使用延遲加載修復 WordPress 中的延遲屏幕外圖像
已發表: 2021-12-09大多數內容網站都充滿了大量的多媒體內容,無論是圖形、圖像還是視頻。 雖然這些類型的內容提供了極好的審美吸引力和獨特的信息傳遞形式,但缺點是它們在您的網頁上佔據了相當大的比重。 這反過來導致最終用戶必須下載和呈現大量資源才能訪問它們。 不幸的是,這包括最初在屏幕上不可見的文件。 這是延遲加載僅在需要時加載媒體的地方。 在本文中,我們將探討如何使用延遲加載技術修復 Google PageSpeed Insights 工具建議,例如在 WordPress 中延遲屏幕外圖像。
什麼是延遲加載技術?
當任何用戶打開它時,您的網頁上有兩個部分:
- 折疊上方或 ATF - 這是屏幕上可見的區域,Googlebot 等抓取工具會在 Google PageSpeed Insights 屏幕截圖中向您顯示該區域。 請記住,在移動設備和桌面設備中,折疊上方的區域會有所不同。 這就是您將獲得不同的移動和桌面速度分數的原因。
- 折疊下方 - 這是您網頁上初始加載時不可見的區域。
整個 WordPress 優化都是關於優化折疊區域上方加載的文件。 無論是移除渲染阻塞資源、移除未使用的 CSS/JS 還是減少總阻塞時間,都是為了優化快速加載頁面首屏內容所需的資源。 延遲加載是一種這樣的優化過程,用於最初加載僅在折疊上方可見的媒體文件。 但是,除非使用其他技術,否則它不會就此止步。 延遲加載還會延遲頁面上的所有媒體文件,包括折疊區域下方的媒體文件,並僅在用戶滾動到網頁中的該位置時才呈現它們。 這將大大提高您的網站速度和加載時間,從而帶來更好的用戶體驗。
延遲加載是一種內容加載功能,可確保您的網站僅將媒體內容加載到已向下滾動到的頁面部分,從而提高網站性能和頁面加載時間。
檢查 Google PageSpeed Insights 工具中的錯誤
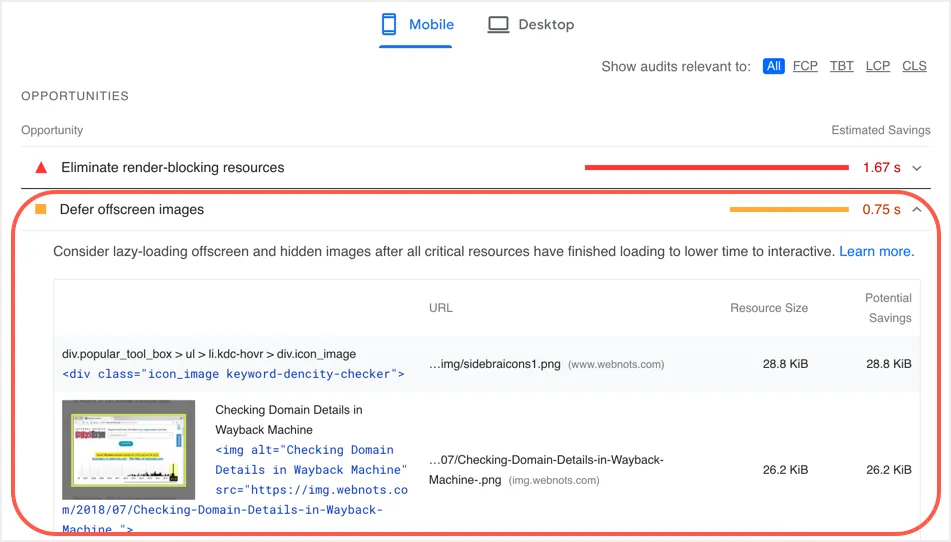
Google PageSpeed Insights (PSI) 是網站管理員衡量網站速度的最受歡迎的工具之一。 由於頁面體驗和速度是排名信號的一部分,因此所有網站所有者都必須衡量其網站的速度,並在需要時採取必要的措施。 以下是 Google PSI 工具中顯示的“推遲屏幕外圖像”機會消息的示例。

