Flutter 與 React Native 應用開發的選擇
已發表: 2021-08-05用於移動應用程序跨平台軟件開發的最流行框架是 Flutter 和 React Native。 他們的採用率不斷增長並超越競爭對手。 今天,在這篇文章中,我們將了解 React Native、Flutter、兩者之間的比較等等。
那我們開始吧。
為什麼移動應用程序開發如此受歡迎?
在過去的幾年中,移動應用程序的開發一直在穩步增長。 每一秒都有人在使用手機。 所以,我們可以說用戶群是巨大的。 移動應用程序使用戶忙於使用手機。 今天,我們有大量的應用程序幾乎可以滿足任何需求。 因此,移動應用程序開發時代的競爭日益加劇。 每個人都想開發一個移動應用程序。
您可以選擇多種方式開發移動應用程序。 您可以選擇一個本地路徑來使用 Kotlin 和 Swift 構建您的 Android 應用程序來構建 iOS 應用程序。 相反,你可以走跨平台的道路,使用 React Native 或 Flutter。 在使用 React Native 和 Flutter 構建移動應用程序時,大多數開發人員使用 Android Studio、IDE 或 Xcode。
什麼是 Flutter,以及它的用途?

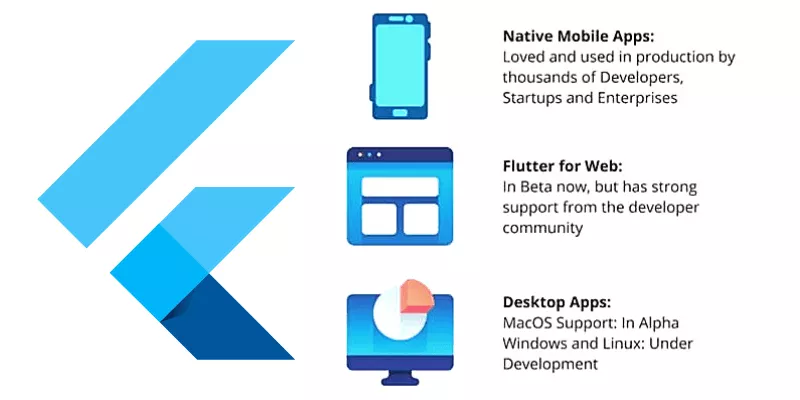
Flutter 由 Google 開發,是一個跨平台的用戶界面系統。 它使用 Dart 語言。 Google 還開發了 Dart,並在其一些頂級應用程序中使用 Flutter。 Flutter 的主要賣點是它能夠使用單一代碼支持跨平台框架。
Flutter 的桌面支持
- 使用 Flutter 開發桌面應用程序時,需要將 Flutter 源代碼編譯為原生 Windows、Linux 桌面應用程序或 macOS。
- Flutter 的桌面支持擴展到插件。 開發人員可以安裝當前支持 Windows、macOS 或 Linux 平台的插件。
