提高電子郵件和登錄頁面可讀性的 5 種格式規則
已發表: 2021-06-08在本文中
如果用戶沒有閱讀您的所有內容,那麼制定原創和創造性的內容營銷策略就是浪費時間和精力。 因此,如果您的文本必須引起聯繫人的注意,請不要低估複製格式的相關性。
您有沒有想過您的用戶如何閱讀您的電子郵件和網頁的內容?
如果是這樣,您可能已經發現了大量關於人類查看、閱讀和學習網絡內容的認知機制的研究。 如果答案是否定的,您會驚訝於用戶很少閱讀整個網頁或消息的事實:只有 16% 的人會仔細閱讀每個單詞,而總體而言,人們只閱讀了 20% 的頁面內容。 當涉及到時事通訊時,閱讀變得更加分散和匆忙,而從桌面切換到智能手機的小屏幕時,閱讀會變得更糟。 事實上,移動設備會降低掌握更複雜文本的能力。
這些方面有助於理解為什麼不僅要關注文本的可讀性,還要關注其易讀性。 我們必須格式化內容,使文本清晰易讀。
讓我們看看如何借助一些簡單的規則使您的電子郵件和登錄頁面更易於閱讀。
可讀性與易讀性:有什麼區別?
可讀性意味著內容的語法經過優化,使其簡單、流暢且易於理解。 撰稿人負責可讀性。 另一方面,易讀性是使字符彼此不同且易於識別的能力。 因此,它是關於處理字符的圖形結構,即粗細、大小、顏色、字體、行距和間距。 保證出色的易讀性是設計師的專屬責任。
