WordPress 插件中首次用戶體驗的最佳實踐
已發表: 2016-08-10一直主導插件場景的插件有一些共同點:它們像宣傳的那樣工作,幾乎沒有衝突問題,並且定期更新。 但比這一切更重要的是什麼? 它們提供了出色的用戶體驗。
WordPress 的美妙之處在於它的插件。 它們允許您擴展您的 WordPress 網站,並將其從一個簡單的博客轉變為一個具有在線菜單訂購、電子商務、預約、學習平台、會員網站等功能的成熟網站。
雖然插件允許完全的初學者和非編碼人員創建複雜的網站,但並非所有插件都是平等的。 一些插件提供了強大的功能,並且具有很高的排名和下載率。 有些只是很糟糕,通常是因為它們沒有按預期工作或執行不當。
那些一直主宰插件領域的人雖然有一些共同點:他們像宣傳的那樣工作,他們幾乎沒有衝突問題,並且他們定期維護和更新。 但比這一切更重要的是什麼? 它們提供了出色的用戶體驗。
那麼,您如何確保您的插件脫穎而出,易於使用,並且總體上使用起來很愉快呢?
這篇文章的想法來自 Nathan Porter 先生在 Facebook 群組中發布的一個問題:
您對安裝後歡迎頁面有何體驗? 你覺得它對你的插件用戶有用嗎? 它會增加對已知用戶的轉化嗎?
我們認為這個問題值得深入研究,所以在這篇文章中,我們將為您提供提示和指導,幫助您確保您的插件在首次用戶體驗方面超出所有預期。
什麼是 UX,它為什麼重要?
用戶體驗或 UX 應該是開發人員和設計師的首要任務。 這是一個複雜的主題,有很多關於這個主題的書籍、文章和案例研究。 但簡單地說,用戶體驗的概念圍繞著用戶的情感體驗,涉及到一個人在使用特定產品時的行為、態度和情緒。
一個好的用戶體驗會讓用戶感到滿意,而不是不知所措和困惑。 對於 WordPress 插件,這意味著您的插件應該易於安裝、易於設置且易於使用。
免費版應提供直觀、令人愉悅的首次用戶體驗,讓用戶無法抗拒購買高級版。
通過確保您的插件提供最佳的用戶體驗,您可以增加用戶留下好評並向其他 WordPress 用戶推薦您的插件的機會。 最重要的是,如果您同時提供插件的免費和付費版本,免費版本應該讓他們高興,以至於他們無法抗拒購買高級版本。
從長遠來看,出色的用戶體驗不僅有利於插件的用戶,也有利於插件作者,因為它會帶來更好的轉化率。
有很多方法可以改善插件的用戶體驗,但最簡單的解決方案是安裝後歡迎屏幕或小對話框。
如何使用歡迎屏幕或對話框改善插件的用戶體驗
如今,絕大多數 WordPress 用戶都希望插件能夠在最少或不需要任何設置的情況下工作。 大多數網站所有者也是兼任多種角色的小企業主,沒有時間閱讀一頁又一頁的文檔或搜索您的知識庫。
添加一個歡迎屏幕來解釋可以在哪裡找到插件設置並指導他們完成設置可以大大改善 WordPress 插件的用戶體驗。 該解決方案對於更複雜的解決方案特別有效。
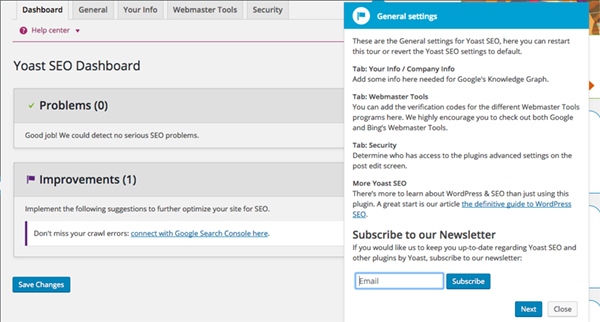
這種方法的一個很好的例子是 Yoast 插件的 WordPress SEO,它在激活後立即彈出小框,快速概覽插件設置。