- Flutter 的桌面支持可作為 beta 版本訪問。 因此,它具有功能差距。 儘管如此,開發人員可以在穩定頻道上嘗試桌面支持的 beta 快照,或者在 beta 頻道上跟上桌面的最新變化。
Flutter 網頁版
Flutter 的 Web 支持可在移動和 Web 上提供相同的體驗。 它指出,現在您可以為相同的代碼庫為 iOS、Android 和瀏覽器開發應用程序。
正如 Flutter 官網所寫,Flutter 的 Web 支持在以下場景中非常有用:
單頁應用程序 (SPA)
SPA 立即加載,並將數據傳輸到 Internet 服務和從 Internet 服務傳輸數據。
使用 Flutter 開發的漸進式 Web 應用程序 (PWA)
Flutter 提供與用戶環境集成的高質量 PWA,包括離線支持、安裝和更改的 UX。
當前的移動應用程序
Flutter 的 Web 支持為當前的 Flutter 移動應用程序提供基於瀏覽器的交付模型。
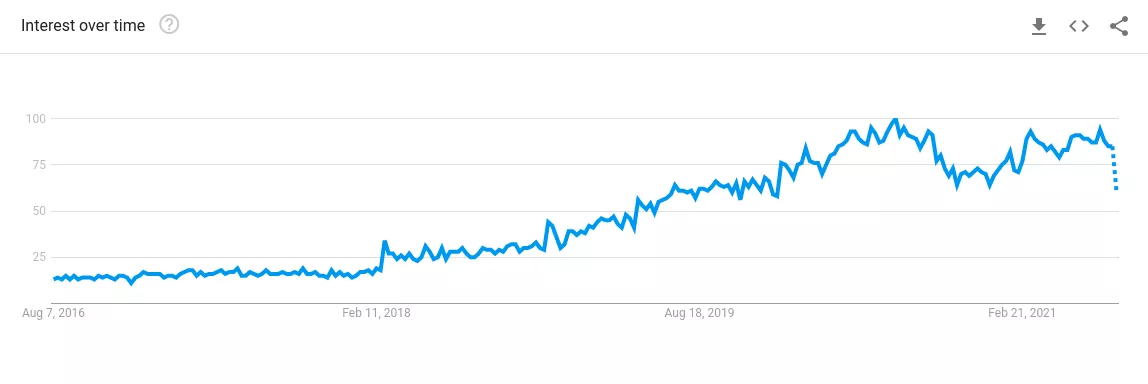
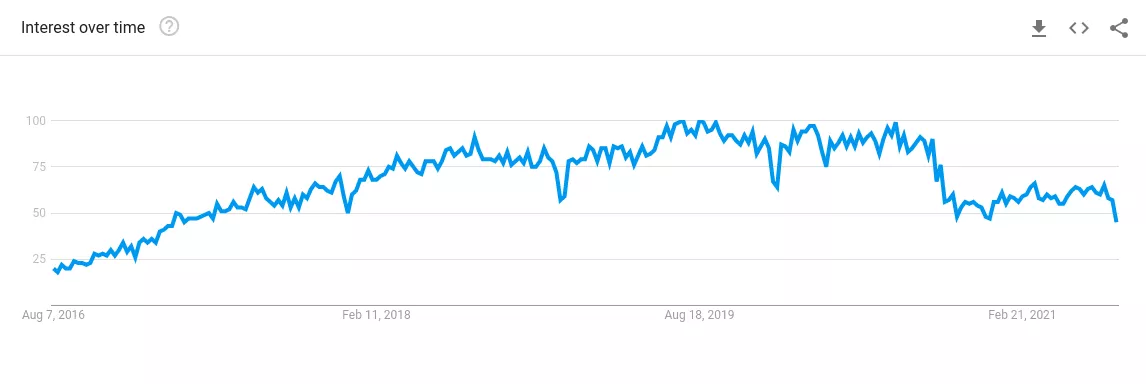
Flutter 的當前市場趨勢

您應該查看的 Flutter 統計信息:
- 全球約有39%的人口使用 Flutter 開發跨平台移動應用程序。
- 68.8%的開發社區更喜歡使用 Flutter。
- 大約7.2%的社區選擇 Flutter 是因為其流行的工具和庫。
Flutter 用例
- 材料設計的應用
- 帶有 Skia 渲染引擎的高性能應用程序
- 具有操作系統級功能的應用程序
- MVP 移動應用程序
- 帶有頂級小部件的靈活 UI
- 具有簡單邏輯的高級操作系統插件
- 通過廣泛的數據集成重新激活應用程序
使用 Flutter 製作的熱門應用

eBay、飛利浦、阿里巴巴、寶馬、Google Ads 都內置了 Flutter
什麼是 React Native 及其用途?

