如何解讀您的 Google PageSpeed Insights 分數
已發表: 2021-09-14Google 的 PageSpeed Insights (PSI) 是目前最流行的用於衡量網絡性能的速度測試工具。 不幸的是,它的結果很容易被誤解,特別是如果你是第一次使用它。
在這篇文章中,我將準確解釋如何從上到下解讀 PageSpeed Insights 報告。
了解您的分數可以幫助您了解需要改進的地方,以便您的用戶在您的網站上獲得最佳體驗。
在我們進入細節之前,讓我們從一個重要的問題開始。
Google PageSpeed Insights 數據來自哪裡?
這是您在使用任何速度測試工具時應該問自己的第一件事。
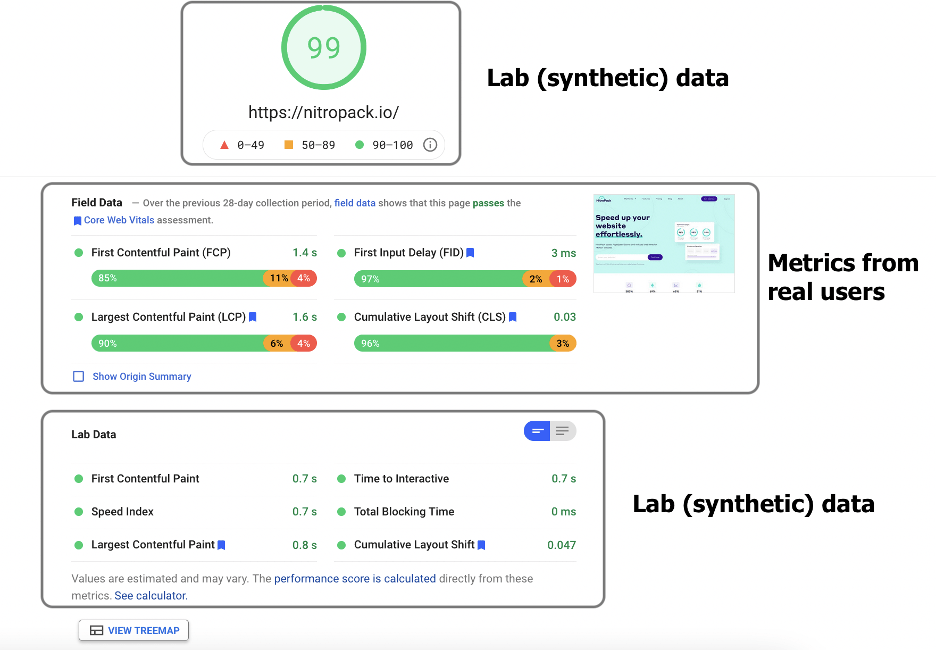
在 PSI 中,信息來自實驗室測試和真實用戶監控。
對於優化分數和實驗室數據部分,PSI 在預定的設備和網絡設置上運行測試。 基於此測試,PSI 計算實驗室指標,進而構成優化分數。

另一方面,Core Web Vitals 評估的數據來自真實用戶。 它由 Chrome 用戶體驗報告 (CrUX) 收集,代表真實用戶體驗您網站的方式。 這就是谷歌使用它作為排名因素的原因。

