創建網站網格的 6 條經驗法則
已發表: 2020-09-10什麼是網站網格?
網格是用於組織頁面上的內容並創建對齊和順序的系統。 它構成了用戶界面的基本結構或骨架。 設計師使用網站網格來做出設計決策並創造良好的用戶體驗。
學習什麼是網頁設計網格,包括所有不同類型的網格,以及最終如何以及何時使用它們——將提高我們作為網站設計師的技能,影響我們從這裡開始創建的每個網站設計。
當您將標準網站設計過程分解為多個階段時,在大多數情況下,包括低保真線框圖和原型設計,您實際上可以意識到每個網頁都是由正方形和矩形構成的。 最終,不管任何元素的個體形狀如何,它們都位於一個包含網格佈局中,實際上有許多類型的網格佈局,我們很快就會深入研究並更好地了解它們
理解網格在網頁設計中的作用

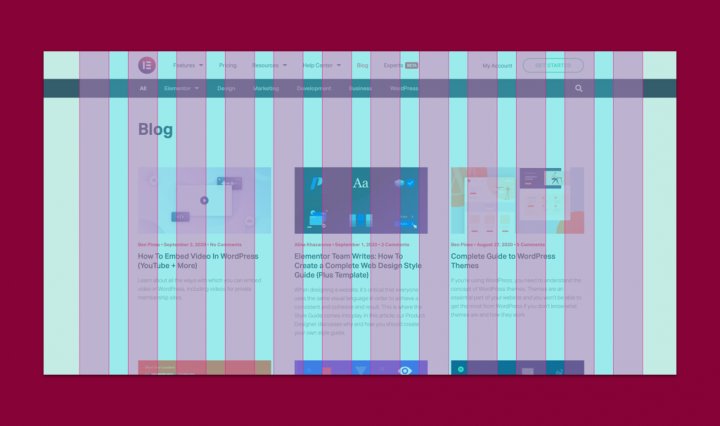
在網頁設計中,網格用於指導設計人員在頁面上放置元素的方式和位置。 這些指南將邊距、空格和欄位統稱為——為頁面內容提供了一個全面、一致的框架。
無論網格線在實際網站本身是否可見,它們的底層結構和框架不僅可以幫助設計人員管理頁面或屏幕的整個佈局,還可以管理每個元素之間的比例和比例。
為什麼網格在設計中很重要?
就它在網頁設計過程中的使用方式而言,網格系統有助於根據連續的列和行對齊頁面元素。 一旦我們有了這個結構化的框架,我們就可以在界面中以一致、有序的方式放置文本、圖像和任何設計元素。
在為 Web 和移動設備設計時,我們設計的頁面或界面的目的是創建各種用戶流。 由於用戶流通常包含重複類似設計方案和佈局的多個屏幕或窗口,因此網格簡化了為類似頁面開發線框、模板或標準化佈局的過程。
網格有助於使用行和列水平和垂直拆分頁面。 網格系統作為一種系統方法,允許設計人員以有組織的方式佈置元素,並提供模塊化方法來設計多個頁面或佈局的組件。 網格還定義了一組一致的固定測量單位,這些單位規定了每個設計元素必須遵守的大小、間距和對齊方式。
網格佈局的概念起源於印刷設計,當時它們被用於排版的背景下,目的是在紙上(尤其是書籍和報紙)上安排筆跡。 話雖如此,現代設計的許多領域都依賴於基於網格的佈局並蓬勃發展。 這包括網頁設計、交互設計,尤其是響應式設計。
在我們發現基於網格的佈局如何以及為什麼對我們作為網絡創建者的設計過程如此寶貴的資產之前,讓我們更深入地研究構成網格系統的有形組件。
在網頁設計中使用網格的最佳實踐

在網頁設計領域有許多術語和概念需要熟悉和理解,尤其是當涉及到網格在網頁設計中的作用時。 在構成網格結構的眾多組件中的每一個之間,種類繁多的網格類型,以及選擇適合您的內容和設計的網格類型的思考過程……有很多東西需要考慮。
讓我們一點一點地分解這個話題。
1. 了解你的網格結構

