Google Core Web Vitals 將如何影響排名
已發表: 2021-02-20谷歌核心網絡生命力很容易成為年度最佳 SEO 話題。 此外,它們是公司不斷尋求為每個人提供更好的互聯網體驗的關鍵要素。 最近,搜索引擎一直在提高頁面排名標準,並定期改進因素。 他們的算法更新一直讓網頁所有者感到驚訝,讓他們來處理後果。
然而,隨著 2021 年初的 Core Web Vitals (CWV) 更新提前一年宣布,谷歌的做法似乎正在發生變化。
谷歌不僅給了我們一個早期的提示,而且還為網站所有者和開發者提供了一套工具來及時評估和準備他們的頁面。
然而,許多企業仍然難以理解什麼是谷歌的核心網絡生命力以及它們如何影響排名。
在本文中,我們提供了一份權威指南,可幫助您了解有關核心 Web Vitals 的所有信息,並使您能夠提高網頁的性能。 繼續閱讀以提升您的 SEO 遊戲!
什麼是 Google Core Web Vitals?
核心 Web Vitals 是關於頁面加載速度、交互性和視覺穩定性的頁面體驗信號。 與其他因素一起,他們制定了一套網頁質量標準,谷歌認為這是令人滿意的用戶體驗的基準。
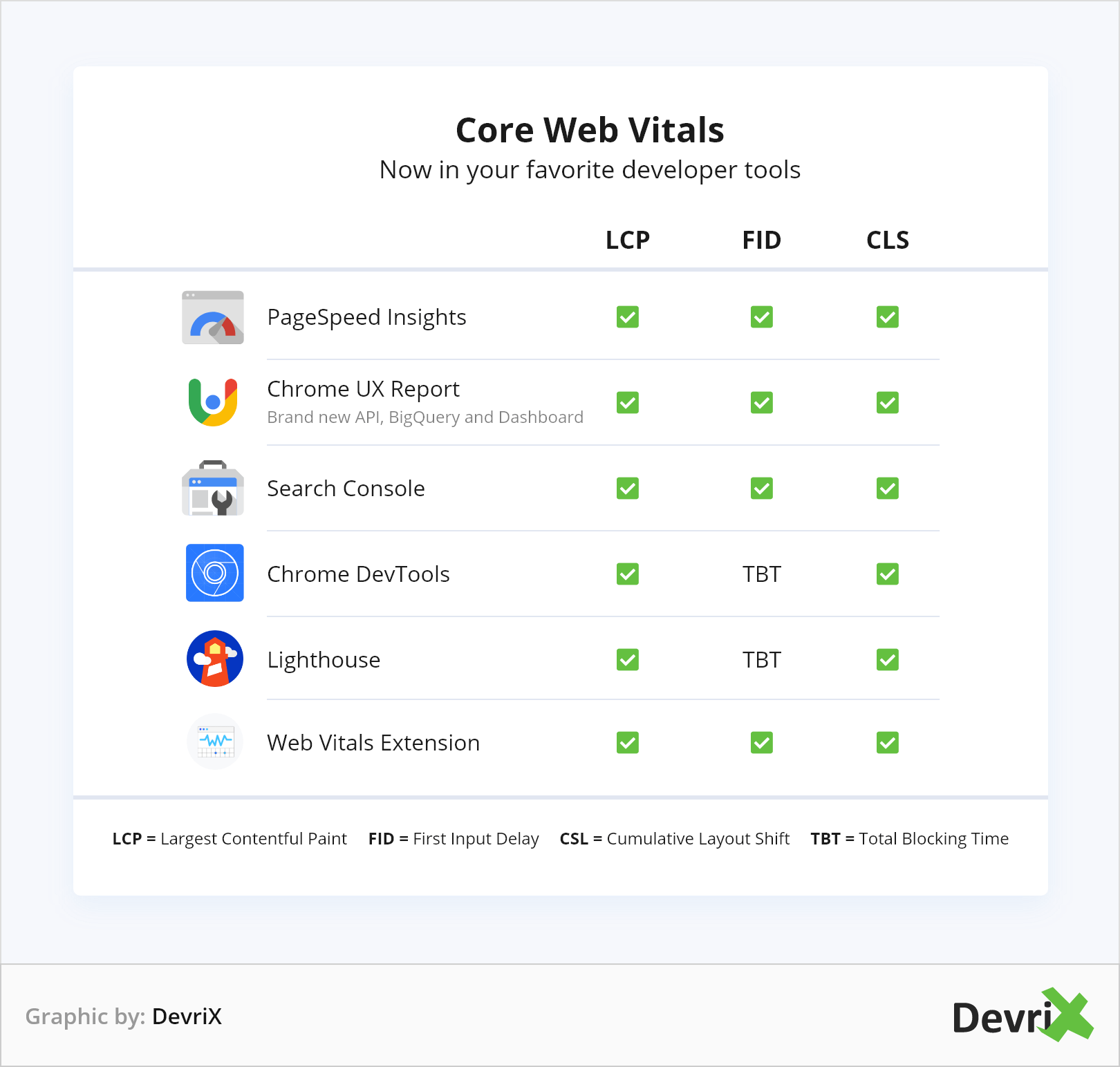
介紹 Web Vitals:https://t.co/4ZTPMxtbL8 - 質量信號是在 Web 上提供出色 UX 的關鍵。 Lighthouse、PageSpeed Insights、DevTools 和更多工具將很快支持許多 Core Web Vitals。 pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 2020 年 5 月 5 日
