如何在 WordPress 網站上獲得速度等級?
已發表: 2014-12-25網站加載時間。 每個網站所有者的痛苦。 WordPress 也不例外。 為了在 WordPress 網站上獲得 A 速度等級,需要做很多工作。 良好的託管是最重要的。 如果您的託管速度較慢,即使您是緩存網站的高手,也無法為您的網站提供良好的速度。 如何檢查您的主機?
最簡單的選擇是轉到 WordPress 的管理面板。 如果加載速度很慢,您應該考慮更改您的主機。 特別是如果您使用共享主機計劃。 那樣的話別指望奇蹟
如果您在頁面上使用了很多廣告+社交按鈕+外部腳本,請忘記 A 級。 您無法緩存外部腳本。 推薦使用好的 CDN 來減少頁面加載時間。
但即使您沒有在 WordPress 網站上獲得 A 速度等級,也不要沮喪。 最重要的是網站速度。 您可以利用幾個技巧來提高 WordPress 網站速度。 它必須在 5 秒以內。 如果您的網站在 3 秒內加載 - 很好,1 秒 - 很棒。 即使你獲得了 C 級,但你的網站加載時間不到 1 秒,祝賀你自己並給予高五。

你現在可能會想“他在給頁面速度建議? 甚至他的網站速度也很差。 “好吧,你離真相不遠了。 是的,根據您訪問的國家/地區,此網站速度並不令人欽佩。 但我有我的理由。
以上優化網站的建議是基於我管理的少數其他網站。 喜歡就試試吧。 如果沒有,請給出更好的建議。
一些網站速度測試的最佳網站是:
- GTmetrix
- Pingdom
- 谷歌 PageSpeed 見解
以上網站非常適合測試網站速度和頁面加載速度。 如果您檢查所有三個網站的速度,您可能會得到不同的結果。 但是應該差別不大。 請注意,用於測試 wordpress 網站加載時間的位置也是重要因素。
在 WordPress 網站上獲得速度等級
以下是您可以用來提高 WordPress 網站速度的方法:
1. Hyper Cache + Autooptimize + htaccess 技巧
這個速度優化建議更適合初學者,因為Hyper cache是緩存插件之一,不會和很多其他插件衝突。 這很容易。 只有很少的設置。
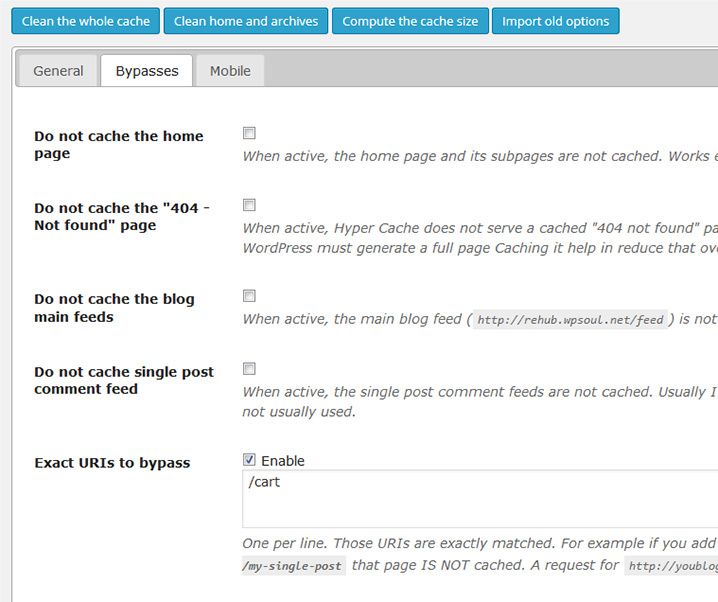
注意:如果您使用 WooCommerce,請將您的購物車 url 添加到未緩存的頁面。 為此,將鏈接複製到 woocommerce 的購物車頁面。 轉到 Hyper cache 設置中的 Bypasses 選項卡。 並將該鏈接添加到Exact URI以便繞過。 下載 Hyper Cache,安裝並激活。 這是免費的。

