為 WordPress 插件和主題打造首次用戶體驗 (FTUE)
已發表: 2020-10-28您是否知道用戶停用 WordPress 插件或主題的第一大原因是他們不知道如何使用它? 當我想像用戶安裝我的插件並給他們試駕時,這個想法讓我在晚上輾轉反側。 用戶只是缺少某些東西的問題嗎? 還是開發人員可以做更多的事情來幫助彌合差距? 值得仔細考慮答案,以幫助在真正看到產品的真正好處之前最大限度地減少產品的放棄。
花點時間讓自己站在第一次安裝您的插件或主題的用戶的角度。
他們是誰? 他們的目標是什麼? 他們為什麼使用你的產品?
為了構建成功的插件和主題,您需要在用戶激活您的產品時確定他們的需求和需求,以便您可以創建最佳的首次用戶體驗 (FTUE),這可以顯著降低放棄率並提高客戶滿意度。
WordPress 插件和主題範圍內的 FTUE 是什麼?
WordPress 插件和主題的首次用戶體驗是用戶在激活您的產品後所經歷的過程,此時他們會繼續學習和使用您的產品提供的功能。
WordPress 插件和主題的首次用戶體驗是用戶在激活您的產品後所經歷的過程,此時他們將繼續學習和使用您的產品提供的功能。Tweet
首次用戶體驗幾乎涵蓋了激活後可能發生的任何事情。
一些常見的例子是:
- 重定向到插件的 WP Admin 或設置區域
- 收集信息或讓用戶配置設置的分步嚮導
- 讓用戶“邊做邊學”
- 通過用你的功能給用戶留下深刻印象來融入“哇”的因素
在這一點上,重要的是要記住每個 WordPress 產品都是不同的。 尤其是當涉及到網站上提供的各種功能和設計時,一個插件或主題的設置過程可能非常有效,而另一個插件或主題可能最終完全錯誤。
本文的重點是為您提供一些策略和工具,讓您思考什麼是滿足用戶獨特需求的最有效的首次用戶體驗。 讓我們談談如何構建有效的首次用戶體驗,並希望甚至讓您的用戶“驚嘆”。
規劃您的首次用戶體驗
鑑於您可以創建的各種首次用戶體驗,您的插件或主題的正確方法是什麼? 要找到這個問題的答案,您必須了解您的用戶。
你的用戶是誰?
大多數 WordPressers 可以分為三個部分。
初學者 + DIY 愛好者
第一組是為自己或他們的業務構建網站的人——通常是初學者,可能在 WP Admin 方面的經驗有限或 HTML/CSS 的基本編碼技能。 作為 DIY 愛好者,他們可能願意花一些錢讓他們的生活更輕鬆一些,因為他們可能沒有大量時間花在他們的網站上,或者缺乏高級定制的技能。
專業人士
第二組是為他人建立網站作為項目、兼職或職業。 這些用戶在 WordPress 方面的專業知識通常更先進,並且在通過 WP Admin 或 CSS/PHP 進行調整和自定義方面擁有更多經驗。 這些用戶可能面臨構建高度定制和/或完全按照客戶想要的方式工作的東西的壓力。
維護者
絕對值得一提的專業群體的一部分是維護數十甚至數百個 WordPress 網站的人。 這些人沒有時間進行許多設置過程——他們只想激活、快速配置並繼續前進。
您可能可以更明確地細分您的用戶群。 花時間確定您的用戶群是值得的,這樣您就可以更好地了解他們在尋找什麼。
首次使用用戶的體驗水平是一個重要的區別,因為他們的技術能力差異很大,這意味著如果我們想創造忠誠的客戶,我們必須迎合我們的首次用戶體驗來滿足人們的需求,並且需要。
如果您發現您的用戶具有不同的體驗級別(大多數情況下可能是這種情況),我建議為所有用戶提供選項,讓他們選擇是否要完成您的設置過程。 WooCommerce 在他們的激活屏幕中做得很好,我將在下面介紹。
客戶為什麼使用您的產品,常見的用例是什麼?
如果您希望在您的首次 UX 中實現“WOW”因素,或者只是讓您的客戶愉快地使用您的產品,那麼確定用戶的目標可以幫助您為他們的需求提供快速簡便的解決方案。
了解最常見的用例意味著您可以為普通用戶提供預配置的“包”或“模板”,並在以後的第一次體驗中放置不太重要或不太常用的設置。
主題開發人員通過導入主題演示的選項做得非常好,這是主題開發人員希望在他們的產品中定位的常見用例——從花店到會計師再到酒店經營者——您幾乎可以找到適用於任何類型業務的主題演示,並且在“WOW”因素之後進行了大量的定制。
由於主題具有如此繁重的視覺組件,因此主題開發人員可以輕鬆提供用例。
另一方面,許多插件由於涉及許多複雜的設置而更加難以預配置,並且確實花時間實現設置嚮導的插件開發人員通常最終會問他們的用戶一堆問題以幫助配置插件正確。
想像一下您的前 3 名完美客戶:他們的故事是什麼? 他們是否建立了 WooCommerce 商店以發展他們的電子商務業務? 他們是否設置了一個簡單的表格來收集調查數據? 他們是否在銷售在線活動的門票?
