2022 年將遵循的 5 個前端趨勢
已發表: 2020-12-11網絡上有大量“要遵循的設計趨勢”文章。 我們還在 2022 年要關注的熱門網頁設計趨勢中發表了一篇文章。對此類文章的關注是可以理解的——設計本身就是客戶和訪問者都能看到的。 然而,它背後的代碼與大多數用戶無關。

但是,雖然這似乎無關緊要,但它當然非常重要。 乾淨的代碼、優化的方法和新技術使開發人員能夠以可擴展的方式呈現精美的設計。 性能是用戶想要的,可擴展性是客戶想要的。
所以,為了給所有前端開發者一些應有的尊重,也為了給設計師一些見解和想法,我們整理了這份“2022年前端趨勢”列表。
1. CSS 自定義屬性
這是開發人員多年來一直想要的東西,儘管 CSS 自定義屬性(或也稱為 CSS 變量)已經存在了一段時間。 例如,W3C Module Level 1 是從 2015 年開始的。但與任何新技術一樣,它需要一段時間才能獲得關注。 我們相信,在 2021 年,我們將看到一些自成立以來最大的採用率。
為什麼它很酷?
自定義屬性實際上是 CSS 中的變量。 你可能會說“但是我們在 Sass 中有變量,不是嗎?” 是的,我們做到了! 但是當你將 Sass 編譯為 CSS 時,你會得到 CSS。 而且沒有變數。 您不能再更改該變量的值。 $primary: red就是紅色。

但是,對於自定義屬性,您有--primary: red 。 然後您可以將--primary重新定義為藍色。 直接在瀏覽器中,無需編譯。 要了解更多關於這些 CSS 技巧的信息,請查看這篇文章:CSS 變量和預處理器變量有什麼區別?
使用它們的一個巧妙技巧是自定義主題。 您可以通過變量定義 HSL 值,然後允許用戶通過前端的滑塊更改色調。 使用“設置您的配色方案”功能,使用 JS 和 BAM 將滑塊值連接到 CSS 變量。
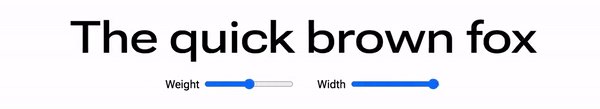
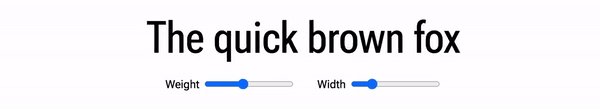
2.可變字體
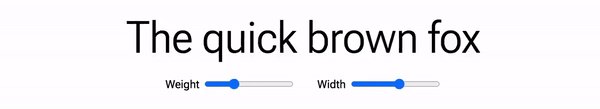
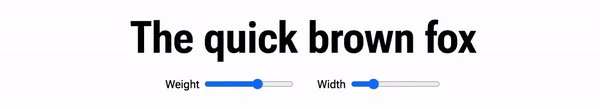
可變字體,就像 CSS 自定義屬性一樣,已經存在了一段時間,但仍然沒有被廣泛使用。 一個原因是它們需要變得更受歡迎的時間、教程/指南和技術的數量以便開發人員採用以及字體本身需要。 您不能只選擇任何字體並對其應用更改。
您可以用來瀏覽和試驗的首選網站之一是可變字體。 如果您第一次聽到這個術語,它也可以作為一個很好的演示。 可變字體允許您使用單個文件並應用"font-weight"或"font-style"等屬性,並完全控制粗細或傾斜量……