作為一個開源移動應用程序框架,React Native 使用 JavaScript。 這是一個實用的框架:
- 使用單一代碼庫為 Android 和 iOS 構建應用程序
- 跨平台開發
- 使用與 React 相同的設計
這裡需要注意的一點是,我們使用 React Native 創建的應用程序不是移動 Web 應用程序。 React Native 使用了類似於 Flutter 中的小部件的組件。 如果您想使用 React Native 開發桌面和 Web 應用程序,最好使用外部庫。
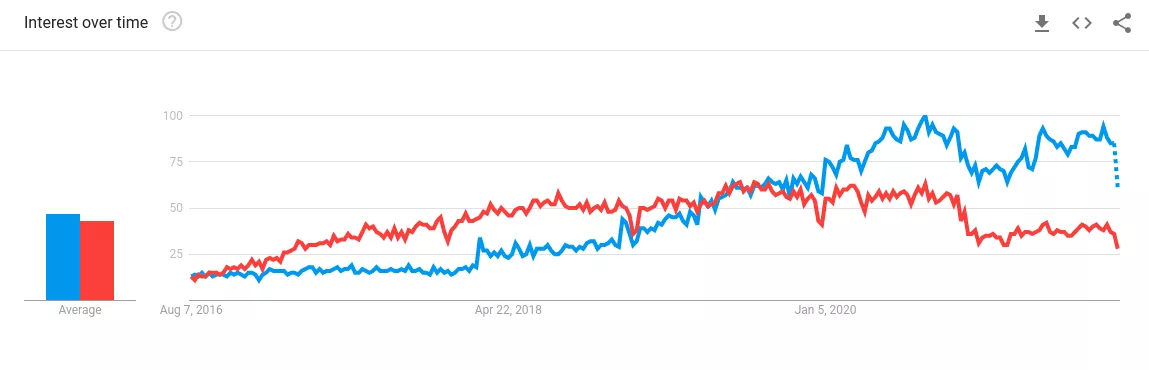
當前市場對 React Native 的需求

您應該查看的 React Native 統計信息:
- 2020 年,大約42%的開發人員被發現使用 React Native 進行跨平台應用程序開發。
- 大約11.5%的開發人員更喜歡使用 React Native,因為它的原生工具和庫。
- 大約58.5%的開發社區選擇 React Native。
React Native 的用例
- 快速原型應用
- 使用 FlexBox 的響應式 UI 看起來幾乎是原生的應用程序
- 使用同步 API 運行的應用程序
- 簡單的跨平台應用
- 具有簡化 UI 的應用程序
- 具有可重用組件的應用程序。
使用 React Native 製作的熱門應用

Instagram、Skype、Shopify、Tesla、Salesforce 都內置 React Native
Flutter 與 React Native:表格比較
| 撲 | 反應本機 | |
|---|---|---|
| 由...製作 | 谷歌 | |
| 寫在 | C、C++、Dart | C++、Java、JavaScript、Objective-C、Python |
| 編程語言 | 鏢 | JavaScript、Java、Objective-C、Swift |
| 開源 | 是的 | 是的 |
| 支持的平台 | 安卓、iOS、Linux、Mac、Windows、谷歌紫紅色 | 安卓、安卓電視、iOS、macOS、tvOS、Windows |
| 開發人員生產力 | 高的 | 高的 |
| 學習曲線 | 了解最新的面向目標的編程語言 | 對 JavaScript 和 React 的理解 |
| 熱門應用 | Capital One、Google Assistant、紐約時報、eBay、Realtor.com 和 Square。 | Salesforce、Uber Eats、Instagram、Tableau、Shopify、Facebook、Coinbase、Skype、Oculus、Discord、Pinterest、沃爾瑪、彭博社和特斯拉。 |

另請閱讀:用於開發移動應用程序的技術堆棧
Flutter 和 React Native 的主要區別
React Native 和 Flutter 之間有很多共同點。 但是,在這裡,我們將檢查這兩者之間存在的差異。
應用架構
這兩個框架都為應用程序開發人員提供了各種架構優勢。 讓我們檢查一下。
反應本機
React Native 應用程序的架構被稱為 Flux。 Facebook 利用 Flux 開發客戶端 Web 應用程序。 大多數框架都遵循MVC框架。 Flux 的主要概念是單向數據流。
撲
擁有受 Facebook 的 Flux 和 RefluxJS 啟發的 Dart 應用程序架構和單向數據流。 Flutter-flux 以實現包括 Stores、Actions 和 StoreWatchers 在內的單向數據流模式而聞名。 它依賴於 w_flux,但改為使用 Flutter 而不是 React。

適用於開發複雜的應用程序
Flutter 和 React Native 提供官方指南、文檔、3rd 方庫和開源項目,在整個開發過程中為開發人員提供幫助。 讓我們了解更多。
反應本機
