9 款最佳食品和飲料應用程序和網站設計,讓您渴望更多
已發表: 2021-08-20
2020 年,僅在美國就有 1.11 億外賣應用用戶。 到 2025 年,該行業在該市場的收入將達到 420 億美元——比 2021 年增加 140 億美元!
當您考慮到 97% 的食品和飲料 (F&B) 市場總收入到 2023 年將通過在線銷售產生時,很明顯,餐飲品牌的主要重點應該是他們的數字增長。
為了實現數字化增長,任何企業(包括餐飲)都需要強大的應用程序和/或網站。
本文著眼於一些最令人垂涎和美味的食品和飲料應用程序和網站設計,這些應用程序和網站設計通過引人入勝的用戶體驗、輕鬆的結賬和出色的視覺效果來產生轉化。
目錄
- 前 4 名食品和飲料交付應用程序
- 前 5 名食品和飲料網站
前 4 名食品和飲料交付應用程序
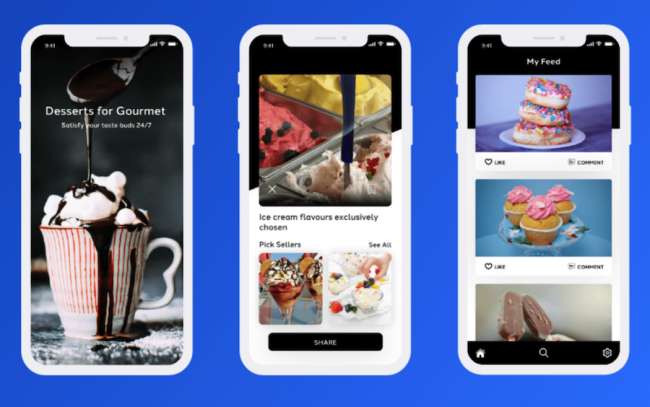
1. Codiant 按需送餐

突出特點:
- 高品質攝影
- 精簡導航
- 智能排版
由軟件開發公司 Codiant 創建的 On Demand Food Delivery 移動應用程序提供了使通過應用程序訂購食物如此受歡迎的所有便利特性和功能:清晰的在線菜單、實時交付跟踪和社交媒體共享,僅舉幾例。
這個特定應用程序最具定義性和影響力的方面是圖像的使用。 充滿活力的大幅麵食品攝影裝飾了所有應用程序頁面——不僅僅是菜單項——例如打開屏幕、食品類別、餐廳頁面等。
具有現代感的無襯線字體為應用程序的用戶界面增添了易讀性和酷感,完美地促進了文案和消息的經濟使用。
一個非常離散的雙色調背景,以黑色和白色對角線劃分,解決了這種有利的可用性,最大限度地減少了乾擾。
一個非常精簡的命令界面使導航非常簡單。 這個,以及一個分享按鈕,都是黑色的,與彩色圖像形成鮮明對比。
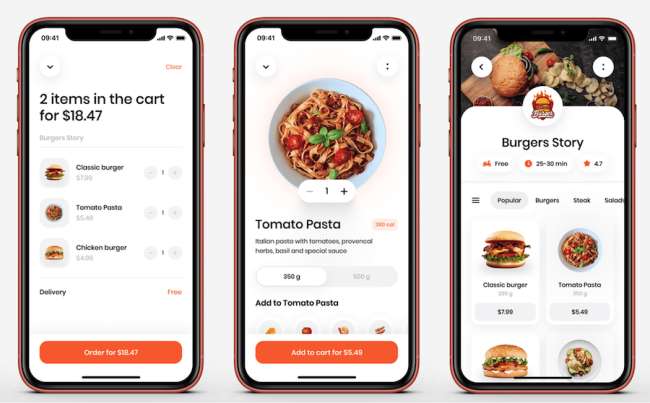
2. Ronas IT 的外賣移動應用程序