資源
為什麼它很酷?
嗯,很明顯,它為我們開發人員(和設計師)提供了幾乎無限的字體外觀自由度。 你有沒有想過"font-weight: bold"有點過分,而“normal”又太瘦了,中間什麼都沒有?
字體設計者非常清楚這一點,並且經常提供中間屬性。 他們用 100(輕)或 900(非常厚)之類的數字以及介於 300、400、600、700 等之間的任何數字標記它們。但也許您需要 750 並且它不可用? 現在,使用可變字體,您可以!
可變字體還有另一個巨大的好處。 您可能很清楚,字體是加載時間的主要貢獻者。 無論是在帶寬方面還是在屏幕上的渲染方面。 一個相當標準的請求可能如下所示:
-
headings-font-normal.woff2 -
headings-font-bold.woff2 -
body-normal.woff2 -
body-italic.woff2 -
body-bold.woff2
憑藉所有這些優點,您可以輕鬆超過 500kb。 使用可變字體,您只需要一種字體即可獲得所有其他變體。 一請求。
您可以進一步閱讀可變字體:網絡上可變字體簡介。
3.更多的JavaScript!
這是一個“令人眼花繚亂”的標題,但這是真的! 前端開發者不僅是“JS 開發者”,也只是“CSS/HTML”開發者。 這個標題是給他們的。


JavaScript 不僅僅是一種趨勢,儘管取決於你問誰,可能會出現一些非常激烈的對話,比如“是的,現在,如果你沒有啟用 JS,你甚至無法打開網站”或“感謝為您的“關於”頁面加載 5MB 滑塊和廣告”。
但無論它有多少積極和消極的一面,它的用途都會增加。 那麼,哪些基於 JS 的技術/方法/工具應該更流行?
- React/Vue 作為 WordPress(無頭)等 CMS 的前端。
- WebGL (Three.js) 3D 圖形、模擬和交互性。
- 虛擬現實和增強現實內容。
- 更優化的構建工作流程(webpack、gulp)。
- 用於更多控制/功能的瀏覽器 API。
並且添加另一個深入研究它的重要理由 - 僅使用 JS,您可以在技術上構建您想要的幾乎任何大小的項目。 僅使用 JS,您就可以做一個反應式前端,將其連接到一些數據存儲,利用瀏覽器的 API 以獲得最佳用戶體驗,並實時部署您的項目。 對設置的任何調整都可以在設置中輕鬆完成。
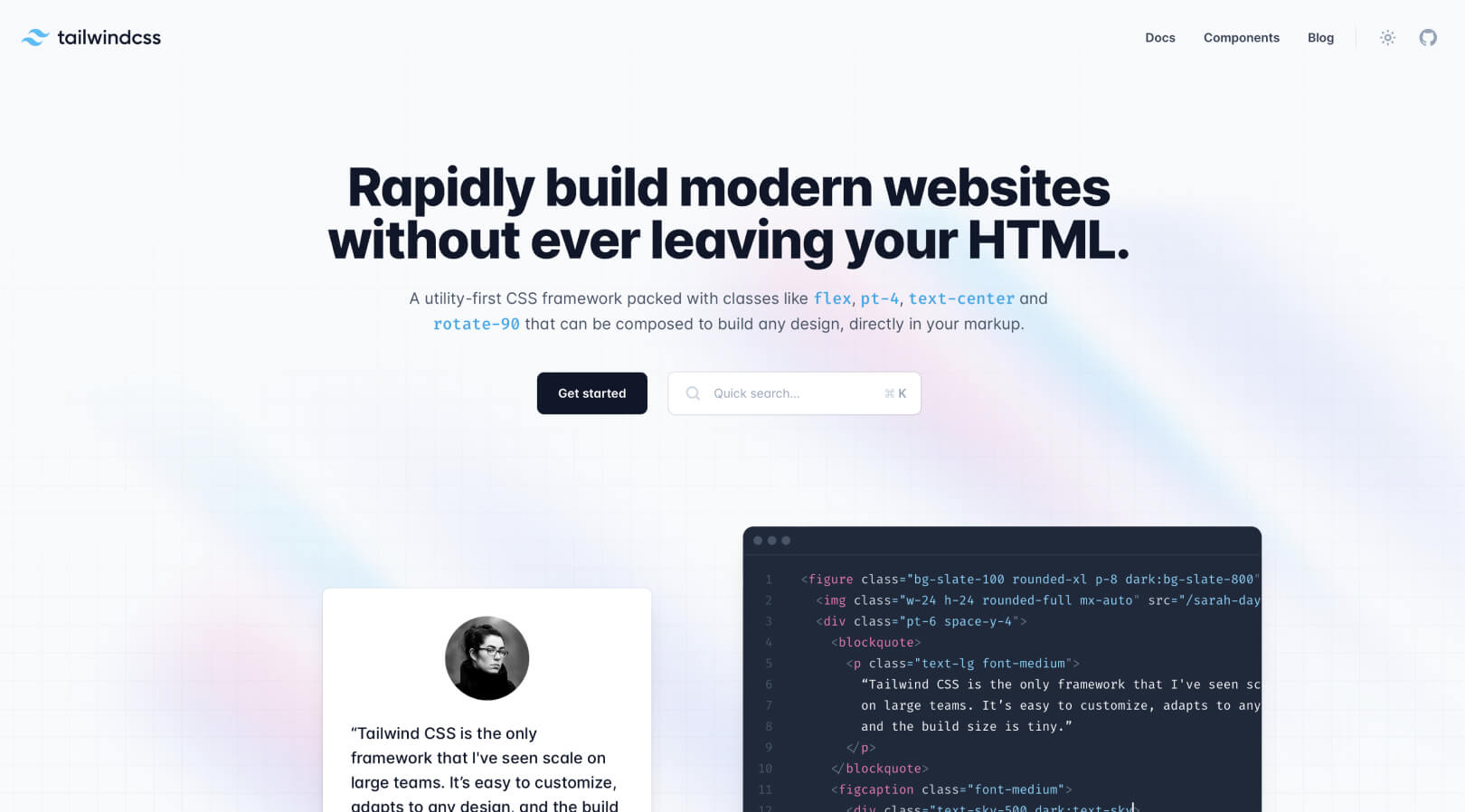
4. 基於實用程序的樣式
基於實用程序的樣式側重於通過預定義的類應用樣式。 這就是網頁樣式的一般含義。 但是,這裡與標準方法有點不同。 看,你不會用陰影、背景等來設置.card的樣式。你可以用.shadow和.bg-light和.br-5來設置 HTML 元素的樣式(比如邊框半徑)。
對於只需要快速輸出一些東西並且不擔心 CSS 的 JS 開發人員來說,這種方法效果非常好。
這一點都不新鮮,但 Tailwind 的流行讓開發人員重新考慮了這種方法。