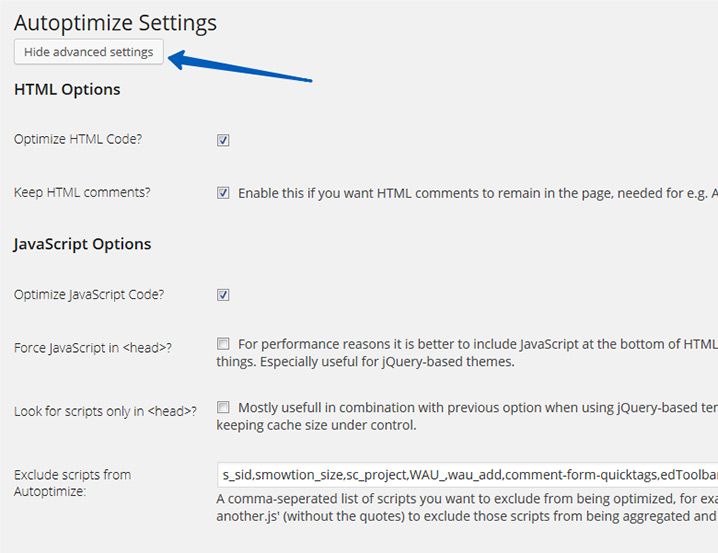
超高速緩存創建數據庫和頁面緩存。 接下來你可以做的是創建 html、js、css 緩存。 您可以通過使用自動優化來做到這一點。 它是免費的,所以只需下載、安裝和激活。 啟用後,您需要啟用不同的選項。 如果您在使用其他插件時遇到問題,請嘗試啟用高級選項。

然後嘗試在 <head> 中檢查Force JavaScript並僅在 <head> 中查找樣式。 您可以添加以獲得更多積分的下一件事是設置文件到期。 為此,您需要在文件 .htaccess 中添加一些代碼。 如果您通過 Yoast 插件使用 SEO,只需轉到 SEO -> 編輯文件。
將以下代碼添加到您的 .htaccess
# 過期標頭(為了更好的緩存控制)
# ——————————————————————————
# 這些是相當遙遠的過期標頭。
# 他們假設您使用基於文件名的緩存破壞來控製版本控制
# 如果你不使用文件名來版本,將 CSS 和 JS 降低到類似
#“訪問加1週”。
<IfModule mod_expires.c>
過期激活於
# 將過期規則列入白名單也許更好? 也許。
ExpiresDefault “訪問加 1 個月”
# cache.appcache 在 FF 3.6 中需要重新請求(感謝 Remy ~介紹 HTML5)
ExpiresByType text/cache-manifest“訪問加0秒”
# 你的文檔 html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault “訪問加 0 秒”
文件匹配>
ExpiresByType text/html“訪問加0秒”
# 數據
ExpiresByType text/xml “訪問加 0 秒”
ExpiresByType application/xml“訪問加0秒”
ExpiresByType application/json“訪問加0秒”
# 餵養
ExpiresByType 應用程序/rss+xml “訪問加 1 小時”
ExpiresByType application/atom+xml “訪問加1小時”

