谷歌移動友好排名變化的問答環節回顧
已發表: 2015-03-26在當今科技時代,通過手機操作,一切皆有可能。 智能手機讓人們變得更聰明,並讓他們意識到今天有了手機,一切皆有可能。
谷歌正在提出另一項主要針對移動用戶的算法更改。 2015 年 4 月 21 日,谷歌將迎來新的移動友好排名變化。 為了給用戶提供出色的移動體驗,谷歌提出了這一改變,可以識別移動友好的網站。 谷歌網站管理員在 G+ 上進行了現場問答環節,他們討論了此次排名變化引起的常見問題解答,該排名變化將於 4 月 21 日生效。 以下是在 3 月 24 日進行的長達一小時的會議中討論的問題及其答案的回顧。
1. 為什麼手機如此重要? 為什麼我們專注於移動友好性?
答:手機使用率正在上升。 人們正在走向移動,許多人將移動設備作為他們用來上網的唯一設備。 谷歌一直在努力為用戶提供他們喜歡的結果,事實證明,當用戶在他們的設備上獲得良好的體驗時,他們就會喜歡它。 此前,谷歌已經解決了諸如錯誤重定向和無法播放的內容等問題作為排名因素或徽章或標籤和搜索結果。 谷歌正在努力進行一項新的變化,這是更重要的排名變化,它使用移動友好性作為排名因素,將於 4 月 21 日發布。
2. 你怎麼知道你的網站是否適合移動設備?
答:有幾種檢查方法。
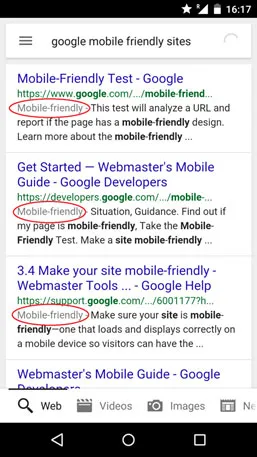
• 您可以在手機的搜索結果頁面上查看您的網站,看看您的描述部分是否有灰色的“移動友好”標籤。
如果您看到它,那麼 Google 就知道您的網站適合移動設備使用,如果您沒有看到它,那麼它就不適合移動設備

• 您可以進行移動友好測試,您可以訪問 g.co/mobilefriendly 並輸入您網頁的 URL,然後查看 Google 是否了解您的網頁是否適合移動設備。 如果您的網站/網頁對移動設備不友好,那麼它甚至會告訴您究竟是哪些問題不使您的網站對移動設備友好
• 您甚至可以藉助 Google 網站管理員工具在您的網站上獲取移動可用性報告。
3. 變更的具體內容是什麼?
答:具體改動如下:
• 它只會影響移動搜索結果。 不會影響桌面搜索結果
• 移動友好的網站將在頂部的搜索結果中突出顯示,不友好的網站將顯示在底部
• 它將適用於所有語言(不是從 4 月 21 日開始,但最終將提供所有語言)。
4. 為什麼當我通過移動友好測試運行我的網站時,屏幕截圖看起來與真實用戶在手機上看到的略有不同?
答:當您運行移動友好測試時,它實際上是作為 Googlebot 訪問頁面的。 如果您阻止來自 Googlebot 的運行頁面所需的資源,那麼如果圖像、CSS 或 Java 腳本文件被阻止,那麼 Google 將無法看到您的頁面。 在這種情況下,最好的辦法是解除對資源的阻止,因為這是 Google 知道您的網站是否適合移動設備的唯一方法。 簡而言之,與真實用戶相比,Googlebot 以不同的方式查看您的網站。
5. 關於“m.site.com”頁面沒有“www.site.com”桌面頁面的情況,FAQs頁面說他們排名不是很好,因為“他們不會收到共享索引來自現有桌面版本的信號”。 這些共享信號是什麼?
答:共享索引信號基本上是移動開發者的指南。 假設您有頁面“www.example.com”的桌面版和與“m.example.com”相同的移動版。 如果您已正確連接它們,那麼 Google 可以整合一些排名信號,例如鍊接。 它的好處是,如果移動版本有 5 個鏈接,而桌面版本有 3 個鏈接,並且如果 Google 知道每個 URL(移動和桌面)代表同一個頁面,那麼 Google 會將其視為 8 個鏈接整個到您的頁面。 它可能會幫助您提高排名。
6. 如果我的移動站點不是“m.site.com”,而是“www.site2.com”怎麼辦? 如果一切設置正確(即 rel=“alternate”、規範、站點地圖等),它會獲得排名提升嗎?