如果您使用 FCP、TBT、LCP 和 CLS 過濾結果,您會驚訝地發現延遲屏幕外圖像不屬於任何這些組。 但是,解決問題將大大提高您的速度分數,儘管您會看到一條消息,表明機會不會直接影響性能分數。
什麼時候需要延遲加載?
WordPress 中的許多用戶只是使用插件為所有媒體文件啟用延遲加載。 如上所述,您只需要延遲加載折疊圖像下方,而不需要在初始加載期間加載折疊上方所需的媒體文件。 以下是您需要延遲加載的一些示例:
- Gravatar 圖像顯示在評論和作者簡介框中。
- 從屏幕加載的相關帖子或任何其他縮略圖。
- iframe 內容、圖庫和滑塊圖像可在折疊下方使用。
- 用戶在初始加載時看不到大型信息圖圖像和 YouTube 視頻預覽圖像。
如您所見,您不僅需要延遲加載圖像文件,還需要延遲加載 iframe 內容和視頻。 據說在某些情況下您需要從延遲加載中排除以避免在 Google PSI 工具中看到另一個問題。
- 桌面和移動設備上的徽標圖像,加載在折疊區域上方。
- 標題導航菜單中使用的小圖標和 SVG 圖像。
- 在您的網頁的標題部分加載的任何其他較小的圖像。
然而,這種邏輯有一個例外——最大的內容繪畫圖像。 比如說,你在標題部分有一個背景圖片,它的大小非常大,比如 1MB。 您需要推遲加載此背景圖像,儘管它位於可見區域,以避免在 Google PSI 工具中看到“最大的內容繪製圖像未延遲加載”警告。
注意:有時,您可能會有意排除下折疊中的重要圖像,您希望用戶在不等待延遲加載的情況下看到它。 此外,由於延遲屏幕外圖像的更大問題來自第三方資源。 在解釋了您自己網站的媒體文件的延遲加載之後,我們將在本文末尾解釋這一點。
WordPress 中的延遲加載
因此,既然我們知道什麼是延遲加載以及為什麼它是必要的,那麼是時候了解如何在您的 WordPress 站點中實施了。 有幾種方法可以做到這一點,在本教程中,我們將介紹幾個不同的插件,以幫助您實現目標。 請注意,某些插件具有延遲加載排除選項,而許多插件不提供此功能。 如上所述,如果您在折疊區域上方有文字徽標且沒有其他圖像,我們建議使用沒有任何排除選項的簡單插件。 否則,您需要嘗試提供從延遲加載中排除圖像列表的插件。
1. WP Rocket 的延遲加載插件
這個插件是目前最好的插件,迄今為止已有超過 100K+ 的活躍安裝。 它由 WP Rocket 開發,很容易成為目前最好的 WordPress Web 性能插件。 通過此插件,您不僅可以優化圖像,還可以用預覽縮略圖替換 YouTube iframe。 這將進一步減少頁面重量並在此過程中提高頁面加載速度。
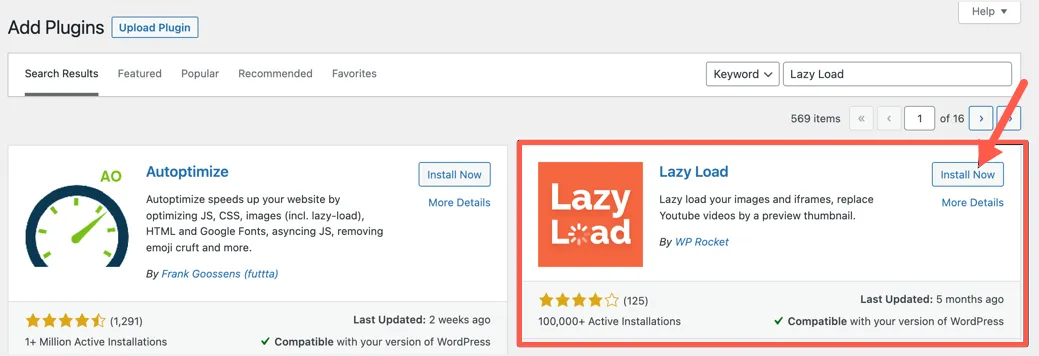
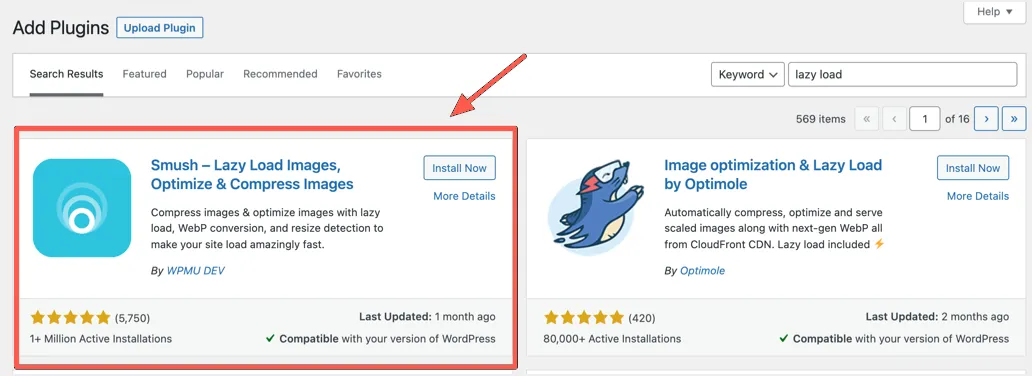
由於這是 WordPress 存儲庫中提供的免費插件,您可以通過導航到“插件 > 添加新”部分從 WordPress 管理儀表板安裝它。 只需在搜索框中輸入“延遲加載”,即可找到 WP Rocket 開發的插件。

