在 GA4 中設置事件參數:您需要了解的一切
已發表: 2023-08-21GA4 被證明是一個非常有價值的工具,可以提供對網站性能的廣泛洞察。
雖然某些指標和維度是由該工具預先配置的,但其他指標和維度則需要用戶進行部分或自定義設置。
事件參數就是這種情況,它使我們能夠獲取有關我們網站上發生的操作的相關信息。
儘管其中一些參數是 GA4 預先定義的,但大多數參數需要正確的配置才能確保准確的數據收集。
GA4 中的事件參數是什麼?
在 GA4 中:
- 事件允許您衡量網站上的特定用戶交互,例如加載頁面、單擊鏈接或提交表單。
- 參數提供有關這些事件的附加信息。
例如,用戶查看產品或將商品添加到購物車。
使用事件參數,您可以創建描述他們正在查看的產品或他們添加到購物車的產品的設置,例如名稱、頁面、鏈接、方法或價格。
您可以使用參數創建自定義維度和指標,以改善您分析網站性能的方式。
您最多可為每個事件添加 25 個參數。 事件參數名稱最多可包含 40 個字符,並且分配給每個參數的值不得超過 100 個字符。
GA4 中的事件參數類型
GA4 中有兩種類型的事件參數,具體取決於工具捕獲它們的方式:
- 自動採集參數:GA4自動採集一組參數。 自動收集的事件和增強的測量事件都帶有默認參數。 然而,後者在許多情況下通常需要自定義配置。
- 自定義參數:這些參數允許您收集默認情況下未捕獲的信息。 這適用於推薦事件和需要自定義配置的自定義事件。
自動採集參數
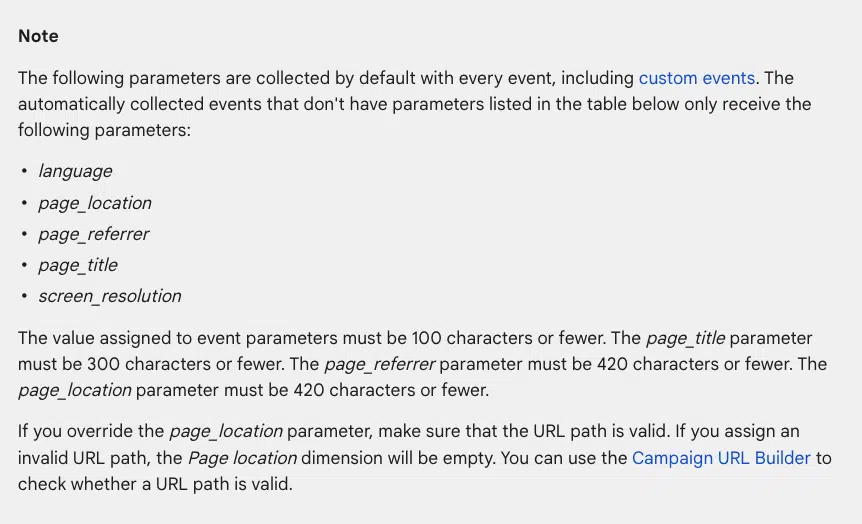
創建 GA4 媒體資源時,以下參數提供有關事件的補充信息: 由 GA4 自動收集:
- 語言
- 頁面位置
- 頁面引用者
- 頁面標題
- 屏幕分辨率