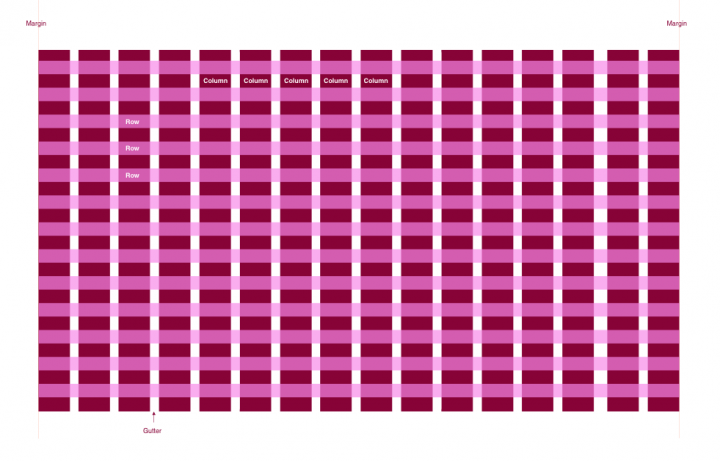
網站設計中的所有網格,無論大小,或多簡單或複雜,都有將它們定義為網格佈局的通用組件:
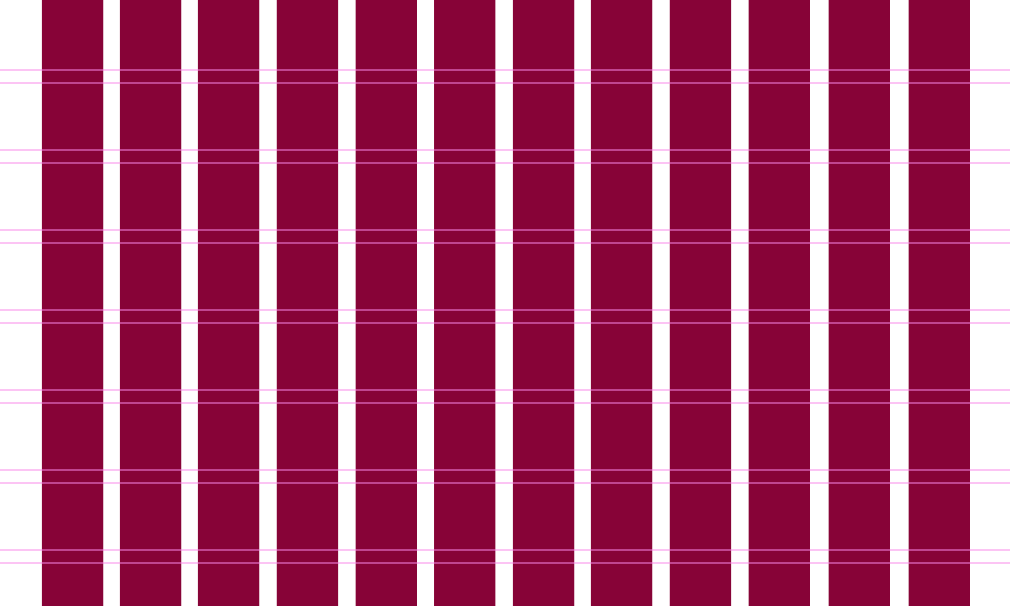
1. 欄目

列是跨越內容區域高度的垂直部分,被認為是網格的“構建塊”。 列的獨特之處在於網格中的列越多,網格就越靈活。 我們很快就會更深入地討論這個問題。 列的寬度始終由設計人員決定,但就標準做法而言,傳統的列數在台式機上為 12,在平板電腦上為 8,在移動設備上為 4。 大多數網格都有 60-80px 的列寬。 列寬是您實際內容的寬度的關鍵影響因素。
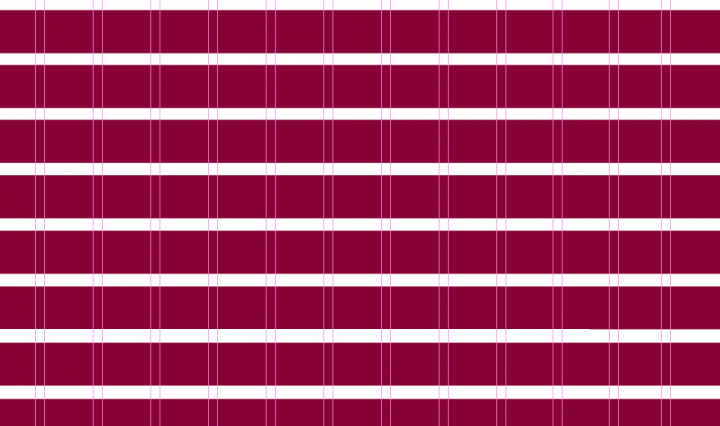
2. 行

您可能已經猜到了,行是網格的水平部分。 有趣的是,網頁設計經常忽略網格中行的作用。 然而,這不是我們所說的最佳實踐。 稍後還會詳細介紹行。
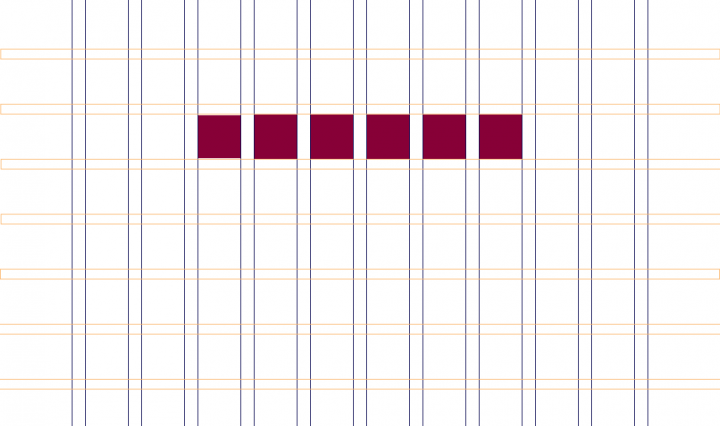
3. 模塊