許多插件和主題缺乏任何類型的設置過程,但生態系統已經成熟到用戶期望更高質量的產品以某種方式顯著改善他們的網站,並使完成主要任務變得容易的程度。
谁愿意在第一次激活 WordPress 插件時進行調查?Tweet
這對用戶來說可能是相當乏味的,即使設置過程是通過一個漂亮的 UI 完成的,並且問題是以一種簡單的方式來回答的。
如果您可以定義您的普通客戶使用您的產品的原因,為他們提供具有常見用例的快速簡便的解決方案,那麼創建“WOW”因素會容易得多,而不是通過需要一堆設置嚮導來指導他們問題。
創造“哇”因素
幾乎總是可以在您的首次激活中創造令人難忘的體驗。
提供預先配置的用例是實現這一目標的一種方式,但最好的機會之一是將其與“邊做邊學”的體驗相結合,這將幫助用戶對其網站進行他們想要的特定定制(大多數產品不可避免地需要某種配置)。
作為一名 UX 傳播者,我認為 WOW 因素可能是您可以在首次用戶體驗中實現的最酷因素之一——這當然是一個很好的賣點。 如果您多年來一直是 WordPress 領域的一員,那麼 2009 年左右推出的著名 WordPress 5 分鐘安裝嚮導使該平台比其他 CMS 具有巨大的競爭優勢——導致更快的採用和快速增長在市場份額上。
什麼是 WOW 因素? 好吧,這基本上意味著你讓你的用戶說“哇!” 在他們點擊激活後儘快。
訂閱並獲取我們的免費副本
WordPress 插件商業書籍
究竟如何在訂閱經濟中創造繁榮的 WordPress 插件業務。
與朋友分享
輸入您朋友的電子郵件地址。 我們只會通過電子郵件向他們發送這本書,童子軍的榮幸。
謝謝你的分享
太棒了——“The WordPress Plugin Business Book”的副本剛剛發送到. 想幫助我們更多地傳播信息嗎? 繼續,與您的朋友和同事分享這本書。
感謝訂閱!
- 我們剛剛將您的“The WordPress Plugin Business Book”副本發送到.
您的電子郵件中有錯字嗎? 單擊此處編輯電子郵件地址並再次發送。
如果您可以通過在用戶點擊激活後儘快展示您的產品提供的功能來激發和驚喜您的用戶,那麼您肯定會有更多的用戶和付費客戶致力於您的產品。
WOW 因素給人留下難忘的印象,可以激起用戶強烈的情緒——比如對他們在如此短的時間內為他們的網站獲得的酷炫新功能感到高興、高興或興奮。
邊幹邊學
有多少次你和你的朋友坐在一起試圖學習紙牌遊戲,其中一個說,“讓我們開始遊戲吧,你會明白的。”
如果每個人都試圖解釋玩遊戲的細節,你將永遠無法開始玩遊戲,並且永遠不會有任何樂趣。
您可以在這裡看到我要去的地方:對於您的插件或主題用戶而言,您延遲實際“玩遊戲”(“WOW”因素)的時間越長,您的放棄率就越高。
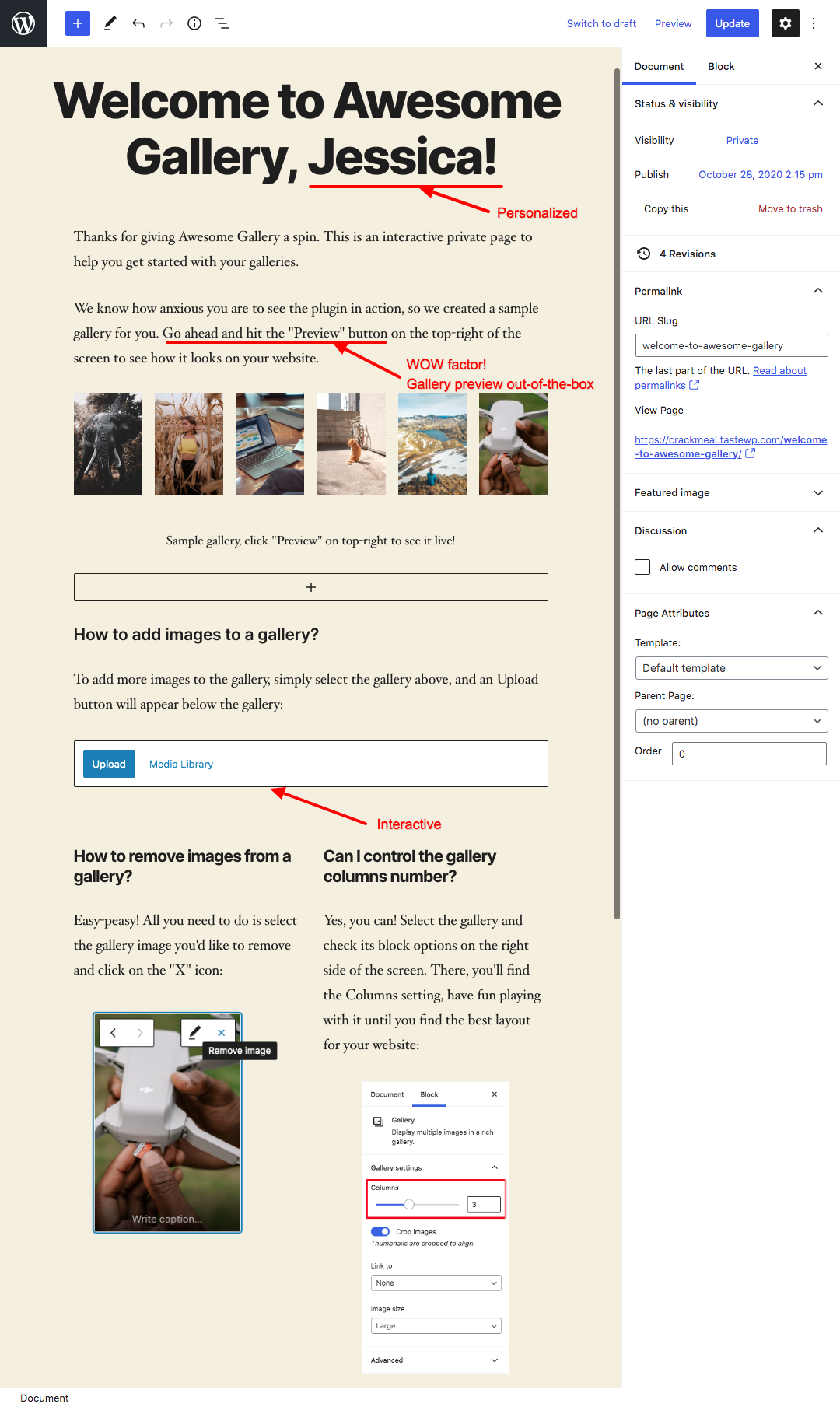
更具體一點,我舉個例子。 如果您有圖庫插件,在激活時,您可以創建一個已插入虛擬圖庫的草稿頁面,重定向用戶以使用 Gutenberg(或您想要的任何其他頁面構建器)編輯頁面,並包含一些解釋如何以交互方式配置設置和設置插件。