考慮到這一點,讓我們深入了解每個部分。
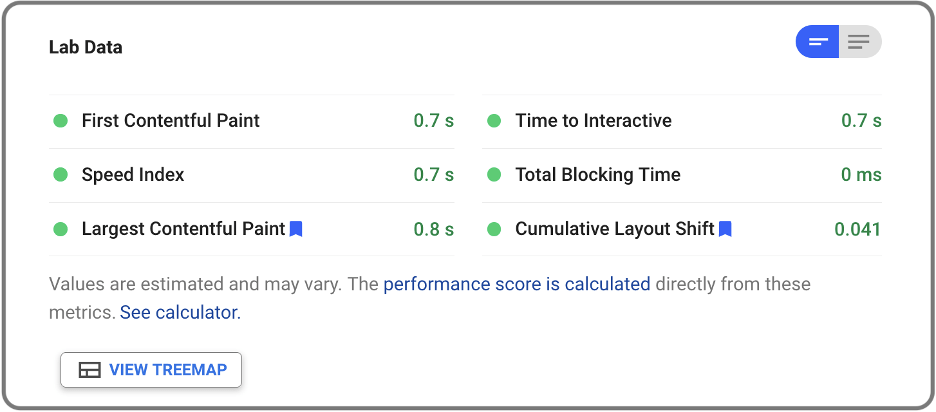
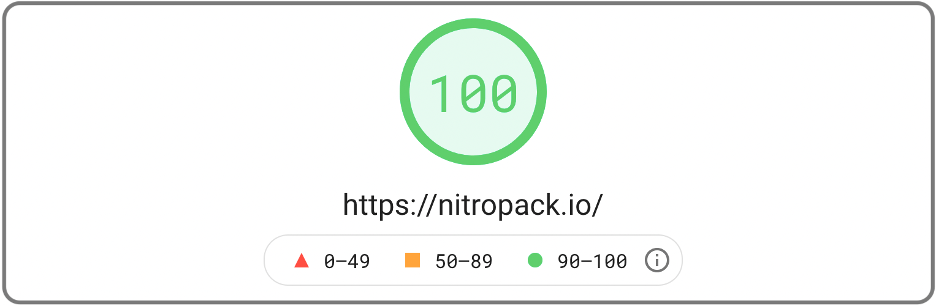
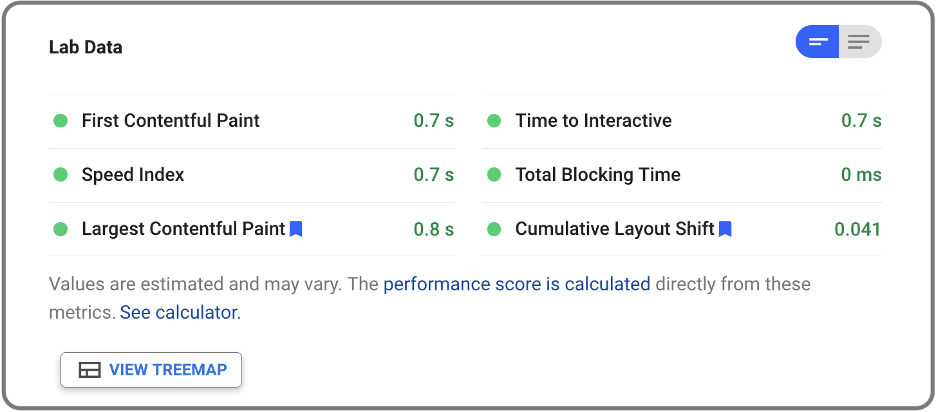
Google PSI:優化分數和實驗室數據審核
優化分數通常是人們在 PSI 中關注的重點。

分數通過使事物二元化來簡化性能。 綠色是好的,紅色和橙色不是。 這是一種有用的啟發式方法,尤其是對新手而言。
但是,正如我所說,分數沒有考慮真實用戶指標。 這是一個問題,因為綠色分數看起來不錯,但這並不一定意味著頁面對訪問者來說很快。
也就是說,分數仍然很有價值。 您只能通過實施最佳實踐(如保持網站代碼清潔、緩存、優化圖像和刪除渲染阻塞資源)來獲得令人垂涎的綠色結果。
這些技術可以改善您的實驗室指標,並且往往會對實際用戶體驗產生積極影響。