檢查 GA4 提供的自動收集事件的自動參數列表。
如何查看GA4報告中自動收集的參數
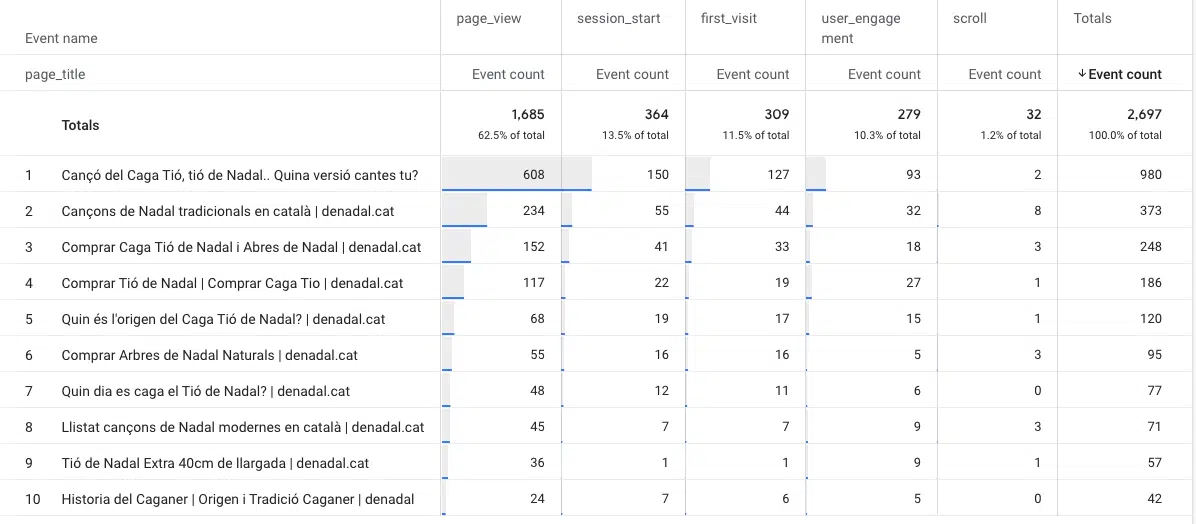
要查看自動收集的參數,您需要轉到“報告”>“參與度”>“事件” ,然後單擊其中之一(例如, page_view)
此處顯示的內容已正確設置和触發。 否則,您將必須進行自定義設置。

自定義參數
自定義參數允許捕獲默認情況下未收集的信息。 根據事件的類型,Google 推薦了一組參數:
- 增強測量事件的參數列表。
- 推薦事件的參數列表。
可以看到,大部分參數都需要個性化配置。
可以通過以下方式配置自定義事件參數:
- 谷歌標籤管理器
- GA4
如何通過 Google 跟踪代碼管理器配置事件參數
創建事件參數的最推薦選項(無論是增強型、推薦型還是自定義型)是通過 Google 跟踪代碼管理器。
為此,您必須按照以下步驟通過 Google 跟踪代碼管理器創建自定義參數:
首先,確保 GA4 和 Google 跟踪代碼管理器帳戶已正確配置和鏈接。
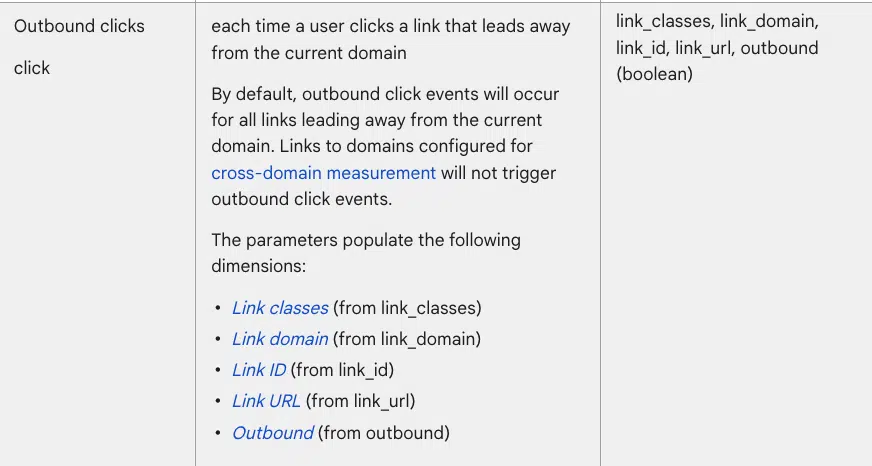
創建或配置事件參數時,請檢查Google為此事件提供的推薦參數:

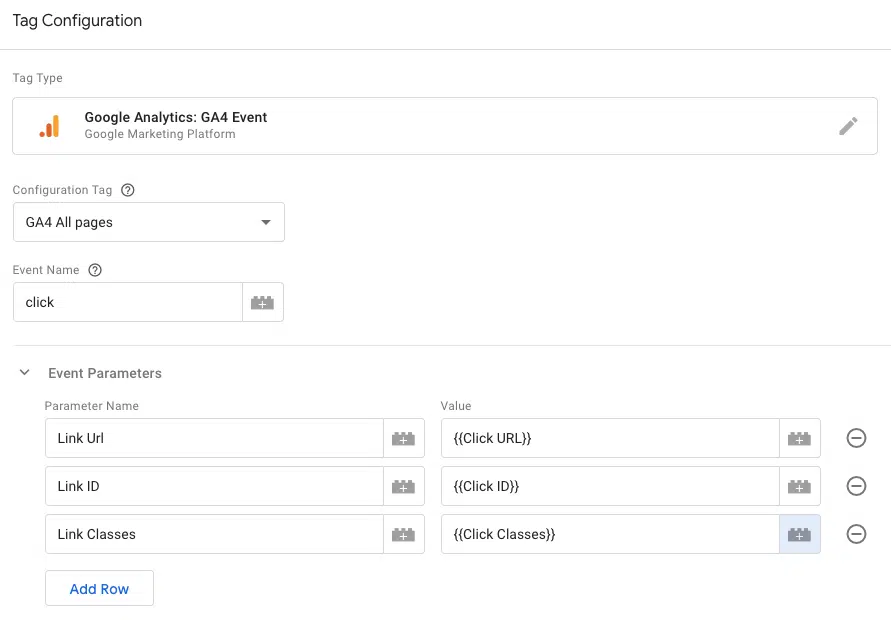
在 Google 跟踪代碼管理器中配置事件時請考慮您所需的參數。 例如:

查看有關 GA4 的不同維度和指標以及根據事件推薦的不同參數的更多信息。
創建標籤後,通過Admin > Debugview驗證其是否已成功激活:

還可以通過 Google 跟踪代碼管理器:


如果一切正常,您需要將這些參數作為自定義維度發送,以將它們與 GA4 中的每個事件鏈接,從而使您能夠使用新參數信息分析事件。
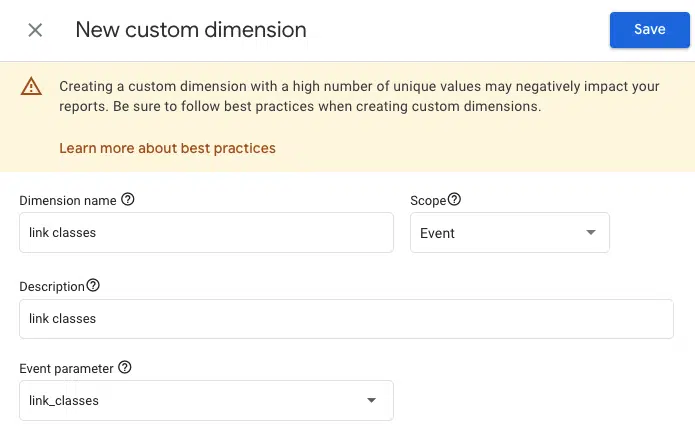
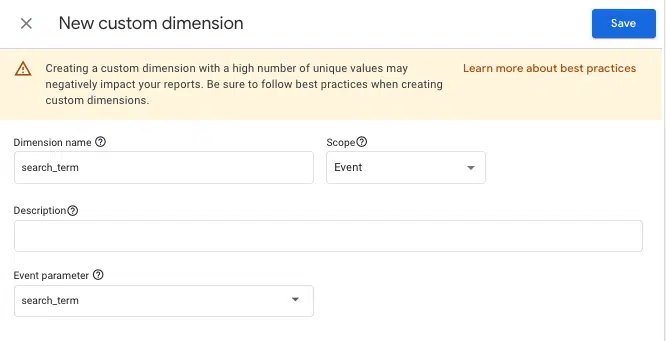
為此,請導航至管理 > 自定義維度 > 創建自定義維度,並為每個新參數創建一個維度。
如果您在第一次創建它們後跳過此步驟,它們將不會隨每個事件一起出現在工具中。