資源
有些人可能會爭辯說,這幾乎是“在 HTML 中編寫 CSS”,您無法真正從 CSS 更改組件並使其隨處更新。 從技術上講,這是對的,但是當你的組件是 React/Vue 應用程序中的 JS 文件時,你需要在一個地方更新它們。
也許其中一個缺點是您需要學習另一個框架。 它不僅僅是 CSS,您必須記住屬性,因為某些元素可能看起來像這樣:
class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl"
儘管總會有人喜歡它(也討厭它),但它是解決許多問題的好方法。 此外,在您真正嘗試之前,您永遠不會知道它是否適合您。
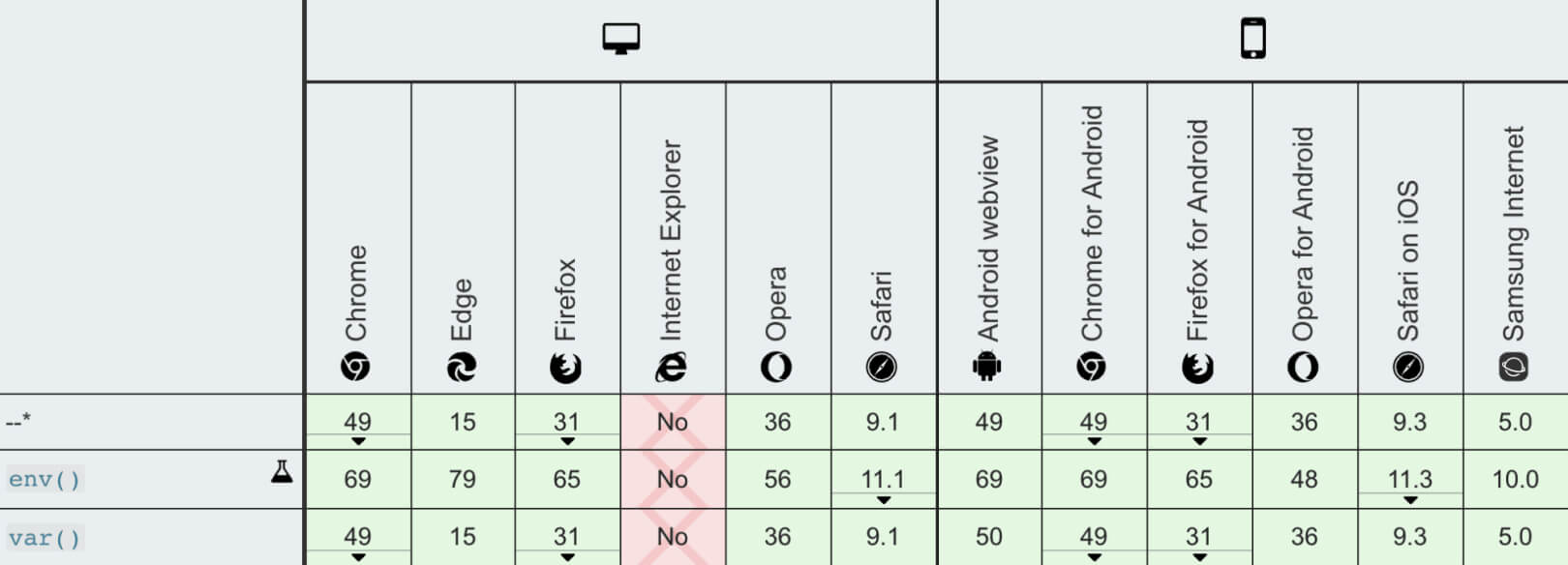
5. 新的 CSS 功能
使用新的 CSS 特性本身就是一種前端技術趨勢。 雖然這不是對特定功能或方法的改變,但它挑戰了我們迄今為止的編碼方式。 優點? 它解決了很多問題。 壞的? 向後兼容性。
但是由於過去一兩年瀏覽器供應商的進步(看看你,微軟),全世界的大多數用戶可以比以往任何時候都更有效地訪問網絡。

