表單設計:用戶體驗策略和最佳實踐
已發表: 2021-04-12用戶體驗和網站表單設計之間的關係是一股牢不可破的力量:一個成功的網站表單依賴於完美的用戶體驗。 但是,作為網絡創建者,我們如何確定我們的網站表單是否對用戶友好? 在構建易於提交的令人愉快的網站表單時,我們應該考慮實施哪些標準?
了解我們網站表單設計的影響不僅僅是衡量其潛在客戶生成或客戶入職成功的問題。 一個成功的網站表單最基本的要素再簡單不過了:用戶完成其行動呼籲的決定是通過一個舒適、連貫的決策過程來促進的。
但是哪些表單元素會簡化這個過程呢? 你應該如何構建表單的佈局? 您的造型選擇將如何影響最終結果? 最後,對於網絡創建者來說,利用他們的技能組合併製作令訪問者滿意的表單的最有影響力的方式是什麼? 這正是您將在這篇文章中學到的。
如何知道您的網站表單是否對用戶友好
設計具有吸引力的用戶界面的引人入勝的網站表單只是成功的一半。 在表單以其漂亮的外觀吸引用戶之後,用戶體驗決定了它的成功。 一旦您確定了表單的轉化目標,您如何知道您創建的表單是否可以實現這些目標? 什麼需要進入規劃和設計過程?
表單的交互成本有多高?
當我們作為網絡創建者的目標是建立一個用戶友好的網站表單時,我們需要不斷問自己的問題是:“我要求用戶付出多少努力?”。 這個問題背後的原因很簡單:付出的努力越多,表單的可用性就越低。 可用性低於標準的表單不太可能提供您正在尋找的結果。
這種可用性元素是 Nielsen Norman Group 的 UX 專家所說的交互成本:
“為了實現他們的目標,用戶必須在與網站的交互中部署的精神和身體努力的總和。”
我們在設計 Web 表單時的目標始終是盡可能地降低交互成本。 這是通過盡我們所能優化用戶體驗來實現的:最小化所需的操作和行為的數量(閱讀、滾動、點擊、打字、信息搜索、認知負荷、注意力切換等。)
但是,盡量減少用戶行為的數量是否會危及您將從這些用戶那裡獲得的信息量? 它不必 - 正如我們現在將討論的那樣。
目錄
- 網站表單的關鍵用戶體驗和用戶界面注意事項
