防止 Gmail 剪切您的電子郵件
已發表: 2017-10-03在本文中
從視覺內容和副本到主題行和號召性用語,計劃完美的電子郵件活動需要做很多事情。 在細緻的計劃中,很容易忽略一個簡單的問題:如果您的消息超過了大小限制——無論是文本過多還是圖像過多,或兩者兼而有之——它可能會被剪掉。
郵件剪裁對於 Gmail 用戶尤其常見,其中大於 102 KB 的HTML 電子郵件會被剪裁。 適用於 iOS 的 Gmail 應用可剪切大於 20 KB 的郵件。 這可能會給擁有 Gmail 訂閱者的品牌造成不便,因為他們的電子郵件並未完全顯示,而是被剪輯以查看整個郵件的鏈接,如下所示:

為什麼我的消息被剪掉了?
當電子郵件包含大量內容或 HTML 代碼時,它們很快就會變得太大,尤其是當您的電子郵件包含內聯 CSS 時。
目前,沒有一種通用或優雅的解決方案來防止 Gmail 剪切大型電子郵件。 但是電子郵件營銷人員可以通過兩種主要方式最大限度地減少電子郵件消息的大小:
- 優化和最小化 HTML 代碼。 移動響應式設計為您的整體電子郵件消息大小增加了代碼行和權重。 如果您的電子郵件包含內聯 CSS 代碼(這是 Android 版 Gmail 應用程序響應性的唯一設計策略),則尤其如此。
如何? 您可以 1) 要求您的開發人員為您優化 HTML/CSS 或 2) 選擇一個電子郵件編輯器,例如我們的 BEE 編輯器,它具有內置的優化 HTML 代碼。
- 減少電子郵件中的內容量。 這使您可以針對移動設備優化電子郵件,同時防止剪切。
如果您的大量訂閱者是 Gmail 用戶(這很可能——Gmail 有 9 億用戶)並且您的讀者在旅途中查看電子郵件(也很可能:多達 70% 的電子郵件打開發生在移動屏幕上),那麼對您來說最佳的解決方案是通過簡化您包含的內容來防止您的電子郵件被剪掉。 以下是有關如何實現這一目標的一些提示。
簡化電子郵件(和防止剪輯)的 4 個技巧
提示#1:堅持一個故事
電子郵件營銷人員通常希望在一封電子郵件中獲得盡可能多的點擊次數,以吸引盡可能多的受眾。 結果,電子郵件很長很長,很長,邀請讀者點擊這裡,或這裡,或這裡。 像這樣的電子郵件經常被剪掉也就不足為奇了。 這是來自電子商務公司 Zulily 的一個,最初被剪掉了,你可以明白為什麼:

對於某些電子商務品牌或新聞通訊驅動的公司,這種方法可能適用於您的受眾。 (做一些測試並找出電子郵件底部的內容與頂部的內容相比如何)。
但是,對於大多數品牌而言,絕大多數情況下,簡單、重點突出的電子郵件更有效。 現實情況是,讀者在處理多項任務的同時在手機上查看電子郵件,只花幾秒鐘的時間在你的電子郵件上(你能想像你需要做多少滾動才能在手機上瀏覽 Zulily 的電子郵件嗎?)。
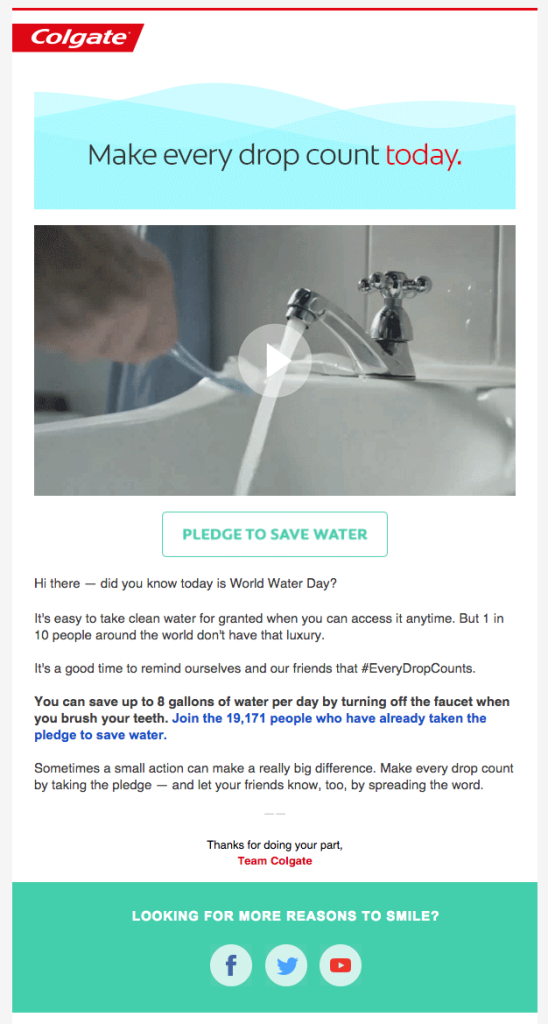
當您堅持電子郵件中的一條消息時——通過主題行、圖像、內容和 CTA 強化的消息——它更有可能陷入困境。這是高露潔的一個很好的例子(主題行:如何節省 8 加侖水每天):