資源
CSS 自定義屬性是這些特性之一,但它已有 6 年的歷史(而且相當重要),它有自己的部分。
寫作模式

雖然不經常使用,但由於許多開發人員很少需要支持從右到左的語言,因此確實存在編寫模式。 它們是儀表板/框架和多語言網站的必需品。 由於增加了對諸如margin-inline-start 等定向寫入屬性的支持,您不必為RTL 覆蓋margin-left 到margin-right。
CSS 子網格
我們有彈性,然後我們有網格。 現在,我們在grids 中有網格。 子網格是開發人員在首次支持 Grid 時期望開箱即用的東西。 好吧,現在我們有了它,它聽起來既酷又有用。 榮譽獎:Flexbox 間隙(因為它也是網格的一部分)。 它做它所說的。
:is
一個簡寫選擇器,最好用我們從 MDN 獲取的代碼片段來解釋:
/* 選擇標題內的任何段落,主要
或懸停的頁腳元素 */
:is(頁眉、主頁、頁腳) p:hover {
紅色;
光標:指針;
} /* 上面等價於下面 */
標題 p:懸停,
主 p:hover,
頁腳 p:hover {
紅色;
光標:指針;
}包起來
多年來,前端趨勢發生了很多變化,並且改進將繼續進行。 如果您想要一個能夠為您提供所需轉換和收入的網站,那麼您應該立即開始進行前端編碼。 您的客戶應該能夠輕鬆使用您的網頁,以便鼓勵他們與您的業務互動。
嘗試實施我們上面提到的前端趨勢,讓我們知道它如何幫助您的業務增長。