現在您可以查看每個活動的新信息(參與 > 活動):

在大多數情況下,收集和顯示數據可能需要數小時甚至數天的時間。
獲取搜索營銷人員信賴的每日新聞通訊。

查看條款。
在哪裡提取每個事件的參數信息
除了每個事件的推薦參數之外,您還可以通過 Google 跟踪代碼管理器發現每個網站事件中包含的所有參數。
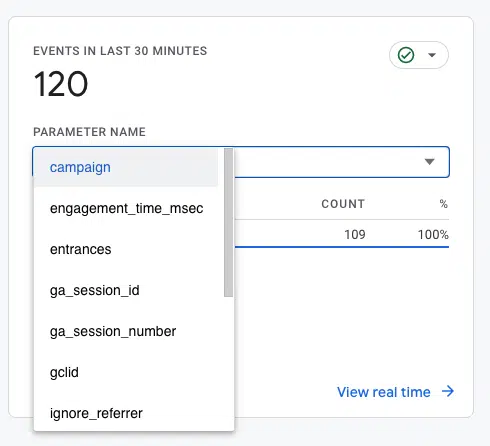
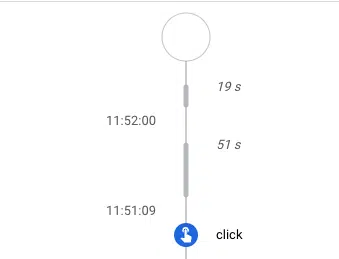
要了解事件可以具有的所有參數,請轉至Google 跟踪代碼管理器 > 預覽。 然後,單擊您要測量的事件。 例如,在您自己網站內的鏈接上。
數據層的變量將為您提供所有被觸發的變量。 這將幫助您識別網站內包含該操作的不同參數。
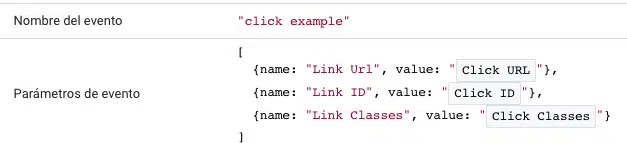
例如,您可以看到此鏈接點擊的以下觸髮變量。 所有這些都可以設置為參數:

如何通過 GA4 配置事件參數
儘管強烈建議通過 Google 跟踪代碼管理器創建新參數,但 GA4 還允許直接在工具本身內創建或編輯現有事件參數。
如果事件是自動測量或增強測量,您通常可以通過 GA4 直接從自定義維度進行測量:


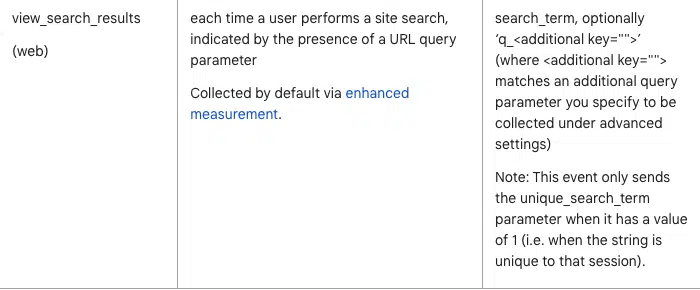
例如, search_term參數可讓您了解用戶在您自己網站的搜索框中搜索的內容。
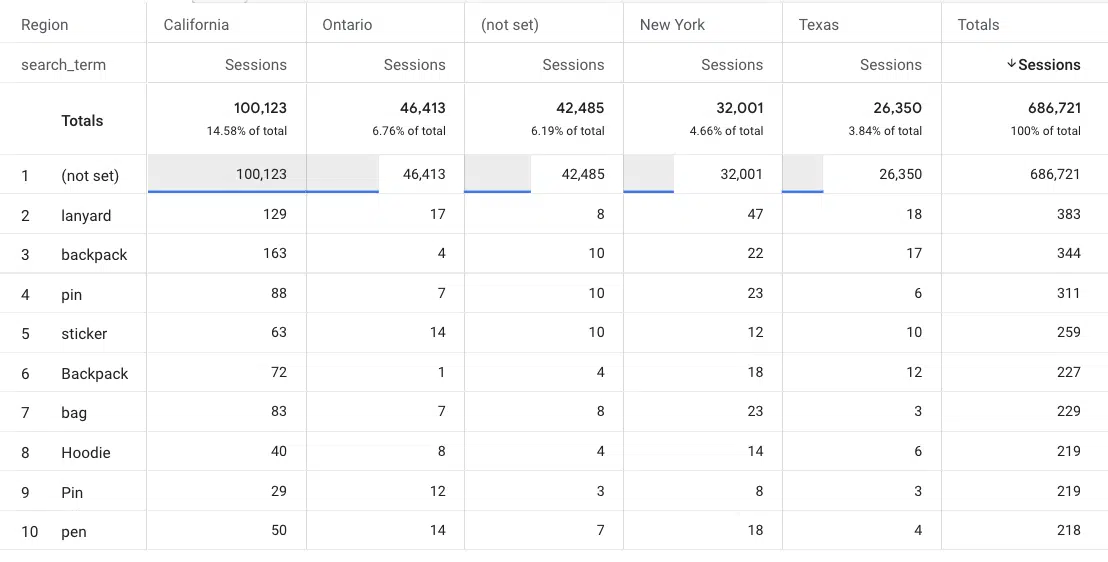
在這種情況下,您還可以包含維度“區域”以查看每個區域最熱門的搜索詞。

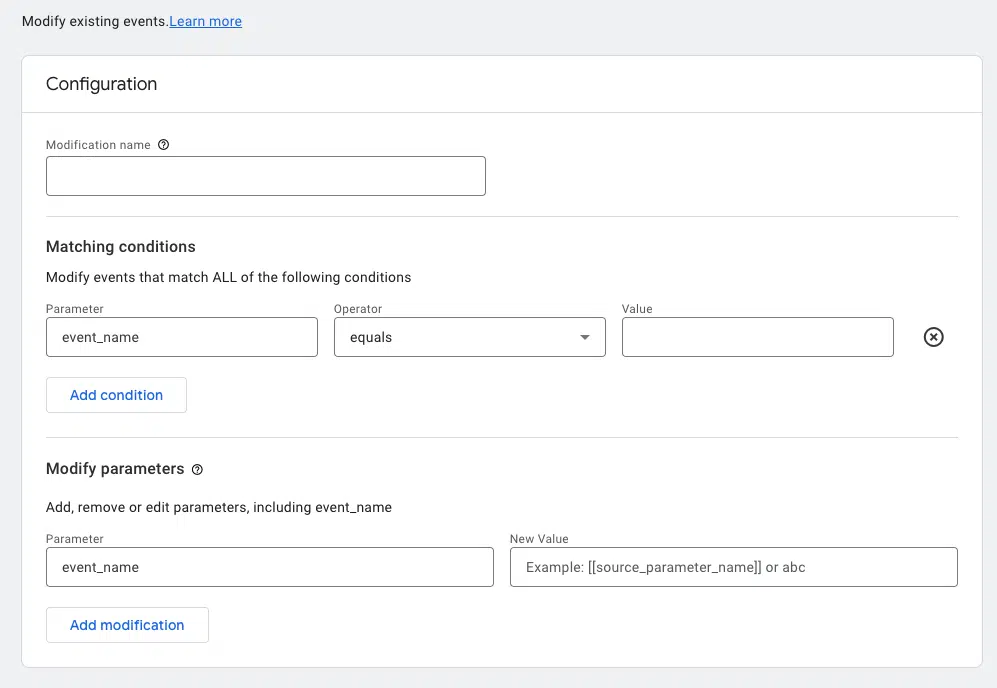
GA4還提供了一系列預定義的參數,如果用戶有興趣可以修改。 這是在 GA4 允許修改事件的同一區域中完成的。
為此,請轉至管理 > 事件 >修改事件。