整封電子郵件只有一條簡單的信息:節約用水。 它在主題行、標題、主要圖像(這是一個動畫 GIF)、正文內容和 CTA 中得到回應。 無需繼續解釋消息或添加次要內容。 通過保持電子郵件的重點,高露潔可以明確他們的觀點,最大限度地減少干擾、不必要的內容和過大的電子郵件。
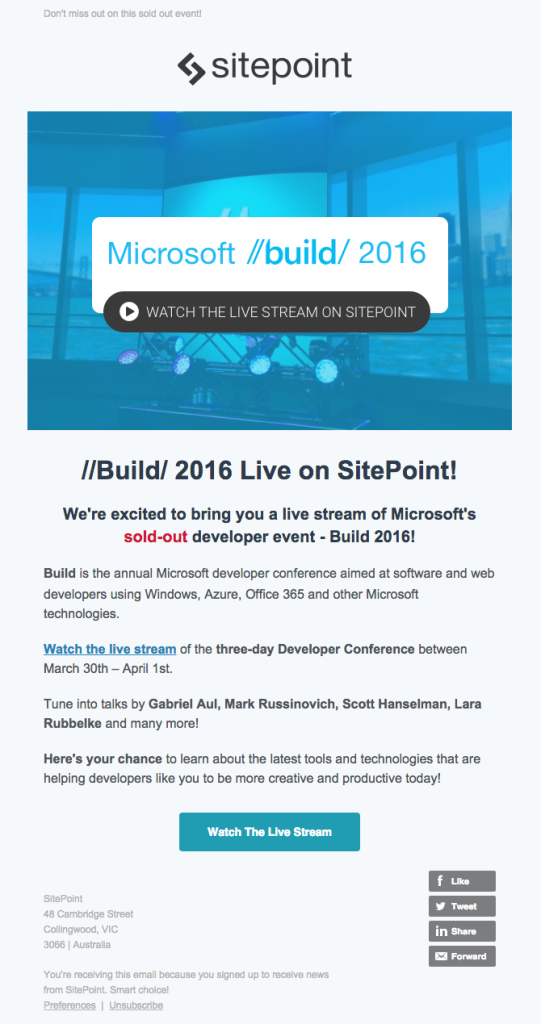
SitePoint 是面向 Web 開發人員的網站和公司,在其網絡研討會邀請電子郵件中採用了類似的方法(主題行: Live Stream:Microsoft Build 2016 ):