而且是有原因的。 核心網絡生命力和谷歌網頁分數現在將對網站產生至關重要的影響。 內容質量和相關性對於頁面排名更高仍然至關重要,但核心網絡生命力現在是排名靠前的因素。
那是什麼意思? 好吧,想像一下來自不同網站的多個頁面針對特定關鍵字進行排名。 它們都具有與用戶查詢和意圖相匹配的相對相似的內容。 具有更好用戶體驗分數的將排名更高,並在搜索結果中獲得更好的位置。
但它並沒有就此結束。 谷歌打算為一個頁面的核心網絡生命體徵狀態推出一個徽章——一個在搜索結果中與頁面標題相鄰的視覺指示器。 它將使用戶更容易選擇可以為他們提供所需信息的頁面,同時提供更好的整體體驗。
這意味著這些性能標準不僅會影響排名,而且遲早會影響用戶在打開頁面之前感知和評估頁面的方式。
同時,谷歌打算繼續添加新的頁面體驗信號,這些信號會定期更新,以打造真正好的用戶體驗。 希望他們能保持新方法,並讓網站所有者和開發人員及時了解預定的更改。
加上現有的搜索信號,包括移動友好性、安全瀏覽、HTTPS 安全性和侵入性插頁式指南,仍然是相關的,如果網站所有者還沒有針對它們進行優化,那麼是時候進行優化了。 否則,隨著更新的堆積,網站修訂可能不得不轉變為全面改造,這反過來又會帶來巨大的流量損失和恢復時間的增加。
但是,我們不要陷入末日情景,而是關注 Google 核心網絡生命力如何影響排名和網站,因為它們是排名靠前的因素。
Core Web Vitals 如何影響用戶體驗?