Yoast 的 WordPress SEO 在安裝後立即提供演練。
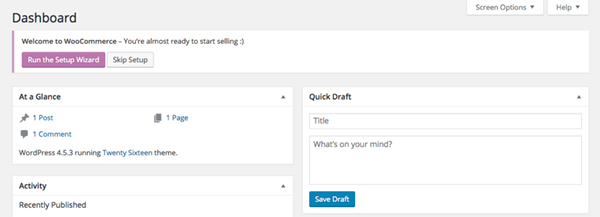
在激活 WooCommerce 後發現了一個類似的示例,其歡迎屏幕上有一個號召性用語,鼓勵用戶開始設置過程。 然後引導用戶完成 WooCommerce 工作所需的基本設置,最後一頁解釋了其餘設置的位置。

WooCommerce 會提示用戶立即啟動設置嚮導。
類似的事情可以通過一個不顯眼的對話框來實現,該對話框將用戶指向設置並提供插件界面的快速瀏覽,這將為沒有很多選項的簡單插件添加一個很好的觸感。
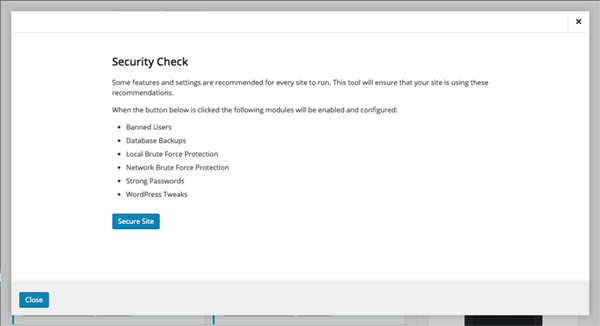
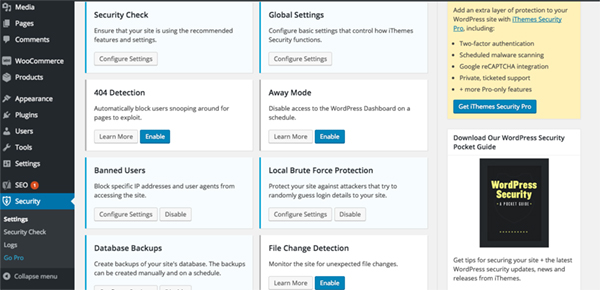
一個非常優雅的解決方案也可能是一個對話框,它提供一鍵激活插件推薦設置的功能,例如 iThemes Security 插件。 鑑於 iThemes Security 的複雜性,添加此功能不會讓用戶感到不知所措,並減少他們以錯誤方式配置設置的機會。

帶有一鍵設置激活的對話框是另一個不錯的選擇。
除了添加歡迎屏幕或對話框之外,還有許多方法可以改善 WordPress 插件的用戶體驗。 讓我們在下面討論其中的一些。
使界面熟悉
只要有可能,盡量確保您的插件的用戶界面與核心 WordPress 用戶界面緊密集成。 它使您的插件看起來更好,並向用戶保證他們沒有安裝與 WordPress 完全無關的東西。 如果您擔心建立自己的品牌,有很多方法可以做到這一點,而無需使用完全與您的品牌有關且看起來完全陌生的用戶界面。

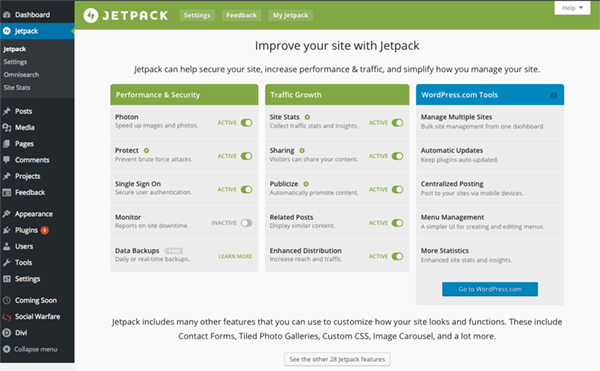
將品牌融入核心 WordPress 用戶界面的一個很好的例子是 Jetpack,它具有可識別的綠色。 如您所見,他們成功地在品牌上保持了 WordPress UI 的整體外觀和感覺。

