Getwid Review PROS & CONS (2021) – 免費古騰堡積木系列
已發表: 2020-09-09塊是構建引人入勝的內容的絕佳工具。 使用塊,您只需很少的技術知識就可以插入、重新排列和設置多媒體內容的樣式。 使用 Gutenberg 塊編輯器,您可以更好地控制站點頁面,而無需更改代碼。 在這篇 Getwid 評論中,我將看看 MotoPress 的一個免費插件,該插件為 Gutenberg 的使用提供了更多的廣告塊。
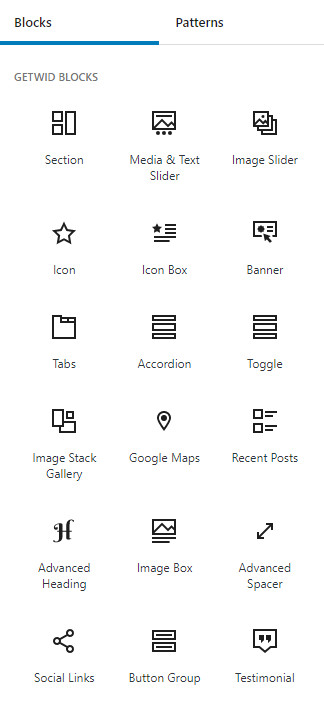
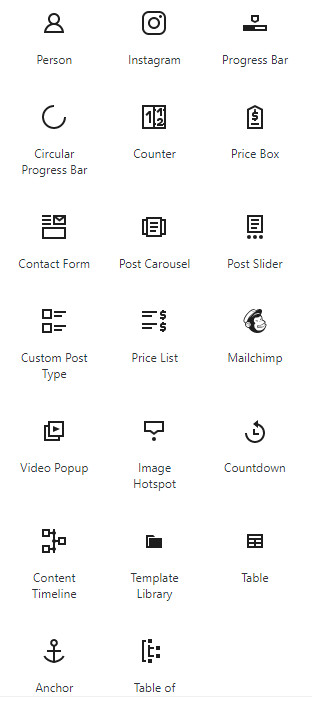
Getwid 是一個額外的古騰堡設計模板和塊的集合。 這些元素中的每一個都有自己獨特的工具鏈,可幫助您創建最能滿足您需求的網站類型。 它是最好的古騰堡插件之一。 Getwid 為網站創建提供了最廣泛的獨特和流行塊庫之一。
除了塊,Getwid 還有一個非常令人印象深刻的設計模式庫。 這些模式可用於創建號召性用語、推薦、英雄和子英雄部分、服務等等。 只需單擊幾下即可添加它們,然後您可以用您自己的內容替換示例內容。
模板按類別方便地分開,以便更輕鬆地找到您需要的內容。 您可以使用 Getwid 設置菜單關閉您不會使用的設計。
Getwid 是一個很棒的插件,可以與您的 WordPress 主題進行視覺對比。 它的塊將自動繼承當前激活的 WordPress 主題的設計和样式,而不是像其他插件那樣添加自己的樣式。 Getwid 簡化了整個網站的設計一致性。
Getwid評論
MotoPress 團隊創建了 Getwid Gutenberg 塊插件。 他們還以用於 Elementor 插件的 Stratum 小部件而聞名。 有關 Stratum 的更多信息,請查看我的 Stratum 評論。
Getwid 擁有超過 35 個預建模板和 40 多個用於古騰堡 WordPress 塊編輯器的附加塊。 這些新塊可與現有塊一起使用以創建獨特的設計。
Getwid 的塊集合是古騰堡最大的免費塊分類,對古騰堡新手和老手都有幫助。 為古騰堡核心庫創建了40 多個不同的塊,以便人們無需更改任何代碼即可快速構建獨特、吸引人的站點。

橫幅、部分和滑塊為 Getwid 提供了優於競爭對手的明顯優勢。 該插件甚至為最挑剔的用戶提供了多種自定義選擇。 每個 Getwid 塊都是不同的,並且有很多方便的選項可供使用。
您可以完全控制古騰堡塊。 您可以編輯字體和佈局、設計吸引人的滑塊和橫幅、集成廣告和 CTA 按鈕、推廣產品和服務,以及選擇您想要的任何類型的媒體作為您的背景。 所有這些以及許多其他選項都有助於使您的網站獨一無二。 Getwid 的 WordPress Blocks 可以幫助您為您的網站帶來更多流量並產生更多收入。
