Google 追蹤程式碼管理器效能:提升網站速度的 9 個技巧
已發表: 2023-10-28更新於 2023 年 10 月
Google 追蹤程式碼管理員是否會降低您網站的速度? GTM 對於程式碼追蹤目的很有幫助,但如果它使您的網站變得緩慢,則沒有幫助。
如果您不熟悉 GTM 效能優化的最佳實踐,它可能會對您的頁面效能產生負面影響。
在本文中,我將分享九個技巧來優化 GTM 設定並提高網站速度,確保無縫且高效的使用者體驗。 我還將介紹要避免的常見錯誤。
若要回顧在 GTM 中設定標籤、觸發器、事件和變數(巨集),請按一下此處跳至底部。
我們可以信賴他們不斷地帶來新想法
跟我們工作
提高網站速度的 9 個 GTM 技巧
我們不必告訴您網站速度對於提供最佳用戶體驗和提高搜尋引擎排名至關重要。 Google 追蹤程式碼管理器提供了大量可用於增強網站效能的功能。
讓我們了解 9 個基本的 GTM 優化技巧,這些技巧可以顯著減少載入時間並使您的網站運作更有效率。
1) 盡量減少標籤數量
使用 Google 追蹤程式碼管理員提高網站速度的關鍵因素之一是最大限度地減少標籤數量。 添加到網站的每個標籤都帶有自己的程式碼和資源,這有助於增加頁面載入時間。
透過仔細檢查您的標籤庫存並刪除任何不必要或多餘的標籤,您可以顯著降低網站的整體重量並提高其速度。
要最小化標籤數量:
- 首先對您的 GTM 容器進行徹底審核。
- 識別不再需要或用於冗餘目的的標籤。
- 考慮是否可以將任何標籤合併或組合成單一標籤,以減少網路請求的數量。
透過簡化標籤實施並僅保留必要的標籤,您可以建立精益且高效的 GTM 設置,從而優化網站效能。 請記住,更少的標籤意味著更快的載入時間和更流暢的用戶體驗。
相關內容:為什麼主頁上的行銷影片可能不明智
2) 優化標籤觸發觸發器
在 Google 追蹤程式碼管理員中,您的程式碼會根據自訂事件(例如頁面載入)或其他使用者行為(例如點擊某些元素)觸發。 檢查和優化觸發標籤的方式對於確保有效設定標籤非常重要。
一些最常見的觸發類型包括:
- 頁面視圖觸發器
- 點擊觸發器
- 自訂事件觸發器
- 歷史變化觸發器
- JavaScript 錯誤觸發器
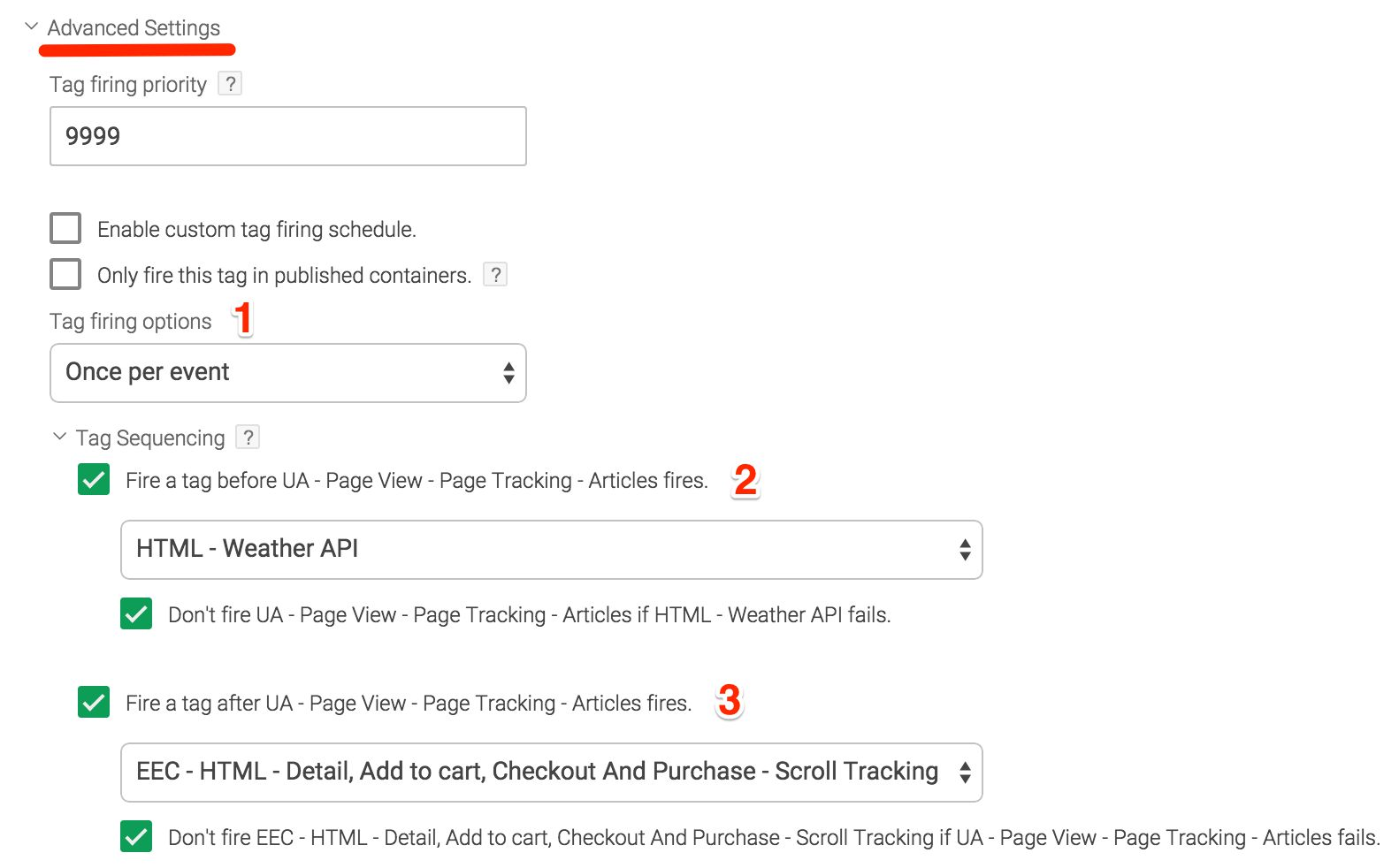
標籤觸發選項
您可以在 Web 容器內任何標籤定義的進階設定中找到標籤觸發選項。
以下是三個標籤觸發選項:
- 無限制:此選項與標籤排序結合使用。 只要觸發器指示它們應該觸發,標籤就會觸發,沒有任何限制。
- 每個事件一次:使用此選項,當特定事件發生時,標記僅觸發一次。
- 每頁一次:使用此選項,標籤將在頁面載入時僅觸發一次。
建立觸發器
您可以按照以下步驟建立 GTM 觸發器:
- 按一下標籤 > 新建。
- 點選觸發器配置。
- 選擇您想要建立的觸發器類型。
- 完成所選觸發器的設定。
3)利用標籤排序
某些相互依賴的標籤如果排序不正確,可能會影響您的網站速度。
好消息是 GTM 提供了方便的標籤排序功能,可讓您控制這些依賴標籤的執行順序。
透過標籤排序,您可以在指定的「主」標籤之前或之後立即觸發標籤。 此功能在 Web 容器中可用,並且可以套用於進階設定 > 標籤排序選項中的任何標籤配置。