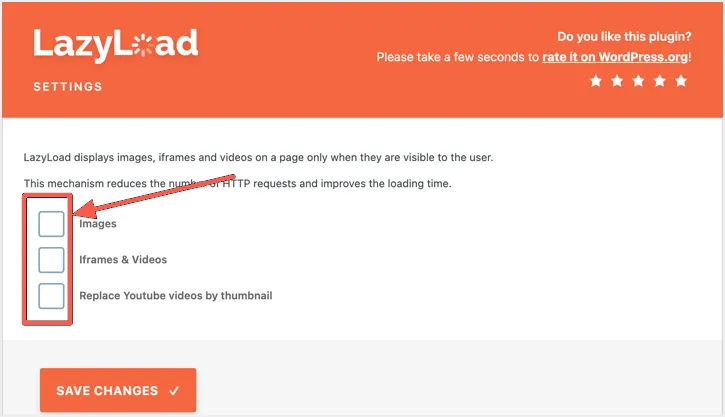
首先單擊“立即安裝”按鈕,然後單擊“激活”按鈕,安裝並激活插件。 轉到“設置 > 延遲加載”菜單以訪問插件的設置頁面。 單擊複選框可為圖像、iframe 和視頻應用延遲加載,並用縮略圖替換 YouTube 視頻。

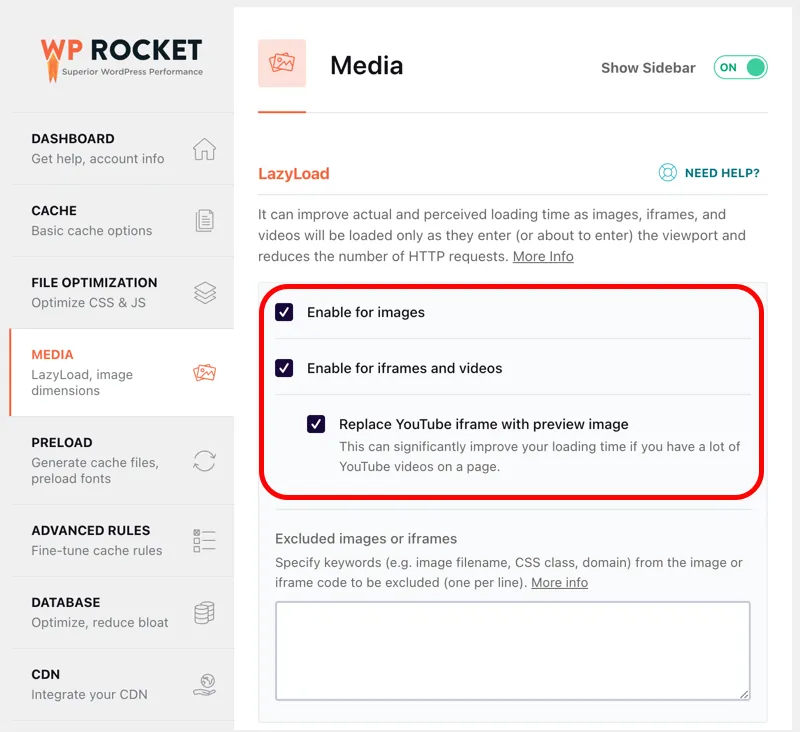
退出前點擊頁面左下角的“保存更改”按鈕。 這就是全部,插件將為您完成剩下的工作。 該插件現在僅在最終用戶可見時才會在頁面上顯示圖像、iframe 和視頻,從而減少帶寬使用並加快加載速度。 雖然延遲加載插件使用簡單,只需點擊幾下,它不提供排除功能。 為此,您可能需要完整的 WP Rocket 高級插件,包括緩存功能,以改善您網站的整體 SEO 健康狀況。 如果您使用 WP Rocket,請轉到“媒體”部分並啟用圖像、iframe 和 YouTube 圖像預覽的延遲加載。

如果您已經有一個緩存插件並想嘗試另一個性能優化插件,那麼 Perfmatters 是完美的選擇。 它還提供延遲加載,只需點擊幾下即可啟用圖像、YouTube 預覽縮略圖、iframe 和視頻。 您可以在插件的“選項 > 延遲加載”部分下啟用這些選項。

2. 使用 Smush 插件延遲加載
這是另一個可以為您的內容延遲加載需求創造奇蹟的插件。 Smush 插件可能以其圖像壓縮和優化功能而聞名,但該插件還提供延遲加載等功能。 該插件安裝量超過一百萬,是 WordPress 最好的以 SEO 為重點的插件之一。 首先,從免費的 WordPress 存儲庫中找到並安裝插件。