1. 避免獨特的文本塊
沒有中斷或部分的長長的文本牆是閱讀內容的主要障礙。
因此,第一條經驗法則是在文本中創建不同的部分,並將它們劃分為段落(如有必要,甚至是子段落),每個段落都與一個特定的想法/主題相關。 這樣你會得到三個結果:
- 減輕頁面或電子郵件文本的視覺衝擊
- 如果用戶已經知道或發現當前主題不相關,則允許他們切換到下一段
- 加快文字的整體閱讀速度,讓瀏覽頁面更輕鬆
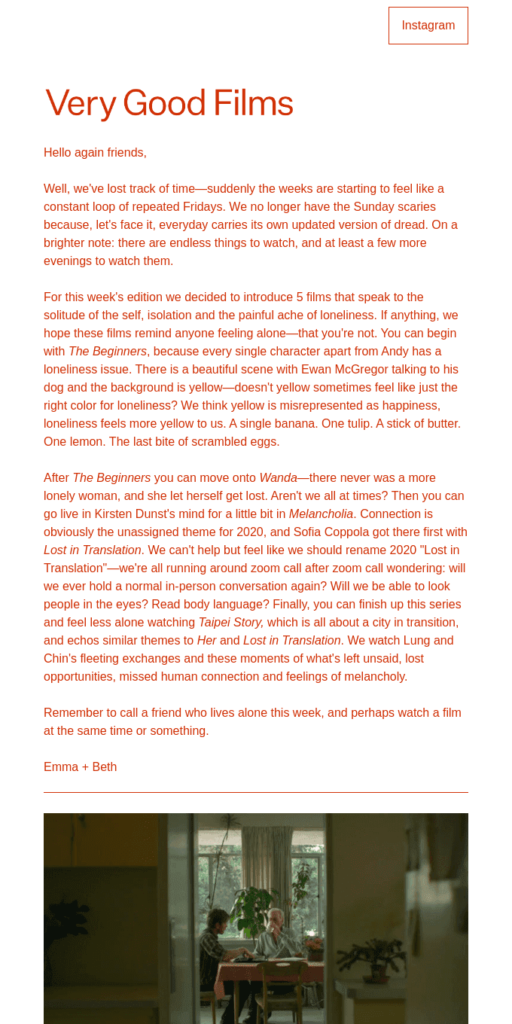
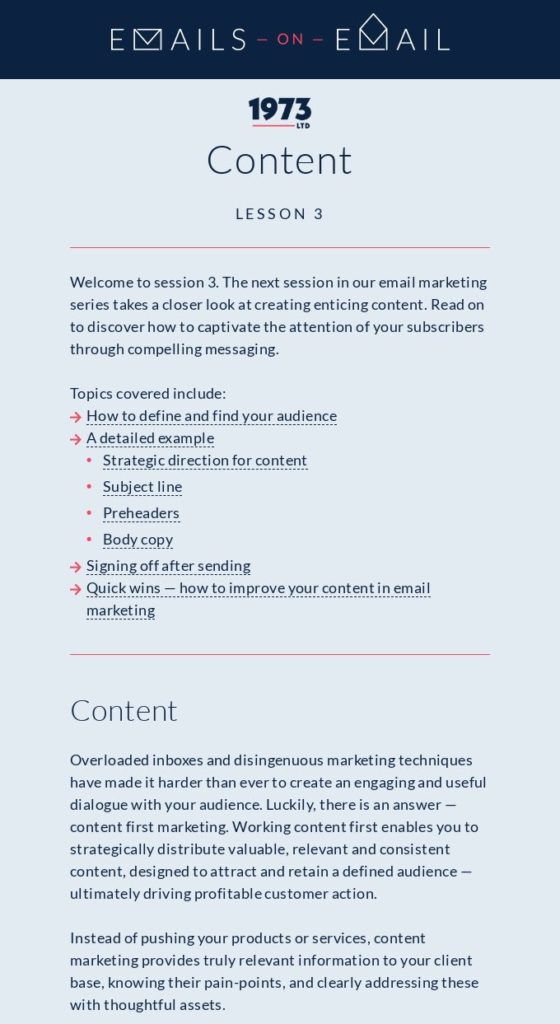
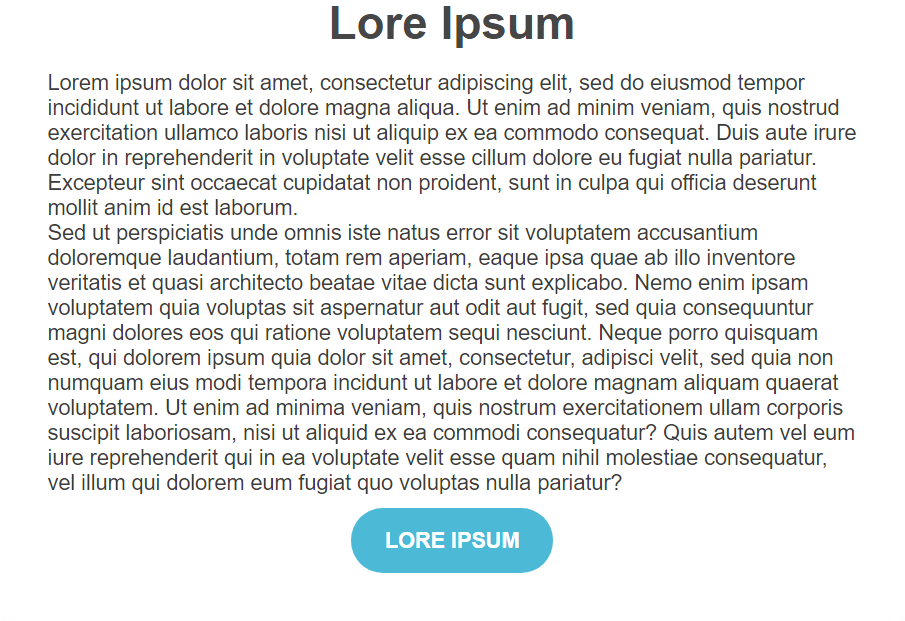
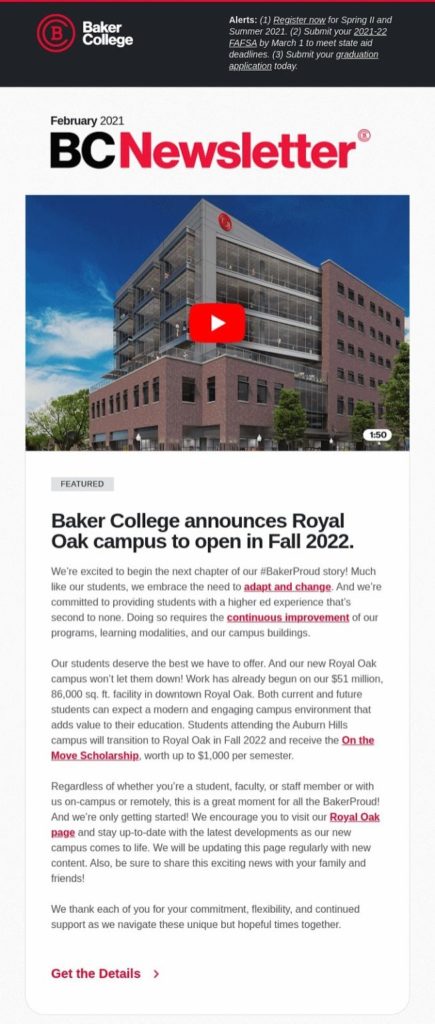
例如,這封電子郵件顯示的文本很長,沒有副標題,也沒有不同的字體格式。 如果沒有段落區分和視覺文本分隔,這種類型的消息會不會更難閱讀?

來源:非常好的電子郵件
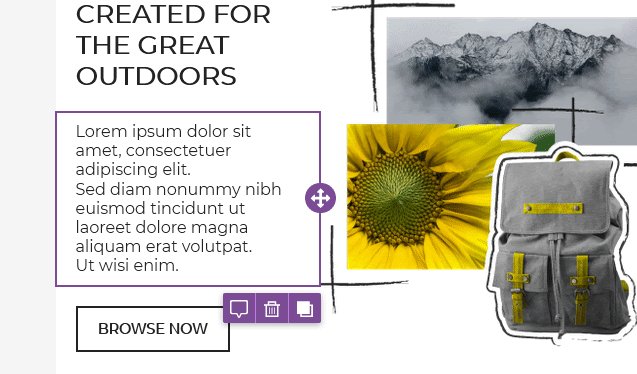