React Native 用於開發複雜的原生應用。 但是你應該注意,只有當你使用 React Native 包含原生應用程序開發時才有可能。 在那個階段,您的應用程序更應該是混合的而不是跨平台的。 使用 React Native 開發複雜應用的整個過程包括 JavaScript 和原生開發技巧。
撲
據說 Futter 並不適合處理更複雜的項目。 儘管如此,初創公司可能會接受 Flutter 作為開發最小有價值產品 (MVP) 的良好解決方案。
模塊化支持
這方面表明框架允許具有不同技術經驗和技能的不同人員在一個項目下執行的能力或程度。 讓我們檢查一下這兩個框架。
反應本機
與 Flutter 相比,React Native 可能提供較少的模塊化支持。 iOS、Android 和 Reactjs 開發人員可能會發現很難相互關聯。 在沒有專業知識的情況下,不同的團隊可能會遇到 React Native 中的代碼碎片問題。
撲
Flutter 通過其 pub 包系統為團隊多樣性和將項目代碼劃分為不同的模塊提供了更好的可訪問性。 您的團隊可以使用插件功能快速開發特定模塊並更改或添加代碼庫。
代碼可維護性
React Native 擁有最重要的社區和官方支持。 不過,在維護應用程序代碼時,您可能會遇到一些問題。 Flutter 比 React Native 更容易維護。 讓我們更深入。
反應本機
在 React Native 中,調試和升級代碼很困難。 當您選擇與您的應用相匹配的代碼時,它會干擾您框架的邏輯。 此外,它會導致應用程序開發過程緩慢。 此外,各種本機組件可能具有第 3 方庫依賴項。 通常,這些庫已經過時並且無法完美維護,因為默認情況下會出現問題。
撲
維護 Flutter 應用程序很簡單。 代碼的簡單性有助於開發人員發現問題、尋找外部工具並支持第 3 方庫。 此外,有狀態的熱重載功能可以立即解決問題。 在應用程序中啟動質量更新和應用即時更改所花費的時間被認為更好。
應用規模
移動框架的選擇可能會對應用程序代碼的大小產生重大影響。 對於一個大項目,應用程序的大小應該大於框架的大小。 讓我們更多地了解 React Native 和 Flutter。
反應本機
讓我們舉個例子:最初,用 React Native 製作的 Hello World 應用程序的大小是7 MB 。 接下來,當添加本機依賴項時,大小達到大約13.4 MB 。 React Native 擁有比 Flutter 更快、最少迭代應用程序的能力。
撲
使用 Flutter 製作的 Hello World 應用程序的大小為7.5 MB 。 在 Flutter 中,這個應用的大小受到了 C/C++ 引擎和 Dart 的虛擬機的影響。 Flutter 擁有自行處理所有代碼和資產的能力,以避免大小問題。 此外,使用獨特的標記,例如 split-debug-info,您可以降低代碼大小。
用戶體驗
選擇合適的移動開發框架的關鍵要素之一是用戶體驗。 它旨在提供直觀的體驗,使用戶堅持品牌和產品。 此外,有意義的用戶體驗允許您定義網站上的客戶旅程,這些旅程是有助於業務成功的開發目標。 讓我們談談這兩個框架。
反應本機
Android 的 Material Design 和 iOS 的 Style Design 正在發生變化。 這就是為什麼 React Native 很難跟上對原生平台需求的不斷變化的步伐。 此外,現成的 React Native UI 套件,如 React Virgin、Ant Design 和 Shoutem,使得跨平台製作一致的設計變得更加困難。 儘管如此,一些組件,如 Snap carousels、Modal 組件、ScrollView 固定標題、分頁和活動指示器,有助於增強跨多平台的 UX。

撲
Flutter 提供豐富的用戶體驗和簡化的元素、工具,甚至自定義小部件。 它的分代垃圾收集功能是 Dart 的一部分,可幫助為可能是臨時的目標代碼開發 UI 框架。
易於測試
開發的主要目標之一是以最少的精力和時間保持代碼的無縫運行。 讓我們知道如何在 React Native 和 Flutter 這兩個應用程序中實現測試。
反應本機