這就是為什麼您可以使用分數來衡量一個頁面的性能是否朝著正確的方向發展。
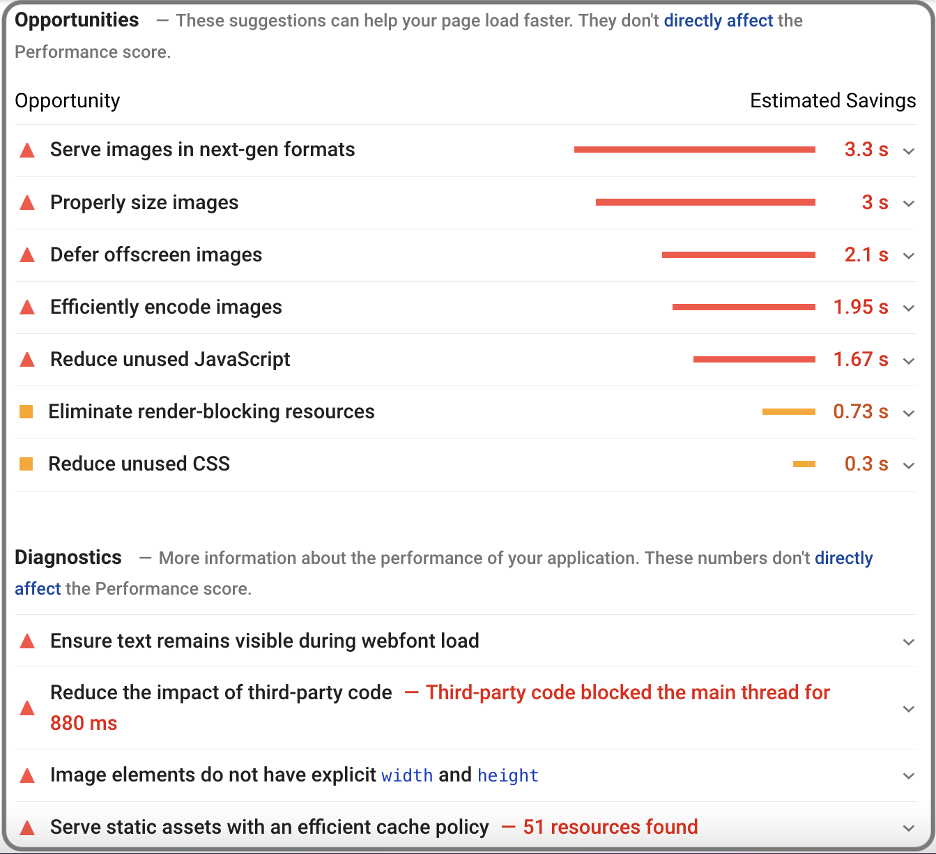
真相揭示:機會和診斷
Google PageSpeed Insights 報告中的機會和診斷部分是速度優化技巧、技術和最佳實踐的金礦。

解釋所有這些需要幾篇文章,但值得一提的是任何網站的必備品。
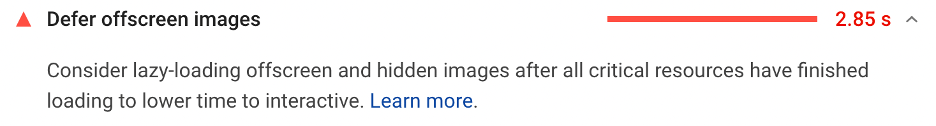
●延遲離屏圖像
與其他資源相比,圖像文件通常很大。 此外,大多數用戶甚至不會查看頁面上的每張圖片。 這就是為什麼一次向瀏覽器提供所有圖像是一種資源浪費。

延遲(延遲加載)屏幕外圖像可確保僅在有人需要時才加載它們。 這種技術可以大大減少初始頁面加載時間。 延遲加載還有助於瀏覽器優先加載關鍵圖像,例如首屏圖像。
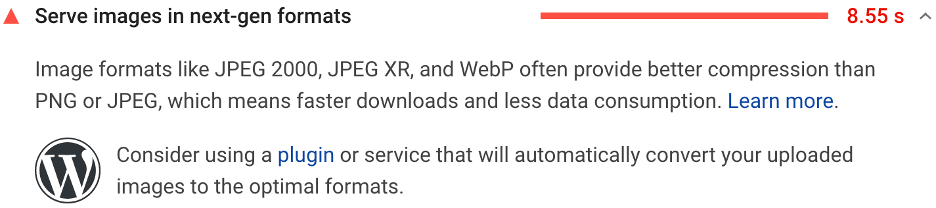
●以下一代格式提供圖像
在圖像優化方面的另一個重大勝利是服務於下一代格式。 這些格式具有出色的壓縮和質量特性。 簡而言之,它們的尺寸可以更小,同時保持與 JPEG 等舊格式相當的質量。