答:是的,在不同的域上設置您的移動網站是完全可以的。 Google 要求您設置雙向註釋,因此在您設置的桌面頁面上,放置“rel=alternate”標籤,您的移動網站正確放置“rel=canonical”標籤,以便 Google 理解它。
7. 這個新排名因素的技術行為是什麼? 它是一個開/關開關嗎? 僅在滿足某些要求時才觸發的東西,提供相同的固定收益?
答:Google 要求用戶更多地關注如何製作一個可用的網站,而不是想知道算法是如何工作的細節。 讓您的網站更可用,並包括拇指放大和縮小等小功能將自動幫助您提高排名,而不必擔心算法及其工作原理。
8. 即使我使用了一個做得很好的響應式模板,是否有任何因素可能將我的網站標記為不適合移動設備? (例如:全屏插頁式廣告、首屏自動播放的視頻等)
答:根據 Google 的移動指南,Google 建議不要使用全屏插頁式廣告或自動播放視頻。 它會削弱您希望用戶感受到的良好的移動友好體驗。 谷歌也在常見錯誤部分中包含了這一點。 但是,如果您仍然堅持將上述內容用於您網站的移動版本,那麼您可以盡最大努力使用 g.co/mobilefriendly 嘗試一下,看看它是否可以讓您的網站獲得移動友好的標籤。
9. “移動友好”標籤是否告訴我我目前正在領取福利,或者這兩件事無關?
答:這兩件事是相關的。 如果您在搜索結果中有移動友好標籤,那麼您的網站(基於每頁)將在 Google 的排名變化中被視為移動友好。 谷歌還強調為您的網站創建高質量的內容,這是決定您網站排名的主要因素之一。
10. 更新後桌面和移動 SERP 是否相同? (=“移動友好的提升”將同樣適用於這兩種情況)如果不是,移動結果是否仍會有顯著差異?
答:排名變化更新是針對移動搜索結果的。 更改後,桌面和移動 SERP 將不再相同。 隨著這一變化,更多的網站將是移動友好的。 考慮到網站的內容大小和質量以及移動友好性,這兩個平台的結果會有所不同。 在此更改之後,位置將變得重要,並且包含位置的網站或鏈接將更加突出地顯示。
11. 你會收到很多問題,通常是相同的風格和大量的重複。 我的問題是我們應該問什麼問題來提醒你,你應該比我們作為網站管理員注意更多。 我們應該做什麼而不應該做什麼?

答:不要專注於追逐算法。 您應該將更多時間花在您的業務上,並創建一個用戶喜歡的優秀網站。 您應該在提供至關重要的良好用戶體驗方面蓬勃發展。 谷歌建議將您網站的安全作為一個重點,因為發生的黑客行為會導致對網站的濫用,從而扼殺良好的用戶體驗。 谷歌本身正在努力引入和實施與黑客和在線不當行為相關的安全問題的新方法。
12. 單個桌面頁面是否可以拆分為多個移動頁面,並且仍然按照 Google 規范進行索引? 很難在單個移動頁面上擁有所有桌面內容,因此需要拆分。
答:谷歌沒有任何建議,也不支持拆分。 許多網站將其桌面頁面拆分為多個移動頁面,以使移動用戶的事情變得更簡單。 但是將您的移動頁面與桌面頁面鏈接遵循一種模式,其中您設置的桌面頁麵包含“rel=alternate”標籤,並且您的移動網站包含“rel=canonical”標籤,以便 Google 理解它。 但谷歌以 1:1 的比例理解這種模式,其中 1 個桌面頁面與 1 個移動頁面相關。 如果您將移動頁面拆分為 2,而桌面頁面保持為 1,那麼這個比例就會受到干擾,這使得 Google 難以理解和索引它。
13.“移動友好”更新是否會顯著影響桌面搜索的“移動聯合國友好”網站?
回答:此更改已針對移動用戶進行,Google 進行此更改是為了向移動用戶提供他們正在尋找的搜索結果以及良好的體驗。 此更改不會影響桌面搜索的“移動聯合國友好”網站。
14. 我發現 GWT 的移動可用性工具中列出的錯誤鏈接已通過 Google 的移動友好測試。 我是否應該假設移動友好測試是兩者之間的最終決定者?