如何創建報告以可視化事件參數
如果您想分析這些新信息,請導航至Explore > Reports ,並將參數作為維度:

此外,您可以將這些參數合併到 Looker Studio 報告中,使您能夠根據特定的業務目標和要求分析和檢查信息。
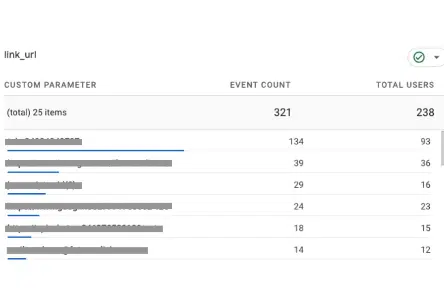
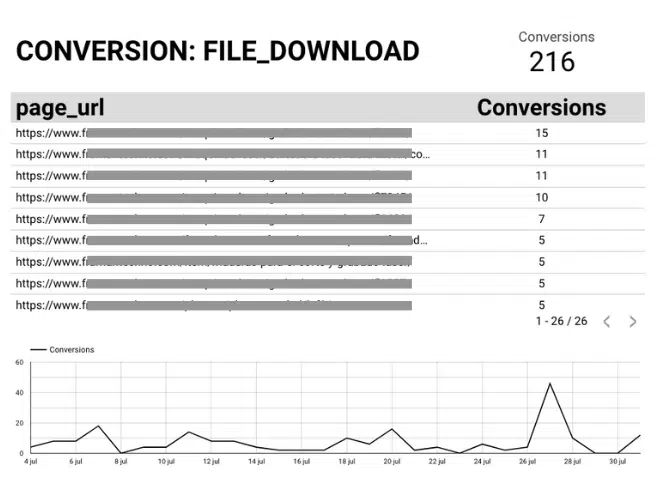
例如,下圖通過page_url參數向您展示了file_download事件發生在哪個頁面:

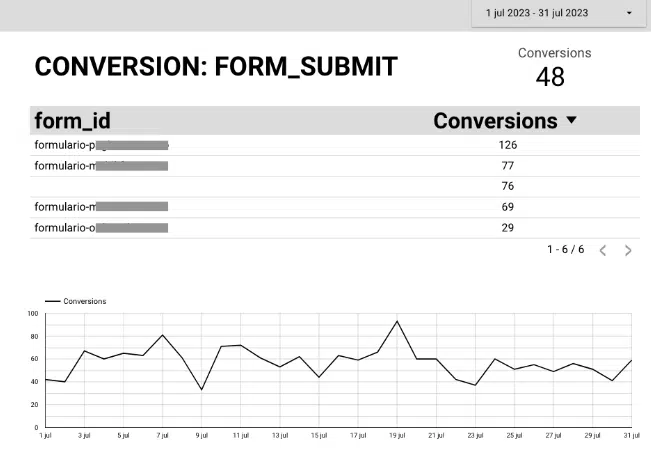
另一個例子是下面的幻燈片,它通過form_id事件參數專門向您展示了哪個表單是專門在網頁上提交的:

要將參數添加到 Looker Studio,需要將它們作為維度,將事件或轉化作為指標。
設置事件參數對於全面分析您的網站至關重要。 參數可讓您完整地查看網站事件,從而進行更詳細的解釋。
本文表達的觀點是客座作者的觀點,並不一定是搜索引擎土地的觀點。 此處列出了工作人員作者。