使用 Smush 啟用延遲加載
激活插件後,您將看到一個設置嚮導,帶您了解所有功能。 您可以從設置嚮導啟用延遲加載或暫時跳過此步驟。

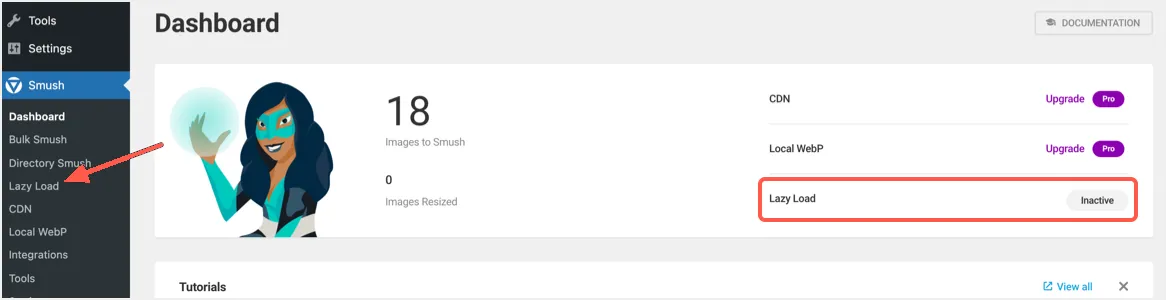
單擊 WordPress 管理儀表板面板中的“Smush > Lazy Load”菜單項,轉到 Smush 插件控制面板。

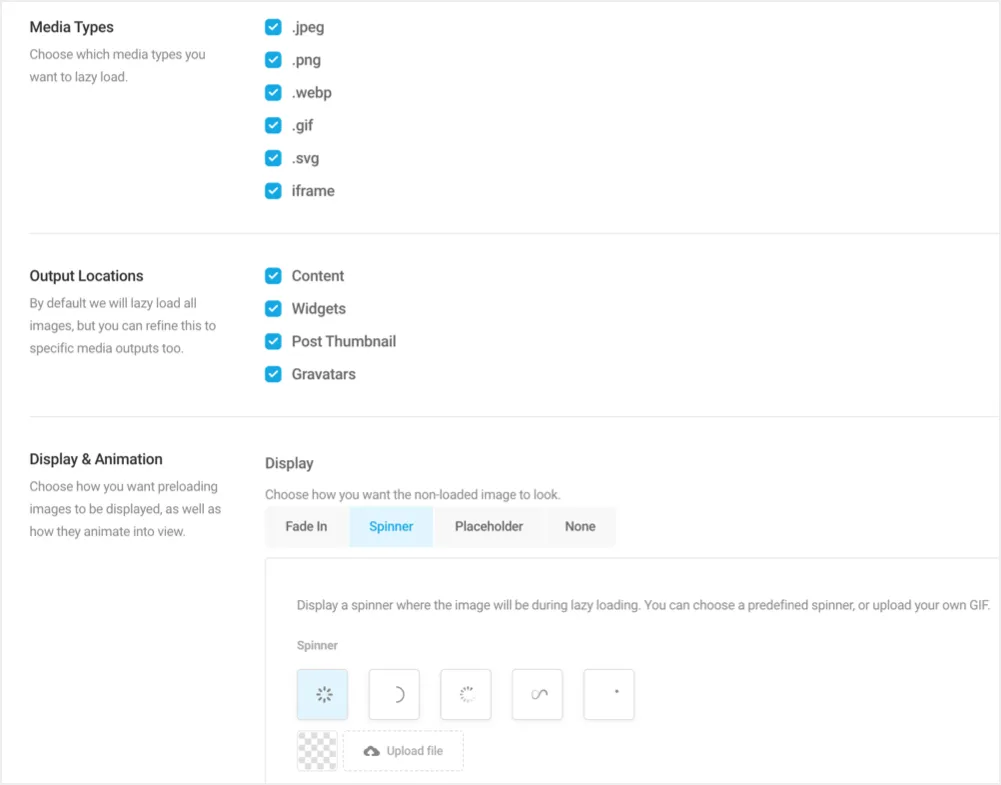
如果您沒有從設置嚮導激活,您可以在此處激活延遲加載功能,您現在可以對網站的延遲加載配置進行自定義更改。 與 WP Rocket 插件的延遲加載不同,您可以使用 Smush 插件選擇媒體類型和媒體輸出。 默認情況下,所有媒體類型(如 .png、.jpeg 等)和所有媒體輸出(如內容、小部件、縮略圖和 Gravatar)都將啟用延遲加載。 如果您有任何特定偏好,請取消選擇您不想應用延遲加載的選項。

接下來是很酷的部分; 您可以選擇顯示加載圖像的方式以及顯示的動畫類型。 插件提供的不同選項是:
- 淡入:此功能將在加載後顯示延遲時間後的圖像。
- 微調器:將在圖像延遲加載的位置顯示微調器動畫。 您可以使用預設的微調 Gif 之一或上傳您的一個,例如您的公司徽標。
- 佔位符:顧名思義,您還可以在延遲加載時顯示佔位符圖像而不是實際內容。 和以前一樣,您可以使用提供的模板中的一個,也可以上傳自己的模板。
- 無:這裡不會應用任何花哨的東西,圖像一旦加載就會顯示出來。