流行的現代格式是 JPEG 2000、AVIF 和 WebP。 目前,只有 WebP 有足夠的瀏覽器支持,對大多數網站所有者來說都是可行的。 但是,請注意,Safari 和 Internet Explorer 仍不完全支持 WebP(至少截至 2021 年年中)。 如果這是一個問題,您應該保留 JPEG 版本並將其作為這些瀏覽器的備份。
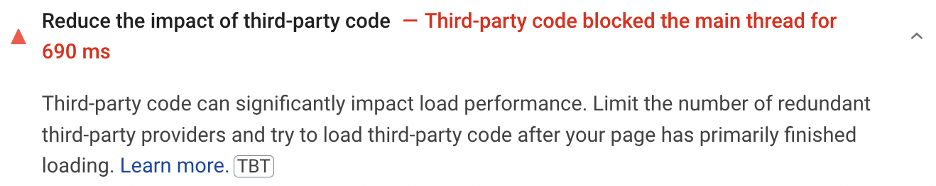
●減少第三方代碼的影響
第三方腳本有時會阻止您自己的腳本按時執行。 它們還增加了必須執行的代碼量,導致資源消耗增加和加載時間變慢。

考慮哪些腳本為用戶提供最大價值並優先考慮它們。
這是 WordPress 和其他 CMS 網站的常見問題,因為它們嚴重依賴第三方插件。 仔細選擇插件並監控它們對您網站性能的影響。 永遠記住,每個工具、插件和庫都會增加服務器的開銷。
●使用高效的緩存策略服務靜態資產
緩存可能是提高 Web 性能的最重要技術。 緩存意味著將站點資源的副本存儲在與原始服務器不同的位置。 這可以直接在用戶的設備上(通過瀏覽器緩存)或在離用戶更近的服務器上(通過內容交付網絡)。

很多資源可以緩存很長時間。 例如,徽標、可下載文件、圖像甚至字體。 緩存動態內容也是可能的,但需要更多的努力。 如果您剛剛開始,請考慮使用緩存工具來為您自動完成大部分工作。 WordPress 等流行平台有大量的緩存解決方案。