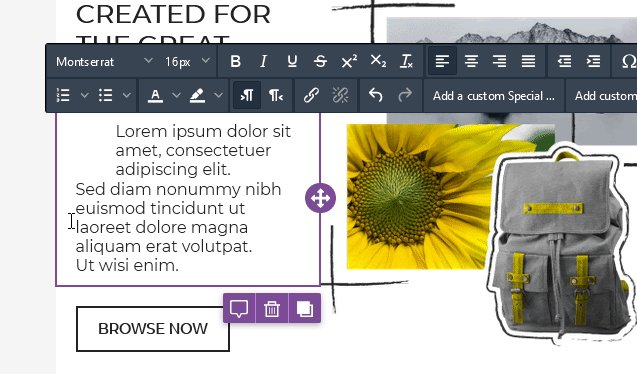
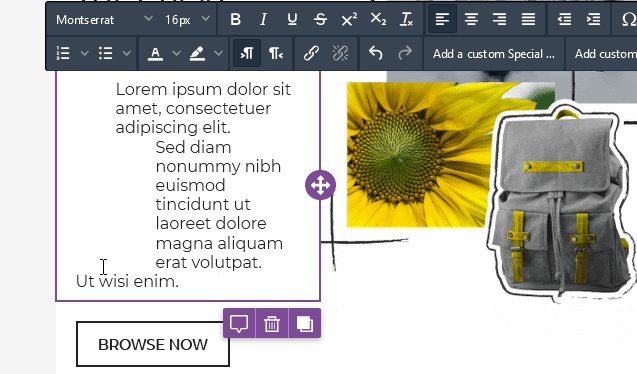
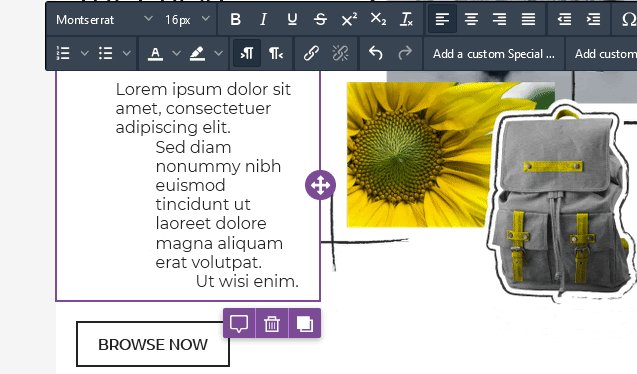
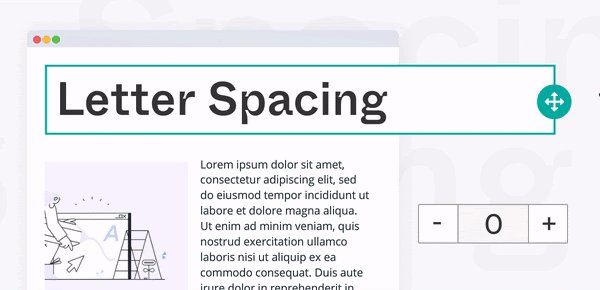
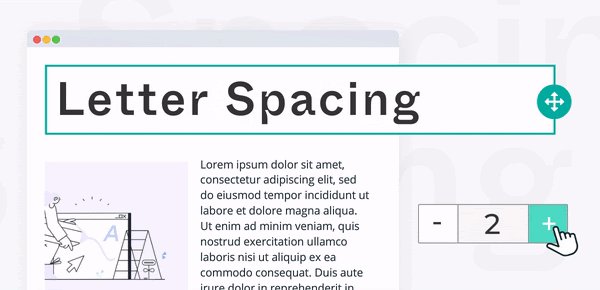
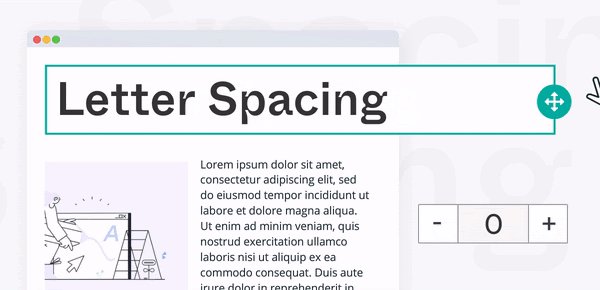
在這一步之後,考慮通過提供具有不同縮進的段落來進一步突出這些文本部分。 這不僅使它們清晰可辨,而且還可以增加文本的動態性,如下圖 GIF 所示:

此圖像序列顯示具有不同縮進的消息。 這些使文本塊變得生動起來,它成為圖像本身的一種框架。 此 GIF 還演示了 MailUp 平台 BEE 編輯器如何使縮進管理變得簡單快捷。 只需轉到相關部分文本塊格式工具欄,然後單擊段落縮進按鈕。
2.插入標題和副標題,並為內容分配層次結構
你已經創建了你的段落。 提高文本可讀性的下一個重要規則是為消息或頁面部分提供副標題(如果需要),優化它們的有效性和清晰度(簡短明了),並為它們提供具有適當標題標籤的層次結構(H1、H2、和 H3)。