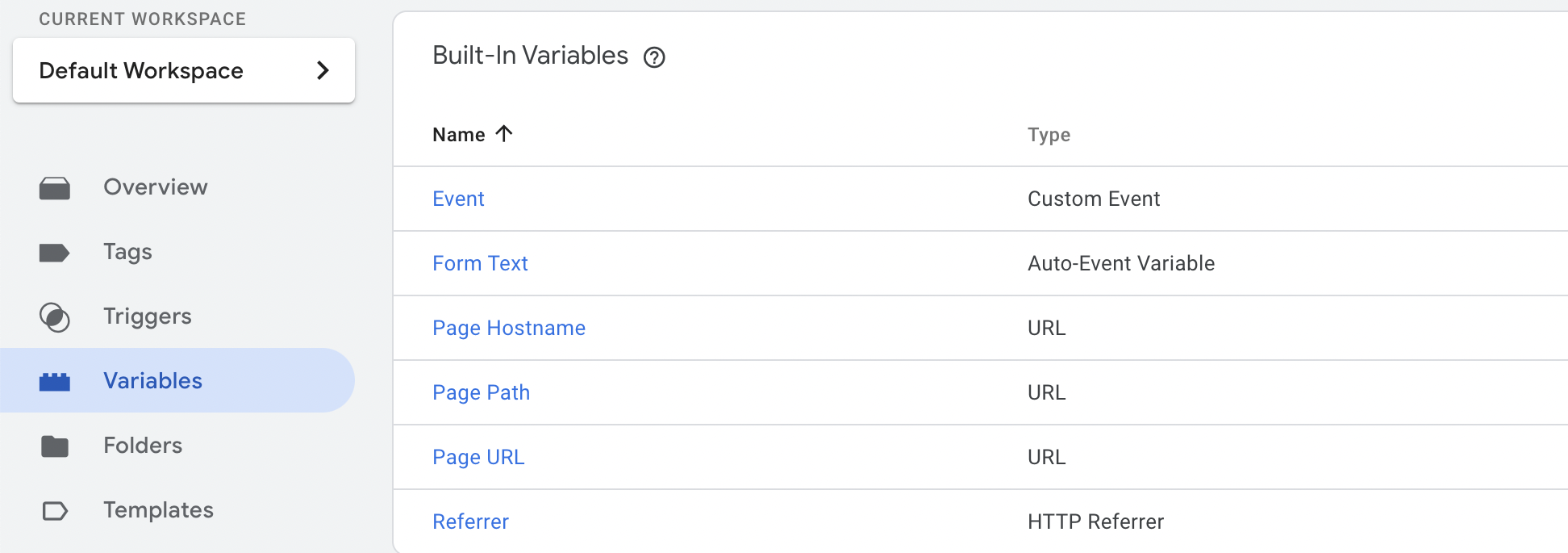
4) 啟用內建變數
Google 追蹤程式碼管理器提供了一系列內建變量,無需額外的標記即可提供有價值的資料。 這些變數可讓您存取有關使用者瀏覽上下文和網站本身的重要資訊。
例如,{{Page URL}} 變數提供目前正在查看的頁面的 URL。 這對於追蹤使用者行為或將頁面 URL 作為參數傳遞給其他標籤非常有用。
同樣,{{Referrer}} 變數會擷取引用來源的 URL,該 URL 指示將使用者導向至目前頁面的上一頁或來源。

例如,如果您想要追蹤頁面 URL 並將其作為參數傳遞給特定標籤,則可以使用 GTM 提供的內建變數 {{Page URL}},而不是使用 JavaScript 程式庫手動提取它。
使用 {{Page URL}} 內建變數無需編寫 JavaScript 程式碼來手動擷取頁面 URL。
您應該盡可能使用這些變量,因為它們消除了對額外標籤的需要,從而減少了網站上的總數。
5)實施內容安全策略(CSP)
內容安全策略是在Web伺服器上實施的安全機制,用於保護網站免受各種安全威脅。
透過實作明確定義的 CSP,您可以建立強大的屏障,防止不必要的第三方腳本載入到您的網站上。 這可以增強您網站的安全性並對效能產生積極影響。
透過降低惡意外部腳本和未經授權程式碼的風險,您的網站可以更有效率地運行,從而提高速度並提供更安全的使用者瀏覽體驗。
相關內容:網站安全性差如何對 SEO 排名產生負面影響
6) 避免大量 DOM 操作(作為長期解決方案)
DOM 操作涉及使用 JavaScript 更改網頁的結構或內容。 雖然它對某些動態功能很有幫助,但過度操作可能會導致渲染延遲並影響網站的整體效能。
考慮替代方法是否可以實現相同的目標。 這可能涉及利用其他本機瀏覽器功能或與您的開發團隊合作尋找最佳化的解決方案。
與您的開發團隊合作對於實施提高網站速度的長期策略非常有價值。 它們可以幫助識別發生大量 DOM 操作的區域,並提出替代技術或最佳化建議。
7) 使用 Google 追蹤程式碼管理員探索伺服器端標記
考慮使用 Google 追蹤程式碼管理員實施伺服器端標記,特別是對於不需要客戶端執行的標記。 此實施可以對網站效能產生巨大的正面影響。
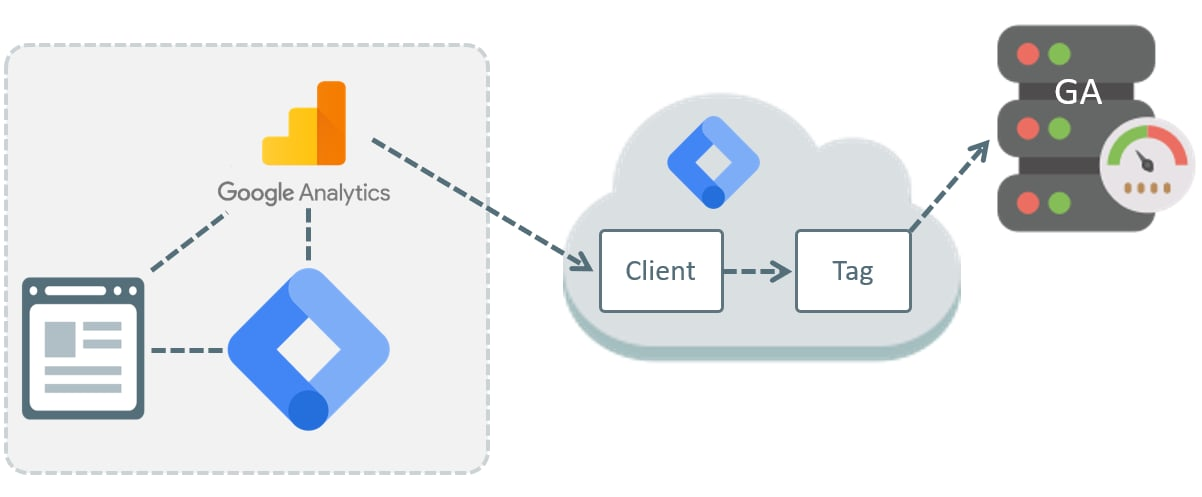
下圖描述了使用 GTM 進行伺服器端追蹤的工作原理:

這將標籤的處理從用戶設備卸載到伺服器,伺服器擁有更多資源並且可以更有效地處理任務。 透過最大限度地減少客戶端運行的 JavaScript 程式碼量,網站可以更快地加載,從而提高效能。
當決定使用 GTM 實作伺服器端標記時,必須識別不依賴客戶端互動或使用者特定資料的標記。 這些標籤,例如與內部分析或伺服器端事件相關的標籤,可以無縫過渡到伺服器端。
8) 始終保持您的 Google 追蹤程式碼管理器容器精益
GTM 容器中殘留的未使用的標籤、變數或觸發器會導致不必要的處理,並可能降低您網站的速度。 花時間定期檢查容器,您可以識別並消除這些不必要的組件。 此維護可確保僅存在必要的元素,從而簡化 GTM 設定的整體操作。
定期維護您的 GTM 帳戶應該成為一種持續的做法。 定期留出時間評估和清理任何未使用或多餘的物品。 這種主動的方法有助於確保您的 GTM 實施保持高效、最新並符合您網站的需求。
9) 使用快取代理載入GTM
使用快取代理程式載入 Google 追蹤程式碼管理器涉及利用伺服器端快取機制來改善網站上 GTM 資源的交付和載入。 當使用者造訪實作了 GTM 的網頁時,他們的瀏覽器會發送請求以從伺服器取得 GTM 容器及其關聯腳本。
但是,此過程可能會引入延遲並影響初始頁面載入時間,尤其是在伺服器地理位置較遠或流量較高的情況下。
可以在使用者瀏覽器和 GTM 伺服器之間實施快取代理來緩解這些問題。 快取代理充當中介,攔截對 GTM 資源的請求並提供這些資源的快取版本,而不是每次都從 GTM 伺服器取得它們。
相關內容:可提高轉換率並提高投資報酬率的 Google Ads 策略
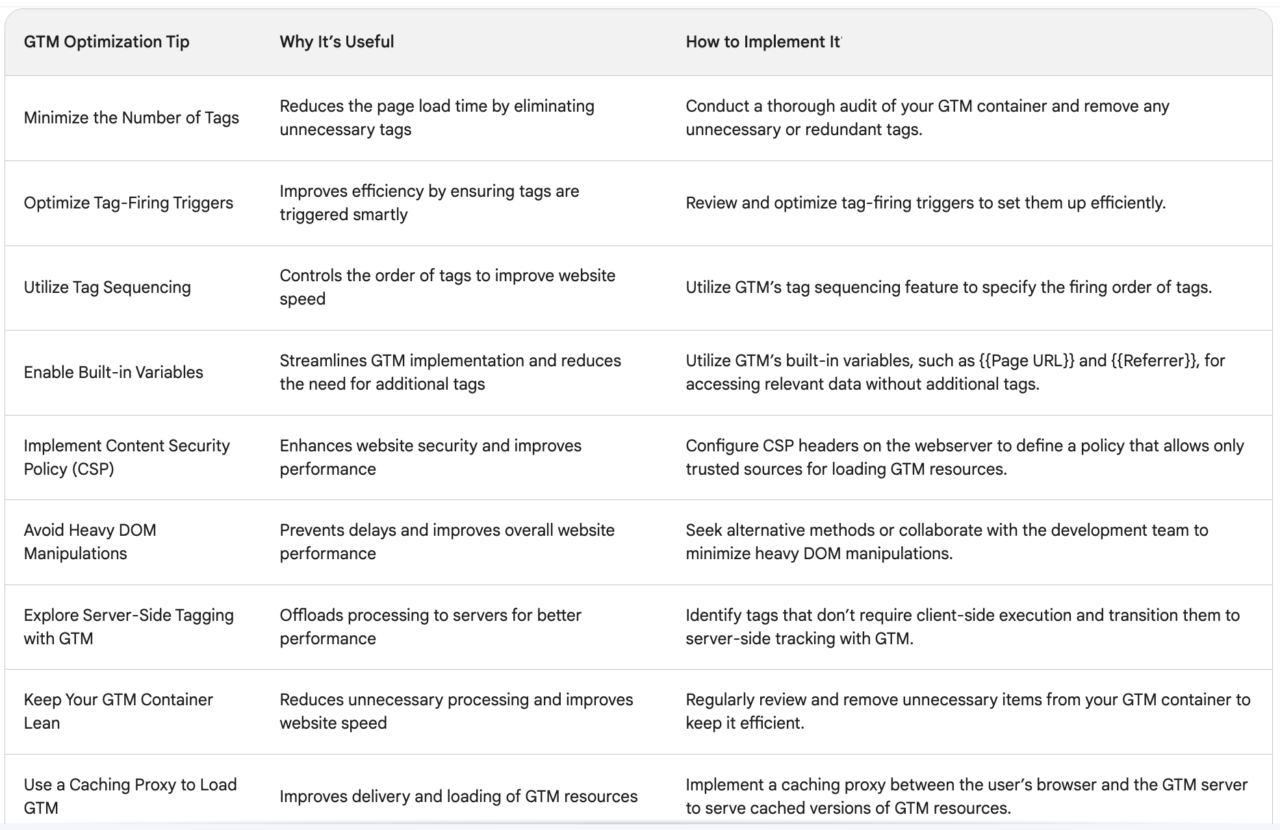
Google 追蹤程式碼管理器效能最佳化技巧
以下是我們在此介紹的所有 GTM 優化技巧的快速圖表:

跟我們工作
限制 GTM 對頁面速度效能影響時應避免的 3 個錯誤
儘管 Google 追蹤程式碼管理器非常有用且有效,但該平台的新用戶常常會忘乎所以地使用它,從而對其網站的效能產生負面影響。
為了防止這種情況發生在您身上,以下是追蹤程式碼管理器使用者最常見的一些錯誤,您最好避免這些錯誤:
1) 過度使用標籤
添加的標籤越多,您的網站就越有可能遇到效能問題。
為了避免膨脹和緩慢的載入時間,請仔細考慮您的標籤使用情況。 優先考慮與您的目標最接近的基本標籤,並刪除不再相關的標籤。
2)同步載入
Google 追蹤程式碼管理器效能問題的最大原因之一是使用同步載入。
允許標籤一個接一個地同步載入會耗盡伺服器資源,通常會導致頁面載入時間顯著增加。
這就是為什麼盡可能異步加載標籤如此重要的原因。 透過這樣做,多個資源可以同時加載,這意味著頁面完全呈現所需的時間更少。
3)缺乏測試
不徹底測試標籤及其實施可能會導致錯誤,從而降低您的網站速度或對使用者體驗產生負面影響。
因此,實施嚴格的測試和調試過程來捕獲和糾正由標籤引起的任何效能問題是值得的。
複習:設定標籤、觸發器、事件和巨集
對於那些剛接觸 GTM 並想複習一下的人,這裡有一個關於設定標籤、觸發器等的快速細分。
1) Google 追蹤代碼管理器中的標籤是什麼?
Google 標籤是一些小程式碼片段,可以輕鬆添加轉換追蹤、分析、再行銷標籤等。 這些標籤不僅用於Google Analytics和搜尋控制台等Google產品,也用於Facebook Pixel等第三方工具。
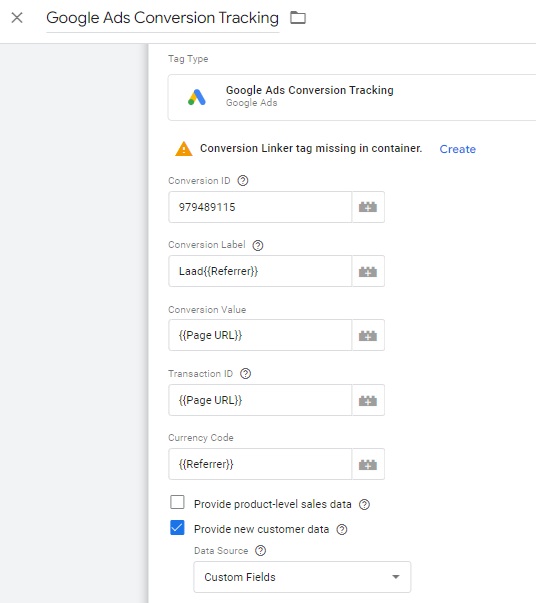
以下是我們用來追蹤誰在點擊我們數位行銷代理商的「服務」頁面的標籤範例:

如何設定標籤
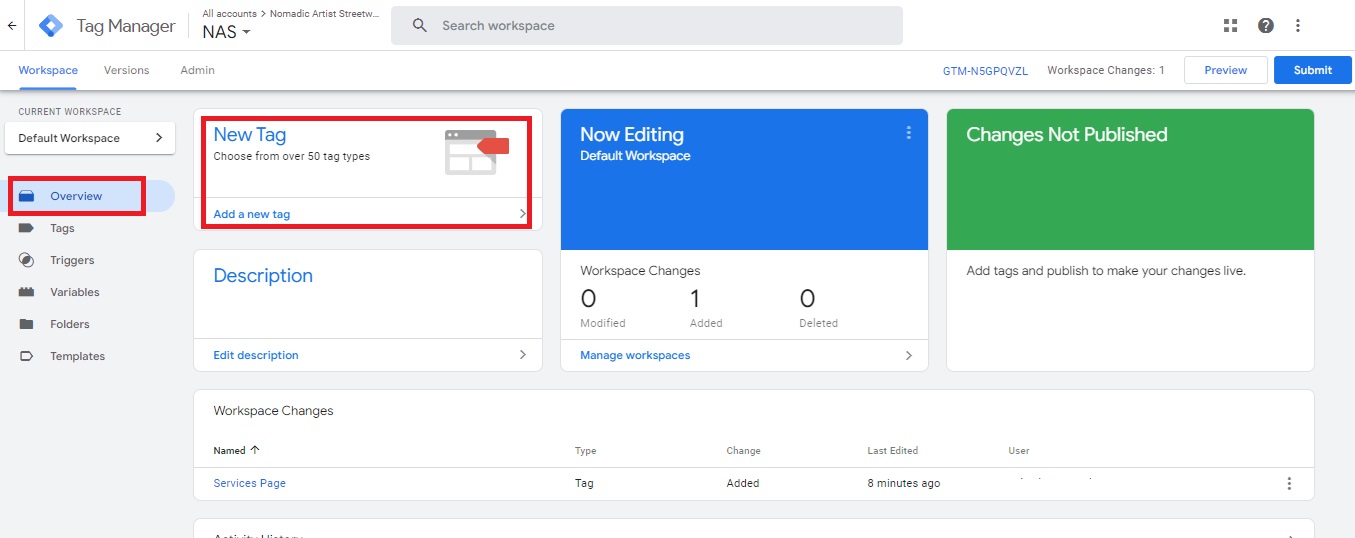
若要設定標籤,請登入標籤管理器,確保您位於「概述」儀表板上,然後按一下「新標籤」 :

接下來,將Untitled Tag替換為新標籤易於識別的名稱:

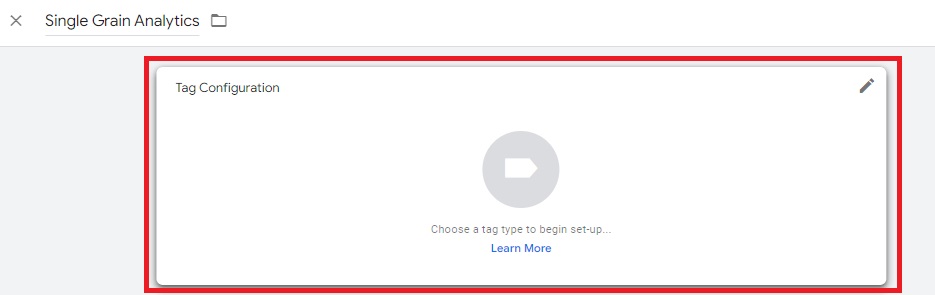
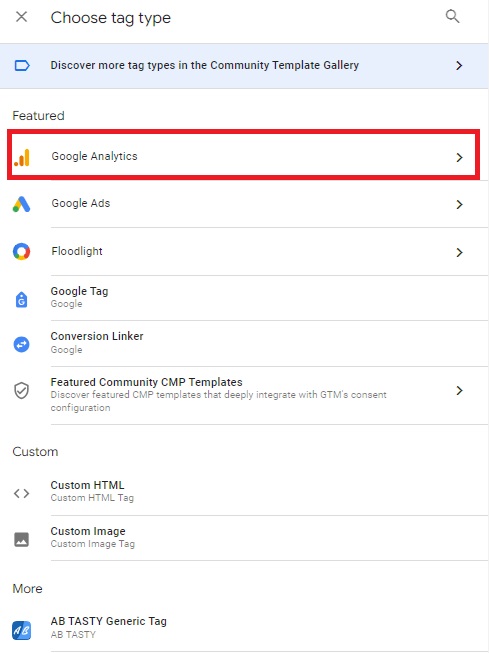
然後,您可以按一下「標籤配置」標籤來選擇要使用的標籤類型:

為了簡單起見,我們將設定一個Google Analytics 標籤,儘管有數十個選項可供選擇,如果您沒有看到列出的所需標籤,您始終可以使用自訂 HTML 標籤建立一個:

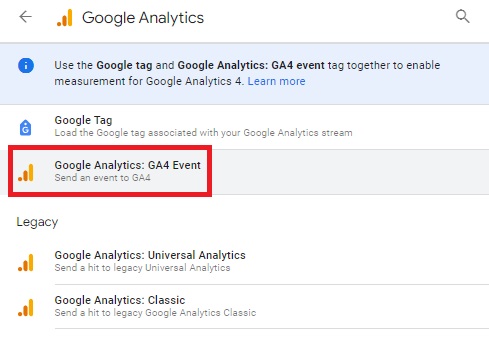
我們可以使用多個分析標籤。 在本教程中,我們將選擇“GA4 事件”。

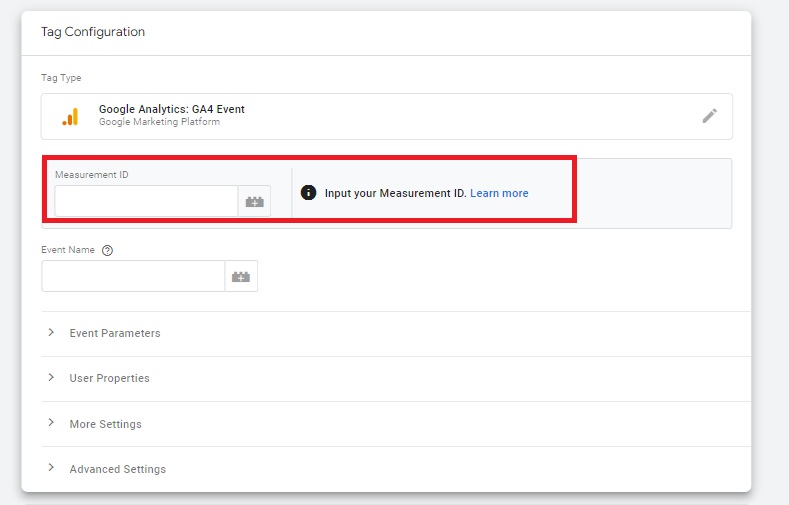
這將打開「標籤配置」窗口,您的第一個任務是在「測量 ID」欄位中新增相關的追蹤 ID:

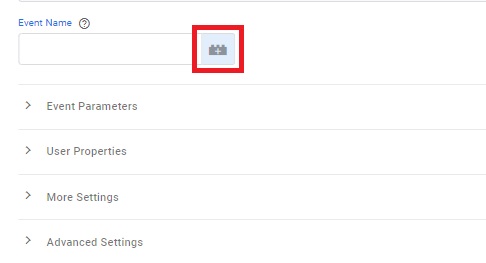
接下來,指定事件名稱:

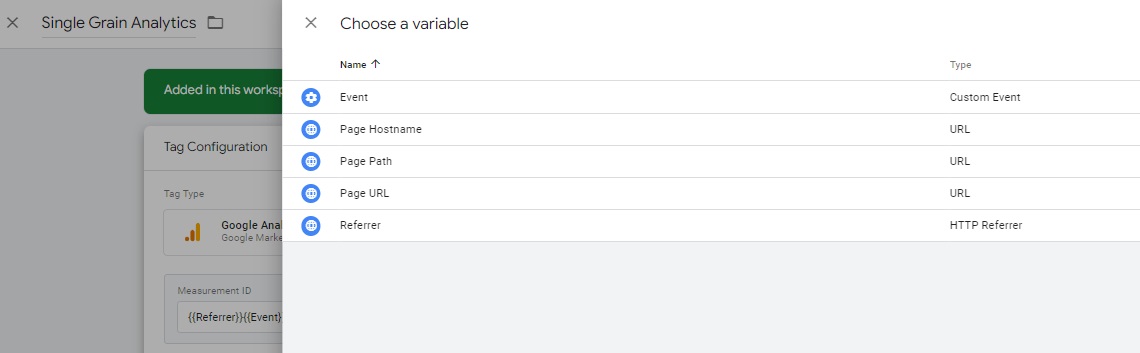
為了改善結果,您可以按一下該欄位旁的圖示以顯示預設標籤名稱的清單。 只需點擊您要選擇的一項即可:

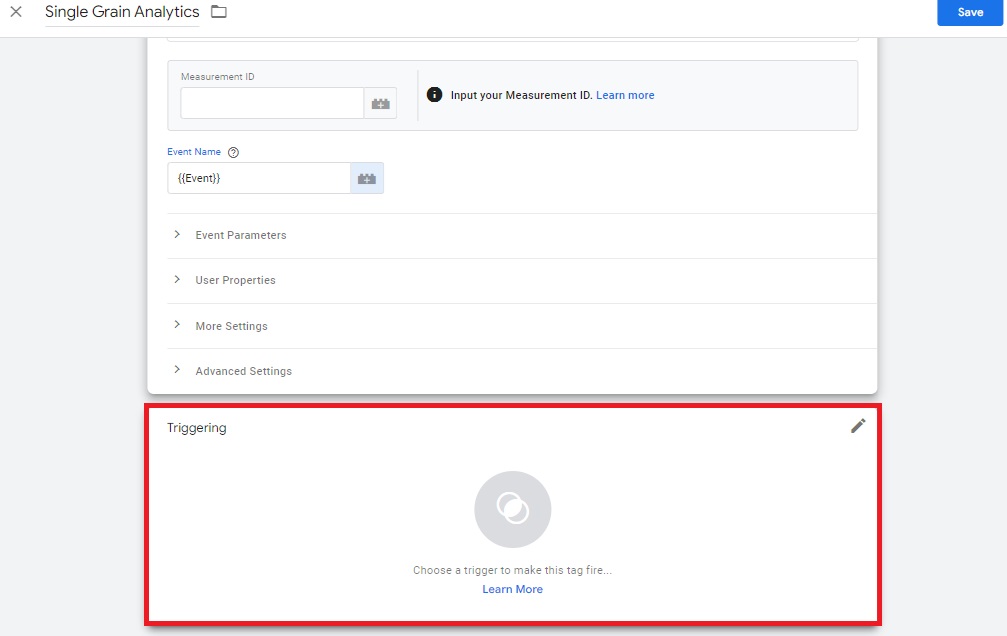
完成後,按一下“觸發”標籤:

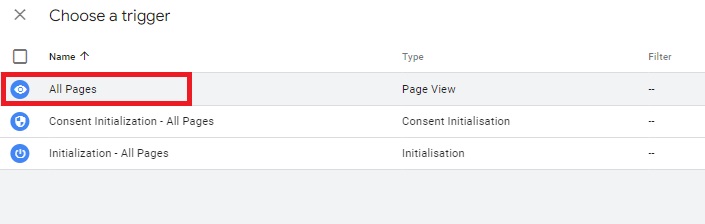
然後選擇所有頁面:

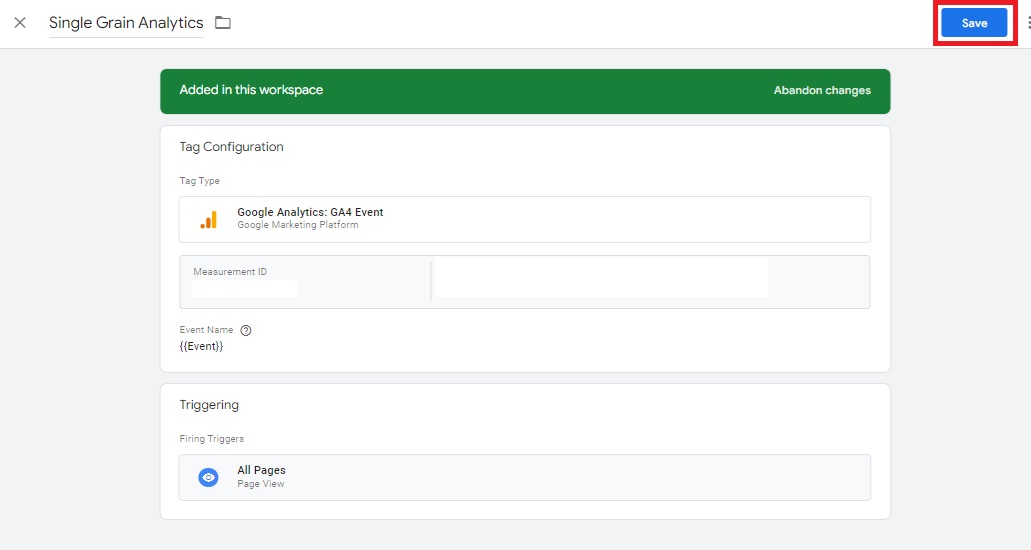
最後,點擊儲存,瞧! 您剛剛設定了第一個標籤!

這是標籤的一個非常簡單的實作。 您當然可以為您想做的任何事情增加複雜性。
觀看此影片以開始在 GTM 中使用自訂標籤:

跟我們工作
2) Google 追蹤程式碼管理員中的觸發器是什麼?
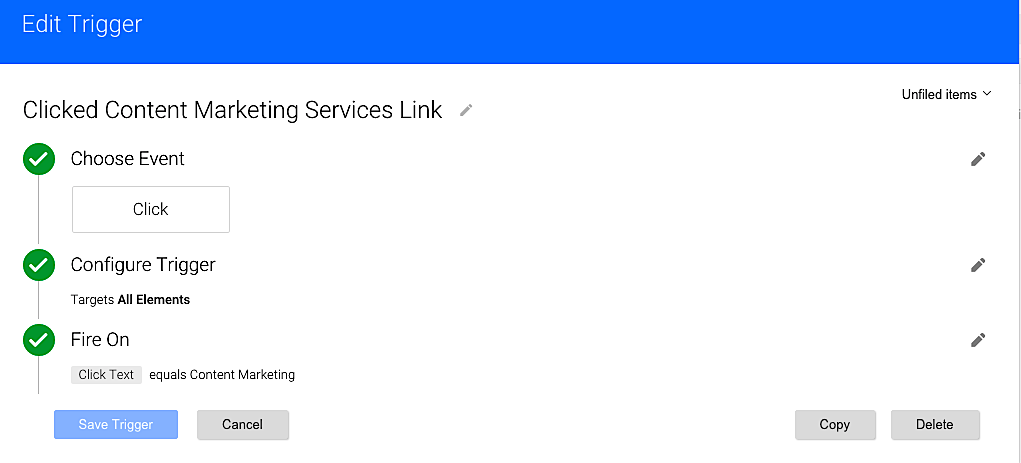
觸發器將確定是否觸發標籤。 更簡單地說,這些都是「規則」。 這是我們的觸發器之一的樣子。 對於觸發器,可以選擇不同的事件。 在我們的案例中,我們選擇尋找點擊特定文字的人(「內容行銷」):

如何設定觸發器
再次確保您已登入追蹤程式碼管理員並在「概述」儀表板上,然後在左側邊欄上按一下「觸發器」 。
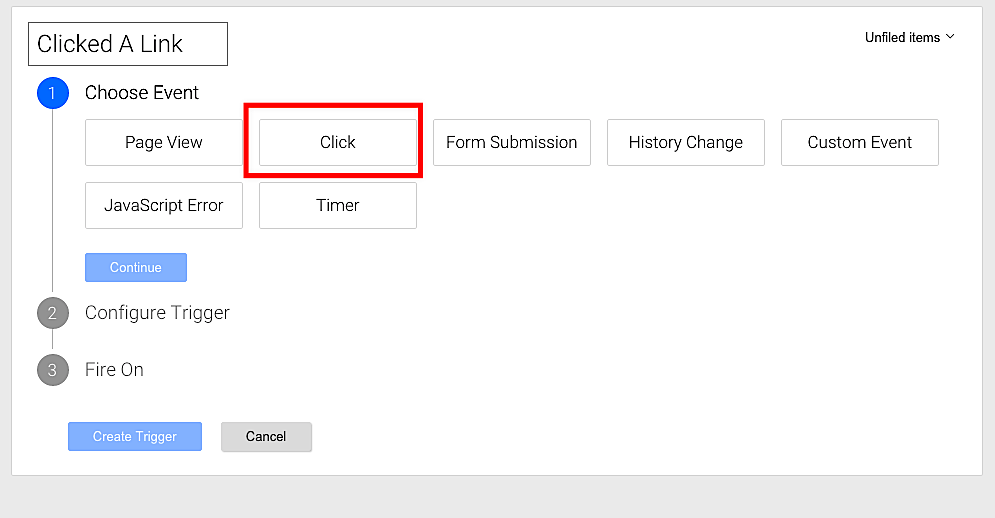
在此範例中,我們將追蹤點擊特定連結的人,因此選擇Click :