 |  |
Getwid 插件非常輕量級。 這是因為它的設置是智能分佈的。 例如,高級標題塊應該滿足您所有的排版需求。 其他塊不會因相同類型的排版設置和繁重的內容樣式而陷入困境。
內聯 JS 和 CSS 文件被最小化,這樣您就不必擔心讓您的網站陷入困境。 您可以通過停用不需要的特定塊來進一步提高站點的速度和性能。 Getwin 可以幫助增強用戶體驗和搜索引擎優化。
Getwid 開發人員專注於讓用戶自定義他們的 WordPress 頁面以在不同設備上查看。 您可以針對不同的內容塊更改他們的網站在筆記本電腦、台式電腦、平板電腦和手機上的顯示方式。
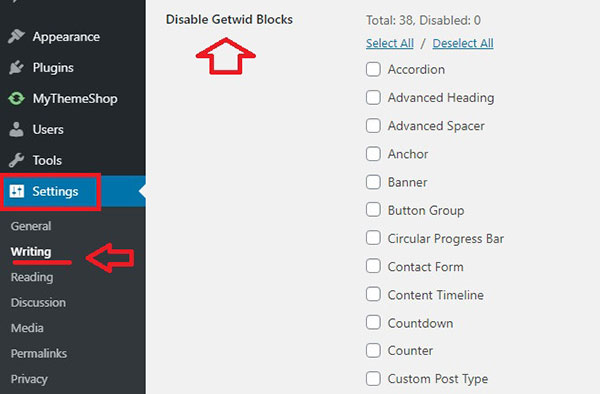
Getwid 插件設置
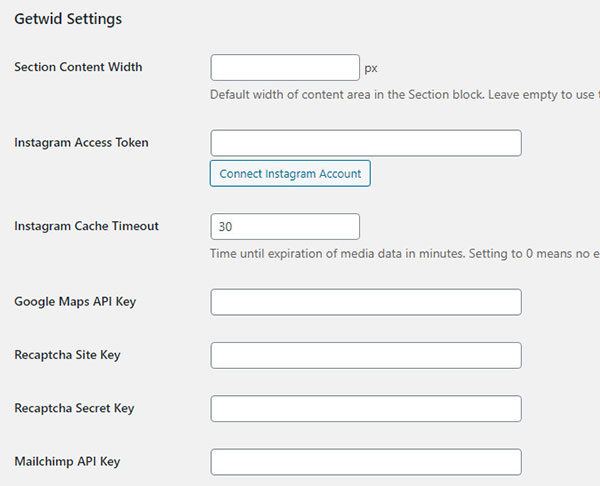
Getwid Gutenberg Blocks 插件的設置可以在設置 > 寫作部分下找到。 在 Getwid 設置下,您可以禁用您不打算使用的 Getwid 塊。

還可以選擇添加 Instagram 訪問令牌、谷歌地圖 API 密鑰、Mailchimp API 密鑰和 Recaptcha 站點密鑰。 Getwid 的塊庫與MailChimp、Instagram 和 Google Maps 連接。 無需激活和安裝其他插件即可完成此操作。

Getwid 為您提供了更有效、更有吸引力的方式來為您的雜誌或新聞網站、博客或在線商店展示新內容。 它的自定義帖子類型支持允許您製作自己的滑塊、列表和網格。 這些元素將自動來自您可能已經在使用的第三方插件提供的 WordPress 帖子。
Getwid Gutenberg 塊插件是免費的。 還有一個免費的 Getwid 入門主題,對於想要使用 Gutenberg 編輯器設計不同的東西的人來說,這是一個很好的資源。 它帶有大量內容選擇,可以隨時使用。 如果您對高級選項感興趣,請查看我的 Gutenberry 主題評論,看看這個 Gutenberg 主題帶來了什麼。
Getwid 插件有一個很好的功能,可以幫助那些定期構建客戶端站點的人。 你可以去 GitHub 下載免費的 Getwid Style Kit。 此資源包括多個主題支持片段和入門 CSS 文件,以簡化 Gutenberg 和 Getwid 塊的樣式。
Getwid 也有各種各樣的視頻教程。 如果您遇到某些塊的問題或想要檢查後端,這些可能特別有用。
Getwid 免費古騰堡積木
以下是 Getwid 提供的免費古騰堡積木的詳細信息:
1.部分- 您可以創建所需的任何自定義部分佈局。 隨意更改對齊方式、切換前景、調整形狀和顏色、嘗試不同的動畫,或添加圖像、滑塊和視頻背景。
2.高級標題- 此排版控件可用於創建吸引人的標題。 您可以調整樣式、大小、顏色、間距、單擊文本轉換間距,並使用 Google 字體。
3.谷歌地圖——您可以在頁面中嵌入谷歌地圖。 這些地圖可以根據需要具有任意數量的自定義標記。
4.圖標– 使用可自定義的圖標來創建簡單直觀的用戶界面。
5.圖標框– 構建您自己的響應式圖標框。 可以使用預先構建的樣式創建文本框和標題。 可以根據自己的喜好更改顏色、懸停效果和大小。
6.圖像框——圖像框可以將圖像展示提升到一個新的水平。 您可以修改間距,使用點擊設置必要的大小,並集成動畫效果。
7.社交鏈接- 可以添加您想要的任何社交圖標。 它們的間距和大小可以使用預先設計的佈局進行調整。 您可以更改它們的對齊方式,以便可以在不同設備上正確查看它們。
8.橫幅——可以創建完全可定制的橫幅來宣傳產品和服務。 您可以設置動畫效果、對齊方式、顏色、大小和其他選項,以引起對您提供的內容的注意。
9.圖像滑塊- 您可以完全控制您創建的所有圖像滑塊。 有效管理動畫效果、圖像大小和導航樣式。
10.媒體和文本滑塊– 使用文本來展示滑塊。 您可以選擇單獨的幻燈片和文本動畫效果,添加顏色和文本疊加,並指定自定義內容對齊方式和寬度參數。
11.按鈕組- 根據需要實現盡可能多的號召性用語按鈕。 可以同時確定所有活動按鈕的按鈕對齊方式、方向和寬度。
12.人員– 創建一個有效且有吸引力的團隊展示您網站的部分。 有圖像大小、名稱和職務的設置。
13.手風琴——直觀的手風琴選項卡部分允許您自定義標題類型和圖標——常見問題頁面的一個不錯的選擇。
14. Toggle – Toggle 的功能幾乎與 Accordion 選項相同。 主要區別在於 Toggle 允許用戶手動展開選項卡。
15.標籤——可以添加垂直或水平標籤。 這些選項卡具有可自定義的標題和多種預設樣式。
16. Image Stack Gallery – 可以為完全可定制的圖像庫實施七種不同的樣式。 您的創造力沒有限制。
17.推薦- 推薦塊是非常基本的。 有作者頭像和作者姓名和引文字段。
18.最近的帖子——您可以使用自定義元數據來顯示您最近的帖子。 這些帖子將以網格或列表佈局顯示。 您可以選擇幾種不同的輸出行為。
19. Advanced Spacer – 一個可調節的墊片可用於在不同的塊之間放置額外的空間。 您可以選擇在台式機、移動設備或筆記本電腦設備上隱藏它。
20. Instagram – 此塊允許您將 Instagram 頁面與 WordPress 網站集成。 它將生成一個您可以自定義的實時供稿庫。