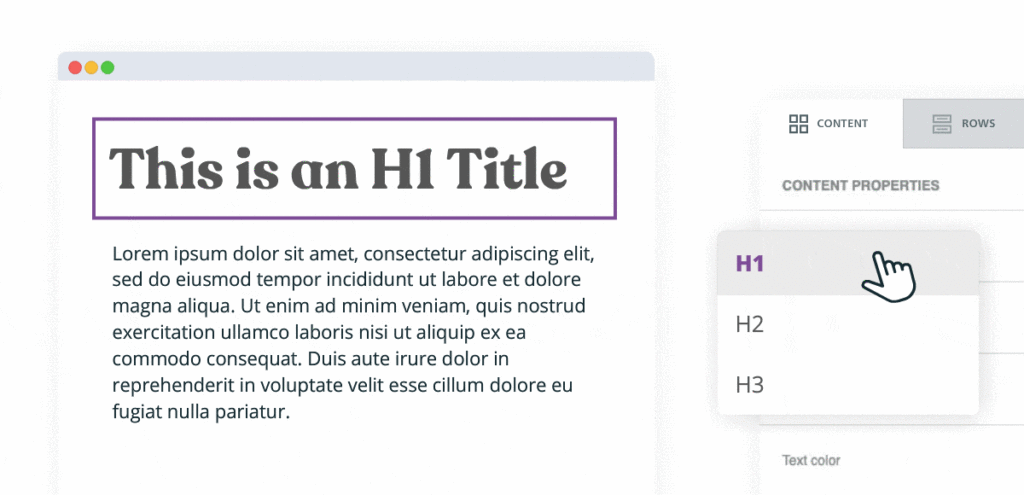
這是從 SEO 和美學角度優化內容的關鍵步驟。 它改善了視覺效果並簡化了掃描,如下例所示:

此示例顯示了一個拆分為段落的文本,每個段落也有標題(在本例中為 H2)。 這些說明了主題,並允許用戶第一眼就掌握消息的主要主題。
MailUp BEE 編輯器的最新創新之一促進了將標題標籤插入您的電子郵件和登錄頁面。
只需在消息正文中添加相關內容塊並選擇要插入的標題標籤類型(H1、H2 或 H3),如圖所示:

3. 利用項目符號列表的力量
項目符號列表可能是最有效的工具之一,可以使文本變亮並立即傳達消息的主要概念。
這兩個例子展示了相同的文本如何可以通過這個技巧發生根本性的變化。
選項1:
“我們的黃金假期套餐包括在帶陽台和漩渦浴缸的豪華客房中住宿 2 晚; 2 次免費的 3 小時健康中心課程,包括 60 分鐘的按摩和麵部護理; 迎賓飲品; 自助早餐,並有機會免費租用 2 輛自行車。”
選項 2:
我們的黃金假期套餐包括:
–在帶陽台和漩渦浴缸的豪華房住 2 晚