排除和其他 Smush 設置
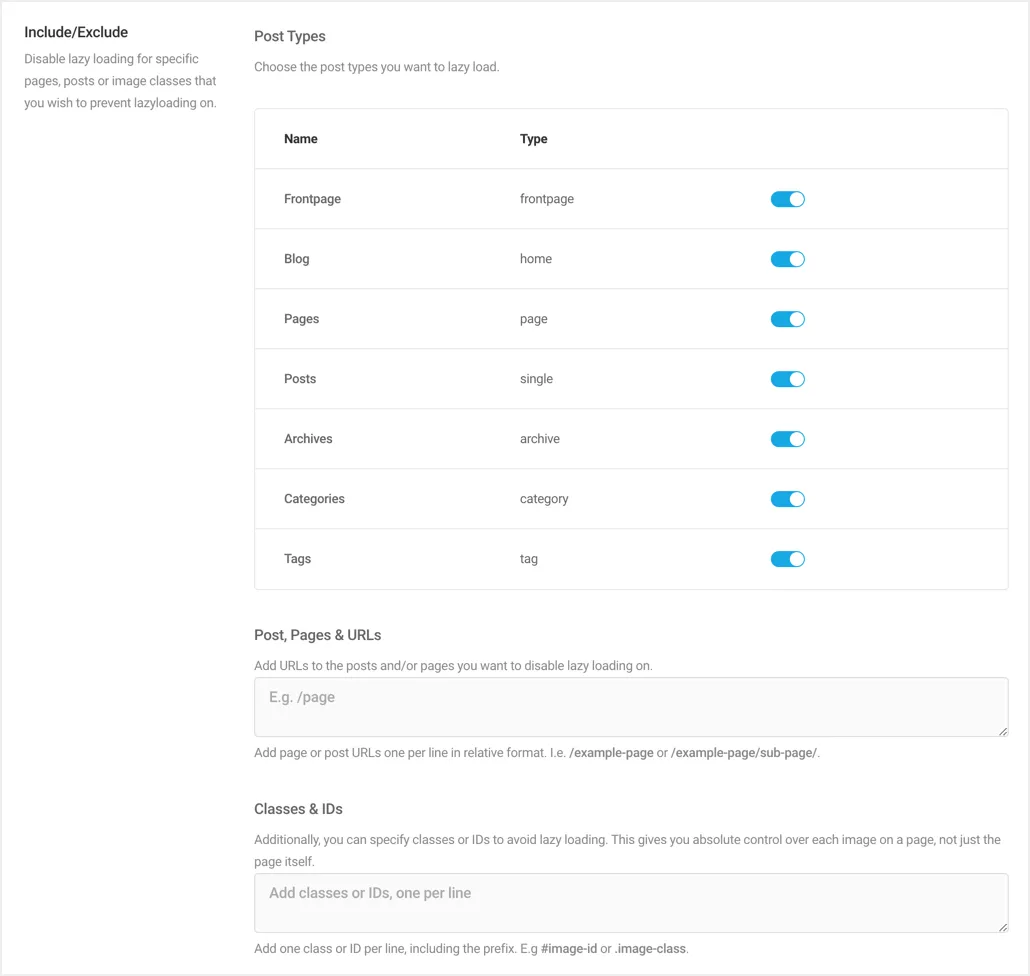
如前所述,您需要延遲加載排除以排除特定項目,Smush 提供了許多選項,即使是高級插件也不提供。 您可以選擇根據帖子類型、頁面/帖子 URL 和 CSS 類/ID 進行排除。
- 這對於通過關閉這些選項排除所有檔案或僅首頁非常有用。
- 某些頁面內容(如帶有過濾器的投資組合頁面)可能無法在延遲加載時正常工作。 您可以簡單地輸入頁面 URL 並將其從延遲加載中排除。
- 最後,對於徽標和標題圖像等項目,您可以使用相應的 CSS 類或 ID,並從延遲加載中排除。