用谷歌的話來說:
出色的頁面體驗使人們能夠完成更多工作並更深入地參與; 相反,糟糕的頁面體驗可能會妨礙人們在頁面上找到有價值的信息。 通過將頁面體驗添加到 Google 在對搜索結果進行排名時考慮的數百個信號中,我們旨在幫助人們更輕鬆地訪問他們正在尋找的信息和網頁,並支持網站所有者提供用戶喜歡的體驗。
頁面核心網絡生命力的價值是使用源自 Chrome 用戶體驗報告 (CrUX) 的真實用戶體驗統計數據的現場數據估算的,並且基於 30 天的時間段。

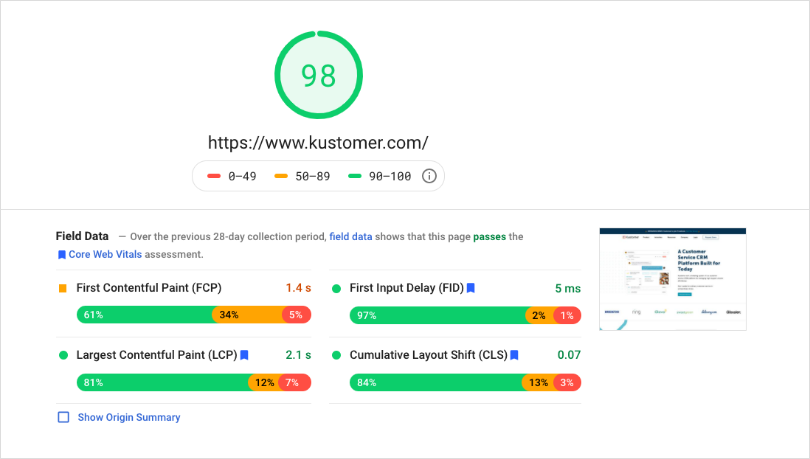
Kustomer Core Web Vitals 分數
但為了更好地理解核心網絡生命體徵與用戶體驗的相關性以及它如何影響排名,讓我們解構每個信號的輸入:
什麼是 LCP:最大的內容塗料(加載中)
Largest Contentful Paint (LCP) 測量頁面的加載速度,並估計最大的主要內容片段可供用戶使用的速度。 它應該在不到 2.5 秒內。

減少頁面的加載時間可以極大地提高跳出率並提高轉化率。 研究表明,將加載時間從 1 秒增加到 3 秒可以導致跳出率增長 32%。 如果頁面速度從 1 秒降低到 6 秒,跳出率可能會跳得更高,達到 106%。
頁面加載速度和跳出率之間的相關性應該足以激勵任何網站所有者處理問題並使頁面重回正軌。 如今,等待網站加載並不是用戶喜歡或願意忍受的事情。 尤其是當競爭越來越激烈時,幾乎每個主題都提供了無窮無盡的類似頁面
什麼是 FID:首次輸入延遲(交互性)
首次輸入延遲 (FID) 考慮了頁面準備好供用戶交互所需的時間。 它應該小於 100 毫秒。


正如描述所言,FID 對於您需要與之交互的頁面很重要。 例如,當用戶單擊按鈕、填寫表單或單擊鏈接時,他們希望它在他們採取行動的那一刻做出響應。 如果他們繼續點擊,但沒有任何反應,則頁面無法為他們服務。 當它最終做出響應時,用戶要么感到沮喪,要么已經離開。
這就是為什麼未能解決任何問題可能會花費您的網站流量和商業客戶,以及您的評級下降的原因。
什麼是 CLS:累積佈局偏移(視覺穩定性)
累積佈局偏移 (CLS) 評估頁面上組件的視覺穩定性。 結果應小於 0.1。

沒有什麼比試圖點擊頁面的特定部分但由於頁面內容正在跳轉而無法點擊更讓用戶感到沮喪的了。 用戶最終點擊了其他東西並打開了一個不需要的頁面。 這不是你想要發生的事情。
毫無疑問,CLS 誤點擊會導致糟糕的用戶體驗,並且可能對您的評分不利。 此外,如果您是投放展示廣告的發布商,而用戶無意中點擊了它們,則可能會導致其他不愉快的後果,並可能導致兩次點擊處罰。 此問題需要時間來檢測,並且可能會損害廣告在您網站上的效果。 而且它也很難修復。
換句話說,在您的頁面上處理核心 Web Vitals 性能不再是一件可以推遲的事情。
如何檢查您網站的狀態?