答案: 移動友好測試和移動可用性報告應該給你相同的結果。 它們應該匹配,但不同的是,一旦 Google 開始抓取移動頁面,移動可用性報告趕上移動友好測試結果所需的時間差距。
15. 移動友好度會影響排名嗎? 例如,兩個站點,相同的 SEO,都對移動設備友好,但一個站點具有更好的移動體驗。 移動端用戶體驗更好的網站在移動搜索中的排名會更高嗎?
回答:為您的網站獲得一個適合移動設備的標籤取決於各種因素,例如小字體大小、您的鏈接、您的按鈕在移動網站上的距離、無法播放的內容、您網站的速度等。您擁有所有這些並且您的網站是移動友好,有利於您的排名變化。 有近 200 個因素很重要,因此很難對這個問題給出是或否的答案。 這一切都取決於您網站的所有其他屬性,這些屬性可以在您的移動網站上提供豐富的用戶體驗。
16. 您官方推薦哪種移動解決方案? (響應式、動態式或 mobile.domain.com)為什麼?
回答:Google 建議使用響應式解決方案,因為它更容易維護您的內容的一個版本。 您不必擔心連接和重定向。 但這並不能提高您的排名。 推薦響應式解決方案的原因是它提供了良好的用戶體驗,並且可以在所有設備上無縫運行。
屆時,所有移動用戶的未來只會告訴我們一切。 因此,讓我們知道這篇文章如何讓您了解這一 Google 排名變化,以及作為移動用戶,您對此有何期待。
17.更新會影響adwords結果還是只影響自然結果?
答:目前尚不清楚 Google AdWords 團隊將如何實施它,但自然結果肯定會受到影響。
18. 如果我使用 Bootstrap 並隱藏移動設備的特定內容,例如滑塊圖像,這會對 SERP 產生負面影響嗎?
答:讓您的網站通過 Google 的移動友好測試。 通過隱藏特定內容,如果您的移動佈局受到影響,那麼它可能會影響您的網站移動搜索結果。 Google 無法具體說明這一點,因此建議您通過 g.co/mobilefriendly 放置您的網站。
19. 假設移動友好工具中報告的錯誤是谷歌在這部分算法中查看的信號是否正確?
答:谷歌正試圖保持同步。 它希望網站管理員製作在搜索結果中表現良好的移動友好網站。 可能有一些更改不會立即完全匹配,但最終都會同步。
20. 算法是否會針對所有搜索語言或僅針對 .com .co.uk 等進行更改,並在以後逐步推廣?
答:此更改將適用於所有搜索語言。 所有語言可能需要幾天時間才能趕上,但谷歌希望它在全球範圍內實現。
21. 排名變化是頁面特定的還是站點範圍的——所以如果網站只有一部分是移動友好的,那麼變化只會影響那些移動友好的頁面嗎?
答:是的,它在頁面級別,搜索結果中顯示的“移動友好標籤”也是如此。 只有適合移動設備的頁面才會在搜索結果中顯示標籤。 如果您有一個大型網站,那麼您認為哪些頁面更重要取決於您。 您需要優先考慮那些您認為對移動用戶很重要的頁面。 然後你可以先關注那些頁面,然後你可以隨著時間的推移進入不太重要的頁面。
22. 對於比 WWW 版本更小的移動版本,最好的方法是什麼? 1.將WWW中存在但M中沒有的頁面重定向到哪裡? 2. 站點地圖註釋不完整,我們在 Google 網站管理員中出現錯誤?
回答:如果您的移動網站不包含所有信息並且沒有與桌面版本相同的頁面,那麼 Google 建議將用戶重定向到桌面版本。 用戶實際看到內容總比什麼都看不到要好。
就站點地圖而言,最好填寫幫助表格並將其發送給 Google。
23. 如果我決定為移動和桌面生成單獨的 URL,哪種結構更好的是 mobile.site.com 或 www.site.com/mobile/?
回答:關於這個問題沒有特別的建議。 Google 網站管理員建議您採取正確的步驟,您認為這些步驟可能對您的業務更有利。
屆時,所有移動用戶的未來只會告訴我們一切。 因此,讓我們知道這篇文章如何讓您了解這一 Google 排名變化,以及作為移動用戶,您對此有何期待。