React Native 沒有官方支持集成測試和 UI 級別的測試。 但是,市場上只有少數單元級測試框架可以測試 RN 應用程序。 在這裡,沒有官方支持聲明開發人員需要依賴 3rd 方工具,例如 Detox 和 Appium。
撲
相反,Flutter 為自動化測試提供支持,因為它與飛鏢一起執行。 除了在小部件、單元和集成級別為測試應用程序提供各種測試功能外,它還包含與文檔相關的文檔。
學習曲線
Flutter 和 React Native 都有不同的學習曲線,這使您可以粗略計算從頭開始開發一個簡單的待辦事項應用程序所需的時間。 讓我們來看看學習 Flutter 和 React Native 的可行性。
反應本機
對於使用 JavaScript 開發應用程序的人來說,學習 React Native 很簡單。 但是,在 Web 開發方面,它與移動應用程序開發不同。 這就是為什麼移動開發人員發現學習和實現這個框架比較困難的原因。 然而,React Native 已經出現了各種有助於改善學習曲線的廣泛文檔、庫和教程。
撲
相反,Flutter 並不難學。 使用 Dart 編寫代碼時可能有點不尋常。 但這就是使用 Flutter 開發應用程序更容易的原因。 要理解這個框架,你只需要掌握原生 iOS 或 Android 開發的基本知識。
性能比較
這兩個框架的性能之間的差異是值得商榷的。 當談到“性能”時,他們的社區是分開的,因為在考慮速度和敏捷性時,他們是完美的。
反應本機
React Native 的性能低於 Flutter。 這背後的主要原因是用於在本機模塊之間進行通信的 JavaScript 橋。 在 React Native 的應用程序中,每個間隔的幀數略高於 Flutter。 該應用程序需要 16 多毫秒來呈現程序。
撲
這個框架在性能方面更高效。 它不需要任何橋接器來設置原生模塊之間的交互,因為原生組件默認可用。 使用 Flutter,幀在 16 毫秒內被渲染,不會超過這個時間。
團隊規模比較
無論 React Native 和 Flutter 的優缺點如何,在開始開發之前了解團隊規模至關重要。 它將幫助您規劃和做出決定,這取決於聘請專家開發人員可能產生的成本。
反應本機
要使用 React Native 開發應用程序,您將需要大約五到十名開發人員。 該團隊可能至少包括兩名 React Native 專業人員,以在整個應用程序開發生命週期中指導團隊。 此外,由於不同平台的代碼維護對於 React Native 應用程序的成功至關重要,因此建議您應該組建一個擁有多種技術知識的開發人員團隊。
撲
大玩家需要五個甚至更少的開發人員組成一個團隊在 Flutter 上開發他們的應用程序。 該框架的學習曲線很簡單。 除了讓開發人員能夠快速編寫代碼外,新開發人員也可以毫不費力地理解這些代碼。
Flutter 的優缺點
| 優勢 | 壞處 |
|---|---|
| 自動化設置過程 | 庫和支持很棒,但不如本地開發豐富。 |
| 一致的 API | 持續集成支持 |
| 各種透明的內置小部件來利用材料設計和 iOS 風格。 | Web 瀏覽器不支持 Flutter 應用程序。 |
| 完善的文檔 | 它不能包括本機 Web 視圖和地圖 |
| 測試減少約 50% | 平颱風險 |
| 獨立於 Android 和 iOS UI |
為什麼 Flutter 是一個不錯的選擇
1. 熱加載
此功能可立即顯示更改,而不會丟失應用程序商店。
2. 平滑集成
重寫代碼不是必需的,因為它可以輕鬆地與適用於 Android 的 Java 和適用於 iOS 的 Objective C 或 Swift 集成。
3. 代碼共享
可以更快、更輕鬆地跨平台共享和編寫代碼,使其非常適合 MVP 開發。
4. 快速發貨
它提供了快速的迭代周期並節省了開發時間,因為只需要對一個代碼庫進行測試。
5. 豐富的小部件
它提供了遵循 Material Design 和 Cupertino 規則的豐富小部件。
Flutter 的弱點
1. 更新
如果不執行標準發布流程,就無法將更新和補丁立即推送到應用程序中。
2. 用戶界面
動畫和矢量圖形支持在按時交付插件方面存在問題。
3. 工具和插件
工具和庫令人印象深刻,但不如 React Native 豐富