SEO的未來:搜索、趨勢、內容、谷歌算法更新
 了解和學習有助於您的網站在相關術語中排名的 SEO 方法對於膽小的人來說並不是一項工作——今天,能夠做到這一點的人需求量很大。 全面了解 SEO 的未來和 Google Page Experience 更新。
了解和學習有助於您的網站在相關術語中排名的 SEO 方法對於膽小的人來說並不是一項工作——今天,能夠做到這一點的人需求量很大。 全面了解 SEO 的未來和 Google Page Experience 更新。
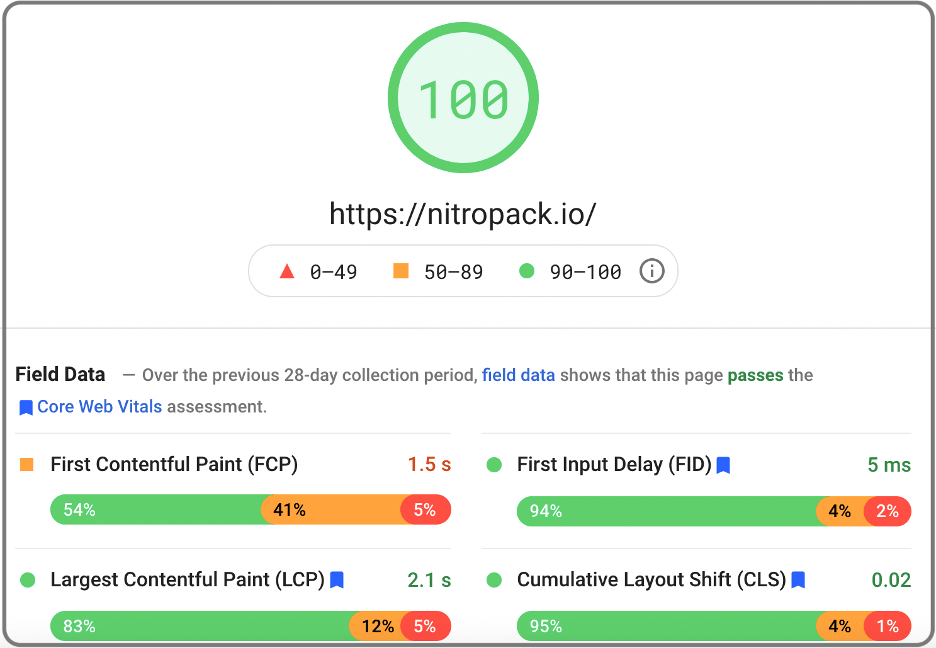
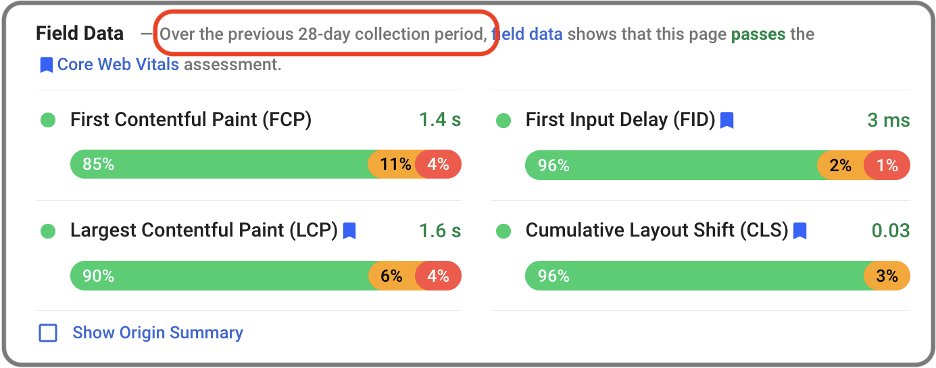
現場數據(Core Web Vitals)評估
將最好的留到最後:您的現場數據評估是 Google PageSpeed Insights 報告中最重要的部分。
同樣,這裡的數據是從真實用戶那裡收集的。 它顯示了他們在您網站上的體驗,這是唯一重要的事情。

您可以在此處找到的四個字段指標是:
- 第一個內容塗料(FCP) 。 FCP 跟踪第一個 DOM 元素何時出現在屏幕上。 要處於綠色區域,對於所有記錄的頁面加載的 75% 或更多,頁面的 FCP 應在 1.8 秒內發生。 FCP 優化技術:優化圖像、移除渲染阻塞資源並減少您的站點對第三方插件和庫的依賴。
- 最大的內容塗料(LCP)。 LCP 測量最大的首屏內容元素何時出現在屏幕上。 要通過 LCP 評估,對於所有記錄的頁面加載的 75% 或更多,折疊元素上方的頁面最大應在 2.5 秒內出現。 LCP 優化技術:優化 FCP 的技術也有助於 LCP。 對於最大元素是圖像的頁面,另一個技巧是預加載該圖像。
- 累積版式偏移 (CLS)。 該指標跟踪意外的佈局變化對頁面視覺穩定性的影響程度。 當內容在沒有事先用戶輸入的情況下四處移動時,就會發生意外的變化。 CLS 測量起來有點棘手,所以如果你想了解更多關於谷歌如何計算這個指標的詳細信息,請查看這篇文章。 CLS 優化技術:為圖像和視頻添加寬度和高度屬性,為動態內容保留足夠的空間並優化字體傳遞。
- 第一輸入延遲 (FID)。 FID 跟踪用戶第一次交互與瀏覽器響應能力之間的延遲。 對於所有記錄的頁面加載的 75% 或更多,該延遲應小於 100 毫秒。 FID 優化技術:FID的主要問題通常是過度使用 JavaScript。 如果您的 FID 分數較差,您應該讓開發人員優化您交付的代碼。 這需要更多資源,但速度提升可能很大。 即使是一行低效的 JavaScript 代碼也會使頁面顯著變慢。
您可以在其名稱下方的欄中找到滿足每個指標條件的頁面加載百分比。
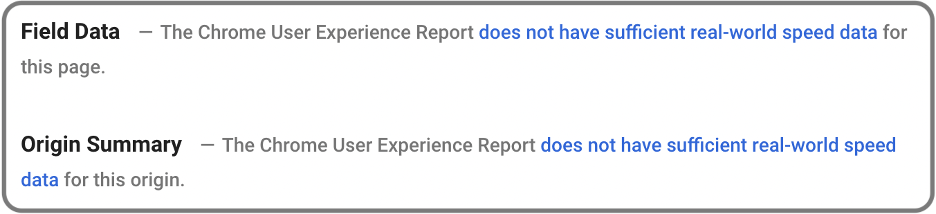
最後,如果 PSI 不提供頁面的字段數據報告,請不要擔心。 這對於新頁面或低流量網站很常見。