既然您已了解 Google 的每個核心網絡生命力如何影響用戶體驗,您可能急於了解您的網頁的運行情況。 因為,好吧,如果它沒有選中所有框,你可能已經看到你的排名下降了。

如前所述,Google 提供了一套工具來幫助您分析性能、發現問題並及時修復。
- 谷歌搜索控制台 (GSC)。 如果您是經過驗證的所有者,則可以在 GSC 的 Core Web Vitals 報告中監控您網站的當前狀態。 從那裡,您可以找到分類為“好”、“需要改進”或“差”的網頁性能。
- 頁面速度洞察 (PSI)。 在需要改進的頁面上使用 PSI 來診斷和識別特定問題。
- 燈塔和 Chrome 開發工具。 這些工具可用於衡量您的頁面規格,並確定需要修復的內容以及修復它需要採取的步驟。
- Web Vitals Chrome 擴展程序。 該擴展程序可用於實時監控桌面網頁的核心網絡生命力。 它可以在每個網站的每個頁面上使用,無論您是否是所有者,它還可以讓您了解與您類似的其他頁面的運行情況。
- Chrome 用戶體驗報告 (CrUX)。 在這裡,您可以根據真實用戶數據找到有關您網站的核心 Web Vitals 性能的信息。
跟踪您的 Google 用戶體驗分數後,您可以確定網站的弱點在哪裡,並專注於製定解決這些問題的策略。
如何解決核心 Web Vitals 問題?
好消息是可以修復問題,並且可以改進 Google 核心網絡重要統計數據。 優化您的網站將對您的排名產生積極影響,更重要的是,您的流量也可能會得到提升,因為用戶體驗會更好,跳出率也會下降。
在解決問題時,Google 的建議是優先考慮所有標記為“差”的頁面。 您應該從您認為對您的網站最有價值和最重要的 URL 開始,或者專注於與大多數頁面相關的問題。
然而,儘管“需要改進”頁面被認為還可以,但最好還是找到時間來解決這些問題。 即使您沒有更改任何其他內容,流量突然變化和其他中斷等外部因素也可能導致您的統計數據在此類頁面上下降。 將來,這可以在您不知情的情況下將您的頁面狀態從“需要改進”切換到“差”。 因此,應定期監控您的 Google 網頁分數。
以下是針對核心網絡價值優化網站時可能需要關注的問題的一些建議:
修復最大的內容油漆(加載)
您可以採取一些措施來改善頁面的加載時間並提高 LCP 統計數據:
- 提高服務器響應時間。
- 優化您的服務器。
- 使用 CND。
- 緩存資產。
- 優化 CSS。
- 優化圖像。
- 壓縮內容。
- 預加載重要資源。
查看有關優化最大內容繪製的更多信息。
修復首次輸入延遲(交互性)
為了提高 FID 結果,您必須使您的網站做好交互準備。 以下是一些要涵蓋的基礎:
- 分解長 JavaScript 任務。
- 優化第一方腳本執行。
- 優化數據獲取。
- 減少 JavaScript 執行時間。
Google 關於優化首次輸入延遲(交互性)的指南。
修復累積佈局偏移(視覺穩定性)
為避免內容轉移並改善用戶體驗和 CLS 測量,請嘗試以下操作:
- 始終指定圖像的尺寸。
- 為廣告位靜態保留空間。
- 為嵌入和 iframe 提供足夠的空間。
- 為動態內容預留足夠的空間。
- 針對導致 FOUT/FOIT 的 Web 字體進行優化。
- 避免動態添加 ATF(首屏)元素。
有關提高視覺穩定性 (CLS) 的更多信息。
總阻塞時間
為了減少您網站的阻塞時間,確保頁面具有可靠的交互性和可用性,您可以嘗試以下技巧:
- 僅加載頁面所需的 JavaScript。
- 減少 JavaScript 主線程上的工作。
- 保持較低的請求數。
- 減少第三方阻塞代碼的影響。
回顧
頁面上不令人滿意的用戶體驗會損害網站的流量,甚至將客戶趕走,從而導致企業失去利潤。
谷歌將核心網絡生命力列為首要因素,導致網站所有者的混亂和開發人員的大量工作。 但它有望最終為所有互聯網用戶帶來更快的加載頁面和真正更好的體驗。