21. Counter – 可以實現輕量級動畫計數器。 這些計數器將以數字形式顯示最重要的信息。
22.價格框– 價格框允許可視化定價信息。 可以創建定價和比較表以更全面地呈現數據。
23.進度條——這是一個非常簡單的水平動畫進度條。 您可以隨時更改進度條的顏色。
24. Circular Progress Bar – 這是一個簡單的動畫圓形進度條。 顏色、大小和條形粗細都可以輕鬆調整。
25.聯繫表– 聯繫表包含您通常期望的所有字段。 它提供 reCAPTCHA 支持和可定制的標籤。
26. Post Carousel – Post Carousel有自己的自定義佈局。 可以適當地使用和編輯它以引起對頁面、帖子或自定義帖子類型的注意。
27.價目表——價目表非常適合展示目錄或餐廳菜單。 圖像、顏色、標題和虛線都可以根據需要進行更改。
28. Post Slider – Post Slider有各種各樣的預構建佈局。 您可以使用它來顯示現有頁面、帖子和自定義帖子類型。
29.自定義帖子類型- 自定義帖子可以排列在列表、網格或其他自定義視圖中。 有不同的樣式和佈局自定義選項可用。
30. Mailchimp – 可以使用 MailChimp API 集成輕鬆添加電子郵件訂閱表單。
31. Countdown – 倒數計時器具有可自定義的時間標籤和數值。 您還可以編輯間距、樣式、顏色、大小並指定特定的字體系列。
32.視頻彈出窗口——視頻彈出窗口可用於 Vimeo、YouTube 或自託管視頻。 您還可以編輯自定義視頻封面、塊容器大小、顏色和視頻播放按鈕。
33.內容時間線——可以創建時間線圖來顯示按時間順序列出的事件。 圖像、標題和副標題都可以根據需要進行更改。
34. Image Hotspot – 此塊允許您根據需要在圖像上放置任意數量的動畫標記。 每個標記都有自己的可自定義工具提示,以幫助您的圖像對站點用戶更具交互性和信息量。
35.目錄- 您可以創建有序或無序的目錄。 這些目錄將根據標題(H1、H2、H3、H4 等)創建
36.錨點——HTML 錨點是將頁面跳轉添加到頁面特定部分的好方法。
37.高級表格——這個表格古騰堡塊允許你編輯邊框、背景和合併不同的單元格。
38.模板庫——這些古騰堡頁面設計可用於多種用途。
預先設計的模板
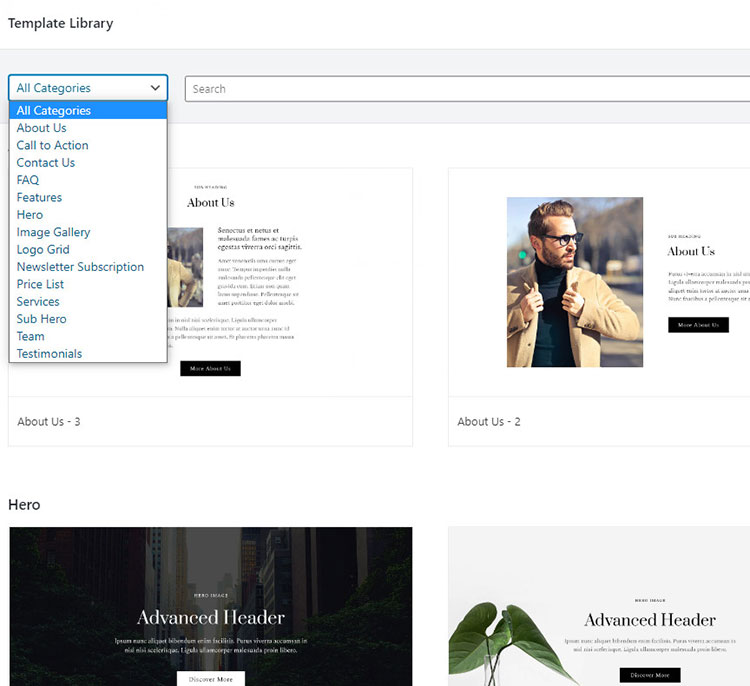
Getwid 不僅僅是一個由隨機元素組成的塊庫。 它與模板庫相結合,為以下內容提供預製設計:
- 關於我們和聯繫我們模板
- 功能和服務模板
- 圖片庫模板
- 網站英雄和子英雄部分模板
- 團隊和常見問題模板等。