突出特點:
- 簡單的登錄和訂購流程
- 醒目的強調色
- 輕量級和快速的界面
總部位於俄羅斯克拉斯諾達爾的網頁設計和開發機構 Ronas IT 創建了自己的送餐移動應用程序,重點是用戶體驗和用戶界面。
所有可用的功能——從選擇餐廳和將菜餚添加到購物車到下訂單和跟踪交付——都是輕量級的,是市場上加載速度最快的食品和飲料應用程序之一。
創建此應用程序的一些目標是簡化訂購流程並幫助餐廳處理訂單量。 通過細緻的用戶研究,開發人員通過將入門指南引入應用程序並結合快速的兩步登錄過程,在此方面取得了成功。
該應用程序的主屏幕包含用戶期望的所有訂餐應用程序主要功能:餐廳類別、智能搜索欄、按價格、距離和其他參數排序的過濾選項以及個性化餐廳建議。
所有這些都巧妙地包裝成一個醒目的調色板,以白色為主色調,輔以橙色(用於突出 CTA 和其他選定元素)、黑色和灰色。 易於閱讀的 Poppins 主要字體有助於界面的簡約感覺。
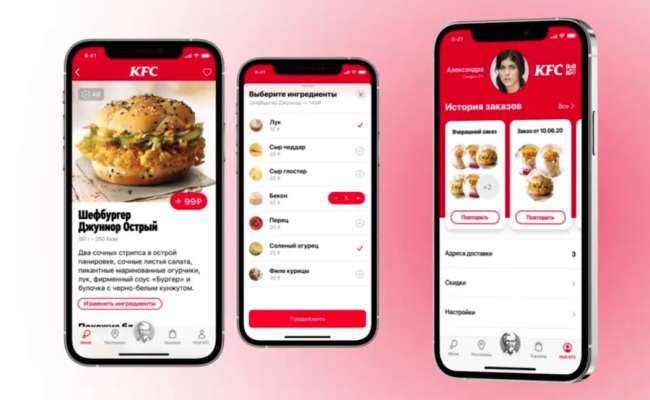
3. KFC Russia Mobile App By Surf

突出特點:
- 增強現實驅動的食物 3D 圖像
- 用於免提訂單和個性化建議的 UI 助手
- 快速結賬流程
這份名單上的另一家俄羅斯軟件開發機構 Surf 重新考慮了肯德基的移動應用程序設計,肯德基是世界上最大的快餐連鎖店之一。
他們對該應用程序的基本補充是用於免提訂購的語音 UI 助手、3D 增強現實菜單和用於個性化建議的人工智能智能助手。
作為新的 KFC Russia 應用程序設計的基礎,Surf 引入了 sans-serif Cena Pro Condensed 字體和黑色、白色和紅色作為三基色。
多功能用戶儀表板使用 Instagram 或 Facebook 故事的機制。 它使用戶能夠管理訂單並跟上特別優惠和忠誠度進度。 實時訂單詳細信息易於訪問,並提供交貨時間信息。
這款增強現實的應用程序甚至可以讓用戶通過對新菜品和特價商品的 3D 掃描來了解他們的訂單會是什麼樣子。 這為目標受眾提供了全新的信任建立和情感共鳴水平。
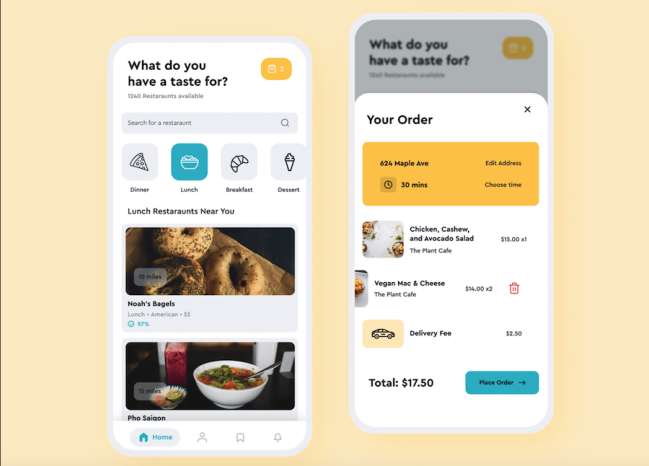
4. Tarrea Tolbert 的外賣應用程序