這樣一來,用戶就可以立即看到正在運行的圖庫以及有關如何對其進行自定義的說明——所有這些都集中在一個地方。
我模擬了一個例子來說明我的意思。 當然,這可能更漂亮,但是如果您閱讀屏幕截圖,您應該明白我的意思。


這種方法不適用於所有插件,並且在某些情況下可能需要進行大量定制,而在其他情況下,它有時可能是用戶和開發人員最快的解決方案。
您的插件沒有視覺元素?
像 Elementor 或 Visual Composer 這樣的頁面構建器,或具有強大視覺組件的插件具有優勢,但對於沒有任何強大視覺效果的產品,仍然有可用的解決方案。
Yoast SEO 在使用紅、黃和綠燈幫助用戶快速識別頁面優化機會方面做得非常出色——而且他們的插件具有零設計或視覺組件可用,因為它技術含量很高。
WordPress 插件和主題最常見的 FTUE 做法是什麼?
許多開發人員和用戶對入職流程和激活重定向有強烈的看法,特別是有一群人認為插件或主題不應該將你重定向到任何地方——無論如何。
我強烈反對這種觀點,我會告訴你為什麼。
沒有重定向的問題
除非您的插件或主題在後台(自動)執行某些操作,否則您可能想要:
- 將用戶重定向到插件的設置頁面; 要么
- 顯示管理員通知以解釋下一步,並帶有指向設置頁面的鏈接; 要么
- 提供某種設置/入職流程。
例外是最簡單的插件,它們嚴格在後端做一些事情並且沒有任何需要自定義的設置,在這種情況下,FTUE 是無關緊要的。 今天這可能不到 5% 的插件,因為幾乎總是有一些東西需要配置。
保持默認激活 UX 而不將用戶重定向到任何地方讓他們想知道:“下一步是什麼?”,我們都知道用戶不喜歡被留下來問這個問題。
想一想——當你這些天幾乎買任何東西時——讓我們吃微波爐餐吧——背面的說明給你一個簡單的“過程”來烹飪你的食物——就像使用插件應該給你一個簡單的方法一樣無論是第一次使用還是多次使用,都可以使用它。
將用戶保留在 WP 管理儀表板上(沒有任何後續詳細信息),而不是您的設置區域,相當於不包括微波爐餐的烹飪說明。
為什麼你要強迫你的用戶去挖掘 WP Admin 的設置來找到你的設置頁面的位置或者讓他們掛起?
你為什麼要強迫你的用戶去挖掘 WP 管理員的設置來找到你的設置頁面的位置或讓他們掛起?
我可以聽到維護大量 WordPress 網站的人們在屏幕上大喊:“不可能! 這是不一樣的。” 而且,你知道嗎? 你說得對。
這裡的不同之處在於您不必被迫閱讀說明。 對於那些一直在用微波爐做飯的人——或者維護很多很多網站——並不是每個插件都需要一個定制的首次用戶體驗,迫使用戶通過它——甚至立即配置他們的設置。
我同意所有類型的用戶都應該“輕鬆”,無論他們是否想留在您的設置區域。
中間道路 – WP 管理員通知
有一條中間道路——您可以添加一個管理員通知,指示用戶可以在閒暇時配置設置或設置插件。
它對用戶體驗的侵入性要小得多,這樣,您就不會強迫用戶做任何事情。 最終,用戶得到了選擇。
雖然這種方法仍然很好,但從心理上講,它並不總是對普通用戶最有意義。
用戶為什麼要安裝你的插件?