模塊是從行和列的交叉處創建的空間單位。 通常所說的模塊或內容模塊被認為是頁面的構建塊,因為每個設計元素(文本、圖像、按鈕等)都適合由網格中的矩形圖案創建的模塊.
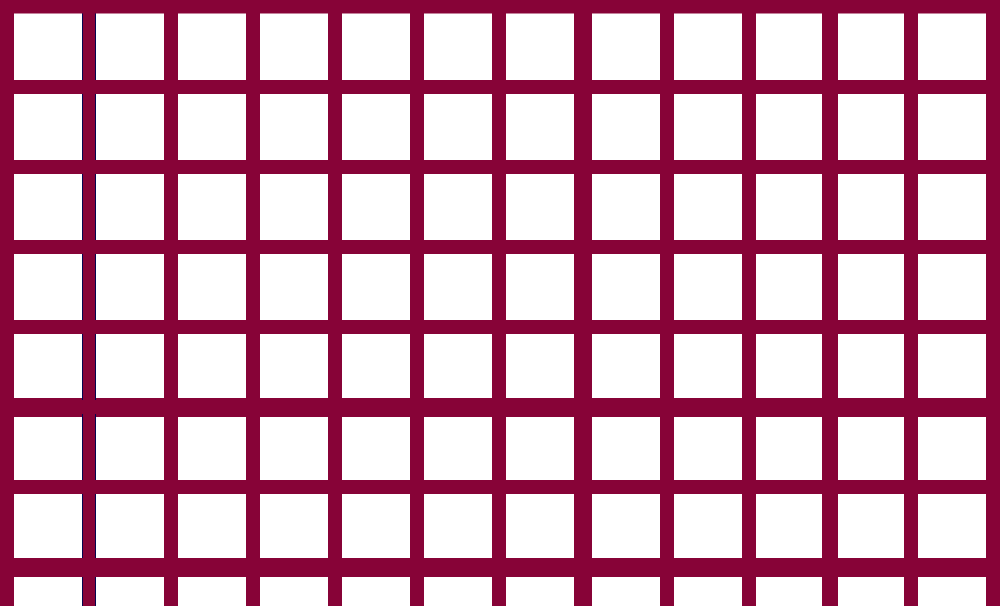
4. 排水溝

裝訂線是分隔這些單元中的每一個的列和行之間的線。 一個相當常見的裝訂線尺寸是 20px。 排水溝的作用是在列和行之間形成負空間(無論大小)。 用最簡單的術語來說,裝訂線是列之間的空間和行之間的空間。 排水溝對於砌體佈局尤其重要,其中排水溝寬度是佈局中最重要的細節之一。
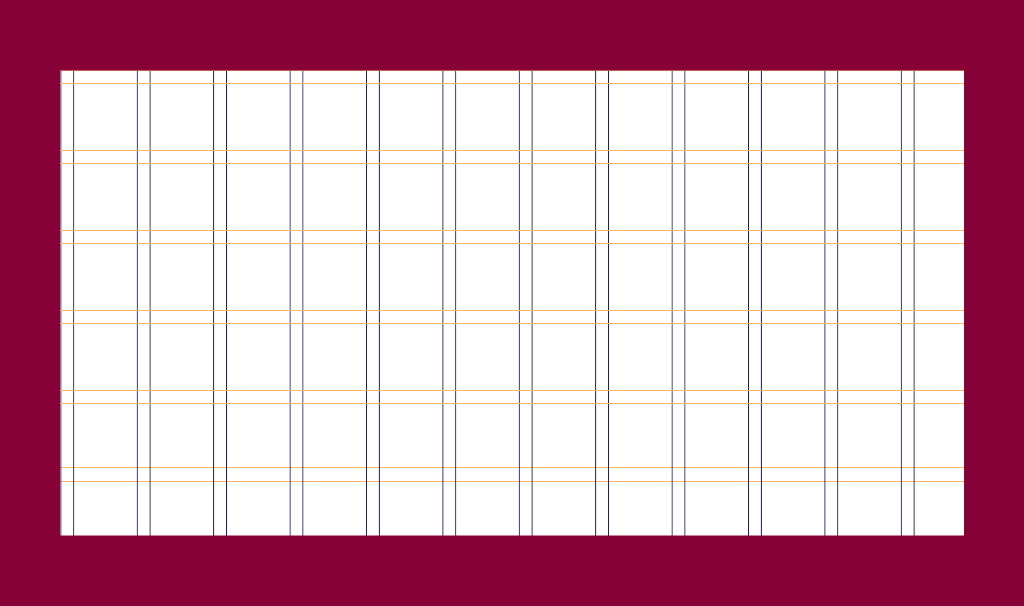
5. 邊距

邊距是格式和內容外邊緣之間的負空間,您也可以將其視為“外邊距”。 側邊距在移動設備上的大小通常為 20-30 像素,並且在桌面設備和移動設備之間差異很大。
您可能會從 HTML 和 CSS 行話中識別出邊距一詞,其中邊距用作在設計元素或容器周圍創建空間的屬性。 請記住,邊距的大小不會影響旁邊內容的大小。 它簡單地定義的元素,其在網格佈局的情況下,具體是指格式和內容的外邊緣之間的空間周圍的空間量。