–在健康中心享受 2 次 3 小時免費療程 + 60 分鐘按摩和麵部護理
–迎賓飲品
–自助早餐
–免費自行車出租
您可能已經註意到,選項 2 客觀上更容易閱讀、理解和記憶。 事實上,項目符號列表突出了消息的關鍵元素,並在視覺上為讀者的眼睛創造了直接的焦點。
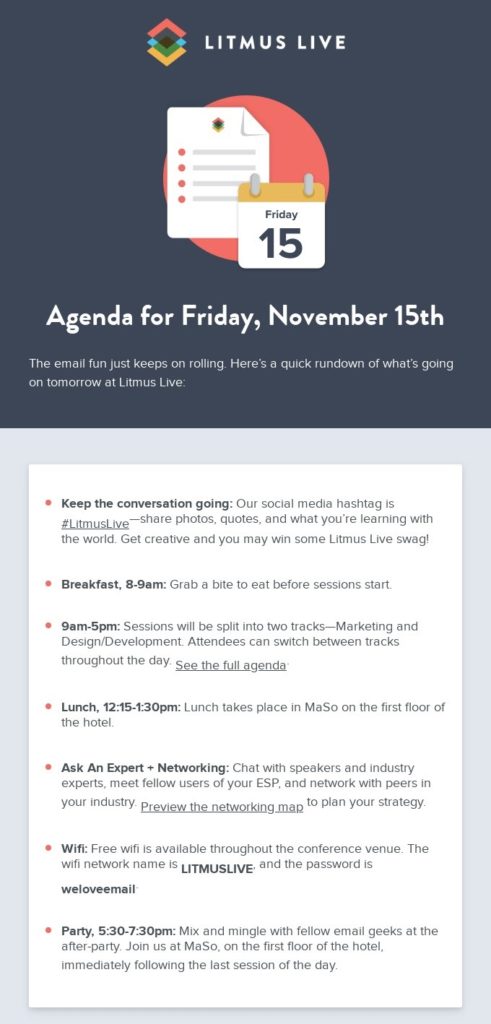
例如,以這封電子郵件為例:項目符號列表分解了文本塊並使其在瀏覽時不那麼沉重:

顯然,根據需要和內容類型,有幾種方法可以製作項目符號列表:
- 採用編號(這表示按時間順序排列或強調列表中的總點數)
- 使用項目符號(這是最普遍的選擇,適合任何類型的列表)
- 使用字母(當涉及到具有不同答案選項的測驗時很好)
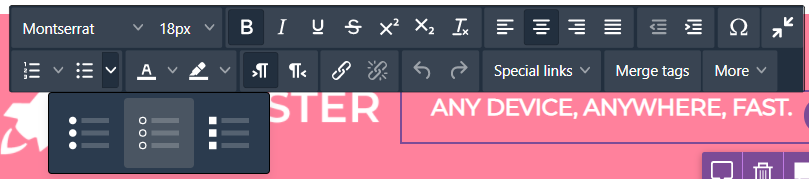
BEE 編輯器允許您通過簡單地展開專用按鈕來設置和選擇不同類型的列表:

除了是提高可讀性的絕佳方式之外,項目符號列表還可以完美匹配不同的需求。 他們傳達活動的議程任命; 列出文件或電子書的內容; 描述流程的各個階段(例如激活用戶購買的服務); 定義清單的元素; 詳細說明報價的優勢等。