當大多數用戶在 WP Admin 中單擊“激活”時,他們“非常願意”繼續配置或設置您的插件。 他們的目標是前進。
重定向到設置頁面
將用戶重定向到設置頁面更具可操作性。 如果你這樣做,我建議避免預先使用大量選項來壓倒用戶。
您可以通過多種方式組織您的設置,但如果您要將首次使用的用戶重定向到您的設置,重要的是它們以某種合乎邏輯的方式清晰地組織。
雖然這似乎是簡單的建議,但我多年來安裝的幾乎一半插件的邏輯或設置區域的流程存在重大缺陷。
如果您沒有設置嚮導,那麼我認為這種方法對於初次使用的用戶來說是一個不錯的選擇,但如果結構不正確,它可能會導致較低的轉化率,因此對於許多開發人員來說這是一個容易陷入的陷阱。
重定向到設置或入職嚮導
這是插件和主題開發人員用於首次使用用戶的更好方法之一。 通過引導用戶完成線性的、逐步的嚮導過程,開發人員可以輕鬆識別他們的需求並指導他們配置他們想要的設置,如果實施得當,這將非常有效。
對於以前從未安裝過您的插件或主題的新用戶來說,這通常是最好的方法,並且可以很容易地與“WOW”因素相結合。
假設您需要您的用戶配置 1 或 2 個快速設置,您可以將它們放入頁面構建器中,以自定義插件的主要視覺組件,並預先配置其他設置或安裝模板 – 這聽起來像是照顧用戶.
例如,如果您提供 5 星評級插件,一些網站將使用它來收集訪問者的反饋,而其他網站將使用它來評論產品並根據作者的意見對其進行評級。 通過簡單地向管理員詢問他們的用例,您可以預先配置許多插件的設置,隱藏不相關的選項,並突出顯示與管理員的特定需求更相關的設置。 .
為什麼 FTUE 對於免費插件和主題更重要?