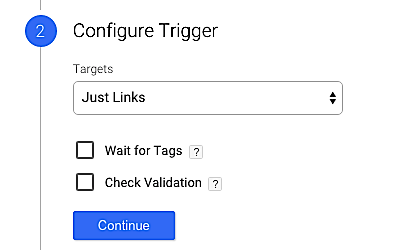
選擇“目標”下的“僅連結” ,取消選擇“等待標籤”和“檢查驗證”,然後點擊“繼續” :

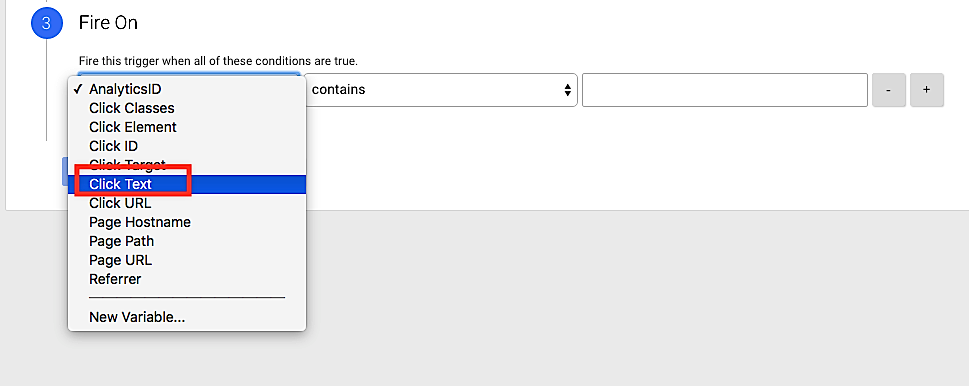
在Fire On部分中,選擇Some Clicks並選擇Click Text :

現在輸入虛擬文字並儲存觸發器。 我們稍後會回來討論這個問題。
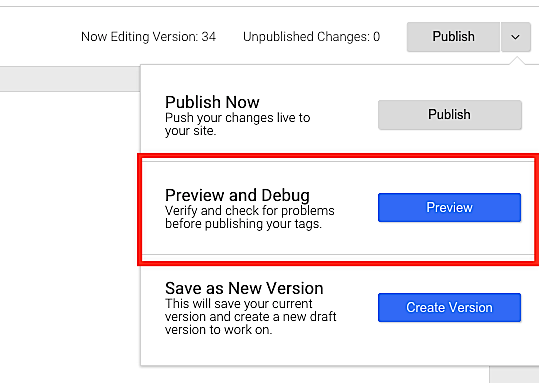
現在是時候了解「點擊文字」實際上是什麼樣子了。 首先,我們需要點擊螢幕右上角附近的「發布」按鈕的下拉式選單。 然後我們將選擇預覽和調試模式:

以下是有關如何使用調試控制台的深入說明:
3) Google 追蹤程式碼管理員中的事件是什麼?
事件是一個動作。 例如,如果有人點擊您的電話號碼,您可以將其標記為事件並在 Google Analytics 中觸發它。 透過這樣做,您將能夠持續衡量您認為重要的行動。
如何設定活動:
再次前往 GTM 中概述儀表板左側的觸發器。
點選紅色的新建按鈕。
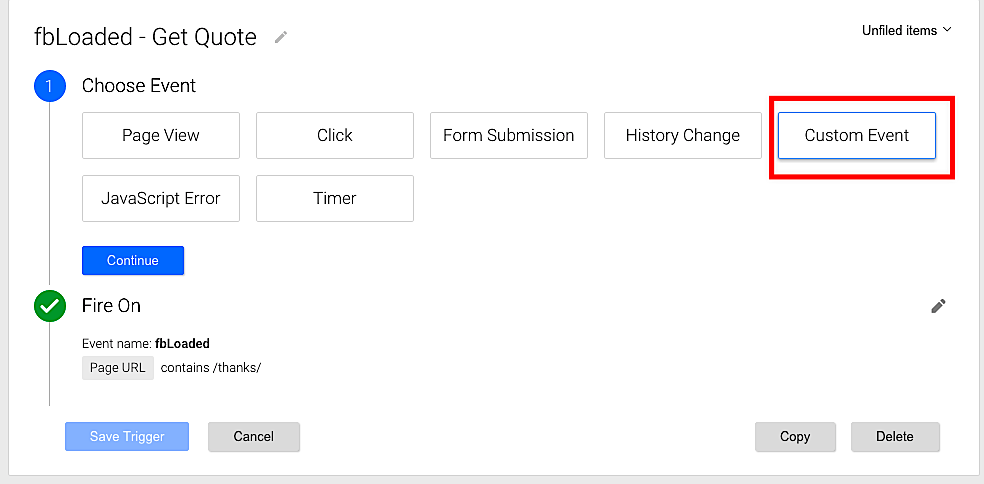
然後選擇自訂事件:

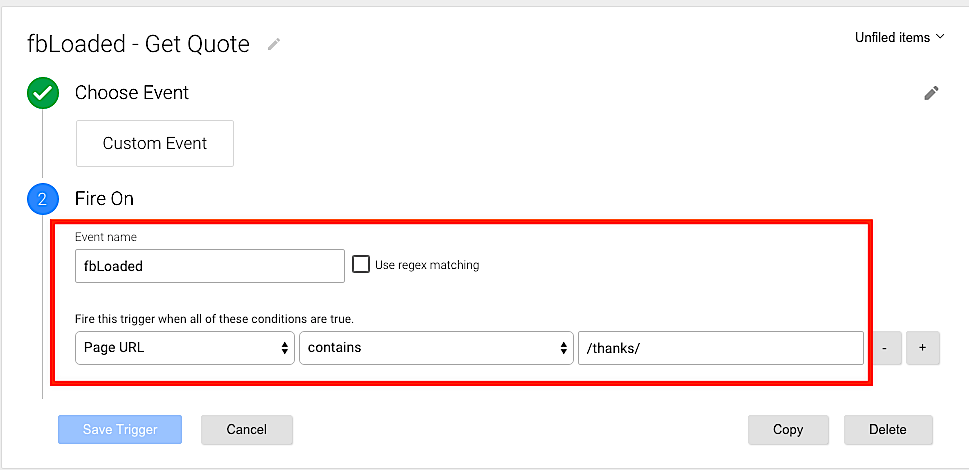
對於本次活動,我們正在嘗試追蹤所有最終進入我們的「感謝頁面」的人。 我們使用「預覽和偵錯」控制台來尋找要追蹤的特定事件,最終得到以下結果:

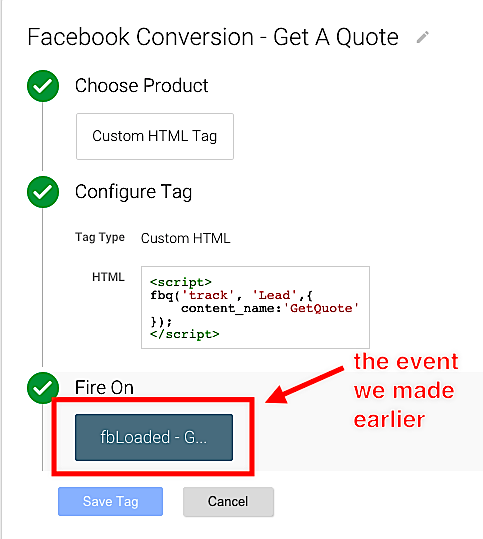
儲存此觸發器後,我將進入標籤並製作一個專門用於追蹤此頁面上的 Facebook 轉換的標籤:

Google 追蹤程式碼管理員中的變數是什麼?
當您繼續新增至 GTM 時,您將會新增重複性任務。 如果您能夠為這些任務建立捷徑怎麼辦? 這就是變數。
注意:變數通常被稱為“宏”。
這有點更詳細,所以我們將為您提供一個很棒的視頻解釋:
GTM 有哪些實際用例?
GTM 的一些實際用例包括:
- 整合您的所有網路標籤(例如分析和轉換追蹤)
- 追蹤網站特定部分的事件(例如電話號碼或填寫潛在客戶表格)
- 追蹤多渠道維度追蹤(用戶來自的多個來源)
- 追蹤特定的使用者行為(例如在頁面上花費的時間、滾動深度、點擊率)
- 追蹤電子商務事件(例如產品瀏覽、加入購物車、結帳)
- 追蹤行銷活動的有效性(來自多種來源,例如付費搜尋、社群媒體、電子郵件行銷)
- 個人化使用者體驗(基於地點、興趣或其他因素)
- 潛在客戶來源表單追蹤(例如來自付費廣告然後填寫聯絡表單的用戶)
- 過濾內部流量(例如排除來自您自己組織的IP位址的存取)
- 刪除推薦垃圾郵件(阻止或過濾掉虛假推薦流量)
- 追蹤 YouTube 影片(用戶交互,例如播放、暫停或觀看時長)
獎勵:Google標籤助手
Google 有一個名為 Google Tag Assistant 的瀏覽器擴展,讓使用者可以查看每個頁面上的特定標籤。 這有助於測試/實施。
有關設定 Google 追蹤代碼管理器的更深入培訓,我強烈建議觀看 YouTube 上的 GTM Training 影片。
關於 Google 標籤管理器和網站效能的最後一句話
Google 追蹤程式碼管理器提供了一個方便的解決方案來管理多個標籤和追蹤程式碼,但優化其實作對於最大限度地提高網站效能至關重要。 花適當的時間微調您的 GTM 設置,並獲得更快、更有效率的網站的回報!
如果您準備好優化 GTM 設置,Single Grain 的Google 追蹤程式碼管理器專家可以提供協助!
跟我們工作
其他內容由 David Borgogni 貢獻。
Google 追蹤程式碼管理器效能優化常見問題解答
- GTM 會減慢我的網站速度嗎?
Google 追蹤程式碼管理器本質上不會減慢您的網站速度。 但是,如果配置不當或添加過多標籤,可能會影響網站的效能。
- 如何提高網站的頁面速度?
首先在 Google 追蹤程式碼管理員中使用更少的程式碼並優化程式碼觸發觸發器。 利用 GTM 的標籤排序功能並啟用內建變數來簡化操作。 實施內容安全策略以增強安全性並防止不必要的腳本執行。
避免繁重的 DOM 操作,探索使用 GTM 的伺服器端標記,保持 GTM 容器精簡,並考慮使用快取代理來載入 GTM 資源。
- GTM 的自訂 JavaScript 變數如何影響頁面效能?
GTM 中的自訂 JavaScript 變數會顯著影響頁面效能,具體取決於它們的實作方式。 自訂變數中優化不佳或複雜的 JavaScript 程式碼可能會減慢頁面載入速度。 仔細檢查和優化自訂 JavaScript 變數非常重要,以確保它們高效執行並且不會對效能產生負面影響。
- 使用自訂 HTML 標籤會影響 GTM 效能嗎?
是的,使用太多 HTML 程式碼會對效能產生負面影響。 避免使用太多行銷標籤。 此外,您應該使用經過最佳化、高效且不會引入不必要的複雜性或延遲的自訂 HTML 標記。
- Google Analytics 標籤在 GTM 中的作用是什麼以及它們如何影響網站的效能?
GTM 中的 Google Analytics 標籤收集資料並將其發送到 GA 平台。 這些通用分析標籤對於追蹤和分析網站上的使用者互動、轉換和其他重要指標至關重要。 如果正確實施和配置,GTM 中的 Google Analytics 標記可以提供有價值的見解。
然而,不正確的標籤配置、過度使用標籤或低效的觸發規則可能會導致效能問題,從而導致頁面載入時間變慢並可能破壞使用者體驗。
- 如何確保 GTM 標籤以所需順序觸發?
GTM 提供標籤排序功能,可讓您指定標籤觸發的順序。 透過配置在主標記之前或之後觸發標記,您可以確保它們按照所需的順序執行,同時考慮依賴性或特定的順序要求。
- 有沒有工具或技術可以衡量 GTM 對網站效能的影響?
是的,有許多工具和技術可以衡量 GTM 對網站效能的影響。 Google Lighthouse、PageSpeed Insights 等效能監控工具或網頁瀏覽器開發工具(例如 Chrome DevTools)可以協助評估頁面載入時間、網頁要求並識別 GTM 或其他因素所造成的潛在瓶頸。
此外,進行手動測試並比較使用和不使用 GTM 的頁面載入時間可以深入了解其對效能的影響。 利用這些工具並進行一些小的改進來增強您的行銷工作。
- 谷歌標籤管理器對SEO有好處嗎?
Google Tag Manager 本身並非對 SEO 產生直接影響。 然而,它可以透過提供一個集中平台來管理各種追蹤程式碼和標籤,從而使 SEO 工作受益。 它可以輕鬆實施追蹤和分析工具,為 SEO 分析和優化提供有價值的數據。
此外,GTM 的靈活性和易用性可以簡化 SEO 相關標籤的添加和管理,使其成為 SEO 策略中的寶貴工具。