各種額外的古騰堡 WordPress 塊帶有一個塊包,非常適合創意項目、初創公司、商業網站和其他各種利基市場。 您可以在創建投資組合、服務頁面、登錄頁面等時無縫過渡到 Gutenberg。

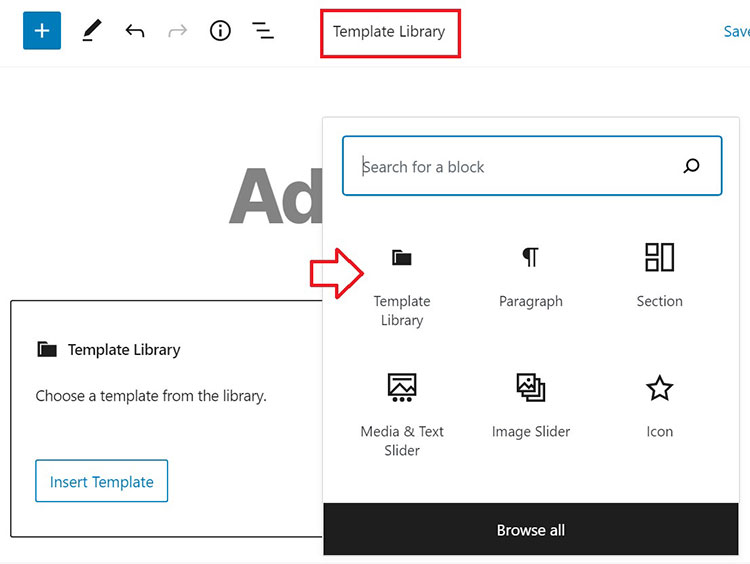
您可以使用模板庫塊或使用模板庫按鈕來訪問它們。 如果您願意,可以瀏覽整個模板庫。 導入特定模板後,您可以根據需要更改內容。

模板庫分為 14 個不同的部分:關於我們、號召性用語、聯繫我們、常見問題解答、特色英雄、圖片庫、徽標網格、時事通訊訂閱、價目表、服務、子英雄、團隊和推薦。
Getwi 評論結論
完全免費的插件很難被忽視。 我真的很喜歡 Getwid 的整體用戶體驗,此外還有 30 多個免費模板和超過 35 個不同的免費塊。
MotoPress 使使用和自定義塊變得非常容易。 設置分為邏輯類別。 我喜歡這樣一個事實,即您可以直觀地控制設置並儘可能與預覽進行交互。
Getwid 的 Gutenberg blocks 插件包括令人印象深刻的 blocks 。 這些塊可以幫助您以簡單、當前和可讀的方式突出顯示項目或業務的重要方面。 例如,當信息以計數器、圖形、圖像、圖標等形式表示時,信息更容易理解。Getwid 擁有所有這些選項以及更多選項。
該插件使用 Awesome Font 圖標。 這些圖標將自動從任何活動主題繼承相同的樣式。 您可以使用主題品牌調色板來選擇您喜歡的顏色。 這簡化了圖標與整體主題的混合。 如果您願意,也可以使用自己的圖標集。
不同的設置允許更改邊框半徑、邊距和圖標大小。 您可以將某些圖標鏈接到外部 URL 並為圖標添加各種動畫效果。 這些設置允許您使用正方形、矩形、對角線、圓形和其他形狀的圖標。
古騰堡編輯器是您編輯所有內容的地方。 這使得更新按鈕、描述/功能等變得容易。 完全支持自定義 CSS。
Getwid 擁有最大的免費古騰堡積木集合。 它的目標是成為一種多用途資源,無需其他插件即可依賴。 它可以幫助您創建滿足您需求的理想站點。 無論您是使用所有可用的內容塊還是只需要某些塊來完成特定任務或目標,這都是一項巨大的資產。
另一個免費擴展 Gutenberg 塊編輯器的優秀插件是 Advanced Gutenberg 插件。 有關它的更多信息,請參閱我的高級古騰堡評論。
Getwid 古騰堡積木

優點
- 預製的 Getwid 設計
- 古騰堡免費積木的大集合
- 與 WordPress 主題的視覺平價
- 與多種流行的第三方服務輕鬆集成
- 便於使用
- 插件輕量級
- 豐富的配置面板
缺點
- 如果您停用插件,內容將以簡化的格式顯示,這是預期的而不是真正的騙局,但值得一提