免費用戶可以輕鬆地在數百個可用的插件或主題之間切換,而對其中任何一個的承諾很低。 除非他們正在尋找只有您或其他少數人提供的利基功能,否則留住免費用戶的競爭比留住付費用戶的競爭還要激烈。
這就是讓免費用戶的體驗對於免費增值產品的成功更為重要的原因。 如果您沒有給免費用戶留下深刻印象,或者至少沒有為他們提供他們需要的東西,那麼您的產品可能會在幾秒鐘內被卸載。
已經註冊免費試用或為您的產品付費的客戶更加致力於該過程,並且更有可能聯繫支持人員或查看您的文檔。
大多數付費客戶會在要求退款之前尋求幫助或願意接受解決方案。
WooCommerce 首次用戶體驗
讓我們來看看生態系統中最大的參與者之一在他們的 FTUE 中包含哪些內容。
這裡的目標不是說這個設置過程的任何方面是對還是錯(這是插件開發人員自己決定的,因為他們最了解他們的用戶),而是從他們的實踐中學習,看看你能做什麼為您的產品做。
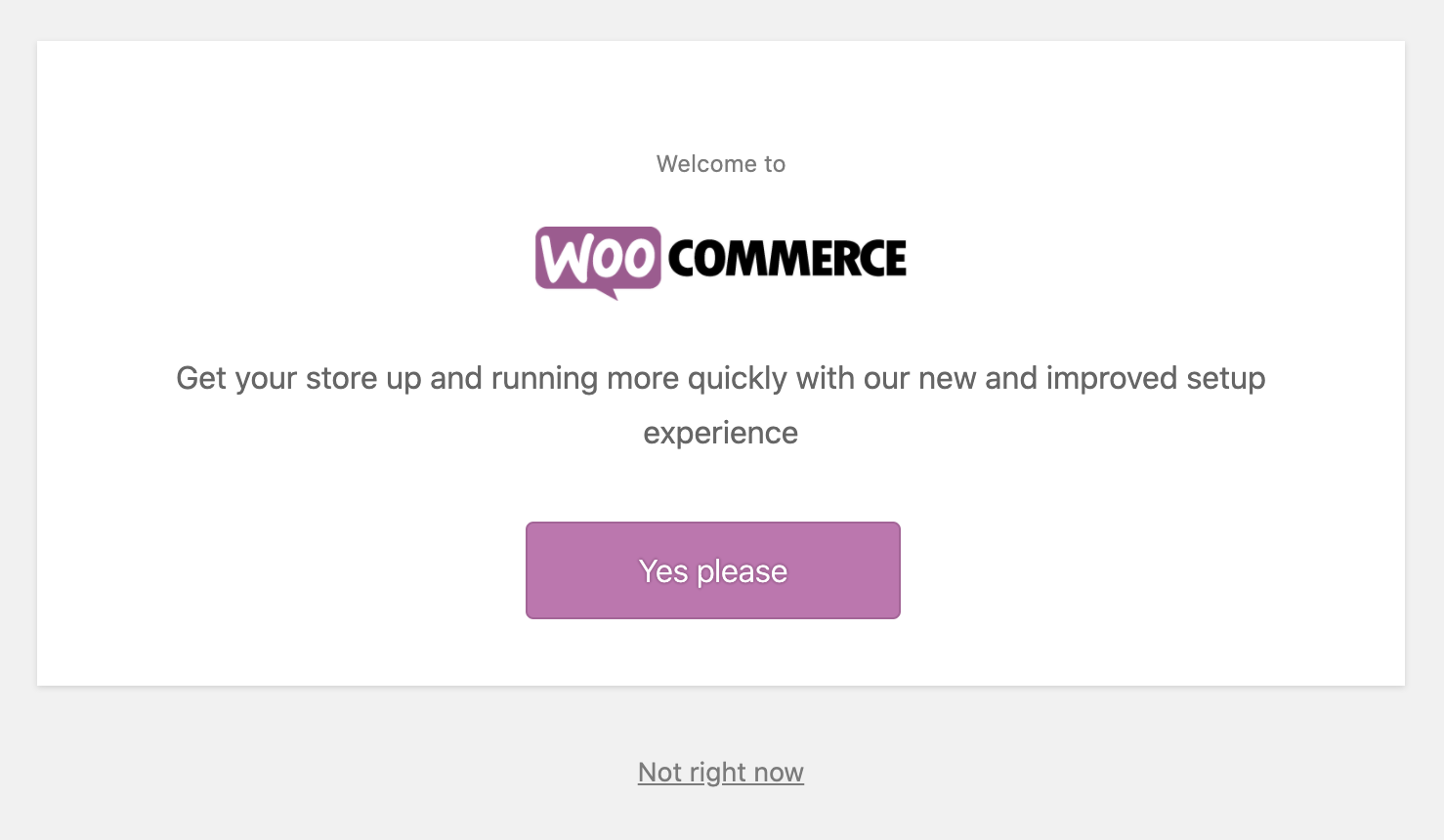
WooCommerce 激活屏幕
激活後,WooCommerce 立即將用戶重定向到一個引導嚮導,並詢問他們是否想要通過“新的和改進的設置體驗”,或者他們是否想通過單擊“不是現在”來跳過設置。

激活屏幕是所有類型用戶的高效過濾器,這是有道理的,因為 WooCommerce 擁有所有經驗級別的用戶。
你會注意到,WooCommerce 沒有通過使用“高級設置”選項將此屏幕框定為“初學者”或“高級”——它們只是讓用戶選擇說“現在不行”,這是一個“簡單的選擇” . 這種策略避免了對用戶進行分類,這可能會讓一些用戶感到不舒服,如果他們認為他們對於簡單的設置過程來說太高級了,或者,如果他們“害怕”高級設置過於復雜。