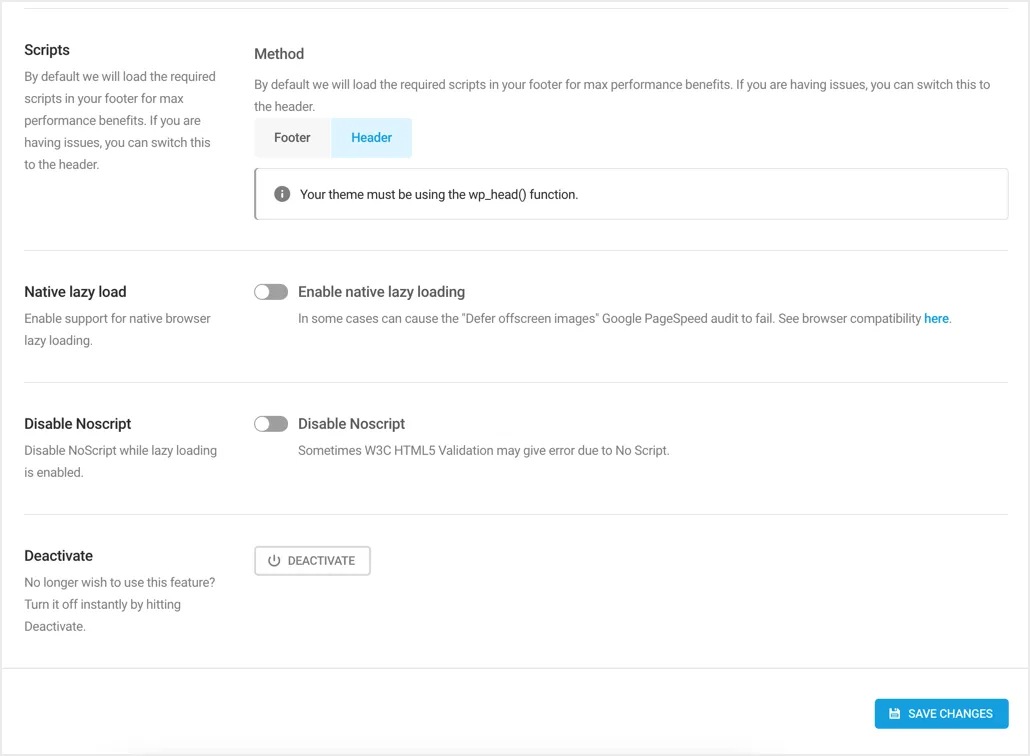
除了上述配置選項,您還可以更改加載腳本的位置,啟用對本地瀏覽器加載的支持並在延遲加載期間禁用 Noscript。 通常,您可以為腳本使用頁腳位置並禁用本機和非腳本選項。

更新設置後,單擊頁面右下方的“保存更改”以應用您剛剛選擇的延遲加載設置。
注意:谷歌瀏覽器等瀏覽器提供原生延遲加載功能。 但是,在 Smush 插件中啟用此功能將無法解決 Google PSI 中的“延遲屏幕外圖像”問題。 您還可以在插件設置中的選項下方看到此警告。
3. 使用 SiteGround 優化器
我們列表中的這個插件僅適用於 SiteGround 託管用戶。 由於 SiteGround Optimizer 插件擁有超過 100 萬活躍用戶,我們將為 SiteGround 用戶介紹這一點。
- SG Optimizer 默認隨 SiteGround 中的所有 WordPress 安裝一起提供。 因此,您將預先安裝此插件,無需再次安裝。
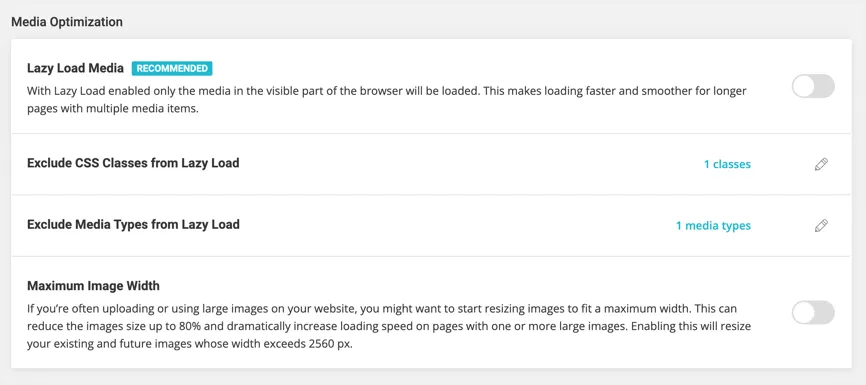
- 轉到“SG 優化器”菜單並導航到“媒體”部分。
- 向下滾動到“媒體優化”部分並啟用“延遲加載媒體”選項。
- 您還將在此部分下排除 CSS 類和媒體類型。

