Google Tag Manager:在 2023 年為您的數據建立一個控制中心
已發表: 2023-06-07到 2023 年,Google 跟踪代碼管理器 (GTM) 可能是您的團隊可以用來收集數據和為明智的營銷決策提供信息的最有用的工具。
了解 GTM 的好處以及如何正確利用它可能是一個挑戰,因此我們將本指南放在一起作為參考點。
閱讀這篇文章後,您將了解如何設置自己的帳戶並充分利用它(或通過 Google 跟踪代碼管理器課程提高技能)。
目錄
- 使用標籤解決分析問題
- 保持井井有條
- 降低技術成本
- 增加分析的價值
- 如何設置 Google 跟踪代碼管理器(2023 年)
- 1. 從你的目標開始
- 2. 設置賬戶
- 3.安裝谷歌分析標籤
- 4.設置屬性變量
- 5.配置你的觸發器
- 6.設置跨域跟踪
- 7. 了解數據層
- 8. 用戶管理計劃
- 使用 Google 跟踪代碼管理器有效跟踪行為
- 確保 GTM 的基本代碼出現在每個頁面上
- 徑賽項目
- 調試您的標籤
- 創建常量變量
- 安裝擴展
- 創建標籤命名過程
- GTM的局限性
- 容器(尺寸)限制
- 帳戶和工作區限制
- 一般配額限制
- 如果你想有效地使用 GTM,請遵循這 6 個提示
- 制定跟踪計劃
- 發布前總是點擊預覽
- 使用變量和數據層
- 不要過度處理您正在跟踪的數據量
- 使用擴展來全面支持您的 Google 跟踪代碼管理器
- 為更大的團隊利用工作空間
- 結論
使用標籤解決分析問題
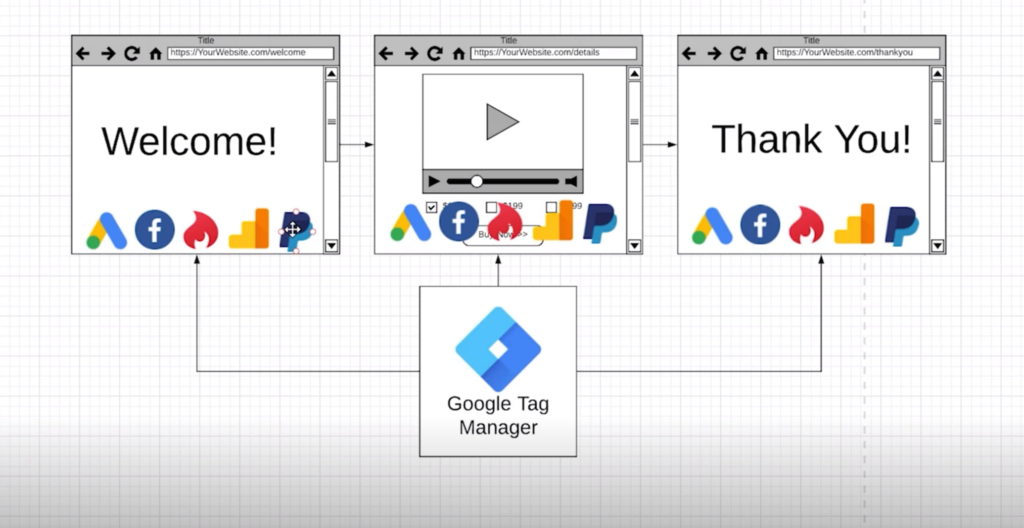
標籤是添加到網頁以收集數據和信息的 JavaScript 代碼片段。 它們可幫助您監控網站或應用訪問者的活動,以便您可以根據行為優化您的網站。
大多數網站需要多個標籤來跟踪不同的行為和用戶流,例如表單提交或頁麵點擊。 網站擁有的標籤越多,管理起來就越困難。

(來自我們的 Google 跟踪代碼管理器課程)
輸入谷歌標籤管理器。
GTM 不是唯一可用的標籤管理工具,但它是最容易訪問的。 它專為與 Google Analytics(分析)一起使用而設計,這就是我們關注它的原因。 以下是其他一些:
- 標籤指揮官
- Adobe 動態標籤管理
- 部分
- 7標籤
- Tealium
GTM 幫助營銷人員獲得他們需要的客戶數據,而無需習慣性地依賴開發人員作為中間人。 就是這樣:
保持井井有條
如果沒有標籤管理器,開發人員將需要手動將標籤添加到您的站點,並為每個實例設置唯一的規則。 一旦到位,他們將不得不手動監控活動、解決問題、在添加新代碼時丟棄過期代碼、避免衝突等。
這既費時又費錢。 標籤管理簡化了整個過程。

(來自我們的 Google 跟踪代碼管理器課程)
標籤管理器最大限度地減少了您需要在網站上部署的代碼量,並允許您將所有代碼片段放在一個中央樞紐中,從而使所有跟踪數據保持整潔有序。 而且,它對用戶友好——您無需成為開發人員即可進行代碼實施或更改。
將標籤管理視為監督內容營銷操作的管理編輯。 您可以在一個地方整理您的發布計劃、分配、任務和文檔,甚至可以自動執行活動,但如果沒有人監控工作流程,系統可能會崩潰。
所以雖然你不 需要開發人員來監控標籤管理器,您確實需要人員來關注它。 也就是說,不要完全切斷它。 複雜的標記任務可能仍然需要通過規則驅動的圖形界面來實現。
降低技術成本
錯誤和障礙是不可避免的,但 GTM 使實施和調試更容易、更快,因此成本更低。
更快的啟動意味著您的團隊有更多時間處理其他任務,從而最大限度地利用寶貴的資源。 GTM 也是完全免費的,因此您的團隊無需將任何預算分配給其他營銷軟件。
儘管如此,錯誤仍然可能而且確實會發生。 為了降低成本並避免加倍修復用戶錯誤,請遵循以下最佳實踐:
- 定義您的目標並跟踪您實際需要衡量的內容,而不是廣撒網以捕獲您不需要也不會分析的數據
- 避免在每個頁面上堆放太多標籤,因為這會減慢頁面加載速度
- 確保丟棄或禁用未使用的標籤,尤其是在運行測試並決定不繼續進行過去的試驗之後
- 避免部署破壞現有代碼的自定義 HTML 標記
- 確保您設置分析警報並始終如一地對新實施進行質量檢查以檢測隱藏的問題
- 保留對熟悉系統的人員的發布權限,因為將帳戶權限授予不合格的團隊成員可能會危及活動
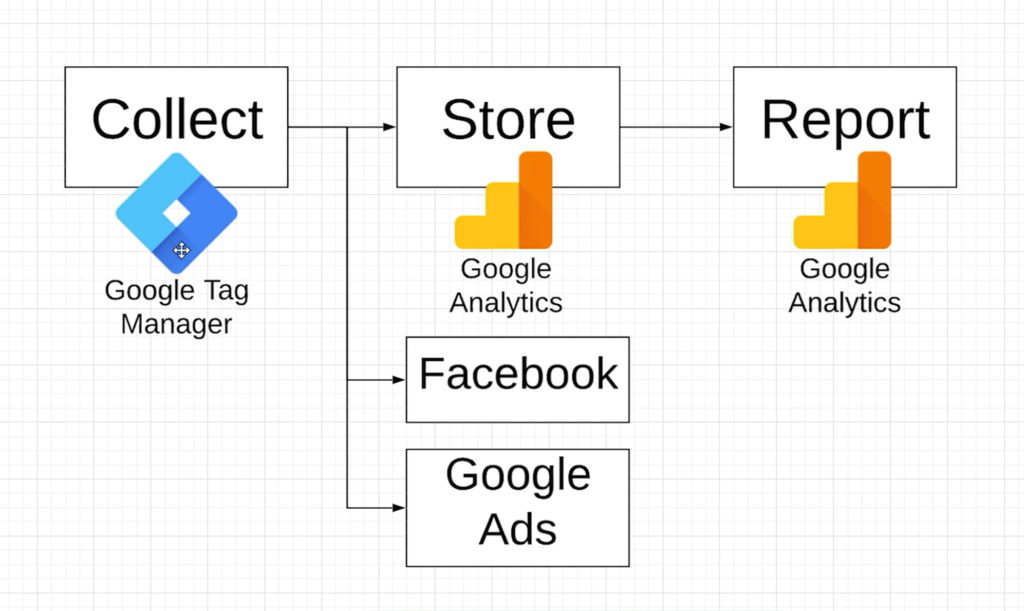
增加分析的價值
Google 跟踪代碼管理器沒有報告功能。 相反,它會將收集到的有價值信息發送給 Google Analytics 進行分析。