此外,為了盡可能減少干擾並幫助用戶有效地完成設置過程,該插件使用了全屏引導嚮導,該嚮導隱藏了整個 WP Admin UI,因此只關注這些選項。
商店設置過程
“是的,請”按鈕將用戶引導至下面的 5 步設置過程,這些年來我在許多插件和主題中看到過類似的過程。 WooCommerce 是一個相當複雜的插件,需要大量配置才能開始使用,重要的是要認識到開發人員認為這些將是激活時收集的最重要的信息。

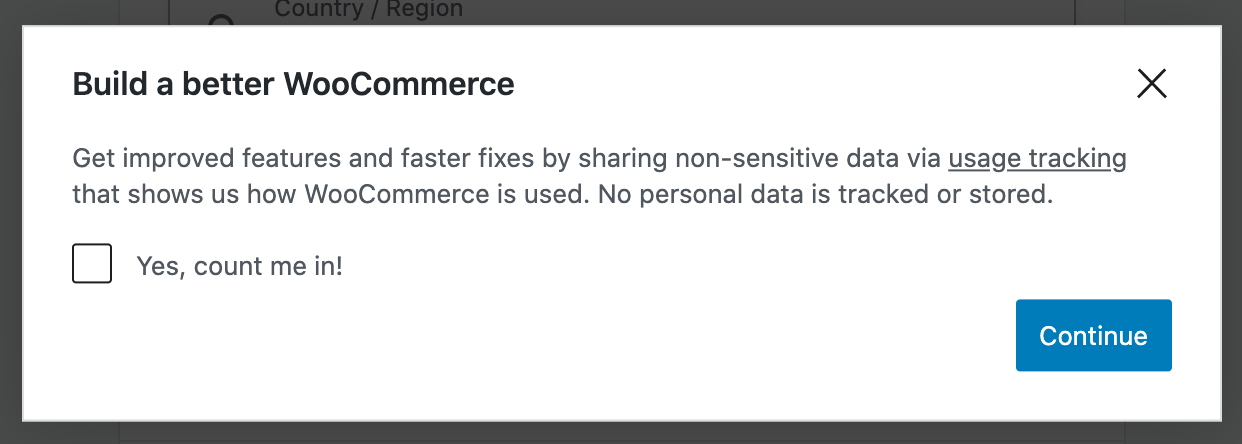
選擇加入機制
在步驟 1 中填寫商店詳細信息後,會在顯示步驟 2 之前彈出此數據收集選擇加入表單。

我不會詳細介紹選擇加入機制的最佳實踐(這是另一篇文章的主題),但放置會中斷此 FTUE 的自然過程。
此外,選擇加入機制要求用戶不遺餘力地實際點擊複選框“是的,算上我!”,這將導致轉化次數大大減少。 關鍵是,在考慮您的首次用戶體驗時,選擇加入機制的位置和功能會極大地影響您與用戶溝通並向用戶推銷新功能的能力。
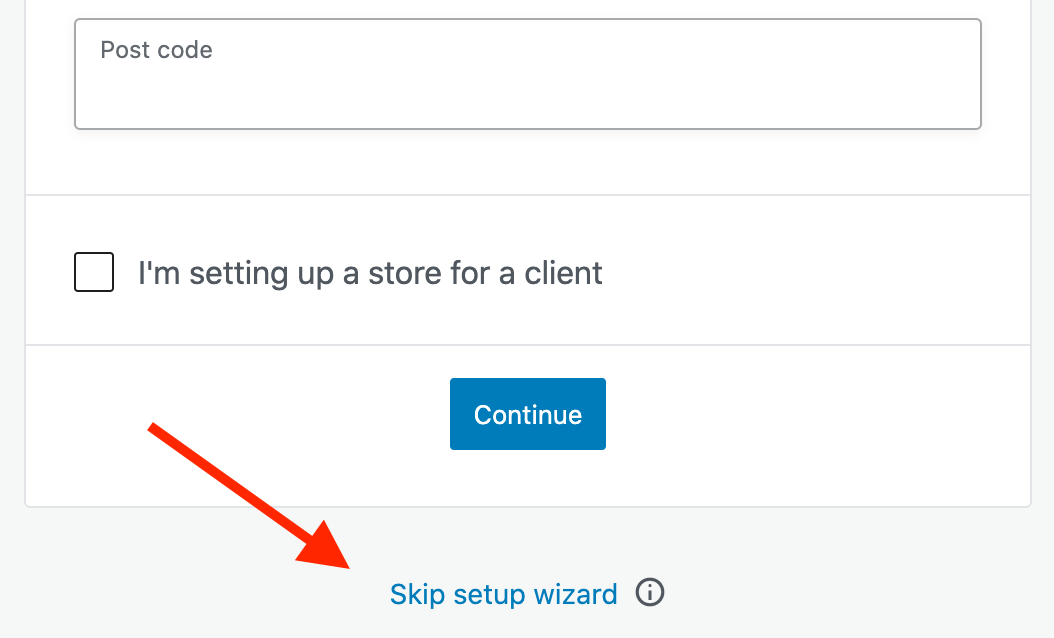
跳過設置過程
在 WooCommerce 設置過程中值得指出的是,用戶可以在第 1 步(商店詳細信息)中跳過設置嚮導,但不能在第 2 步到第 5 步中跳過。
這種在用戶已經表現出完成嚮導的意圖後減少分心並刪除放棄嚮導的選項的策略是提高嚮導完成率的好方法。

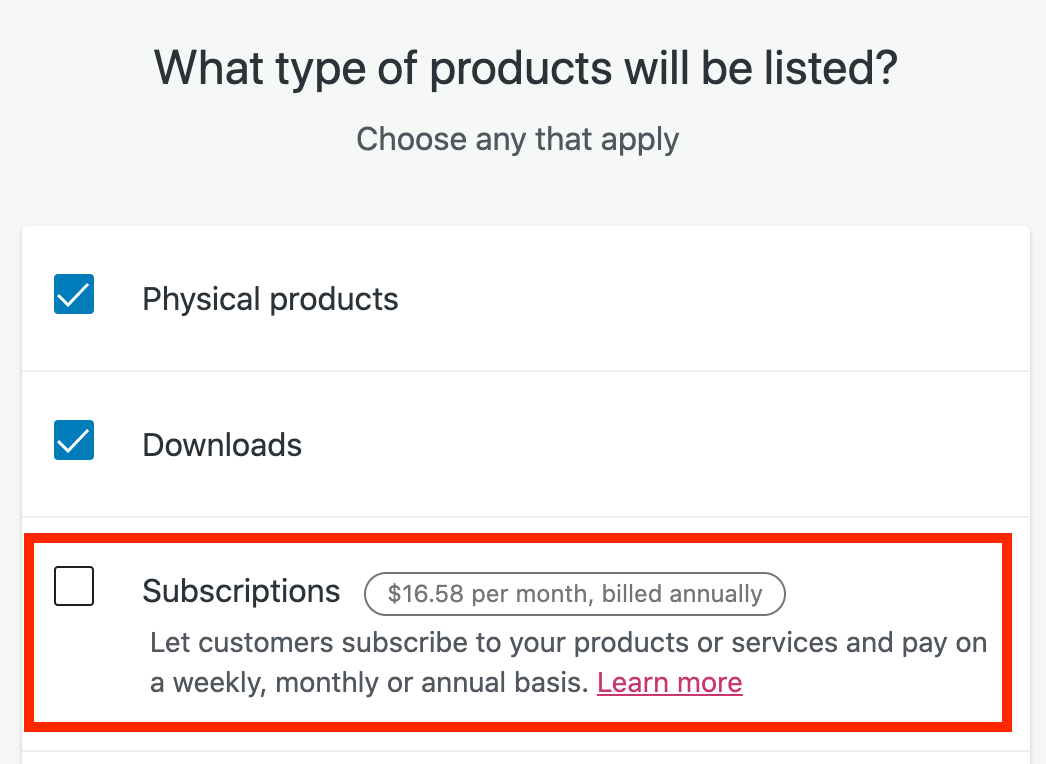
追加銷售
更仔細地查看設置過程的第 3 步和第 5 步,我發現 WooCommerce 在他們自己的入職過程中在向上銷售他們的付費擴展方面做得很好!
