標並將其上傳到您的網站,則除了通用佔位符之外不會顯示任何內容。
這對您的品牌來說是一個巨大的錯失機會。 沒有收藏夾圖標的網站將被視為不專業,隨後會與低標準和缺乏權威相關聯。
為您的業務
目錄
- 為什麼您的網站需要 Favicon?
- 為您的品牌設計完美 Favicon 的技巧
- 如何向您的網站添加網站圖標
- 如何在 WordPress 中添加 Favicon
- 9 個傑出的 Favicon 的鼓舞人心的例子
為什麼您的網站需要 Favicon?
“收藏夾圖標”的縮寫,收藏夾圖標是由 Internet Explorer 在 1990 年代後期引入的。 它的目的是幫助互聯網用戶區分網站並在瀏覽器選項卡中快速找到它們。
這就是為什麼網站圖標仍然是網站及其品牌的重要組成部分:
強化公司品牌
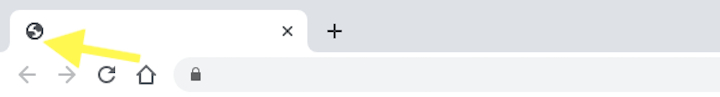
沒有收藏夾圖標的網站將在瀏覽器選項卡、搜索歷史、RSS 提要等中顯示此圖標:

這是一個通用的地球圖標。 互聯網用戶對這個符號非常熟悉,可以意識到它是一個佔位符。 他們可能不知道“favicon”這個詞,但如果他們看到這個,他們就會明白缺少了什麼。
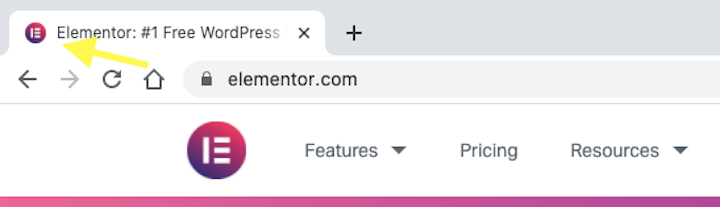
現在,如果您查看上面的瀏覽器選項卡,您將看到 Elementor 圖標的示例。 它看起來就像 Elementor 品牌標誌:

這似乎沒什麼大不了的,但訪客、潛在客戶和客戶會注意到這種對細節的關注。
提高互聯網導航能力
上面的示例顯示了帶有或不帶有 favicon 的獨立選項卡的外觀差異。 但這不僅僅是給標籤打上烙印。
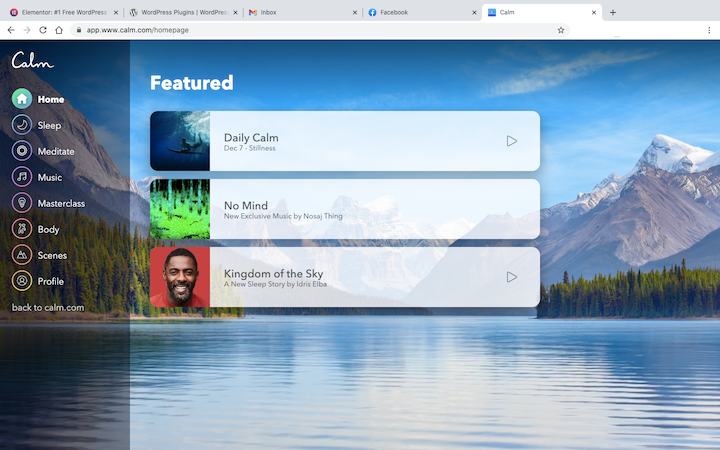
由於具有網站圖標的視覺提示,互聯網用戶可以通過以下方式快速導航回網站:

假設這個用戶打開他們的 Calm 儀表板是為了在工作時播放一些平靜的音樂。 他們的下一步很容易執行,因為每個打開的選項卡(適用於 Elementor、Facebook、Gmail 和 WordPress)都有一個獨特且易於識別的圖標。
收藏夾圖標使用戶不必通讀瀏覽器選項卡中的元標題。 與我們在網站上使用的其他圖標和徽標一樣,網站圖標直觀地告訴用戶哪個網站是哪個。
提高品牌知名度
如果您設計一個網站圖標以在任何地方顯示為您網站的替代品,那麼您將增強您的受眾對品牌的認知度。
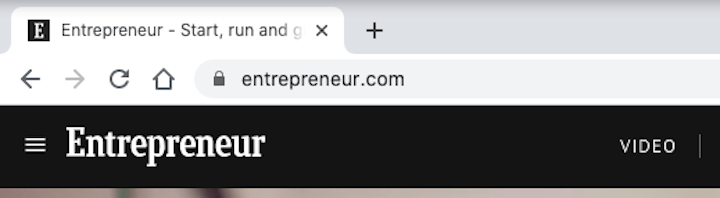
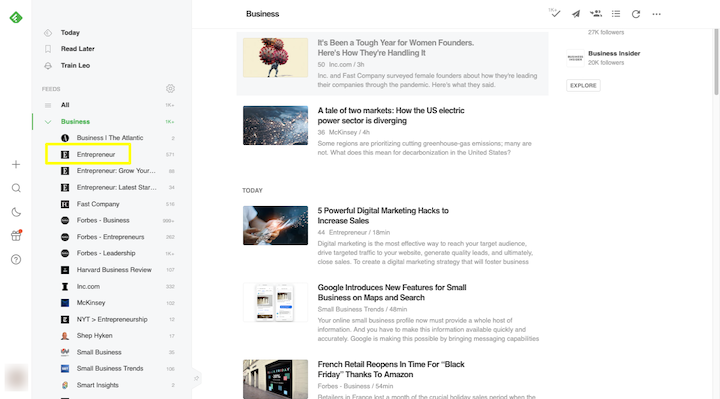
例如,Entrepreneur 的 favicon 是其名稱中的大寫字母“E”:

網站圖標具有純色填充背景(與透明背景相反),因此黑色背景頂部的白色“E”非常獨特且有吸引力。
熟悉 Entrepreneur 品牌的人會在遇到它的任何地方立即認出這個網站圖標。 例如,這就是它在 Feedly 中的業務資源列表中的顯示方式:

用戶還可以在他們的瀏覽器書籤中快速找到它,就像 Chrome 中的這個例子:

他們還會在互聯網歷史記錄中找到相同的圖標:

它並沒有停止在桌面上。 圖標在移動書籤列表中同樣容易識別:

它也出現在移動瀏覽器選項卡中:

即使用戶剛剛被介紹給您的品牌,他們很快就能在網絡上識別您的商標圖標(和徽標)。
此外,自 2019 年 5 月起,谷歌在移動搜索結果頁面 (SERP) 中顯示了一個圖標。 通過在您的網站上實施 Favicon,您的移動搜索結果將在頁面上更加明顯,從而提高點擊率。
為您的品牌設計完美 Favicon 的技巧
雖然您可能認為可以安全地假設您的徽標的調整大小版本適用於您的網站圖標,但該過程還不止於此。
當您為品牌製作網站圖標時,需要考慮以下幾點:
1. 從您的品牌中選擇一個可識別的元素
對於某些品牌,您可以按原樣使用徽標設計。 Elementor 就是一個例子。
對於具有更大徽標的品牌(通常是包含公司名稱的徽標),您必須將其縮小,或者您必須為網站圖標設計一些自定義的東西。
例如,Rover 在其徽標中的公司名稱旁邊使用爪印圖標。 然而,它的圖標只是綠色的爪印:

“Rover”這個名字不需要擠進網站圖標,因為爪印設計本身就足夠令人難忘。
另一方面,BarkBox 的徽標中沒有圖標。 因此,它的圖標是使用“B”和出現在名稱中間的吠叫符號設計的:

另外,請注意顏色已反轉。 圖標是白色的,而周圍的廣場是 BarkBox 的品牌藍色。 這使它從像 Rover 的透明背景徽標中脫穎而出。
2. 使用一致但簡化的品牌
顯然,您希望您的網站圖標能夠被熟悉您品牌的人所識別。 因此,使用品牌標識中的字體、圖標和顏色很重要。
也就是說,你不想過火。 您的網站圖標適合一個非常小的空間,因此您必須小心在設計中投入了多少。
以穀歌 2020 年的標誌和網站圖標重新設計為例。 Gmail、雲端硬盤、地圖、日曆和 Meet 的徽標如下所示:

它們都使用相同的調色板和相似的幾何構圖。
當然,它們屬於同一產品系列,但現在很難將它們區分開來。 以前,每個徽標都有一種獨特的純色和形狀。
這種顏色的注入和形狀的模糊性根本不是用戶友好的。 確保你優先考慮網站圖標的實際可用性,而不是像這樣的審美考慮。
3. 知道何時使用透明背景或純色填充
您將看到兩種類型的網站圖標樣式:
透明圖標通常用於基於圖標的設計,如 Asana 的:

這樣做的好處之一是,無論背景是什麼顏色,圖標都可以明顯地脫穎而出。
上面的例子是在 Chrome 中。 這個例子來自 Safari:
如果您忘記保存具有透明背景的網站圖標,則在此瀏覽器選項卡中,它周圍會出現一個難看的白框。
實心填充圖標最適合像 Stripe 這樣的基於字母的圖標:

除非您使用了獨特的字體,否則字母“s”本身可能看起來不太明顯。 然而,品牌背景色上的白色字母給人留下了更強烈的印象,也可能更容易識別。
4. 確保網站圖標在任何尺寸下均可識別
Favicon 會根據平台以各種大小出現。 它們可以小到 16×16 像素,大到 64×64 像素。
如果您知道用戶會將您的網站保存到他們的桌面(Firefox 和 Edge 等瀏覽器支持)或移動主屏幕(例如漸進式 Web 應用程序的情況),您還需要設計更大尺寸的網站圖標.
應用程序或快捷方式圖標的平均大小為 152×152 像素,但如果您想為 Android 平板電腦精確調整它們的大小,則可以達到 192×192 像素。
這也是為什麼更簡單的設計更好的另一個原因。 您永遠不知道您的網站圖標需要放大或縮小多少。
5. 以瀏覽器最友好的文件格式保存
儘管大多數流行的瀏覽器已經開始接受 ICO 之外的其他格式的圖標,但它們並不都得到普遍支持。
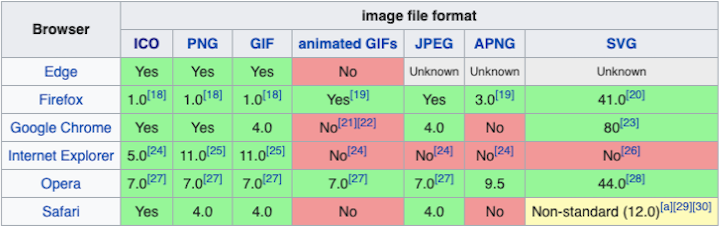
來自維基百科的這張圖表向我們展示了哪些瀏覽器支持哪些網站圖標格式:

ICO 和 PNG 在每個瀏覽器的最新版本中都得到普遍支持。 雖然 GIF 也是如此,但它確實不是收藏夾圖標的理想選擇。
設計原則教導我們首先為用戶設計,並讓他們的體驗不受干擾。 動畫瀏覽器圖標不僅會分散他們在您網站上享受的時間,還會分散他們查看其他打開的標籤的注意力。
雖然您可能會考慮使用 PNG,因為它是一種更常見的格式,但 ICO 是您的最佳選擇。 這是因為您可以在單個文件中保存一張或多張不同大小和不同分辨率的圖像。
因此,這是一次考慮所有網站圖標實例的最簡單方法。
如何向您的網站添加網站圖標
拋開設計最佳實踐,讓我們談談在您的網站上獲得最佳實踐的實際步驟:
第 1 步:製作網站圖標
您或您的圖形設計師可以在 Illustrator 或 Sketch 中將網站圖標創建為 SVG 矢量圖像。 隨著矢量無限縮放,這將使您的網站圖標無論出現在何處都能保持其清晰度和可識別性。
如果你不把它設計成一個向量,那也沒關係。 收藏夾圖標需要導出為 PNG 或 ICO,適用於您要考慮的所有可能尺寸。 正如我們很快就會看到的,您需要將其保存為比圖標將出現的尺寸大得多的尺寸(建議為 260×260)。
如果您希望它具有透明背景,請記住以這種方式導出。 否則,將實體填充圖標設計為正方形。
請記住將您的網站圖標設計保存在您的網頁設計風格指南中。 這樣,如果您將來更改品牌,您也會記得更新網站圖標。
以下是一些可用於創建自己的風格指南示例。
第 2 步:轉換和調整您的網站圖標設計
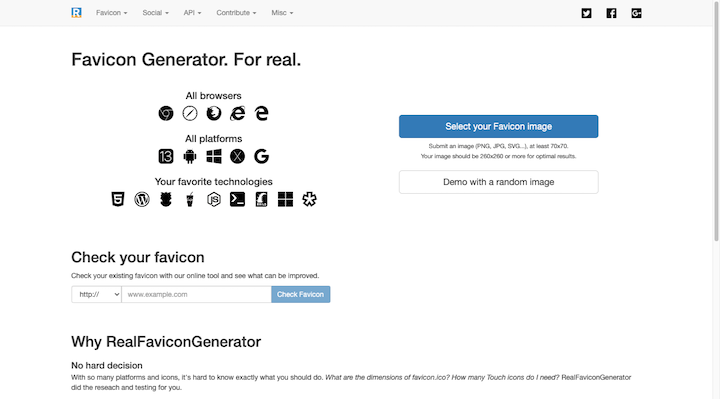
有很多免費的網站圖標生成器可以將您的網站圖標變成 ICO。 Real Favicon Generator 是免費的,超級易於使用,可幫助您為所有頻道準備您的網站圖標:

選擇您創建的圖標文件 - 任何格式,只需確保將其保存為 260×260 像素以獲得最佳效果 - 並將其上傳到生成器。
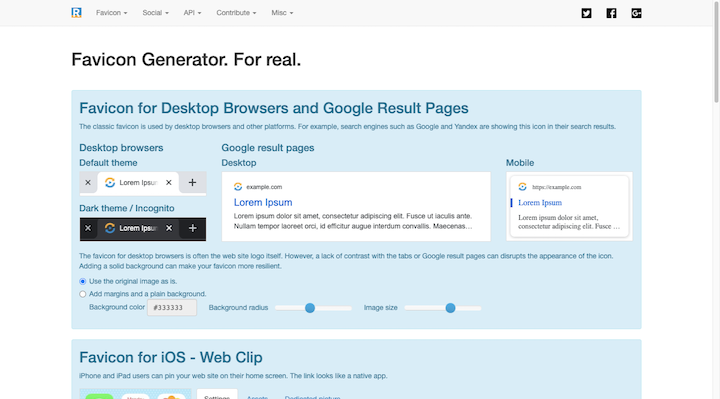
然後,您將看到以下提示:

它將向您展示您的網站圖標在每個瀏覽器和每個設備上的顯示方式。
如果生成器提出建議(例如建議反轉 iOS 主屏幕按鈕的顏色),您應該提出建議。 您還可以使用此工具對自己進行微調。
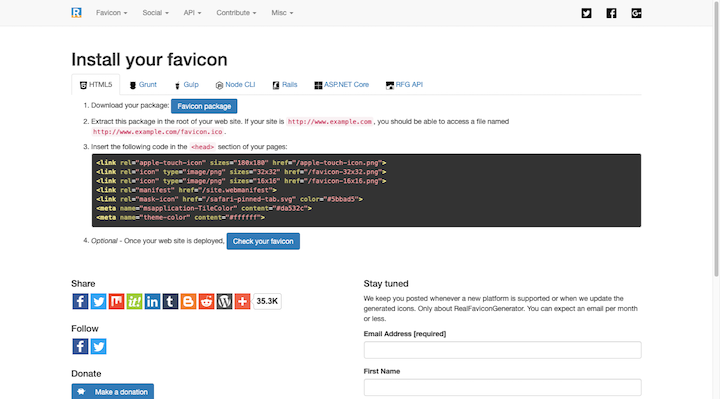
查看完網站圖標設計後,單擊底部的“生成您的網站圖標和 HTML 代碼”按鈕。 你會被帶到這裡:

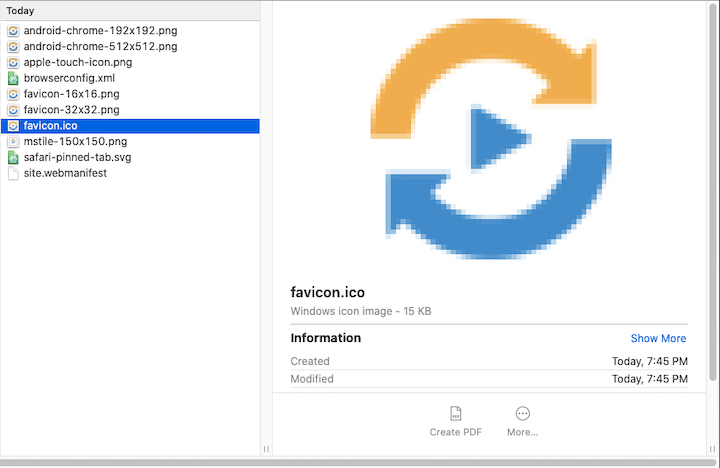
單擊“Favicon package”下載您的文件。 您最終會得到一個包含以下文件格式和大小的壓縮文件夾:

現在,這個網站圖標生成器提供了有關如何手動安裝您的網站圖標的說明(使用代碼)。 但這不是您唯一的選擇。
第 3 步:將網站圖標上傳到您網站的根目錄
您需要將您的網站圖標保存到您網站的根目錄,以便它位於以下 URL:
https://yourdomainname.com/favicon.ico
因此,首先,將您的 ICO 保存為favicon.ico 。 (或favicon.png — 請記住在將 HTML 上傳到您的網站之前更新它。)
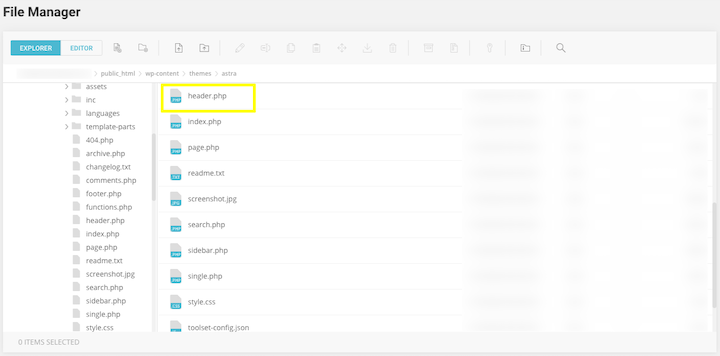
接下來,轉到您的虛擬主機控制面板並找到 FTP 或文件管理器。 找到您的網站所在的根文件夾。 在 cPanel 中,您可以在public_html 中找到它。
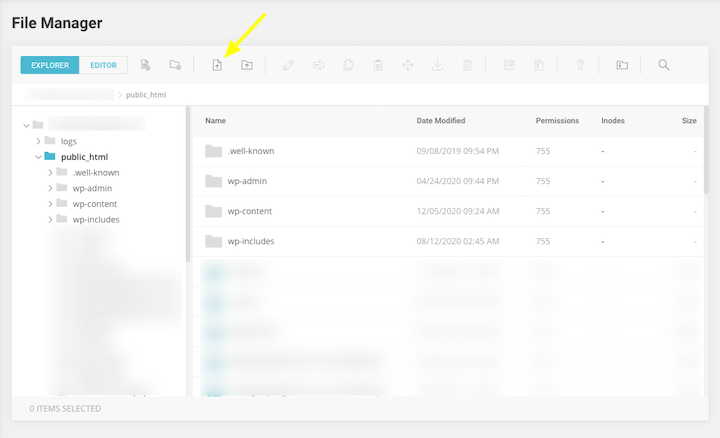
以下是在 SiteGround 託管上的外觀示例:

單擊“文件上傳”按鈕,然後將您的favicon.ico文件上傳到頂級根文件夾。 保存更改並退出。
第 4 步:將 HTML 添加到標題
在網站圖標出現之前,您必須告訴瀏覽器和設備從哪裡獲取網站圖標。 他們會在您網站的標題中找到此信息。
要將這個 HTML 代碼注入到您的標題中,您有幾個選擇。
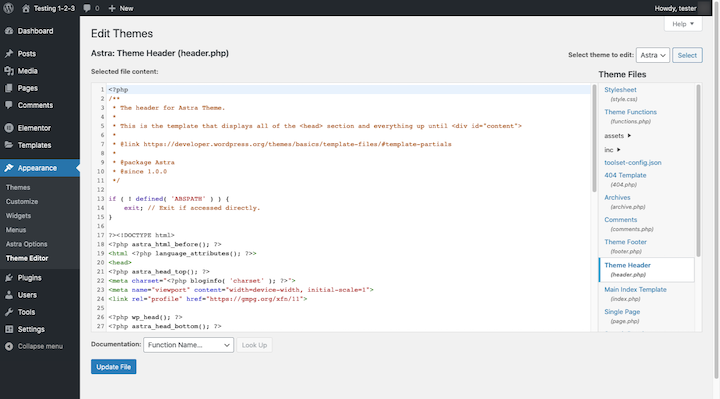
一種是更新主題的header.php文件。

您還可以在 WordPress 中找到此文件。 轉到外觀>主題編輯器:

要將收藏夾圖標的位置添加到標題,請將以下 HTML 放在 <head> 和 </head> 標記之間。 確保使用您的域名和網站圖標文件名更新它:
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
如果要使用 Real Favicon Generator 生成的所有文件,可以使用生成器提供的預先編寫的 HTML。 下面是一個示例:
<link rel=”apple-touch-icon”尺寸=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png”尺寸=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png”尺寸=”16×16″ href=”/favicon-16×16.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<元名稱=”msapplication-TileColor”內容=”#da532c”>
<元名稱=”主題顏色”內容=”#ffffff”>
只要確保將這些文件中的每一個都保存到站點的根目錄,並在重命名它們時在 HTML 中使用相同的名稱。
警告:除非您有一個可以安全更新標題的子主題,否則最好使用插件來添加代碼。 這是因為,如果您將網站圖標 HTML 添加到主主題的 header.php 中,則在更新主題時它將被替換。
使用插入頁眉和頁腳插件
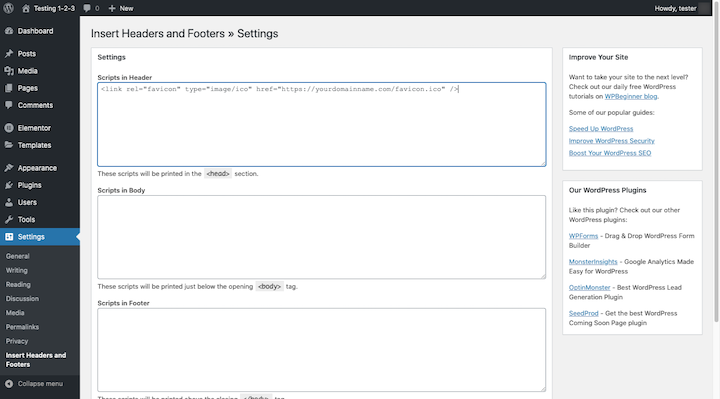
來自 WP Beginner 的插入頁眉和頁腳插件可以輕鬆地將您的網站圖標代碼放入您網站的頁眉中。 無論您更新 WordPress 主題多少次,它都會留在那裡。
轉到設置並找到插入頁眉和頁腳。 將您的代碼添加到“標題中的腳本”部分並保存您的更改:

如果您生成了多個 PNG 和 ICO 文件,請在此處添加代碼。 否則,您的 ICO 的 HTML 就足夠了。
第 5 步:確認網站圖標有效
清除 WordPress 中的緩存並使用您的網站打開一個新的瀏覽器選項卡。 你看到那裡的網站圖標了嗎? 好的。
對其他瀏覽器以及您的智能手機執行相同操作,並確保網站圖標看起來完全符合您的要求。 然後,嘗試為您的網站添加書籤。 再次確保您對結果感到滿意。
如果圖標看起來太模糊,則可能是尺寸問題。 檢查您的文件並確保它們設計正確。 修復它們後重新上傳並再次檢查。
如何在 WordPress 中添加 Favicon
有一種快速而輕鬆的方法可以將網站圖標保存到您的網站,而無需訪問控制面板或使用代碼。
注意:如果您決定走這條路線,請了解您無法控製網站圖標在非瀏覽器區域(如移動主屏幕)中的顯示方式。 如果您對此感到滿意,那麼您將執行以下操作:
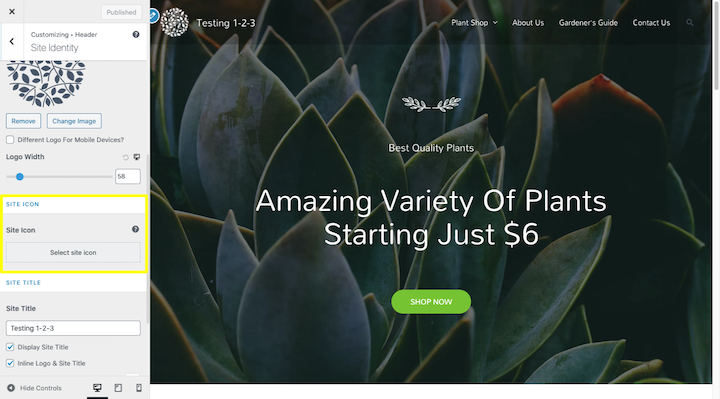
登錄 WordPress 並轉到外觀 > 自定義。 導航到標題 > 站點標識部分。
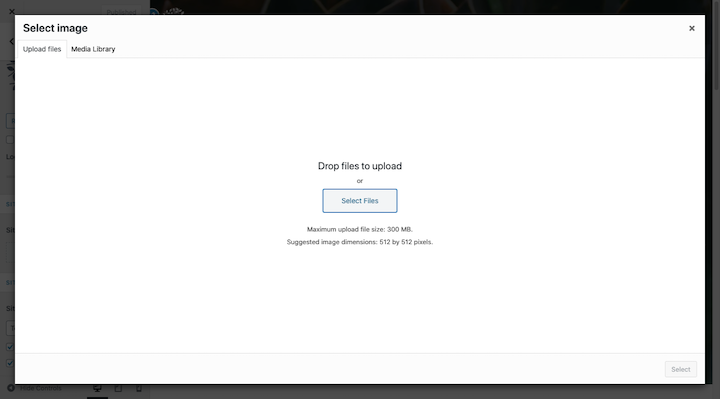
您會找到一個名為“站點圖標”的部分。 單擊“選擇站點圖標”的位置。

WordPress 允許您在此處以 PNG 或 ICO 格式上傳您的網站圖標。 尺寸推薦為 512×512 像素:

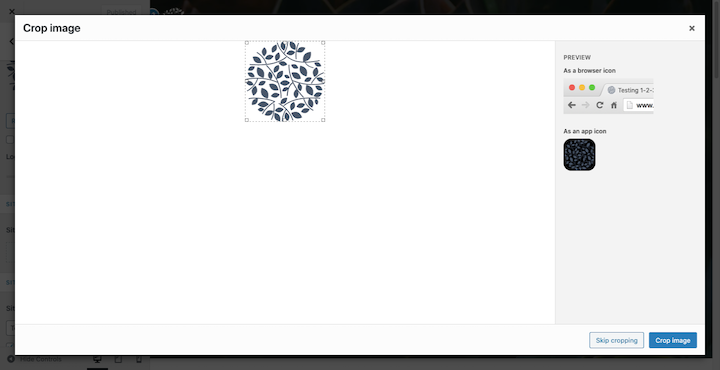
然後,您將有機會裁剪您的網站圖標。 在右側的瀏覽器選項卡中可以預覽它的顯示方式:

單擊“裁剪圖像”,然後在返回定制器並完成所有更改後點擊“發布”或“更新”網站。
您應該會在當前瀏覽器選項卡中看到您的新網站圖標。 (如果沒有,請清除緩存並再次檢查。)
如果您是 Elementor Pro 用戶,您也可以使用全局設置執行此操作。 它的工作原理與定制器相同。
9 個傑出的 Favicon 的鼓舞人心的例子
讓我們來看看強烈的顏色選擇和抽象的圖標設計如何真正讓您的網站圖標流行起來:
1. 土坯

Adobe 的徽標和網站圖標是該公司自 90 年代初以來一直使用的設計。

儘管是一個基於字母的圖標,但由於大膽的紅色與字母“A”的未來主義和抽像風格的巧妙結合,這個圖標脫穎而出。
2. CSS 技巧

星號是 CSS 編碼中一個強大的符號。 它是一個通用選擇器,可以立即將樣式應用於所有相應的元素。
CSS-Tricks 明智地使用了這個有意義且有用的符號來代表其在網絡上的品牌標識。
3.範丹戈

這是對基於字母的圖標的獨特處理的另一個示例。 Fandango 的標誌是橙色方塊中的大寫字母“F”。 但這不是我們常見的收藏夾圖標那樣的正方形。
這個橙色的形狀代表一張電影票,它有一個角度。 這些設計特徵幫助字母“F”比其他字母圖標更突出。
4. Hotels.com

Hotels.com 具有 3D 徽標和網站圖標設計。 僅此一項就使它在我們今天看到的更常見的平面設計中脫穎而出。 設計師還選擇不將字母“H”放置在類似盒子的其他字母圖標中,這有助於使其更加突出。
5. Kissmetrics

由於條形圖形圖標周圍的雲形狀,Kissmetrics 的網站圖標設計既可識別又具有描述性。
即使人們不會自動記住收藏夾圖標,該圖形也非常清楚他們將在此站點上找到的內容:基於雲的度量工具。
6. 吐司

可悲的是,沒有足夠的餐廳和公司來支持這些機構,花時間利用他們在網站圖標設計中的最大資產:食品和飲料。 吐司雖然。
這家銷售點軟件提供商有一個與公司名稱相匹配的可立即識別的圖標。
7.渦輪稅

TurboTax 的圖標設計得很簡單。 它是一個紅色圓圈內的白色複選標記。
雖然這個符號可能看起來輕描淡寫,但它實際上對納稅人來說意義重大。 複選標記表示已完成的任務(如上傳收入)以及已完成的步驟(如收到退稅)。
8.推特

Twitter 擁有世界上最著名的標誌之一,所以當然,它會使用它的 Twitter 鳥來代表它在網絡上的其他任何地方。
這是一個可愛的設計。 這隻鳥很小,看起來並不具有威脅性(就像拾荒鳥那樣),它是一種非常積極的藍色陰影。
9. Zillow

Zillow 的圖標很簡潔,因為它為用於拼寫公司名稱的其他安全字體選擇帶來了一些活力。 字母“Z”看起來是手繪的,並由房屋圖形封裝。
這是一個不可能錯過或立即知道它屬於什麼的圖標。
創建一個 Favicon,讓您的網站在合適的位置脫穎而出
在設計網站的宏偉計劃中,網站圖標可能看起來微不足道。
但是,如果你仔細想想,網站圖標比網站本身更能播放。 如果那個小圖標在用戶的瀏覽器標籤、搜索歷史記錄、RSS 提要等內容的視野內,你最好確保它給人留下深刻的印象。
您可以通過將其設計為美觀且可識別——任何尺寸、任何分辨率——然後將其保存為所有瀏覽器和設備都接受的文件格式來實現這一點。
也不要忘記從中獲得一點樂趣。 鮮豔的顏色、獨特的形狀和隱藏的字母可以使好看的網站圖標更令人難忘。