該電子郵件經過優化,可向其讀者傳達一條消息:觀看此直播! 倒金字塔方法用於吸引讀者的注意力,提供詳細信息,然後提供一個位置合理且傳達良好的 CTA 按鈕。

這封電子郵件中唯一的“額外”內容是包含社交媒體按鈕的頁腳。 不包含其他次要內容或號召性用語,因為它們不是必需的。 事實上,附加信息甚至可能阻止讀者點擊主要 CTA,SitePoint 知道這一點。
測試精簡且重點突出的簡單、單一消息的電子郵件。 他們不會被剪掉,而且他們可能會為大多數觀眾更快更好地進行交流。
提示 #2:為您的時事通訊使用模板
如果您定期向訂閱者發送綜述或時事通訊,使用模板可提供一致性、強化您的品牌,並通過透明度和可靠性建立信任(訂閱者知道會發生什麼)。 最重要的是,當您有一個經過測試的可靠模板時,如果一條消息沒有被剪掉,那麼其他消息很可能也不會被剪掉。
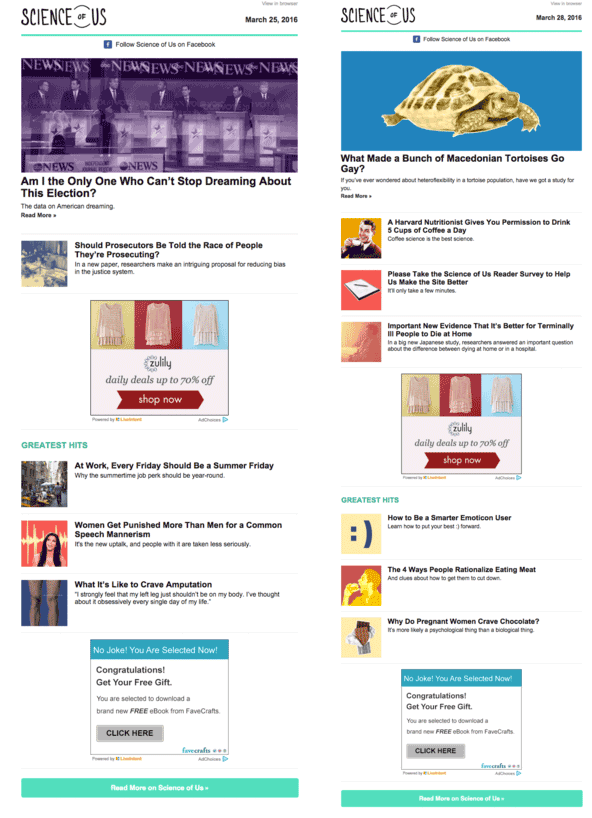
當您總是發送大致相同數量的內容時,它消除了電子郵件可能變得太大而被剪裁的擔憂。 並不是所有的綜述通訊都需要冗長的。 最佳做法是展示一個標題故事,然後是一些次要內容,而不提供您網站上所有故事的長列表。 NY Mag 的Science of Us通訊就是這樣做的。 下面是兩個最近的例子:

時事通訊組織良好,只包含那些被認為最有可能符合訂閱者興趣的故事。 對於沒有點擊故事就滾動瀏覽的訂閱者,電子郵件結尾處的全寬 CTA 按鈕是一個絕佳的、引人注目的機會,讓讀者可以訪問該網站。
乾淨、簡單的模板無疑簡化了整理時事通訊的過程,它也使讀者受益:他們會看到精心挑選的內容,當整個消息出現時,他們不需要單擊鏈接查看整個消息。
提示 #3:不要過度格式化
使用粗體、斜體、下劃線和顏色處理來設置電子郵件正文中的樣式可能很誘人——但這不僅會導緻美感混亂,還會增加HTML 代碼的總 KB 。
正文副本的簡約方法是可讀性最好的方法,簡單的方法也使號召性用語更加突出。 許多文本密集型電子郵件的電子通訊出版商最了解這一點。 通過簡化內容風格化,他們不僅可以包含更多內容,而且可以使他們的電子郵件易於閱讀。
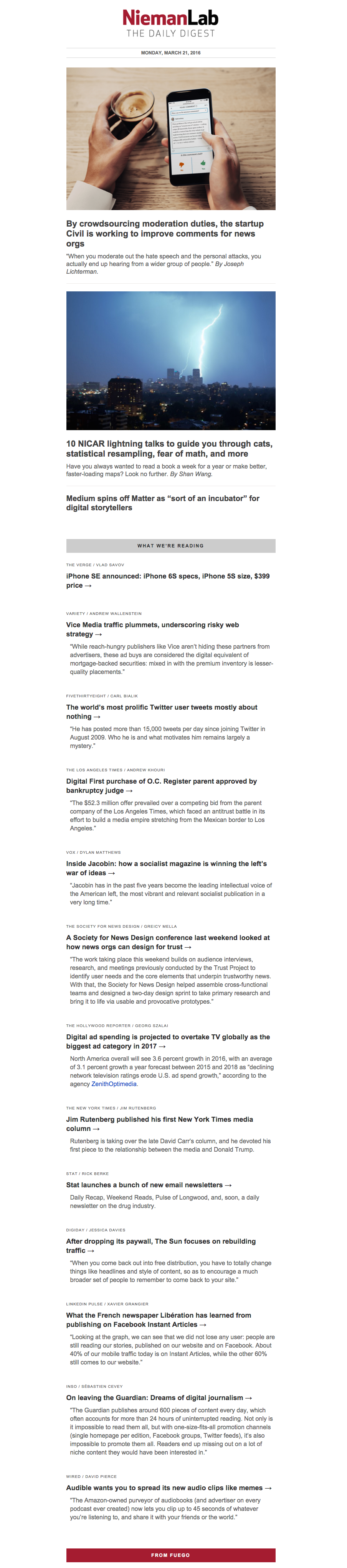
例如,NeimanLab 的Daily Digest在他們的時事通訊中使用單一字體、黑色和灰色配色方案以及具有標準字體大小的重複模塊層次結構。