不幸的是,當您從子域託管媒體文件時,SiteGround Optimizer 中的延遲加載將不起作用。 這將創建跨源資源共享 (CORS) 違規並阻止來自插件的資產,您將看到空白而不是圖像。 因此,請確保在使用 SiteGround Optimizer 插件啟用延遲加載功能後清除緩存並測試圖像是否正常工作。
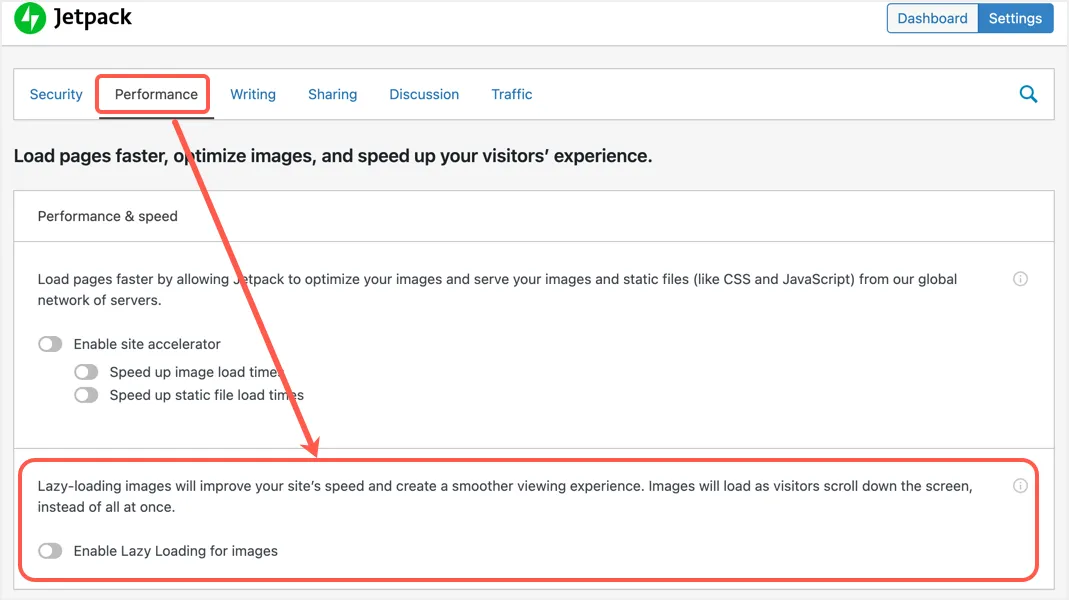
4. 使用 Jetpack 延遲加載
超過 500 萬用戶使用 Jetpack 來提高其 WordPress 網站的安全性、備份和優化。 如果您使用 Jetpack,請轉到“Jetpack > 設置”部分並在“性能”部分下啟用圖像延遲加載選項。

5. 其他免費緩存插件
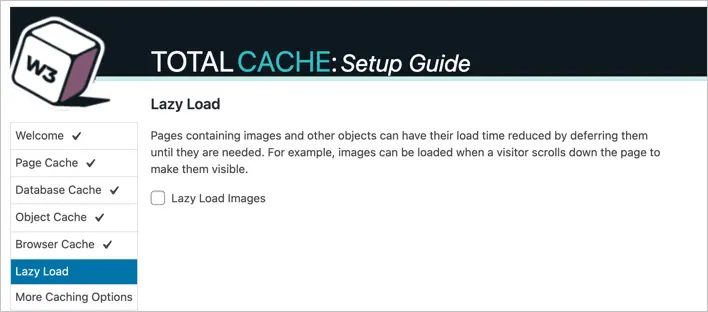
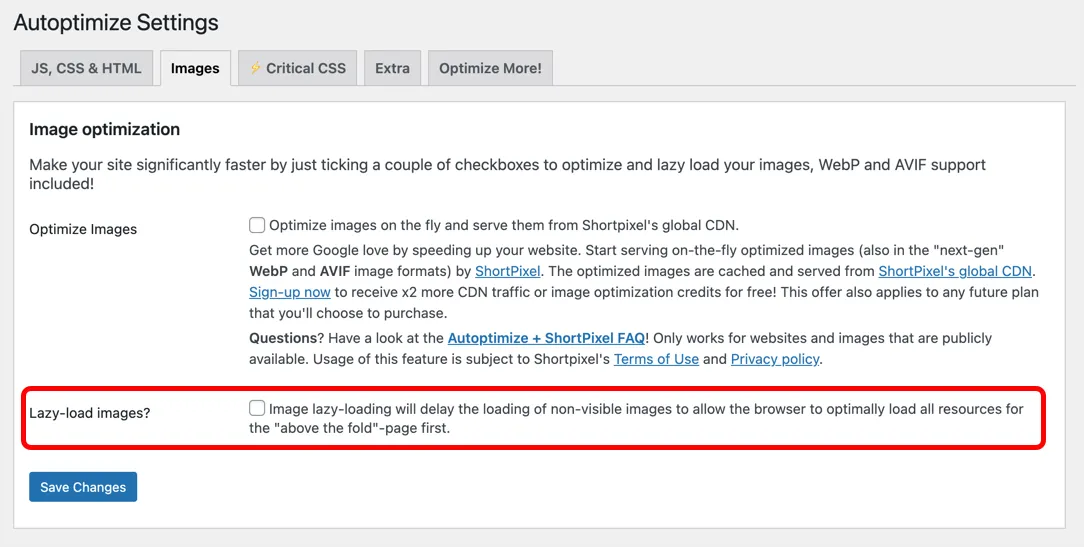
幾乎所有的優化和緩存插件都提供延遲加載功能,因為在 Google PageSpeed Insights 中獲得高頁面速度分數非常重要。 在這裡,我們將提到兩個最流行的 WordPress 免費緩存插件。
- W3 Total Cache – 您可以轉到“設置指南”下的“延遲加載”部分以啟用延遲加載選項。