(來自我們的 Google 跟踪代碼管理器課程)
Google Analytics(分析)4 提供了關於您的哪些頁面表現良好的深刻見解,但 GTM 可以幫助您深入了解。
您的基本分析工具可以找到以下內容:
- 實時瀏覽量
- 站點訪問者的位置和設備信息
- 流量來源
- 熱門著陸頁/博客文章
但是標籤可以幫助您更深入地發現以下內容:
- 用戶如何瀏覽您的網站
- 哪些頁面產生最多的轉化
- 網站訪問者最有可能離開您網站的位置
如何設置 Google 跟踪代碼管理器(2023 年)
要設置您的跟踪代碼管理器帳戶,請按照以下步驟操作:
1. 從你的目標開始
確定您的跟踪目標以決定您需要創建哪些類型的標籤。
您可以為 Google Ads 再營銷、轉化跟踪、監控表單提交或按鈕點擊等創建標籤。 您還可以連接第三方集成來跟踪來自 Hotjar、Oktopost 或 Pinterest 等網站的信息。
在前往 Google 跟踪代碼管理器並創建您的帳戶之前創建營銷標籤策略。
2. 設置賬戶
您通過 Google 電子郵件創建 Google 跟踪代碼管理器帳戶,因此首先選擇 GTM 帳戶的管理員或所有者。 之後,您可以與團隊中需要訪問它的其他人共享權限。
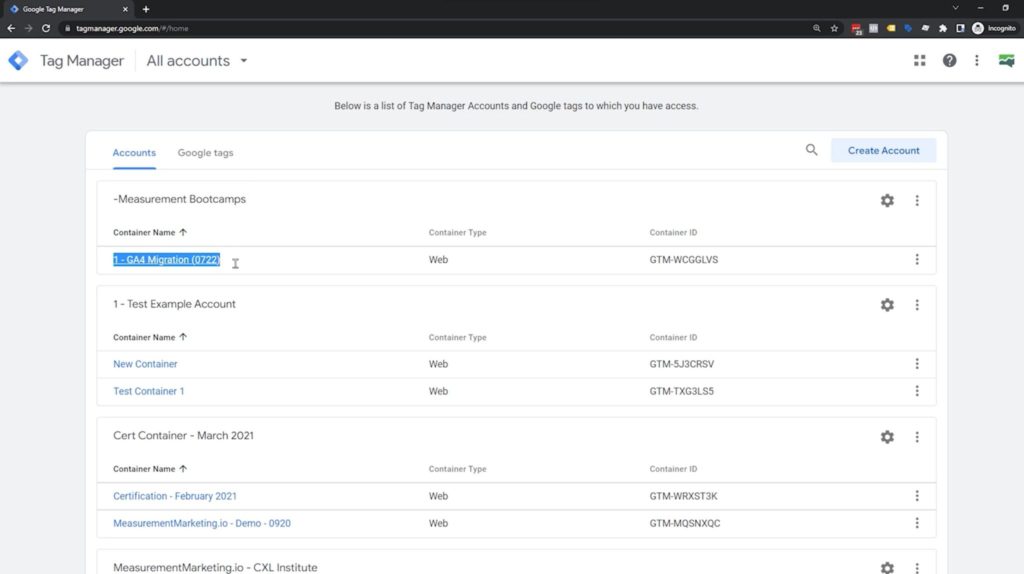
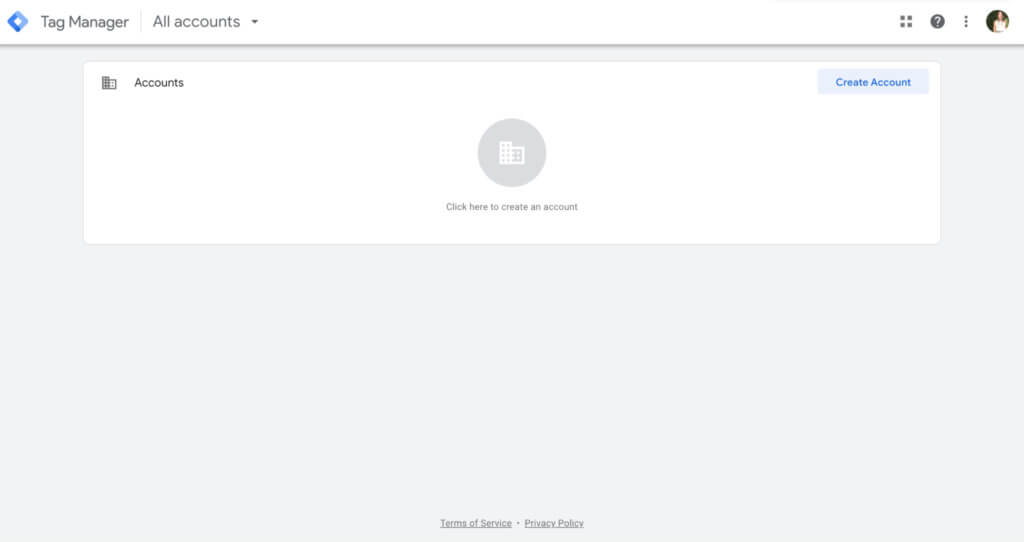
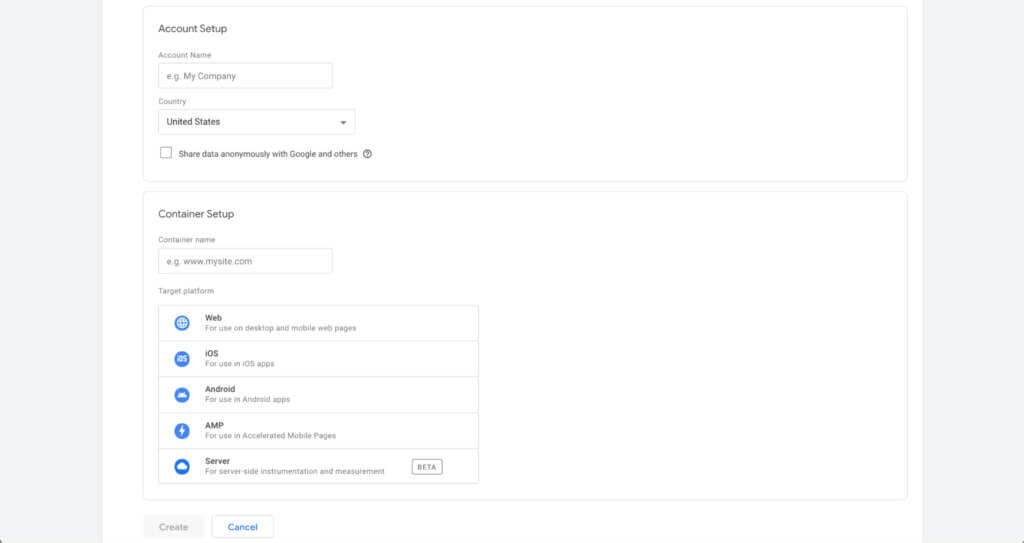
使用您的 Google 帳戶登錄,然後單擊主儀表板上的創建帳戶以開始設置商店:

從這裡,您需要為您的帳戶命名。 最佳實踐要求以您的業務命名,以保持您的標籤管理簡單明了。
接下來,設置您的容器。 容器是您所有標籤所在的地方,因此您應該以您的站點或 URL 命名它。
在單擊創建之前選擇您的網站或應用程序所在的平台類型。 這可能是 Web、iOS 或 Android 移動應用程序、AMP 使用或服務器使用:

下一步是將容器代碼段安裝到您的網站上。 這是一段 JavaScript,需要存在於每個頁面上,以便標籤正確跟踪活動。
這個片段有兩個部分:
- 第一個需要存在於您網站的<head>部分
- 第二個應該粘貼在<body>部分
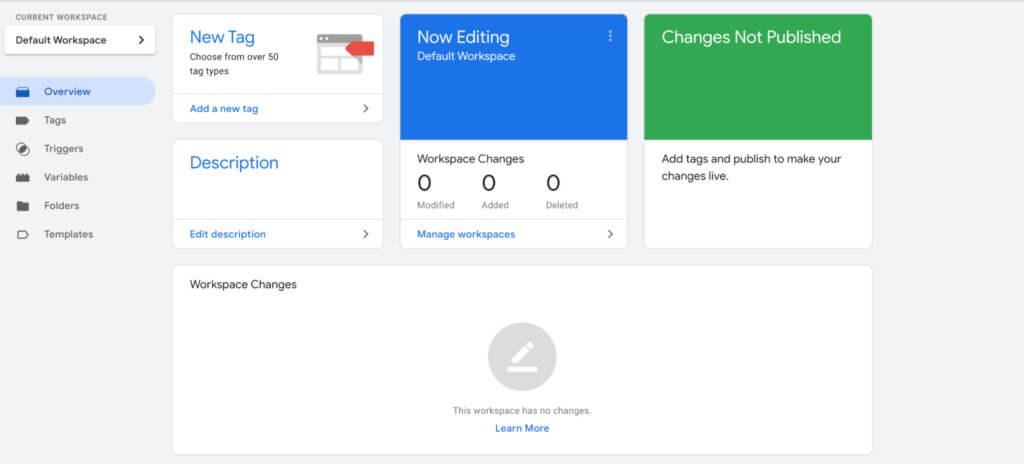
您將在 GTM 儀表板側邊欄中看到的主要三個標籤是標籤、觸發器和變量:

- 標籤是從網站或應用程序收集數據的跟踪代碼
- 觸發器設置告訴標籤何時觸發的條件
- 變量定義觸發器何時應該告訴標籤觸發
3.安裝谷歌分析標籤
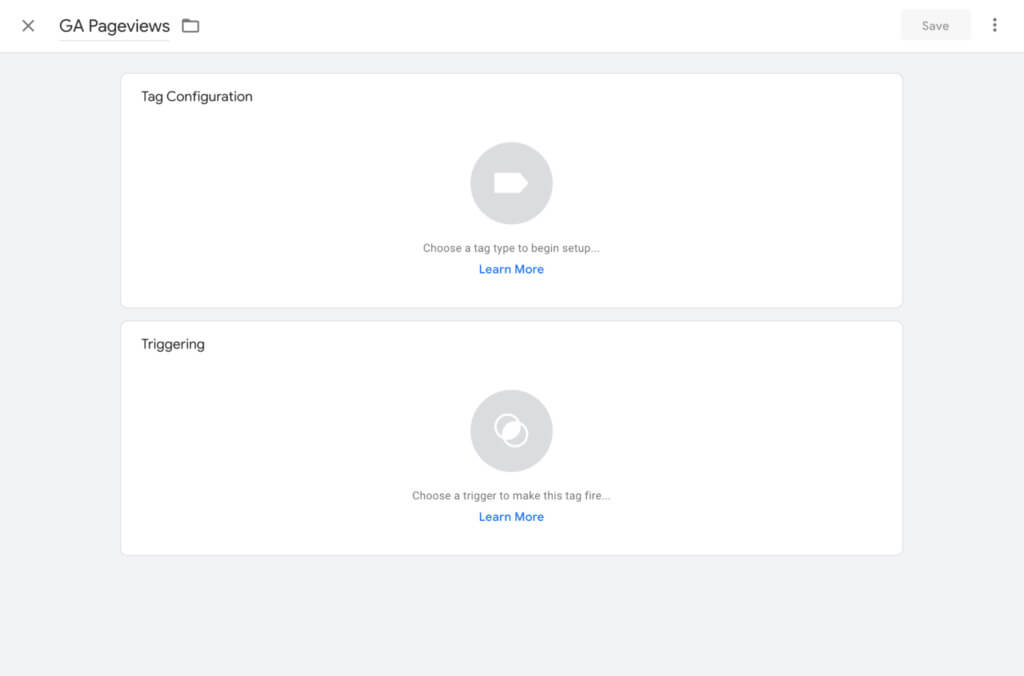
請記住,如果您通過 GTM 執行此操作,則需要刪除之前放置在您網站上的所有 Google Analytics(分析)跟踪信息,否則您最終會得到重複數據。 單擊在您的儀表板上添加新標籤以開始使用,例如 GA 網頁瀏覽量:

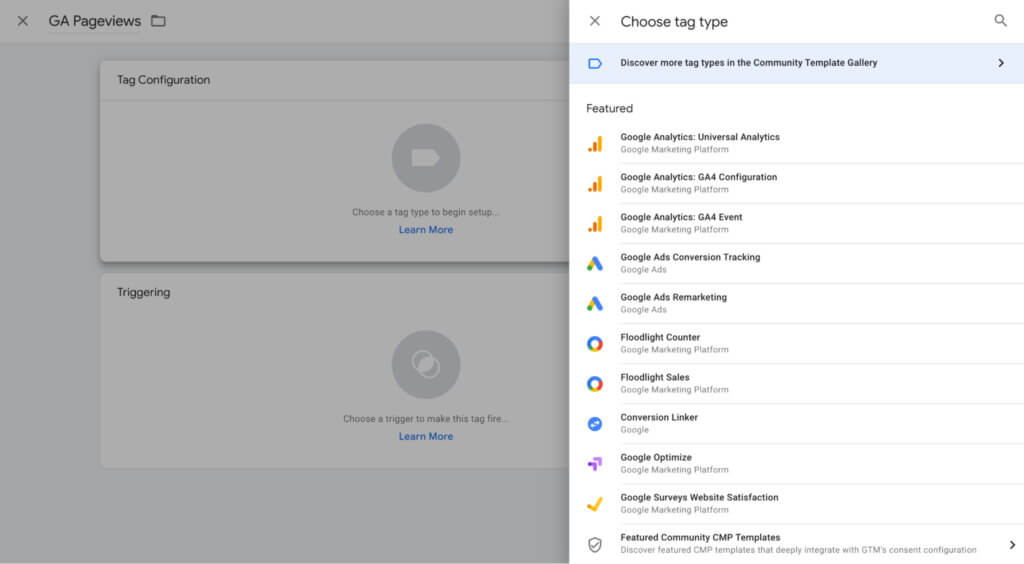
接下來,配置您的代碼。 單擊頂部框可查看 50 多種標籤類型的長列表:

單擊: Google Analytics:GA4 配置選項。

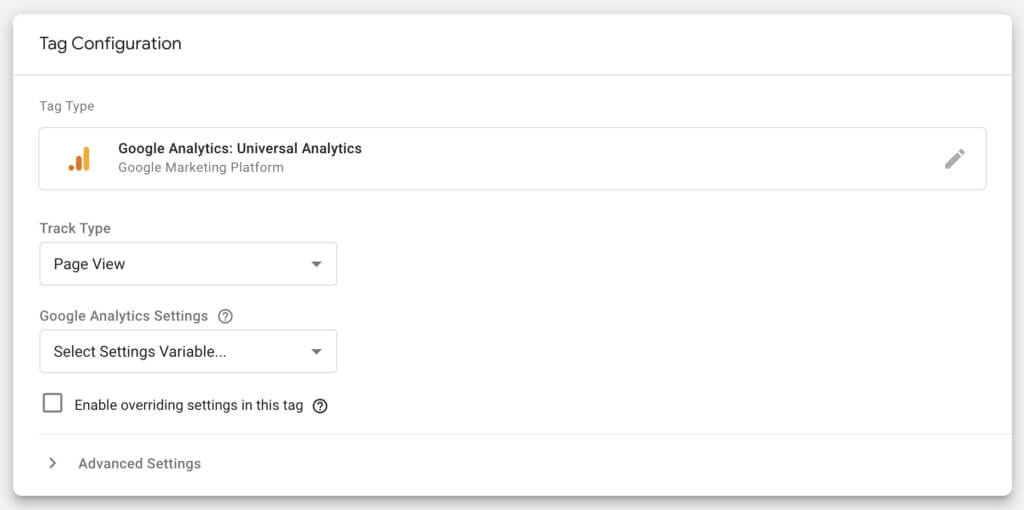
在出現的“跟踪類型”下拉菜單下,單擊“頁面瀏覽量” :

4.設置屬性變量
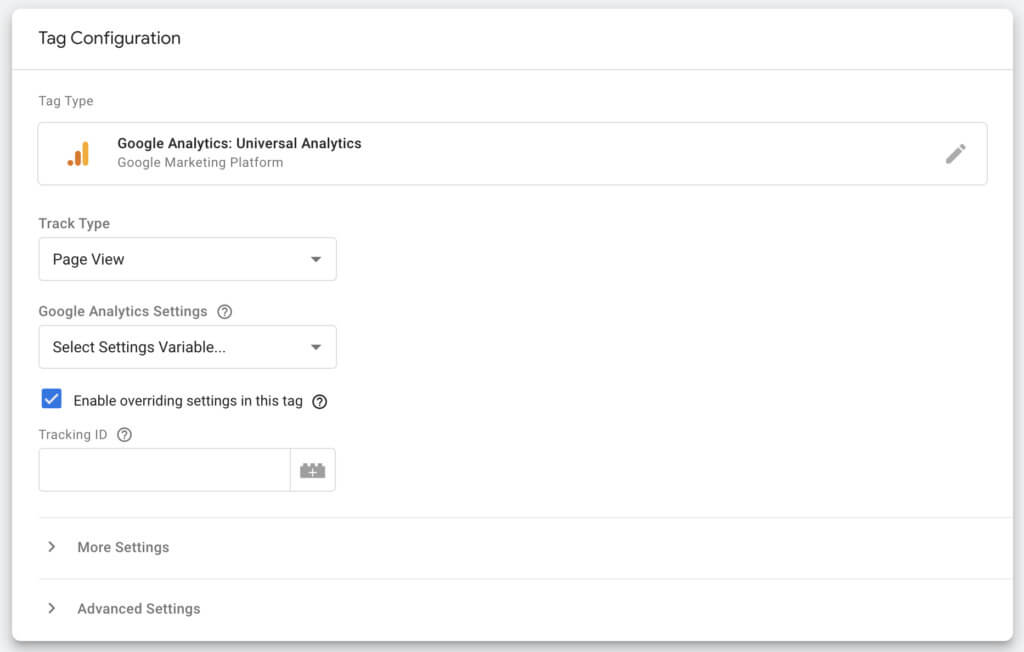
設置變量時有兩個選項。 首先,您可以選中在此標籤中啟用覆蓋設置並粘貼您的 UA 跟踪 ID:

或者,您可以創建自定義變量。 雖然這需要更多的初始設置,但從長遠來看,它會讓您的事情變得更容易,因為它會保存您的 UA 跟踪 ID,而不是需要將其粘貼到您創建的每個標籤中。
GTM 提供兩種不同類型的變量:內置變量或用戶定義變量。
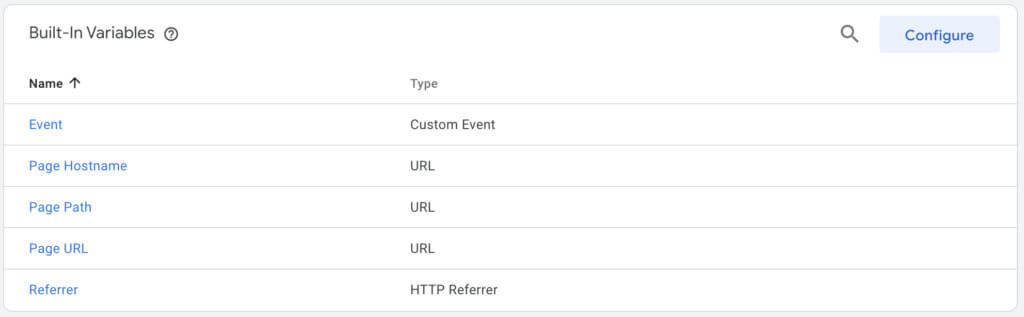
內置變量由 GTM 根據代碼片段中檢測到的元素自動定義。 它們提供了幾種常見的變量類型,使創建基本標籤變得容易。
單擊配置以設置您將來需要的每個變量。 您可以隨時返回並添加更多內容:

用戶定義的變量是自定義的,基於您設置的值。 因此,您可以創建一個常量變量來存儲您的 Google Analytics(分析)跟踪 ID:

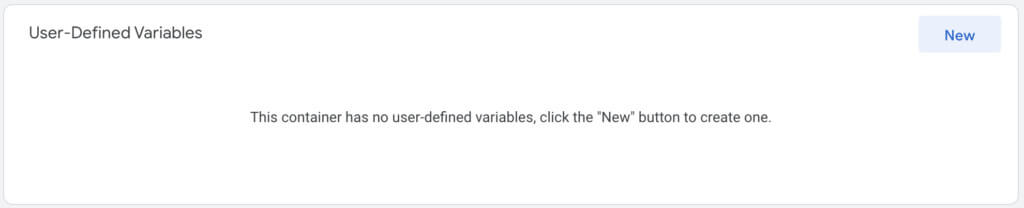
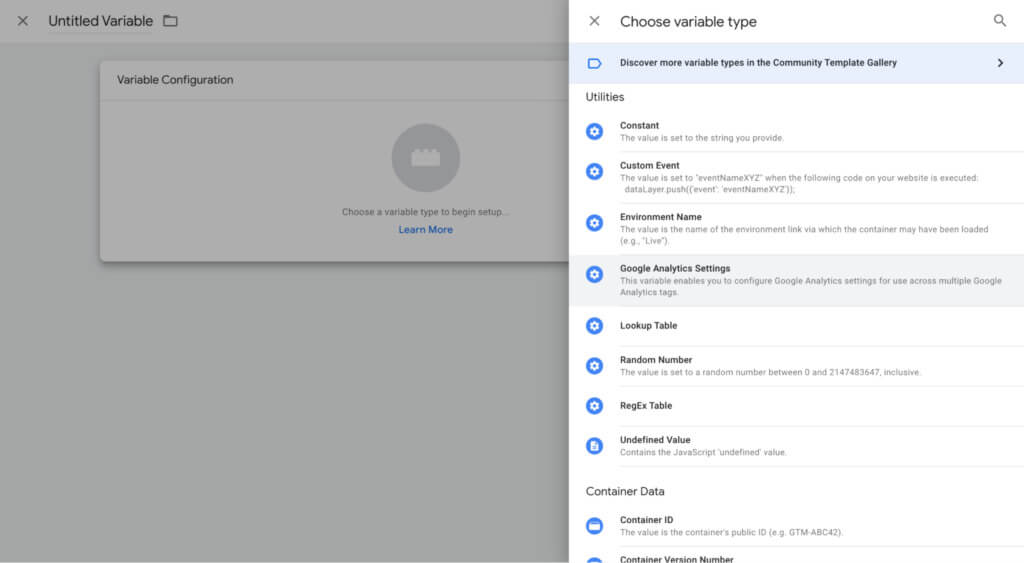
為此,請單擊“用戶定義的變量”部分下的“新建” 。 然後在變量類型下,向下滾動直到找到Google Analytics Settings :

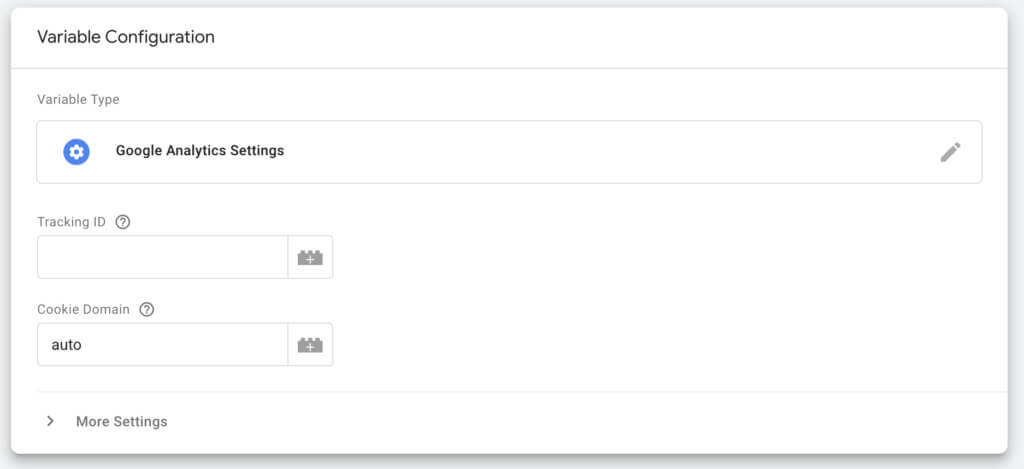
將您的跟踪 ID 粘貼到字段中,然後保存:

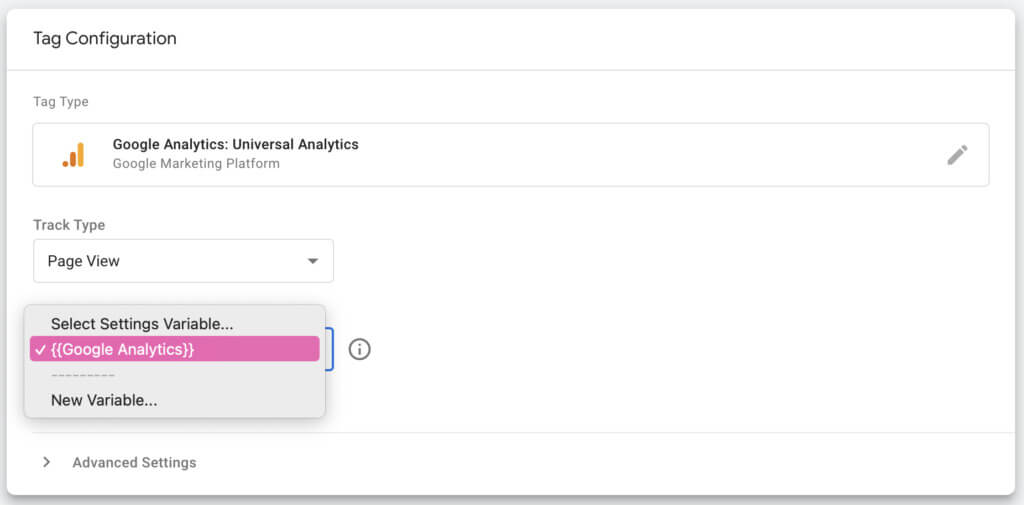
現在,當您創建 Google Analytics(分析)代碼時,您不必選中Enable overriding settings in this tag 。 相反,只需打開下拉菜單並選擇您的新變量:

5.配置你的觸發器
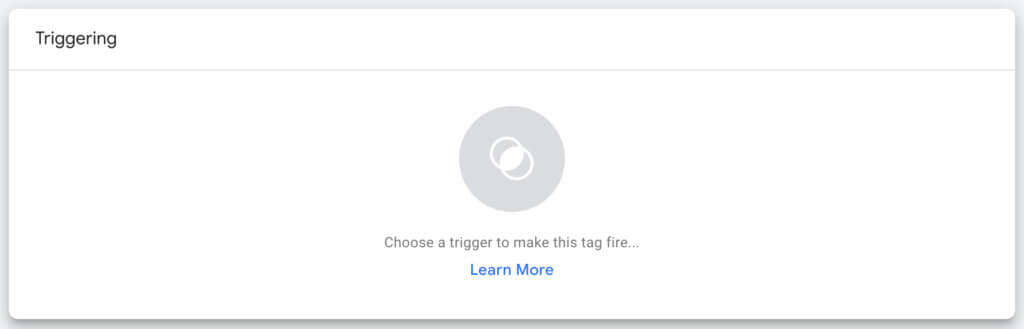
部署第一個代碼的最後一步是選擇一個觸發代碼的觸發器:

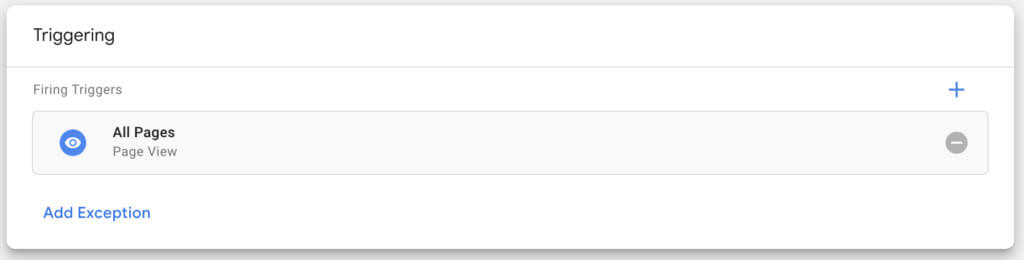
單擊觸發框並從可用選項中選擇所有頁面:

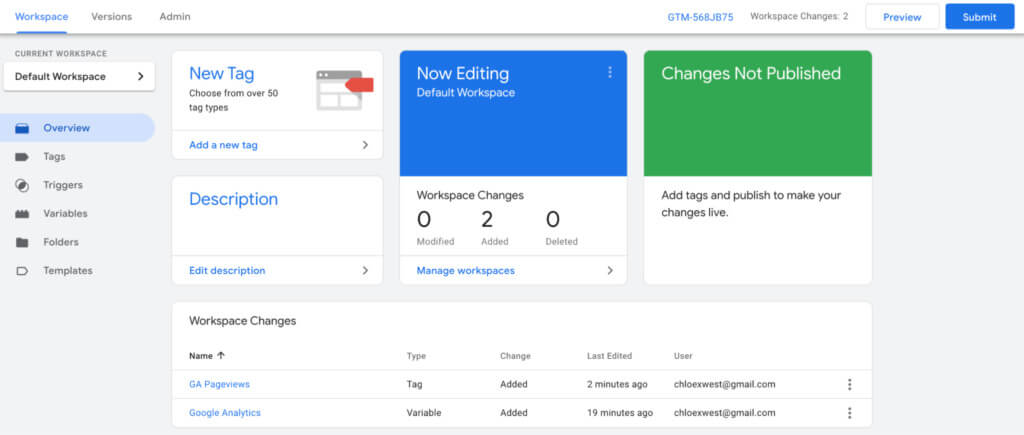
然後點擊保存。 要正式開始跟踪,請單擊工作區更改上的提交。 您可能會有兩個:一個新變量和一個新標籤:

6.設置跨域跟踪
如果您的客戶旅程將用戶帶到不同的域,跨域跟踪有助於確保您的跟踪代碼將它們計為一個,而不是誇大您的數據並為他們登陸的每個域計算它們。

這對於子域不是必需的; 僅當您有兩個完全不同的域可以一起工作時。
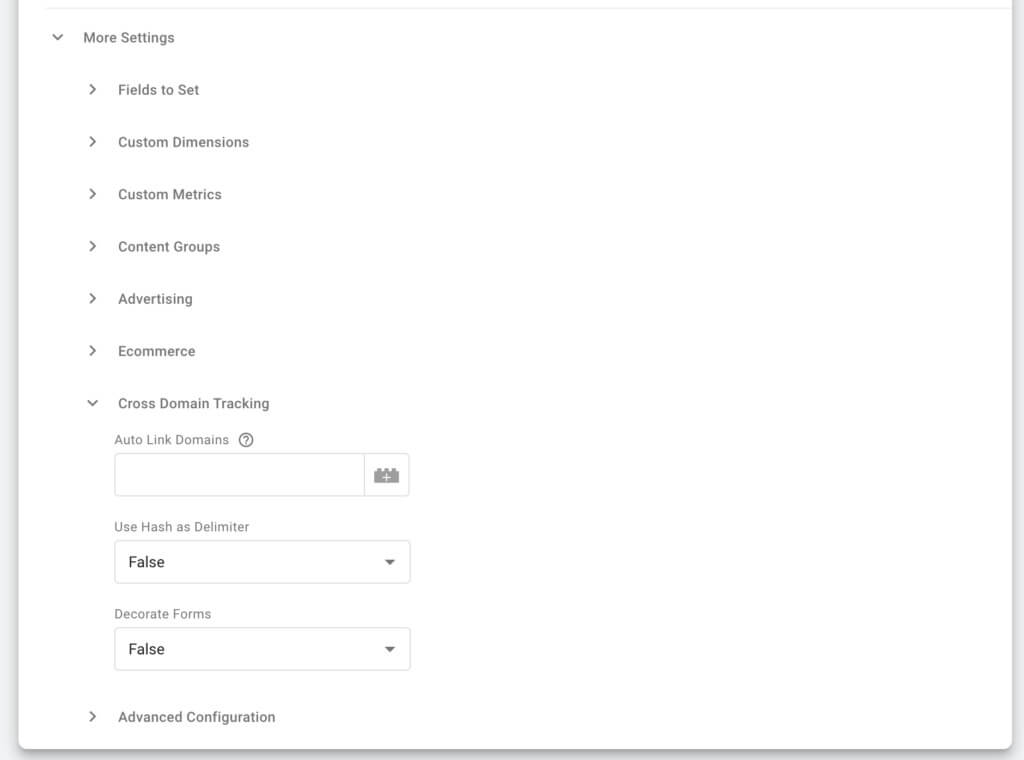
您可以在標籤級別設置跨域跟踪,方法是選中啟用此標籤中的覆蓋設置並訪問更多設置 >跨域跟踪,但最好的方法是在您的 Google Analytics ID 變量中執行此操作。
前往“變量”選項卡並打開您使用 GA 跟踪 ID 創建的變量。 單擊變量配置框,然後單擊更多設置 > 跨域跟踪:

在“自動鏈接域”字段中,插入每個域(如果有多個域),並在單擊“保存”之前用逗號分隔。
7. 了解數據層
數據層是一個 JavaScript 代碼片段,用於在將數據發送到 GTM 之前存儲來自您網站的數據。 它充當不斷變化的站點 HTML 與標記、觸發器和變量之間的附加層。
擁有數據層有助於使您的數據收集過程更加順暢。 對於大多數標籤,您不需要做任何額外的事情——數據層由您放置在網站上的初始 GTM 代碼片段自動啟動。
但是,如果您想收集自定義數據,例如用於電子商務跟踪的產品數據或交易數據,則需要設置一個單獨的數據層。
為此,您需要創建一個數據層變量。 這將允許 GTM 從您的網站讀取額外的值並將其傳遞給您部署的標籤。
您的開發團隊必須協助為您要跟踪附加信息的每個頁面創建和實施數據層代碼片段。 這些必須逐頁完成,腳本將類似於 Google 開發人員工具中的這個示例。
在此實例中,有兩個數據層鍵:頁麵類別和訪問者類型。 根據您需要跟踪的內容,您可能擁有一個或多個密鑰。
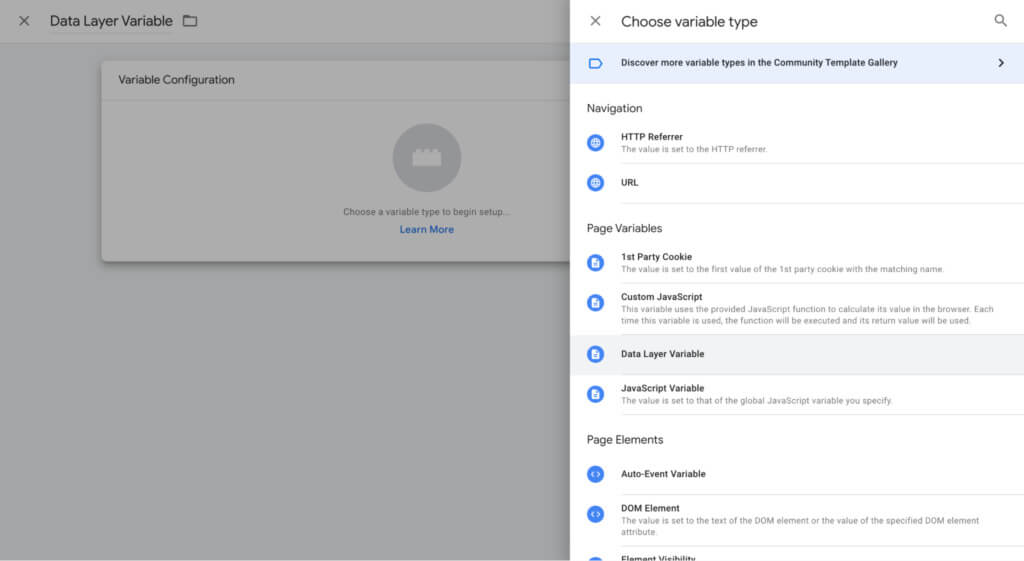
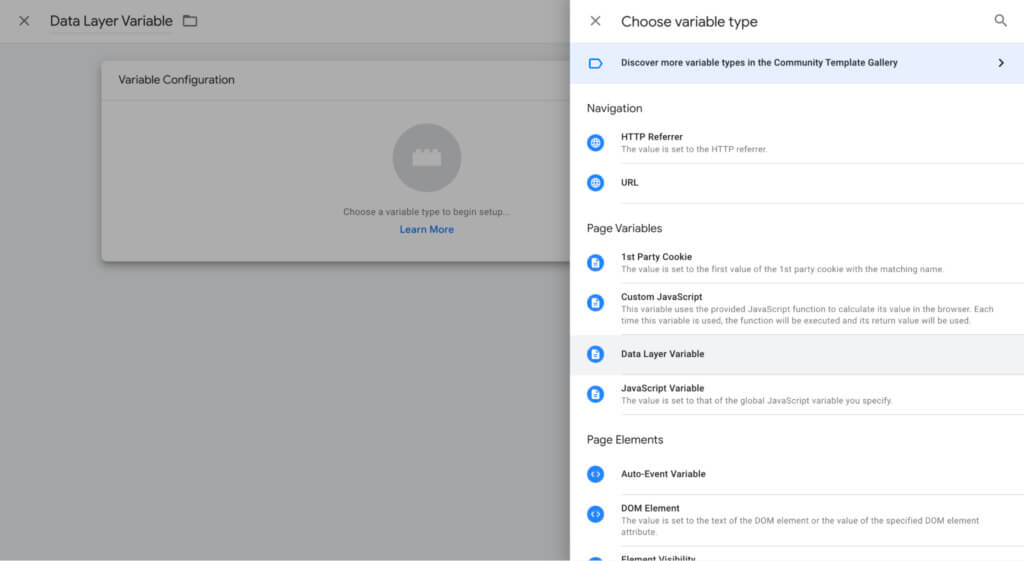
一旦您的開發人員在每個相關頁面上實施了此代碼,您就需要為每個鍵創建一個新的數據層變量。 轉到“變量”選項卡,然後單擊“新建”以創建新的用戶定義變量。 從選項列表中選擇數據層變量:

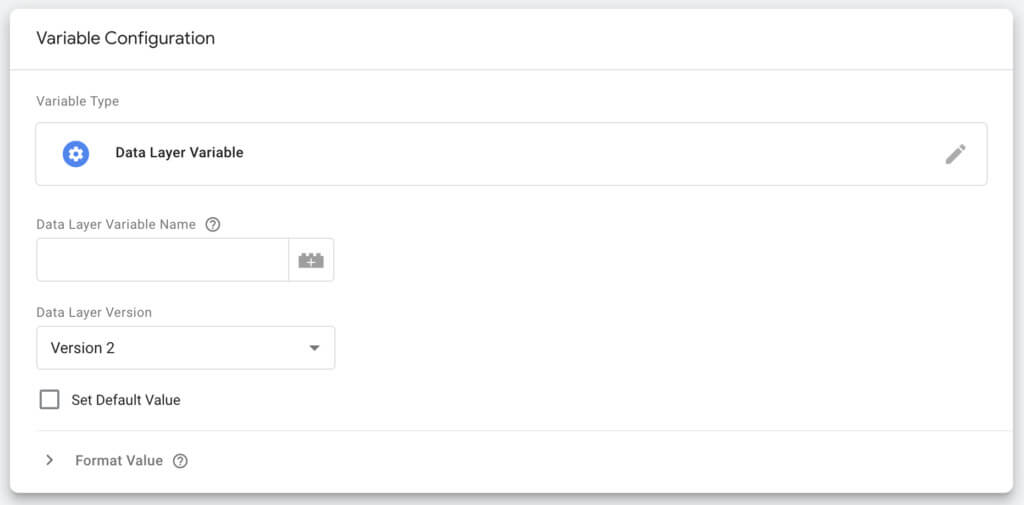
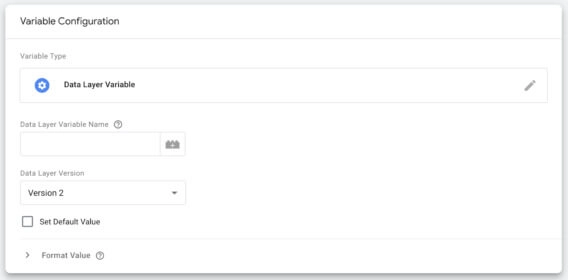
在Data Layer Variable Name字段中,您需要輸入與在代碼中完全相同的鍵名。 因此,根據上面的示例,您將創建兩個數據層變量。 一個寫成pageCategory ,另一個寫成visitorType :

8. 用戶管理計劃
您可以根據需要訪問的人從 GTM 添加和刪除用戶或用戶組。 轉到“管理”選項卡,然後單擊“用戶管理”選項:

您將獲得所有當前用戶及其權限級別的鳥瞰圖。 有兩種選擇:
- Admin :可以創建和刪除容器,以及管理用戶權限
- 用戶:可以查看賬戶基本信息和訪問指定容器
您還可以在容器級別設置用戶權限,無論您是希望他們無權訪問某些容器、只能查看、進行編輯、批准編輯還是發布編輯。
花時間添加團隊中的每個成員,並根據他們進行更改和部署新標籤的資格設置他們的權限。
使用 Google 跟踪代碼管理器有效跟踪行為
這裡有一些提示可以幫助您有效地使用 GTM。
確保 GTM 的基本代碼出現在每個頁面上
您不想實施複雜的跟踪活動,然後在您的 GTM 基本代碼不存在於某些最重要的頁面上之後才意識到。 這就是確保代碼已正確插入您網站的 HTML 中的關鍵所在。
有幾種方法可以做到這一點,但最基本的方法就是檢查您網站的頁面源代碼。
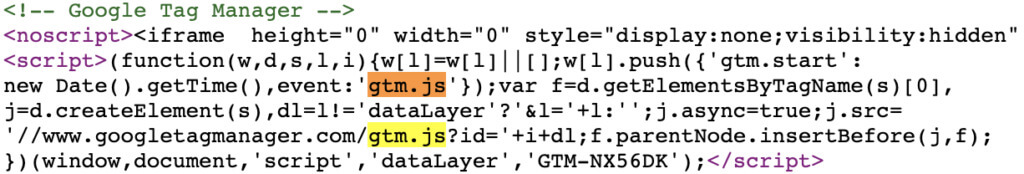
轉到要檢查的頁面,右鍵單擊,然後選擇View Page Source 。 在頁面中搜索(使用快速 CTRL+F/CMND+F 命令)gtm.js 以檢查基本代碼:

您還可以單擊 GTM 儀表板右上角的預覽按鈕並輸入您的網站 URL 以查看是否已將正確的容器連接到您的網站:

每當您創建一個新容器時,請仔細檢查代碼是否已正確實施。
徑賽項目
Google Tag Manager 與 Google Analytics 相結合非常適合跟踪您網站上發生的事件。
這些事件可能是:
- 表單提交
- 按鈕點擊
- 註冊
- 捲軸
- 視頻觀看次數
為此,您將創建另一個Google Analytics:GA4標籤,但這次Track Type將為Event 。
您可以創建許多不同的事件跟踪標籤來分析客戶行為,但不要讓不一定會影響您底線的數據淹沒自己。
調試您的標籤
監控您的標籤,以便您知道它們正在工作並且您的數據保持準確。 為此,請使用預覽和調試模式。
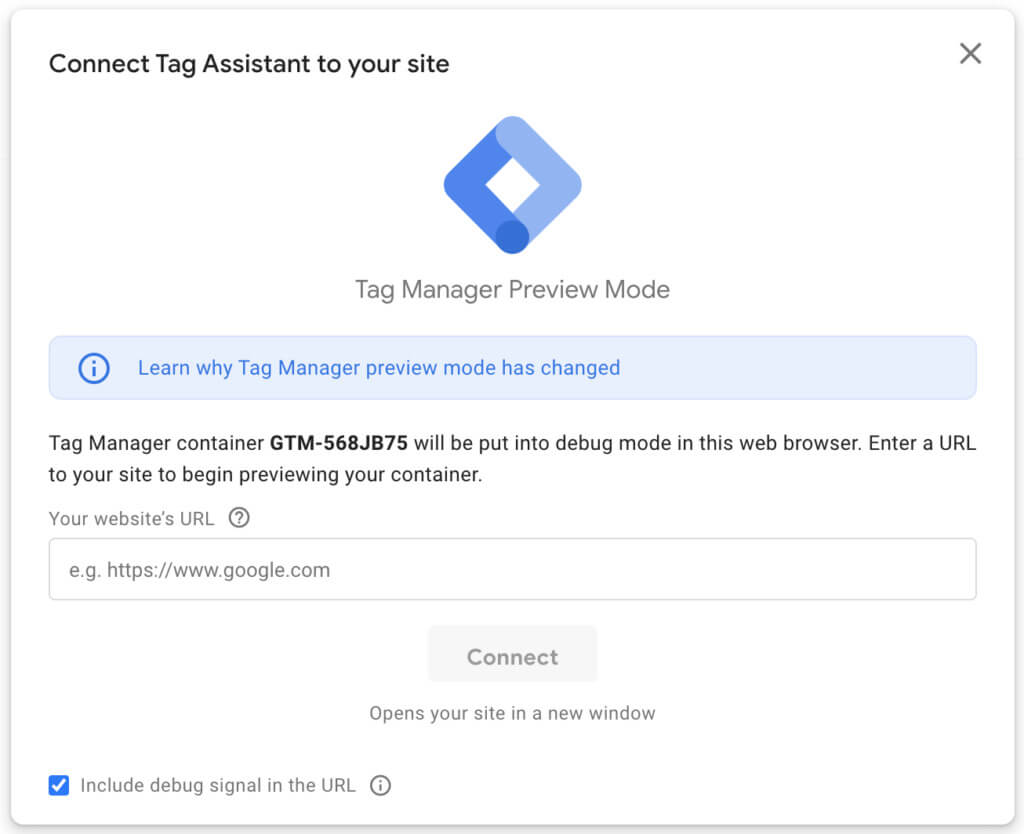
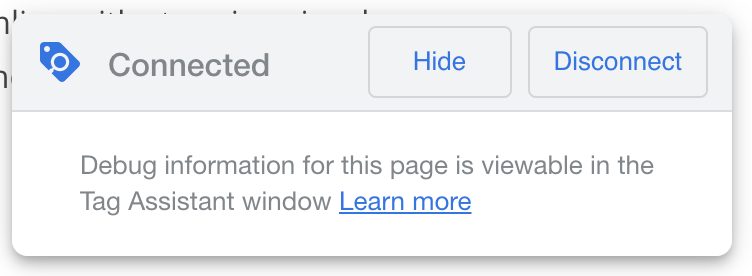
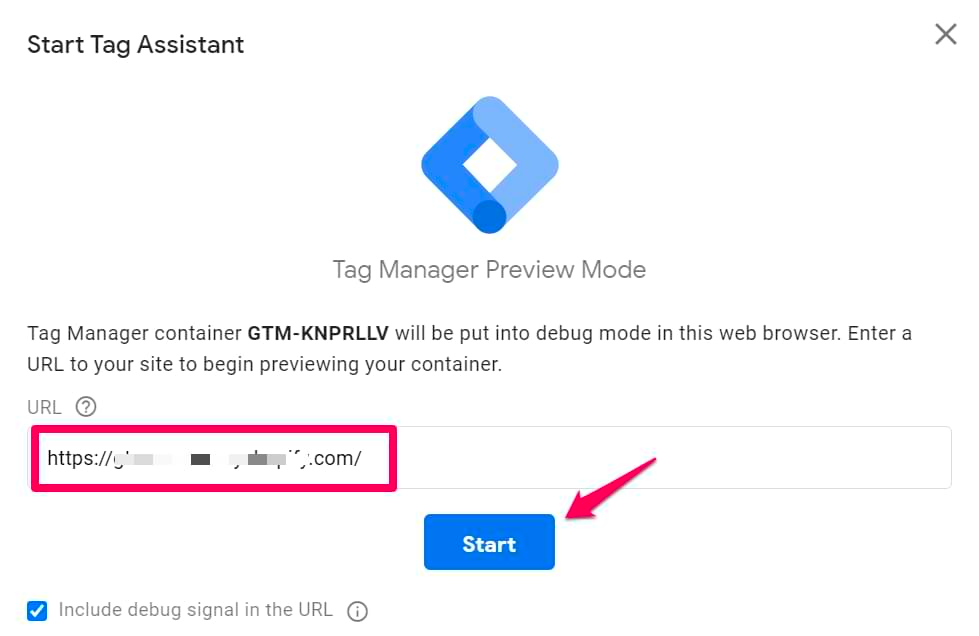
與確保安裝基本代碼類似,單擊預覽並確保選中在 URL 中包含調試信號。 插入您網站的 URL 並點擊連接。 預覽窗口將打開,右下角有一個徽章:

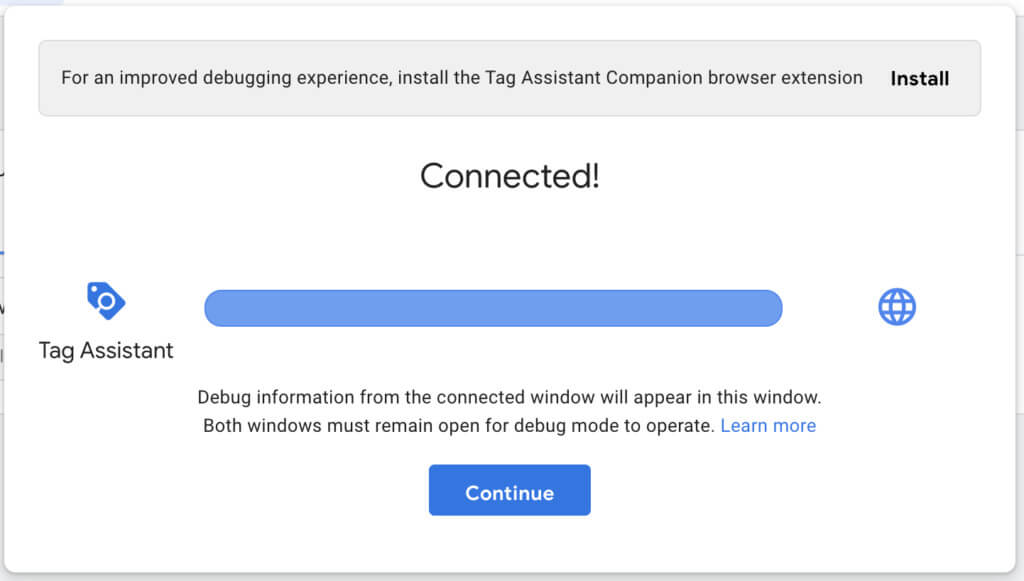
返回 Tag Assistant 頁面以確保一切都已正確連接:

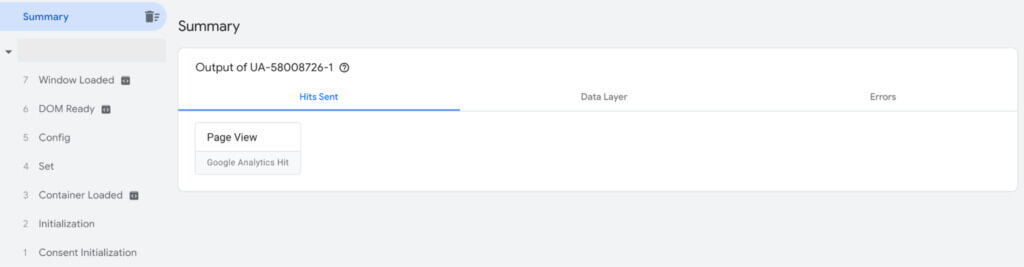
從這裡,您可以檢查每個選項以查看是否有任何問題:

創建常量變量
我們介紹瞭如何為您的 Google Analytics 跟踪 ID 創建常量變量。 但是,如果您正在使用數字廣告進行重新定位活動,您的網站上可能會安裝其他像素。
您還可以為這些像素創建常量變量,這樣您就不必在每次創建新標籤時都找到正確的像素,而是可以從下拉列表中選擇它。
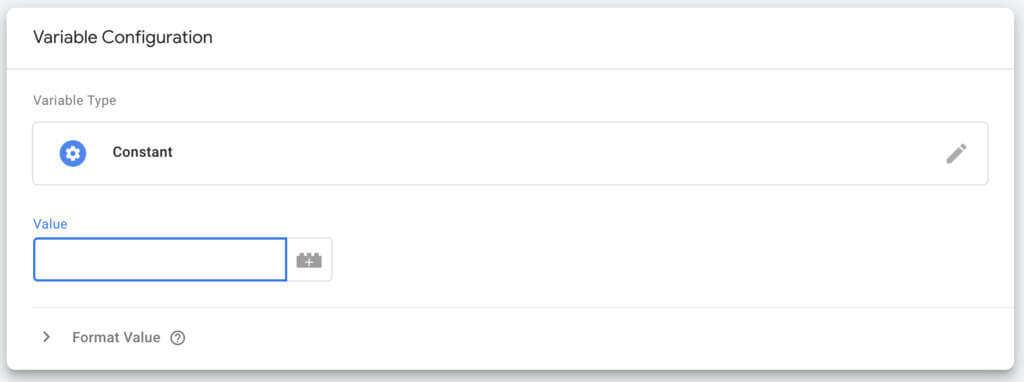
前往變量並創建一個新的用戶定義變量。 從列表中選擇常量並在保存前將像素 ID 粘貼到值字段中。
請務必命名您的變量,以便您可以輕鬆找出需要將哪個像素添加到哪些標籤。
安裝擴展
有許多適用於 Google 跟踪代碼管理器的 Google Chrome 擴展程序可以讓您的生活更輕鬆:

- Google Tag Assistant 有自己的擴展程序,允許您在瀏覽網站時檢查網站上的標籤。
- Tag Manager Injector 是一個有用的擴展,用於調試和測試新部署的標籤。
- DataLayer Inspector+ 幫助您的團隊了解被推送到數據層的內容以及是否存在任何問題。
創建標籤命名過程
與您的團隊一起創建用於命名所有標籤的流程或格式,以便每個人都了解每個標籤正在跟踪的內容。 將一個文檔放在一起,解釋這些名稱是如何創建的,以便團隊一眼就知道每個標籤的作用。
例如,您可以讓代碼類型後跟它跟踪的內容,再後跟指定的觸發器。 想出您的團隊遵循的縮寫或速記,以保持井井有條。
GTM的局限性
Google Tag Manager 確實有一些技術限制,其中大部分與配額和帳戶限制有關。
大多數中小型企業不會擔心這些。 然而,大型企業和機構可能會發現其中一些限制具有限制性。
Google 跟踪代碼管理器的限制包括:
容器(尺寸)限制
每個 Google 跟踪代碼管理器帳戶最多允許 500 個容器。 每個容器的最大大小為 200KB。
添加到容器中的標籤、觸發器和變量越多,其文件就越大。 這些限制對您可以使用跟踪代碼管理器添加到站點的代碼量設置了上限。
帳戶和工作區限制
一個 Google 帳戶下最多允許 400 個跟踪代碼管理器帳戶。 在大多數情況下,這已經足夠了。
在免費版的 Google 跟踪代碼管理器中,您最多可以擁有三個工作區。 付費版本 Google Tag Manager 360 提供無限的工作空間。
一般配額限制
跟踪代碼管理器對文件大小、代碼長度和 API 請求施加了許多其他限制。
- 最大配方(現成的容器)文件大小: 10MB。
- 常量變量的最大長度: 1024 個字符。
- 自定義HTML標籤中的最大符號/字符: 102,400。
- 最大API請求數:每個項目每天 10,000 個。 每秒最多 0.25 個查詢。
如果你想有效地使用 GTM,請遵循這 6 個提示
在設置 Google 跟踪代碼管理器時實施這六個最佳實踐,以提高效率、減少錯誤並利用其完整功能集。
制定跟踪計劃
在為您可以跟踪的所有內容添加標籤之前,定義您的業務目標、您將用於衡量成功的指標以及影響這些行為的客戶行為。
採取以下三個共同的業務目標:
- 增加收入;
- 轉換新客戶;
- 增加網站參與度。
現在,定義您將用來衡量它們的指標。 對於“增加收入”,三個例子是:
- 每月經常性收入;
- 關閉新收入;
- 每個客戶的平均收入。
最後,繪製出影響這些指標的事件。 例如:
- 谷歌廣告點擊;
- 號召性用語點擊;
- 填表。
所有這些事件都可以使用 Google 標籤管理器中的標籤進行跟踪。 遵循此流程以確保您收集和分析的數據與業務目標相關。
發布前總是點擊預覽
在發布新標籤或修正案之前,請始終使用預覽模式。

預覽模式對頁面上的所有標籤運行測試。 這使您可以看到:
- 哪些標籤觸發了哪些沒有觸發;
- 標籤觸發或未觸發的原因;
- 頁面上可用的變量;
- 在發生各種交互時數據層如何變化。
如果您剛剛創建的標籤不起作用(或者它對現有代碼造成問題),您將有機會在進行更改之前解決問題,從而避免任何用戶體驗問題。
使用變量和數據層
Google 跟踪代碼管理器數據層是一個 JavaScript 代碼片段,它充當站點 HTML 與代碼、觸發器和變量之間的附加層,使數據收集過程更加順暢。
默認標籤會自動啟動數據層,但如果您想跟踪客戶事件,則需要手動創建數據層變量。
例如,在將電子商務交易數據傳遞給 Google Analytics 時使用數據層,或者當默認的 Google Tag Manager 表單觸發器不捕獲表單提交時。
在這種情況下,您需要開發團隊的幫助。 要求他們創建數據層代碼並將其添加到您希望從中捕獲其他信息的每個頁面。
然後,轉到 Google 跟踪代碼管理器中的“變量”選項卡,單擊“新建”,然後選擇“數據層變量”。

系統會要求您提供數據層變量名稱。 輸入您的開發人員在代碼中編寫的密鑰名稱。

這是跟踪代碼管理器的更多技術應用程序之一。 如果您是 Google 跟踪代碼管理器的新手,請堅持使用可用的默認代碼,或者讓您的開發人員在上線前確認您所做的更改。
不要過度處理您正在跟踪的數據量
您創建的每個標籤都會向您的網站添加更多代碼,從而降低頁面加載速度。
最佳做法是根據需要使用盡可能少的標籤。 不要過分追踪一切,因為你可以。 堅持使用營銷策略中定義的衡量成功所需的數據。
當您不再需要它們時,請務必刪除未使用的標籤,例如當您進行試用並決定不繼續時。
使用擴展來全面支持您的 Google 跟踪代碼管理器
如果您使用的是 Chrome,可以使用許多插件擴展來幫助加快您的工作流程:
- Google Tag Assistant 是 google 的擴展程序,可讓您在瀏覽網站時檢查活動標籤。
- dataLayer Inspector+ 有助於了解將哪些信息推送到數據層並識別任何問題。
- 達芬奇工具可幫助您測試和調試新標籤。
為更大的團隊利用工作空間
如果您有多個團隊成員為同一網站部署標籤,請使用標籤管理器中的工作區功能。
工作區允許多個團隊成員同時在同一個容器中工作,而不會覆蓋彼此所做的更改。
每個人都完成後,可以將所有工作區中所做的更改合併為一個。
結論
是時候利用您在此處學到的所有知識並開始跟踪您自己的網站活動和事件了。 從對您的業務最重要的見解開始,然後從那裡開始。 要成為更出色的 Google 跟踪代碼管理器專家,請查看我們的在線課程。