# Favicon (不能重命名)
<FilesMatch \.(ico)$>
ExpiresDefault “訪問加 1 週”
文件匹配>
ExpiresByType 圖像/x 圖標“訪問加 1 週”
# 媒體:圖像、視頻、音頻
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault “訪問加 1 年”
文件匹配>
ExpiresByType 圖像/gif“訪問加 1 個月”
ExpiresByType image/png “訪問加 1 個月”
ExpiresByType 圖像/jpeg “訪問加 1 個月”
ExpiresByType video/ogg“訪問加1個月”
ExpiresByType audio/ogg “訪問加 1 個月”
ExpiresByType 視頻/mp4“訪問加 1 個月”
ExpiresByType video/webm“訪問加1個月”
# HTC 文件 (css3pie)
ExpiresByType text/x-component “訪問加 1 個月”
# 網頁字體
ttf|otf|svg|woff)$>
ExpiresDefault “訪問加 1 年”
</文件匹配>
ExpiresByType application/x-font-ttf“訪問加1個月”
ExpiresByType 字體/opentype “訪問加 1 個月”
ExpiresByType application/x-font-woff“訪問加1個月”
ExpiresByType image/svg+xml“訪問加1個月”
ExpiresByType application/vnd.ms-fontobject“訪問加1個月”
# CSS 和 JavaScript
css|js)$>
ExpiresDefault “訪問加 1 年”
</文件匹配>
ExpiresByType text/css “訪問加 1 年”
ExpiresByType 應用程序/javascript“訪問加 1 年”
# 靜態資產
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault “訪問加 1 年”
</文件匹配>
ExpiresByType 應用程序/x-shockwave-flash “訪問加 1 年”
ExpiresByType 申請/pdf “訪問加 1 年”
ExpiresByType 應用程序/msword “訪問加 1 年”
ExpiresByType 應用程序/rtf“訪問加 1 年”
ExpiresByType application/vnd.ms-excel“訪問加1年”
ExpiresByType 應用程序/vnd.ms-powerpoint “訪問加 1 年”
如果模塊>
<IfModule mod_deflate.c>
# 壓縮 HTML、CSS、JavaScript、文本、XML 和字體
AddOutputFilterByType DEFLATE 應用程序/javascript
AddOutputFilterByType DEFLATE 應用程序/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE 應用程序/x-font
AddOutputFilterByType DEFLATE 應用程序/x-font-opentype
AddOutputFilterByType DEFLATE 應用程序/x-font-otf
AddOutputFilterByType DEFLATE 應用程序/x-font-truetype
AddOutputFilterByType DEFLATE 應用程序/x-font-ttf
AddOutputFilterByType DEFLATE 應用程序/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE 應用程序/xml
AddOutputFilterByType DEFLATE 字體/opentype
AddOutputFilterByType DEFLATE 字體/otf
AddOutputFilterByType DEFLATE 字體/ttf
AddOutputFilterByType DEFLATE 圖像/svg+xml
AddOutputFilterByType DEFLATE 圖像/x 圖標
AddOutputFilterByType DEFLATE 文本/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE 文本/javascript
AddOutputFilterByType DEFLATE 文本/純文本
AddOutputFilterByType DEFLATE text/xml
# 刪除瀏覽器錯誤(僅適用於非常舊的瀏覽器)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
標頭附加不同的用戶代理
</IfModule>
2. W3 總緩存
如果您熟悉使用緩存插件,您應該考慮使用 W3 Total cache。 這個插件是一個類似於多合一的工具。 可以設置頁面、對象、瀏覽器、文件、CDN等。
這是一個非常強大的插件,具有多種設置。 插件的主要問題是它經常與不同的插件衝突。 如果你不使用太多插件,我可以推薦這個插件。
如果您對主題和此插件有問題,在 99% 的情況下,這是因為 W3 Total Cache 與網站上的插件之一發生衝突。 在 90% 的情況下,這是因為 js 和 css minify。 因此,如果您在前端遇到此類問題(例如,所有選項卡、滑塊、網格都已損壞)– 只需禁用 css 和 js minify。

關於緩存的警告
緩存是加速 WordPress 的一種非常有效的方法,但它也有一些缺點。 根據緩存的激進程度,這可能意味著除非您刷新緩存,否則您所做的更改將不會生效很長時間。 某些插件的兼容性問題也是意料之中的。
為了測試頁面速度,我推薦 GTmetrix 和 Google PageSpeed。 希望這個小教程對您有所幫助,並且您設法在您的 WordPress 網站上獲得了 A 速度等級。 如果沒有,只需使頁面加載時間約為 5 秒。
對於緩存插件,我強烈推薦使用 WP Rocket。 上面提到的也很好,但作為付費選項,WP Rocket 是很好的選擇。 有關更多信息,請參閱 WP Rocket 與 WP Super Cache 與 W3 Total Cache 與 Hyper Cache 的比較。