- 自動優化- 轉到“圖像”選項卡並啟用延遲加載選項。

測試延遲加載是否在您的網站上工作
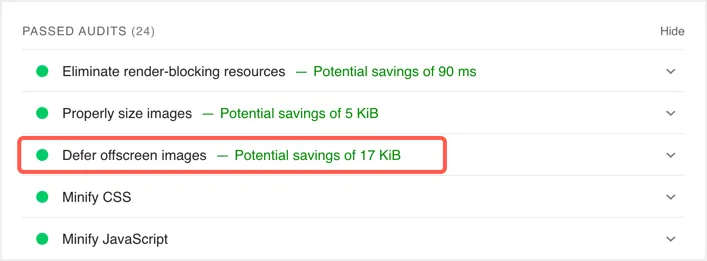
有兩種方法可以測試延遲加載是否在您的網站上成功運行。 第一個選項是在 Google PSI 中測試您的網站,並確認“延遲屏幕外圖像”顯示在“通過的審核”部分下。

下一個選項是檢查頁面的頁面源。 您可以從您使用的插件中找到延遲加載腳本。 此外,檢查圖像是否包含在延遲加載 CSS 類中。 下面是來自 WP Rocket 插件的示例,顯示圖像包括“rocket-lazy-load”CSS 類和“data-lazy-src”參數。

延遲加載第三方內容
在使用來自第三方服務的圖像和嵌入視頻時,您會在 Google PSI 中看到與延遲加載相關的問題。 通常,您會在已通過的審核部分看到“使用 Facade 延遲加載第三方資源”。 但是,當使用第三方嵌入(如 YouTube 視頻或橫幅廣告)時,您會發現典型的“延遲屏幕外圖像”測試失敗。
- 如上所述,您可以使用靜態預覽圖像替換嵌入的 YouTube 視頻。 然後,您可以延遲加載此預覽圖像以解決 Google PSI 工具中的問題。
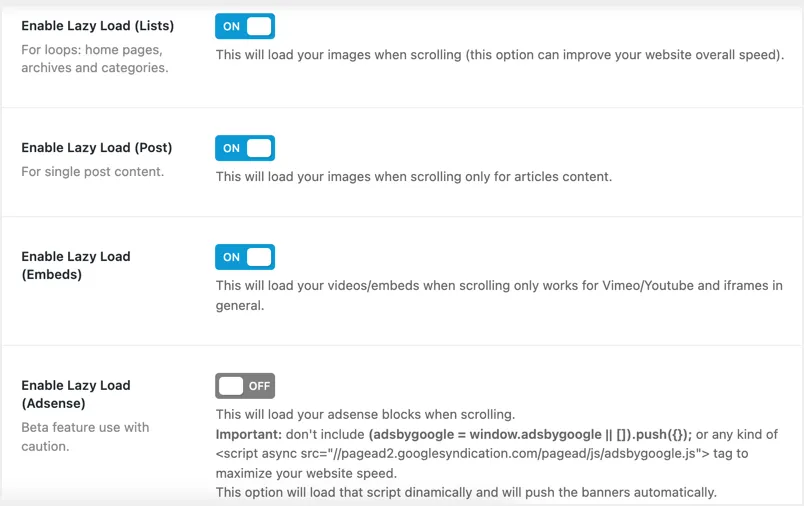
- 不幸的是,在諸如來自 Google AdSense 廣告程序的橫幅圖像之類的情況下,您無能為力。 由於這些廣告是動態加載的,它會在每次加載頁面時發生變化,並且沒有固定的方法可以避免 Google PSI 警告。 但是,有一些 WordPress 主題有助於使用延遲加載和動態加載廣告。 下面是 Breek 簡約主題的主題選項頁面,您可以在其中看到 Google AdSense 廣告的延遲加載選項。 正如你在正文中可以看到的那樣,主題要求你刪除默認廣告代碼中的廣告推送,並在用戶到達頁面上的位置時動態推送。 我們不建議使用此類功能,因為它會影響您的收入並且可能無法正常工作(在任何情況下,除了 AdSense 外,您不能使用此功能)

最後的話
應用延遲加載並不棘手或複雜,按照本文,您也可以立即完成。 確保選擇最適合您的情況並最適合您的插件。 但是,請記住,延遲加載需要插件包含在頁面頁腳部分的腳本。 有時,此腳本可能會被阻止,並且您的圖像將無法使用 SiteGround Optimizer 如上所述加載。 因此,啟用延遲加載功能後,請在不同瀏覽器中徹底測試您的頁面,尤其是包含大量內聯 JavaScript 的頁面。