雖然很少有顏色或裝飾,但大標題文本和充足的空白使瀏覽變得容易——並且消息保持未剪裁。
提示 #4:簡化(或削減)你的標題
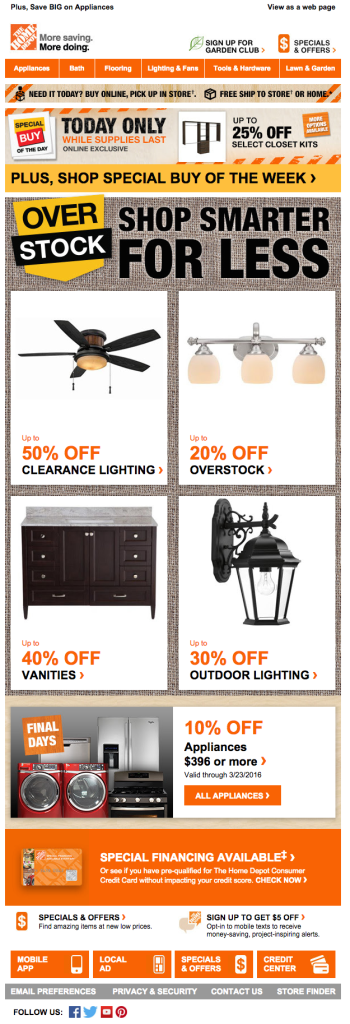
電子郵件不是網站。 重點突出、簡潔的電子郵件應設計清晰,並應傳達單一的行動呼籲。 因此,無需像來自 Home Depot 的這封電子郵件一樣,在電子郵件或標題中塞滿無關的鏈接、菜單和消息:

導航菜單和無關的標題鏈接佔據了電子郵件頂部的大量空間,可能無法反映大多數讀者的興趣。
請記住使用您必須進行自定義的數據。 當訪問者訪問網站時,您對他們了解不多。 另一方面,對於電子郵件列表中的訂閱者,您可能有一些細分詳細信息,例如性別、年齡、位置或興趣。 因此,電子郵件可以——而且應該——為他們的受眾量身定制。 例如,如果我是最近從園藝部分購買商品的讀者,請向我發送有關園藝最新交易的重點電子郵件。 並完全剪切標題:我不需要滾動菜單或其他項目的優惠。
由於量身定制的電子郵件將發送給特定的受眾,因此它們可以更簡單、更直接。 通常,電子郵件不需要在標題中使用複雜的導航菜單,因為它們會佔用不必要的空間並且不會反映讀者的知識。 簡化您的電子郵件以加強您的信息、節省空間並防止其被剪掉。
總結:防止您的電子郵件被剪掉
如有疑問,請保持簡單。 了解您的受眾,並測試消息以查看最有效的方式。 遵循以下最佳做法可防止您的電子郵件被截斷:
- 講述一個單一的、重點突出的故事。 嘗試僅使用一個模塊,並使用倒金字塔方法創建清晰的層次結構。
- 使用經證明有效的模板。 它將使您的電子郵件發送更簡單,並使您的聽眾受益。
- 簡化文本格式。 不要過火; 使用標題和空白來創建清晰度。 也請查看我們有關格式化大量文本電子郵件的提示。
- 刪除雜亂的標題。 它可能不會引起讀者的共鳴,而且它佔用了空間!
這篇文章最初發表在我們的姐妹博客電子郵件設計工作室。