他們在第 3 步中提供了訂閱插件:

如果您想吸引用戶完成插件設置,同時提高他們對您擁有的其他功能或產品的認識,這是一個很好的策略。
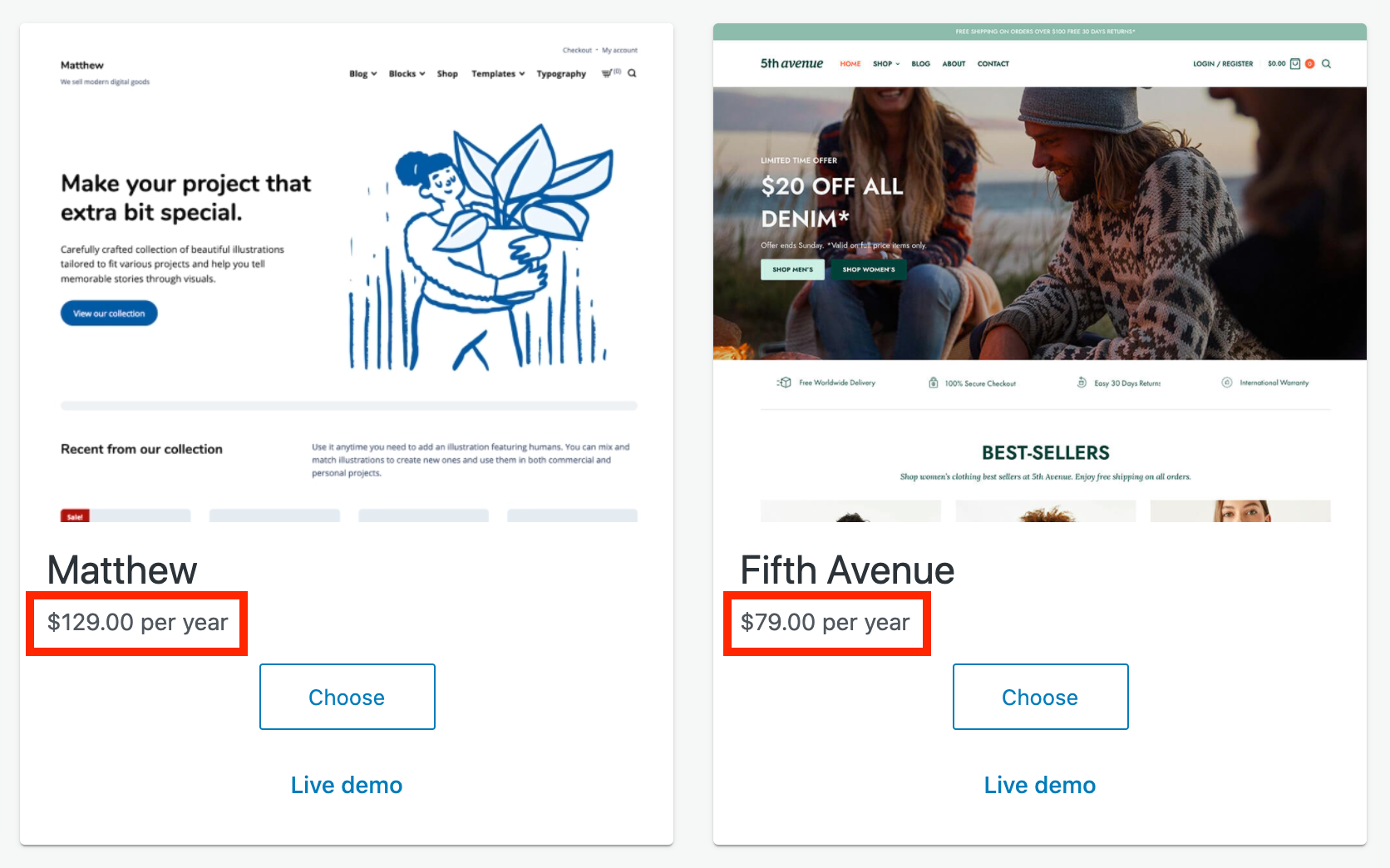
他們在第 5 步中提供付費主題:

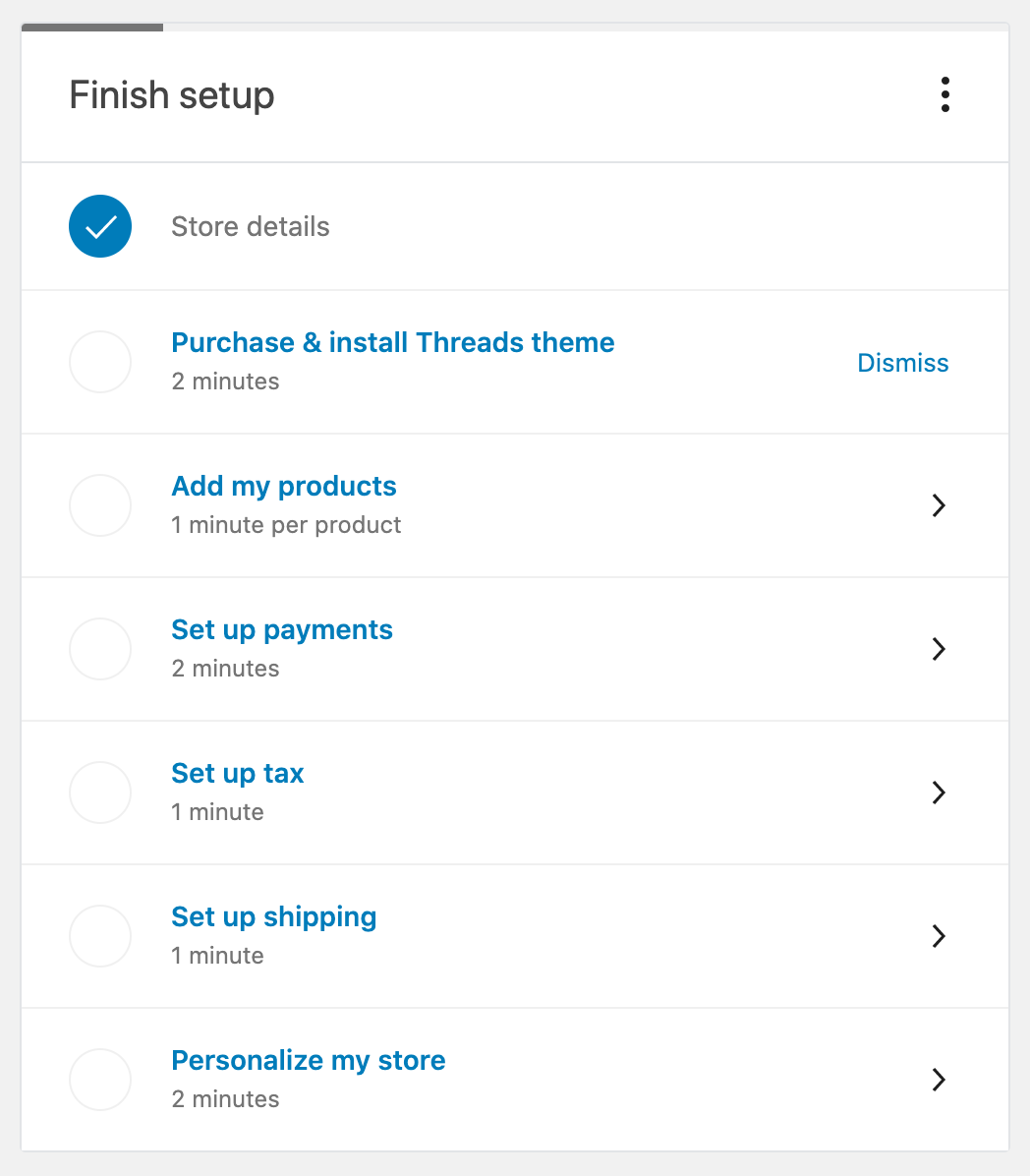
擴展設置過程
WooCommerce 設置如此擴展,前 5 個步驟是設置 WooCommerce 商店的 7 個組件系列的一部分。
完成上述步驟 1-5 後,此進度清單出現在 WooCommerce 設置區域中:

如果用戶在步驟 3 或 5 中選擇了付費產品,則會提醒他們在清單中購買它,以完成 WooCommerce 的設置過程。
總體而言,WooCommerce 設置過程並沒有讓我“驚嘆”,但它完成了工作。
如果你有一個更複雜的插件,你可以將你的設置過程分解成這樣的步驟,以使每個部分對用戶來說更小。 這最適合需要採取大量步驟才能到達目的地的用戶,或者如果他們沒有定制產品的經驗。
但是,使用本文前面的策略,您可能能夠創建比 WooCommerce 為其插件提供的更令人印象深刻的東西。
迷失在哪裡開始?
如果用戶在激活您的產品後在某些點上“卡住”了,您可以通過在正確的時間顯示他們需要的信息來改進 FTUE。 您的支持票可能會為您提供線索,或者您可以結合其他數據跟踪措施來查看用戶如何與您的產品交互。
在這個過程中提前思考幾個步驟可以讓你在傳達有價值的信息方面具有優勢,這種方式有助於引導用戶前進。
優化首次體驗不僅僅是讓用戶滿意——這是一個發現產品差距並找到增加銷售額的機會的好機會。
出色用戶體驗的滿意度
作為產品開發人員,我們都知道當某件事起作用時的感覺有多棒。 讓您的用戶在“WOW”時刻感受到您產品的魔力,將使他們有信心購買您的產品並長期保持訂閱。
我喜歡談論用戶體驗以及如何用正確的方法給用戶留下深刻印象,所以如果您有任何問題/想法,請在下面的評論中分享。