突出特點:
- 乾淨簡潔的設計
- 老式圖標
- 內斂的顏色
在科技巨頭 IBM 和 Wish 的工作經驗幫助數字產品設計師 Tarrea Tolbert 開發了市場上外觀最乾淨的食品和飲料配送應用程序之一。
她的外賣應用程序設計遵循這個特定行業的最佳實踐,並採用了豐富的負空間佈局。 淺灰色、藍綠色和黃色口音用於號召性用語和其他顯著元素,例如選定的食物類別。
類別圖標等矢量圖形在設計上也極其簡單,幾乎類似於老式計算機操作系統圖標。 每個屏幕頂部的智能搜索欄和底部的用戶菜單都為用戶提供了很好的導航平衡,無論他們在應用程序中的哪個位置。
外賣應用程序設計有助於實現無縫且省時的結賬流程。 佈局沒有任何視覺干擾,最大限度地簡化了排序順序,從而帶來愉快的用戶體驗。
前 5 名食品和飲料網站
1. CityTech 每日菜單送餐

突出特點:

- 計劃膳食的日曆
- 大膽的號召性用語
- 直觀的用戶旅程
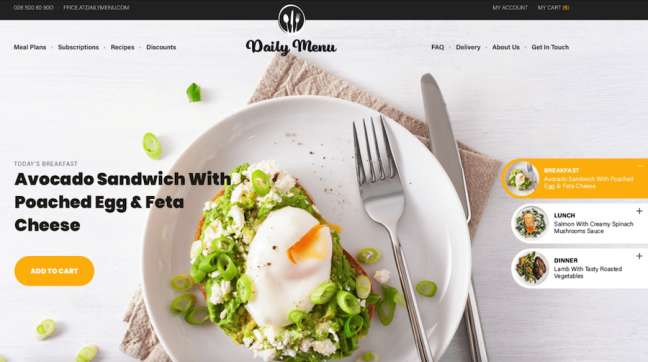
Daily Menu 網站是特拉華州網頁設計機構 CityTech 的創意。 它是一個以健康為導向的門戶網站,提供每日營養計劃、食譜和快餐配送服務。
折疊上方的空間是為當天的早餐、午餐和晚餐計劃的高分辨率圖像保留的。 醒目的黃色圓形 CTA 按鈕邀請用戶將選擇添加到他們的購物車中。 頁面頂部的粘性導航菜單分為兩半,帶有集中的每日菜單徽標。
日曆功能提供對在線餐廳未來用餐計劃的洞察,以便用戶可以提前計劃他們的營養。 網站上突出顯示了獨特的價值主張,例如每天不同的膳食、僅使用有機產品和退款保證。
整個網站都以白色、黑色和黃色作為品牌顏色,並輔以專業拍攝的複雜菜餚和食物的圖像。 排版也保持簡單,未定義的無襯線字體作為網站的主要和次要排版。
2. Gritz Brewing eShop By All Creative

突出特點:
- 微動畫和動態效果
- 自定義插圖
- 精美的產品頁面
Gritz 是一家意大利啤酒廠,生產無麩質精釀啤酒。 他們的網站由 All Creative 設計和開發,是他們為該客戶進行的品牌推廣工作的擴展。
該網站是根據啤酒廠的具體要求量身定制的,提供智能和直觀的用戶體驗。 每個啤酒瓶的精美標籤插圖都完全融入了網站的設計中,從瓶子的打開屏幕開始,在堅韌不拔的淺棕色背景下排列。
Logo 的複古字體非常適合用於網站副本的更保守和正式的無襯線字體。 每個產品都有一個專用頁面,該頁面遵循其標籤上的視覺提示。
對細節的驚人關注在小的動畫啤酒圖標中尤為明顯,當用戶將它們添加到購物車時,這些圖標根據所選的瓶子數量累積。 這不僅提供了最受歡迎的眼球糖果,而且還促進了購物體驗,因為購物者可以輕鬆跟踪商品的數量。
滾動時向上上升的氣泡等動態微交互效果創造了用戶希望長時間參與的沉浸式體驗。
3. Caspar Eberhard 的 Maison Éclat