實施機會和診斷部分中的提示以及其他最佳實踐。 隨著您網站的發展,PSI 最終將提供一份 Core Web Vitals 報告,您將看到這些優化對用戶體驗的真正影響。
請記住, Web 性能的目標是改善真實用戶的頁面體驗。 如果您的實驗室分數看起來不錯,但現場指標顯示為紅色,那麼您仍有工作要做。
更多頁面速度提示和最佳實踐
關於網絡性能,需要記住的重要一點是,它不是“一勞永逸”的交易。 這是一個需要時間和持續努力的過程。
這就是為什麼必須定期測試重要頁面的原因。 這樣做可確保您及早發現性能問題並做出相應反應。
此外,Google 還會確定一個頁面是否通過了前 28 天的 Core Web Vitals 評估。 您應該至少每月使用一次 PSI。

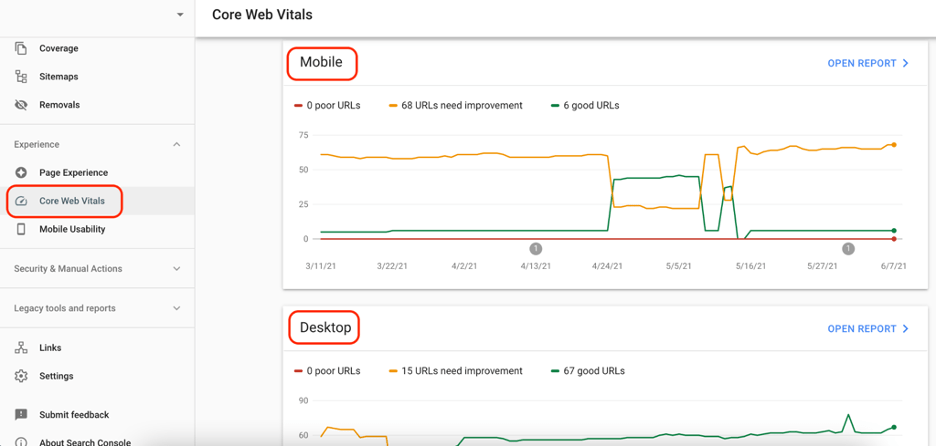
跟踪站點字段數據的另一個好方法是 Google Search Console 中新的 Core Web Vitals 報告。