Jetpack 採用微妙的品牌來識別自己,而不會影響 WordPress 用戶界面。
同樣,請務必將所有插件設置保留在同一界面中,而不是將它們分散在整個儀表板中。 有些插件將大部分設置保留在同一管理區域中,但隨後將激活密鑰隱藏在常規設置或閱讀設置等位置。
保持插件的管理區域盡可能簡單,並將相似的設置組合在一起以獲得最直觀的方法。
考慮插件菜單的位置
您的插件帶有自己的管理菜單是很自然的。 但是,放置該菜單的位置起著重要作用。 一些插件在儀表板側邊欄中有自己的菜單。
其中一些在側邊欄菜單和管理欄中包含他們的插件菜單,利用管理欄作為快速訪問插件最重要功能的一種方式。
這種方法的另一個好處是用戶可以從網站的前端輕鬆訪問這些功能。
在管理欄中添加插件菜單意味著用戶可以從網站的前端訪問。Tweet
將插件的菜單作為單獨的菜單項放在側邊欄上是最有意義的,因為它很容易訪問。
考慮到許多 WordPress 新手用戶會發現 WordPress 儀表板有點讓人不知所措,因此不建議隱藏插件的菜單。 雖然將其作為子菜單放置在常規設置菜單或工具下似乎很直觀,但初次使用的用戶可能不會發現它如此明顯。 這可能會導致沮喪,因為他們必須單擊不同的菜單才能找到特定插件的設置。
考慮將您的菜單放在其餘菜單項的下方或盡可能靠近直接相關的菜單。 例如,如果您的插件添加了投資組合或滑塊功能,則將該菜單靠近帖子或頁面是有意義的,因為它與這兩者密切相關。
設置演示區
改善用戶體驗的另一種方法是通過創建與您的插件集成的帖子或頁面的草稿並從前面提到的歡迎對話框將用戶指向它來自動創建沙盒環境。 有問題的草稿可以顯示插件的工作原理。 一個有用的補充是根據插件的功能包含指向編輯器或插件設置的鏈接。
有一個專門的演示區,人們可以在安裝之前測試插件。 熟悉感會提高轉化率。Tweet
解決此問題的另一種方法是將用戶指向一個專用的演示區域,他們甚至可以在安裝之前測試插件。 這將使他們能夠充分體驗您的插件的實際運行情況並完成所有設置和選項,而不必擔心插件會破壞他們的網站。 熟悉感會增加用戶選擇安裝您的插件的機會。
在插件設置中包含清晰的描述性名稱
確保所有插件設置都有清晰的描述性名稱,以提供有關每個特定設置的作用的線索。 當您可以非常精確地了解每個設置的變化時,它會有所幫助,以免混淆用戶或確保所有設置都按預期工作。
包括重要信息並使其顯而易見
儘管大多數用戶希望插件幾乎可以開箱即用,但不要忘記包含相關信息,例如插件支持區域的鏈接、首選聯繫方式、知識庫或常見問題解答部分的鏈接,以及插件的高級版本(如果存在)的鏈接。
您還可以包含一個鏈接,供用戶對您的插件進行評分和評論,但請確保有一種方法可以在他們留下評論後將其關閉,或者如果他們不想這樣做。 不斷地把它留在那裡可能最終導致他們留下評論只是為了關閉該功能,但它也可能導致沮喪,導致用戶僅僅因為不斷的嘮叨變得煩人而留下負面評論。
如果您的插件需要另一個插件才能按預期運行,例如 Genesis Connect for WooCommerce 或 Site Origin Page Builder,請使該信息盡可能明顯,並包括一個菜單項或對話框,將用戶帶到插件安裝屏幕,他們可以立即安裝所需的插件。
添加上下文幫助菜單

iThemes Security 充分利用了上下文幫助菜單。
一些插件作者沒有在插件中包含全功能文檔,而是選擇在特定設置或了解更多按鈕旁邊包含由問號標記的上下文幫助菜單。 單擊時,會彈出一個框,其中簡要說明了設置的作用或配置方式。 這是提供即時答案的好方法,有助於減少可能的混淆機會。
最後的想法
上面提到的建議列表絕不是完整的。 同樣,您不必實現所有建議,特別是如果您的插件是具有基本功能的簡單插件。 但是,如果您的插件更複雜,那麼改善用戶體驗應該是您的首要任務。
最後要注意的是,如果您不確定自己所做的是否能提供最佳用戶體驗,請不要害怕尋求外部幫助並諮詢了解的人。 許多每天使用 WordPress 的人實際上都是用戶體驗和可訪問性方面的專家。 在您仍在使用插件時尋求幫助會導致更明智的決策和給用戶留下深刻印象的產品。
現在交給你了。 您認為哪些元素可以改善首次使用插件用戶的用戶體驗?