以下是一些建議:


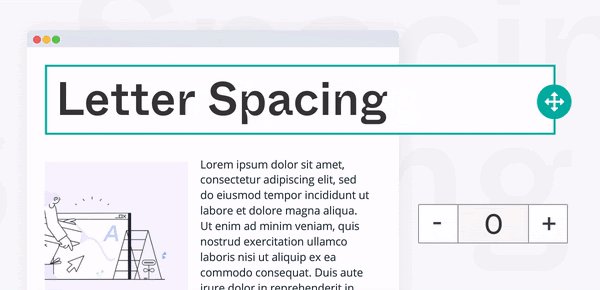
4. 讓你的文本塊喘口氣——玩弄行距和字母間距
閱讀內容的另一個障礙是行和字符之間缺乏空間。 文本塊需要呼吸。 當然,我們不會得到這樣的結果:

BEE 編輯器為您提供了許多功能和解決方案來避免這種風險:
- 管理不同文本塊的前導以增加行距
- 增加文本的大小,通常預設為 12 pt。 在這種情況下,行距會自動適應變化,同時保持相同的字體大小
- 玩字母間距以增加標題字符或文本中任何單詞之間的間距

- 調整組成消息的模塊的填充。 這意味著將每個塊的框架空間設置為增加,例如,標題和段落之間的下邊距和上邊距
5.打散文字統一
最後(但並非最不重要)規則涉及字符的格式。
您已將文本分解為段落,插入(在可能的情況下)項目符號列表,並確保字母、標題和消息表單之間的空間正確。 現在是通過插入粗體、強調顏色和超鏈接來打破文本一致性並突出顯示關鍵字的時候了。
使用粗體將用戶的目光引導到您要強調的關鍵字上,並為鏈接賦予不同的顏色以強調其存在。
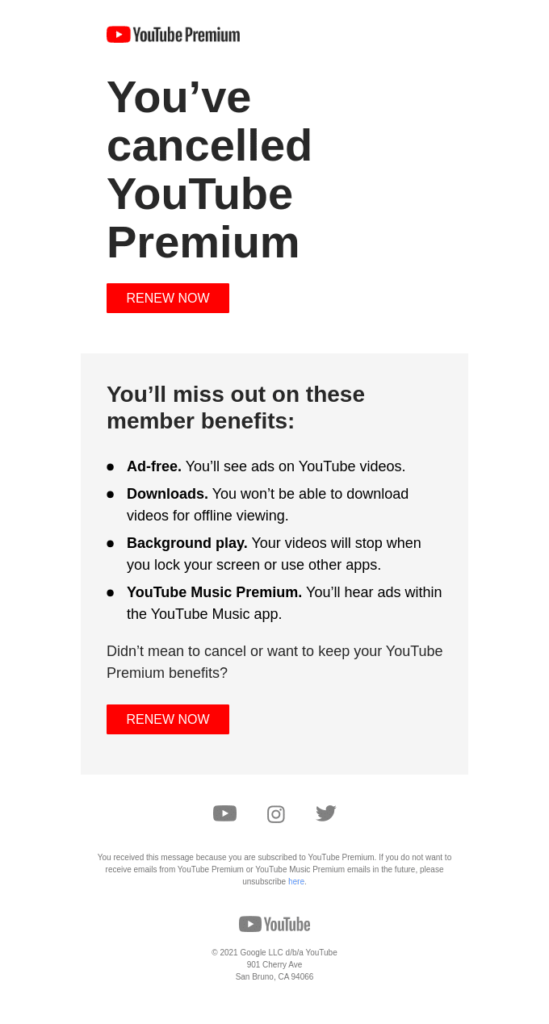