它提供有關具有常見 Core Web Vitals 問題的頁面集合的信息。 這是一種查找影響您網站大部分內容的問題的簡單方法。

超越 Google PageSpeed Insights
雖然谷歌的速度測試工具絕對有用,但它們並不是城裡唯一的遊戲。 其他更高級的工具可以更廣泛地了解您網站的性能。
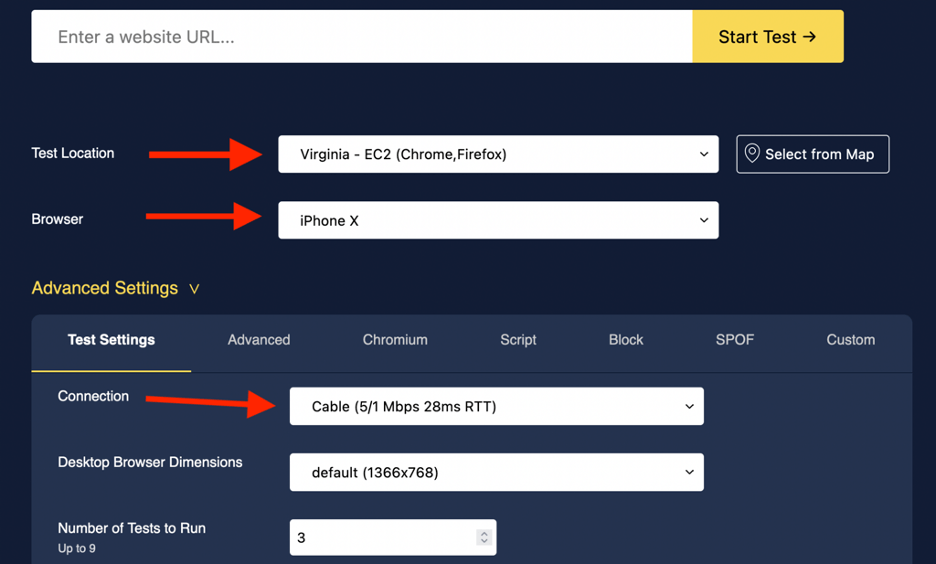
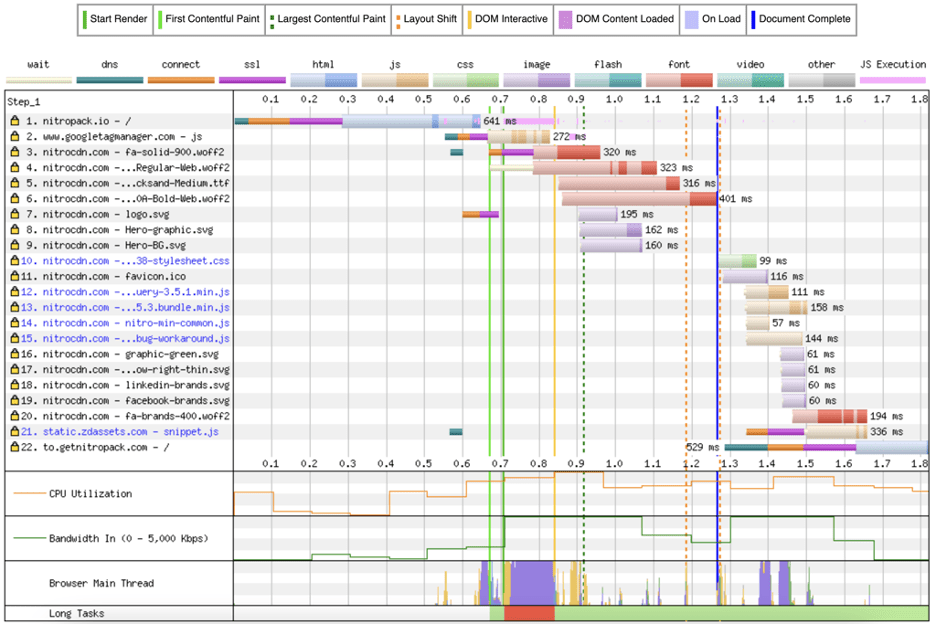
例如,WebPageTest 允許您從不同的位置、設備和網絡連接進行測試。 這可以幫助您了解不同用戶可能如何體驗您的網站。
除此之外,您還可以找到大量其他有用的信息,如瀑布圖、處理故障等。

同樣,這只是實驗室數據,因此請謹慎對待。 沒有什麼可以完全取代現場指標,您應該繼續優化您的網站,直到真實用戶指標有明顯改善。
最後,確保在更改代碼中的某些內容或添加第三方插件、工具或庫後監控站點的性能。 這些變化通常會產生速度問題,這些問題可能會在很長一段時間內未被發現。