突出特點:
- 有趣的主菜單效果
- 大膽使用非常規色彩
- 精心設計的產品頁面
Caspar Eberhard 為 Maison Éclat、香檳鑑賞家網站和 eShop 設計的網站與此列表中的所有先前條目相比採用了完全不同的方法。
不是舒緩和克制的色調,非常生動的電動綠色從一開始就充滿活力,作為開場(有點藝術)圖像的框架。
主菜單再次分為左右兩部分,中間是品牌標誌。 將鼠標懸停在一個菜單項上會打開一個具有有趣效果的下拉子菜單 - 其餘視線的顏色/光線變暗。
當用戶向下滾動時,網站從綠色變為白色,主菜單也變為反/負版本。 產品頁面專注於香檳瓶的高分辨率照片,其名稱和價格都在單個屏幕上。
用戶滾動後,更有價值的產品信息位於左側,而“添加到購物車”按鈕則位於屏幕右側。 一堆類似的產品位於最底部,以免分散購物者的注意力。
4. MacCoffee Cappuccino Di Torino by Kruchenas

突出特點:
- 完全遊戲化的用戶體驗
- 吸引眼球的全屏視頻
- 在社交媒體上分享個人遊戲化產品的選項
Kruchenas 的 MacCoffee Cappuccino Di Torino 網站是此列表中的一個獨特條目,因為它使用遊戲化來吸引、吸引和留住訪問者。
該網站的開場序列在背景中有一個全屏視頻,講述了一個年輕女子的早晨例行公事(包括一杯泡沫 MacCofee 卡布奇諾)發生戲劇性轉變的故事。
這裡的扭曲是,為了進入網站的主要部分,用戶必須用他們的鼠標/觸控板畫一個圓圈來“煮咖啡”。 這會激活主要的單頁網站,該網站還帶有一系列類似的遊戲化任務。 完成它們會引導訪問者完成用戶旅程的不同階段。
每完成一項任務,隨附的消息都會解釋該產品的好處,最後將巧克力粉添加到杯子中——也可通過用戶的社交媒體分享。
通過模仿在虛擬環境中製作一杯咖啡的過程,MacCoffee Cappuccino Di Torino 網站設法延長每位訪問者在網站上的平均停留時間。
5. Dose Media 的幸運牡蠣

突出特點:
- 大量的細節和復活節彩蛋
- 交織圖像和視頻
- 符合品牌個性的外觀
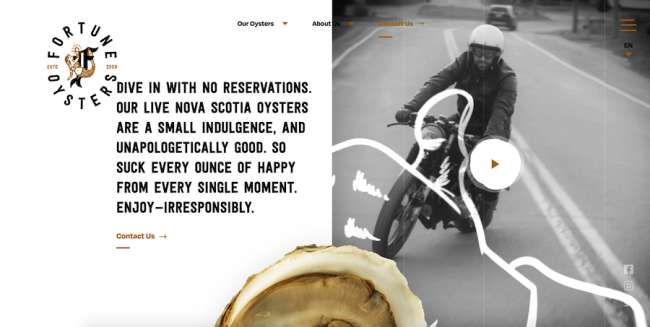
Dose Media 的 Fortune Oysters 網站反映了新斯科舍省海鮮生產商年輕而叛逆的品牌形象。 其插圖、圖像和視頻的花哨而柔和的色調強調了產品和與之相關的樂趣。
當訪問者向下滾動主要帶有棕色口音的黑白站點時,當鼠標光標懸停在某些部分以獲得意外的交互元素時,會出現隱藏的複活節彩蛋。 這些滾動觸發效果和離散動畫使其成為此列表中最注重細節的網站之一。
當訪問者向下滾動時,頁面頂部的主菜單導航會移動到右上角,並採用更緊湊的漢堡菜單形式。
略微粗糙的無襯線字體是品牌上的,並且非常清晰,尤其是在大字體的標題和標語中。 對比鮮明的調色板使網站易於瀏覽,所有正確的元素都在訪問者面前非常明顯地彈出。