- #1 視覺佈局和設計
- #2 表單結構
- #3 表格問題和提示
- #4 表單元素
- #5 提交指導和確認
網站表單的關鍵用戶體驗和用戶界面注意事項
在構建任何網站表單時,最重要的 UX 和 UI 考慮因素是什麼? 有這麼多設計選擇要做,我們怎麼知道什麼最適合我們的用戶? 讓我們分解它並簡化設計過程。
#1 視覺佈局和設計
集成良好的網站表單將感覺像是您網站 UI 的一個直觀組件,也是您用戶流程中的一個自然步驟。 與您網站的視覺設計相一致的表單不僅在您的網站佈局中很容易被注意到,而且還是您的品牌和設計主題的無縫延伸。 您的網站訪問者應該能夠輕鬆找到您的表單,並將其視為與您的品牌和視覺語言完全一致。
在頁腳表單、滾動觸發的彈出窗口等之間,您可以為每個表單的設計以及用戶如何遇到它們提供豐富的選擇。 您可以根據多種因素做出這些決定:元素的大小、用戶旅程、網站圖像、彈出窗口的目標、聲音和語氣等等。
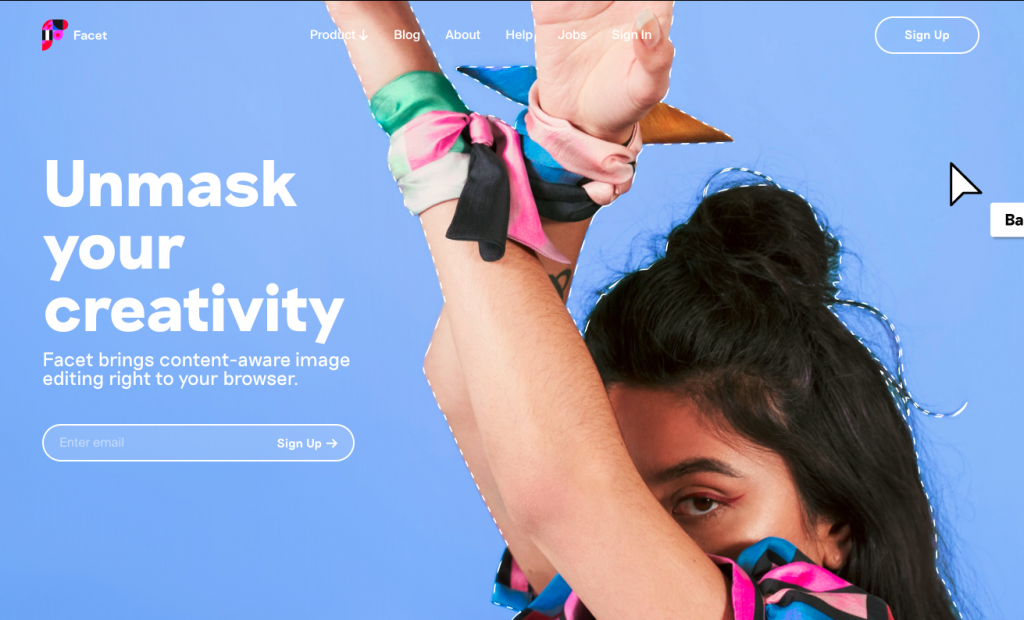
直接在頁面內

有時,吸引用戶注意您的網站表單的最簡單方法是將其字段直接放置在您的頁面中,甚至放置在您的主要內容中。 由於我們力求盡可能少的表單字段(我們很快將詳細討論這一點),只有一個字段的註冊表單,正如我們在創意機構 Facet 的網站上看到的,可以滿足您所有的表單填寫需求。 對於電子郵件註冊表單尤其如此,它可以僅限於一個表單字段。
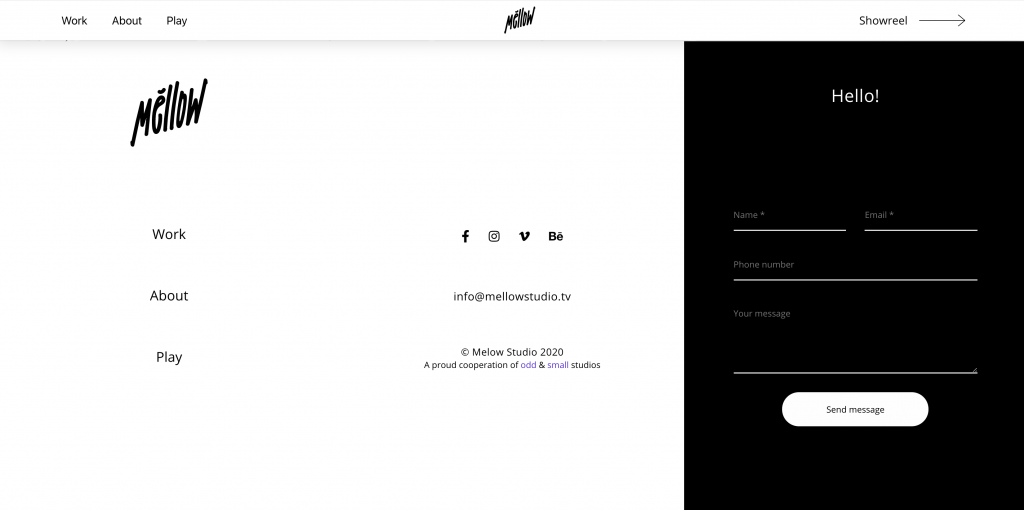
頁腳表單

許多網絡創建者選擇在頁腳中插入表單字段(這可以是單個字段或多個字段)。 位於雅典的運動和聲音工作室 Mellow 使用高大、寬敞的頁腳,為許多導航元素提供空間:導航菜單項、社交媒體句柄和完整的聯繫表格。
設計一個大的頁腳為您提供一個合適的、舒適的空間,用於清晰、引人入勝的形式。 從本質上講,您的頁腳出現在您網站的每個頁面上,它的形式為訪問者提供了盡可能多的機會與您聯繫——您的內容不會顯得咄咄逼人或推銷。