例如,看看這些簡單的措施如何使以下文本更具可讀性:

尤其是在處理長文本時,突出主要概念是必不可少的步驟。 BEE 編輯器讓您更輕鬆:
- 準備好後在消息或頁面編輯器中復制格式化的工作文檔文本 - 這不會丟失粗體或斜體格式
- 直接在編輯器中格式化,因為實用的工具欄在一個地方為您提供了您需要的所有工具 - 根據需要操縱、展開和折疊它,以免妨礙您的可視化。

無論如何,我們建議不要過度使用文本長度。 研究表明,一頁內的單詞越多,學習的複雜性就越高,用戶可以吸收的概念數量就越少。
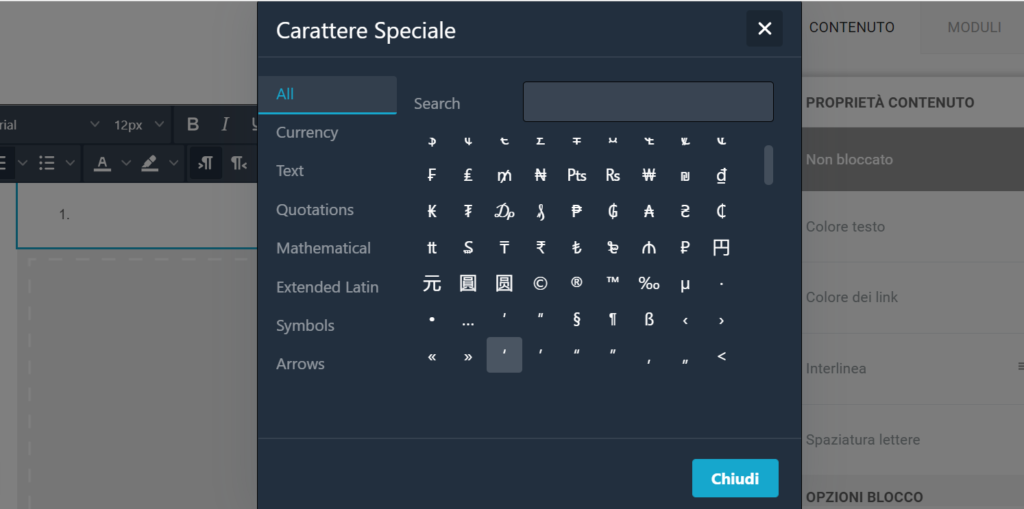
使用優化主題行長度的相同技巧總結您的內容:使用“說話”符號和特殊字符。 BEE 編輯器按類型對它們進行排序,以便於搜索(無需無限滾動!)。

總之
一個好的內容營銷策略的有效性不僅僅是文案的問題。 它還取決於排版和文本設計。
易於閱讀的消息或頁面實際上是一個關鍵的起點。 如果您錯過了,即使是最精彩、最原始的內容也不會被您的觀眾吸收和接收。
現在由您來開始最好地格式化您的文本並將這些簡單的規則付諸實踐。 利用 BEE 編輯器和 MailUp 平台的所有直觀功能。