4. 操作平台
它與 AndroidAuto、watchOS、CartPlay 和 tvOS 的製作應用程序不兼容。
React Native 的優缺點
| 好處 | 缺點 |
|---|---|
| 廣泛的社區支持 | 更少的組件 |
| 由於 React Native 的穩定性,最適合 MVP 產品和大型項目 | 廢棄的庫和包 |
| Javascript 作為基礎 | 難以檢查代碼和元素 |
| 簡單易學 | 性能緩慢 |
| 一個代碼庫,兩個移動平台 | |
| UI,以及它的原生 Android 和 iOS 組件 |
為什麼選擇 React Native
1. 生態系統
它使用豐富的生態系統和 UI 庫在每次狀態更改時自動重新渲染應用程序外觀。
2. 熱重載
它允許熱重新加載以將新代碼直接附加到實時應用程序中。
3. 性能
它將應用程序的標記轉換為模仿真實的 UI 元素。 但是,它仍然保持著高性能。
4. 調試
它提供了對創新調試工具和錯誤報告的訪問。
5. 原生渲染
它利用主機平台原生呈現 API,無需任何 HTML 和 CSS 標記。
React Native 的缺點
1. 性能
它不支持導致性能緩慢的多處理和並行線程。
2. 用戶界面
API 的本機呈現可能不支持某些本機 UI 元素,這些元素可能會使 UI 顯得略微偏離。
3、調試
Chrome 調試器可能很難檢查代碼、UI 元素並進行適當的編輯。
4. 工具和插件
可用於更好實施的第 3 方庫通常可能會過時。
另請閱讀:2021 年的移動應用創意
Flutter 和 React Native 的未來
越來越多的公司在使用 Flutter。 最重要的是,隨著 Google 不斷改進其工具,我們注意到 Flutter SDK 每月都有改進。 此外,社區證明總是熱情和樂於助人。 Flutter 讓我們不僅可以製作移動應用程序,還可以製作桌面和 Web 應用程序。
由於巨頭們已經在使用 Flutter,將其所有優點放在一起,我們可以得出結論,Flutter 的未來對於該工具包來說看起來很有希望。
相反,當談到 React Native 時,Facebook 目前的目標是對該技術進行大規模的重新架構。
該團隊正在盡其所能加強對更廣泛的 React Native 社區及其用戶的支持。 此外,最好的部分是社區現在可以通過使用專用 GitHub 存儲庫的 RFC 流程輕鬆地建議對框架核心功能的更改。
根據報告,React Native 在市場上保持穩定的地位。 它正在不斷發展的軌道上運行。 預計我們不會很快看到該工具包被擊敗。
但是,人們注意到 Flutter 是 React Native 的強大競爭對手。
React Native 或 Flutter – 應用程序開發的選擇
React Native 是一個很好的框架,可以開發簡單的跨平台和原生應用程序。 而 Flutter 在製作各種集成和 MVP 應用程序時表現更好。
所以,你可以選擇 React Native,如果
- 您需要使用跨平台模塊擴展您當前的應用程序。
- 此外,您希望構建輕量級本機應用程序。
- 您正在尋找開箱即用地製作共享 API 的可能性。
- 您的目標是開發具有異步構建和高度響應 UI 的應用程序。
- 您有足夠的資金和時間來投資該項目。
此外,你可以選擇 Flutter,如果
- 您的應用創意不需要完整的本機功能。
- 交付時間表和預算有限。
- 您需要快速編寫代碼並更快地將它們部署到市場中。
- 您的目標是製作以 60 FPS 到 120 FPS 的速度運行的應用程序。
- 您需要使用較少的測試和小部件來自定義 UI。
另請閱讀:在 2021 年推出移動應用
包起來
所以在這裡,沒有明顯的贏家:React Native 和 Flutter 各有利弊,正確的選擇將取決於您的經驗、需求和項目目標。
如果您精通 JavaScript,那麼在 React Native 中編寫應用程序並不是什麼大問題。 另一方面,如果您正在尋找增強的穩定性和更好的性能以及生態系統之間更具凝聚力的氛圍,那麼您應該使用 Flutter 進行應用程序開發
